本文件提供與 Google Analytics UI 中預先定義報表等同的 Data API 查詢。按一下「HTTP」HTTP分頁標籤,即可查看 API 要求。
生命週期
獲取新客
「獲取新客」報表是預先定義的詳細報表,可用來深入分析新使用者首次找到網站或應用程式的方式。
一段時間內的新使用者人數 (按最初招攬到使用者的預設管道群組劃分)
UI 範例

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "firstUserDefaultChannelGroup" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "firstUserDefaultChannelGroup" } ], "metrics": [ { "name": "newUsers" } ] }
新使用者人數 (按最初招攬到使用者的預設管道群組劃分)
UI 範例

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "firstUserDefaultChannelGroup" } ], "metrics": [ { "name": "newUsers" } ], "limit": 5 }
「獲取新客」報表
「獲取新客」報表是預先定義的詳細報表,可用來深入分析新使用者首次找到網站或應用程式的方式。
UI 範例

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "firstUserDefaultChannelGroup" } ], "metrics": [ { "name": "newUsers" }, { "name": "engagedSessions" }, { "name": "engagementRate" }, { "name": "engagedSessionsPerUser", "expression": "engagedSessions/activeUsers" }, { "name": "averageEngagementTime", "expression": "userEngagementDuration/activeUsers" }, { "name": "eventCount" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
流量開發
「流量開發」報表是預先定義的詳細報表,可協助您瞭解網站和應用程式訪客的來源。報表會特別顯示新使用者和回訪者的來源。
一段時間內的使用者人數 (按工作階段主要管道群組劃分)
UI 範例

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "sessionDefaultChannelGroup" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "sessionDefaultChannelGroup" } ], "metrics": [ { "name": "activeUsers" } ] }
使用者人數 (按工作階段主要管道群組劃分) (預設管道群組)
UI 範例

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "sessionDefaultChannelGroup" } ], "metrics": [ { "name": "activeUsers" } ], "limit": 5 }
流量開發:工作階段主要管道群組 (預設管道群組)
UI 範例

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "sessionDefaultChannelGroup" } ], "metrics": [ { "name": "activeUsers" }, { "name": "sessions" }, { "name": "engagedSessions" }, { "name": "averageEngagementTimePerSession", "expression": "userEngagementDuration/sessions" }, { "name": "engagedSessionsPerUser", "expression": "engagedSessions/activeUsers" }, { "name": "eventsPerSession" }, { "name": "engagementRate" }, { "name": "eventCount" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
參與度
活動
「事件」報表是預先定義的詳細報表,會顯示每個事件的觸發次數,以及在網站或應用程式中觸發每個事件的使用者人數。
一段時間內的事件計數 (按事件名稱劃分)
UI 範例

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "eventName" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "eventName" } ], "metrics": [ { "name": "eventCount" } ] }
事件計數 (按事件名稱劃分)
UI 範例

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "eventName" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "eventName" } ], "metrics": [ { "name": "eventCount" } ] }
事件:事件名稱
UI 範例

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "eventName" } ], "metrics": [ { "name": "eventCount" }, { "name": "totalUsers" }, { "name": "eventCountPerUser" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
網頁和畫面
「網頁和畫面」報表是預先定義的詳細報表,會顯示使用者在網站上瀏覽的網頁和在行動應用程式上開啟的畫面相關資料,讓您瞭解使用者在網站和應用程式上的行動。
一段時間內的瀏覽次數 (按網頁路徑與畫面類別劃分)
UI 範例

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "unifiedPagePathScreen" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "unifiedPagePathScreen" } ], "metrics": [ { "name": "screenPageViews" } ] }
瀏覽次數 (按網頁路徑與畫面類別劃分)
UI 範例

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "unifiedPagePathScreen" } ], "metrics": [ { "name": "screenPageViews" } ], "limit": 5 }
網頁和畫面:網頁路徑與畫面類別
UI 範例

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "unifiedPagePathScreen" } ], "metrics": [ { "name": "screenPageViews" }, { "name": "activeUsers" }, { "name": "screenPageViewsPerUser" }, { "name": "averageEngagementTime", "expression": "userEngagementDuration/activeUsers" }, { "name": "eventCount" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
到達網頁
「到達網頁」報表是預先定義的詳細報表,可協助您瞭解訪客與網站的互動情形。其中顯示訪客造訪網站時到達的第一個網頁,以及每個網頁的訪客人數。
一段時間內的工作階段 (按到達網頁劃分)
UI 範例

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "landingPage" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "landingPage" } ], "metrics": [ { "name": "sessions" } ], "dimensionFilter": { "notExpression": { "filter": { "fieldName": "landingPage", "stringFilter": { "value": "(not set)" } } } } }
到達網頁:到達網頁
UI 範例

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "landingPage" } ], "metrics": [ { "name": "sessions" }, { "name": "activeUsers" }, { "name": "newUsers" }, { "name": "averageEngagementTimePerSession", "expression": "userEngagementDuration/sessions" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
營利
電子商務購買次數
「電子商務購買」報表是預先定義的詳細報表,當中顯示您透過電子商務商店銷售的產品或服務相關資訊。
一段時間內的商品瀏覽次數 (按商品名稱劃分)
UI 範例

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "itemName" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "itemName" } ], "metrics": [ { "name": "itemsViewed" } ] }
商品瀏覽次數和加入購物車的次數 (按商品名稱劃分)
UI 範例

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "itemName" } ], "metrics": [ { "name": "itemsViewed" }, { "name": "itemsAddedToCart" } ] }
電子商務購買:商品名稱
UI 範例

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "itemName" } ], "metrics": [ { "name": "itemsViewed" }, { "name": "itemsAddedToCart" }, { "name": "itemsPurchased" }, { "name": "itemRevenue" } ], "metricAggregations": [ "TOTAL" ] }
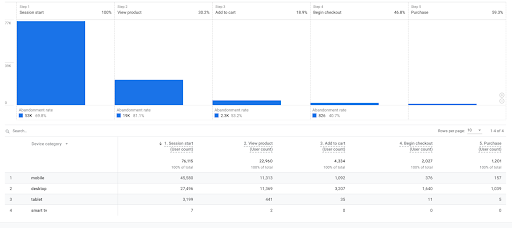
購物歷程
「購物歷程」報表會顯示購物漏斗每個步驟之間流失的使用者人數。可協助您找出需要改善的步驟。
購物歷程:裝置類別
UI 範例

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "itemName" } ], "metrics": [ { "name": "itemsViewed" }, { "name": "itemsAddedToCart" }, { "name": "itemsPurchased" }, { "name": "itemRevenue" } ], "metricAggregations": [ "TOTAL" ] }
促銷
UI 範例

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "itemPromotionName" } ], "metrics": [ { "name": "itemsViewedInPromotion" }, { "name": "itemsClickedInPromotion" }, { "name": "itemPromotionClickThroughRate" }, { "name": "itemsAddedToCart" }, { "name": "itemsCheckedOut" }, { "name": "itemsPurchased" }, { "name": "itemRevenue" } ], "metricAggregations": [ "TOTAL" ] }
結帳流程
「結帳流程」報表會顯示在電子商務網站或應用程式中開始結帳,並完成結帳漏斗中每個後續步驟的使用者人數和百分比。
UI 範例

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "funnelBreakdown": { "breakdownDimension": { "name": "deviceCategory" } }, "funnel": { "steps": [ { "name": "Begin checkout", "filterExpression": { "funnelEventFilter": { "eventName": "begin_checkout" } } }, { "name": "Add shipping", "filterExpression": { "funnelEventFilter": { "eventName": "add_shipping_info" } } }, { "name": "Add payment", "filterExpression": { "funnelEventFilter": { "eventName": "add_payment_info" } } }, { "name": "Purchase", "filterExpression": { "funnelEventFilter": { "eventName": "purchase" } } } ] } }
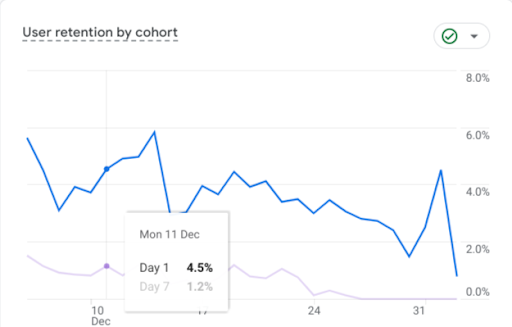
回訪率
使用者留存變化趨勢 (依同類群組劃分)
UI 範例

針對圖表上的每個日期:
HTTP
{ "dimensions": [ { "name": "cohort" }, { "name": "cohortNthDay" } ], "metrics": [ { "name": "cohortRetentionFraction", "expression": "cohortActiveUsers/cohortTotalUsers" } ], "cohortSpec": { "cohorts": [ { "dimension": "firstSessionDate", "dateRange": { "startDate": "2023-12-11", "endDate": "2023-12-11" } } ], "cohortsRange": { "endOffset": 7, "granularity": "DAILY" } } }
從回應物件中,擷取回應中同類群組第 001 和 007 天的指標值,例如:
{
"dimensionValues": [
{
"value": "cohort_0"
},
{
"value": "0001"
}
],
"metricValues": [
{
"value": "0.045319219318557723"
}
]
},
{
"dimensionValues": [
{
"value": "cohort_0"
},
{
"value": "0007"
}
],
"metricValues": [
{
"value": "0.011577902745616937"
}
]
},
使用者留存
UI 範例

這份報表是根據過去 42 天計算,因此開始日期和結束日期應包含 42 天前的日期。
HTTP
{ "dimensions": [ { "name": "cohort" }, { "name": "cohortNthDay" } ], "metrics": [ { "name": "userRetention", "expression": "cohortActiveUsers/cohortTotalUsers" } ], "cohortSpec": { "cohorts": [ { "dimension": "firstSessionDate", "dateRange": { "startDate": "2023-11-21", "endDate": "2023-11-21" } } ], "cohortsRange": { "endOffset": 42, "granularity": "DAILY" } } }
使用者屬性
客層詳情
「客層詳情」報表是預先定義的詳細報表,提供網站或應用程式使用者的幾項主要特徵,包括使用者的語言、興趣、所在位置、年齡和性別。
一段時間內的使用者人數 (按國家/地區劃分)
UI 範例

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "country" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "country" } ], "metrics": [ { "name": "activeUsers" } ] }
使用者 (按國家/地區劃分)
UI 範例

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "country" } ], "metrics": [ { "name": "activeUsers" } ], "limit": 5 }
客層詳情:國家/地區
UI 範例

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "country" } ], "metrics": [ { "name": "activeUsers" }, { "name": "newUsers" }, { "name": "engagedSessions" }, { "name": "engagementRate" }, { "name": "engagedSessionsPerUser", "expression": "engagedSessions/activeUsers" }, { "name": "averageEngagementTimePerUser", "expression": "userEngagementDuration/activeUsers" }, { "name": "eventCount" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
目標對象
一段時間內的使用者人數 (按目標對象劃分)
UI 範例

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "audienceName" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "audienceName" } ], "metrics": [ { "name": "activeUsers" } ] }
目標對象:目標對象
UI 範例

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "audienceName" } ], "metrics": [ { "name": "activeUsers" }, { "name": "newUsers" }, { "name": "sessions" }, { "name": "screenPageViewsPerSession" }, { "name": "averageSessionDuration" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
科技
技術詳情
一段時間內的使用者人數 (按瀏覽器劃分)
UI 範例

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "browser" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "browser" } ], "metrics": [ { "name": "activeUsers" } ] }
使用者 (劃分依據:瀏覽器)
UI 範例

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "browser" } ], "metrics": [ { "name": "activeUsers" } ], "limit": 5 }
技術詳情:瀏覽器
UI 範例

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "browser" } ], "metrics": [ { "name": "activeUsers" }, { "name": "newUsers" }, { "name": "engagedSessions" }, { "name": "engagementRate" }, { "name": "engagedSessionsPerUser", "expression": "engagedSessions/activeUsers" }, { "name": "averageEngagementTimePerUser", "expression": "userEngagementDuration/activeUsers" }, { "name": "eventCount" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
廣告
企劃:所有管道
一段時間內的重要事件 (按主要管道群組劃分)
UI 範例

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "defaultChannelGroup" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "defaultChannelGroup" } ], "metrics": [ { "name": "keyEvents" } ] }
重要事件 (按主要管道群組劃分) (預設管道群組)
UI 範例

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "defaultChannelGroup" } ], "metrics": [ { "name": "keyEvents" } ], "limit": 5 }
所有頻道
UI 範例

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "defaultChannelGroup" } ], "metrics": [ { "name": "keyEvents" }, { "name": "advertiserAdCost" }, { "name": "advertiserAdCostPerKeyEvent" }, { "name": "totalRevenue" }, { "name": "returnOnAdSpend" } ], "metricAggregations": [ "TOTAL" ] }