Neste tutorial, mostramos como configurar um evento purchase no seu site para medir quando alguém faz uma compra. O tutorial inclui as dimensões,
métricas e relatórios que o Google Analytics preenche com dados do evento. Para saber
Para saber mais sobre os eventos, consulte Medir o e-commerce.
Antes de começar
Para seguir este tutorial, você precisa ter concluído estas etapas:
- Criar uma conta e uma propriedade do Google Analytics
- Criar um fluxo de dados da Web para seu site
- Inserir a tag do Google Analytics no seu site
Você também precisa ter:
- Acesso ao código-fonte do site
- Função de editor (ou superior) na conta do Google Analytics
Etapa 1: adicionar o evento ao seu site
Insira o evento purchase na página do site em que é possível fazer uma compra. Por exemplo, você pode escolher a página de confirmação que aparece quando a pessoa conclui uma compra. Neste tutorial, mostramos como adicionar o evento à página em que o usuário clica no botão "Comprar".
Coloque o evento em uma tag <script> no final da tag <body>. Ao colocar o
diretamente na tag <script> aciona o evento quando a página é carregada. A
a próxima seção descreve como acionar o evento quando alguém clica em "Comprar".
<!--
Note: In the following code sample, make sure to
replace "TAG_ID" with your tag ID.
Learn more: https://support.google.com/tagmanager/answer/12326985
-->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID');
</script>
</head>
<body>
<div>This is where the purchase form would go</div>
<button>Submit</button>
<script>
gtag("event", "purchase", {
transaction_id: "T_12345_1",
value: 30.03,
tax: 4.90,
shipping: 5.99,
currency: "USD",
coupon: "SUMMER_SALE",
items: [
// If someone purchases more than one item,
// you can add those items to the items array
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}]
});
</script>
</body>
</html>
Etapa 2: conectar o evento a um botão
Existem algumas formas de configurar o evento purchase para que seja acionado quando alguém clica no botão "Comprar". Uma delas é adicionar um ID ao botão "Comprar" e colocar o código do evento em um listener. Neste exemplo, o evento só é enviado quando alguém clica em um botão com o ID purchase.
<!--
Note: In the following code sample, make sure to
replace "TAG_ID" with your tag ID.
Learn more: https://support.google.com/tagmanager/answer/12326985
-->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID');
</script>
</head>
<body>
<div>This is where the purchase form would go</div>
<button id="purchase">Purchase</button>
<script>
document.getElementById("purchase").addEventListener("click", function () {
gtag("event", "purchase", {
// This purchase event uses a different transaction ID
// from the previous purchase event so Analytics
// doesn't deduplicate the events.
// Learn more: https://support.google.com/analytics/answer/12313109
transaction_id: "T_12345_2",
value: 30.03,
tax: 4.90,
shipping: 5.99,
currency: "USD",
coupon: "SUMMER_SALE",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}]
});
});
</script>
</body>
</html>
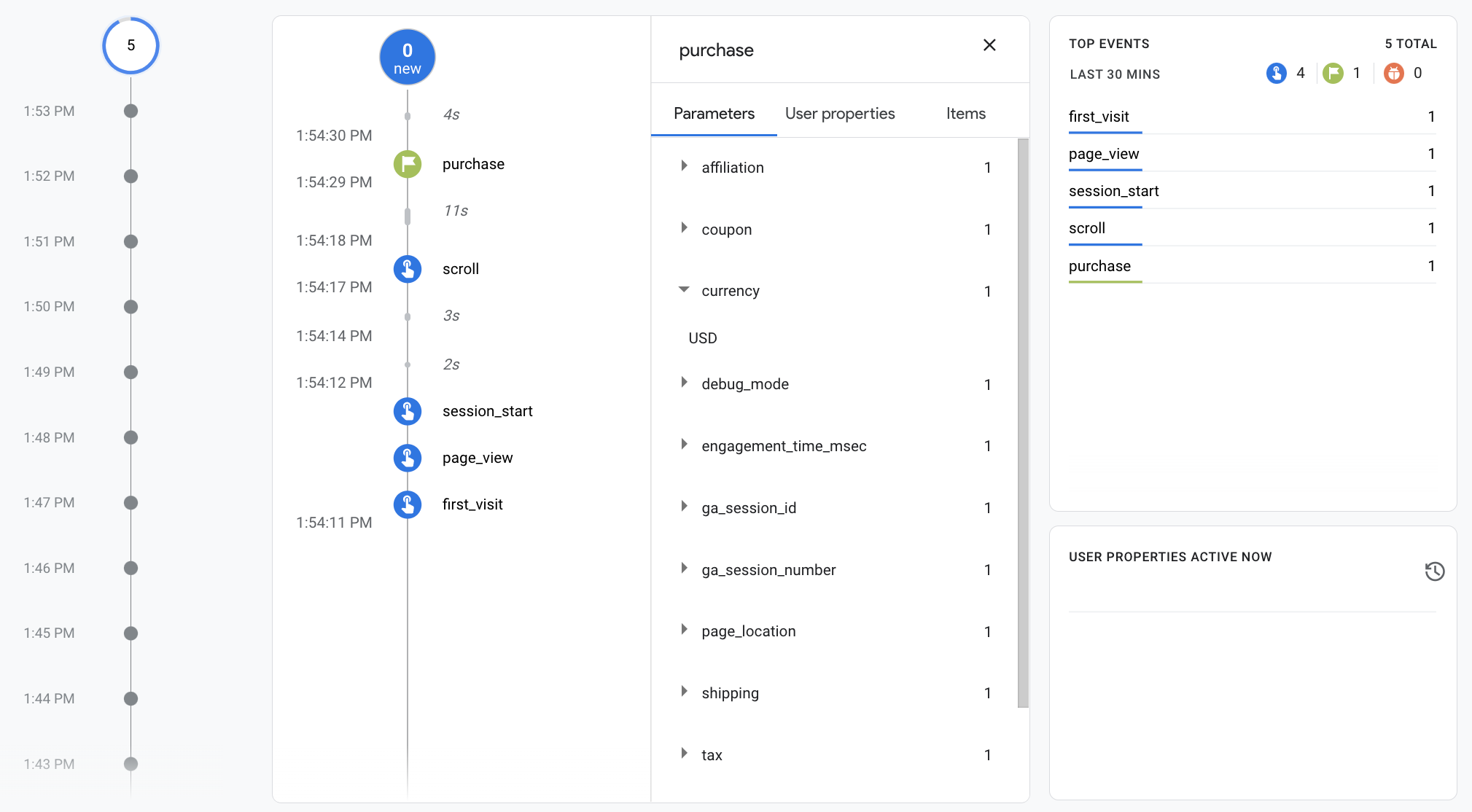
Etapa 3: verificar se você está coletando os dados
O Relatório do DebugView mostra dados em tempo real do seu site para que você possa fazer
se você está configurando eventos corretamente. Para ativar o modo de depuração em uma página da Web, adicione
o seguinte parâmetro debug_mode para o comando config:
<!--
Note: In the following code sample, make sure to
replace "TAG_ID" with your tag ID.
Learn more: https://support.google.com/tagmanager/answer/12326985
-->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID',{ 'debug_mode': true });
</script>
</head>
<body>
<div>This is where the purchase form would go</div>
<button id="purchase">Purchase</button>
<script>
document.getElementById("purchase").addEventListener("click", function () {
gtag("event", "purchase", {
// This purchase event uses a different transaction ID
// from the previous purchase event so Analytics
// doesn't deduplicate the events.
// Learn more: https://support.google.com/analytics/answer/12313109
transaction_id: "T_12345_3",
value: 30.03,
tax: 4.90,
shipping: 5.99,
currency: "USD",
coupon: "SUMMER_SALE",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}]
});
});
</script>
</body>
</html>
Depois que você ativar o modo de depuração, o Relatório do DebugView vai começar a ser preenchido por eventos à medida que as pessoas usarem seu site. Por exemplo, um clique no botão "Comprar" no site preenche o relatório com os dados a seguir. Selecione um evento para ver os parâmetros, as propriedades do usuário e os itens associados a ele.

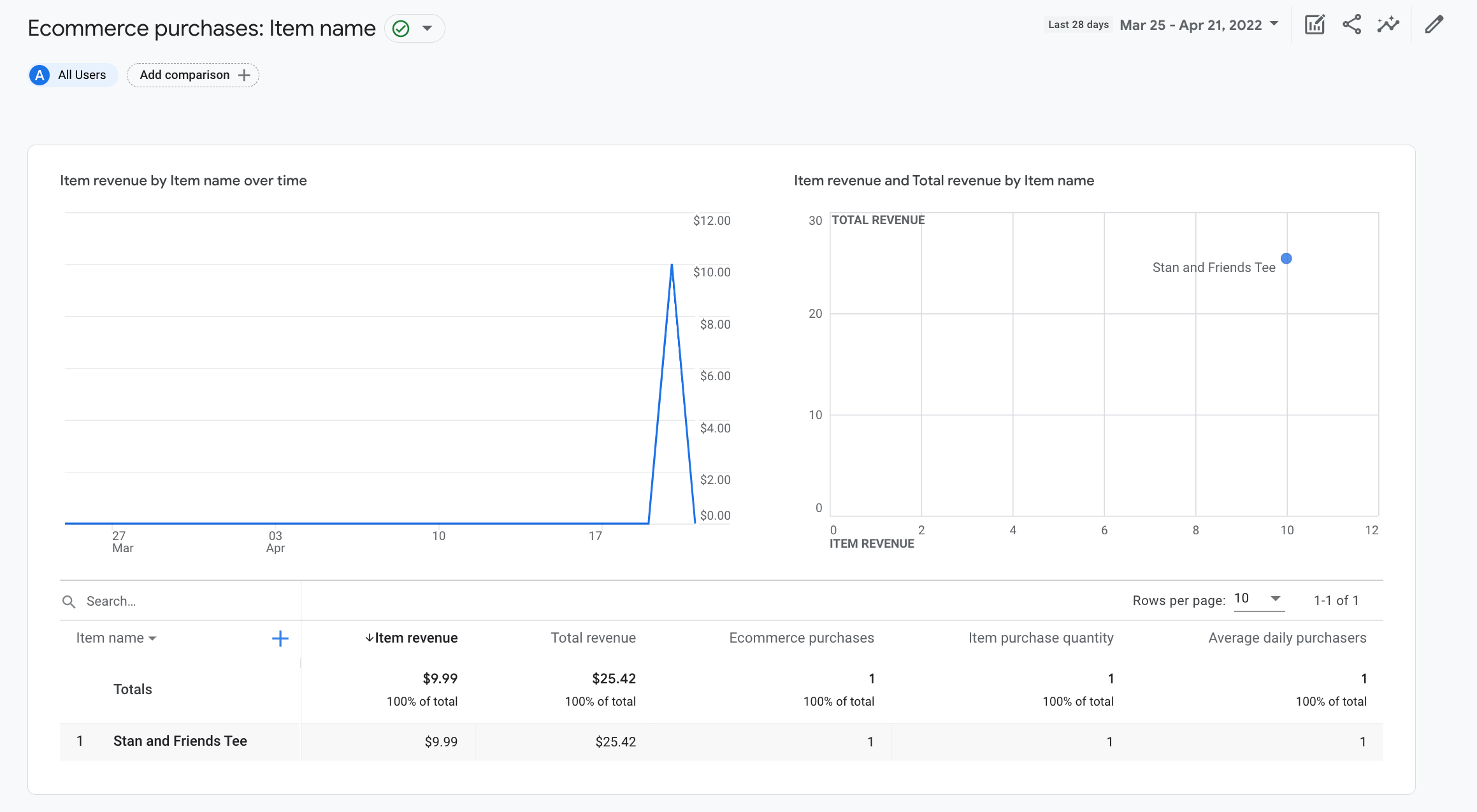
Etapa 4: ver os dados de e-commerce
Após cerca de 24 horas, os dados enviados com o evento purchase ficam disponíveis nos relatórios, nas análises detalhadas e na API Data do Google Analytics.
Você também pode acessar os dados no BigQuery ao configurar o BigQuery Export.
A "compra" preenche automaticamente diversas dimensões predefinidas
e métricas, que são usadas em relatórios e análises detalhadas. A
a seguir são algumas das dimensões que são preenchidas com dados do
purchase na primeira etapa:
| Parâmetro | Dimensão | Valor |
|---|---|---|
affiliation |
Afiliação do item | Google Merchandise Store |
currency |
Moeda | USD |
discount |
Valor do desconto do item | 2,22 |
index |
Posição na lista de itens | 0 |
item_brand |
Marca do item | |
item_category |
Categoria do item | Vestuário |
item_id |
Código do item | SKU_12345 |
item_list_id |
ID da lista de itens | related_products |
item_list_name |
Nome da lista de itens | Produtos relacionados |
item_name |
Nome do item | Camiseta Stan and Friends |
item_variant |
Variante do item | verde |
location_id |
Código do local do item | ChIJIQBpAG2ahYAR_6128GcTUEo (o ID do lugar do Google para São Francisco) |
shipping |
Valor do frete | 5,99 |
tax |
Valor dos impostos | 4,90 |
transaction_id |
ID da transação | T_12345 |
Além das dimensões, o Google Analytics preenche várias métricas relacionadas a e-commerce e receita. Por exemplo, se um usuário clicar no botão "Comprar" uma vez, estas métricas vão ser preenchidas no Google Analytics:
- A métrica Receita do item tem valor de US $30,03
- A métrica Receita total tem valor de US $30,03
- A métrica Compras de e-commerce tem valor de 1
Use essas dimensões e métricas para criar análises detalhadas e . No entanto, você também pode usar as seguintes compras de e-commerce predefinidas para conferir seus dados de e-commerce: