Z tego samouczka dowiesz się, jak skonfigurować w witrynie zdarzenie purchase, aby
mogą mierzyć,
kiedy ktoś dokonuje zakupu. Samouczek obejmuje wymiary,
i raporty, które Analytics wypełnia danymi ze zdarzenia. Aby się uczyć
więcej informacji o zdarzeniach e-commerce znajdziesz w artykule Pomiar e-commerce.
Zanim zaczniesz
W tym samouczku przyjęto założenie, że zostały już przez Ciebie wykonane te czynności:
- Tworzenie konta i usługi Google Analytics
- utworzenie na potrzeby witryny strumienia danych z sieci,
- Umieść w witrynie tag Google Analytics.
Zakładamy też, że masz:
- dostęp do kodu źródłowego swojej witryny,
- rolę Edytujący (lub o większych uprawnieniach) na koncie Google Analytics.
Krok 1. Dodaj wydarzenie do swojej witryny
Zdarzenie purchase należy umieścić na stronie witryny, na której
użytkownik dokona zakupu. Możesz na przykład dodać to zdarzenie na stronie
stronie potwierdzenia wyświetlanej po dokonaniu zakupu. Ten samouczek
pokazuje, jak dodać zdarzenie do strony, na której użytkownik klika przycisk „Kup”.
Przycisk
Umieść zdarzenie w tagu <script> na końcu tagu <body>. Umieszczenie
bezpośrednio w tagu <script> wyzwala zdarzenie po wczytaniu strony.
W następnej sekcji opisano, jak wywoływać zdarzenie, gdy ktoś kliknie „Kup”.
<!--
Note: In the following code sample, make sure to
replace "TAG_ID" with your tag ID.
Learn more: https://support.google.com/tagmanager/answer/12326985
-->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID');
</script>
</head>
<body>
<div>This is where the purchase form would go</div>
<button>Submit</button>
<script>
gtag("event", "purchase", {
transaction_id: "T_12345_1",
value: 30.03,
tax: 4.90,
shipping: 5.99,
currency: "USD",
coupon: "SUMMER_SALE",
items: [
// If someone purchases more than one item,
// you can add those items to the items array
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}]
});
</script>
</body>
</html>
Krok 2. Połącz zdarzenie z przyciskiem
Możesz skonfigurować zdarzenie purchase tak, aby uruchamiało się, gdy ktoś kliknie
„Zakup” na kilka sposobów. Jednym ze sposobów jest dodanie identyfikatora do elementu „Zakup”
a następnie umieść kod zdarzenia w detektorze zdarzeń. W następujących
np. zdarzenie jest wysyłane tylko wtedy, gdy ktoś kliknie przycisk z identyfikatorem.
purchase
<!--
Note: In the following code sample, make sure to
replace "TAG_ID" with your tag ID.
Learn more: https://support.google.com/tagmanager/answer/12326985
-->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID');
</script>
</head>
<body>
<div>This is where the purchase form would go</div>
<button id="purchase">Purchase</button>
<script>
document.getElementById("purchase").addEventListener("click", function () {
gtag("event", "purchase", {
// This purchase event uses a different transaction ID
// from the previous purchase event so Analytics
// doesn't deduplicate the events.
// Learn more: https://support.google.com/analytics/answer/12313109
transaction_id: "T_12345_2",
value: 30.03,
tax: 4.90,
shipping: 5.99,
currency: "USD",
coupon: "SUMMER_SALE",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}]
});
});
</script>
</body>
</html>
Krok 3. Sprawdź, czy zbierasz dane
Raport DebugView zawiera dane z witryny w czasie rzeczywistym, dzięki czemu możesz:
sprawdź, czy masz prawidłowo skonfigurowane zdarzenia. Aby włączyć tryb debugowania na stronie internetowej, dodaj
ten parametr debug_mode do polecenia config:
<!--
Note: In the following code sample, make sure to
replace "TAG_ID" with your tag ID.
Learn more: https://support.google.com/tagmanager/answer/12326985
-->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID',{ 'debug_mode': true });
</script>
</head>
<body>
<div>This is where the purchase form would go</div>
<button id="purchase">Purchase</button>
<script>
document.getElementById("purchase").addEventListener("click", function () {
gtag("event", "purchase", {
// This purchase event uses a different transaction ID
// from the previous purchase event so Analytics
// doesn't deduplicate the events.
// Learn more: https://support.google.com/analytics/answer/12313109
transaction_id: "T_12345_3",
value: 30.03,
tax: 4.90,
shipping: 5.99,
currency: "USD",
coupon: "SUMMER_SALE",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}]
});
});
</script>
</body>
</html>
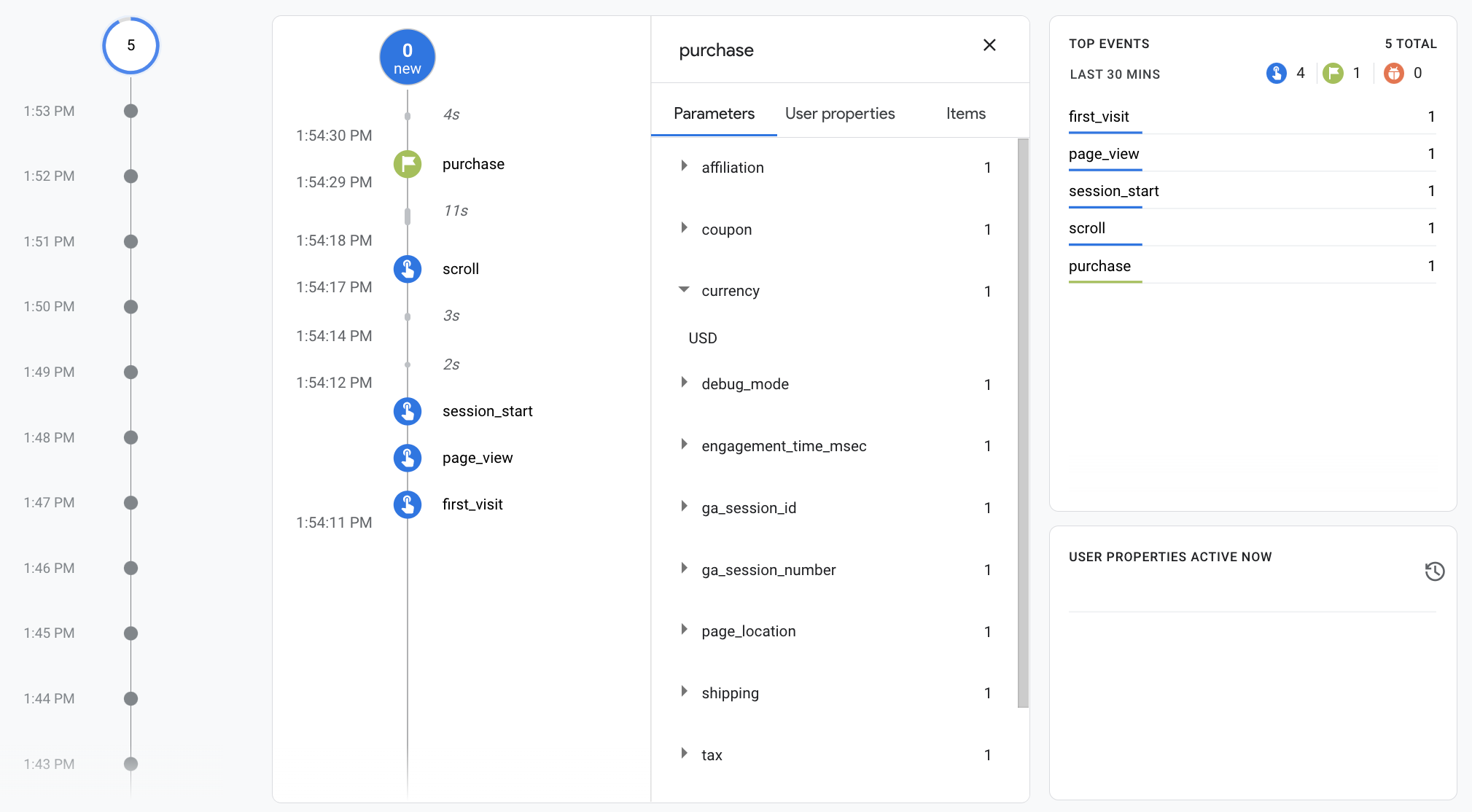
Po włączeniu trybu debugowania zdarzenia zaczną być wypełniane DebugView w raporcie, gdy użytkownicy korzystają z Twojej witryny. Na przykład kliknięcie przycisku „Zakup” zawiera następujące dane: Możesz wybrać zdarzenie, aby zobaczyć parametry, właściwości użytkownika i elementy powiązane ze zdarzeniem.

Krok 4. Wyświetl dane e-commerce
Po około 24 godzinach dane wysłane przez Ciebie za pomocą zdarzenia purchase staną się
dostępne w raportach, eksploracjach i interfejsie Google Analytics Data API.
Dostęp do danych w BigQuery możesz też uzyskać podczas konfigurowania funkcji BigQuery Export.
„Zakup” zdarzenie automatycznie wypełnia różne gotowe wymiary
i danych, które są używane w raportach i eksploracjach.
niektóre wymiary zostały wypełnione danymi pochodzącymi z
purchase zdarzenie w pierwszym kroku:
| Parametr | Wymiar | Wartość |
|---|---|---|
affiliation |
Przynależność produktu | Google Merchandise Store |
currency |
Currency (Waluta) | USD |
discount |
Kwota rabatu na produkt | 2,22 |
index |
Pozycja na liście produktów | 0 |
item_brand |
Marka produktu | |
item_category |
Kategoria produktu | Odzież |
item_id |
Identyfikator produktu | SKU_12345 |
item_list_id |
Identyfikator listy produktów | related_products |
item_list_name |
Nazwa listy produktów | Powiązane usługi |
item_name |
Nazwa produktu | Koszulka „Stan and Friends” |
item_variant |
Wersja produktu | zielony |
location_id |
Identyfikator lokalizacji produktu | ChIJIQBpAG2ahYAR_6128GcTUEo (identyfikator Miejsc Google dla San Francisco) |
shipping |
Kwota dostawy | 5,99 EUR |
tax |
Kwota podatku | 4,90 |
transaction_id |
Identyfikator transakcji | T_12345 |
Oprócz wymiarów Google Analytics uzupełnia też różne raporty e-commerce, i danych związanych z przychodami. Jeśli na przykład użytkownik kliknie przycisk „Kup” przycisk raz, takie dane zostaną wypełnione w Google Analytics:
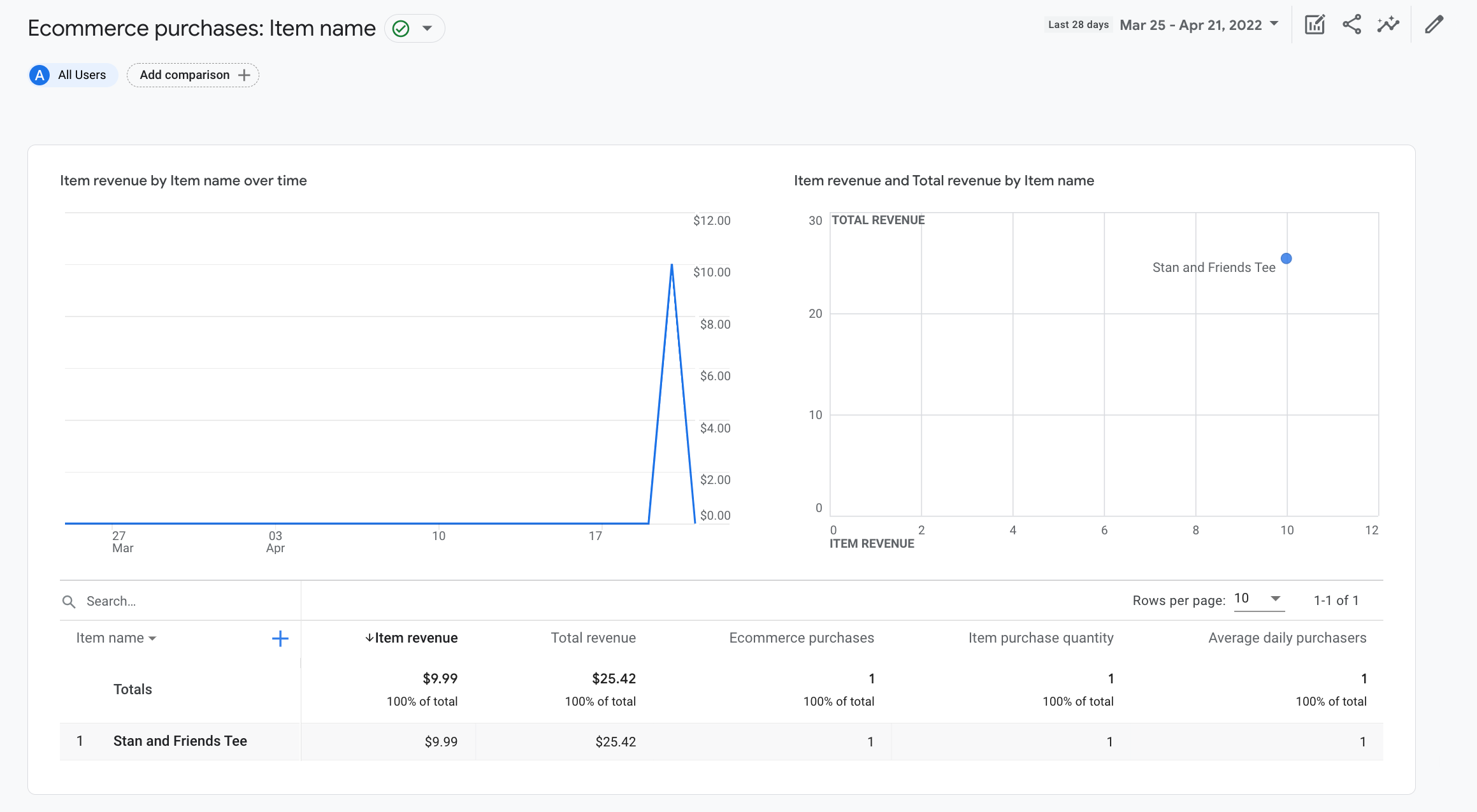
- Dane Przychody z produktu mają wartość 30,03 zł.
- Dane Łączne przychody mają wartość 30,03 zł
- Dane Zakupy e-commerce mają wartość 1.
Tych wymiarów i danych możesz używać do tworzenia eksploracji i niestandardowych z raportów, ale możesz też skorzystać z gotowych zakupów e-commerce raportu, aby zobaczyć dane e-commerce: