इस दस्तावेज़ में, Google Analytics के यूज़र इंटरफ़ेस (यूआई) में उपलब्ध पहले से तय की गई रिपोर्ट के बराबर की Data API क्वेरी दी गई हैं. एपीआई अनुरोध देखने के लिए, HTTP टैब पर क्लिक करें.
लाइफ़ साइकल
उपयोगकर्ता हासिल करना
उपयोगकर्ता हासिल करने की रिपोर्ट, पहले से तय की गई ज़्यादा जानकारी वाली रिपोर्ट होती है. इसका इस्तेमाल करके यह अहम जानकारी हासिल की जा सकती है कि नए उपयोगकर्ता आपकी वेबसाइट या ऐप्लिकेशन पर पहली बार कैसे पहुंचे.
नए उपयोगकर्ता के डिफ़ॉल्ट चैनल ग्रुप और समय के हिसाब से, नए उपयोगकर्ता
यूज़र इंटरफ़ेस (यूआई) का उदाहरण

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "firstUserDefaultChannelGroup" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "firstUserDefaultChannelGroup" } ], "metrics": [ { "name": "newUsers" } ] }
नए उपयोगकर्ता के प्राइमरी चैनल ग्रुप (डिफ़ॉल्ट चैनल ग्रुप) के हिसाब से नए उपयोगकर्ता
यूज़र इंटरफ़ेस (यूआई) का उदाहरण

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "firstUserDefaultChannelGroup" } ], "metrics": [ { "name": "newUsers" } ], "limit": 5 }
उपयोगकर्ता हासिल करने की रिपोर्ट
उपयोगकर्ता हासिल करने की रिपोर्ट, पहले से तय की गई ज़्यादा जानकारी वाली रिपोर्ट होती है. इसका इस्तेमाल करके इस बारे में अहम जानकारी हासिल की जा सकती है कि नए उपयोगकर्ता आपकी वेबसाइट या ऐप्लिकेशन पर पहली बार कैसे पहुंचते हैं.
यूज़र इंटरफ़ेस (यूआई) का उदाहरण

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "firstUserDefaultChannelGroup" } ], "metrics": [ { "name": "newUsers" }, { "name": "engagedSessions" }, { "name": "engagementRate" }, { "name": "engagedSessionsPerUser", "expression": "engagedSessions/activeUsers" }, { "name": "averageEngagementTime", "expression": "userEngagementDuration/activeUsers" }, { "name": "eventCount" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
ट्रैफ़िक हासिल करना
ट्रैफ़िक हासिल करने की रिपोर्ट, पहले से तय की गई ज़्यादा जानकारी वाली रिपोर्ट होती है. इससे आपको यह समझने में मदद मिलती है कि आपकी वेबसाइट और ऐप्लिकेशन पर उपयोगकर्ता कहां से आ रहे हैं. इससे खास तौर पर यह पता चलता है कि नए और लौटने वाले उपयोगकर्ता कहां से आ रहे हैं.
समय के साथ, सेशन के प्राइमरी चैनल ग्रुप (डिफ़ॉल्ट चैनल ग्रुप) के हिसाब से उपयोगकर्ताओं की संख्या
यूज़र इंटरफ़ेस (यूआई) का उदाहरण

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "sessionDefaultChannelGroup" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "sessionDefaultChannelGroup" } ], "metrics": [ { "name": "activeUsers" } ] }
सेशन के प्राइमरी चैनल ग्रुप (डिफ़ॉल्ट चैनल ग्रुप) के हिसाब से उपयोगकर्ता
यूज़र इंटरफ़ेस (यूआई) का उदाहरण

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "sessionDefaultChannelGroup" } ], "metrics": [ { "name": "activeUsers" } ], "limit": 5 }
ट्रैफ़िक हासिल करना: सेशन का प्राइमरी चैनल ग्रुप (डिफ़ॉल्ट चैनल ग्रुप)
यूज़र इंटरफ़ेस (यूआई) का उदाहरण

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "sessionDefaultChannelGroup" } ], "metrics": [ { "name": "activeUsers" }, { "name": "sessions" }, { "name": "engagedSessions" }, { "name": "averageEngagementTimePerSession", "expression": "userEngagementDuration/sessions" }, { "name": "engagedSessionsPerUser", "expression": "engagedSessions/activeUsers" }, { "name": "eventsPerSession" }, { "name": "engagementRate" }, { "name": "eventCount" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
जुड़ाव
इवेंट
इवेंट रिपोर्ट, पहले से तय की गई ज़्यादा जानकारी वाली रिपोर्ट होती है. इससे पता चलता है कि आपकी वेबसाइट या ऐप्लिकेशन पर, हर इवेंट कितनी बार ट्रिगर हुआ और कितने उपयोगकर्ताओं ने हर इवेंट को ट्रिगर किया.
इवेंट के नाम और समय के हिसाब से, इवेंट की संख्या
यूज़र इंटरफ़ेस (यूआई) का उदाहरण

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "eventName" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "eventName" } ], "metrics": [ { "name": "eventCount" } ] }
इवेंट के नाम के हिसाब से इवेंट की संख्या
यूज़र इंटरफ़ेस (यूआई) का उदाहरण

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "eventName" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "eventName" } ], "metrics": [ { "name": "eventCount" } ] }
इवेंट: इवेंट का नाम
यूज़र इंटरफ़ेस (यूआई) का उदाहरण

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "eventName" } ], "metrics": [ { "name": "eventCount" }, { "name": "totalUsers" }, { "name": "eventCountPerUser" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
पेज और स्क्रीन
पेज और स्क्रीन रिपोर्ट, पहले से तय की गई ज़्यादा जानकारी वाली रिपोर्ट होती है. इस रिपोर्ट से आपको यह पता चलता है कि उपयोगकर्ताओं ने आपकी वेबसाइट के किन पेजों और आपके मोबाइल ऐप्लिकेशन की किन स्क्रीन को खोला. इस जानकारी से, दोनों प्लैटफ़ॉर्म पर होने गतिविधियों का आसानी और बारीकी से विश्लेषण करने में मदद मिलती है.
पेज के पाथ और स्क्रीन क्लास के साथ-साथ समय के हिसाब से व्यू
यूज़र इंटरफ़ेस (यूआई) का उदाहरण

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "unifiedPagePathScreen" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "unifiedPagePathScreen" } ], "metrics": [ { "name": "screenPageViews" } ] }
पेज के पाथ और स्क्रीन क्लास के हिसाब से व्यू
यूज़र इंटरफ़ेस (यूआई) का उदाहरण

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "unifiedPagePathScreen" } ], "metrics": [ { "name": "screenPageViews" } ], "limit": 5 }
पेज और स्क्रीन: पेज का पाथ और स्क्रीन क्लास
यूज़र इंटरफ़ेस (यूआई) का उदाहरण

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "unifiedPagePathScreen" } ], "metrics": [ { "name": "screenPageViews" }, { "name": "activeUsers" }, { "name": "screenPageViewsPerUser" }, { "name": "averageEngagementTime", "expression": "userEngagementDuration/activeUsers" }, { "name": "eventCount" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
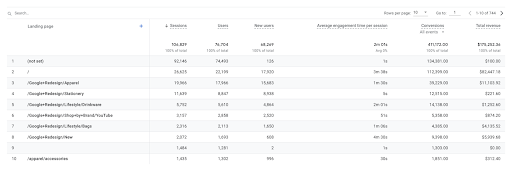
लैंडिंग पेज
लैंडिंग पेज की रिपोर्ट, पहले से तय की गई ज़्यादा जानकारी वाली रिपोर्ट होती है. इससे आपको यह जानकारी मिलती है कि लोग आपकी वेबसाइट से कैसे इंटरैक्ट करते हैं. इस रिपोर्ट में आपके लैंडिग पेज यानी उस पहले पेज की जानकारी होती है जिसे कोई उपयोगकर्ता आपकी साइट पर पहुंचने के बाद सबसे पहले देखता है. इससे यह भी पता चलता है कि हर पेज को कितने लोगों ने विज़िट किया.
समय के हिसाब से लैंडिंग पेज के सेशन
यूज़र इंटरफ़ेस (यूआई) का उदाहरण

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "landingPage" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "landingPage" } ], "metrics": [ { "name": "sessions" } ], "dimensionFilter": { "notExpression": { "filter": { "fieldName": "landingPage", "stringFilter": { "value": "(not set)" } } } } }
लैंडिंग पेज: लैंडिंग पेज
यूज़र इंटरफ़ेस (यूआई) का उदाहरण

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "landingPage" } ], "metrics": [ { "name": "sessions" }, { "name": "activeUsers" }, { "name": "newUsers" }, { "name": "averageEngagementTimePerSession", "expression": "userEngagementDuration/sessions" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
कमाई करना
ई-कॉमर्स प्लैटफ़ॉर्म पर खरीदारी
ई-कॉमर्स प्लैटफ़ॉर्म पर खरीदारी की रिपोर्ट, पहले से तय की गई ज़्यादा जानकारी वाली रिपोर्ट होती है. इसमें, आपके ई-कॉमर्स स्टोर में बेचे जाने वाले प्रॉडक्ट या सेवाओं के बारे में जानकारी दिखती है.
नाम और समय के हिसाब से, देखे गए आइटम
यूज़र इंटरफ़ेस (यूआई) का उदाहरण

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "itemName" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "itemName" } ], "metrics": [ { "name": "itemsViewed" } ] }
नाम के हिसाब से, देखे गए और कार्ट में जोड़े गए आइटम
यूज़र इंटरफ़ेस (यूआई) का उदाहरण

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "itemName" } ], "metrics": [ { "name": "itemsViewed" }, { "name": "itemsAddedToCart" } ] }
ई-कॉमर्स प्लैटफ़ॉर्म पर खरीदारी: आइटम का नाम
यूज़र इंटरफ़ेस (यूआई) का उदाहरण

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "itemName" } ], "metrics": [ { "name": "itemsViewed" }, { "name": "itemsAddedToCart" }, { "name": "itemsPurchased" }, { "name": "itemRevenue" } ], "metricAggregations": [ "TOTAL" ] }
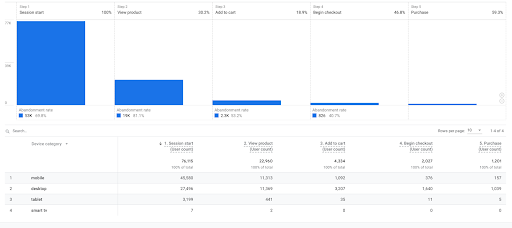
खरीदारी का सफ़र
खरीदारी के सफ़र की रिपोर्ट से, आपकी खरीदारी फ़नल के किसी चरण को पूरा करके अगले चरण पर न जाने वाले उपयोगकर्ताओं के बारे में जानकारी मिलती है. इस रिपोर्ट की मदद से, फ़नल के उन चरणों का पता लगाया जा सकता है जिनमें सुधार की ज़रूरत है.
खरीदारी का सफ़र: डिवाइस की कैटगरी
यूज़र इंटरफ़ेस (यूआई) का उदाहरण

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "itemName" } ], "metrics": [ { "name": "itemsViewed" }, { "name": "itemsAddedToCart" }, { "name": "itemsPurchased" }, { "name": "itemRevenue" } ], "metricAggregations": [ "TOTAL" ] }
प्रचार
यूज़र इंटरफ़ेस (यूआई) का उदाहरण

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "itemPromotionName" } ], "metrics": [ { "name": "itemsViewedInPromotion" }, { "name": "itemsClickedInPromotion" }, { "name": "itemPromotionClickThroughRate" }, { "name": "itemsAddedToCart" }, { "name": "itemsCheckedOut" }, { "name": "itemsPurchased" }, { "name": "itemRevenue" } ], "metricAggregations": [ "TOTAL" ] }
चेकआउट की प्रोसेस
चेकआउट प्रोसेस की रिपोर्ट से, उन उपयोगकर्ताओं की संख्या और प्रतिशत की जानकारी मिलती है जिन्होंने आपकी ई-कॉमर्स वेबसाइट या ऐप्लिकेशन पर चेकआउट की प्रोसेस शुरू की और चेकआउट फ़नल के सभी चरणों को पूरा किया.
यूज़र इंटरफ़ेस (यूआई) का उदाहरण

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "funnelBreakdown": { "breakdownDimension": { "name": "deviceCategory" } }, "funnel": { "steps": [ { "name": "Begin checkout", "filterExpression": { "funnelEventFilter": { "eventName": "begin_checkout" } } }, { "name": "Add shipping", "filterExpression": { "funnelEventFilter": { "eventName": "add_shipping_info" } } }, { "name": "Add payment", "filterExpression": { "funnelEventFilter": { "eventName": "add_payment_info" } } }, { "name": "Purchase", "filterExpression": { "funnelEventFilter": { "eventName": "purchase" } } } ] } }
उपयोगकर्ता को अपने साथ जोड़े रखना
समानता रखने वाले उपयोगकर्ताओं को अपने साथ जोड़े रखना
यूज़र इंटरफ़ेस (यूआई) का उदाहरण

चार्ट में हर तारीख के लिए:
HTTP
{ "dimensions": [ { "name": "cohort" }, { "name": "cohortNthDay" } ], "metrics": [ { "name": "cohortRetentionFraction", "expression": "cohortActiveUsers/cohortTotalUsers" } ], "cohortSpec": { "cohorts": [ { "dimension": "firstSessionDate", "dateRange": { "startDate": "2023-12-11", "endDate": "2023-12-11" } } ], "cohortsRange": { "endOffset": 7, "granularity": "DAILY" } } }
जवाब ऑब्जेक्ट से, रिस्पॉन्स के लिए कोहॉर्ट के दिन 001 और 007 की मेट्रिक वैल्यू पाएं. उदाहरण के लिए:
{
"dimensionValues": [
{
"value": "cohort_0"
},
{
"value": "0001"
}
],
"metricValues": [
{
"value": "0.045319219318557723"
}
]
},
{
"dimensionValues": [
{
"value": "cohort_0"
},
{
"value": "0007"
}
],
"metricValues": [
{
"value": "0.011577902745616937"
}
]
},
उपयोगकर्ता को अपने साथ जोड़े रखना
यूज़र इंटरफ़ेस (यूआई) का उदाहरण

यह रिपोर्ट पिछले 42 दिनों के डेटा पर आधारित है. इसलिए, शुरू और खत्म होने की तारीख में 42 दिन पहले की तारीख शामिल होनी चाहिए.
HTTP
{ "dimensions": [ { "name": "cohort" }, { "name": "cohortNthDay" } ], "metrics": [ { "name": "userRetention", "expression": "cohortActiveUsers/cohortTotalUsers" } ], "cohortSpec": { "cohorts": [ { "dimension": "firstSessionDate", "dateRange": { "startDate": "2023-11-21", "endDate": "2023-11-21" } } ], "cohortsRange": { "endOffset": 42, "granularity": "DAILY" } } }
उपयोगकर्ता के एट्रिब्यूट
जनसांख्यिकी (उम्र, लिंग, आय, शिक्षा वगैरह) की जानकारी
डेमोग्राफ़िक की ज़्यादा जानकारी वाली रिपोर्ट, पहले से तय की गई ज़्यादा जानकारी वाली रिपोर्ट होती है. इसमें किसी वेबसाइट या ऐप्लिकेशन का इस्तेमाल करने वाले लोगों के बारे में खास जानकारी मिलती है. इसमें उपयोगकर्ता की भाषा, दिलचस्पियों, जगह, उम्र, और लिंग से जुड़ी जानकारी शामिल होती है.
देश और समय के हिसाब से, उपयोगकर्ताओं की संख्या
यूज़र इंटरफ़ेस (यूआई) का उदाहरण

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "country" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "country" } ], "metrics": [ { "name": "activeUsers" } ] }
देश के हिसाब से उपयोगकर्ता की संख्या
यूज़र इंटरफ़ेस (यूआई) का उदाहरण

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "country" } ], "metrics": [ { "name": "activeUsers" } ], "limit": 5 }
डेमोग्राफ़िक जानकारी: देश
यूज़र इंटरफ़ेस (यूआई) का उदाहरण

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "country" } ], "metrics": [ { "name": "activeUsers" }, { "name": "newUsers" }, { "name": "engagedSessions" }, { "name": "engagementRate" }, { "name": "engagedSessionsPerUser", "expression": "engagedSessions/activeUsers" }, { "name": "averageEngagementTimePerUser", "expression": "userEngagementDuration/activeUsers" }, { "name": "eventCount" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
ऑडियंस
समय के हिसाब से ऑडियंस के उपयोगकर्ताओं की संख्या
यूज़र इंटरफ़ेस (यूआई) का उदाहरण

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "audienceName" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "audienceName" } ], "metrics": [ { "name": "activeUsers" } ] }
ऑडियंस: ऑडियंस
यूज़र इंटरफ़ेस (यूआई) का उदाहरण

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "audienceName" } ], "metrics": [ { "name": "activeUsers" }, { "name": "newUsers" }, { "name": "sessions" }, { "name": "screenPageViewsPerSession" }, { "name": "averageSessionDuration" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
टेक्नोलॉजी
टेक्नोलॉजी की जानकारी
ब्राउज़र और समय के हिसाब से, उपयोगकर्ताओं की संख्या
यूज़र इंटरफ़ेस (यूआई) का उदाहरण

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "browser" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "browser" } ], "metrics": [ { "name": "activeUsers" } ] }
ब्राउज़र के हिसाब से उपयोगकर्ताओं की संख्या
यूज़र इंटरफ़ेस (यूआई) का उदाहरण

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "browser" } ], "metrics": [ { "name": "activeUsers" } ], "limit": 5 }
तकनीकी जानकारी: ब्राउज़र
यूज़र इंटरफ़ेस (यूआई) का उदाहरण

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "browser" } ], "metrics": [ { "name": "activeUsers" }, { "name": "newUsers" }, { "name": "engagedSessions" }, { "name": "engagementRate" }, { "name": "engagedSessionsPerUser", "expression": "engagedSessions/activeUsers" }, { "name": "averageEngagementTimePerUser", "expression": "userEngagementDuration/activeUsers" }, { "name": "eventCount" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
विज्ञापन
प्लानिंग: सभी चैनल
समय के साथ, प्राइमरी चैनल ग्रुप (डिफ़ॉल्ट चैनल ग्रुप) के हिसाब से मुख्य इवेंट
यूज़र इंटरफ़ेस (यूआई) का उदाहरण

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "defaultChannelGroup" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "defaultChannelGroup" } ], "metrics": [ { "name": "keyEvents" } ] }
प्राइमरी चैनल ग्रुप (डिफ़ॉल्ट चैनल ग्रुप) के हिसाब से मुख्य इवेंट
यूज़र इंटरफ़ेस (यूआई) का उदाहरण

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "defaultChannelGroup" } ], "metrics": [ { "name": "keyEvents" } ], "limit": 5 }
सभी चैनल
यूज़र इंटरफ़ेस (यूआई) का उदाहरण

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "defaultChannelGroup" } ], "metrics": [ { "name": "keyEvents" }, { "name": "advertiserAdCost" }, { "name": "advertiserAdCostPerKeyEvent" }, { "name": "totalRevenue" }, { "name": "returnOnAdSpend" } ], "metricAggregations": [ "TOTAL" ] }