Ce tutoriel vous explique comment configurer un événement purchase sur votre site Web afin de
pour mesurer le moment où un achat est effectué. Le tutoriel inclut les dimensions,
des métriques et des rapports générés par Analytics à partir des données de l'événement. Pour apprendre
Pour en savoir plus sur les événements d'e-commerce, consultez Mesurer l'e-commerce.
Avant de commencer
Dans ce tutoriel, nous partons du principe que vous avez:
- Créer un compte et une propriété Google Analytics
- Créer un flux de données Web pour votre site Web
- Insérer la balise Google Analytics sur votre site Web
Il part également du principe que vous disposez des éléments suivants :
- Vous avez accès au code source de votre site Web.
- Le rôle Éditeur (ou supérieur) dans le compte Google Analytics
Étape 1: Ajoutez l'événement à votre site Web
Vous devez placer l'événement purchase sur la page de votre site Web où
lorsqu'un utilisateur effectue un achat. Par exemple, vous pouvez ajouter l'événement
de confirmation qui s'affiche lorsqu'un utilisateur effectue un achat. Ce tutoriel
vous montre comment ajouter l'événement à une page sur laquelle un internaute clique sur le bouton "Acheter"
.
Placez l'événement dans une balise <script> à la fin de la balise <body>. Positionnez le
directement dans la balise <script> déclenche l'événement lors du chargement de la page. La
La section suivante explique comment déclencher l'événement lorsqu'un utilisateur clique sur "Acheter".
<!--
Note: In the following code sample, make sure to
replace "TAG_ID" with your tag ID.
Learn more: https://support.google.com/tagmanager/answer/12326985
-->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID');
</script>
</head>
<body>
<div>This is where the purchase form would go</div>
<button>Submit</button>
<script>
gtag("event", "purchase", {
transaction_id: "T_12345_1",
value: 30.03,
tax: 4.90,
shipping: 5.99,
currency: "USD",
coupon: "SUMMER_SALE",
items: [
// If someone purchases more than one item,
// you can add those items to the items array
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}]
});
</script>
</body>
</html>
Étape 2: Associez l'événement à un bouton
Vous pouvez configurer l'événement purchase pour qu'il se déclenche lorsqu'un utilisateur clique sur un
"Achat" de différentes manières. Vous pouvez, par exemple, ajouter un ID à la section
puis placez le code de l'événement dans un écouteur d'événements. Dans les
Par exemple, l'événement n'est envoyé que lorsqu'un utilisateur clique sur un bouton portant l'ID
purchase
<!--
Note: In the following code sample, make sure to
replace "TAG_ID" with your tag ID.
Learn more: https://support.google.com/tagmanager/answer/12326985
-->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID');
</script>
</head>
<body>
<div>This is where the purchase form would go</div>
<button id="purchase">Purchase</button>
<script>
document.getElementById("purchase").addEventListener("click", function () {
gtag("event", "purchase", {
// This purchase event uses a different transaction ID
// from the previous purchase event so Analytics
// doesn't deduplicate the events.
// Learn more: https://support.google.com/analytics/answer/12313109
transaction_id: "T_12345_2",
value: 30.03,
tax: 4.90,
shipping: 5.99,
currency: "USD",
coupon: "SUMMER_SALE",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}]
});
});
</script>
</body>
</html>
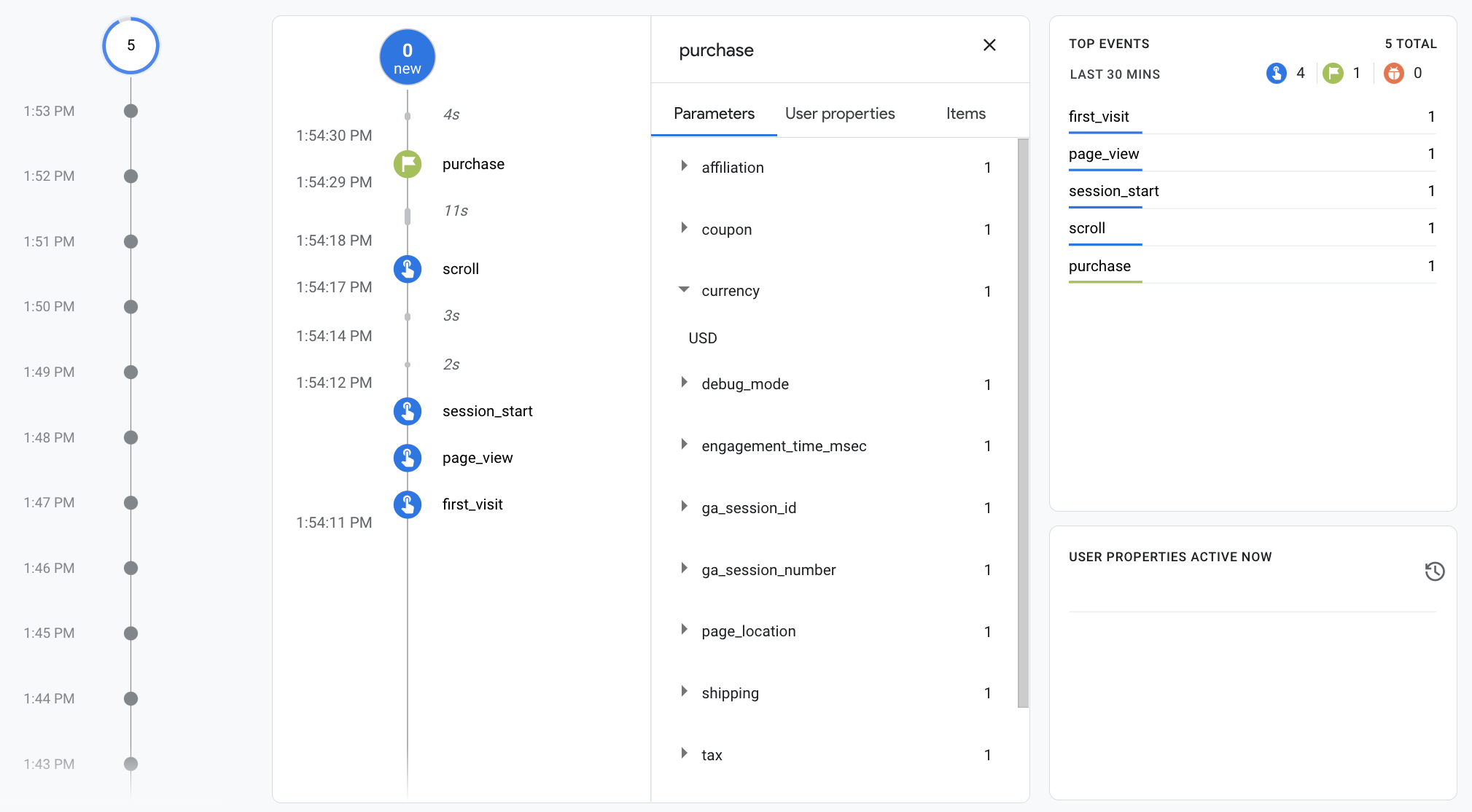
Étape 3: Vérifiez que vous collectez les données
Le rapport DebugView affiche les données en temps réel de votre site Web. Vous pouvez ainsi
assurez-vous de configurer
les événements correctement. Pour activer le mode débogage sur une page Web, ajoutez
le paramètre debug_mode suivant à la commande config:
<!--
Note: In the following code sample, make sure to
replace "TAG_ID" with your tag ID.
Learn more: https://support.google.com/tagmanager/answer/12326985
-->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID',{ 'debug_mode': true });
</script>
</head>
<body>
<div>This is where the purchase form would go</div>
<button id="purchase">Purchase</button>
<script>
document.getElementById("purchase").addEventListener("click", function () {
gtag("event", "purchase", {
// This purchase event uses a different transaction ID
// from the previous purchase event so Analytics
// doesn't deduplicate the events.
// Learn more: https://support.google.com/analytics/answer/12313109
transaction_id: "T_12345_3",
value: 30.03,
tax: 4.90,
shipping: 5.99,
currency: "USD",
coupon: "SUMMER_SALE",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}]
});
});
</script>
</body>
</html>
Une fois le mode débogage activé, des événements commenceront à s'afficher dans le champ DebugView à mesure que les internautes consultent votre site Web. Par exemple, en cliquant sur "Achat" sur votre site Web permet de remplir le rapport avec les données suivantes. Vous pouvez sélectionner un événement pour afficher les paramètres, les propriétés utilisateur et les éléments associées à l'événement.

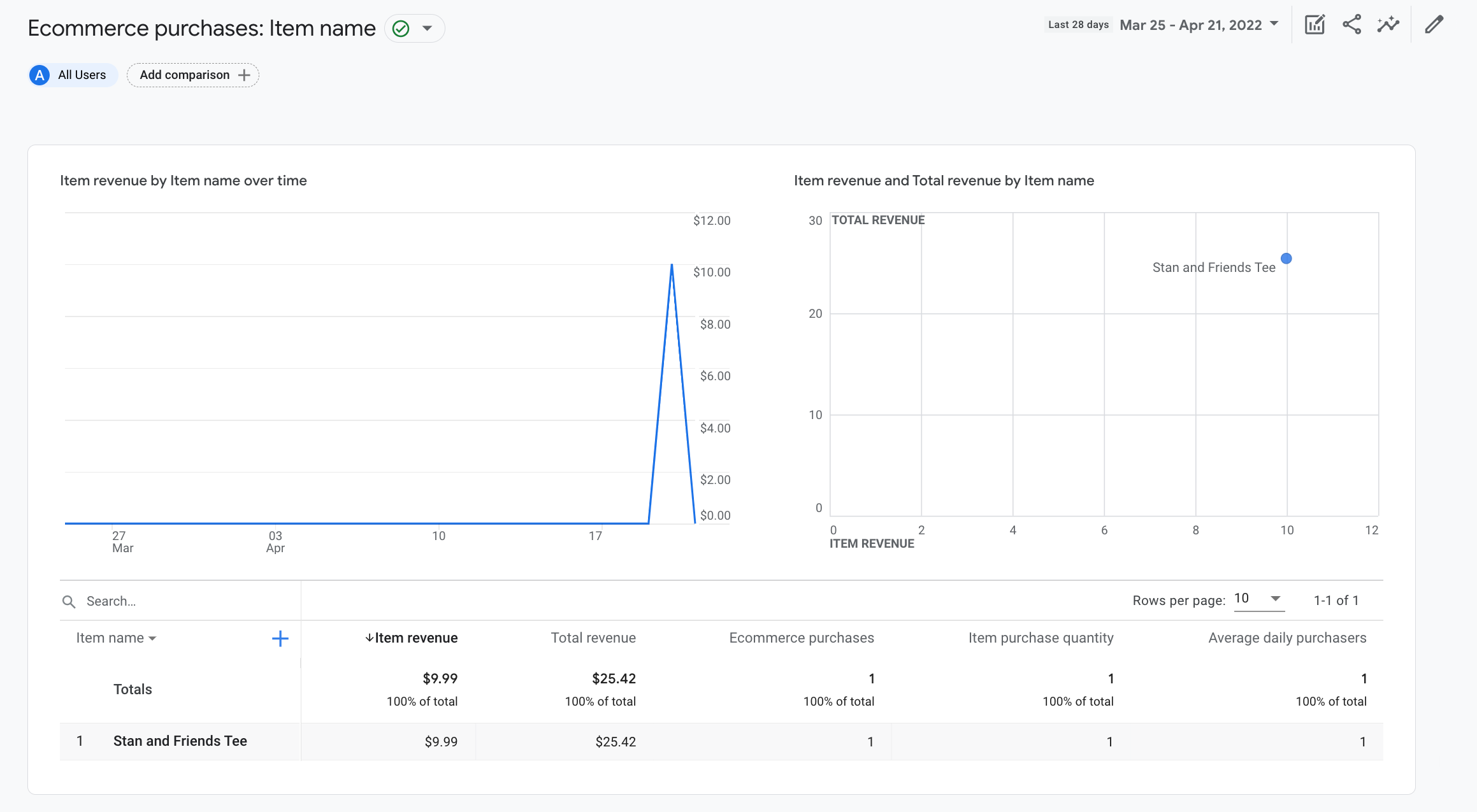
Étape 4: Consultez vos données d'e-commerce
Au bout de 24 heures environ, les données que vous avez envoyées avec l'événement purchase deviennent
disponibles dans vos rapports, vos explorations et l'API Data de Google Analytics.
Vous pouvez également accéder aux données dans BigQuery lorsque vous configurez BigQuery Export.
L'expression "achat" renseigne automatiquement un certain nombre de dimensions prédéfinies
et les métriques, qui sont utilisés dans les rapports et les explorations. La
Vous trouverez ci-dessous quelques-unes des dimensions qui intègrent les données
purchase à la première étape:
| Paramètre | Dimension | Valeur |
|---|---|---|
affiliation |
Affiliation des articles | Google Merchandise Store |
currency |
Devise | USD |
discount |
Montant de la remise sur l'article | 2,22 |
index |
Position dans la liste d'éléments | 0 |
item_brand |
Marque de l'article | |
item_category |
Catégorie de l'article | Habillement |
item_id |
ID de l'article | SKU_12345 |
item_list_id |
ID de la liste d'articles | related_products |
item_list_name |
Nom de la liste d'articles | Produits associés |
item_name |
Nom de l'élément | T-shirt Stan et ses amis |
item_variant |
Variante de l'article | green |
location_id |
ID de zone géographique de l'article | ChIJIQBpAG2ahYAR_6128GcTUEo (identifiant de lieu Google pour San Francisco) |
shipping |
Montant des frais de port | 5,99 EUR |
tax |
Montant des taxes | 4,90 |
transaction_id |
ID de transaction | T_12345 |
En plus des dimensions, Google Analytics insère un certain nombre de données et les métriques sur les revenus. Par exemple, si un utilisateur clique sur le bouton "Acheter", bouton une seule fois, les métriques suivantes sont insérées dans Google Analytics:
- La métrique Revenu généré par l'article a une valeur de 30,03 $
- La métrique Revenu total a une valeur de 30,03 $
- La métrique Achats d'e-commerce a la valeur 1.
Vous pouvez utiliser ces dimensions et métriques pour créer des explorations et des métriques , mais vous pouvez également utiliser les achats d'e-commerce prédéfinis suivants : pour consulter vos données d'e-commerce: