Google ডক্সের জন্য Apps Script আপনাকে নথির যেকোনো ট্যাব থেকে সামগ্রী অ্যাক্সেস করতে দেয়।
ট্যাব কি?
Google ডক্সে ট্যাব নামে একটি সাংগঠনিক স্তর রয়েছে৷ ডক্স ব্যবহারকারীদের একটি একক নথির মধ্যে এক বা একাধিক ট্যাব তৈরি করতে দেয়, যেমন আজ পত্রকগুলিতে ট্যাব রয়েছে। প্রতিটি ট্যাবের নিজস্ব শিরোনাম এবং একটি আইডি রয়েছে (ইউআরএলে যুক্ত)। একটি ট্যাবে চাইল্ড ট্যাবও থাকতে পারে, যেগুলি অন্য ট্যাবের নীচে নেস্ট করা ট্যাব।
ট্যাব অ্যাক্সেস করুন
ট্যাব বৈশিষ্ট্য এবং বিষয়বস্তু Document.getTabs() দিয়ে অ্যাক্সেসযোগ্য, যা Tab s-এর একটি তালিকা প্রদান করে। পরবর্তী বিভাগগুলি Tab শ্রেণীর একটি সংক্ষিপ্ত বিবরণ দেয়; ট্যাব ক্লাস ডকুমেন্টেশন আরও বিস্তারিত তথ্য প্রদান করে।
ট্যাব বৈশিষ্ট্য
Tab.getId() এবং Tab.getTitle() মতো পদ্ধতি ব্যবহার করে ট্যাবের বৈশিষ্ট্যগুলি পুনরুদ্ধার করা যেতে পারে।
ট্যাব বিষয়বস্তু
প্রতিটি ট্যাবের মধ্যে থাকা নথির বিষয়বস্তু Tab.asDocumentTab() ব্যবহার করে পুনরুদ্ধার করা যেতে পারে। ডকুমেন্ট ক্লাস স্ট্রাকচার বিভাগে পরিবর্তনগুলি কীভাবে এটি ব্যবহার করা যেতে পারে তা বর্ণনা করে।
ট্যাব অনুক্রম
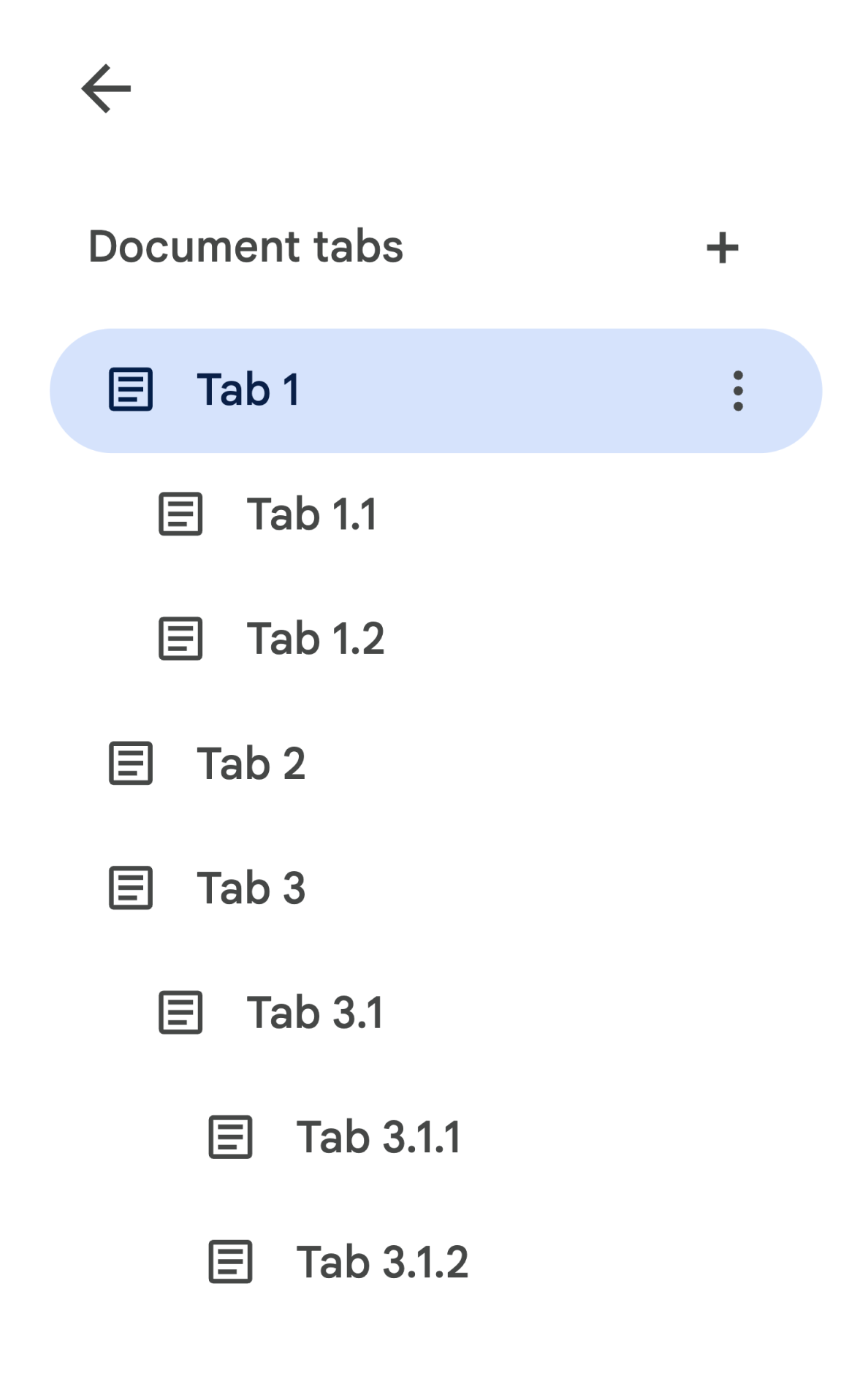
Tab.getChildTabs() এর মাধ্যমে চাইল্ড ট্যাবগুলি Google Apps স্ক্রিপ্টে উন্মুক্ত করা হয়। সমস্ত ট্যাব থেকে সামগ্রী অ্যাক্সেস করার জন্য চাইল্ড ট্যাবের "বৃক্ষ" অতিক্রম করা প্রয়োজন৷ উদাহরণস্বরূপ, একটি ডকুমেন্ট বিবেচনা করুন যাতে একটি ট্যাব অনুক্রম রয়েছে:

ট্যাব 3.1.2 অ্যাক্সেস করার জন্য, আপনি নিম্নলিখিতগুলি করতে পারেন:
// Print the ID of Tab 3.1.2. const doc = DocumentApp.getActiveDocument(); const tab = doc.getTabs()[2].getChildTabs()[0].getChildTabs()[1]; console.log(tab.getId());
পরবর্তী বিভাগে নমুনা কোড ব্লকগুলি দেখুন, যা একটি নথিতে সমস্ত ট্যাব জুড়ে পুনরাবৃত্তির জন্য নমুনা কোড প্রদান করে।
ট্যাব পুনরুদ্ধার করার অন্যান্য উপায়
ট্যাব পুনরুদ্ধার করার অন্য দুটি উপায় আছে:
-
Document.getTab(tabId): নির্দিষ্ট আইডি সহ ট্যাব ফেরত দেয়। -
Document.getActiveTab(): ব্যবহারকারীর সক্রিয় ট্যাব ফেরত দেয়। শুধুমাত্র স্ক্রিপ্টগুলিতে কাজ করে যা একটি নথিতে আবদ্ধ । পরবর্তী বিভাগগুলি আরও বিস্তারিতভাবে এটি বর্ণনা করে।
ডকুমেন্ট ক্লাস স্ট্রাকচারে পরিবর্তন
অতীতে, নথিতে ট্যাবের ধারণা ছিল না, তাই নথির শ্রেণী সরাসরি অ্যাক্সেস এবং নথির পাঠ্য বিষয়বস্তু পরিবর্তন করার পদ্ধতিগুলিকে উন্মুক্ত করে। নিম্নলিখিত পদ্ধতিগুলি এই বিভাগে পড়ে:
-
Document.addBookmark(position) -
Document.addFooter() -
Document.addHeader() -
Document.addNamedRange(name, range) -
Document.getBody() -
Document.getBookmark(id) -
Document.getBookmarks() -
Document.getFooter() -
Document.getFootnotes() -
Document.getHeader() -
Document.getNamedRangeById(id) -
Document.getNamedRanges() -
Document.getNamedRanges(name) -
Document.newPosition(element, offset) -
Document.newRange()
ট্যাবগুলির অতিরিক্ত কাঠামোগত অনুক্রমের সাথে, এই পদ্ধতিগুলি আর শব্দার্থকভাবে নথির সমস্ত ট্যাব থেকে পাঠ্য বিষয়বস্তুকে উপস্থাপন করে না। পাঠ্য বিষয়বস্তু এখন একটি ভিন্ন স্তরে উপস্থাপন করা হবে; উপরে উল্লিখিত সমস্ত পাঠ্য পদ্ধতি DocumentTab মাধ্যমে অ্যাক্সেসযোগ্য।
Document ক্লাসে বিদ্যমান এই পদ্ধতিগুলি সক্রিয় ট্যাব (একটি নির্দিষ্ট নথিতে আবদ্ধ স্ক্রিপ্টগুলিতে) বা প্রথম ট্যাব (যদি একটি সক্রিয় একটি উপলব্ধ না হয়) থেকে বিষয়বস্তু অ্যাক্সেস বা সংশোধন করবে।
একটি নির্দিষ্ট ট্যাবের মধ্যে পাঠ্য সামগ্রী অ্যাক্সেস করুন
Document এর বাইরে টেক্সট মেথড ব্যবহার করার পরিবর্তে, DocumentTab ক্লাসের বাইরে পাওয়া পদ্ধতিগুলি ব্যবহার করার পরামর্শ দেওয়া হয় (যা Tab.asDocumentTab() পদ্ধতির মাধ্যমে পাওয়া যায়)। যেমন:
// Print the text from the body of the active tab. const doc = DocumentApp.getActiveDocument(); const documentTab = doc.getActiveTab().asDocumentTab(); const body = documentTab.getBody(); console.log(body.getText());
ব্যবহারকারী নির্বাচন পরিবর্তন
পাঠ্য নির্বাচন পদ্ধতি
Document ক্লাস সক্রিয় নথির মধ্যে ব্যবহারকারী যে পাঠ্যটি নির্বাচন করছে তা পরিচালনা করতে গেটার এবং সেটার সরবরাহ করে। এই পদ্ধতিগুলি স্ক্রিপ্ট চালানো ব্যবহারকারীর সক্রিয় ট্যাবের প্রসঙ্গে কাজ করে।
-
Document.getCursor(): সক্রিয় ট্যাবে ব্যবহারকারীর কার্সার অবস্থান ফেরত দেয়। -
Document.getSelection(): সক্রিয় ট্যাবে ব্যবহারকারীর নির্বাচন পরিসীমা প্রদান করে। -
Document.setCursor(position): সক্রিয় নথিতে ব্যবহারকারীর কার্সার অবস্থান নির্ধারণ করে। যদি অবস্থানটি একটি নিষ্ক্রিয় ট্যাবে থাকে, তবে ব্যবহারকারীর সক্রিয় ট্যাবটি সেই অবস্থানের সাথে যুক্ত ট্যাবে স্যুইচ করা হয়। -
Document.setSelection(range): সক্রিয় নথিতে ব্যবহারকারীর নির্বাচনের পরিসর সেট করে। যদি পরিসরটি একটি নিষ্ক্রিয় ট্যাবে থাকে, তবে ব্যবহারকারীর সক্রিয় ট্যাবটি সেই পরিসরের সাথে যুক্ত ট্যাবে স্যুইচ করা হয়।
ট্যাব নির্বাচন পদ্ধতি এবং ব্যবহার ক্ষেত্রে
ট্যাব প্রবর্তনের সাথে, স্ক্রিপ্ট চালানো ব্যবহারকারীর সক্রিয় ট্যাব পেতে এবং সেট করতে এটি কার্যকর হতে পারে। এটি নিম্নলিখিত পদ্ধতি ব্যবহার করে করা যেতে পারে:
-
Document.getActiveTab(): সক্রিয় নথিতে ব্যবহারকারীর সক্রিয়Tabফেরত দেয়। -
Document.setActiveTab(tabId): বর্তমান নথিতে ব্যবহারকারীর নির্বাচিতTabনির্দিষ্ট আইডি সহ ট্যাবে সেট করে।
ব্যবহারকারীর সামগ্রিক "নির্বাচন" বর্তমান কার্সার অবস্থান বা নির্বাচন পরিসীমা সহ সক্রিয় ট্যাবের সংমিশ্রণ দ্বারা গঠিত। একটি সক্রিয় নির্বাচনের সাথে কাজ করার জন্য দুটি প্যাটার্ন হল ব্যবহারকারীর সক্রিয় ট্যাবটিকে একটি নির্দিষ্ট ট্যাবে স্পষ্টভাবে পরিবর্তন করা বা ব্যবহারকারীর সক্রিয় ট্যাব ব্যবহার করা।
Document.setActiveTab(tabId) ব্যবহার করে স্পষ্টভাবে ব্যবহারকারীর সক্রিয় ট্যাব পরিবর্তন করা যেতে পারে। বিকল্পভাবে, একটি নিষ্ক্রিয় ট্যাব থেকে একটি Position বা Range সহ Document.setCursor(position) বা Document.setSelection(range) কল করা সেই ট্যাবটিকে নতুনভাবে সক্রিয় করে তুলবে৷
যদি স্ক্রিপ্টের উদ্দেশ্যমূলক আচরণটি পরিবর্তন না করে ব্যবহারকারীর সক্রিয় ট্যাব ব্যবহার করা হয়, তাহলে Document.setActiveTab(tabId) এর প্রয়োজন নেই। Document.getCursor() এবং Document.getSelection() পদ্ধতিগুলি ইতিমধ্যে সক্রিয় ট্যাবে কাজ করবে, যে ট্যাবের উপর ভিত্তি করে ব্যবহারকারী স্ক্রিপ্টটি চালাচ্ছেন।
মনে রাখবেন যে একটি নথি একাধিক ট্যাব নির্বাচন বা একাধিক অবস্থান বা বিভিন্ন ট্যাব জুড়ে ব্যাপ্তি সমর্থন করে না। অতএব, Document.setActiveTab(tabId) ব্যবহার করলে আগের কার্সারের অবস্থান বা নির্বাচনের পরিসর পরিষ্কার হবে।
একটি নির্দিষ্ট ট্যাবের জন্য অবস্থান এবং পরিসীমা পদ্ধতি
নির্দিষ্ট ট্যাব হল যা Position এবং Range পাঠ্য নির্বাচন ধারণার অর্থ দেয়। অন্য কথায়, একটি কার্সার অবস্থান বা একটি নির্বাচন পরিসর শুধুমাত্র তখনই অর্থবহ হয় যদি স্ক্রিপ্টটি নির্দিষ্ট ট্যাবটি জানে যে অবস্থান বা পরিসরের মধ্যে রয়েছে।
এটি DocumentTab.newPosition(element, offset) এবং DocumentTab.newRange() পদ্ধতি ব্যবহার করে অর্জন করা হয়, যা একটি অবস্থান বা পরিসর তৈরি করে যা নির্দিষ্ট DocumentTab লক্ষ্য করে যে পদ্ধতিটি থেকে বলা হয়েছে। বিপরীতে, Document.newPosition(element, offset) এবং Document.newRange() একটি অবস্থান বা পরিসর তৈরি করবে যা সক্রিয় ট্যাবকে লক্ষ্য করে (অথবা প্রথম ট্যাব, যদি স্ক্রিপ্ট আবদ্ধ না হয়)।
পরবর্তী বিভাগে নমুনা কোড ব্লক দেখুন, যা নির্বাচনের সাথে কাজ করার জন্য নমুনা কোড প্রদান করে।
ট্যাবের জন্য সাধারণ ব্যবহারের নিদর্শন
নিম্নলিখিত কোড নমুনা ট্যাবের সাথে ইন্টারঅ্যাক্ট করার বিভিন্ন উপায় বর্ণনা করে।
নথির সমস্ত ট্যাব থেকে ট্যাব বিষয়বস্তু পড়ুন
বিদ্যমান কোড যা ট্যাব বৈশিষ্ট্যটি ট্যাব ট্রি অতিক্রম করে এবং Document পরিবর্তে Tab এবং DocumentTab থেকে গেটার পদ্ধতিগুলিকে কল করে ট্যাবগুলিকে সমর্থন করার জন্য স্থানান্তরিত করার আগে এটি করেছিল৷ নিম্নলিখিত আংশিক কোড নমুনা দেখায় কিভাবে একটি নথির প্রতিটি ট্যাব থেকে সমস্ত পাঠ্য বিষয়বস্তু মুদ্রণ করতে হয়। এই ট্যাব ট্রাভার্সাল কোডটি অন্য অনেক ব্যবহারের ক্ষেত্রে অভিযোজিত হতে পারে যা ট্যাবগুলির প্রকৃত গঠন সম্পর্কে চিন্তা করে না।
/** Logs all text contents from all tabs in the active document. */ function logAllText() { // Generate a list of all the tabs in the document, including any // nested child tabs. DocumentApp.openById('abc123456') can also // be used instead of DocumentApp.getActiveDocument(). const doc = DocumentApp.getActiveDocument(); const allTabs = getAllTabs(doc); // Log the content from each tab in the document. for (const tab of allTabs) { // Get the DocumentTab from the generic Tab object. const documentTab = tab.asDocumentTab(); // Get the body from the given DocumentTab. const body = documentTab.getBody(); // Get the body text and log it to the console. console.log(body.getText()); } } /** * Returns a flat list of all tabs in the document, in the order * they would appear in the UI (i.e. top-down ordering). Includes * all child tabs. */ function getAllTabs(doc) { const allTabs = []; // Iterate over all tabs and recursively add any child tabs to // generate a flat list of Tabs. for (const tab of doc.getTabs()) { addCurrentAndChildTabs(tab, allTabs); } return allTabs; } /** * Adds the provided tab to the list of all tabs, and recurses * through and adds all child tabs. */ function addCurrentAndChildTabs(tab, allTabs) { allTabs.push(tab); for (const childTab of tab.getChildTabs()) { addCurrentAndChildTabs(childTab, allTabs); } }
ডকুমেন্টের প্রথম ট্যাব থেকে ট্যাব বিষয়বস্তু পড়ুন
এটি সব ট্যাব পড়ার অনুরূপ।
/** * Logs all text contents from the first tab in the active * document. */ function logAllText() { // Generate a list of all the tabs in the document, including any // nested child tabs. const doc = DocumentApp.getActiveDocument(); const allTabs = getAllTabs(doc); // Log the content from the first tab in the document. const firstTab = allTabs[0]; // Get the DocumentTab from the generic Tab object. const documentTab = firstTab.asDocumentTab(); // Get the body from the DocumentTab. const body = documentTab.getBody(); // Get the body text and log it to the console. console.log(body.getText()); }
প্রথম ট্যাবে ট্যাবের বিষয়বস্তু আপডেট করুন
নিম্নলিখিত আংশিক কোড নমুনা আপডেট করার সময় একটি নির্দিষ্ট ট্যাব লক্ষ্য কিভাবে দেখায়.
/** Inserts text into the first tab of the active document. */ function insertTextInFirstTab() { // Get the first tab's body. const doc = DocumentApp.getActiveDocument(); const firstTab = doc.getTabs()[0]; const firstDocumentTab = firstTab.asDocumentTab(); const firstTabBody = firstDocumentTab.getBody(); // Append a paragraph and a page break to the first tab's body // section. firstTabBody.appendParagraph("A paragraph."); firstTabBody.appendPageBreak(); }
সক্রিয় বা নির্বাচিত ট্যাবে ট্যাবের বিষয়বস্তু আপডেট করুন
নিম্নলিখিত আংশিক কোড নমুনা আপডেট করার সময় সক্রিয় ট্যাব লক্ষ্য কিভাবে দেখায়.
/** * Inserts text into the active/selected tab of the active * document. */ function insertTextInActiveTab() { // Get the active/selected tab's body. const doc = DocumentApp.getActiveDocument(); const activeTab = doc.getActiveTab(); const activeDocumentTab = activeTab.asDocumentTab(); const activeTabBody = activeDocumentTab.getBody(); // Append a paragraph and a page break to the active tab's body // section. activeTabBody.appendParagraph("A paragraph."); activeTabBody.appendPageBreak(); }
সক্রিয় ট্যাবে একটি কার্সার অবস্থান বা নির্বাচন পরিসীমা সেট করুন
নিম্নলিখিত আংশিক কোড নমুনাটি ব্যবহারকারীর সক্রিয় ট্যাবের মধ্যে কার্সার অবস্থান বা নির্বাচনের পরিসর কীভাবে আপডেট করতে হয় তা দেখায়। এটি শুধুমাত্র আবদ্ধ স্ক্রিপ্টে প্রাসঙ্গিক।
/** * Changes the user's selection to select all tables within the tab * with the provided ID. */ function selectAllTables(tabId) { const doc = DocumentApp.getActiveDocument(); const tab = doc.getTab(tabId); const documentTab = tab.asDocumentTab(); // Build a range that encompasses all tables within the specified // tab. const rangeBuilder = documentTab.newRange(); const tables = documentTab.getBody().getTables(); for (let i = 0; i < tables.length; i++) { rangeBuilder.addElement(tables[i]); } // Set the document's selection to the tables within the specified // tab. Note that this actually switches the user's active tab as // well. doc.setSelection(rangeBuilder.build()); }
সক্রিয় বা নির্বাচিত ট্যাব সেট করুন
নিম্নলিখিত আংশিক কোড নমুনা ব্যবহারকারীর সক্রিয় ট্যাব পরিবর্তন কিভাবে দেখায়. এটি শুধুমাত্র আবদ্ধ স্ক্রিপ্টে প্রাসঙ্গিক।
/** * Changes the user's selected tab to the tab immediately following * the currently selected one. Handles child tabs. * *Only changes the selection if there is a tab following the
* currently selected one. */ function selectNextTab() { const doc = DocumentApp.getActiveDocument(); const allTabs = getAllTabs(doc); const activeTab = doc.getActiveTab(); // Find the index of the currently active tab. let activeTabIndex = -1; for (let i = 0; i < allTabs.length; i++) { if (allTabs[i].getId() === activeTab.getId()) { activeTabIndex = i; } } // Update the user's selected tab if there is a valid next tab. const nextTabIndex = activeTabIndex + 1; if (nextTabIndex < allTabs.length) { doc.setActiveTab(allTabs[nextTabIndex].getId()); } }
Google ডক্সের জন্য Apps Script আপনাকে নথির যেকোনো ট্যাব থেকে সামগ্রী অ্যাক্সেস করতে দেয়।
ট্যাব কি?
Google ডক্সে ট্যাব নামে একটি সাংগঠনিক স্তর রয়েছে৷ ডক্স ব্যবহারকারীদের একটি একক নথির মধ্যে এক বা একাধিক ট্যাব তৈরি করতে দেয়, যেমন আজ পত্রকগুলিতে ট্যাব রয়েছে। প্রতিটি ট্যাবের নিজস্ব শিরোনাম এবং একটি আইডি রয়েছে (ইউআরএলে যুক্ত)। একটি ট্যাবে চাইল্ড ট্যাবও থাকতে পারে, যেগুলি অন্য ট্যাবের নীচে নেস্ট করা ট্যাব।
ট্যাব অ্যাক্সেস করুন
ট্যাব বৈশিষ্ট্য এবং বিষয়বস্তু Document.getTabs() দিয়ে অ্যাক্সেসযোগ্য, যা Tab s-এর একটি তালিকা প্রদান করে। পরবর্তী বিভাগগুলি Tab শ্রেণীর একটি সংক্ষিপ্ত বিবরণ দেয়; ট্যাব ক্লাস ডকুমেন্টেশন আরও বিস্তারিত তথ্য প্রদান করে।
ট্যাব বৈশিষ্ট্য
Tab.getId() এবং Tab.getTitle() মতো পদ্ধতি ব্যবহার করে ট্যাবের বৈশিষ্ট্যগুলি পুনরুদ্ধার করা যেতে পারে।
ট্যাব বিষয়বস্তু
প্রতিটি ট্যাবের মধ্যে থাকা নথির বিষয়বস্তু Tab.asDocumentTab() ব্যবহার করে পুনরুদ্ধার করা যেতে পারে। ডকুমেন্ট ক্লাস স্ট্রাকচার বিভাগে পরিবর্তনগুলি কীভাবে এটি ব্যবহার করা যেতে পারে তা বর্ণনা করে।
ট্যাব অনুক্রম
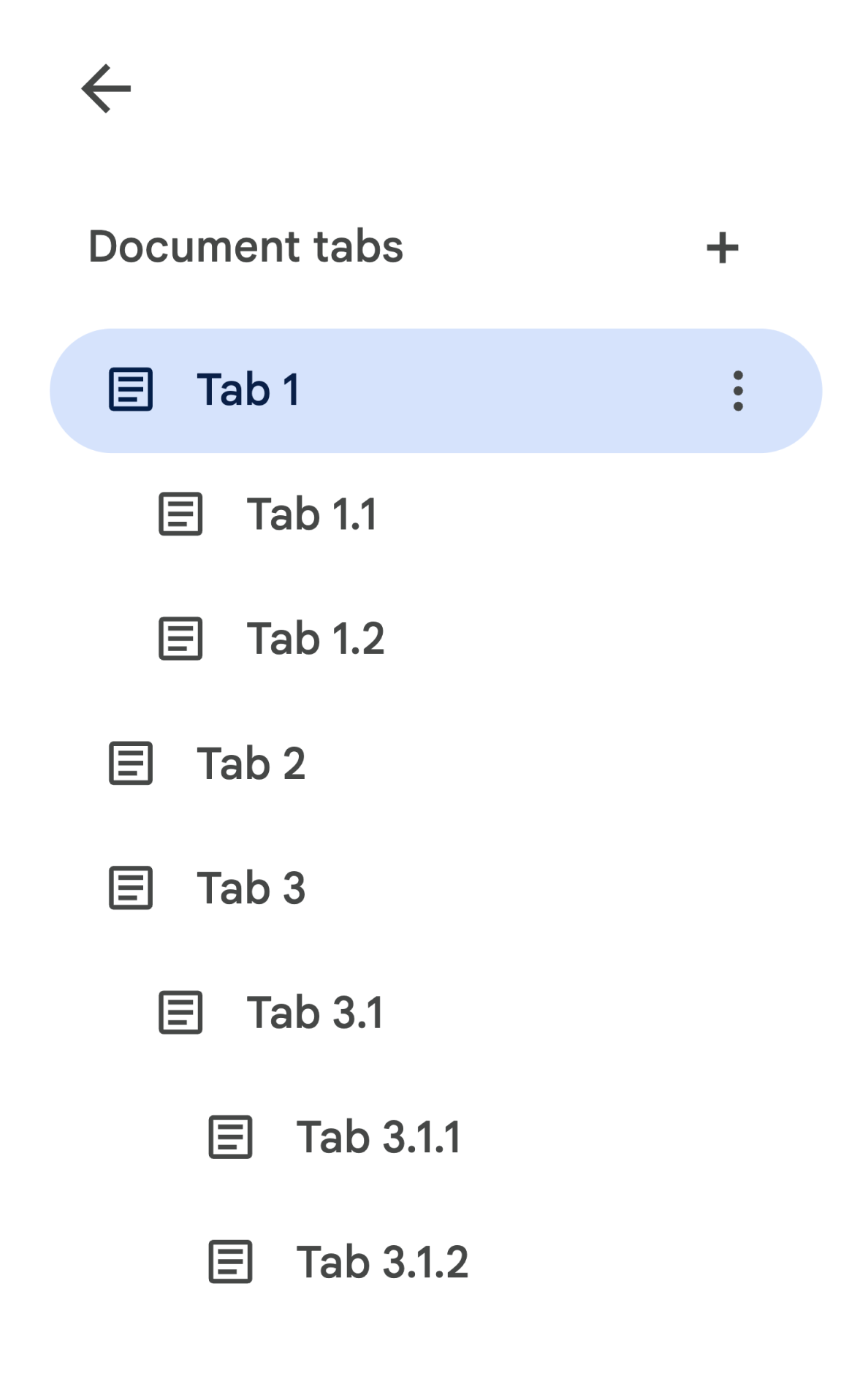
Tab.getChildTabs() এর মাধ্যমে চাইল্ড ট্যাবগুলি Google Apps স্ক্রিপ্টে উন্মুক্ত করা হয়। সমস্ত ট্যাব থেকে সামগ্রী অ্যাক্সেস করার জন্য চাইল্ড ট্যাবের "বৃক্ষ" অতিক্রম করা প্রয়োজন৷ উদাহরণস্বরূপ, একটি ডকুমেন্ট বিবেচনা করুন যাতে একটি ট্যাব অনুক্রম রয়েছে:

ট্যাব 3.1.2 অ্যাক্সেস করার জন্য, আপনি নিম্নলিখিতগুলি করতে পারেন:
// Print the ID of Tab 3.1.2. const doc = DocumentApp.getActiveDocument(); const tab = doc.getTabs()[2].getChildTabs()[0].getChildTabs()[1]; console.log(tab.getId());
পরবর্তী বিভাগে নমুনা কোড ব্লকগুলি দেখুন, যা একটি নথিতে সমস্ত ট্যাব জুড়ে পুনরাবৃত্তির জন্য নমুনা কোড প্রদান করে।
ট্যাব পুনরুদ্ধার করার অন্যান্য উপায়
ট্যাব পুনরুদ্ধার করার অন্য দুটি উপায় আছে:
-
Document.getTab(tabId): নির্দিষ্ট আইডি সহ ট্যাব ফেরত দেয়। -
Document.getActiveTab(): ব্যবহারকারীর সক্রিয় ট্যাব ফেরত দেয়। শুধুমাত্র স্ক্রিপ্টগুলিতে কাজ করে যা একটি নথিতে আবদ্ধ । পরবর্তী বিভাগগুলি আরও বিস্তারিতভাবে এটি বর্ণনা করে।
ডকুমেন্ট ক্লাস স্ট্রাকচারে পরিবর্তন
অতীতে, নথিতে ট্যাবের ধারণা ছিল না, তাই নথির শ্রেণী সরাসরি অ্যাক্সেস এবং নথির পাঠ্য বিষয়বস্তু পরিবর্তন করার পদ্ধতিগুলিকে উন্মুক্ত করে। নিম্নলিখিত পদ্ধতিগুলি এই বিভাগে পড়ে:
-
Document.addBookmark(position) -
Document.addFooter() -
Document.addHeader() -
Document.addNamedRange(name, range) -
Document.getBody() -
Document.getBookmark(id) -
Document.getBookmarks() -
Document.getFooter() -
Document.getFootnotes() -
Document.getHeader() -
Document.getNamedRangeById(id) -
Document.getNamedRanges() -
Document.getNamedRanges(name) -
Document.newPosition(element, offset) -
Document.newRange()
ট্যাবগুলির অতিরিক্ত কাঠামোগত অনুক্রমের সাথে, এই পদ্ধতিগুলি আর শব্দার্থকভাবে নথির সমস্ত ট্যাব থেকে পাঠ্য বিষয়বস্তুকে উপস্থাপন করে না। পাঠ্য বিষয়বস্তু এখন একটি ভিন্ন স্তরে উপস্থাপন করা হবে; উপরে উল্লিখিত সমস্ত পাঠ্য পদ্ধতি DocumentTab মাধ্যমে অ্যাক্সেসযোগ্য।
Document ক্লাসে বিদ্যমান এই পদ্ধতিগুলি সক্রিয় ট্যাব (একটি নির্দিষ্ট নথিতে আবদ্ধ স্ক্রিপ্টগুলিতে) বা প্রথম ট্যাব (যদি একটি সক্রিয় একটি উপলব্ধ না হয়) থেকে বিষয়বস্তু অ্যাক্সেস বা সংশোধন করবে।
একটি নির্দিষ্ট ট্যাবের মধ্যে পাঠ্য সামগ্রী অ্যাক্সেস করুন
Document এর বাইরে টেক্সট মেথড ব্যবহার করার পরিবর্তে, DocumentTab ক্লাসের বাইরে পাওয়া পদ্ধতিগুলি ব্যবহার করার পরামর্শ দেওয়া হয় (যা Tab.asDocumentTab() পদ্ধতির মাধ্যমে পাওয়া যায়)। যেমন:
// Print the text from the body of the active tab. const doc = DocumentApp.getActiveDocument(); const documentTab = doc.getActiveTab().asDocumentTab(); const body = documentTab.getBody(); console.log(body.getText());
ব্যবহারকারী নির্বাচন পরিবর্তন
পাঠ্য নির্বাচন পদ্ধতি
Document ক্লাস সক্রিয় নথির মধ্যে ব্যবহারকারী যে পাঠ্যটি নির্বাচন করছে তা পরিচালনা করতে গেটার এবং সেটার সরবরাহ করে। এই পদ্ধতিগুলি স্ক্রিপ্ট চালানো ব্যবহারকারীর সক্রিয় ট্যাবের প্রসঙ্গে কাজ করে।
-
Document.getCursor(): সক্রিয় ট্যাবে ব্যবহারকারীর কার্সার অবস্থান ফেরত দেয়। -
Document.getSelection(): সক্রিয় ট্যাবে ব্যবহারকারীর নির্বাচন পরিসীমা প্রদান করে। -
Document.setCursor(position): সক্রিয় নথিতে ব্যবহারকারীর কার্সার অবস্থান নির্ধারণ করে। যদি অবস্থানটি একটি নিষ্ক্রিয় ট্যাবে থাকে, তবে ব্যবহারকারীর সক্রিয় ট্যাবটি সেই অবস্থানের সাথে যুক্ত ট্যাবে স্যুইচ করা হয়। -
Document.setSelection(range): সক্রিয় নথিতে ব্যবহারকারীর নির্বাচনের পরিসর সেট করে। যদি পরিসরটি একটি নিষ্ক্রিয় ট্যাবে থাকে, তবে ব্যবহারকারীর সক্রিয় ট্যাবটি সেই পরিসরের সাথে যুক্ত ট্যাবেও স্যুইচ করা হয়।
ট্যাব নির্বাচন পদ্ধতি এবং ব্যবহার ক্ষেত্রে
ট্যাব প্রবর্তনের সাথে, স্ক্রিপ্ট চালানো ব্যবহারকারীর সক্রিয় ট্যাব পেতে এবং সেট করতে এটি কার্যকর হতে পারে। এটি নিম্নলিখিত পদ্ধতি ব্যবহার করে করা যেতে পারে:
-
Document.getActiveTab(): সক্রিয় নথিতে ব্যবহারকারীর সক্রিয়Tabফেরত দেয়। -
Document.setActiveTab(tabId): বর্তমান নথিতে ব্যবহারকারীর নির্বাচিতTabনির্দিষ্ট আইডি সহ ট্যাবে সেট করে।
ব্যবহারকারীর সামগ্রিক "নির্বাচন" বর্তমান কার্সার অবস্থান বা নির্বাচন পরিসীমা সহ সক্রিয় ট্যাবের সংমিশ্রণ দ্বারা গঠিত। একটি সক্রিয় নির্বাচনের সাথে কাজ করার জন্য দুটি প্যাটার্ন হল ব্যবহারকারীর সক্রিয় ট্যাবটিকে একটি নির্দিষ্ট ট্যাবে স্পষ্টভাবে পরিবর্তন করা বা ব্যবহারকারীর সক্রিয় ট্যাব ব্যবহার করা।
Document.setActiveTab(tabId) ব্যবহার করে স্পষ্টভাবে ব্যবহারকারীর সক্রিয় ট্যাব পরিবর্তন করা যেতে পারে। বিকল্পভাবে, একটি নিষ্ক্রিয় ট্যাব থেকে একটি Position বা Range সহ Document.setCursor(position) বা Document.setSelection(range) কল করা সেই ট্যাবটিকে নতুনভাবে সক্রিয় করে তুলবে৷
যদি স্ক্রিপ্টের উদ্দেশ্যমূলক আচরণটি পরিবর্তন না করে ব্যবহারকারীর সক্রিয় ট্যাব ব্যবহার করা হয়, তাহলে Document.setActiveTab(tabId) এর প্রয়োজন নেই। Document.getCursor() এবং Document.getSelection() পদ্ধতিগুলি ইতিমধ্যে সক্রিয় ট্যাবে কাজ করবে, যে ট্যাবের উপর ভিত্তি করে ব্যবহারকারী স্ক্রিপ্টটি চালাচ্ছেন।
মনে রাখবেন যে একটি নথি একাধিক ট্যাব নির্বাচন বা একাধিক অবস্থান বা বিভিন্ন ট্যাব জুড়ে ব্যাপ্তি সমর্থন করে না। অতএব, Document.setActiveTab(tabId) ব্যবহার করলে আগের কার্সারের অবস্থান বা নির্বাচনের পরিসর পরিষ্কার হবে।
একটি নির্দিষ্ট ট্যাবের জন্য অবস্থান এবং পরিসীমা পদ্ধতি
নির্দিষ্ট ট্যাব হল যা Position এবং Range পাঠ্য নির্বাচন ধারণার অর্থ দেয়। অন্য কথায়, একটি কার্সার অবস্থান বা একটি নির্বাচন পরিসর শুধুমাত্র তখনই অর্থবহ হয় যদি স্ক্রিপ্টটি নির্দিষ্ট ট্যাবটি জানে যে অবস্থান বা পরিসরের মধ্যে রয়েছে।
এটি DocumentTab.newPosition(element, offset) এবং DocumentTab.newRange() পদ্ধতি ব্যবহার করে অর্জন করা হয়, যা একটি অবস্থান বা পরিসর তৈরি করে যা নির্দিষ্ট DocumentTab লক্ষ্য করে যে পদ্ধতিটি থেকে বলা হয়েছে। বিপরীতে, Document.newPosition(element, offset) এবং Document.newRange() একটি অবস্থান বা পরিসর তৈরি করবে যা সক্রিয় ট্যাবকে লক্ষ্য করে (অথবা প্রথম ট্যাব, যদি স্ক্রিপ্ট আবদ্ধ না হয়)।
পরবর্তী বিভাগে নমুনা কোড ব্লক দেখুন, যা নির্বাচনের সাথে কাজ করার জন্য নমুনা কোড প্রদান করে।
ট্যাবের জন্য সাধারণ ব্যবহারের নিদর্শন
নিম্নলিখিত কোড নমুনা ট্যাবের সাথে ইন্টারঅ্যাক্ট করার বিভিন্ন উপায় বর্ণনা করে।
নথির সমস্ত ট্যাব থেকে ট্যাব বিষয়বস্তু পড়ুন
বিদ্যমান কোড যা ট্যাব বৈশিষ্ট্যটি ট্যাব ট্রি অতিক্রম করে এবং Document পরিবর্তে Tab এবং DocumentTab থেকে গেটার পদ্ধতিগুলিকে কল করে ট্যাবগুলিকে সমর্থন করার জন্য স্থানান্তরিত করার আগে এটি করেছিল৷ নিম্নলিখিত আংশিক কোড নমুনা দেখায় কিভাবে একটি নথির প্রতিটি ট্যাব থেকে সমস্ত পাঠ্য বিষয়বস্তু মুদ্রণ করতে হয়। এই ট্যাব ট্রাভার্সাল কোডটি অন্য অনেক ব্যবহারের ক্ষেত্রে অভিযোজিত হতে পারে যা ট্যাবগুলির প্রকৃত গঠন সম্পর্কে চিন্তা করে না।
/** Logs all text contents from all tabs in the active document. */ function logAllText() { // Generate a list of all the tabs in the document, including any // nested child tabs. DocumentApp.openById('abc123456') can also // be used instead of DocumentApp.getActiveDocument(). const doc = DocumentApp.getActiveDocument(); const allTabs = getAllTabs(doc); // Log the content from each tab in the document. for (const tab of allTabs) { // Get the DocumentTab from the generic Tab object. const documentTab = tab.asDocumentTab(); // Get the body from the given DocumentTab. const body = documentTab.getBody(); // Get the body text and log it to the console. console.log(body.getText()); } } /** * Returns a flat list of all tabs in the document, in the order * they would appear in the UI (i.e. top-down ordering). Includes * all child tabs. */ function getAllTabs(doc) { const allTabs = []; // Iterate over all tabs and recursively add any child tabs to // generate a flat list of Tabs. for (const tab of doc.getTabs()) { addCurrentAndChildTabs(tab, allTabs); } return allTabs; } /** * Adds the provided tab to the list of all tabs, and recurses * through and adds all child tabs. */ function addCurrentAndChildTabs(tab, allTabs) { allTabs.push(tab); for (const childTab of tab.getChildTabs()) { addCurrentAndChildTabs(childTab, allTabs); } }
ডকুমেন্টের প্রথম ট্যাব থেকে ট্যাব বিষয়বস্তু পড়ুন
এটি সব ট্যাব পড়ার অনুরূপ।
/** * Logs all text contents from the first tab in the active * document. */ function logAllText() { // Generate a list of all the tabs in the document, including any // nested child tabs. const doc = DocumentApp.getActiveDocument(); const allTabs = getAllTabs(doc); // Log the content from the first tab in the document. const firstTab = allTabs[0]; // Get the DocumentTab from the generic Tab object. const documentTab = firstTab.asDocumentTab(); // Get the body from the DocumentTab. const body = documentTab.getBody(); // Get the body text and log it to the console. console.log(body.getText()); }
প্রথম ট্যাবে ট্যাবের বিষয়বস্তু আপডেট করুন
নিম্নলিখিত আংশিক কোড নমুনা আপডেট করার সময় একটি নির্দিষ্ট ট্যাব লক্ষ্য কিভাবে দেখায়.
/** Inserts text into the first tab of the active document. */ function insertTextInFirstTab() { // Get the first tab's body. const doc = DocumentApp.getActiveDocument(); const firstTab = doc.getTabs()[0]; const firstDocumentTab = firstTab.asDocumentTab(); const firstTabBody = firstDocumentTab.getBody(); // Append a paragraph and a page break to the first tab's body // section. firstTabBody.appendParagraph("A paragraph."); firstTabBody.appendPageBreak(); }
সক্রিয় বা নির্বাচিত ট্যাবে ট্যাবের বিষয়বস্তু আপডেট করুন
নিম্নলিখিত আংশিক কোড নমুনা আপডেট করার সময় সক্রিয় ট্যাব লক্ষ্য কিভাবে দেখায়.
/** * Inserts text into the active/selected tab of the active * document. */ function insertTextInActiveTab() { // Get the active/selected tab's body. const doc = DocumentApp.getActiveDocument(); const activeTab = doc.getActiveTab(); const activeDocumentTab = activeTab.asDocumentTab(); const activeTabBody = activeDocumentTab.getBody(); // Append a paragraph and a page break to the active tab's body // section. activeTabBody.appendParagraph("A paragraph."); activeTabBody.appendPageBreak(); }
সক্রিয় ট্যাবে একটি কার্সার অবস্থান বা নির্বাচন পরিসীমা সেট করুন
নিম্নলিখিত আংশিক কোড নমুনাটি ব্যবহারকারীর সক্রিয় ট্যাবের মধ্যে কার্সার অবস্থান বা নির্বাচনের পরিসর কীভাবে আপডেট করতে হয় তা দেখায়। এটি শুধুমাত্র আবদ্ধ স্ক্রিপ্টে প্রাসঙ্গিক।
/** * Changes the user's selection to select all tables within the tab * with the provided ID. */ function selectAllTables(tabId) { const doc = DocumentApp.getActiveDocument(); const tab = doc.getTab(tabId); const documentTab = tab.asDocumentTab(); // Build a range that encompasses all tables within the specified // tab. const rangeBuilder = documentTab.newRange(); const tables = documentTab.getBody().getTables(); for (let i = 0; i < tables.length; i++) { rangeBuilder.addElement(tables[i]); } // Set the document's selection to the tables within the specified // tab. Note that this actually switches the user's active tab as // well. doc.setSelection(rangeBuilder.build()); }
সক্রিয় বা নির্বাচিত ট্যাব সেট করুন
নিম্নলিখিত আংশিক কোড নমুনা ব্যবহারকারীর সক্রিয় ট্যাব পরিবর্তন কিভাবে দেখায়. এটি শুধুমাত্র আবদ্ধ স্ক্রিপ্টে প্রাসঙ্গিক।
/** * Changes the user's selected tab to the tab immediately following * the currently selected one. Handles child tabs. * *Only changes the selection if there is a tab following the
* currently selected one. */ function selectNextTab() { const doc = DocumentApp.getActiveDocument(); const allTabs = getAllTabs(doc); const activeTab = doc.getActiveTab(); // Find the index of the currently active tab. let activeTabIndex = -1; for (let i = 0; i < allTabs.length; i++) { if (allTabs[i].getId() === activeTab.getId()) { activeTabIndex = i; } } // Update the user's selected tab if there is a valid next tab. const nextTabIndex = activeTabIndex + 1; if (nextTabIndex < allTabs.length) { doc.setActiveTab(allTabs[nextTabIndex].getId()); } }
Google ডক্সের জন্য Apps Script আপনাকে নথির যেকোনো ট্যাব থেকে সামগ্রী অ্যাক্সেস করতে দেয়।
ট্যাব কি?
Google ডক্সে ট্যাব নামে একটি সাংগঠনিক স্তর রয়েছে৷ ডক্স ব্যবহারকারীদের একটি একক নথির মধ্যে এক বা একাধিক ট্যাব তৈরি করতে দেয়, যেমন আজ পত্রকগুলিতে ট্যাব রয়েছে। প্রতিটি ট্যাবের নিজস্ব শিরোনাম এবং একটি আইডি রয়েছে (ইউআরএলে যুক্ত)। একটি ট্যাবে চাইল্ড ট্যাবও থাকতে পারে, যেগুলি অন্য ট্যাবের নীচে নেস্ট করা ট্যাব।
ট্যাব অ্যাক্সেস করুন
ট্যাব বৈশিষ্ট্য এবং বিষয়বস্তু Document.getTabs() দিয়ে অ্যাক্সেসযোগ্য, যা Tab s-এর একটি তালিকা প্রদান করে। পরবর্তী বিভাগগুলি Tab শ্রেণীর একটি সংক্ষিপ্ত বিবরণ দেয়; ট্যাব ক্লাস ডকুমেন্টেশন আরও বিস্তারিত তথ্য প্রদান করে।
ট্যাব বৈশিষ্ট্য
Tab.getId() এবং Tab.getTitle() মতো পদ্ধতি ব্যবহার করে ট্যাবের বৈশিষ্ট্যগুলি পুনরুদ্ধার করা যেতে পারে।
ট্যাব বিষয়বস্তু
প্রতিটি ট্যাবের মধ্যে থাকা নথির বিষয়বস্তু Tab.asDocumentTab() ব্যবহার করে পুনরুদ্ধার করা যেতে পারে। ডকুমেন্ট ক্লাস স্ট্রাকচার বিভাগে পরিবর্তনগুলি কীভাবে এটি ব্যবহার করা যেতে পারে তা বর্ণনা করে।
ট্যাব অনুক্রম
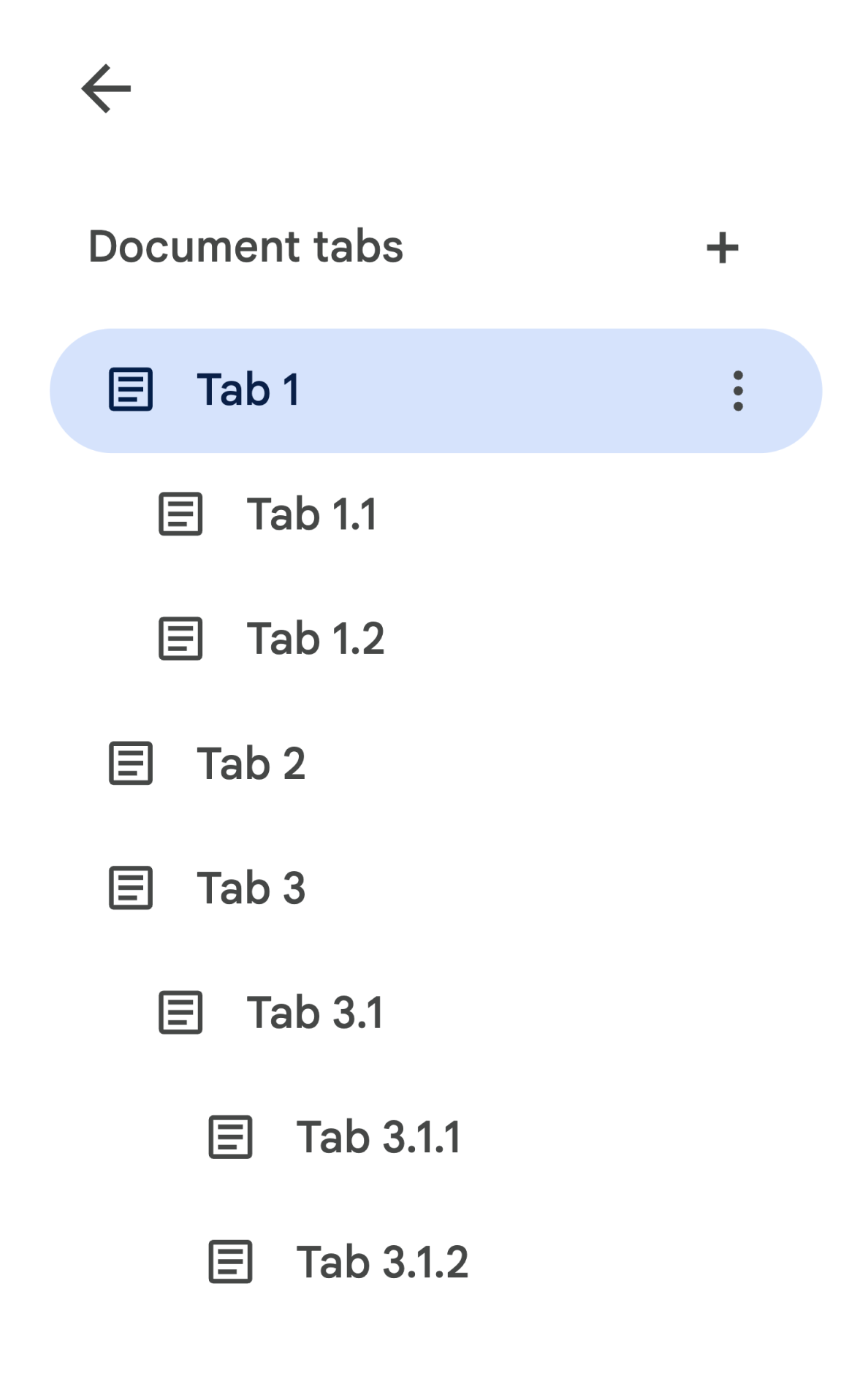
Tab.getChildTabs() এর মাধ্যমে চাইল্ড ট্যাবগুলি Google Apps স্ক্রিপ্টে উন্মুক্ত করা হয়। সমস্ত ট্যাব থেকে সামগ্রী অ্যাক্সেস করার জন্য চাইল্ড ট্যাবের "বৃক্ষ" অতিক্রম করা প্রয়োজন৷ উদাহরণস্বরূপ, একটি ডকুমেন্ট বিবেচনা করুন যাতে একটি ট্যাব অনুক্রম রয়েছে:

ট্যাব 3.1.2 অ্যাক্সেস করার জন্য, আপনি নিম্নলিখিতগুলি করতে পারেন:
// Print the ID of Tab 3.1.2. const doc = DocumentApp.getActiveDocument(); const tab = doc.getTabs()[2].getChildTabs()[0].getChildTabs()[1]; console.log(tab.getId());
পরবর্তী বিভাগে নমুনা কোড ব্লকগুলি দেখুন, যা একটি নথিতে সমস্ত ট্যাব জুড়ে পুনরাবৃত্তির জন্য নমুনা কোড প্রদান করে।
ট্যাব পুনরুদ্ধার করার অন্যান্য উপায়
ট্যাব পুনরুদ্ধার করার অন্য দুটি উপায় আছে:
-
Document.getTab(tabId): নির্দিষ্ট আইডি সহ ট্যাব ফেরত দেয়। -
Document.getActiveTab(): ব্যবহারকারীর সক্রিয় ট্যাব ফেরত দেয়। শুধুমাত্র স্ক্রিপ্টগুলিতে কাজ করে যা একটি নথিতে আবদ্ধ । পরবর্তী বিভাগগুলি আরও বিস্তারিতভাবে এটি বর্ণনা করে।
ডকুমেন্ট ক্লাস স্ট্রাকচারে পরিবর্তন
অতীতে, নথিতে ট্যাবের ধারণা ছিল না, তাই নথির শ্রেণী সরাসরি অ্যাক্সেস এবং নথির পাঠ্য বিষয়বস্তু পরিবর্তন করার পদ্ধতিগুলিকে উন্মুক্ত করে। নিম্নলিখিত পদ্ধতিগুলি এই বিভাগে পড়ে:
-
Document.addBookmark(position) -
Document.addFooter() -
Document.addHeader() -
Document.addNamedRange(name, range) -
Document.getBody() -
Document.getBookmark(id) -
Document.getBookmarks() -
Document.getFooter() -
Document.getFootnotes() -
Document.getHeader() -
Document.getNamedRangeById(id) -
Document.getNamedRanges() -
Document.getNamedRanges(name) -
Document.newPosition(element, offset) -
Document.newRange()
ট্যাবগুলির অতিরিক্ত কাঠামোগত অনুক্রমের সাথে, এই পদ্ধতিগুলি আর শব্দার্থকভাবে নথির সমস্ত ট্যাব থেকে পাঠ্য বিষয়বস্তুকে উপস্থাপন করে না। পাঠ্য বিষয়বস্তু এখন একটি ভিন্ন স্তরে উপস্থাপন করা হবে; উপরে উল্লিখিত সমস্ত পাঠ্য পদ্ধতি DocumentTab মাধ্যমে অ্যাক্সেসযোগ্য।
Document ক্লাসে বিদ্যমান এই পদ্ধতিগুলি সক্রিয় ট্যাব (একটি নির্দিষ্ট নথিতে আবদ্ধ স্ক্রিপ্টগুলিতে) বা প্রথম ট্যাব (যদি একটি সক্রিয় একটি উপলব্ধ না হয়) থেকে বিষয়বস্তু অ্যাক্সেস বা সংশোধন করবে।
একটি নির্দিষ্ট ট্যাবের মধ্যে পাঠ্য সামগ্রী অ্যাক্সেস করুন
Document এর বাইরে টেক্সট মেথড ব্যবহার করার পরিবর্তে, DocumentTab ক্লাসের বাইরে পাওয়া পদ্ধতিগুলি ব্যবহার করার পরামর্শ দেওয়া হয় (যা Tab.asDocumentTab() পদ্ধতির মাধ্যমে পাওয়া যায়)। যেমন:
// Print the text from the body of the active tab. const doc = DocumentApp.getActiveDocument(); const documentTab = doc.getActiveTab().asDocumentTab(); const body = documentTab.getBody(); console.log(body.getText());
ব্যবহারকারী নির্বাচন পরিবর্তন
পাঠ্য নির্বাচন পদ্ধতি
Document ক্লাস সক্রিয় নথির মধ্যে ব্যবহারকারী যে পাঠ্যটি নির্বাচন করছে তা পরিচালনা করতে গেটার এবং সেটার সরবরাহ করে। এই পদ্ধতিগুলি স্ক্রিপ্ট চালানো ব্যবহারকারীর সক্রিয় ট্যাবের প্রসঙ্গে কাজ করে।
-
Document.getCursor(): সক্রিয় ট্যাবে ব্যবহারকারীর কার্সার অবস্থান ফেরত দেয়। -
Document.getSelection(): সক্রিয় ট্যাবে ব্যবহারকারীর নির্বাচন পরিসীমা প্রদান করে। -
Document.setCursor(position): সক্রিয় নথিতে ব্যবহারকারীর কার্সার অবস্থান নির্ধারণ করে। যদি অবস্থানটি একটি নিষ্ক্রিয় ট্যাবে থাকে, তবে ব্যবহারকারীর সক্রিয় ট্যাবটি সেই অবস্থানের সাথে যুক্ত ট্যাবে স্যুইচ করা হয়। -
Document.setSelection(range): সক্রিয় নথিতে ব্যবহারকারীর নির্বাচনের পরিসর সেট করে। যদি পরিসরটি একটি নিষ্ক্রিয় ট্যাবে থাকে, তবে ব্যবহারকারীর সক্রিয় ট্যাবটি সেই পরিসরের সাথে যুক্ত ট্যাবেও স্যুইচ করা হয়।
ট্যাব নির্বাচন পদ্ধতি এবং ব্যবহার ক্ষেত্রে
ট্যাব প্রবর্তনের সাথে, স্ক্রিপ্ট চালানো ব্যবহারকারীর সক্রিয় ট্যাব পেতে এবং সেট করতে এটি কার্যকর হতে পারে। এটি নিম্নলিখিত পদ্ধতি ব্যবহার করে করা যেতে পারে:
-
Document.getActiveTab(): সক্রিয় নথিতে ব্যবহারকারীর সক্রিয়Tabফেরত দেয়। -
Document.setActiveTab(tabId): বর্তমান নথিতে ব্যবহারকারীর নির্বাচিতTabনির্দিষ্ট আইডি সহ ট্যাবে সেট করে।
ব্যবহারকারীর সামগ্রিক "নির্বাচন" বর্তমান কার্সার অবস্থান বা নির্বাচন পরিসীমা সহ সক্রিয় ট্যাবের সংমিশ্রণ দ্বারা গঠিত। একটি সক্রিয় নির্বাচনের সাথে কাজ করার জন্য দুটি প্যাটার্ন হল ব্যবহারকারীর সক্রিয় ট্যাবটিকে একটি নির্দিষ্ট ট্যাবে স্পষ্টভাবে পরিবর্তন করা বা ব্যবহারকারীর সক্রিয় ট্যাব ব্যবহার করা।
Document.setActiveTab(tabId) ব্যবহার করে স্পষ্টভাবে ব্যবহারকারীর সক্রিয় ট্যাব পরিবর্তন করা যেতে পারে। বিকল্পভাবে, একটি নিষ্ক্রিয় ট্যাব থেকে একটি Position বা Range সহ Document.setCursor(position) বা Document.setSelection(range) কল করা সেই ট্যাবটিকে নতুনভাবে সক্রিয় করে তুলবে৷
যদি স্ক্রিপ্টের উদ্দেশ্যমূলক আচরণটি পরিবর্তন না করে ব্যবহারকারীর সক্রিয় ট্যাব ব্যবহার করা হয়, তাহলে Document.setActiveTab(tabId) এর প্রয়োজন নেই। Document.getCursor() এবং Document.getSelection() পদ্ধতিগুলি ইতিমধ্যে সক্রিয় ট্যাবে কাজ করবে, যে ট্যাবের উপর ভিত্তি করে ব্যবহারকারী স্ক্রিপ্টটি চালাচ্ছেন।
মনে রাখবেন যে একটি নথি একাধিক ট্যাব নির্বাচন বা একাধিক অবস্থান বা বিভিন্ন ট্যাব জুড়ে ব্যাপ্তি সমর্থন করে না। অতএব, Document.setActiveTab(tabId) ব্যবহার করলে আগের কার্সারের অবস্থান বা নির্বাচনের পরিসর পরিষ্কার হবে।
একটি নির্দিষ্ট ট্যাবের জন্য অবস্থান এবং পরিসীমা পদ্ধতি
নির্দিষ্ট ট্যাব হল যা Position এবং Range পাঠ্য নির্বাচন ধারণার অর্থ দেয়। অন্য কথায়, একটি কার্সার অবস্থান বা একটি নির্বাচন পরিসর শুধুমাত্র তখনই অর্থবহ হয় যদি স্ক্রিপ্টটি নির্দিষ্ট ট্যাবটি জানে যে অবস্থান বা পরিসরের মধ্যে রয়েছে।
এটি DocumentTab.newPosition(element, offset) এবং DocumentTab.newRange() পদ্ধতি ব্যবহার করে অর্জন করা হয়, যা একটি অবস্থান বা পরিসর তৈরি করে যা নির্দিষ্ট DocumentTab লক্ষ্য করে যে পদ্ধতিটি থেকে বলা হয়েছে। বিপরীতে, Document.newPosition(element, offset) এবং Document.newRange() একটি অবস্থান বা পরিসর তৈরি করবে যা সক্রিয় ট্যাবকে লক্ষ্য করে (অথবা প্রথম ট্যাব, যদি স্ক্রিপ্ট আবদ্ধ না হয়)।
পরবর্তী বিভাগে নমুনা কোড ব্লক দেখুন, যা নির্বাচনের সাথে কাজ করার জন্য নমুনা কোড প্রদান করে।
ট্যাবের জন্য সাধারণ ব্যবহারের নিদর্শন
নিম্নলিখিত কোড নমুনা ট্যাবের সাথে ইন্টারঅ্যাক্ট করার বিভিন্ন উপায় বর্ণনা করে।
নথির সমস্ত ট্যাব থেকে ট্যাব বিষয়বস্তু পড়ুন
বিদ্যমান কোড যা ট্যাব বৈশিষ্ট্যটি ট্যাব ট্রি অতিক্রম করে এবং Document পরিবর্তে Tab এবং DocumentTab থেকে গেটার পদ্ধতিগুলিকে কল করে ট্যাবগুলিকে সমর্থন করার জন্য স্থানান্তরিত করার আগে এটি করেছিল৷ নিম্নলিখিত আংশিক কোড নমুনা দেখায় কিভাবে একটি নথির প্রতিটি ট্যাব থেকে সমস্ত পাঠ্য বিষয়বস্তু মুদ্রণ করতে হয়। এই ট্যাব ট্রাভার্সাল কোডটি অন্য অনেক ব্যবহারের ক্ষেত্রে অভিযোজিত হতে পারে যা ট্যাবগুলির প্রকৃত গঠন সম্পর্কে চিন্তা করে না।
/** Logs all text contents from all tabs in the active document. */ function logAllText() { // Generate a list of all the tabs in the document, including any // nested child tabs. DocumentApp.openById('abc123456') can also // be used instead of DocumentApp.getActiveDocument(). const doc = DocumentApp.getActiveDocument(); const allTabs = getAllTabs(doc); // Log the content from each tab in the document. for (const tab of allTabs) { // Get the DocumentTab from the generic Tab object. const documentTab = tab.asDocumentTab(); // Get the body from the given DocumentTab. const body = documentTab.getBody(); // Get the body text and log it to the console. console.log(body.getText()); } } /** * Returns a flat list of all tabs in the document, in the order * they would appear in the UI (i.e. top-down ordering). Includes * all child tabs. */ function getAllTabs(doc) { const allTabs = []; // Iterate over all tabs and recursively add any child tabs to // generate a flat list of Tabs. for (const tab of doc.getTabs()) { addCurrentAndChildTabs(tab, allTabs); } return allTabs; } /** * Adds the provided tab to the list of all tabs, and recurses * through and adds all child tabs. */ function addCurrentAndChildTabs(tab, allTabs) { allTabs.push(tab); for (const childTab of tab.getChildTabs()) { addCurrentAndChildTabs(childTab, allTabs); } }
ডকুমেন্টের প্রথম ট্যাব থেকে ট্যাব বিষয়বস্তু পড়ুন
এটি সব ট্যাব পড়ার অনুরূপ।
/** * Logs all text contents from the first tab in the active * document. */ function logAllText() { // Generate a list of all the tabs in the document, including any // nested child tabs. const doc = DocumentApp.getActiveDocument(); const allTabs = getAllTabs(doc); // Log the content from the first tab in the document. const firstTab = allTabs[0]; // Get the DocumentTab from the generic Tab object. const documentTab = firstTab.asDocumentTab(); // Get the body from the DocumentTab. const body = documentTab.getBody(); // Get the body text and log it to the console. console.log(body.getText()); }
প্রথম ট্যাবে ট্যাবের বিষয়বস্তু আপডেট করুন
নিম্নলিখিত আংশিক কোড নমুনা আপডেট করার সময় একটি নির্দিষ্ট ট্যাব লক্ষ্য কিভাবে দেখায়.
/** Inserts text into the first tab of the active document. */ function insertTextInFirstTab() { // Get the first tab's body. const doc = DocumentApp.getActiveDocument(); const firstTab = doc.getTabs()[0]; const firstDocumentTab = firstTab.asDocumentTab(); const firstTabBody = firstDocumentTab.getBody(); // Append a paragraph and a page break to the first tab's body // section. firstTabBody.appendParagraph("A paragraph."); firstTabBody.appendPageBreak(); }
সক্রিয় বা নির্বাচিত ট্যাবে ট্যাবের বিষয়বস্তু আপডেট করুন
নিম্নলিখিত আংশিক কোড নমুনা আপডেট করার সময় সক্রিয় ট্যাব লক্ষ্য কিভাবে দেখায়.
/** * Inserts text into the active/selected tab of the active * document. */ function insertTextInActiveTab() { // Get the active/selected tab's body. const doc = DocumentApp.getActiveDocument(); const activeTab = doc.getActiveTab(); const activeDocumentTab = activeTab.asDocumentTab(); const activeTabBody = activeDocumentTab.getBody(); // Append a paragraph and a page break to the active tab's body // section. activeTabBody.appendParagraph("A paragraph."); activeTabBody.appendPageBreak(); }
সক্রিয় ট্যাবে একটি কার্সার অবস্থান বা নির্বাচন পরিসীমা সেট করুন
নিম্নলিখিত আংশিক কোড নমুনাটি ব্যবহারকারীর সক্রিয় ট্যাবের মধ্যে কার্সার অবস্থান বা নির্বাচনের পরিসর কীভাবে আপডেট করতে হয় তা দেখায়। এটি শুধুমাত্র আবদ্ধ স্ক্রিপ্টে প্রাসঙ্গিক।
/** * Changes the user's selection to select all tables within the tab * with the provided ID. */ function selectAllTables(tabId) { const doc = DocumentApp.getActiveDocument(); const tab = doc.getTab(tabId); const documentTab = tab.asDocumentTab(); // Build a range that encompasses all tables within the specified // tab. const rangeBuilder = documentTab.newRange(); const tables = documentTab.getBody().getTables(); for (let i = 0; i < tables.length; i++) { rangeBuilder.addElement(tables[i]); } // Set the document's selection to the tables within the specified // tab. Note that this actually switches the user's active tab as // well. doc.setSelection(rangeBuilder.build()); }
সক্রিয় বা নির্বাচিত ট্যাব সেট করুন
নিম্নলিখিত আংশিক কোড নমুনা ব্যবহারকারীর সক্রিয় ট্যাব পরিবর্তন কিভাবে দেখায়. এটি শুধুমাত্র আবদ্ধ স্ক্রিপ্টে প্রাসঙ্গিক।
/** * Changes the user's selected tab to the tab immediately following * the currently selected one. Handles child tabs. * *Only changes the selection if there is a tab following the
* currently selected one. */ function selectNextTab() { const doc = DocumentApp.getActiveDocument(); const allTabs = getAllTabs(doc); const activeTab = doc.getActiveTab(); // Find the index of the currently active tab. let activeTabIndex = -1; for (let i = 0; i < allTabs.length; i++) { if (allTabs[i].getId() === activeTab.getId()) { activeTabIndex = i; } } // Update the user's selected tab if there is a valid next tab. const nextTabIndex = activeTabIndex + 1; if (nextTabIndex < allTabs.length) { doc.setActiveTab(allTabs[nextTabIndex].getId()); } }
Google ডক্সের জন্য Apps Script আপনাকে নথির যেকোনো ট্যাব থেকে সামগ্রী অ্যাক্সেস করতে দেয়।
ট্যাব কি?
Google ডক্সে ট্যাব নামে একটি সাংগঠনিক স্তর রয়েছে৷ ডক্স ব্যবহারকারীদের একটি একক নথির মধ্যে এক বা একাধিক ট্যাব তৈরি করতে দেয়, যেমন আজ পত্রকগুলিতে ট্যাব রয়েছে। প্রতিটি ট্যাবের নিজস্ব শিরোনাম এবং একটি আইডি রয়েছে (ইউআরএলে যুক্ত)। একটি ট্যাবে চাইল্ড ট্যাবও থাকতে পারে, যেগুলি অন্য ট্যাবের নীচে নেস্ট করা ট্যাব।
ট্যাব অ্যাক্সেস করুন
ট্যাব বৈশিষ্ট্য এবং বিষয়বস্তু Document.getTabs() দিয়ে অ্যাক্সেসযোগ্য, যা Tab s-এর একটি তালিকা প্রদান করে। পরবর্তী বিভাগগুলি Tab শ্রেণীর একটি সংক্ষিপ্ত বিবরণ দেয়; ট্যাব ক্লাস ডকুমেন্টেশন আরও বিস্তারিত তথ্য প্রদান করে।
ট্যাব বৈশিষ্ট্য
Tab.getId() এবং Tab.getTitle() মতো পদ্ধতি ব্যবহার করে ট্যাবের বৈশিষ্ট্যগুলি পুনরুদ্ধার করা যেতে পারে।
ট্যাব বিষয়বস্তু
প্রতিটি ট্যাবের মধ্যে থাকা নথির বিষয়বস্তু Tab.asDocumentTab() ব্যবহার করে পুনরুদ্ধার করা যেতে পারে। ডকুমেন্ট ক্লাস স্ট্রাকচার বিভাগে পরিবর্তনগুলি কীভাবে এটি ব্যবহার করা যেতে পারে তা বর্ণনা করে।
ট্যাব অনুক্রম
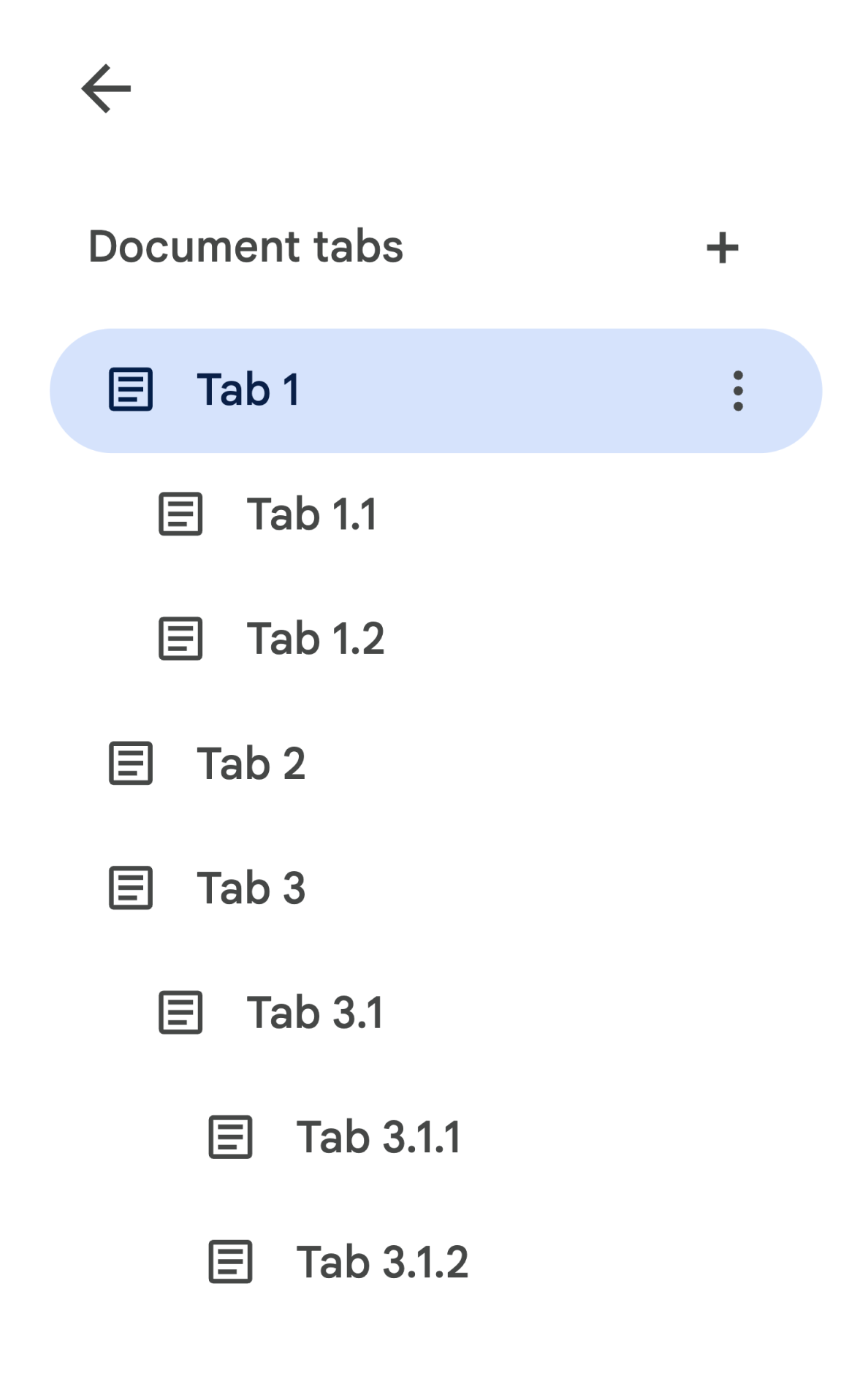
Tab.getChildTabs() এর মাধ্যমে চাইল্ড ট্যাবগুলি Google Apps স্ক্রিপ্টে উন্মুক্ত করা হয়। সমস্ত ট্যাব থেকে সামগ্রী অ্যাক্সেস করার জন্য চাইল্ড ট্যাবের "বৃক্ষ" অতিক্রম করা প্রয়োজন৷ উদাহরণস্বরূপ, একটি ডকুমেন্ট বিবেচনা করুন যাতে একটি ট্যাব অনুক্রম রয়েছে:

ট্যাব 3.1.2 অ্যাক্সেস করার জন্য, আপনি নিম্নলিখিতগুলি করতে পারেন:
// Print the ID of Tab 3.1.2. const doc = DocumentApp.getActiveDocument(); const tab = doc.getTabs()[2].getChildTabs()[0].getChildTabs()[1]; console.log(tab.getId());
পরবর্তী বিভাগে নমুনা কোড ব্লকগুলি দেখুন, যা একটি নথিতে সমস্ত ট্যাব জুড়ে পুনরাবৃত্তির জন্য নমুনা কোড প্রদান করে।
ট্যাব পুনরুদ্ধার করার অন্যান্য উপায়
ট্যাব পুনরুদ্ধার করার অন্য দুটি উপায় আছে:
-
Document.getTab(tabId): নির্দিষ্ট আইডি সহ ট্যাব ফেরত দেয়। -
Document.getActiveTab(): ব্যবহারকারীর সক্রিয় ট্যাব ফেরত দেয়। শুধুমাত্র স্ক্রিপ্টগুলিতে কাজ করে যা একটি নথিতে আবদ্ধ । পরবর্তী বিভাগগুলি আরও বিস্তারিতভাবে এটি বর্ণনা করে।
ডকুমেন্ট ক্লাস স্ট্রাকচারে পরিবর্তন
অতীতে, নথিতে ট্যাবের ধারণা ছিল না, তাই নথির শ্রেণী সরাসরি অ্যাক্সেস এবং নথির পাঠ্য বিষয়বস্তু পরিবর্তন করার পদ্ধতিগুলিকে উন্মুক্ত করে। নিম্নলিখিত পদ্ধতিগুলি এই বিভাগে পড়ে:
-
Document.addBookmark(position) -
Document.addFooter() -
Document.addHeader() -
Document.addNamedRange(name, range) -
Document.getBody() -
Document.getBookmark(id) -
Document.getBookmarks() -
Document.getFooter() -
Document.getFootnotes() -
Document.getHeader() -
Document.getNamedRangeById(id) -
Document.getNamedRanges() -
Document.getNamedRanges(name) -
Document.newPosition(element, offset) -
Document.newRange()
ট্যাবগুলির অতিরিক্ত কাঠামোগত অনুক্রমের সাথে, এই পদ্ধতিগুলি আর শব্দার্থকভাবে নথির সমস্ত ট্যাব থেকে পাঠ্য বিষয়বস্তুকে উপস্থাপন করে না। পাঠ্য বিষয়বস্তু এখন একটি ভিন্ন স্তরে উপস্থাপন করা হবে; উপরে উল্লিখিত সমস্ত পাঠ্য পদ্ধতি DocumentTab মাধ্যমে অ্যাক্সেসযোগ্য।
Document ক্লাসে বিদ্যমান এই পদ্ধতিগুলি সক্রিয় ট্যাব (একটি নির্দিষ্ট নথিতে আবদ্ধ স্ক্রিপ্টগুলিতে) বা প্রথম ট্যাব (যদি একটি সক্রিয় একটি উপলব্ধ না হয়) থেকে বিষয়বস্তু অ্যাক্সেস বা সংশোধন করবে।
একটি নির্দিষ্ট ট্যাবের মধ্যে পাঠ্য সামগ্রী অ্যাক্সেস করুন
Document এর বাইরে টেক্সট মেথড ব্যবহার করার পরিবর্তে, DocumentTab ক্লাসের বাইরে পাওয়া পদ্ধতিগুলি ব্যবহার করার পরামর্শ দেওয়া হয় (যা Tab.asDocumentTab() পদ্ধতির মাধ্যমে পাওয়া যায়)। যেমন:
// Print the text from the body of the active tab. const doc = DocumentApp.getActiveDocument(); const documentTab = doc.getActiveTab().asDocumentTab(); const body = documentTab.getBody(); console.log(body.getText());
ব্যবহারকারী নির্বাচন পরিবর্তন
পাঠ্য নির্বাচন পদ্ধতি
Document ক্লাস সক্রিয় নথির মধ্যে ব্যবহারকারী যে পাঠ্যটি নির্বাচন করছে তা পরিচালনা করতে গেটার এবং সেটার সরবরাহ করে। এই পদ্ধতিগুলি স্ক্রিপ্ট চালানো ব্যবহারকারীর সক্রিয় ট্যাবের প্রসঙ্গে কাজ করে।
-
Document.getCursor(): সক্রিয় ট্যাবে ব্যবহারকারীর কার্সার অবস্থান ফেরত দেয়। -
Document.getSelection(): সক্রিয় ট্যাবে ব্যবহারকারীর নির্বাচন পরিসীমা প্রদান করে। -
Document.setCursor(position): সক্রিয় নথিতে ব্যবহারকারীর কার্সার অবস্থান নির্ধারণ করে। যদি অবস্থানটি একটি নিষ্ক্রিয় ট্যাবে থাকে, তবে ব্যবহারকারীর সক্রিয় ট্যাবটি সেই অবস্থানের সাথে যুক্ত ট্যাবে স্যুইচ করা হয়। -
Document.setSelection(range): সক্রিয় নথিতে ব্যবহারকারীর নির্বাচনের পরিসর সেট করে। যদি পরিসরটি একটি নিষ্ক্রিয় ট্যাবে থাকে, তবে ব্যবহারকারীর সক্রিয় ট্যাবটি সেই পরিসরের সাথে যুক্ত ট্যাবে স্যুইচ করা হয়।
ট্যাব নির্বাচন পদ্ধতি এবং ব্যবহার ক্ষেত্রে
ট্যাব প্রবর্তনের সাথে, স্ক্রিপ্ট চালানো ব্যবহারকারীর সক্রিয় ট্যাব পেতে এবং সেট করতে এটি কার্যকর হতে পারে। এটি নিম্নলিখিত পদ্ধতি ব্যবহার করে করা যেতে পারে:
-
Document.getActiveTab(): সক্রিয় নথিতে ব্যবহারকারীর সক্রিয়Tabফেরত দেয়। -
Document.setActiveTab(tabId): বর্তমান নথিতে ব্যবহারকারীর নির্বাচিতTabনির্দিষ্ট আইডি সহ ট্যাবে সেট করে।
ব্যবহারকারীর সামগ্রিক "নির্বাচন" বর্তমান কার্সার অবস্থান বা নির্বাচন পরিসীমা সহ সক্রিয় ট্যাবের সংমিশ্রণ দ্বারা গঠিত। একটি সক্রিয় নির্বাচনের সাথে কাজ করার জন্য দুটি প্যাটার্ন হল ব্যবহারকারীর সক্রিয় ট্যাবটিকে একটি নির্দিষ্ট ট্যাবে স্পষ্টভাবে পরিবর্তন করা বা ব্যবহারকারীর সক্রিয় ট্যাব ব্যবহার করা।
Document.setActiveTab(tabId) ব্যবহার করে স্পষ্টভাবে ব্যবহারকারীর সক্রিয় ট্যাব পরিবর্তন করা যেতে পারে। বিকল্পভাবে, একটি নিষ্ক্রিয় ট্যাব থেকে একটি Position বা Range সহ Document.setCursor(position) বা Document.setSelection(range) কল করা সেই ট্যাবটিকে নতুনভাবে সক্রিয় করে তুলবে৷
যদি স্ক্রিপ্টের উদ্দেশ্যমূলক আচরণটি পরিবর্তন না করে ব্যবহারকারীর সক্রিয় ট্যাব ব্যবহার করা হয়, তাহলে Document.setActiveTab(tabId) এর প্রয়োজন নেই। Document.getCursor() এবং Document.getSelection() পদ্ধতিগুলি ইতিমধ্যে সক্রিয় ট্যাবে কাজ করবে, যে ট্যাবের উপর ভিত্তি করে ব্যবহারকারী স্ক্রিপ্টটি চালাচ্ছেন।
মনে রাখবেন যে একটি নথি একাধিক ট্যাব নির্বাচন বা একাধিক অবস্থান বা বিভিন্ন ট্যাব জুড়ে ব্যাপ্তি সমর্থন করে না। অতএব, Document.setActiveTab(tabId) ব্যবহার করলে আগের কার্সারের অবস্থান বা নির্বাচনের পরিসর পরিষ্কার হবে।
একটি নির্দিষ্ট ট্যাবের জন্য অবস্থান এবং পরিসীমা পদ্ধতি
নির্দিষ্ট ট্যাব হল যা Position এবং Range পাঠ্য নির্বাচন ধারণার অর্থ দেয়। অন্য কথায়, একটি কার্সার অবস্থান বা একটি নির্বাচন পরিসর শুধুমাত্র তখনই অর্থবহ হয় যদি স্ক্রিপ্টটি নির্দিষ্ট ট্যাবটি জানে যে অবস্থান বা পরিসরের মধ্যে রয়েছে।
এটি DocumentTab.newPosition(element, offset) এবং DocumentTab.newRange() পদ্ধতি ব্যবহার করে অর্জন করা হয়, যা একটি অবস্থান বা পরিসর তৈরি করে যা নির্দিষ্ট DocumentTab লক্ষ্য করে যে পদ্ধতিটি থেকে বলা হয়েছে। বিপরীতে, Document.newPosition(element, offset) এবং Document.newRange() একটি অবস্থান বা পরিসর তৈরি করবে যা সক্রিয় ট্যাবকে লক্ষ্য করে (অথবা প্রথম ট্যাব, যদি স্ক্রিপ্ট আবদ্ধ না হয়)।
পরবর্তী বিভাগে নমুনা কোড ব্লক দেখুন, যা নির্বাচনের সাথে কাজ করার জন্য নমুনা কোড প্রদান করে।
ট্যাবের জন্য সাধারণ ব্যবহারের নিদর্শন
নিম্নলিখিত কোড নমুনা ট্যাবের সাথে ইন্টারঅ্যাক্ট করার বিভিন্ন উপায় বর্ণনা করে।
নথির সমস্ত ট্যাব থেকে ট্যাব বিষয়বস্তু পড়ুন
বিদ্যমান কোড যা ট্যাব বৈশিষ্ট্যটি ট্যাব ট্রি অতিক্রম করে এবং Document পরিবর্তে Tab এবং DocumentTab থেকে গেটার পদ্ধতিগুলিকে কল করে ট্যাবগুলিকে সমর্থন করার জন্য স্থানান্তরিত করার আগে এটি করেছিল৷ নিম্নলিখিত আংশিক কোড নমুনা দেখায় কিভাবে একটি নথির প্রতিটি ট্যাব থেকে সমস্ত পাঠ্য বিষয়বস্তু মুদ্রণ করতে হয়। এই ট্যাব ট্রাভার্সাল কোডটি অন্য অনেক ব্যবহারের ক্ষেত্রে অভিযোজিত হতে পারে যা ট্যাবগুলির প্রকৃত গঠন সম্পর্কে চিন্তা করে না।
/** Logs all text contents from all tabs in the active document. */ function logAllText() { // Generate a list of all the tabs in the document, including any // nested child tabs. DocumentApp.openById('abc123456') can also // be used instead of DocumentApp.getActiveDocument(). const doc = DocumentApp.getActiveDocument(); const allTabs = getAllTabs(doc); // Log the content from each tab in the document. for (const tab of allTabs) { // Get the DocumentTab from the generic Tab object. const documentTab = tab.asDocumentTab(); // Get the body from the given DocumentTab. const body = documentTab.getBody(); // Get the body text and log it to the console. console.log(body.getText()); } } /** * Returns a flat list of all tabs in the document, in the order * they would appear in the UI (i.e. top-down ordering). Includes * all child tabs. */ function getAllTabs(doc) { const allTabs = []; // Iterate over all tabs and recursively add any child tabs to // generate a flat list of Tabs. for (const tab of doc.getTabs()) { addCurrentAndChildTabs(tab, allTabs); } return allTabs; } /** * Adds the provided tab to the list of all tabs, and recurses * through and adds all child tabs. */ function addCurrentAndChildTabs(tab, allTabs) { allTabs.push(tab); for (const childTab of tab.getChildTabs()) { addCurrentAndChildTabs(childTab, allTabs); } }
ডকুমেন্টের প্রথম ট্যাব থেকে ট্যাব বিষয়বস্তু পড়ুন
এটি সব ট্যাব পড়ার অনুরূপ।
/** * Logs all text contents from the first tab in the active * document. */ function logAllText() { // Generate a list of all the tabs in the document, including any // nested child tabs. const doc = DocumentApp.getActiveDocument(); const allTabs = getAllTabs(doc); // Log the content from the first tab in the document. const firstTab = allTabs[0]; // Get the DocumentTab from the generic Tab object. const documentTab = firstTab.asDocumentTab(); // Get the body from the DocumentTab. const body = documentTab.getBody(); // Get the body text and log it to the console. console.log(body.getText()); }
প্রথম ট্যাবে ট্যাবের বিষয়বস্তু আপডেট করুন
নিম্নলিখিত আংশিক কোড নমুনা আপডেট করার সময় একটি নির্দিষ্ট ট্যাব লক্ষ্য কিভাবে দেখায়.
/** Inserts text into the first tab of the active document. */ function insertTextInFirstTab() { // Get the first tab's body. const doc = DocumentApp.getActiveDocument(); const firstTab = doc.getTabs()[0]; const firstDocumentTab = firstTab.asDocumentTab(); const firstTabBody = firstDocumentTab.getBody(); // Append a paragraph and a page break to the first tab's body // section. firstTabBody.appendParagraph("A paragraph."); firstTabBody.appendPageBreak(); }
সক্রিয় বা নির্বাচিত ট্যাবে ট্যাবের বিষয়বস্তু আপডেট করুন
নিম্নলিখিত আংশিক কোড নমুনা আপডেট করার সময় সক্রিয় ট্যাব লক্ষ্য কিভাবে দেখায়.
/** * Inserts text into the active/selected tab of the active * document. */ function insertTextInActiveTab() { // Get the active/selected tab's body. const doc = DocumentApp.getActiveDocument(); const activeTab = doc.getActiveTab(); const activeDocumentTab = activeTab.asDocumentTab(); const activeTabBody = activeDocumentTab.getBody(); // Append a paragraph and a page break to the active tab's body // section. activeTabBody.appendParagraph("A paragraph."); activeTabBody.appendPageBreak(); }
সক্রিয় ট্যাবে একটি কার্সার অবস্থান বা নির্বাচন পরিসীমা সেট করুন
নিম্নলিখিত আংশিক কোড নমুনাটি ব্যবহারকারীর সক্রিয় ট্যাবের মধ্যে কার্সার অবস্থান বা নির্বাচনের পরিসর কীভাবে আপডেট করতে হয় তা দেখায়। এটি শুধুমাত্র আবদ্ধ স্ক্রিপ্টে প্রাসঙ্গিক।
/** * Changes the user's selection to select all tables within the tab * with the provided ID. */ function selectAllTables(tabId) { const doc = DocumentApp.getActiveDocument(); const tab = doc.getTab(tabId); const documentTab = tab.asDocumentTab(); // Build a range that encompasses all tables within the specified // tab. const rangeBuilder = documentTab.newRange(); const tables = documentTab.getBody().getTables(); for (let i = 0; i < tables.length; i++) { rangeBuilder.addElement(tables[i]); } // Set the document's selection to the tables within the specified // tab. Note that this actually switches the user's active tab as // well. doc.setSelection(rangeBuilder.build()); }
সক্রিয় বা নির্বাচিত ট্যাব সেট করুন
নিম্নলিখিত আংশিক কোড নমুনা ব্যবহারকারীর সক্রিয় ট্যাব পরিবর্তন কিভাবে দেখায়. এটি শুধুমাত্র আবদ্ধ স্ক্রিপ্টে প্রাসঙ্গিক।
/** * Changes the user's selected tab to the tab immediately following * the currently selected one. Handles child tabs. * *Only changes the selection if there is a tab following the
* currently selected one. */ function selectNextTab() { const doc = DocumentApp.getActiveDocument(); const allTabs = getAllTabs(doc); const activeTab = doc.getActiveTab(); // Find the index of the currently active tab. let activeTabIndex = -1; for (let i = 0; i < allTabs.length; i++) { if (allTabs[i].getId() === activeTab.getId()) { activeTabIndex = i; } } // Update the user's selected tab if there is a valid next tab. const nextTabIndex = activeTabIndex + 1; if (nextTabIndex < allTabs.length) { doc.setActiveTab(allTabs[nextTabIndex].getId()); } }
