Ten dokument zawiera zapytania do interfejsu Data API odpowiadające wstępnie zdefiniowanym raportom dostępnym w interfejsie Google Analytics. Aby wyświetlić żądania interfejsu API, kliknij kartę HTTP.
Cykl życia
Pozyskiwanie użytkowników
Raport Pozyskiwanie użytkowników to wstępnie zdefiniowany raport szczegółowy, dzięki któremu możesz się dowiedzieć, jak nowi użytkownicy po raz pierwszy znajdują Twoją witrynę lub aplikację.
Dane Nowi użytkownicy według wymiaru Pierwszy użytkownik – domyślna grupa kanałów na przestrzeni czasu
Przykład interfejsu

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "firstUserDefaultChannelGroup" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "firstUserDefaultChannelGroup" } ], "metrics": [ { "name": "newUsers" } ] }
Dane Nowi użytkownicy według wymiaru Pierwszy użytkownik – główna grupa kanałów (domyślna grupa kanałów)
Przykład interfejsu

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "firstUserDefaultChannelGroup" } ], "metrics": [ { "name": "newUsers" } ], "limit": 5 }
Raport Pozyskiwanie użytkowników
Raport Pozyskiwanie użytkowników to wstępnie zdefiniowany raport szczegółowy, dzięki któremu możesz się dowiedzieć, jak nowi użytkownicy po raz pierwszy znajdują Twoją witrynę lub aplikację.
Przykład interfejsu

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "firstUserDefaultChannelGroup" } ], "metrics": [ { "name": "newUsers" }, { "name": "engagedSessions" }, { "name": "engagementRate" }, { "name": "engagedSessionsPerUser", "expression": "engagedSessions/activeUsers" }, { "name": "averageEngagementTime", "expression": "userEngagementDuration/activeUsers" }, { "name": "eventCount" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
Pozyskiwanie ruchu
Raport Pozyskiwanie ruchu to wstępnie zdefiniowany raport szczegółowy, który pomoże Ci się dowiedzieć, skąd pochodzą użytkownicy Twojej witryny i aplikacji. W szczególności pokazuje on, skąd pochodzą nowi i powracający użytkownicy.
Dane Użytkownicy według wymiaru Sesja – główna grupa kanałów (domyślna grupa kanałów) na przestrzeni czasu
Przykład interfejsu

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "sessionDefaultChannelGroup" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "sessionDefaultChannelGroup" } ], "metrics": [ { "name": "activeUsers" } ] }
Dane Użytkownicy według wymiaru Sesja – główna grupa kanałów (domyślna grupa kanałów)
Przykład interfejsu

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "sessionDefaultChannelGroup" } ], "metrics": [ { "name": "activeUsers" } ], "limit": 5 }
Pozyskiwanie ruchu: sesja – główna grupa kanałów (domyślna grupa kanałów)
Przykład interfejsu

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "sessionDefaultChannelGroup" } ], "metrics": [ { "name": "activeUsers" }, { "name": "sessions" }, { "name": "engagedSessions" }, { "name": "averageEngagementTimePerSession", "expression": "userEngagementDuration/sessions" }, { "name": "engagedSessionsPerUser", "expression": "engagedSessions/activeUsers" }, { "name": "eventsPerSession" }, { "name": "engagementRate" }, { "name": "eventCount" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
Zaangażowanie
Wydarzenia
Raport Zdarzenia to wstępnie zdefiniowany raport szczegółowy, który podaje, ile razy dane zdarzenie zostało wywołane i przez ilu użytkowników w Twojej witrynie lub aplikacji.
Dane Liczba zdarzeń według wymiaru Nazwa zdarzenia na przestrzeni czasu
Przykład interfejsu

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "eventName" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "eventName" } ], "metrics": [ { "name": "eventCount" } ] }
Liczba zdarzeń według nazwy zdarzenia
Przykład interfejsu

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "eventName" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "eventName" } ], "metrics": [ { "name": "eventCount" } ] }
Zdarzenia: nazwa zdarzenia
Przykład interfejsu

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "eventName" } ], "metrics": [ { "name": "eventCount" }, { "name": "totalUsers" }, { "name": "eventCountPerUser" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
Strony i ekrany
Raport Strony i ekrany to wstępnie zdefiniowany raport szczegółowy, który zawiera dane o stronach odwiedzonych przez użytkowników w Twojej witrynie oraz o ekranach otwartych przez nich w Twojej aplikacji mobilnej. Możesz się dzięki temu dowiedzieć, jak użytkownicy korzystają z Twoich witryn i aplikacji.
Dane Wyświetlenia według wymiaru Ścieżka strony i klasa ekranu na przestrzeni czasu
Przykład interfejsu

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "unifiedPagePathScreen" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "unifiedPagePathScreen" } ], "metrics": [ { "name": "screenPageViews" } ] }
Dane Wyświetlenia według wymiaru Ścieżka strony i klasa ekranu
Przykład interfejsu

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "unifiedPagePathScreen" } ], "metrics": [ { "name": "screenPageViews" } ], "limit": 5 }
Strony i ekrany: ścieżka strony i klasa ekranu
Przykład interfejsu

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "unifiedPagePathScreen" } ], "metrics": [ { "name": "screenPageViews" }, { "name": "activeUsers" }, { "name": "screenPageViewsPerUser" }, { "name": "averageEngagementTime", "expression": "userEngagementDuration/activeUsers" }, { "name": "eventCount" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
Strona docelowa
Raport Strona docelowa to wstępnie zdefiniowany raport szczegółowy, który pomaga zrozumieć, jak użytkownicy wchodzą w interakcje z Twoją witryną. Wskazuje on pierwszą stronę, na którą trafiają użytkownicy po odwiedzeniu witryny, oraz podaje liczbę użytkowników, którzy odwiedzają poszczególne strony.
Dane Sesje według wymiaru Strona docelowa na przestrzeni czasu
Przykład interfejsu

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "landingPage" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "landingPage" } ], "metrics": [ { "name": "sessions" } ], "dimensionFilter": { "notExpression": { "filter": { "fieldName": "landingPage", "stringFilter": { "value": "(not set)" } } } } }
Strona docelowa: strona docelowa
Przykład interfejsu

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "landingPage" } ], "metrics": [ { "name": "sessions" }, { "name": "activeUsers" }, { "name": "newUsers" }, { "name": "averageEngagementTimePerSession", "expression": "userEngagementDuration/sessions" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
Zarabianie
Zakupy e-commerce
Raport Zakupy e-commerce to wstępnie zdefiniowany raport szczegółowy zawierający informacje o produktach lub usługach, które sprzedajesz w sklepie e-commerce.
Wyświetlenia produktów według nazwy produktu na przestrzeni czasu
Przykład interfejsu

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "itemName" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "itemName" } ], "metrics": [ { "name": "itemsViewed" } ] }
Wyświetlenia produktów i produkty dodane do koszyka według nazwy produktu
Przykład interfejsu

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "itemName" } ], "metrics": [ { "name": "itemsViewed" }, { "name": "itemsAddedToCart" } ] }
Zakupy e-commerce: nazwa produktu
Przykład interfejsu

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "itemName" } ], "metrics": [ { "name": "itemsViewed" }, { "name": "itemsAddedToCart" }, { "name": "itemsPurchased" }, { "name": "itemRevenue" } ], "metricAggregations": [ "TOTAL" ] }
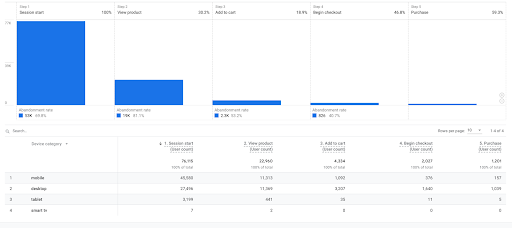
Ścieżka do zakupu
Raport Ścieżka do zakupu pokazuje, ilu użytkowników rezygnuje na poszczególnych etapach ścieżki zakupowej. Raport pomaga zidentyfikować kroki na ścieżce, które wymagają poprawy.
Ścieżka do zakupu: kategoria urządzenia
Przykład interfejsu

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "itemName" } ], "metrics": [ { "name": "itemsViewed" }, { "name": "itemsAddedToCart" }, { "name": "itemsPurchased" }, { "name": "itemRevenue" } ], "metricAggregations": [ "TOTAL" ] }
Promocje
Przykład interfejsu

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "itemPromotionName" } ], "metrics": [ { "name": "itemsViewedInPromotion" }, { "name": "itemsClickedInPromotion" }, { "name": "itemPromotionClickThroughRate" }, { "name": "itemsAddedToCart" }, { "name": "itemsCheckedOut" }, { "name": "itemsPurchased" }, { "name": "itemRevenue" } ], "metricAggregations": [ "TOTAL" ] }
Ścieżka do płatności
Raport Ścieżka do płatności podaje liczbę i odsetek użytkowników, którzy rozpoczęli w Twojej witrynie lub aplikacji e-commerce proces płatności i wykonali poszczególne kroki jego ścieżki.
Przykład interfejsu

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "funnelBreakdown": { "breakdownDimension": { "name": "deviceCategory" } }, "funnel": { "steps": [ { "name": "Begin checkout", "filterExpression": { "funnelEventFilter": { "eventName": "begin_checkout" } } }, { "name": "Add shipping", "filterExpression": { "funnelEventFilter": { "eventName": "add_shipping_info" } } }, { "name": "Add payment", "filterExpression": { "funnelEventFilter": { "eventName": "add_payment_info" } } }, { "name": "Purchase", "filterExpression": { "funnelEventFilter": { "eventName": "purchase" } } } ] } }
Utrzymanie
Utrzymanie użytkowników według kohorty
Przykład interfejsu

W przypadku każdej daty na wykresie:
HTTP
{ "dimensions": [ { "name": "cohort" }, { "name": "cohortNthDay" } ], "metrics": [ { "name": "cohortRetentionFraction", "expression": "cohortActiveUsers/cohortTotalUsers" } ], "cohortSpec": { "cohorts": [ { "dimension": "firstSessionDate", "dateRange": { "startDate": "2023-12-11", "endDate": "2023-12-11" } } ], "cohortsRange": { "endOffset": 7, "granularity": "DAILY" } } }
Z obiektu odpowiedzi pobieraj wartości danych dla dni 001 i 007 z grupy docelowej, np.:
{
"dimensionValues": [
{
"value": "cohort_0"
},
{
"value": "0001"
}
],
"metricValues": [
{
"value": "0.045319219318557723"
}
]
},
{
"dimensionValues": [
{
"value": "cohort_0"
},
{
"value": "0007"
}
],
"metricValues": [
{
"value": "0.011577902745616937"
}
]
},
Utrzymanie użytkowników
Przykład interfejsu

Raport obejmuje ostatnie 42 dni, więc data rozpoczęcia i zakończenia powinna zawierać datę sprzed 42 dni.
HTTP
{ "dimensions": [ { "name": "cohort" }, { "name": "cohortNthDay" } ], "metrics": [ { "name": "userRetention", "expression": "cohortActiveUsers/cohortTotalUsers" } ], "cohortSpec": { "cohorts": [ { "dimension": "firstSessionDate", "dateRange": { "startDate": "2023-11-21", "endDate": "2023-11-21" } } ], "cohortsRange": { "endOffset": 42, "granularity": "DAILY" } } }
Atrybuty użytkownika
Szczegółowe dane demograficzne,
Raport Szczegółowe dane demograficzne to wstępnie zdefiniowany raport szczegółowy, który zawiera najważniejsze informacje o użytkownikach witryny lub aplikacji, m.in. ich język, zainteresowania, lokalizację, wiek i płeć.
Dane Użytkownicy według wymiaru Kraj na przestrzeni czasu
Przykład interfejsu

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "country" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "country" } ], "metrics": [ { "name": "activeUsers" } ] }
Użytkownicy według kraju
Przykład interfejsu

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "country" } ], "metrics": [ { "name": "activeUsers" } ], "limit": 5 }
Dane demograficzne: kraj
Przykład interfejsu

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "country" } ], "metrics": [ { "name": "activeUsers" }, { "name": "newUsers" }, { "name": "engagedSessions" }, { "name": "engagementRate" }, { "name": "engagedSessionsPerUser", "expression": "engagedSessions/activeUsers" }, { "name": "averageEngagementTimePerUser", "expression": "userEngagementDuration/activeUsers" }, { "name": "eventCount" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
Odbiorcy
Dane Użytkownicy według wymiaru Lista odbiorców na przestrzeni czasu
Przykład interfejsu

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "audienceName" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "audienceName" } ], "metrics": [ { "name": "activeUsers" } ] }
Odbiorcy: lista odbiorców
Przykład interfejsu

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "audienceName" } ], "metrics": [ { "name": "activeUsers" }, { "name": "newUsers" }, { "name": "sessions" }, { "name": "screenPageViewsPerSession" }, { "name": "averageSessionDuration" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
Technologie
Szczegóły związane z technologią.
Dane Użytkownicy według wymiaru Przeglądarka na przestrzeni czasu
Przykład interfejsu

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "browser" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "browser" } ], "metrics": [ { "name": "activeUsers" } ] }
Użytkownicy według przeglądarki
Przykład interfejsu

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "browser" } ], "metrics": [ { "name": "activeUsers" } ], "limit": 5 }
Szczegóły techniczne: przeglądarka
Przykład interfejsu

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "browser" } ], "metrics": [ { "name": "activeUsers" }, { "name": "newUsers" }, { "name": "engagedSessions" }, { "name": "engagementRate" }, { "name": "engagedSessionsPerUser", "expression": "engagedSessions/activeUsers" }, { "name": "averageEngagementTimePerUser", "expression": "userEngagementDuration/activeUsers" }, { "name": "eventCount" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
Reklamy
Planowanie: wszystkie kanały
Dane Kluczowe zdarzenia według wymiaru Główna grupa kanałów (domyślna grupa kanałów) na przestrzeni czasu
Przykład interfejsu

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "defaultChannelGroup" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "defaultChannelGroup" } ], "metrics": [ { "name": "keyEvents" } ] }
Kluczowe zdarzenia według głównej grupy kanałów (domyślnej grupy kanałów)
Przykład interfejsu

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "defaultChannelGroup" } ], "metrics": [ { "name": "keyEvents" } ], "limit": 5 }
Wszystkie kanały
Przykład interfejsu

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "defaultChannelGroup" } ], "metrics": [ { "name": "keyEvents" }, { "name": "advertiserAdCost" }, { "name": "advertiserAdCostPerKeyEvent" }, { "name": "totalRevenue" }, { "name": "returnOnAdSpend" } ], "metricAggregations": [ "TOTAL" ] }