Google Docs के लिए Apps Script की मदद से, दस्तावेज़ के किसी भी टैब से कॉन्टेंट ऐक्सेस किया जा सकता है.
टैब क्या होते हैं?
Google Docs में, टैब नाम की एक लेयर होती है. Docs में, उपयोगकर्ता एक ही दस्तावेज़ में एक या उससे ज़्यादा टैब बना सकते हैं. ठीक उसी तरह जैसे Sheets में टैब होते हैं. हर टैब का अपना टाइटल और आईडी होता है, जिसे यूआरएल में जोड़ा जाता है. किसी टैब में चाइल्ड टैब भी हो सकते हैं. ये ऐसे टैब होते हैं जो किसी दूसरे टैब के अंदर नेस्ट किए जाते हैं.
टैब ऐक्सेस करना
टैब प्रॉपर्टी और कॉन्टेंट को Document.getTabs() की मदद से ऐक्सेस किया जा सकता है. इससे Tab की सूची मिलती है. बाद के सेक्शन में, Tab क्लास के बारे में खास जानकारी दी गई है. टैब क्लास के दस्तावेज़ में भी ज़्यादा जानकारी दी गई है.
टैब की प्रॉपर्टी
टैब प्रॉपर्टी को Tab.getId() और Tab.getTitle() जैसे तरीकों का इस्तेमाल करके वापस पाया जा सकता है.
टैब का कॉन्टेंट
हर टैब में मौजूद दस्तावेज़ का कॉन्टेंट, Tab.asDocumentTab() का इस्तेमाल करके वापस पाया जा सकता है.
दस्तावेज़ क्लास के स्ट्रक्चर में हुए बदलाव सेक्शन में, इसका इस्तेमाल करने का तरीका बताया गया है.
टैब की हैरारकी
चाइल्ड टैब, Google Apps Script में Tab.getChildTabs() के ज़रिए दिखाए जाते हैं.
सभी टैब से कॉन्टेंट ऐक्सेस करने के लिए, चाइल्ड टैब के "ट्री" को ट्रैवर्स करना ज़रूरी है.
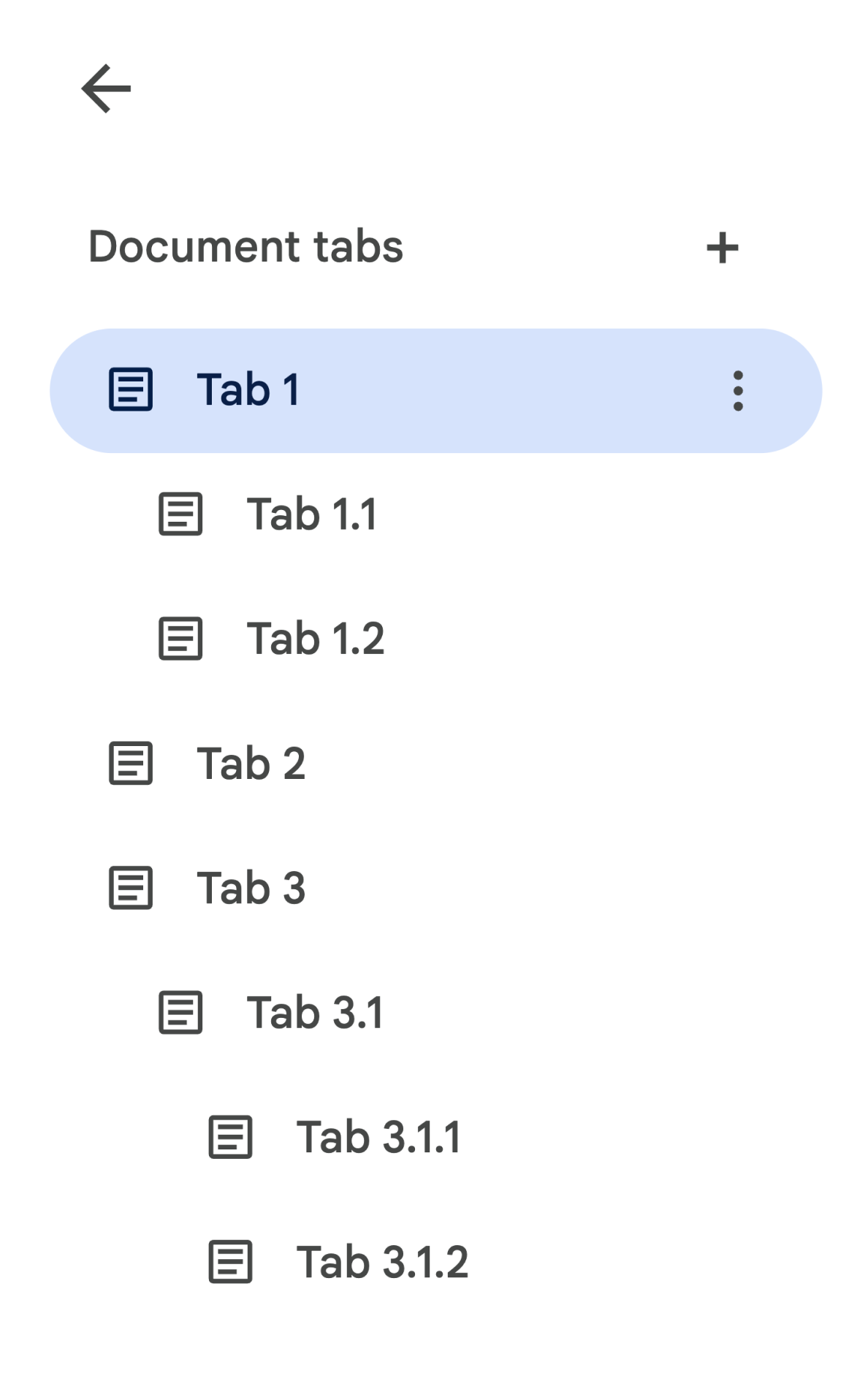
उदाहरण के लिए, ऐसे दस्तावेज़ पर विचार करें जिसमें टैब का लेआउट इस तरह है:

Tab 3.1.2 को ऐक्सेस करने के लिए, ये काम करें:
// Print the ID of Tab 3.1.2. const doc = DocumentApp.getActiveDocument(); const tab = doc.getTabs()[2].getChildTabs()[0].getChildTabs()[1]; console.log(tab.getId());
बाद के सेक्शन में, सैंपल कोड ब्लॉक देखें. इनमें, किसी दस्तावेज़ के सभी टैब पर बार-बार जाने के लिए सैंपल कोड दिया गया है.
टैब वापस पाने के अन्य तरीके
टैब वापस पाने के दो और तरीके हैं:
Document.getTab(tabId): यह तय किए गए आईडी वाला टैब दिखाता है.Document.getActiveTab(): उपयोगकर्ता के चालू टैब की जानकारी दिखाता है. यह सिर्फ़ उन स्क्रिप्ट में काम करता है जो किसी दस्तावेज़ से बाउंड होती हैं. इस बारे में, आगे दिए गए सेक्शन में ज़्यादा जानकारी दी गई है.
दस्तावेज़ क्लास के स्ट्रक्चर में बदलाव
पहले, दस्तावेज़ों में टैब का कॉन्सेप्ट नहीं था. इसलिए, दस्तावेज़ क्लास में, दस्तावेज़ के टेक्स्ट कॉन्टेंट को सीधे ऐक्सेस करने और उसमें बदलाव करने के तरीके बताए गए थे. इस कैटगरी में ये तरीके आते हैं:
Document.addBookmark(position)Document.addFooter()Document.addHeader()Document.addNamedRange(name, range)Document.getBody()Document.getBookmark(id)Document.getBookmarks()Document.getFooter()Document.getFootnotes()Document.getHeader()Document.getNamedRangeById(id)Document.getNamedRanges()Document.getNamedRanges(name)Document.newPosition(element, offset)Document.newRange()
टैब के स्ट्रक्चर की अतिरिक्त हैरारकी के साथ, ये तरीके अब दस्तावेज़ के सभी टैब के टेक्स्ट कॉन्टेंट को, सेमेंटिक तरीके से नहीं दिखाते. टेक्स्ट कॉन्टेंट अब अलग लेयर में दिखेगा. ऊपर बताए गए सभी टेक्स्ट के तरीके, DocumentTab से ऐक्सेस किए जा सकते हैं.
Document क्लास के मौजूदा तरीके, किसी दस्तावेज़ से बाउंड स्क्रिप्ट में मौजूद ऐक्टिव टैब या पहले टैब से कॉन्टेंट को ऐक्सेस या उसमें बदलाव करेंगे. अगर कोई ऐक्टिव टैब उपलब्ध नहीं है, तो पहले टैब से कॉन्टेंट को ऐक्सेस या उसमें बदलाव किया जाएगा.
किसी टैब में मौजूद टेक्स्ट कॉन्टेंट को ऐक्सेस करना
हमारा सुझाव है कि Document के टेक्स्ट तरीकों के बजाय, DocumentTab क्लास के उपलब्ध तरीकों का इस्तेमाल करें. ये तरीक़े, Tab.asDocumentTab() के ज़रिए उपलब्ध होते हैं. उदाहरण के लिए:
// Print the text from the body of the active tab. const doc = DocumentApp.getActiveDocument(); const documentTab = doc.getActiveTab().asDocumentTab(); const body = documentTab.getBody(); console.log(body.getText());
उपयोगकर्ता के चुने गए विकल्पों में बदलाव
टेक्स्ट चुनने के तरीके
Document क्लास, उपयोगकर्ता के चुने गए टेक्स्ट की जगह को मैनेज करने के लिए, 'पाना' और 'सेट करना' फ़ंक्शन उपलब्ध कराती है. ये तरीके, स्क्रिप्ट चलाने वाले उपयोगकर्ता के सक्रिय टैब के संदर्भ में काम करते हैं.
Document.getCursor(): सक्रिय टैब में उपयोगकर्ता के कर्सर की पोज़िशन दिखाता है.Document.getSelection(): सक्रिय टैब में, उपयोगकर्ता की चुनी गई रेंज दिखाता है.Document.setCursor(position): सक्रिय दस्तावेज़ में उपयोगकर्ता के कर्सर की पोज़िशन सेट करता है. अगर पोज़िशन किसी ऐसे टैब में है जो इस्तेमाल में नहीं है, तो उपयोगकर्ता के चालू टैब को भी उस पोज़िशन से जुड़े टैब पर स्विच कर दिया जाता है.Document.setSelection(range): सक्रिय दस्तावेज़ में, उपयोगकर्ता की चुनी गई रेंज सेट करता है. अगर रेंज किसी ऐसे टैब में है जो इस्तेमाल में नहीं है, तो उपयोगकर्ता के चालू टैब को भी उस रेंज से जुड़े टैब पर स्विच कर दिया जाता है.
टैब चुनने के तरीके और इस्तेमाल के उदाहरण
टैब की सुविधा के आने के बाद, स्क्रिप्ट चला रहे उपयोगकर्ता का ऐक्टिव टैब पाने और सेट करने में मदद मिल सकती है. ऐसा करने के लिए, ये तरीके अपनाएं:
Document.getActiveTab(): सक्रिय दस्तावेज़ में, उपयोगकर्ता का सक्रियTabदिखाता है.Document.setActiveTab(tabId): यह मौजूदा दस्तावेज़ में, उपयोगकर्ता के चुने गएTabको तय किए गए आईडी वाले टैब पर सेट करता है.
उपयोगकर्ता का पूरा "चुना गया हिस्सा", सक्रिय टैब के साथ-साथ कर्सर की मौजूदा स्थिति या चुनी गई रेंज के कॉम्बिनेशन से बना होता है. किसी चुने गए आइटम के साथ काम करने के लिए, दो पैटर्न इस्तेमाल किए जा सकते हैं. पहला, उपयोगकर्ता के चालू टैब को किसी खास टैब में बदलना और दूसरा, उपयोगकर्ता के चालू टैब का इस्तेमाल करना.
उपयोगकर्ता के चालू टैब को साफ़ तौर पर बदलने के लिए,
Document.setActiveTab(tabId) का इस्तेमाल किया जा सकता है.
इसके अलावा, किसी इनऐक्टिव टैब से Position या Range के साथ Document.setCursor(position) या Document.setSelection(range) को कॉल करने पर, वह टैब फिर से चालू हो जाएगा.
अगर स्क्रिप्ट का मकसद, उपयोगकर्ता के चालू टैब को बदले बिना उसका इस्तेमाल करना है, तो Document.setActiveTab(tabId) की ज़रूरत नहीं है. Document.getCursor() और Document.getSelection() तरीके, ऐक्टिव टैब पर पहले से ही काम कर रहे होंगे. यह इस बात पर निर्भर करता है कि उपयोगकर्ता किस टैब से स्क्रिप्ट चला रहा है.
ध्यान दें कि किसी दस्तावेज़ में एक से ज़्यादा टैब चुनने या अलग-अलग टैब में एक से ज़्यादा पोज़िशन या रेंज चुनने की सुविधा उपलब्ध नहीं है. इसलिए, Document.setActiveTab(tabId) का इस्तेमाल करने पर, कर्सर की पिछली पोज़िशन या चुनी गई रेंज हट जाएगी.
किसी टैब के लिए पोज़िशन और रेंज के तरीके
खास टैब से, टेक्स्ट चुनने के Position और Range कॉन्सेप्ट को समझने में मदद मिलती है. दूसरे शब्दों में, कर्सर की पोज़िशन या चुनी गई रेंज का मतलब सिर्फ़ तब होता है, जब स्क्रिप्ट को उस टैब के बारे में पता हो जिसमें पोज़िशन या रेंज मौजूद है.
ऐसा करने के लिए, DocumentTab.newPosition(element, offset) और DocumentTab.newRange() तरीकों का इस्तेमाल किया जाता है. ये तरीके, उस पोज़िशन या रेंज को बनाते हैं जो उस DocumentTab को टारगेट करती है जिससे तरीका कॉल किया गया है. इसके उलट, Document.newPosition(element, offset) और Document.newRange(), ऐक्टिव टैब (या स्क्रिप्ट के बाउंड न होने पर पहला टैब) को टारगेट करने वाली पोज़िशन या रेंज बनाएंगे.
बाद के सेक्शन में सैंपल कोड ब्लॉक देखें. इनमें, चुनिंदा आइटम के साथ काम करने के लिए सैंपल कोड दिया गया है.
टैब के इस्तेमाल के सामान्य पैटर्न
यहां दिए गए कोड सैंपल में, टैब के साथ इंटरैक्ट करने के अलग-अलग तरीकों के बारे में बताया गया है.
दस्तावेज़ के सभी टैब का कॉन्टेंट पढ़ना
टैब की सुविधा उपलब्ध होने से पहले, ऐसा करने वाले मौजूदा कोड को टैब के साथ काम करने के लिए माइग्रेट किया जा सकता है. इसके लिए, टैब ट्री को ट्रैवर्स करें और Document के बजाय Tab और DocumentTab से गेट्टर मेथड को कॉल करें. यहां दिए गए कोड के सैंपल में, किसी दस्तावेज़ के हर टैब के टेक्स्ट कॉन्टेंट को प्रिंट करने का तरीका बताया गया है. टैब के क्रम में आगे बढ़ने वाले इस कोड को, कई अन्य कामों के लिए इस्तेमाल किया जा सकता है. इनमें टैब के असल स्ट्रक्चर का ध्यान नहीं रखा जाता.
/** Logs all text contents from all tabs in the active document. */
function logAllText() {
// Generate a list of all the tabs in the document, including any
// nested child tabs. DocumentApp.openById('abc123456') can also
// be used instead of DocumentApp.getActiveDocument().
const doc = DocumentApp.getActiveDocument();
const allTabs = getAllTabs(doc);
// Log the content from each tab in the document.
for (const tab of allTabs) {
// Get the DocumentTab from the generic Tab object.
const documentTab = tab.asDocumentTab();
// Get the body from the given DocumentTab.
const body = documentTab.getBody();
// Get the body text and log it to the console.
console.log(body.getText());
}
}
/**
* Returns a flat list of all tabs in the document, in the order
* they would appear in the UI (i.e. top-down ordering). Includes
* all child tabs.
*/
function getAllTabs(doc) {
const allTabs = [];
// Iterate over all tabs and recursively add any child tabs to
// generate a flat list of Tabs.
for (const tab of doc.getTabs()) {
addCurrentAndChildTabs(tab, allTabs);
}
return allTabs;
}
/**
* Adds the provided tab to the list of all tabs, and recurses
* through and adds all child tabs.
*/
function addCurrentAndChildTabs(tab, allTabs) {
allTabs.push(tab);
for (const childTab of tab.getChildTabs()) {
addCurrentAndChildTabs(childTab, allTabs);
}
}
दस्तावेज़ के पहले टैब में मौजूद कॉन्टेंट को पढ़ना
यह सभी टैब पढ़ने जैसा ही है.
/**
* Logs all text contents from the first tab in the active
* document.
*/
function logAllText() {
// Generate a list of all the tabs in the document, including any
// nested child tabs.
const doc = DocumentApp.getActiveDocument();
const allTabs = getAllTabs(doc);
// Log the content from the first tab in the document.
const firstTab = allTabs[0];
// Get the DocumentTab from the generic Tab object.
const documentTab = firstTab.asDocumentTab();
// Get the body from the DocumentTab.
const body = documentTab.getBody();
// Get the body text and log it to the console.
console.log(body.getText());
}
पहले टैब में टैब का कॉन्टेंट अपडेट करना
यहां दिए गए कोड के सैंपल में, अपडेट करते समय किसी टैब को टारगेट करने का तरीका बताया गया है.
/** Inserts text into the first tab of the active document. */
function insertTextInFirstTab() {
// Get the first tab's body.
const doc = DocumentApp.getActiveDocument();
const firstTab = doc.getTabs()[0];
const firstDocumentTab = firstTab.asDocumentTab();
const firstTabBody = firstDocumentTab.getBody();
// Append a paragraph and a page break to the first tab's body
// section.
firstTabBody.appendParagraph("A paragraph.");
firstTabBody.appendPageBreak();
}
चालू या चुने गए टैब में टैब का कॉन्टेंट अपडेट करना
यहां दिए गए कोड के सैंपल में, अपडेट करते समय चालू टैब को टारगेट करने का तरीका बताया गया है.
/**
* Inserts text into the active/selected tab of the active
* document.
*/
function insertTextInActiveTab() {
// Get the active/selected tab's body.
const doc = DocumentApp.getActiveDocument();
const activeTab = doc.getActiveTab();
const activeDocumentTab = activeTab.asDocumentTab();
const activeTabBody = activeDocumentTab.getBody();
// Append a paragraph and a page break to the active tab's body
// section.
activeTabBody.appendParagraph("A paragraph.");
activeTabBody.appendPageBreak();
}
चालू टैब में कर्सर की पोज़िशन या चुनी गई रेंज सेट करना
यहां दिए गए कोड के सैंपल में, उपयोगकर्ता के चालू टैब में कर्सर की पोज़िशन या चुनी गई रेंज को अपडेट करने का तरीका बताया गया है. यह सिर्फ़ बाउंड स्क्रिप्ट में काम का है.
/**
* Changes the user's selection to select all tables within the tab
* with the provided ID.
*/
function selectAllTables(tabId) {
const doc = DocumentApp.getActiveDocument();
const tab = doc.getTab(tabId);
const documentTab = tab.asDocumentTab();
// Build a range that encompasses all tables within the specified
// tab.
const rangeBuilder = documentTab.newRange();
const tables = documentTab.getBody().getTables();
for (let i = 0; i < tables.length; i++) {
rangeBuilder.addElement(tables[i]);
}
// Set the document's selection to the tables within the specified
// tab. Note that this actually switches the user's active tab as
// well.
doc.setSelection(rangeBuilder.build());
}
चालू या चुने गए टैब को सेट करना
यहां दिए गए कोड के सैंपल में, उपयोगकर्ता के चालू टैब को बदलने का तरीका बताया गया है. यह सिर्फ़ बाउंड स्क्रिप्ट में काम का है.
/** * Changes the user's selected tab to the tab immediately following * the currently selected one. Handles child tabs. * *Only changes the selection if there is a tab following the * currently selected one. */ function selectNextTab() { const doc = DocumentApp.getActiveDocument(); const allTabs = getAllTabs(doc); const activeTab = doc.getActiveTab(); // Find the index of the currently active tab. let activeTabIndex = -1; for (let i = 0; i < allTabs.length; i++) { if (allTabs[i].getId() === activeTab.getId()) { activeTabIndex = i; } } // Update the user's selected tab if there is a valid next tab. const nextTabIndex = activeTabIndex + 1; if (nextTabIndex < allTabs.length) { doc.setActiveTab(allTabs[nextTabIndex].getId()); } }
