इस ट्यूटोरियल में अपनी वेबसाइट पर purchase इवेंट सेट अप करने का तरीका बताया गया है
जब कोई व्यक्ति खरीदारी करता है, तो उसका आकलन किया जा सकता है. ट्यूटोरियल में डाइमेंशन,
मेट्रिक और रिपोर्ट को ऐक्सेस किया जा सकता है, जिन्हें Analytics, इवेंट के डेटा से भरता है. सीखने में
ई-कॉमर्स इवेंट के बारे में ज़्यादा जानने के लिए, ई-कॉमर्स को मेज़र करना पढ़ें.
शुरू करने से पहले
इस ट्यूटोरियल में यह माना गया है कि आपने ये काम कर लिए हैं:
- Google Analytics खाता और प्रॉपर्टी बनाना
- वेबसाइट के लिए वेबसाइट की डेटा स्ट्रीम बनाना
- अपनी वेबसाइट पर Google Analytics टैग डालना
हम यह भी उम्मीद करते हैं कि आपके पास ये मौजूद हैं:
- आपके पास अपनी वेबसाइट के सोर्स कोड का ऐक्सेस हो
- Google Analytics खाते के लिए एडिटर या इससे ऊपर की भूमिका
पहला चरण: अपनी वेबसाइट में इवेंट जोड़ना
आपको अपनी वेबसाइट के उस पेज पर purchase इवेंट डालना चाहिए जहां
जब कोई व्यक्ति खरीदारी करता है. उदाहरण के लिए, इवेंट को
पुष्टि करने वाला पेज, जो किसी व्यक्ति के खरीदारी करने पर दिखता है. यह ट्यूटोरियल
इसमें, उस पेज पर इवेंट जोड़ने का तरीका बताया गया है जिस पर कोई व्यक्ति "खरीदारी" पर क्लिक करता है
बटन.
इवेंट को <body> टैग के आखिर में मौजूद <script> टैग में रखें. जगह
इवेंट सीधे <script> टैग में शामिल होता है, तो पेज लोड होने पर इवेंट ट्रिगर होता है. कॉन्टेंट बनाने
अगले सेक्शन में बताया गया है कि जब कोई व्यक्ति "खरीदारी" पर क्लिक करता है, तब इवेंट को कैसे ट्रिगर किया जाए.
<!--
Note: In the following code sample, make sure to
replace "TAG_ID" with your tag ID.
Learn more: https://support.google.com/tagmanager/answer/12326985
-->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID');
</script>
</head>
<body>
<div>This is where the purchase form would go</div>
<button>Submit</button>
<script>
gtag("event", "purchase", {
transaction_id: "T_12345_1",
value: 30.03,
tax: 4.90,
shipping: 5.99,
currency: "USD",
coupon: "SUMMER_SALE",
items: [
// If someone purchases more than one item,
// you can add those items to the items array
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}]
});
</script>
</body>
</html>
दूसरा चरण: इवेंट को बटन से कनेक्ट करें
purchase इवेंट को सेट अप किया जा सकता है, ताकि जब कोई व्यक्ति क्लिक करे, तब यह ट्रिगर हो जाए
"खरीदारी" बटन पर क्लिक कर सकते हैं. इसका एक तरीका यह है कि आप "खरीदारी" में आईडी जोड़ें
बटन दबाएं और फिर इवेंट कोड को इवेंट लिसनर में रखें. निम्न में
उदाहरण के लिए, इवेंट सिर्फ़ तब भेजा जाता है, जब कोई व्यक्ति उस आईडी वाले बटन पर क्लिक करता है
purchase.
<!--
Note: In the following code sample, make sure to
replace "TAG_ID" with your tag ID.
Learn more: https://support.google.com/tagmanager/answer/12326985
-->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID');
</script>
</head>
<body>
<div>This is where the purchase form would go</div>
<button id="purchase">Purchase</button>
<script>
document.getElementById("purchase").addEventListener("click", function () {
gtag("event", "purchase", {
// This purchase event uses a different transaction ID
// from the previous purchase event so Analytics
// doesn't deduplicate the events.
// Learn more: https://support.google.com/analytics/answer/12313109
transaction_id: "T_12345_2",
value: 30.03,
tax: 4.90,
shipping: 5.99,
currency: "USD",
coupon: "SUMMER_SALE",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}]
});
});
</script>
</body>
</html>
तीसरा चरण: पुष्टि करना कि डेटा इकट्ठा किया जा रहा है
DebugView रिपोर्ट में आपकी वेबसाइट का रीयल टाइम डेटा दिखता है, ताकि
पक्का करें कि इवेंट सही तरीके से सेट अप किए जा रहे हैं. किसी वेब पेज पर डीबग मोड को चालू करने के लिए,
config कमांड से नीचे दिया गया debug_mode पैरामीटर:
<!--
Note: In the following code sample, make sure to
replace "TAG_ID" with your tag ID.
Learn more: https://support.google.com/tagmanager/answer/12326985
-->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID',{ 'debug_mode': true });
</script>
</head>
<body>
<div>This is where the purchase form would go</div>
<button id="purchase">Purchase</button>
<script>
document.getElementById("purchase").addEventListener("click", function () {
gtag("event", "purchase", {
// This purchase event uses a different transaction ID
// from the previous purchase event so Analytics
// doesn't deduplicate the events.
// Learn more: https://support.google.com/analytics/answer/12313109
transaction_id: "T_12345_3",
value: 30.03,
tax: 4.90,
shipping: 5.99,
currency: "USD",
coupon: "SUMMER_SALE",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}]
});
});
</script>
</body>
</html>
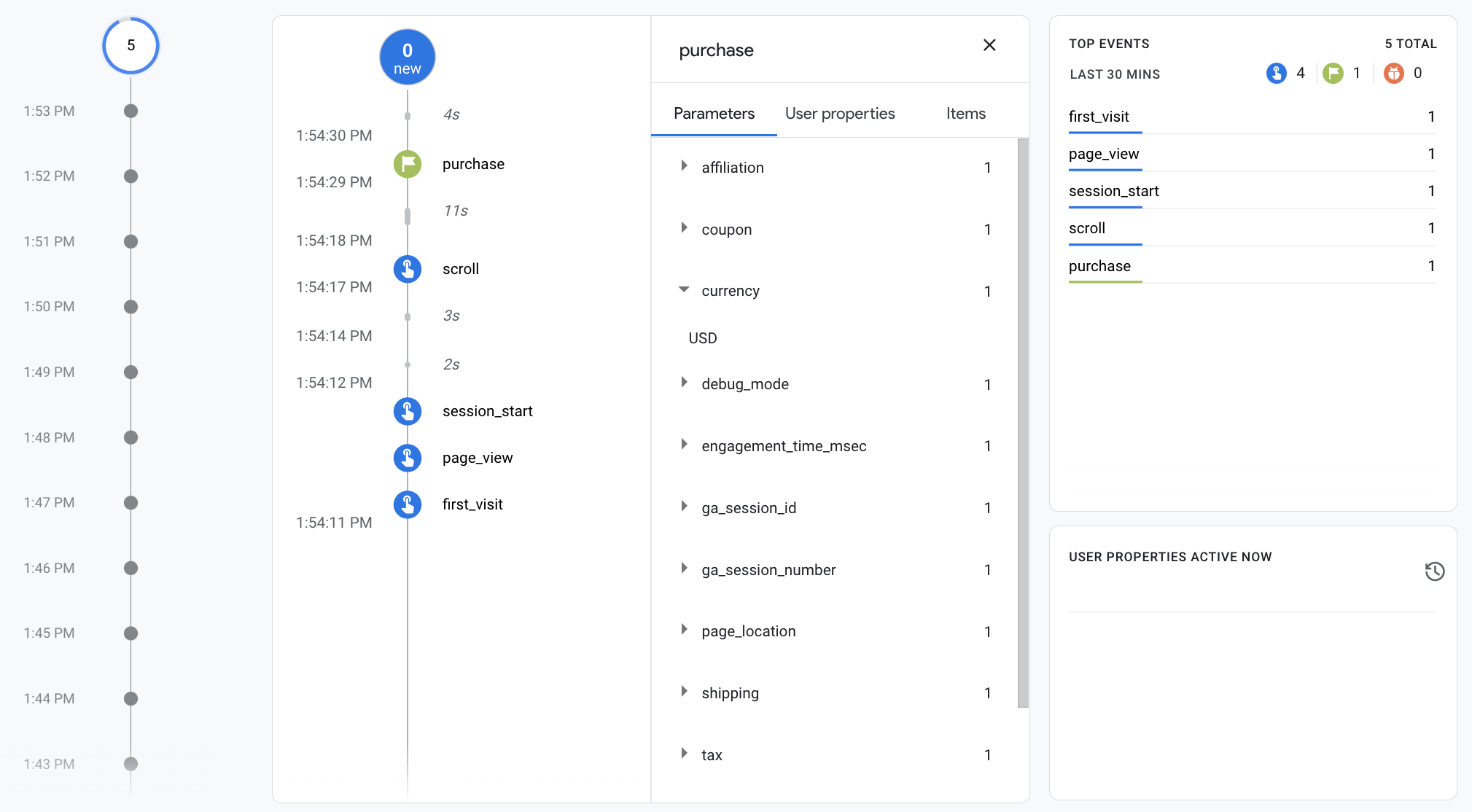
डीबग मोड चालू करने के बाद, आपको DebugView रिपोर्ट, क्योंकि लोग आपकी वेबसाइट का इस्तेमाल करते हैं. उदाहरण के लिए, "खरीदारी" बटन पर क्लिक करने से रिपोर्ट में नीचे दिया गया डेटा अपने-आप भर जाता है. पैरामीटर, उपयोगकर्ता प्रॉपर्टी, और आइटम देखने के लिए, कोई इवेंट चुनें इवेंट से जुड़ा होता है.

चौथा चरण: अपना ई-कॉमर्स डेटा देखना
करीब 24 घंटे बाद, purchase इवेंट के साथ भेजा गया डेटा
यह डेटा आपकी रिपोर्ट, एक्सप्लोरेशन (विश्लेषण के तरीके), और Google Analytics Data API में उपलब्ध होता है.
BigQuery Export सेट अप करते समय भी BigQuery में डेटा ऐक्सेस किया जा सकता है.
"खरीदारी" इवेंट, पहले से बने कई डाइमेंशन की जानकारी अपने-आप जनरेट करता है
और मेट्रिक, इनका इस्तेमाल रिपोर्ट और एक्सप्लोरेशन में किया जाता है. कॉन्टेंट बनाने
यहां कुछ ऐसे डाइमेंशन दिए गए हैं जो
पहले चरण में purchase इवेंट:
| पैरामीटर | डाइमेंशन | मान |
|---|---|---|
affiliation |
आइटम अफ़िलिएशन | Google व्यापारिक वस्तु स्टोर |
currency |
मुद्रा | डॉलर |
discount |
आइटम पर छूट की रकम | 2.22 |
index |
आइटम की सूची की पोज़िशन | 0 |
item_brand |
आइटम का ब्रैंड | |
item_category |
आइटम की कैटगरी | कपड़े |
item_id |
आइटम आईडी | SKU_12345 |
item_list_id |
आइटम की सूची का आईडी | related_products |
item_list_name |
आइटम की सूची का नाम | मिलते-जुलते प्रॉडक्ट |
item_name |
आइटम का नाम | स्टैन ऐंड फ़्रेंड्स टी |
item_variant |
आइटम का वैरिएंट | हरा |
location_id |
आइटम की जगह का आईडी | ChIJIQBpAG2ahYAR_6128GcTUEo (सैन फ़्रांसिस्को के लिए Google का प्लेस आईडी) |
shipping |
शिपिंग की रकम | यूरो |
tax |
टैक्स की रकम | 4.90 |
transaction_id |
लेन-देन आईडी | T_12345 |
डाइमेंशन के अलावा, Google Analytics कई ई-कॉमर्स और रेवेन्यू से जुड़ी मेट्रिक के बारे में जानें. उदाहरण के लिए, अगर कोई उपयोगकर्ता "खरीदारी" पर क्लिक करता है बटन तो Google Analytics में ये मेट्रिक अपने-आप भर जाती हैं:
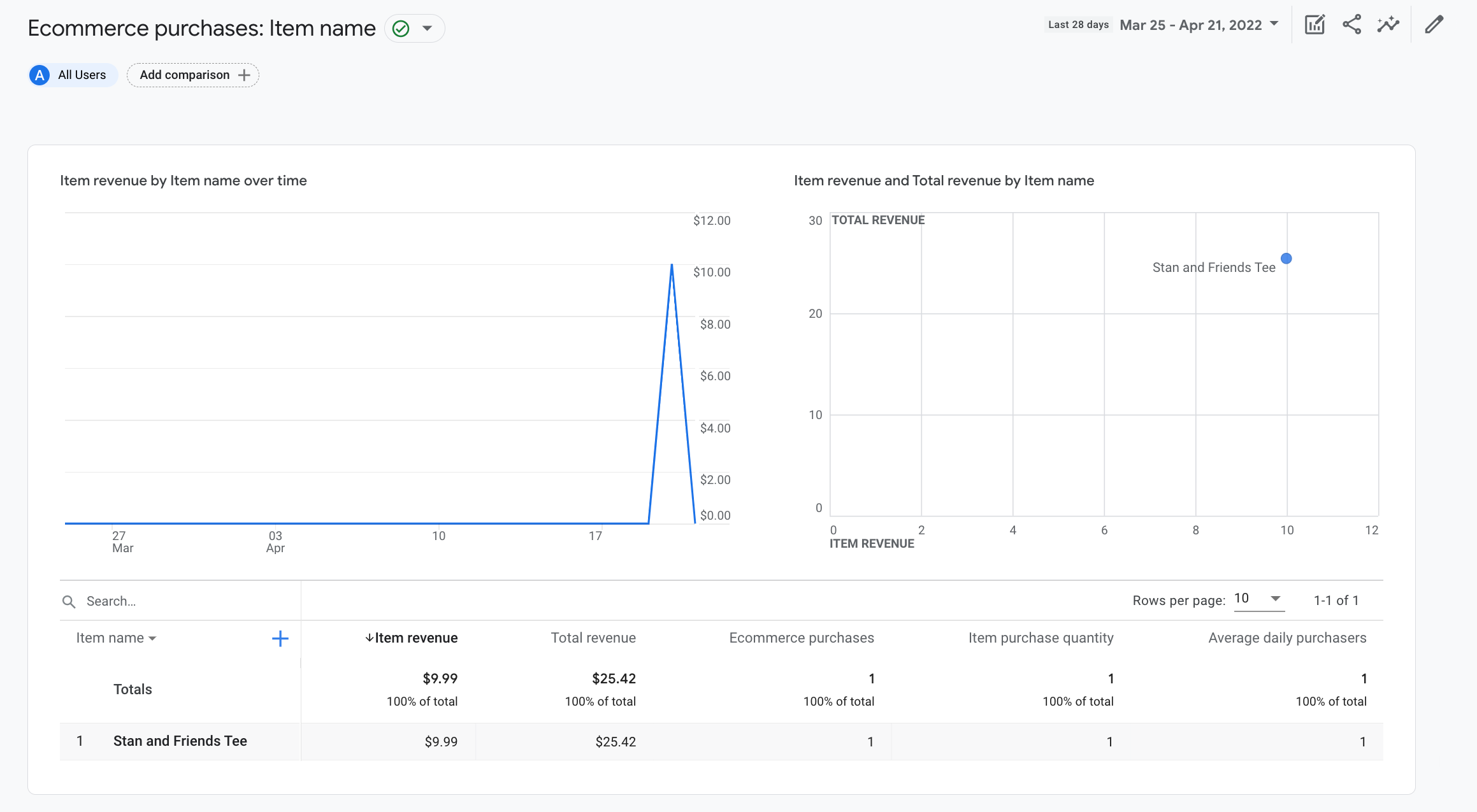
- आइटम से मिलने वाला रेवेन्यू मेट्रिक की वैल्यू 30.03 डॉलर है
- कुल रेवेन्यू मेट्रिक की वैल्यू 30.03 डॉलर है
- ई-कॉमर्स प्लैटफ़ॉर्म पर खरीदारी मेट्रिक की वैल्यू 1 है
एक्सप्लोरेशन और कस्टम रिपोर्ट बनाने के लिए, इन डाइमेंशन और मेट्रिक का इस्तेमाल किया जा सकता है रिपोर्ट, लेकिन पहले से बनी इन ई-कॉमर्स खरीदारी का इस्तेमाल भी किया जा सकता है रिपोर्ट पर अपने ई-कॉमर्स डेटा को देखें: