Apps Script עבור Google Docs מאפשר לך לגשת לתוכן מכל במסמך.
מהן כרטיסיות?
ב-Google Docs יש שכבה ארגונית שנקראת כרטיסיות. מסמכים מאפשרת למשתמשים ליצור כרטיסייה אחת או יותר במסמך יחיד, בדומה לאופן שבו יש היום כרטיסיות ב-Sheets. לכל כרטיסייה יש כותרת ומזהה משלה (שמצורף בנפרד בכתובת ה-URL). כרטיסייה יכולה לכלול גם כרטיסיות צאצא, שהן כרטיסיות מתחת לכרטיסייה אחרת.
תמיכה בממשק API לכרטיסיות צאצא זמינה כבר עכשיו, אבל בקרוב תהיה תמיכה בממשק המשתמש. יש לך אפשרות לנהל כרטיסיות צאצא בקוד שלך כבר עכשיו, כך שכשתושק התמיכה בממשק המשתמש לא תצטרכו לבצע עדכוני קוד נוספים.
גישה לכרטיסיות
אפשר לגשת למאפייני הכרטיסייה ולתוכן שלה באמצעות
Document.getTabs()
שמחזירה רשימה של Tab. בחלקים המאוחרים יותר יש סקירה כללית קצרה
כיתה אחת (Tab); מסמכי התיעוד בנושא שיעור כרטיסייה
מספק מידע מפורט יותר.
מאפייני הכרטיסייה
אפשר לאחזר את מאפייני הכרטיסייה באמצעות שיטות כמו
Tab.getId() ו-
Tab.getTitle()
תוכן הכרטיסייה
ניתן לאחזר את תוכן המסמך בתוך כל כרטיסייה באמצעות
Tab.asDocumentTab()
השינויים במבנה של כיתת המסמכים
נסביר איך להשתמש בו.
היררכיית כרטיסיות
כרטיסיות צאצא נחשפות ב-Google Apps Script דרך
Tab.getChildTabs()
גישה לתוכן מכל הכרטיסיות מחייבת מעבר של ה'עץ' של כרטיסיות צאצא.
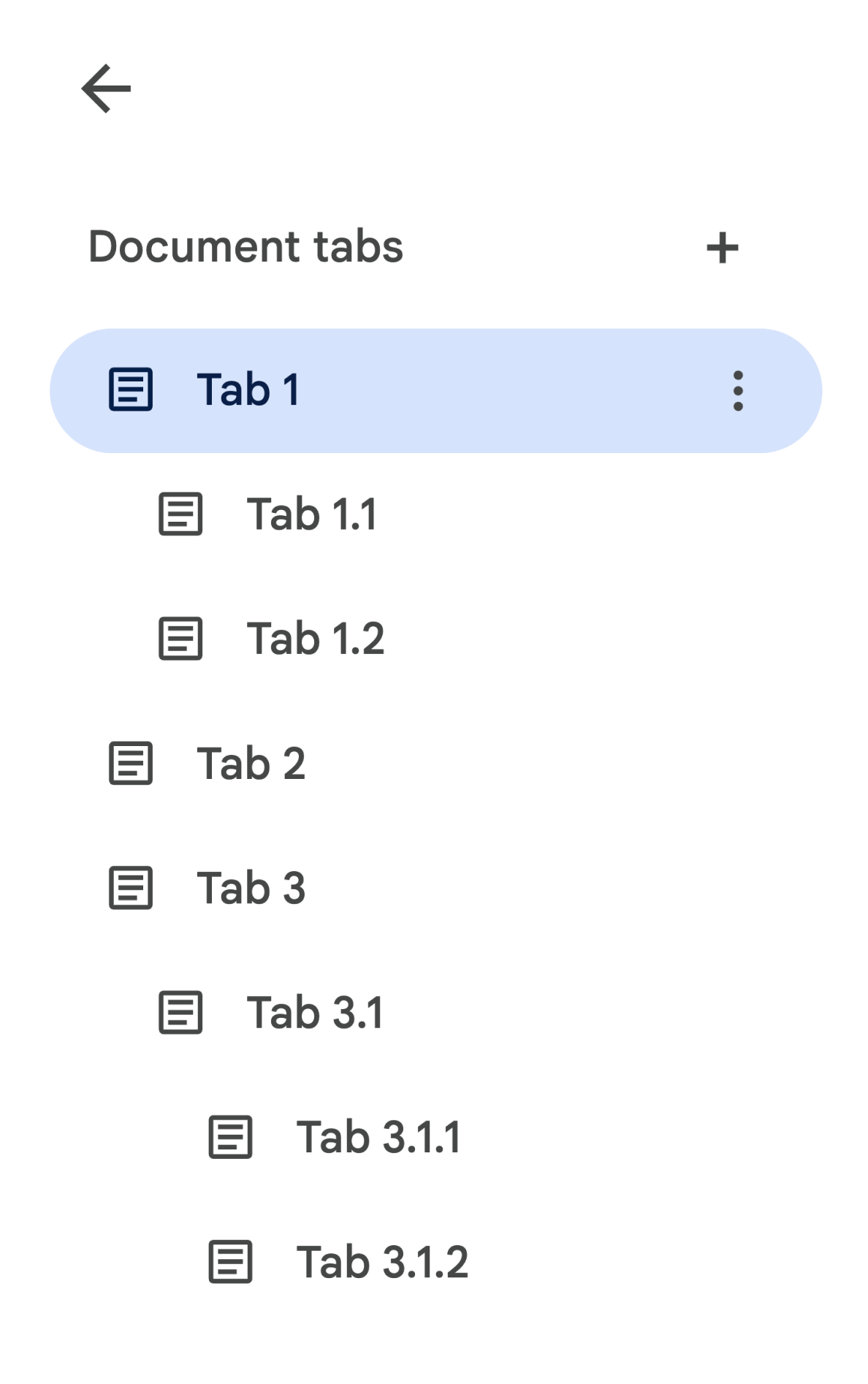
לדוגמה, נבחן מסמך שמכיל היררכיית כרטיסיות באופן הבא:

כדי לגשת אל כרטיסייה 3.1.2, אפשר לבצע את הפעולות הבאות:
// Print the ID of Tab 3.1.2. const doc = DocumentApp.getActiveDocument(); const tab = doc.getTabs()[2].getChildTabs()[0].getChildTabs()[1]; console.log(tab.getId());
אפשר לראות את בלוקי הקוד לדוגמה בקטעים מאוחרים יותר, שכוללים קוד לדוגמה חזרה על פני כל הכרטיסיות במסמך.
דרכים אחרות לאחזור כרטיסיות
יש שתי דרכים נוספות לאחזור כרטיסיות:
Document.getTab(tabId): מחזירה את הכרטיסייה עם המזהה שצוין.Document.getActiveTab(): מחזירה את הכרטיסייה הפעילה של המשתמש. פועל רק ב: סקריפטים שמקושרים למסמך. בהמשך נתאר זאת בפירוט.
שינויים במבנה של קטגוריית המסמך
בעבר, מסמכים לא כללו קונספט של כרטיסיות, לכן מחלקה של מסמכים כדי לגשת ישירות לתוכן הטקסט במסמך ולשנות אותו. השיטות הבאות נכללות בקטגוריה הזו:
Document.addBookmark(position)Document.addFooter()Document.addHeader()Document.addNamedRange(name, range)Document.getBody()Document.getBookmark(id)Document.getBookmarks()Document.getFooter()Document.getFootnotes()Document.getHeader()Document.getNamedRangeById(id)Document.getNamedRanges()Document.getNamedRanges(name)Document.newPosition(element, offset)Document.newRange()
בעקבות ההיררכיה המבנה הנוספת של הכרטיסיות, השיטות האלה כבר לא
לייצג את תוכן הטקסט מכל הכרטיסיות במסמך מבחינה סמנטית. הטקסט
עכשיו תוכן יוצג בשכבה אחרת. כל
ניתן לגשת לשיטות טקסט דרך DocumentTab.
לשיטות הקיימות האלה בכיתה Document תהיה גישה לתוכן או שינוי שלו
מהכרטיסייה הפעילה (בסקריפטים המקושרים אל
או על הכרטיסייה הראשונה (אם אין כרטיסייה פעילה).
גישה לתוכן טקסט בכרטיסייה ספציפית
במקום להשתמש בשיטות טקסט מתוך Document, מומלץ להשתמש
את השיטות הזמינות מחוץ לכיתה DocumentTab (כלומר
זמינים דרך
Tab.asDocumentTab()
). לדוגמה:
// Print the text from the body of the active tab. const doc = DocumentApp.getActiveDocument(); const documentTab = doc.getActiveTab().asDocumentTab(); const body = documentTab.getBody(); console.log(body.getText());
שינויים בבחירת המשתמשים
שיטות לבחירת טקסט
במחלקה Document יש כלים למיון ולהגדרה שקובעים איפה נמצא הטקסט
המשתמש בוחר, בתוך המסמך הפעיל. השיטות האלה פועלות בתוך
ההקשר של הכרטיסייה הפעילה של המשתמש שהריץ את הסקריפט.
Document.getCursor(): הפונקציה מחזירה את מיקום הסמן של המשתמש בכרטיסייה הפעילה.Document.getSelection(): מחזירה את טווח הבחירה של המשתמש בכרטיסייה פעילה.Document.setCursor(position): מגדיר את מיקום הסמן של המשתמש במסמך הפעיל. אם המיקום נמצא אבל הכרטיסייה הפעילה של המשתמש עוברת לכרטיסייה המשויכת במיצוב הזה.Document.setSelection(range): מגדיר את טווח הבחירה של המשתמש במסמך הפעיל. אם הטווח נמצא אבל הכרטיסייה הפעילה של המשתמש עוברת לכרטיסייה המשויכת עם הטווח הזה.
שיטות לבחירת כרטיסיות ותרחישים לדוגמה
עם השקת הכרטיסיות, כדאי להגדיר ולהגדיר את הכרטיסייה הפעילה שהמשתמש שהריץ את הסקריפט ניתן לעשות זאת באמצעות השיטות הבאות:
Document.getActiveTab(): הפונקציה מחזירה אתTabהפעיל של המשתמש במסמך הפעיל.Document.setActiveTab(tabId): מגדיר אתTabשנבחר על ידי המשתמש במסמך הנוכחי לכרטיסייה עם המזהה שצוין.
ה'בחירה' הכוללת של המשתמש מורכבת משילוב של הכרטיסייה הפעילה וגם מיקום הסמן הנוכחי או טווח הבחירה הנוכחי. שני הסוגים לעבודה עם בחירה פעילה, הוא לשנות במפורש משתמש בכרטיסייה פעילה של המשתמש לכרטיסייה ספציפית או להשתמש בכרטיסייה הפעילה של המשתמש.
אפשר לשנות בצורה מפורשת את הכרטיסייה הפעילה של המשתמש באמצעות
Document.setActiveTab(tabId)
אפשר גם להתקשר
Document.setCursor(position)
או Document.setSelection(range)
עם Position או Range מכרטיסייה לא פעילה, הכרטיסייה תהיה חדשה
פעיל.
אם הסקריפט צריך להשתמש בכרטיסייה הפעילה של המשתמש
מבלי לשנות אותו,
Document.setActiveTab(tabId)
אין צורך.
Document.getCursor()
ו-Document.getSelection()
השיטות כבר יפעלו בכרטיסייה הפעילה, על סמך הכרטיסייה
המשתמש מריץ את הסקריפט.
שימו לב שמסמך לא תומך בבחירה של כמה כרטיסיות או בכמה כרטיסיות
מיקומים או טווחים בין כרטיסיות שונות. לכן, באמצעות
Document.setActiveTab(tabId)
תנקה את מיקום הסמן הקודם או את טווח הבחירה הקודם.
שיטות למיקום ולטווח בכרטיסייה ספציפית
הכרטיסייה הספציפית היא זו שמעניקה את המשמעות למושגים של בחירת הטקסט
Position וגם Range במילים אחרות, מיקום הסמן או טווח הבחירה
הם משמעותיים רק אם הסקריפט יודע מהי הכרטיסייה הספציפית שהמיקום
הוא בטווח.
איך משיגים את זה?
DocumentTab.newPosition(element, offset) ו-
DocumentTab.newRange()
שבונות מיקום או טווח שמתמקד
DocumentTab שממנו מתבצעת קריאה לשיטה. לעומת זאת,
Document.newPosition(element, offset)
ו-Document.newRange()
תיצור מיקום או טווח שמטרגט את הכרטיסייה הפעילה (או את
, אם הסקריפט לא קשור).
אפשר לראות את בלוקי הקוד לדוגמה בקטעים מאוחרים יותר, שכוללים קוד לדוגמה לעבוד עם בחירות.
דפוסי שימוש נפוצים בכרטיסיות
דוגמאות הקוד הבאות מתארות דרכים שונות לאינטראקציה עם כרטיסיות.
קריאת התוכן של הכרטיסיות מכל הכרטיסיות במסמך
קוד קיים שביצע את הפעולה הזו לפני שניתן יהיה להעביר את תכונת הכרטיסיות לתמיכה
כרטיסיות על ידי מעבר בעץ הכרטיסיות והפעלת שיטות אחזור מ-Tab
DocumentTab במקום Document. דוגמת הקוד החלקי הבאה מציגה כיצד
כדי להדפיס את כל תוכן הטקסט מכל כרטיסייה במסמך. הכרטיסייה הזו
ניתן להתאים את קוד המעבר לתרחישים רבים אחרים שלא חשובים
במבנה בפועל של הכרטיסיות.
/** Logs all text contents from all tabs in the active document. */
function logAllText() {
// Generate a list of all the tabs in the document, including any
// nested child tabs. DocumentApp.openById('abc123456') can also
// be used instead of DocumentApp.getActiveDocument().
const doc = DocumentApp.getActiveDocument();
const allTabs = getAllTabs(doc);
// Log the content from each tab in the document.
for (const tab of allTabs) {
// Get the DocumentTab from the generic Tab object.
const documentTab = tab.asDocumentTab();
// Get the body from the given DocumentTab.
const body = documentTab.getBody();
// Get the body text and log it to the console.
console.log(body.getText());
}
}
/**
* Returns a flat list of all tabs in the document, in the order
* they would appear in the UI (i.e. top-down ordering). Includes
* all child tabs.
*/
function getAllTabs(doc) {
const allTabs = [];
// Iterate over all tabs and recursively add any child tabs to
// generate a flat list of Tabs.
for (const tab of doc.getTabs()) {
addCurrentAndChildTabs(tab, allTabs);
}
return allTabs;
}
/**
* Adds the provided tab to the list of all tabs, and recurses
* through and adds all child tabs.
*/
function addCurrentAndChildTabs(tab, allTabs) {
allTabs.push(tab);
for (const childTab of tab.getChildTabs()) {
addCurrentAndChildTabs(childTab, allTabs);
}
}
קריאת תוכן הכרטיסייה מהכרטיסייה הראשונה במסמך
הפעולה הזו דומה לקריאת כל הכרטיסיות.
/**
* Logs all text contents from the first tab in the active
* document.
*/
function logAllText() {
// Generate a list of all the tabs in the document, including any
// nested child tabs.
const doc = DocumentApp.getActiveDocument();
const allTabs = getAllTabs(doc);
// Log the content from the first tab in the document.
const firstTab = allTabs[0];
// Get the DocumentTab from the generic Tab object.
const documentTab = firstTab.asDocumentTab();
// Get the body from the DocumentTab.
const body = documentTab.getBody();
// Get the body text and log it to the console.
console.log(body.getText());
}
עדכון תוכן הכרטיסייה בכרטיסייה הראשונה
דוגמת הקוד החלקי הבאה מראה איך לטרגט כרטיסייה ספציפית כשיוצרים
/** Inserts text into the first tab of the active document. */
function insertTextInFirstTab() {
// Get the first tab's body.
const doc = DocumentApp.getActiveDocument();
const firstTab = doc.getTabs()[0];
const firstDocumentTab = firstTab.asDocumentTab();
const firstTabBody = firstDocumentTab.getBody();
// Append a paragraph and a page break to the first tab's body
// section.
firstTabBody.appendParagraph("A paragraph.");
firstTabBody.appendPageBreak();
}
עדכון תוכן הכרטיסייה בכרטיסייה הפעילה או בכרטיסייה שנבחרה
דוגמת הקוד החלקית הבאה מראה איך לטרגט את הכרטיסייה הפעילה כשיוצרים
/**
* Inserts text into the active/selected tab of the active
* document.
*/
function insertTextInActiveTab() {
// Get the active/selected tab's body.
const doc = DocumentApp.getActiveDocument();
const activeTab = doc.getActiveTab();
const activeDocumentTab = activeTab.asDocumentTab();
const activeTabBody = activeDocumentTab.getBody();
// Append a paragraph and a page break to the active tab's body
// section.
activeTabBody.appendParagraph("A paragraph.");
activeTabBody.appendPageBreak();
}
הגדרת מיקום הסמן או טווח הבחירה בכרטיסייה הפעילה
דוגמת הקוד החלקי הבאה מראה איך לעדכן את מיקום הסמן טווח בחירה בכרטיסייה הפעילה של המשתמש. זה רלוונטי רק לנסיעות סקריפטים.
/**
* Changes the user's selection to select all tables within the tab
* with the provided ID.
*/
function selectAllTables(tabId) {
const doc = DocumentApp.getActiveDocument();
const tab = doc.getTab(tabId);
const documentTab = tab.asDocumentTab();
// Build a range that encompasses all tables within the specified
// tab.
const rangeBuilder = documentTab.newRange();
const tables = documentTab.getBody().getTables();
for (let i = 0; i < tables.length; i++) {
rangeBuilder.addElement(tables[i]);
}
// Set the document's selection to the tables within the specified
// tab. Note that this actually switches the user's active tab as
// well.
doc.setSelection(rangeBuilder.build());
}
הגדרת הכרטיסייה הפעילה או שנבחרה
דוגמת הקוד החלקית הבאה מראה איך לשנות את הכרטיסייה הפעילה של המשתמש. האפשרות הזו רלוונטית רק לסקריפטים מקושרים.
/** * Changes the user's selected tab to the tab immediately following * the currently selected one. Handles child tabs. * *Only changes the selection if there is a tab following the * currently selected one. */ function selectNextTab() { const doc = DocumentApp.getActiveDocument(); const allTabs = getAllTabs(doc); const activeTab = doc.getActiveTab(); // Find the index of the currently active tab. let activeTabIndex = -1; for (let i = 0; i < allTabs.length; i++) { if (allTabs[i].getId() === activeTab.getId()) { activeTabIndex = i; } } // Update the user's selected tab if there is a valid next tab. const nextTabIndex = activeTabIndex + 1; if (nextTabIndex < allTabs.length) { doc.setActiveTab(allTabs[nextTabIndex].getId()); } }
