Bu belgede, Google Analytics kullanıcı arayüzünde bulunan önceden tanımlanmış raporlara eşdeğer Data API sorguları sağlanmaktadır. API isteklerini görmek için HTTP sekmesini tıklayın.
Yaşam döngüsü
Kullanıcı Edinme
Kullanıcı edinme raporu, yeni kullanıcıların web sitenizi veya uygulamanızı ilk kez nasıl bulduğu hakkında bilgi edinmek için kullanabileceğiniz önceden tanımlanmış bir ayrıntı raporudur.
Zaman içinde ilk kullanıcıyla ilişkilendirilen varsayılan kanal grubu boyutuna göre yeni kullanıcı sayısı metriği
Kullanıcı Arayüzü Örneği

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "firstUserDefaultChannelGroup" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "firstUserDefaultChannelGroup" } ], "metrics": [ { "name": "newUsers" } ] }
İlk kullanıcıyla ilişkilendirilen birincil kanal grubuna göre yeni kullanıcı sayısı (varsayılan kanal grubu)
Kullanıcı Arayüzü Örneği

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "firstUserDefaultChannelGroup" } ], "metrics": [ { "name": "newUsers" } ], "limit": 5 }
Kullanıcı edinme raporu
Kullanıcı edinme raporu, yeni kullanıcıların web sitenizi veya uygulamanızı ilk kez nasıl bulduğu hakkında bilgi edinmek için kullanabileceğiniz önceden tanımlanmış bir ayrıntı raporudur.
Kullanıcı Arayüzü Örneği

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "firstUserDefaultChannelGroup" } ], "metrics": [ { "name": "newUsers" }, { "name": "engagedSessions" }, { "name": "engagementRate" }, { "name": "engagedSessionsPerUser", "expression": "engagedSessions/activeUsers" }, { "name": "averageEngagementTime", "expression": "userEngagementDuration/activeUsers" }, { "name": "eventCount" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
Trafik Edinme
Trafik edinme raporu, web sitenizin ve uygulamanızın ziyaretçilerinin nereden geldiğini anlamanıza yardımcı olmak için tasarlanmış önceden tanımlanmış bir ayrıntı raporudur. Bu rapor özellikle yeni ve geri gelen kullanıcıların nereden geldiğini gösterir.
Zaman içinde oturumla ilişkilendirilen birincil kanal grubuna (varsayılan kanal grubu) göre kullanıcı sayısı metriği
Kullanıcı Arayüzü Örneği

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "sessionDefaultChannelGroup" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "sessionDefaultChannelGroup" } ], "metrics": [ { "name": "activeUsers" } ] }
Oturumla ilişkilendirilen birincil kanal grubuna (varsayılan kanal grubu) göre kullanıcı sayısı
Kullanıcı Arayüzü Örneği

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "sessionDefaultChannelGroup" } ], "metrics": [ { "name": "activeUsers" } ], "limit": 5 }
Trafik edinme: Oturumla ilişkilendirilen birincil kanal grubu (varsayılan kanal grubu)
Kullanıcı Arayüzü Örneği

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "sessionDefaultChannelGroup" } ], "metrics": [ { "name": "activeUsers" }, { "name": "sessions" }, { "name": "engagedSessions" }, { "name": "averageEngagementTimePerSession", "expression": "userEngagementDuration/sessions" }, { "name": "engagedSessionsPerUser", "expression": "engagedSessions/activeUsers" }, { "name": "eventsPerSession" }, { "name": "engagementRate" }, { "name": "eventCount" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
Etkileşim
Etkinlikler
Etkinlikler raporu, önceden tanımlanmış bir ayrıntı raporudur. Bu raporda, web sitenizdeki veya uygulamanızdaki her bir etkinliğin kaç defa tetiklendiği ve etkinlikleri kaç kullanıcının tetiklediği gösterilir.
Zaman içinde etkinlik adı boyutuna göre etkinlik sayısı metriği
Kullanıcı Arayüzü Örneği

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "eventName" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "eventName" } ], "metrics": [ { "name": "eventCount" } ] }
Etkinlik adına göre etkinlik sayısı
Kullanıcı Arayüzü Örneği

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "eventName" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "eventName" } ], "metrics": [ { "name": "eventCount" } ] }
Etkinlikler: Etkinlik adı
Kullanıcı Arayüzü Örneği

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "eventName" } ], "metrics": [ { "name": "eventCount" }, { "name": "totalUsers" }, { "name": "eventCountPerUser" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
Sayfalar ve ekranlar
Sayfalar ve ekranlar raporu, kullanıcıların web sitenizde ziyaret ettiği sayfalar ve mobil uygulamanızda açtığı ekranlarla ilgili verileri gösteren önceden tanımlanmış bir ayrıntı raporudur. Bu sayede, kullanıcıların web siteleriniz ve uygulamalarınızda nerelere gittiğini görebilirsiniz.
Zaman içinde sayfa yolu ve ekran sınıfı boyutuna göre görüntüleme sayısı metriği
Kullanıcı Arayüzü Örneği

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "unifiedPagePathScreen" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "unifiedPagePathScreen" } ], "metrics": [ { "name": "screenPageViews" } ] }
Sayfa yolu ve ekran sınıfına göre görüntüleme sayısı
Kullanıcı Arayüzü Örneği

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "unifiedPagePathScreen" } ], "metrics": [ { "name": "screenPageViews" } ], "limit": 5 }
Sayfalar ve ekranlar: Sayfa yolu ve ekran sınıfı
Kullanıcı Arayüzü Örneği

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "unifiedPagePathScreen" } ], "metrics": [ { "name": "screenPageViews" }, { "name": "activeUsers" }, { "name": "screenPageViewsPerUser" }, { "name": "averageEngagementTime", "expression": "userEngagementDuration/activeUsers" }, { "name": "eventCount" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
Açılış sayfası
Açılış sayfası raporu, ziyaretçilerin web sitenizle nasıl etkileşime girdiğini anlamanıza yardımcı olan önceden tanımlanmış bir ayrıntı raporudur. Bu rapor, bir ziyaretçinin web sitenizi ziyaret ettiğinde ulaştığı ilk sayfayı ve her sayfaya kaç ziyaretçinin geldiğini gösterir.
Zaman içinde açılış sayfasına göre oturum sayısı
Kullanıcı Arayüzü Örneği

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "landingPage" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "landingPage" } ], "metrics": [ { "name": "sessions" } ], "dimensionFilter": { "notExpression": { "filter": { "fieldName": "landingPage", "stringFilter": { "value": "(not set)" } } } } }
Açılış sayfası: Açılış sayfası
Kullanıcı Arayüzü Örneği

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "landingPage" } ], "metrics": [ { "name": "sessions" }, { "name": "activeUsers" }, { "name": "newUsers" }, { "name": "averageEngagementTimePerSession", "expression": "userEngagementDuration/sessions" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
Para kazanma
E-ticaret satın alma işlemleri
E-ticaret satın alma işlemleri raporu, e-ticaret mağazanızda sattığınız ürün veya hizmetlerle ilgili bilgileri gösteren önceden tanımlanmış bir ayrıntı raporudur.
Öğe adı boyutuna göre zaman içinde görüntülenen öğe sayısı
Kullanıcı Arayüzü Örneği

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "itemName" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "itemName" } ], "metrics": [ { "name": "itemsViewed" } ] }
Öğe adı boyutuna göre, görüntülenen öğe sayısı ve alışveriş sepetine eklenen öğe sayısı
Kullanıcı Arayüzü Örneği

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "itemName" } ], "metrics": [ { "name": "itemsViewed" }, { "name": "itemsAddedToCart" } ] }
E-ticaret satın alma işlemleri: Öğe adı
Kullanıcı Arayüzü Örneği

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "itemName" } ], "metrics": [ { "name": "itemsViewed" }, { "name": "itemsAddedToCart" }, { "name": "itemsPurchased" }, { "name": "itemRevenue" } ], "metricAggregations": [ "TOTAL" ] }
Satın alma yolculuğu
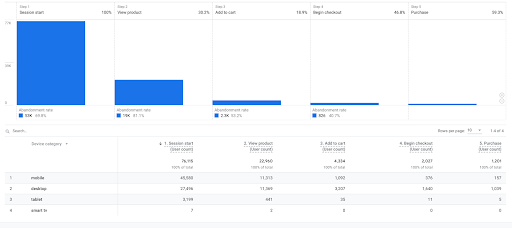
Satın alma yolculuğu raporu, satın alma dönüşüm huninizdeki her bir adım arasında kaç kullanıcının ayrıldığını gösterir. Bu rapor, dönüşüm hunisinde iyileştirilmesi gereken adımları belirlemenize yardımcı olabilir.
Satın alma yolculuğu: Cihaz kategorisi
Kullanıcı Arayüzü Örneği

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "itemName" } ], "metrics": [ { "name": "itemsViewed" }, { "name": "itemsAddedToCart" }, { "name": "itemsPurchased" }, { "name": "itemRevenue" } ], "metricAggregations": [ "TOTAL" ] }
Tanıtımlar
Kullanıcı Arayüzü Örneği

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "itemPromotionName" } ], "metrics": [ { "name": "itemsViewedInPromotion" }, { "name": "itemsClickedInPromotion" }, { "name": "itemPromotionClickThroughRate" }, { "name": "itemsAddedToCart" }, { "name": "itemsCheckedOut" }, { "name": "itemsPurchased" }, { "name": "itemRevenue" } ], "metricAggregations": [ "TOTAL" ] }
Ödeme yolculuğu
Ödeme yolculuğu raporu, e-ticaret web sitenizde veya uygulamanızda ödeme işlemine başlayan ve ödeme dönüşüm hunisinde sonraki adımların her birini tamamlayan kullanıcıların sayısını ve yüzdesini gösterir.
Kullanıcı Arayüzü Örneği

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "funnelBreakdown": { "breakdownDimension": { "name": "deviceCategory" } }, "funnel": { "steps": [ { "name": "Begin checkout", "filterExpression": { "funnelEventFilter": { "eventName": "begin_checkout" } } }, { "name": "Add shipping", "filterExpression": { "funnelEventFilter": { "eventName": "add_shipping_info" } } }, { "name": "Add payment", "filterExpression": { "funnelEventFilter": { "eventName": "add_payment_info" } } }, { "name": "Purchase", "filterExpression": { "funnelEventFilter": { "eventName": "purchase" } } } ] } }
Elde Tutma
Gruba göre kullanıcıları elde tutma
Kullanıcı Arayüzü Örneği

Grafikteki her tarih için:
HTTP
{ "dimensions": [ { "name": "cohort" }, { "name": "cohortNthDay" } ], "metrics": [ { "name": "cohortRetentionFraction", "expression": "cohortActiveUsers/cohortTotalUsers" } ], "cohortSpec": { "cohorts": [ { "dimension": "firstSessionDate", "dateRange": { "startDate": "2023-12-11", "endDate": "2023-12-11" } } ], "cohortsRange": { "endOffset": 7, "granularity": "DAILY" } } }
Bir yanıt nesnesinden, yanıttaki 001 ve 007 numaralı gruplandırma günlerine ait metrik değerlerini alın. Örneğin:
{
"dimensionValues": [
{
"value": "cohort_0"
},
{
"value": "0001"
}
],
"metricValues": [
{
"value": "0.045319219318557723"
}
]
},
{
"dimensionValues": [
{
"value": "cohort_0"
},
{
"value": "0007"
}
],
"metricValues": [
{
"value": "0.011577902745616937"
}
]
},
Kullanıcıları elde tutma
Kullanıcı Arayüzü Örneği

Rapor, son 42 güne göre oluşturulur. Bu nedenle başlangıç ve bitiş tarihi, 42 gün önceki tarihi içermelidir.
HTTP
{ "dimensions": [ { "name": "cohort" }, { "name": "cohortNthDay" } ], "metrics": [ { "name": "userRetention", "expression": "cohortActiveUsers/cohortTotalUsers" } ], "cohortSpec": { "cohorts": [ { "dimension": "firstSessionDate", "dateRange": { "startDate": "2023-11-21", "endDate": "2023-11-21" } } ], "cohortsRange": { "endOffset": 42, "granularity": "DAILY" } } }
Kullanıcı özellikleri
Demografik grup ayrıntıları
Demografik grup ayrıntıları raporu, bir web sitesini veya uygulamayı kullanan kullanıcılarla ilgili kullanıcının dili, ilgi alanları, konumu, yaşı ve cinsiyeti gibi temel özellikleri hakkında bilgi sağlayan önceden tanımlanmış bir ayrıntı raporudur.
Zaman içinde ülke boyutuna göre kullanıcı sayısı metriği
Kullanıcı Arayüzü Örneği

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "country" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "country" } ], "metrics": [ { "name": "activeUsers" } ] }
Ülke boyutuna göre kullanıcı sayısı metriği
Kullanıcı Arayüzü Örneği

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "country" } ], "metrics": [ { "name": "activeUsers" } ], "limit": 5 }
Demografik grup ayrıntıları: Ülke
Kullanıcı Arayüzü Örneği

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "country" } ], "metrics": [ { "name": "activeUsers" }, { "name": "newUsers" }, { "name": "engagedSessions" }, { "name": "engagementRate" }, { "name": "engagedSessionsPerUser", "expression": "engagedSessions/activeUsers" }, { "name": "averageEngagementTimePerUser", "expression": "userEngagementDuration/activeUsers" }, { "name": "eventCount" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
Kitleler
Zaman içinde kitleye göre kullanıcı sayısı metriği
Kullanıcı Arayüzü Örneği

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "audienceName" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "audienceName" } ], "metrics": [ { "name": "activeUsers" } ] }
Kitleler: Kitle
Kullanıcı Arayüzü Örneği

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "audienceName" } ], "metrics": [ { "name": "activeUsers" }, { "name": "newUsers" }, { "name": "sessions" }, { "name": "screenPageViewsPerSession" }, { "name": "averageSessionDuration" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
Teknoloji
Teknoloji ayrıntıları
Zaman içinde tarayıcı boyutuna göre kullanıcı sayısı metriği
Kullanıcı Arayüzü Örneği

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "browser" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "browser" } ], "metrics": [ { "name": "activeUsers" } ] }
Tarayıcı boyutuna göre kullanıcı sayısı metriği
Kullanıcı Arayüzü Örneği

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "browser" } ], "metrics": [ { "name": "activeUsers" } ], "limit": 5 }
Teknik ayrıntılar: Tarayıcı
Kullanıcı Arayüzü Örneği

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "browser" } ], "metrics": [ { "name": "activeUsers" }, { "name": "newUsers" }, { "name": "engagedSessions" }, { "name": "engagementRate" }, { "name": "engagedSessionsPerUser", "expression": "engagedSessions/activeUsers" }, { "name": "averageEngagementTimePerUser", "expression": "userEngagementDuration/activeUsers" }, { "name": "eventCount" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
Reklam
Planlama: Tüm kanallar
Zaman içinde birincil kanal grubuna (varsayılan kanal grubu) göre önemli etkinlikler
Kullanıcı Arayüzü Örneği

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "defaultChannelGroup" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "defaultChannelGroup" } ], "metrics": [ { "name": "keyEvents" } ] }
Birincil kanal grubuna (varsayılan kanal grubu) göre önemli etkinlikler
Kullanıcı Arayüzü Örneği

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "defaultChannelGroup" } ], "metrics": [ { "name": "keyEvents" } ], "limit": 5 }
Tüm kanallar
Kullanıcı Arayüzü Örneği

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "defaultChannelGroup" } ], "metrics": [ { "name": "keyEvents" }, { "name": "advertiserAdCost" }, { "name": "advertiserAdCostPerKeyEvent" }, { "name": "totalRevenue" }, { "name": "returnOnAdSpend" } ], "metricAggregations": [ "TOTAL" ] }