Niveau de codage: Intermédiaire
Durée: 25 minutes
Type de projet: Application Google Chat
Objectifs
- Comprendre ce que la solution fait
- Comprendre ce que font les services Apps Script dans la solution
- configurer votre environnement ;
- Configurez le script.
- Exécutez le script.
À propos de cette solution
Planifiez une réunion dans Google Agenda depuis un message privé (MP) ou un espace dans Google Chat. Vous pouvez définir les détails spécifiques de la réunion, par exemple le sujet, l'heure de début ou la durée, ou utiliser les paramètres par défaut pour planifier la réunion instantanément.


Fonctionnement
Le script de l'application Chat utilise des commandes slash et des boîtes de dialogue pour obtenir les informations sur la réunion auprès des utilisateurs et planifier un événement Agenda. Le script inclut des paramètres de réunion par défaut que vous pouvez personnaliser selon vos besoins.
Services Apps Script
Cette solution utilise les services suivants:
- Service Agenda : crée l'événement d'agenda à partir des informations de réunion fournies.
- Service de base : utilise la classe
Sessionpour obtenir le fuseau horaire du script. Agenda utilise ce fuseau horaire lors de la planification de l'événement. - Service Utilities : formate la date de l'événement d'agenda et encode l'ID de l'événement pour obtenir l'URL de l'événement.
Prérequis
- Compte Google Workspace Business ou Enterprise ayant accès à Google Chat.
- Créez un projet Google Cloud.
Configurer votre environnement
Ouvrez votre projet Cloud dans la console Google Cloud.
Si ce n'est pas déjà fait, ouvrez le projet Cloud que vous prévoyez d'utiliser pour cet exemple:
- Dans la console Google Cloud, accédez à la page Sélectionner un projet.
- Sélectionnez le projet Google Cloud que vous souhaitez utiliser. Vous pouvez également cliquer sur Créer un projet et suivre les instructions à l'écran. Si vous créez un projet Google Cloud, vous devrez peut-être activer la facturation pour ce projet.
Activer l'API
Avant d'utiliser les API Google, vous devez les activer dans un projet Google Cloud. Vous pouvez activer une ou plusieurs API dans un même projet Google Cloud.Dans votre projet Cloud, activez l'API Google Chat.
Configurer l'écran d'autorisation OAuth
Toutes les applications Chat nécessitent une configuration de l'écran d'autorisation. En configurant l'écran de consentement OAuth de votre application, vous définissez ce que Google affiche aux utilisateurs et enregistrez votre application pour pouvoir la publier ultérieurement.
- Dans la console Google Cloud, accédez à Menu > > Branding.
- Si vous avez déjà configuré , vous pouvez configurer les paramètres suivants de l'écran d'autorisation OAuth dans Branding (Marquage), Audience (Audience) et Data Access (Accès aux données). Si le message Pas encore configuré s'affiche, cliquez sur Commencer:
- Sous Informations sur l'application, dans Nom de l'application, saisissez un nom pour l'application.
- Dans Adresse e-mail d'assistance utilisateur, choisissez une adresse e-mail d'assistance à laquelle les utilisateurs peuvent vous contacter s'ils ont des questions sur leur consentement.
- Cliquez sur Suivant.
- Sous Audience, sélectionnez Interne.
- Cliquez sur Suivant.
- Sous Coordonnées, saisissez une adresse e-mail à laquelle vous pourrez être informé de toute modification apportée à votre projet.
- Cliquez sur Suivant.
- Sous Terminer, consultez le Règlement sur les données utilisateur dans les services d'API Google et, si vous acceptez, sélectionnez J'accepte le Règlement sur les données utilisateur dans les services d'API Google.
- Cliquez sur Continuer.
- Cliquez sur Créer.
- Pour l'instant, vous pouvez ignorer l'ajout d'autorisations. À l'avenir, lorsque vous créerez une application à utiliser en dehors de votre organisation Google Workspace, vous devrez définir le type d'utilisateur sur Externe. Ajoutez ensuite les champs d'application d'autorisation dont votre application a besoin. Pour en savoir plus, consultez le guide complet Configurer le consentement OAuth.
Configurer le script
Créer le projet Apps Script
- Cliquez sur le bouton suivant pour ouvrir le projet Apps Script Planifier des réunions depuis Google Chat.
Ouvrir le projet - Cliquez sur Vue d'ensemble .
- Sur la page de présentation, cliquez sur Créer une copie
.
Copiez le numéro du projet Cloud
-
Dans la console Google Cloud, accédez à Menu
> IAM et administration
> Paramètres.
Accéder à la page Paramètres de la section IAM et administration
- Dans le champ Numéro du projet, copiez la valeur.
Définir le projet Cloud du projet Apps Script
- Dans votre projet Apps Script copié, cliquez sur Paramètres du projet
.
- Sous Projet Google Cloud Platform (GCP), cliquez sur Changer de projet.
- Dans Numéro de projet GCP, collez le numéro du projet Google Cloud.
- Cliquez sur Définir un projet.
Créer un déploiement de test
- Dans votre projet Apps Script copié, cliquez sur Déployer > Tester les déploiements.
- Copiez l'ID de déploiement principal pour l'utiliser à une étape ultérieure, puis cliquez sur OK.
Configurer l'API Chat
- Dans la console Google Cloud, accédez à la page API Chat.
Accéder à l'API Chat - Cliquez sur Configuration
- Configurez l'API Chat avec les informations suivantes :
- Nom :
Meeting Scheduler - URL de l'avatar: ajoutez une URL qui pointe vers une image d'une taille minimale de 256 x 256 pixels.
- Description :
Quickly create meetings. - Fonctionnalité: cochez les deux cases pour autoriser les utilisateurs à envoyer des messages directement à l'application et à l'ajouter à des espaces.
- Paramètres de connexion: cliquez sur Apps Script (Apps Script) et saisissez l'ID de déploiement principal.
- Commandes à barre oblique: ajoutez des commandes à barre oblique pour
/helpet/schedule_Meetingen procédant comme suit :- Cliquez sur Ajouter une commande à barre oblique et configurez-la avec les informations suivantes :
- Nom :
/help - ID de commande:
1 - Description :
Learn what this app does.
- Nom :
- Cliquez à nouveau sur Ajouter une commande à barre oblique et configurez-la avec les informations suivantes :
- Nom :
/schedule_Meeting - ID de commande:
2 - Description :
Schedule a meeting. - Cochez la case Ouvre une boîte de dialogue.
- Nom :
- Cliquez sur Ajouter une commande à barre oblique et configurez-la avec les informations suivantes :
- Autorisations: sélectionnez Utilisateurs et groupes spécifiques de votre domaine, puis saisissez votre adresse e-mail.
- Nom :
- Cliquez sur Enregistrer, puis actualisez la page.
- Sur la page de configuration, sous App status (État de l'application), définissez l'état sur Live - available to users (Actif – disponible pour les utilisateurs).
- Cliquez sur Enregistrer.
Exécuter le script
- Ouvrez Google Chat.
- Cliquez sur Démarrer une discussion .
- Recherchez le nom de l'application,
Meeting Scheduler. - Envoyez un message initial, tel que
hello, pour demander l'autorisation. Lorsque l'application répond, cliquez sur Configurer et autorisez-la. Si l'écran de consentement OAuth affiche l'avertissement Cette application n'est pas validée, poursuivez en sélectionnant Avancé > Accéder à {Nom du projet} (non sécurisé).
Envoyez
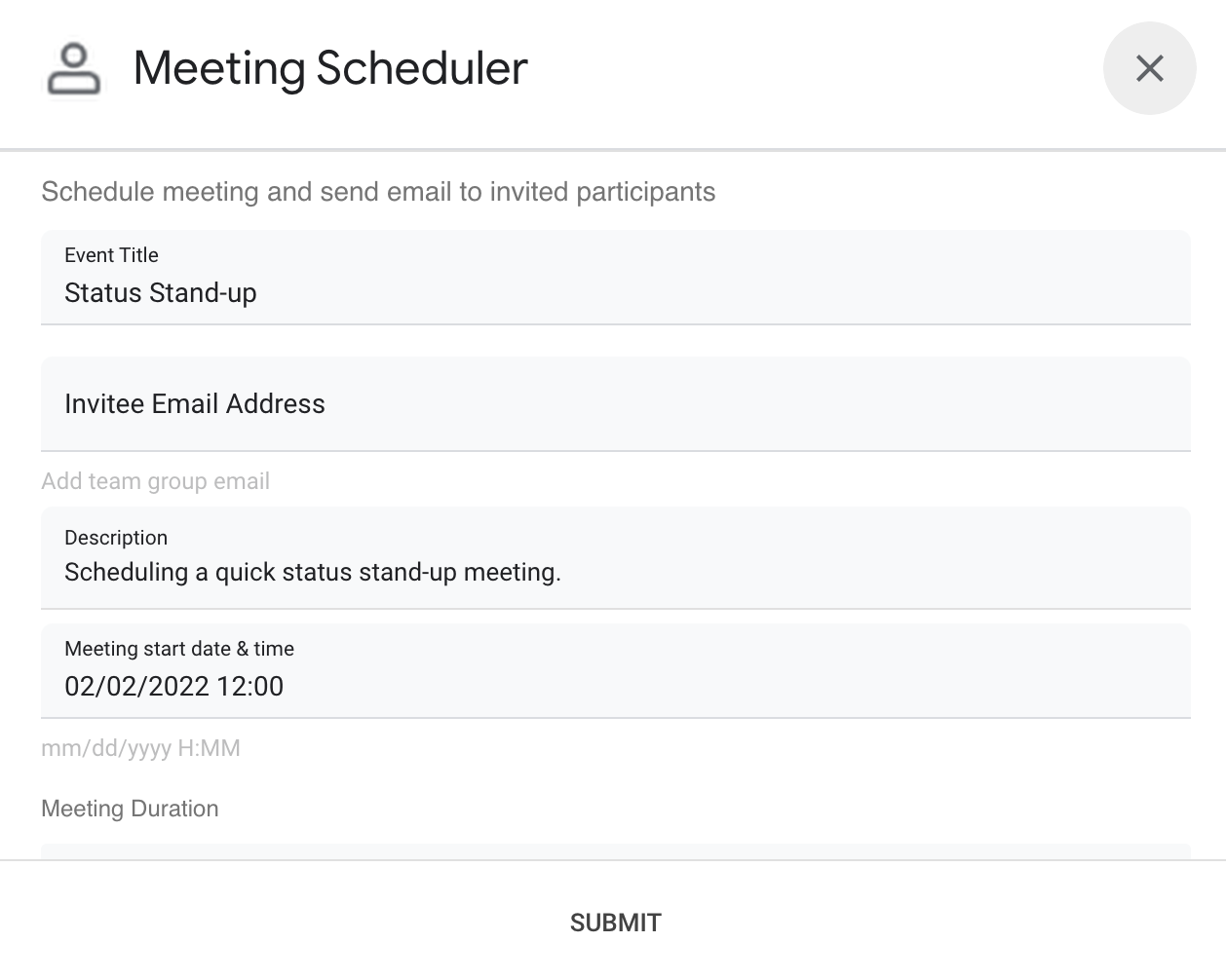
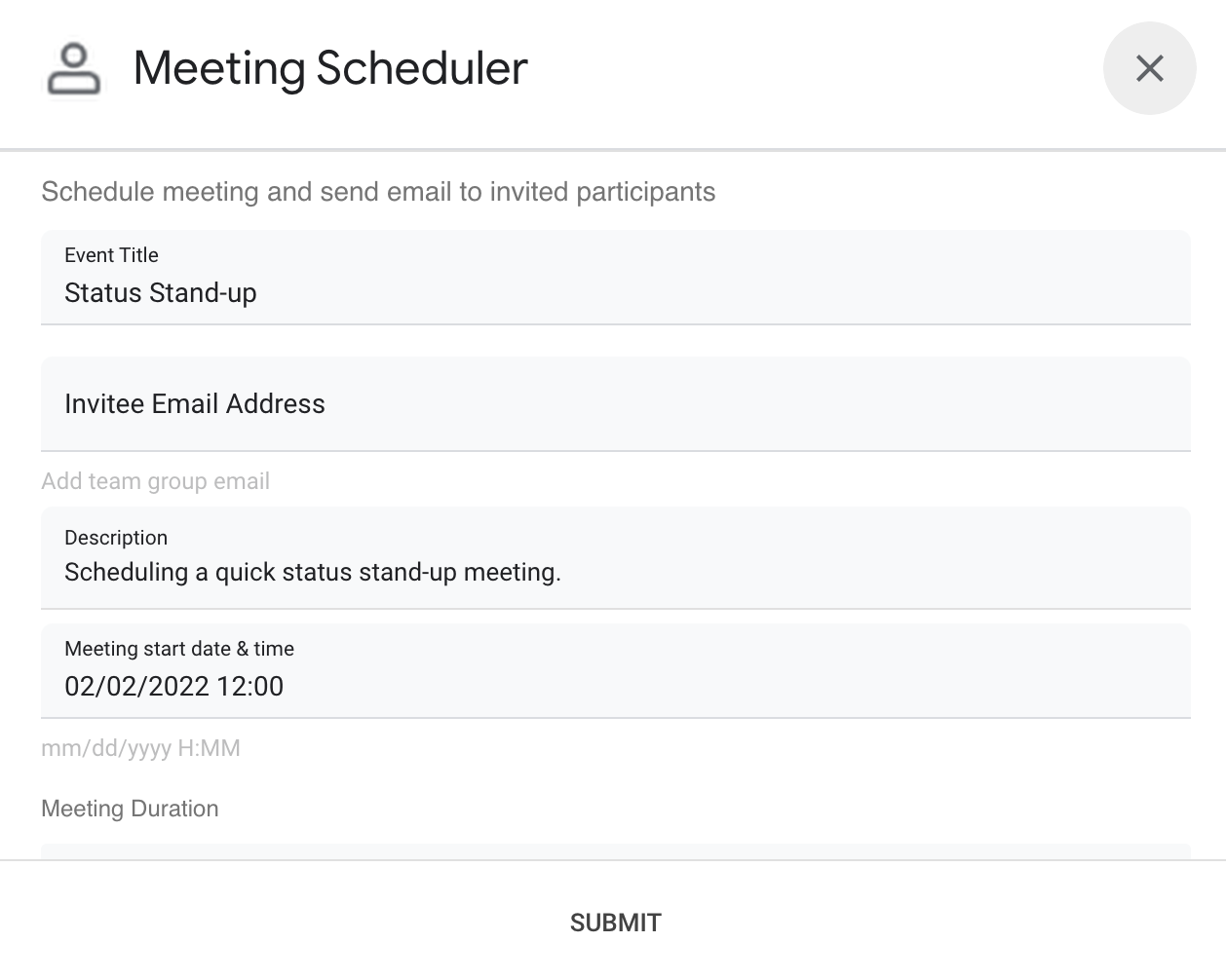
/schedule_Meetingà l'application.Dans la boîte de dialogue, ajoutez au moins une adresse e-mail d'invité. Vous pouvez mettre à jour les autres champs ou utiliser les entrées par défaut.
Cliquez sur Envoyer.
Pour afficher la réunion, cliquez sur Ouvrir l'événement d'agenda.
Examiner le code
Pour consulter le code Apps Script de cette solution, cliquez sur Afficher le code source ci-dessous:
