本文档提供了与 Google Analytics 界面中提供的预定义报告等效的 Data API 查询。点击 HTTP 标签页可查看 API 请求。
生命周期
用户获取情况
“用户获取情况”报告是一种预定义的详细报告,可供您用来深入了解新用户通过什么途径首次找到您的网站或应用。
按带来用户首次互动的默认渠道组统计的新用户数随时间的变化趋势
界面示例

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "firstUserDefaultChannelGroup" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "firstUserDefaultChannelGroup" } ], "metrics": [ { "name": "newUsers" } ] }
按带来用户首次互动的主渠道组(默认渠道组)统计的新用户数
界面示例

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "firstUserDefaultChannelGroup" } ], "metrics": [ { "name": "newUsers" } ], "limit": 5 }
“用户获取情况”报告
“用户获取情况”报告是一种预定义的详细报告,可供您用来深入了解新用户通过什么途径首次找到您的网站或应用。
界面示例

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "firstUserDefaultChannelGroup" } ], "metrics": [ { "name": "newUsers" }, { "name": "engagedSessions" }, { "name": "engagementRate" }, { "name": "engagedSessionsPerUser", "expression": "engagedSessions/activeUsers" }, { "name": "averageEngagementTime", "expression": "userEngagementDuration/activeUsers" }, { "name": "eventCount" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
流量获取
“流量获取情况”报告是一种预定义的详细报告,旨在帮助您了解网站和应用访问者的来源。该报告会具体显示新用户和回访用户的来源。
按带来会话的主渠道组(默认渠道组)统计的用户数随时间的变化趋势
界面示例

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "sessionDefaultChannelGroup" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "sessionDefaultChannelGroup" } ], "metrics": [ { "name": "activeUsers" } ] }
按带来会话的主渠道组(默认渠道组)统计的用户数
界面示例

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "sessionDefaultChannelGroup" } ], "metrics": [ { "name": "activeUsers" } ], "limit": 5 }
流量获取情况:“带来会话的主渠道组”(默认渠道组)
界面示例

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "sessionDefaultChannelGroup" } ], "metrics": [ { "name": "activeUsers" }, { "name": "sessions" }, { "name": "engagedSessions" }, { "name": "averageEngagementTimePerSession", "expression": "userEngagementDuration/sessions" }, { "name": "engagedSessionsPerUser", "expression": "engagedSessions/activeUsers" }, { "name": "eventsPerSession" }, { "name": "engagementRate" }, { "name": "eventCount" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
互动
事件
“事件”报告是一种预定义的详细报告,可显示每项事件的触发次数,以及有多少用户在您的网站或应用中触发了每项事件。
按事件名称统计的事件数随时间的变化趋势
界面示例

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "eventName" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "eventName" } ], "metrics": [ { "name": "eventCount" } ] }
按事件名称统计的事件数
界面示例

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "eventName" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "eventName" } ], "metrics": [ { "name": "eventCount" } ] }
事件:事件名称
界面示例

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "eventName" } ], "metrics": [ { "name": "eventCount" }, { "name": "totalUsers" }, { "name": "eventCountPerUser" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
网页和屏幕
“网页和屏幕”报告是一种预定义的详细报告,可显示用户在您网站上访问过的网页以及用户在您移动应用中打开的屏幕的相关数据,以便您查看用户在网站和应用中前往的位置。
按网页路径和屏幕类统计的浏览次数随时间的变化趋势
界面示例

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "unifiedPagePathScreen" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "unifiedPagePathScreen" } ], "metrics": [ { "name": "screenPageViews" } ] }
按网页路径和屏幕类划分的浏览次数
界面示例

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "unifiedPagePathScreen" } ], "metrics": [ { "name": "screenPageViews" } ], "limit": 5 }
网页和屏幕:网页路径和屏幕类
界面示例

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "unifiedPagePathScreen" } ], "metrics": [ { "name": "screenPageViews" }, { "name": "activeUsers" }, { "name": "screenPageViewsPerUser" }, { "name": "averageEngagementTime", "expression": "userEngagementDuration/activeUsers" }, { "name": "eventCount" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
着陆页
“着陆页”报告是一种预定义的详细报告,可帮助您了解访问者与您网站的互动情况。该报告会显示访问者在访问网站时到达的第一个网页,以及在每个网页着陆的访问者数量。
按着陆页统计的会话数随时间的变化趋势
界面示例

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "landingPage" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "landingPage" } ], "metrics": [ { "name": "sessions" } ], "dimensionFilter": { "notExpression": { "filter": { "fieldName": "landingPage", "stringFilter": { "value": "(not set)" } } } } }
着陆页:着陆页
界面示例

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "landingPage" } ], "metrics": [ { "name": "sessions" }, { "name": "activeUsers" }, { "name": "newUsers" }, { "name": "averageEngagementTimePerSession", "expression": "userEngagementDuration/sessions" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
创收
电子商务购买次数
“电子商务购买”报告是一种预定义的详细报告,会显示您在电子商务商店中销售的产品或服务的相关信息。
按商品名称划分的商品浏览次数随时间的变化趋势
界面示例

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "itemName" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "itemName" } ], "metrics": [ { "name": "itemsViewed" } ] }
按商品名称划分的商品浏览次数和加入购物车次数
界面示例

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "itemName" } ], "metrics": [ { "name": "itemsViewed" }, { "name": "itemsAddedToCart" } ] }
电子商务购买:商品名称
界面示例

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "itemName" } ], "metrics": [ { "name": "itemsViewed" }, { "name": "itemsAddedToCart" }, { "name": "itemsPurchased" }, { "name": "itemRevenue" } ], "metricAggregations": [ "TOTAL" ] }
购买历程
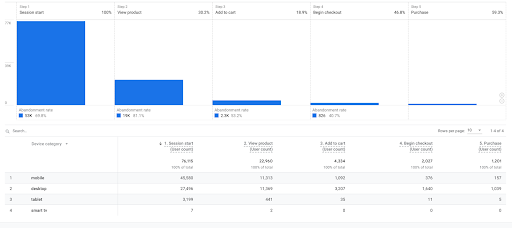
“购买历程”报告会显示购买漏斗中各个步骤之间流失的用户数量。 该报告有助于您确定漏斗中有待改进的步骤。
购买历程:设备类别
界面示例

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "itemName" } ], "metrics": [ { "name": "itemsViewed" }, { "name": "itemsAddedToCart" }, { "name": "itemsPurchased" }, { "name": "itemRevenue" } ], "metricAggregations": [ "TOTAL" ] }
促销活动
界面示例

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "itemPromotionName" } ], "metrics": [ { "name": "itemsViewedInPromotion" }, { "name": "itemsClickedInPromotion" }, { "name": "itemPromotionClickThroughRate" }, { "name": "itemsAddedToCart" }, { "name": "itemsCheckedOut" }, { "name": "itemsPurchased" }, { "name": "itemRevenue" } ], "metricAggregations": [ "TOTAL" ] }
结账历程
“结账历程”报告会显示在您的电子商务网站或应用中开始了结账流程,并且完成了结账漏斗中每个后续步骤的用户数量和百分比。
界面示例

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "funnelBreakdown": { "breakdownDimension": { "name": "deviceCategory" } }, "funnel": { "steps": [ { "name": "Begin checkout", "filterExpression": { "funnelEventFilter": { "eventName": "begin_checkout" } } }, { "name": "Add shipping", "filterExpression": { "funnelEventFilter": { "eventName": "add_shipping_info" } } }, { "name": "Add payment", "filterExpression": { "funnelEventFilter": { "eventName": "add_payment_info" } } }, { "name": "Purchase", "filterExpression": { "funnelEventFilter": { "eventName": "purchase" } } } ] } }
保留
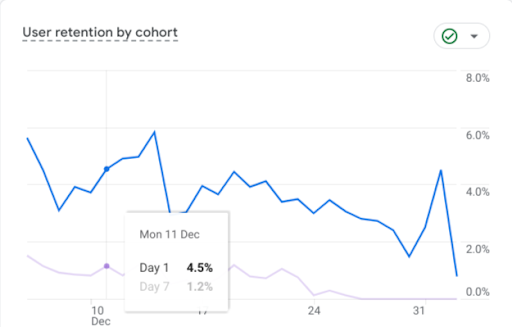
按同类群组统计的用户留存率
界面示例

对于图表上的每个日期:
HTTP
{ "dimensions": [ { "name": "cohort" }, { "name": "cohortNthDay" } ], "metrics": [ { "name": "cohortRetentionFraction", "expression": "cohortActiveUsers/cohortTotalUsers" } ], "cohortSpec": { "cohorts": [ { "dimension": "firstSessionDate", "dateRange": { "startDate": "2023-12-11", "endDate": "2023-12-11" } } ], "cohortsRange": { "endOffset": 7, "granularity": "DAILY" } } }
从响应对象中检索第 001 天和第 007 天的同群组指标值,例如:
{
"dimensionValues": [
{
"value": "cohort_0"
},
{
"value": "0001"
}
],
"metricValues": [
{
"value": "0.045319219318557723"
}
]
},
{
"dimensionValues": [
{
"value": "cohort_0"
},
{
"value": "0007"
}
],
"metricValues": [
{
"value": "0.011577902745616937"
}
]
},
用户留存率
界面示例

此报告基于过去 42 天的数据,因此开始日期和结束日期应包含 42 天前的日期。
HTTP
{ "dimensions": [ { "name": "cohort" }, { "name": "cohortNthDay" } ], "metrics": [ { "name": "userRetention", "expression": "cohortActiveUsers/cohortTotalUsers" } ], "cohortSpec": { "cohorts": [ { "dimension": "firstSessionDate", "dateRange": { "startDate": "2023-11-21", "endDate": "2023-11-21" } } ], "cohortsRange": { "endOffset": 42, "granularity": "DAILY" } } }
用户属性
受众特征详情
“受众特征详情”报告是一种预定义的详细报告,可提供使用网站或应用的用户的主要特征,包括用户的语言、兴趣、地理位置、年龄和性别。
按国家/地区统计的用户数随时间的变化趋势
界面示例

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "country" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "country" } ], "metrics": [ { "name": "activeUsers" } ] }
按国家/地区统计的用户数
界面示例

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "country" } ], "metrics": [ { "name": "activeUsers" } ], "limit": 5 }
受众特征详细信息:国家/地区
界面示例

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "country" } ], "metrics": [ { "name": "activeUsers" }, { "name": "newUsers" }, { "name": "engagedSessions" }, { "name": "engagementRate" }, { "name": "engagedSessionsPerUser", "expression": "engagedSessions/activeUsers" }, { "name": "averageEngagementTimePerUser", "expression": "userEngagementDuration/activeUsers" }, { "name": "eventCount" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
受众群体
按受众群体细分的用户数随时间的变化趋势
界面示例

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "audienceName" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "audienceName" } ], "metrics": [ { "name": "activeUsers" } ] }
受众群体:受众群体
界面示例

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "audienceName" } ], "metrics": [ { "name": "activeUsers" }, { "name": "newUsers" }, { "name": "sessions" }, { "name": "screenPageViewsPerSession" }, { "name": "averageSessionDuration" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
技术
技术详情
按浏览器统计的用户数随时间的变化趋势
界面示例

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "browser" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "browser" } ], "metrics": [ { "name": "activeUsers" } ] }
按浏览器划分的用户数
界面示例

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "browser" } ], "metrics": [ { "name": "activeUsers" } ], "limit": 5 }
技术详情:浏览器
界面示例

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "browser" } ], "metrics": [ { "name": "activeUsers" }, { "name": "newUsers" }, { "name": "engagedSessions" }, { "name": "engagementRate" }, { "name": "engagedSessionsPerUser", "expression": "engagedSessions/activeUsers" }, { "name": "averageEngagementTimePerUser", "expression": "userEngagementDuration/activeUsers" }, { "name": "eventCount" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
广告
规划:所有渠道
按主渠道组(默认渠道组)统计的关键事件数随时间的变化趋势
界面示例

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "defaultChannelGroup" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "defaultChannelGroup" } ], "metrics": [ { "name": "keyEvents" } ] }
按主渠道组(默认渠道组)统计的关键事件数
界面示例

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "defaultChannelGroup" } ], "metrics": [ { "name": "keyEvents" } ], "limit": 5 }
所有频道
界面示例

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "defaultChannelGroup" } ], "metrics": [ { "name": "keyEvents" }, { "name": "advertiserAdCost" }, { "name": "advertiserAdCostPerKeyEvent" }, { "name": "totalRevenue" }, { "name": "returnOnAdSpend" } ], "metricAggregations": [ "TOTAL" ] }