بنرهای تطبیقی به شما امکان میدهند عرض یک تبلیغ را برای تعیین اندازه بهینه تبلیغ مشخص کنید. بنرهای تطبیقی همچنین با بهینهسازی اندازه تبلیغ برای هر دستگاه، عملکرد را به حداکثر میرسانند. این رویکرد منجر به فرصتهایی برای بهبود عملکرد میشود.
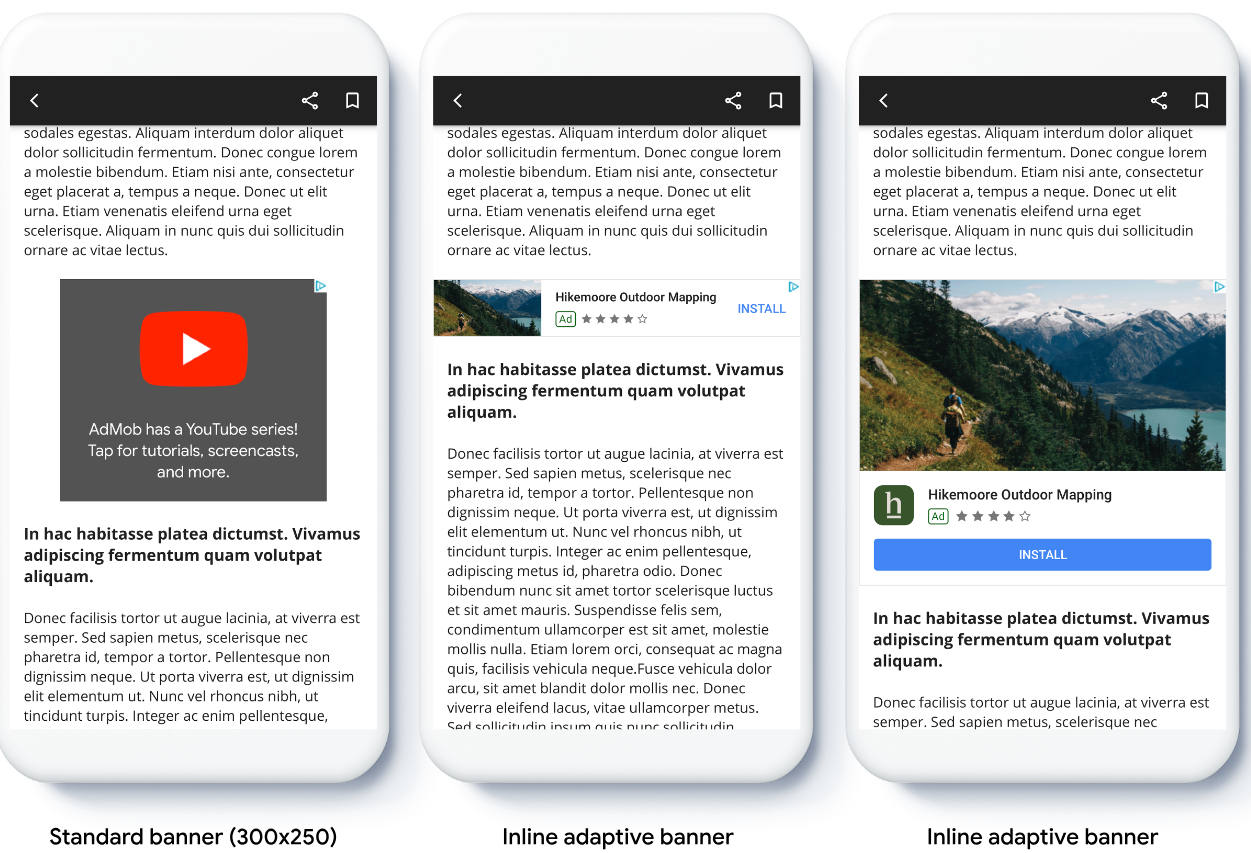
در مقایسه با بنرهای تطبیقی متصل، بنرهای تطبیقی درون خطی بزرگتر و بلندتر هستند و به جای ارتفاع ثابت از ارتفاع متغیر استفاده میکنند. بنرهای تطبیقی درون خطی دارای ارتفاع متغیر هستند و ممکن است کل صفحه نمایش یا حداکثر ارتفاعی را که شما تعیین میکنید، در بر بگیرند.
شما بنرهای تطبیقی درون خطی را در محتوای پیمایشی قرار میدهید، برای مثال:

قبل از اینکه شروع کنی
قبل از ادامه، مطمئن شوید که موارد زیر را دارید:
- راهنمای شروع به کار، تبلیغات بنری را تکمیل کردم.
بنرهای تطبیقی را پیاده سازی کنید
برخلاف بنرهای تطبیقی لنگری، بنرهای تطبیقی درونخطی با استفاده از اندازه بنر تطبیقی درونخطی بارگذاری میشوند. برای ایجاد اندازه تبلیغ تطبیقی درونخطی، موارد زیر را تکمیل کنید:
عرض دستگاه مورد استفاده را دریافت کنید، یا اگر نمیخواهید از کل عرض صفحه نمایش استفاده کنید، عرض دلخواه خود را تنظیم کنید.
سویفت
let totalWidth = view.bounds.width // Make sure the ad fits inside the readable area. let insets = view.safeAreaInsets let adWidth = totalWidth - insets.left - insets.rightهدف-سی
CGFloat totalWidth = CGRectGetWidth(view.bounds); // Make sure the ad fits inside the readable area. UIEdgeInsets insets = view.safeAreaInsets; CGFloat adWidth = totalWidth - insets.left - insets.right;برای دریافت یک شیء اندازه تبلیغ تطبیقی درونخطی برای جهتگیری انتخابشده، از یک متد استاتیک در کلاس اندازه تبلیغ استفاده کنید:
سویفت
let adSize = currentOrientationInlineAdaptiveBanner(width: adWidth) bannerView.adSize = adSizeهدف-سی
GADAdSize adSize = GADCurrentOrientationInlineAdaptiveBannerAdSizeWithWidth(adWidth); bannerView.adSize = adSize;
هنگام پیادهسازی بنرهای تطبیقی در برنامه خود، به این نکات توجه کنید:
- اندازههای بنرهای تطبیقی درونخطی زمانی بهترین عملکرد را دارند که از تمام عرض موجود استفاده کنند. در بیشتر موارد، این اندازه، تمام عرض صفحه نمایش دستگاه مورد استفاده یا تمام عرض محتوای والد بنر است. شما باید عرض نمای قرار دادن تبلیغ، عرض دستگاه، عرض محتوای والد و نواحی امن قابل اجرا را بدانید.
اندازه بنر تطبیقی درون خطی Orient
برای پیش بارگذاری یک بنر تبلیغاتی تطبیقی درونخطی برای جهتگیری خاص، از روشهای زیر استفاده کنید:
GADPortraitInlineAdaptiveBannerAdSizeWithWidth(CGFloat width)GADLandscapeInlineAdaptiveBannerAdSizeWithWidth(CGFloat width)
اگر برنامه شما از هر دو نمای عمودی و افقی پشتیبانی میکند، و میخواهید یک بنر تبلیغاتی تطبیقی را در جهت فعلی از قبل بارگذاری کنید، از GADCurrentOrientationInlineAdaptiveBannerAdSizeWithWidth(CGFloat width) استفاده کنید. این متد یک تبلیغ را در جهت فعلی بارگذاری میکند.
محدود کردن ارتفاع بنر تطبیقی درون خطی
به طور پیشفرض، بنرهای تطبیقی درونخطی که بدون مقدار maxHeight نمونهسازی میشوند، دارای maxHeight برابر با ارتفاع دستگاه هستند. برای محدود کردن ارتفاع بنر تطبیقی درونخطی، از متد GADInlineAdaptiveBannerAdSizeWithWidthAndMaxHeight(CGFloat width, CGFloat maxHeight) استفاده کنید.
منابع اضافی
مثالها در گیتهاب
برای مشاهده بنرهای تطبیقی درونخطی در عمل، برنامه نمونه را دانلود کنید.

