Apps Script untuk Google Dokumen memungkinkan Anda mengakses konten dari tab apa pun dalam dokumen.
Apa yang dimaksud dengan tab?
Google Dokumen memiliki lapisan organisasi yang disebut tab. Dokumen memungkinkan pengguna membuat satu atau beberapa tab dalam satu dokumen, mirip dengan tab yang ada di Spreadsheet saat ini. Setiap tab memiliki judul dan ID-nya sendiri (ditambahkan di URL). Tab juga dapat memiliki tab turunan, yaitu tab yang disusun bertingkat di bawah tab lain.
Tab Akses
Properti dan konten tab dapat diakses dengan
Document.getTabs(),
yang menampilkan daftar Tab. Bagian selanjutnya memberikan ringkasan singkat tentang
class Tab; dokumentasi class tab
juga memberikan informasi yang lebih detail.
Properti tab
Properti tab dapat diambil menggunakan metode seperti
Tab.getId() dan
Tab.getTitle().
Konten tab
Konten dokumen dalam setiap tab dapat diambil menggunakan
Tab.asDocumentTab().
Bagian Perubahan pada struktur Class Dokumen
menjelaskan cara menggunakannya.
Hierarki tab
Tab turunan ditampilkan di Google Apps Script melalui
Tab.getChildTabs().
Untuk mengakses konten dari semua tab, Anda harus menelusuri "hierarki" tab turunan.
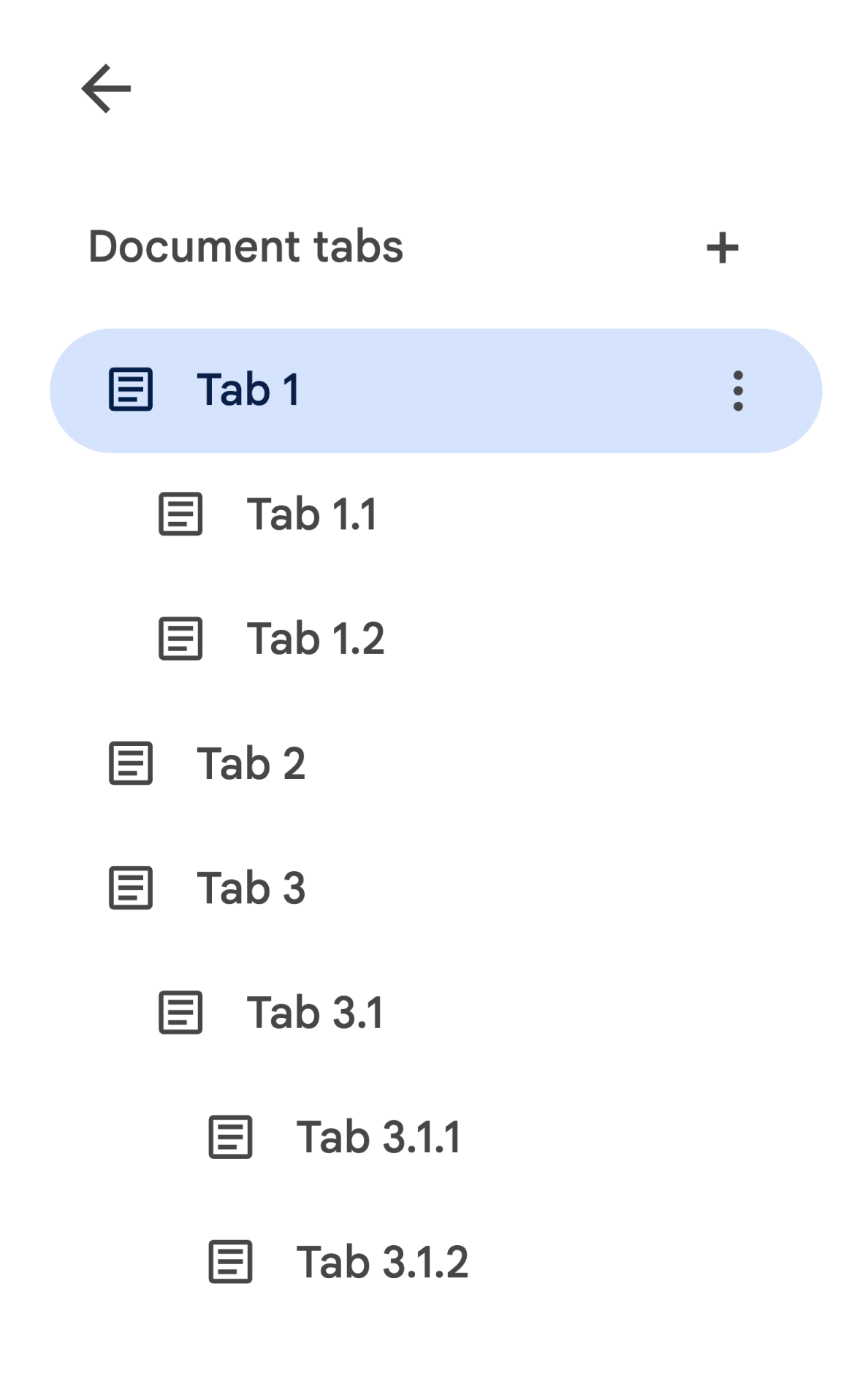
Misalnya, pertimbangkan dokumen yang berisi hierarki tab sebagai berikut:

Untuk mengakses Tab 3.1.2, Anda dapat melakukan hal berikut:
// Print the ID of Tab 3.1.2. const doc = DocumentApp.getActiveDocument(); const tab = doc.getTabs()[2].getChildTabs()[0].getChildTabs()[1]; console.log(tab.getId());
Lihat contoh blok kode di bagian berikutnya, yang memberikan contoh kode untuk melakukan iterasi di semua tab dalam dokumen.
Cara lain untuk mengambil tab
Ada dua cara lain untuk mengambil tab:
Document.getTab(tabId): Menampilkan Tab dengan ID yang ditentukan.Document.getActiveTab(): Menampilkan Tab aktif pengguna. Hanya berfungsi dalam skrip yang terikat ke dokumen. Bagian berikutnya menjelaskan hal ini secara lebih mendetail.
Perubahan pada struktur Class Dokumen
Sebelumnya, dokumen tidak memiliki konsep tab, sehingga Class Dokumen mengekspos metode untuk mengakses dan mengubah konten teks dokumen secara langsung. Metode berikut termasuk dalam kategori ini:
Document.addBookmark(position)Document.addFooter()Document.addHeader()Document.addNamedRange(name, range)Document.getBody()Document.getBookmark(id)Document.getBookmarks()Document.getFooter()Document.getFootnotes()Document.getHeader()Document.getNamedRangeById(id)Document.getNamedRanges()Document.getNamedRanges(name)Document.newPosition(element, offset)Document.newRange()
Dengan hierarki struktural tab tambahan, metode ini tidak lagi
mewakili konten teks secara semantik dari semua tab dalam dokumen. Konten
teks kini akan direpresentasikan dalam lapisan yang berbeda; semua metode
teks yang disebutkan di atas dapat diakses melalui DocumentTab.
Metode yang ada di class Document ini akan mengakses atau mengubah konten
dari tab aktif (dalam skrip yang terikat ke
dokumen tertentu) atau tab pertama (jika tab aktif tidak tersedia).
Mengakses konten teks dalam Tab tertentu
Daripada menggunakan metode teks dari Document, sebaiknya gunakan
metode yang tersedia dari class DocumentTab (yang
tersedia melalui
metode
Tab.asDocumentTab()). Contoh:
// Print the text from the body of the active tab. const doc = DocumentApp.getActiveDocument(); const documentTab = doc.getActiveTab().asDocumentTab(); const body = documentTab.getBody(); console.log(body.getText());
Perubahan pada pemilihan pengguna
Metode pemilihan teks
Class Document menyediakan pengambil dan penyetel untuk mengelola lokasi teks
yang dipilih pengguna, dalam dokumen aktif. Metode ini beroperasi dalam
konteks tab aktif pengguna yang menjalankan skrip.
Document.getCursor(): Menampilkan posisi kursor pengguna di tab aktif.Document.getSelection(): Menampilkan rentang pilihan pengguna di tab aktif.Document.setCursor(position): Menetapkan posisi kursor pengguna di dokumen aktif. Jika Posisi berada di tab yang tidak aktif, tab aktif pengguna juga akan dialihkan ke tab yang terkait dengan Posisi tersebut.Document.setSelection(range): Menetapkan rentang pilihan pengguna dalam dokumen aktif. Jika Rentang berada di tab tidak aktif, tab aktif pengguna juga dialihkan ke tab yang terkait dengan Rentang tersebut.
Metode pemilihan tab dan kasus penggunaan
Dengan diperkenalkannya tab, sebaiknya dapatkan dan tetapkan tab aktif dari pengguna yang menjalankan skrip. Hal ini dapat dilakukan menggunakan metode berikut:
Document.getActiveTab(): MenampilkanTabaktif pengguna di dokumen aktif.Document.setActiveTab(tabId): MenetapkanTabyang dipilih pengguna di dokumen saat ini ke tab dengan ID yang ditentukan.
"Pilihan" holistik pengguna terdiri dari kombinasi tab aktif bersama dengan posisi kursor saat ini atau rentang pilihan. Dua pola untuk menggunakan pilihan aktif adalah dengan mengubah tab aktif pengguna secara eksplisit ke tab tertentu atau menggunakan tab aktif pengguna.
Mengubah tab aktif pengguna secara eksplisit dapat dilakukan dengan menggunakan
Document.setActiveTab(tabId).
Atau, memanggil
Document.setCursor(position)
atau Document.setSelection(range)
dengan Position atau Range dari tab yang tidak aktif akan membuat tab tersebut baru
aktif.
Jika perilaku skrip yang diinginkan adalah menggunakan tab aktif pengguna tanpa mengubahnya, maka Document.setActiveTab(tabId) tidak diperlukan. Metode
Document.getCursor()
dan Document.getSelection()
sudah beroperasi pada tab aktif, berdasarkan tab tempat
pengguna menjalankan skrip.
Perhatikan bahwa dokumen tidak mendukung pilihan beberapa tab, atau beberapa posisi, atau rentang di berbagai tab. Oleh karena itu, menggunakan
Document.setActiveTab(tabId)
akan menghapus posisi kursor atau rentang pilihan sebelumnya.
Metode posisi dan rentang untuk Tab tertentu
Tab tertentu adalah yang memberi makna pada konsep pemilihan teks
Position dan Range. Dengan kata lain, posisi kursor atau rentang pemilihan
hanya bermakna jika skrip mengetahui tab tertentu yang berisi posisi atau
rentang tersebut.
Hal ini dicapai dengan menggunakan metode
DocumentTab.newPosition(element, offset) dan
DocumentTab.newRange(), yang membuat Posisi atau Rentang yang menargetkan DocumentTab
tertentu tempat metode dipanggil. Sebaliknya,
Document.newPosition(element, offset)
dan Document.newRange()
akan membuat Posisi atau Rentang yang menargetkan tab aktif (atau tab
pertama, jika skrip tidak terikat).
Lihat blok kode contoh di bagian selanjutnya, yang memberikan kode contoh untuk menangani pilihan.
Pola penggunaan umum untuk tab
Contoh kode berikut menjelaskan berbagai cara berinteraksi dengan tab.
Membaca konten tab dari semua tab dalam dokumen
Kode yang ada yang melakukan hal ini sebelum fitur tab dapat dimigrasikan untuk mendukung
tab dengan menjelajahi hierarki tab dan memanggil metode pengambil dari Tab dan
DocumentTab, bukan Document. Contoh kode sebagian berikut menunjukkan cara
mencetak semua konten teks dari setiap tab dalam dokumen. Kode
tab traversal ini dapat disesuaikan untuk banyak kasus penggunaan lainnya yang tidak memedulikan
struktur tab sebenarnya.
/** Logs all text contents from all tabs in the active document. */ function logAllText() { // Generate a list of all the tabs in the document, including any // nested child tabs. DocumentApp.openById('abc123456') can also // be used instead of DocumentApp.getActiveDocument(). const doc = DocumentApp.getActiveDocument(); const allTabs = getAllTabs(doc); // Log the content from each tab in the document. for (const tab of allTabs) { // Get the DocumentTab from the generic Tab object. const documentTab = tab.asDocumentTab(); // Get the body from the given DocumentTab. const body = documentTab.getBody(); // Get the body text and log it to the console. console.log(body.getText()); } } /** * Returns a flat list of all tabs in the document, in the order * they would appear in the UI (i.e. top-down ordering). Includes * all child tabs. */ function getAllTabs(doc) { const allTabs = []; // Iterate over all tabs and recursively add any child tabs to // generate a flat list of Tabs. for (const tab of doc.getTabs()) { addCurrentAndChildTabs(tab, allTabs); } return allTabs; } /** * Adds the provided tab to the list of all tabs, and recurses * through and adds all child tabs. */ function addCurrentAndChildTabs(tab, allTabs) { allTabs.push(tab); for (const childTab of tab.getChildTabs()) { addCurrentAndChildTabs(childTab, allTabs); } }
Membaca konten tab dari tab pertama dalam dokumen
Fungsi ini mirip dengan membaca semua tab.
/** * Logs all text contents from the first tab in the active * document. */ function logAllText() { // Generate a list of all the tabs in the document, including any // nested child tabs. const doc = DocumentApp.getActiveDocument(); const allTabs = getAllTabs(doc); // Log the content from the first tab in the document. const firstTab = allTabs[0]; // Get the DocumentTab from the generic Tab object. const documentTab = firstTab.asDocumentTab(); // Get the body from the DocumentTab. const body = documentTab.getBody(); // Get the body text and log it to the console. console.log(body.getText()); }
Memperbarui konten tab di tab pertama
Contoh kode parsial berikut menunjukkan cara menargetkan tab tertentu saat melakukan update.
/** Inserts text into the first tab of the active document. */ function insertTextInFirstTab() { // Get the first tab's body. const doc = DocumentApp.getActiveDocument(); const firstTab = doc.getTabs()[0]; const firstDocumentTab = firstTab.asDocumentTab(); const firstTabBody = firstDocumentTab.getBody(); // Append a paragraph and a page break to the first tab's body // section. firstTabBody.appendParagraph("A paragraph."); firstTabBody.appendPageBreak(); }
Memperbarui konten tab di tab aktif atau yang dipilih
Contoh kode parsial berikut menunjukkan cara menargetkan tab aktif saat melakukan update.
/** * Inserts text into the active/selected tab of the active * document. */ function insertTextInActiveTab() { // Get the active/selected tab's body. const doc = DocumentApp.getActiveDocument(); const activeTab = doc.getActiveTab(); const activeDocumentTab = activeTab.asDocumentTab(); const activeTabBody = activeDocumentTab.getBody(); // Append a paragraph and a page break to the active tab's body // section. activeTabBody.appendParagraph("A paragraph."); activeTabBody.appendPageBreak(); }
Menetapkan posisi kursor atau rentang pilihan di tab aktif
Contoh kode parsial berikut menunjukkan cara memperbarui posisi kursor atau rentang pemilihan dalam tab aktif pengguna. Hal ini hanya relevan dalam skrip terikat.
/** * Changes the user's selection to select all tables within the tab * with the provided ID. */ function selectAllTables(tabId) { const doc = DocumentApp.getActiveDocument(); const tab = doc.getTab(tabId); const documentTab = tab.asDocumentTab(); // Build a range that encompasses all tables within the specified // tab. const rangeBuilder = documentTab.newRange(); const tables = documentTab.getBody().getTables(); for (let i = 0; i < tables.length; i++) { rangeBuilder.addElement(tables[i]); } // Set the document's selection to the tables within the specified // tab. Note that this actually switches the user's active tab as // well. doc.setSelection(rangeBuilder.build()); }
Menetapkan tab yang aktif atau dipilih
Contoh kode sebagian berikut menunjukkan cara mengubah tab aktif pengguna. Hal ini hanya relevan dalam skrip terikat.
/** * Changes the user's selected tab to the tab immediately following * the currently selected one. Handles child tabs. * *Only changes the selection if there is a tab following the
* currently selected one. */ function selectNextTab() { const doc = DocumentApp.getActiveDocument(); const allTabs = getAllTabs(doc); const activeTab = doc.getActiveTab(); // Find the index of the currently active tab. let activeTabIndex = -1; for (let i = 0; i < allTabs.length; i++) { if (allTabs[i].getId() === activeTab.getId()) { activeTabIndex = i; } } // Update the user's selected tab if there is a valid next tab. const nextTabIndex = activeTabIndex + 1; if (nextTabIndex < allTabs.length) { doc.setActiveTab(allTabs[nextTabIndex].getId()); } }
