این سند پرس و جوهای Data API را ارائه می دهد که معادل گزارش های از پیش تعریف شده موجود در رابط کاربری Google Analytics است. برای مشاهده درخواستهای API روی تب HTTP کلیک کنید.
چرخه زندگی
جذب کاربر
گزارش جذب کاربر یک گزارش جزئیات از پیش تعریفشده است که میتوانید از آن برای دریافت اطلاعاتی درباره نحوه یافتن کاربران جدید وبسایت یا برنامه شما برای اولین بار استفاده کنید.
کاربران جدید توسط گروه کانال پیشفرض کاربر اول در طول زمان
مثال رابط کاربری

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "firstUserDefaultChannelGroup" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "firstUserDefaultChannelGroup" } ], "metrics": [ { "name": "newUsers" } ] }
کاربران جدید بر اساس گروه کانال اصلی کاربر اول (گروه کانال پیش فرض)
مثال رابط کاربری

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "firstUserDefaultChannelGroup" } ], "metrics": [ { "name": "newUsers" } ], "limit": 5 }
گزارش جذب کاربر
گزارش جذب کاربر یک گزارش جزئیات از پیش تعریفشده است که میتوانید از آن برای دریافت اطلاعاتی درباره نحوه یافتن کاربران جدید وبسایت یا برنامه شما برای اولین بار استفاده کنید.
مثال رابط کاربری

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "firstUserDefaultChannelGroup" } ], "metrics": [ { "name": "newUsers" }, { "name": "engagedSessions" }, { "name": "engagementRate" }, { "name": "engagedSessionsPerUser", "expression": "engagedSessions/activeUsers" }, { "name": "averageEngagementTime", "expression": "userEngagementDuration/activeUsers" }, { "name": "eventCount" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
کسب ترافیک
گزارش جذب ترافیک یک گزارش جزئیات از پیش تعریفشده است که به شما کمک میکند بفهمید بازدیدکنندگان وبسایت و برنامه شما از کجا آمدهاند. این به طور خاص نشان می دهد که کاربران جدید و بازگشته از کجا آمده اند.
کاربران بر اساس گروه کانال اصلی جلسه (گروه کانال پیش فرض) در طول زمان
مثال رابط کاربری

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "sessionDefaultChannelGroup" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "sessionDefaultChannelGroup" } ], "metrics": [ { "name": "activeUsers" } ] }
کاربران بر اساس گروه کانال اصلی جلسه (گروه کانال پیش فرض)
مثال رابط کاربری

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "sessionDefaultChannelGroup" } ], "metrics": [ { "name": "activeUsers" } ], "limit": 5 }
جذب ترافیک: گروه کانال اصلی جلسه (گروه کانال پیشفرض)
مثال رابط کاربری

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "sessionDefaultChannelGroup" } ], "metrics": [ { "name": "activeUsers" }, { "name": "sessions" }, { "name": "engagedSessions" }, { "name": "averageEngagementTimePerSession", "expression": "userEngagementDuration/sessions" }, { "name": "engagedSessionsPerUser", "expression": "engagedSessions/activeUsers" }, { "name": "eventsPerSession" }, { "name": "engagementRate" }, { "name": "eventCount" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
نامزدی
رویدادها
گزارش رویدادها یک گزارش جزئیات از پیش تعریف شده است که نشان می دهد هر رویداد چند بار راه اندازی می شود و چند کاربر هر رویداد را در وب سایت یا برنامه شما راه اندازی می کنند.
شمارش رویداد بر اساس نام رویداد در طول زمان
مثال رابط کاربری

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "eventName" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "eventName" } ], "metrics": [ { "name": "eventCount" } ] }
شمارش رویداد بر اساس نام رویداد
مثال رابط کاربری

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "eventName" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "eventName" } ], "metrics": [ { "name": "eventCount" } ] }
رویدادها: نام رویداد
مثال رابط کاربری

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "eventName" } ], "metrics": [ { "name": "eventCount" }, { "name": "totalUsers" }, { "name": "eventCountPerUser" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
صفحات و صفحه نمایش
گزارش صفحات و صفحهها یک گزارش جزئیات از پیش تعریفشده است که دادههای مربوط به صفحاتی را که کاربران در وبسایت شما بازدید کردهاند و صفحههایی را که کاربران در برنامه تلفن همراه شما باز کردهاند نشان میدهد و به شما امکان میدهد ببینید افراد در وبسایتها و برنامههای شما کجا میروند.
بازدیدها براساس مسیر صفحه و کلاس صفحه در طول زمان
مثال رابط کاربری

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "unifiedPagePathScreen" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "unifiedPagePathScreen" } ], "metrics": [ { "name": "screenPageViews" } ] }
بازدیدها بر اساس مسیر صفحه و کلاس صفحه
مثال رابط کاربری

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "unifiedPagePathScreen" } ], "metrics": [ { "name": "screenPageViews" } ], "limit": 5 }
صفحات و صفحات: مسیر صفحه و کلاس صفحه
مثال رابط کاربری

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "unifiedPagePathScreen" } ], "metrics": [ { "name": "screenPageViews" }, { "name": "activeUsers" }, { "name": "screenPageViewsPerUser" }, { "name": "averageEngagementTime", "expression": "userEngagementDuration/activeUsers" }, { "name": "eventCount" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
صفحه فرود
گزارش صفحه فرود یک گزارش جزئیات از پیش تعریف شده است که به شما کمک می کند تا نحوه تعامل بازدیدکنندگان با وب سایت شما را درک کنید. این صفحه به شما نشان می دهد که اولین صفحه ای که بازدیدکننده هنگام بازدید از وب سایت شما در آن قرار می گیرد و تعداد بازدیدکنندگانی که در هر صفحه وارد می شوند.
جلسات بر اساس صفحه فرود در طول زمان
مثال رابط کاربری

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "landingPage" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "landingPage" } ], "metrics": [ { "name": "sessions" } ], "dimensionFilter": { "notExpression": { "filter": { "fieldName": "landingPage", "stringFilter": { "value": "(not set)" } } } } }
صفحه فرود: صفحه فرود
مثال رابط کاربری

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "landingPage" } ], "metrics": [ { "name": "sessions" }, { "name": "activeUsers" }, { "name": "newUsers" }, { "name": "averageEngagementTimePerSession", "expression": "userEngagementDuration/sessions" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
کسب درآمد
خریدهای تجارت الکترونیک
گزارش خریدهای تجارت الکترونیک یک گزارش جزئیات از پیش تعریف شده است که اطلاعاتی در مورد محصولات یا خدماتی که در فروشگاه تجارت الکترونیک خود می فروشید را نشان می دهد.
موارد مشاهده شده بر اساس نام مورد در طول زمان
مثال رابط کاربری

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "itemName" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "itemName" } ], "metrics": [ { "name": "itemsViewed" } ] }
اقلام مشاهده شده و موارد اضافه شده به سبد خرید بر اساس نام مورد
مثال رابط کاربری

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "itemName" } ], "metrics": [ { "name": "itemsViewed" }, { "name": "itemsAddedToCart" } ] }
خریدهای تجارت الکترونیک: نام مورد
مثال رابط کاربری

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "itemName" } ], "metrics": [ { "name": "itemsViewed" }, { "name": "itemsAddedToCart" }, { "name": "itemsPurchased" }, { "name": "itemRevenue" } ], "metricAggregations": [ "TOTAL" ] }
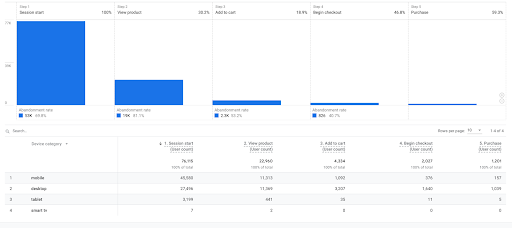
سفر خرید
گزارش سفر خرید نشان می دهد که چند کاربر بین هر مرحله از قیف خرید شما رها می شوند. این گزارش می تواند به شما در شناسایی مراحلی در قیف که نیاز به بهبود دارند کمک کند.
سفر خرید: دسته دستگاه
مثال رابط کاربری

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "itemName" } ], "metrics": [ { "name": "itemsViewed" }, { "name": "itemsAddedToCart" }, { "name": "itemsPurchased" }, { "name": "itemRevenue" } ], "metricAggregations": [ "TOTAL" ] }
تبلیغات
مثال رابط کاربری

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "itemPromotionName" } ], "metrics": [ { "name": "itemsViewedInPromotion" }, { "name": "itemsClickedInPromotion" }, { "name": "itemPromotionClickThroughRate" }, { "name": "itemsAddedToCart" }, { "name": "itemsCheckedOut" }, { "name": "itemsPurchased" }, { "name": "itemRevenue" } ], "metricAggregations": [ "TOTAL" ] }
سفر پرداخت
گزارش سفر Checkout تعداد و درصد کاربرانی را نشان میدهد که پرداخت را در وبسایت یا برنامه تجارت الکترونیک شما شروع کردهاند و هر یک از مراحل بعدی را در قیف پرداخت تکمیل کردهاند.
مثال رابط کاربری

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "funnelBreakdown": { "breakdownDimension": { "name": "deviceCategory" } }, "funnel": { "steps": [ { "name": "Begin checkout", "filterExpression": { "funnelEventFilter": { "eventName": "begin_checkout" } } }, { "name": "Add shipping", "filterExpression": { "funnelEventFilter": { "eventName": "add_shipping_info" } } }, { "name": "Add payment", "filterExpression": { "funnelEventFilter": { "eventName": "add_payment_info" } } }, { "name": "Purchase", "filterExpression": { "funnelEventFilter": { "eventName": "purchase" } } } ] } }
حفظ
حفظ کاربر توسط گروه
مثال رابط کاربری

برای هر تاریخ در نمودار:
HTTP
{ "dimensions": [ { "name": "cohort" }, { "name": "cohortNthDay" } ], "metrics": [ { "name": "cohortRetentionFraction", "expression": "cohortActiveUsers/cohortTotalUsers" } ], "cohortSpec": { "cohorts": [ { "dimension": "firstSessionDate", "dateRange": { "startDate": "2023-12-11", "endDate": "2023-12-11" } } ], "cohortsRange": { "endOffset": 7, "granularity": "DAILY" } } }
از یک شی پاسخ، مقادیر متریک برای روزهای همگروهی 001 و 007 را از پاسخ بازیابی کنید، به عنوان مثال:
{
"dimensionValues": [
{
"value": "cohort_0"
},
{
"value": "0001"
}
],
"metricValues": [
{
"value": "0.045319219318557723"
}
]
},
{
"dimensionValues": [
{
"value": "cohort_0"
},
{
"value": "0007"
}
],
"metricValues": [
{
"value": "0.011577902745616937"
}
]
},
حفظ کاربر
مثال رابط کاربری

این گزارش بر اساس 42 روز گذشته است، بنابراین تاریخ شروع و پایان باید شامل تاریخ 42 روز قبل باشد.
HTTP
{ "dimensions": [ { "name": "cohort" }, { "name": "cohortNthDay" } ], "metrics": [ { "name": "userRetention", "expression": "cohortActiveUsers/cohortTotalUsers" } ], "cohortSpec": { "cohorts": [ { "dimension": "firstSessionDate", "dateRange": { "startDate": "2023-11-21", "endDate": "2023-11-21" } } ], "cohortsRange": { "endOffset": 42, "granularity": "DAILY" } } }
ویژگی های کاربر
جزئیات دموگرافیک
گزارش جزئیات دموگرافیک یک گزارش جزئیات از پیش تعریفشده است که ویژگیهای کلیدی افرادی را که از یک وبسایت یا برنامه استفاده میکنند، از جمله زبان، علایق، مکان، سن و جنسیت کاربر ارائه میکند.
کاربران بر اساس کشور در طول زمان
مثال رابط کاربری

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "country" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "country" } ], "metrics": [ { "name": "activeUsers" } ] }
کاربران بر اساس کشور
مثال رابط کاربری

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "country" } ], "metrics": [ { "name": "activeUsers" } ], "limit": 5 }
مشخصات دموگرافیک: کشور
مثال رابط کاربری

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "country" } ], "metrics": [ { "name": "activeUsers" }, { "name": "newUsers" }, { "name": "engagedSessions" }, { "name": "engagementRate" }, { "name": "engagedSessionsPerUser", "expression": "engagedSessions/activeUsers" }, { "name": "averageEngagementTimePerUser", "expression": "userEngagementDuration/activeUsers" }, { "name": "eventCount" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
مخاطبان
کاربران توسط مخاطب در طول زمان
مثال رابط کاربری

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "audienceName" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "audienceName" } ], "metrics": [ { "name": "activeUsers" } ] }
مخاطبین: مخاطب
مثال رابط کاربری

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "audienceName" } ], "metrics": [ { "name": "activeUsers" }, { "name": "newUsers" }, { "name": "sessions" }, { "name": "screenPageViewsPerSession" }, { "name": "averageSessionDuration" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
فنی
جزئیات فنی
کاربران توسط مرورگر در طول زمان
مثال رابط کاربری

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "browser" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "browser" } ], "metrics": [ { "name": "activeUsers" } ] }
کاربران بر اساس مرورگر
مثال رابط کاربری

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "browser" } ], "metrics": [ { "name": "activeUsers" } ], "limit": 5 }
جزئیات فنی: مرورگر
مثال رابط کاربری

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "browser" } ], "metrics": [ { "name": "activeUsers" }, { "name": "newUsers" }, { "name": "engagedSessions" }, { "name": "engagementRate" }, { "name": "engagedSessionsPerUser", "expression": "engagedSessions/activeUsers" }, { "name": "averageEngagementTimePerUser", "expression": "userEngagementDuration/activeUsers" }, { "name": "eventCount" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
تبلیغات
برنامه ریزی: همه کانال ها
رویدادهای کلیدی بر اساس گروه کانال اصلی (گروه کانال پیشفرض) در طول زمان
مثال رابط کاربری

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "defaultChannelGroup" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "defaultChannelGroup" } ], "metrics": [ { "name": "keyEvents" } ] }
رویدادهای کلیدی بر اساس گروه کانال اصلی (گروه کانال پیشفرض)
مثال رابط کاربری

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "defaultChannelGroup" } ], "metrics": [ { "name": "keyEvents" } ], "limit": 5 }
همه کانال ها
مثال رابط کاربری

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "defaultChannelGroup" } ], "metrics": [ { "name": "keyEvents" }, { "name": "advertiserAdCost" }, { "name": "advertiserAdCostPerKeyEvent" }, { "name": "totalRevenue" }, { "name": "returnOnAdSpend" } ], "metricAggregations": [ "TOTAL" ] }
