Mit Apps Script für Google Docs können Sie von überall im Dokument.
Was sind Tabs?
Google Docs hat eine Organisationsebene namens Tabs. Google Docs ermöglicht es Nutzenden, einen oder mehrere Registerkarten in einem einzelnen Dokument zu erstellen, ähnlich wie gibt es heute Tabs in Google Tabellen. Jeder Tab hat einen eigenen Titel und eine ID in der URL). Ein Tab kann auch untergeordnete Tabs haben, die verschachtelt sind. unter einem anderen Tab.
API-Unterstützung für untergeordnete Tabs ist bereits verfügbar, UI-Unterstützung ist jedoch bald verfügbar. Sie können jetzt untergeordnete Tabs in Ihrem Code verarbeiten, damit bei Einführung der UI-Unterstützung müssen Sie den Code nicht mehr aktualisieren.
Auf Tabs zugreifen
Tab-Eigenschaften und -inhalte können über
Document.getTabs(),
was eine Liste mit Tab-Werten zurückgibt. In den nachfolgenden Abschnitten erhalten Sie einen kurzen Überblick über
Tab Klasse; Dokumentation zur Tab-Klasse
liefert auch detailliertere Informationen.
Tab-Eigenschaften
Tab-Eigenschaften können mithilfe von Methoden wie
Tab.getId() und
Tab.getTitle()
Tab-Inhalt
Dokumentinhalt in jeder Registerkarte kann mithilfe von
Tab.asDocumentTab()
Änderungen an der Struktur von Dokumentklassen
wird beschrieben, wie dies verwendet werden kann.
Tabhierarchie
Untergeordnete Tabs werden in Google Apps Script durch
Tab.getChildTabs()
Für den Zugriff auf Inhalte von allen Tabs muss die Baumstruktur durchlaufen werden untergeordneten Tabs.
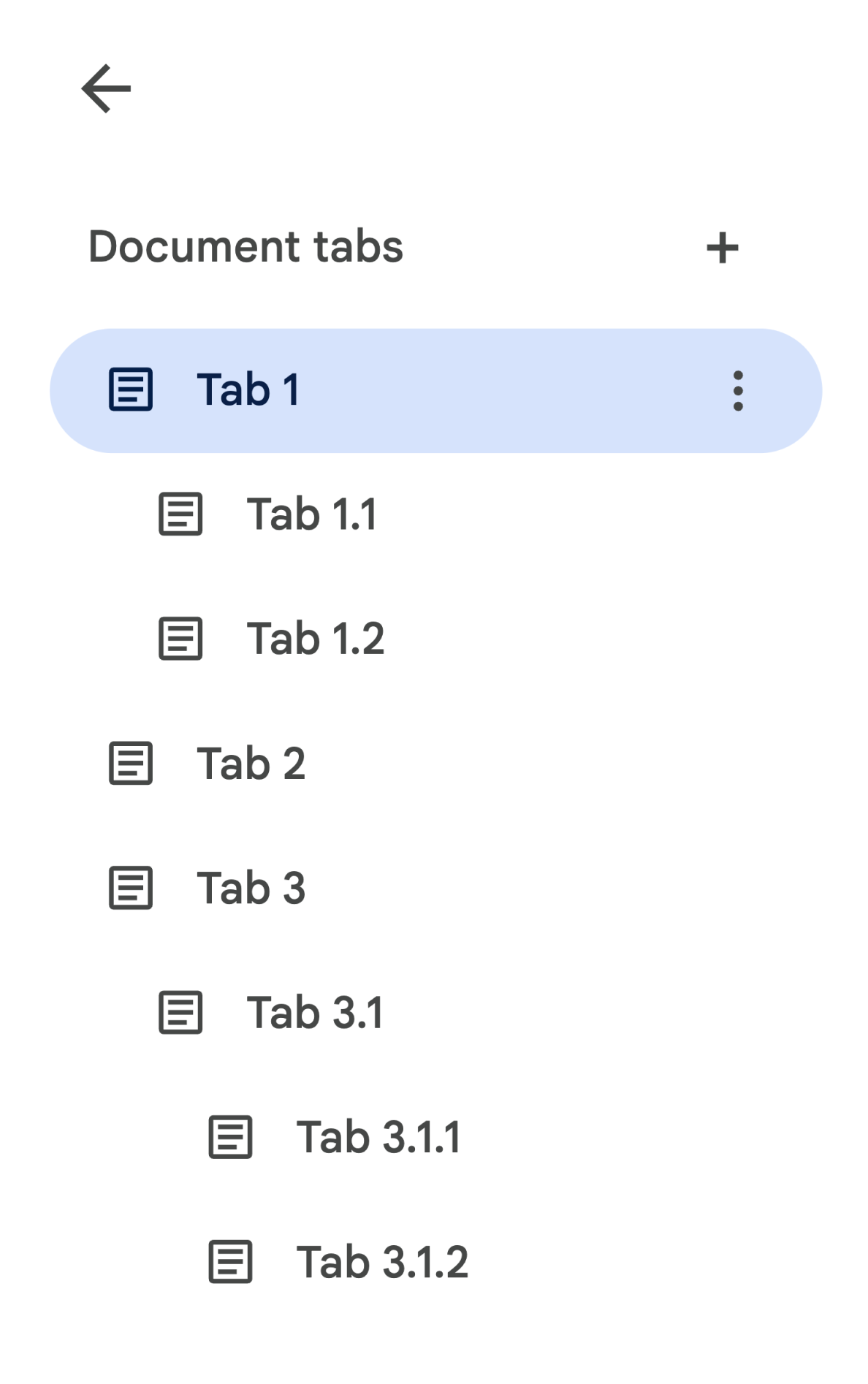
Betrachten Sie zum Beispiel ein Dokument, das eine Tabhierarchie wie die folgende enthält:

So können Sie auf Tab 3.1.2 zugreifen:
// Print the ID of Tab 3.1.2. const doc = DocumentApp.getActiveDocument(); const tab = doc.getTabs()[2].getChildTabs()[0].getChildTabs()[1]; console.log(tab.getId());
Die Blöcke mit Beispielcode finden Sie weiter unten. alle Tabs in einem Dokument iterieren.
Andere Möglichkeiten zum Abrufen von Tabs
Es gibt zwei weitere Möglichkeiten, Tabs abzurufen:
Document.getTab(tabId): Gibt den Tab mit der angegebenen ID zurück.Document.getActiveTab(): Gibt den aktiven Tab des Nutzers zurück. Funktioniert nur in Skripts, die an ein Dokument gebunden sind. Die wird dies in weiteren Abschnitten ausführlicher beschrieben.
Änderungen an der Struktur von Dokumentklassen
Früher verfügten Dokumente nicht über ein Tab-Konzept, sodass die Dokumentklasse -Methoden bereitgestellt, um direkt auf den Textinhalt des Dokuments zuzugreifen und ihn zu ändern. Die folgenden Methoden fallen in diese Kategorie:
Document.addBookmark(position)Document.addFooter()Document.addHeader()Document.addNamedRange(name, range)Document.getBody()Document.getBookmark(id)Document.getBookmarks()Document.getFooter()Document.getFootnotes()Document.getHeader()Document.getNamedRangeById(id)Document.getNamedRanges()Document.getNamedRanges(name)Document.newPosition(element, offset)Document.newRange()
Durch die zusätzliche strukturelle Hierarchie der Tabs werden diese Methoden
den Textinhalt aller Tabs im Dokument semantisch darzustellen. Der Text
werden die Inhalte nun in einer anderen Ebene dargestellt. alle oben genannten
Textmethoden sind über DocumentTab zugänglich.
Diese vorhandenen Methoden für die Klasse Document greifen auf Inhalte zu oder ändern sie
entweder aus dem aktiven Tab (in Skripts gebunden an ein
bestimmte Dokumente) oder auf den ersten Tab (falls kein aktiver Tab verfügbar ist).
Auf Textinhalte in einem bestimmten Tab zugreifen
Anstatt die Textmethoden von Document zu verwenden, wird empfohlen,
die Methoden, die außerhalb der Klasse DocumentTab zur Verfügung stehen (die ist
im
Tab.asDocumentTab()
-Methode). Beispiel:
// Print the text from the body of the active tab. const doc = DocumentApp.getActiveDocument(); const documentTab = doc.getActiveTab().asDocumentTab(); const body = documentTab.getBody(); console.log(body.getText());
Änderungen an der Nutzerauswahl
Textauswahlmethoden
Die Klasse Document bietet Getter und Setter, um die Position im Text zu verwalten
die der Nutzer im aktiven Dokument auswählt. Diese Methoden arbeiten innerhalb
Kontext des aktiven Tabs des Nutzers, der das Skript ausführt
Document.getCursor(): Gibt die Cursorposition des Nutzers auf dem aktiven Tab zurück.Document.getSelection(): Gibt den Auswahlbereich des Nutzers auf dem aktiven Tab zurück.Document.setCursor(position): Legt die Cursorposition des Nutzers im aktiven Dokument fest. Befindet sich die Position in einer inaktiv ist, wird der aktive Tab des Nutzers ebenfalls auf den Tab mit dieser Position.Document.setSelection(range): Legt den Auswahlbereich des Nutzers im aktiven Dokument fest. Befindet sich der Bereich in einer inaktiv ist, wird der aktive Tab des Nutzers ebenfalls auf den Tab mit diesem Bereich.
Methoden und Anwendungsfälle für die Tab-Auswahl
Mit der Einführung von Tabs kann es hilfreich sein, den aktiven Tab eines dem Nutzer, der das Skript ausführt. Dies kann mithilfe der folgenden Methoden erfolgen:
Document.getActiveTab(): Gibt die aktiveTabdes Nutzers im aktiven Dokument zurück.Document.setActiveTab(tabId): Legt die vom Nutzer ausgewählteTabim aktuellen Dokument auf den Tab mit den die angegebene ID enthält.
Die ganzheitliche „Auswahl“ des Nutzers einer Kombination aus den aktiven Tabs zusammen mit der aktuellen Cursorposition oder dem Auswahlbereich. Die beiden Muster für die Arbeit mit einer aktiven Auswahl besteht darin, entweder das vom aktiven Tab des Nutzers zu einem bestimmten Tab wechseln oder den aktiven Tab des Nutzers verwenden.
Sie können den aktiven Tab des Nutzers mit der folgenden URL explizit ändern:
Document.setActiveTab(tabId)
Alternativ können Sie
Document.setCursor(position)
oder Document.setSelection(range)
mit einem Position oder Range von einem inaktiven Tab, wird dieser Tab
aktiv ist.
Wenn das Skript den aktiven Tab des Nutzers verwenden soll
ohne es zu ändern,
Document.setActiveTab(tabId)
ist nicht notwendig. Die
Document.getCursor()
und Document.getSelection()
werden bereits auf den aktiven Tab angewendet.
über den der Nutzer das Skript ausführt.
Beachten Sie, dass ein Dokument nicht die Auswahl mehrerer Tabs oder
Positionen oder Bereiche auf
verschiedenen Tabs. Daher ist die Verwendung von
Document.setActiveTab(tabId)
löscht die vorherige Cursorposition oder den vorherigen Auswahlbereich.
Positions- und Bereichsmethoden für einen bestimmten Tab
Der Tab ist das, was den Konzepten der Textauswahl
Position und Range. Mit anderen Worten, eine Cursorposition oder ein Auswahlbereich
sind nur sinnvoll, wenn das Skript die Registerkarte kennt,
innerhalb des Bereichs liegt.
Dies geschieht mithilfe der
DocumentTab.newPosition(element, offset) und
DocumentTab.newRange()
die eine Position oder einen Bereich erstellen, die auf die spezifische
DocumentTab, über den die Methode aufgerufen wird. Im Gegensatz dazu
Document.newPosition(element, offset)
und Document.newRange()
wird eine Position oder ein Bereich konstruiert, die auf den aktiven Tab (oder die erste
Tab, wenn das Skript nicht gebunden ist).
Die Blöcke mit Beispielcode finden Sie weiter unten. mit einer Auswahl zu arbeiten.
Häufige Nutzungsmuster für Tabs
In den folgenden Codebeispielen werden verschiedene Möglichkeiten für die Interaktion mit Tabs beschrieben.
Tab-Inhalt aller Tabs im Dokument lesen
Vorhandener Code, der dies vor der Migration der Tab-Funktion zur Unterstützung
Tab-Baum durch Aufrufen der Getter-Methoden aus Tab und
DocumentTab statt Document. Der folgende Beispielcode zeigt, wie
um den gesamten Textinhalt aller Registerkarten in einem Dokument zu drucken. Dieser Tab
Durchlaufcode kann für viele andere Anwendungsfälle angepasst werden, für die
die eigentliche Struktur der Registerkarten.
/** Logs all text contents from all tabs in the active document. */
function logAllText() {
// Generate a list of all the tabs in the document, including any
// nested child tabs. DocumentApp.openById('abc123456') can also
// be used instead of DocumentApp.getActiveDocument().
const doc = DocumentApp.getActiveDocument();
const allTabs = getAllTabs(doc);
// Log the content from each tab in the document.
for (const tab of allTabs) {
// Get the DocumentTab from the generic Tab object.
const documentTab = tab.asDocumentTab();
// Get the body from the given DocumentTab.
const body = documentTab.getBody();
// Get the body text and log it to the console.
console.log(body.getText());
}
}
/**
* Returns a flat list of all tabs in the document, in the order
* they would appear in the UI (i.e. top-down ordering). Includes
* all child tabs.
*/
function getAllTabs(doc) {
const allTabs = [];
// Iterate over all tabs and recursively add any child tabs to
// generate a flat list of Tabs.
for (const tab of doc.getTabs()) {
addCurrentAndChildTabs(tab, allTabs);
}
return allTabs;
}
/**
* Adds the provided tab to the list of all tabs, and recurses
* through and adds all child tabs.
*/
function addCurrentAndChildTabs(tab, allTabs) {
allTabs.push(tab);
for (const childTab of tab.getChildTabs()) {
addCurrentAndChildTabs(childTab, allTabs);
}
}
Tab-Inhalt aus dem ersten Tab im Dokument lesen
Dies ähnelt dem Lesen aller Tabs.
/**
* Logs all text contents from the first tab in the active
* document.
*/
function logAllText() {
// Generate a list of all the tabs in the document, including any
// nested child tabs.
const doc = DocumentApp.getActiveDocument();
const allTabs = getAllTabs(doc);
// Log the content from the first tab in the document.
const firstTab = allTabs[0];
// Get the DocumentTab from the generic Tab object.
const documentTab = firstTab.asDocumentTab();
// Get the body from the DocumentTab.
const body = documentTab.getBody();
// Get the body text and log it to the console.
console.log(body.getText());
}
Inhalt des ersten Tabs aktualisieren
Im folgenden Codebeispiel sehen Sie, wie die Ausrichtung auf einen bestimmten Tab Aktualisierungen.
/** Inserts text into the first tab of the active document. */
function insertTextInFirstTab() {
// Get the first tab's body.
const doc = DocumentApp.getActiveDocument();
const firstTab = doc.getTabs()[0];
const firstDocumentTab = firstTab.asDocumentTab();
const firstTabBody = firstDocumentTab.getBody();
// Append a paragraph and a page break to the first tab's body
// section.
firstTabBody.appendParagraph("A paragraph.");
firstTabBody.appendPageBreak();
}
Tabinhalte auf dem aktiven oder ausgewählten Tab aktualisieren
Das folgende Codebeispiel zeigt, wie Sie ein Targeting auf den aktiven Tab einrichten, wenn Sie Aktualisierungen.
/**
* Inserts text into the active/selected tab of the active
* document.
*/
function insertTextInActiveTab() {
// Get the active/selected tab's body.
const doc = DocumentApp.getActiveDocument();
const activeTab = doc.getActiveTab();
const activeDocumentTab = activeTab.asDocumentTab();
const activeTabBody = activeDocumentTab.getBody();
// Append a paragraph and a page break to the active tab's body
// section.
activeTabBody.appendParagraph("A paragraph.");
activeTabBody.appendPageBreak();
}
Cursorposition oder Auswahlbereich im aktiven Tab festlegen
Das folgende Codebeispiel zeigt, wie die Cursorposition oder der Auswahlbereich auf dem aktiven Tab des Nutzers. Dies ist nur relevant, wenn Skripts erstellt.
/**
* Changes the user's selection to select all tables within the tab
* with the provided ID.
*/
function selectAllTables(tabId) {
const doc = DocumentApp.getActiveDocument();
const tab = doc.getTab(tabId);
const documentTab = tab.asDocumentTab();
// Build a range that encompasses all tables within the specified
// tab.
const rangeBuilder = documentTab.newRange();
const tables = documentTab.getBody().getTables();
for (let i = 0; i < tables.length; i++) {
rangeBuilder.addElement(tables[i]);
}
// Set the document's selection to the tables within the specified
// tab. Note that this actually switches the user's active tab as
// well.
doc.setSelection(rangeBuilder.build());
}
Aktiven oder ausgewählten Tab festlegen
Das folgende Codebeispiel zeigt, wie Sie den aktiven Tab des Nutzers ändern. Dies ist nur in gebundenen Skripts relevant.
/** * Changes the user's selected tab to the tab immediately following * the currently selected one. Handles child tabs. * *Only changes the selection if there is a tab following the * currently selected one. */ function selectNextTab() { const doc = DocumentApp.getActiveDocument(); const allTabs = getAllTabs(doc); const activeTab = doc.getActiveTab(); // Find the index of the currently active tab. let activeTabIndex = -1; for (let i = 0; i < allTabs.length; i++) { if (allTabs[i].getId() === activeTab.getId()) { activeTabIndex = i; } } // Update the user's selected tab if there is a valid next tab. const nextTabIndex = activeTabIndex + 1; if (nextTabIndex < allTabs.length) { doc.setActiveTab(allTabs[nextTabIndex].getId()); } }
