В этом руководстве показано, как настроить событие purchase на вашем веб-сайте, чтобы вы могли отслеживать, когда кто-то совершает покупку. Учебное пособие включает в себя параметры, показатели и отчеты, которые Analytics заполняет данными о событии. Дополнительные сведения о событиях электронной торговли см. в разделе Измерение электронной торговли .
Прежде чем начать
В этом руководстве предполагается, что вы выполнили следующее:
- Создайте учетную запись и ресурс Google Analytics
- Создайте поток веб-данных для своего веб-сайта
- Разместите тег Google Analytics на своем сайте.
Также предполагается, что у вас есть следующее:
- Доступ к исходному коду вашего сайта
- Роль редактора (или выше) в аккаунте Google Analytics.
Шаг 1. Добавьте мероприятие на свой сайт.
Вам следует разместить событие purchase на странице вашего сайта, где кто-то совершает покупку. Например, вы можете добавить событие на страницу подтверждения, которая появляется, когда кто-то совершает покупку. В этом руководстве показано, как добавить событие на страницу, где кто-то нажимает кнопку «Купить».
Поместите событие в тег <script> в конце тега <body> . Размещение события непосредственно в теге <script> запускает событие при загрузке страницы. В следующем разделе описывается, как вызвать событие, когда кто-то нажимает «Купить».
<!--
Note: In the following code sample, make sure to
replace "TAG_ID" with your tag ID.
Learn more: https://support.google.com/tagmanager/answer/12326985
-->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID');
</script>
</head>
<body>
<div>This is where the purchase form would go</div>
<button>Submit</button>
<script>
gtag("event", "purchase", {
transaction_id: "T_12345_1",
value: 30.03,
tax: 4.90,
shipping: 5.99,
currency: "USD",
coupon: "SUMMER_SALE",
items: [
// If someone purchases more than one item,
// you can add those items to the items array
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}]
});
</script>
</body>
</html>
Шаг 2. Подключите событие к кнопке
Вы можете настроить событие purchase так, чтобы оно срабатывало, когда кто-то нажимает кнопку «Купить», несколькими способами. Один из способов — добавить идентификатор к кнопке «Купить», а затем поместить код события в прослушиватель событий. В следующем примере событие отправляется только тогда, когда кто-то нажимает кнопку с purchase идентификатора.
<!--
Note: In the following code sample, make sure to
replace "TAG_ID" with your tag ID.
Learn more: https://support.google.com/tagmanager/answer/12326985
-->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID');
</script>
</head>
<body>
<div>This is where the purchase form would go</div>
<button id="purchase">Purchase</button>
<script>
document.getElementById("purchase").addEventListener("click", function () {
gtag("event", "purchase", {
// This purchase event uses a different transaction ID
// from the previous purchase event so Analytics
// doesn't deduplicate the events.
// Learn more: https://support.google.com/analytics/answer/12313109
transaction_id: "T_12345_2",
value: 30.03,
tax: 4.90,
shipping: 5.99,
currency: "USD",
coupon: "SUMMER_SALE",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}]
});
});
</script>
</body>
</html>
Шаг 3. Убедитесь, что вы собираете данные
В отчете DebugView отображаются данные с вашего веб-сайта в реальном времени, поэтому вы можете убедиться, что события настраиваются правильно. Чтобы включить режим отладки на веб-странице, добавьте в команду config следующий параметр debug_mode :
<!--
Note: In the following code sample, make sure to
replace "TAG_ID" with your tag ID.
Learn more: https://support.google.com/tagmanager/answer/12326985
-->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID',{ 'debug_mode': true });
</script>
</head>
<body>
<div>This is where the purchase form would go</div>
<button id="purchase">Purchase</button>
<script>
document.getElementById("purchase").addEventListener("click", function () {
gtag("event", "purchase", {
// This purchase event uses a different transaction ID
// from the previous purchase event so Analytics
// doesn't deduplicate the events.
// Learn more: https://support.google.com/analytics/answer/12313109
transaction_id: "T_12345_3",
value: 30.03,
tax: 4.90,
shipping: 5.99,
currency: "USD",
coupon: "SUMMER_SALE",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}]
});
});
</script>
</body>
</html>
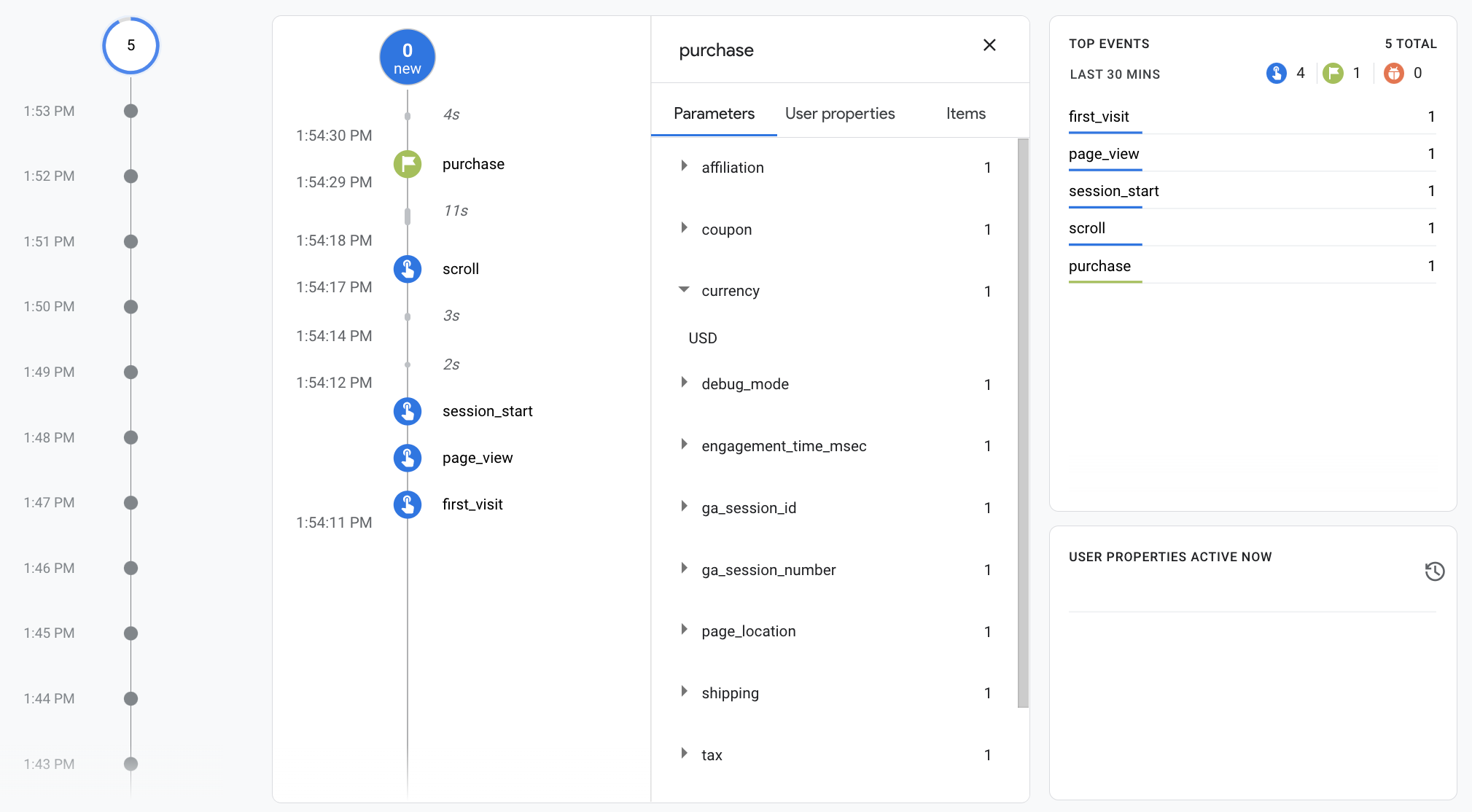
Как только вы включите режим отладки, вы начнете видеть события, заполняющие отчет DebugView , когда люди используют ваш веб-сайт. Например, нажатие кнопки «Купить» на вашем веб-сайте приводит к заполнению отчета следующими данными. Вы можете выбрать событие, чтобы просмотреть параметры, свойства пользователя и элементы, связанные с этим событием.

Шаг 4. Просмотрите данные своей электронной торговли
Примерно через 24 часа данные, отправленные вами вместе с событием purchase , станут доступны в ваших отчетах , исследованиях и API данных Google Analytics . Вы также можете получить доступ к данным в BigQuery , настроив BigQuery Export .
Событие «покупка» автоматически заполняет множество предварительно созданных параметров и показателей , которые используются в отчетах и исследованиях. Ниже приведены некоторые измерения, которые заполняются данными о событии purchase на первом этапе:
| Параметр | Измерение | Ценить |
|---|---|---|
affiliation | Принадлежность к предмету | Магазин товаров Google |
currency | Валюта | доллар США |
discount | Сумма скидки на товар | 2.22 |
index | Позиция в списке элементов | 0 |
item_brand | Марка товара | |
item_category | Категория товара | Одежда |
item_id | Идентификатор предмета | Артикул_12345 |
item_list_id | Идентификатор списка элементов | связанные_продукты |
item_list_name | Название списка элементов | Сопутствующие товары |
item_name | Название предмета | Футболка «Стэн и друзья» |
item_variant | Вариант товара | зеленый |
location_id | Идентификатор местоположения товара | ChIJIQBpAG2ahYAR_6128GcTUEo (идентификатор места в Google для Сан-Франциско) |
shipping | Сумма доставки | 5,99 |
tax | Сумма налога | 4,90 |
transaction_id | Идентификатор транзакции | Т_12345 |
Помимо измерений, Google Analytics заполняет ряд показателей электронной коммерции и доходов. Например, если пользователь один раз нажимает кнопку «Купить», в Google Analytics заполняются следующие показатели:
- Показатель дохода от товара имеет значение 30,03 доллара США.
- Показатель общего дохода имеет значение 30,03 доллара США.
- Показатель покупок в электронной торговле имеет значение 1.
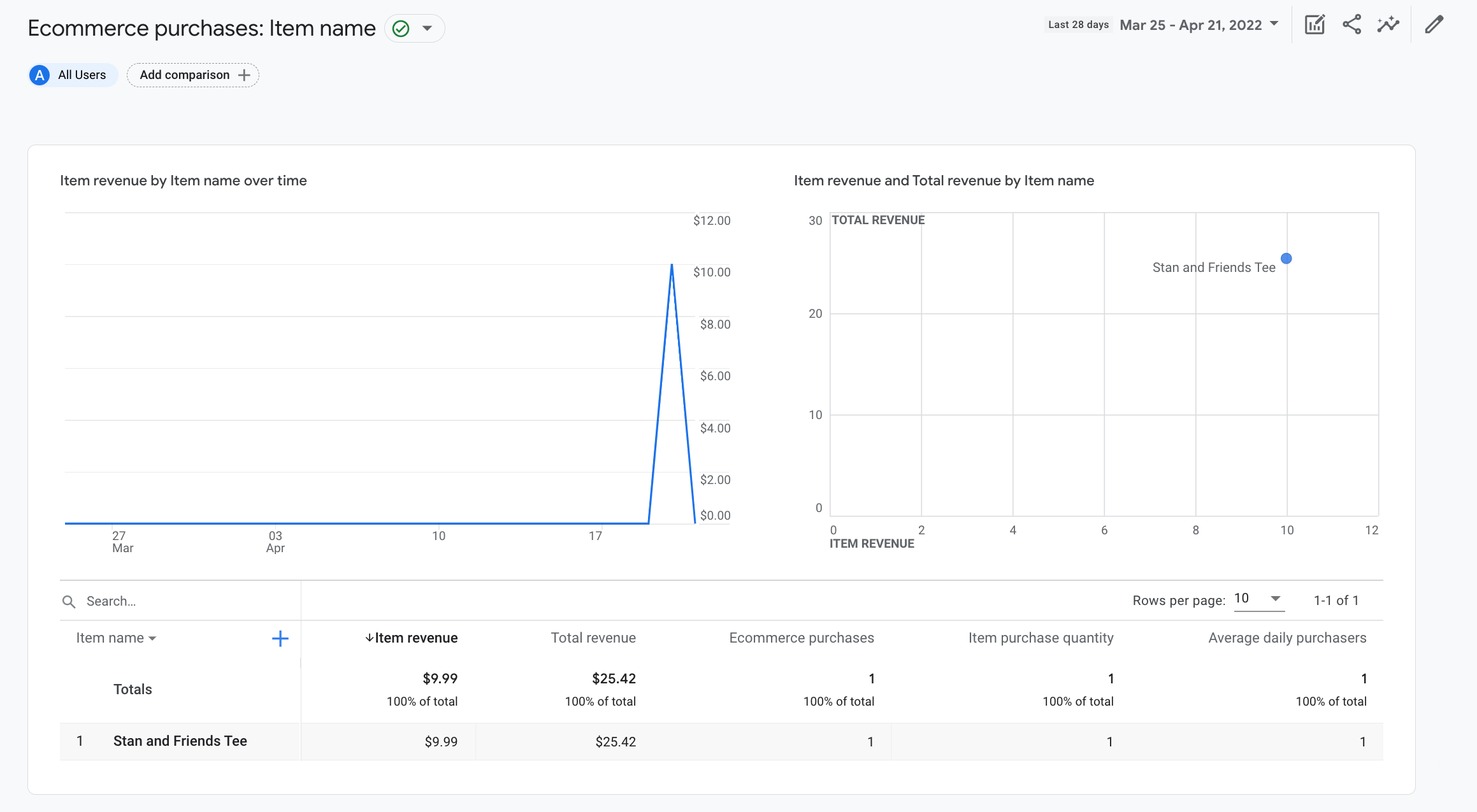
Вы можете использовать эти параметры и показатели для создания исследований и пользовательских отчетов, но вы также можете использовать следующий готовый отчет о покупках в электронной торговле, чтобы просмотреть данные об электронной торговле: