ক্যারোজেল ব্রাউজিং
উদাহরণ
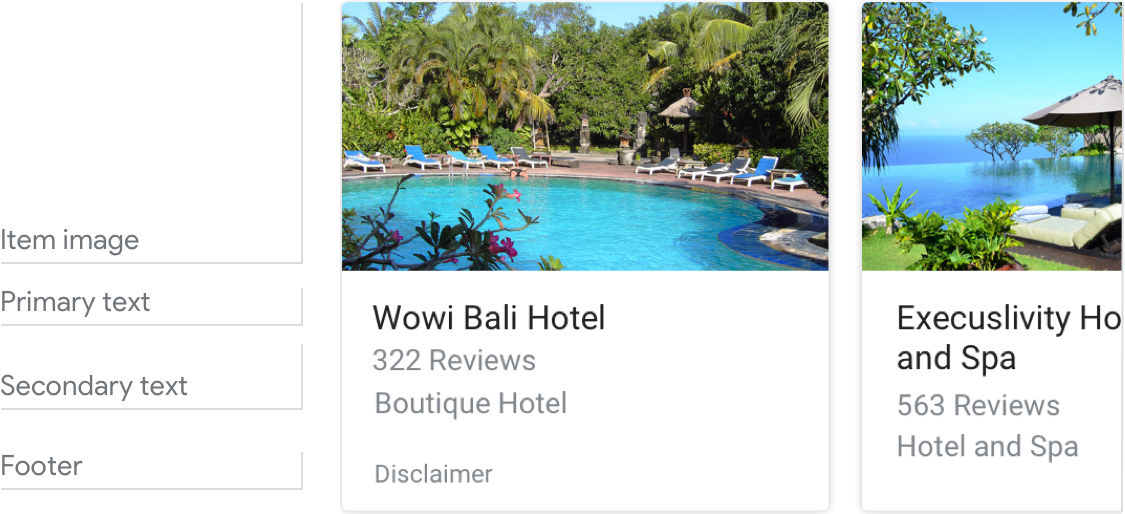
সমস্ত প্রয়োজনীয় এবং ঐচ্ছিক ক্ষেত্রগুলি সম্পূর্ণ হলে একটি ব্রাউজিং ক্যারোজেল কেমন দেখায় তার একটি উদাহরণ এখানে দেওয়া হল৷

প্রয়োজনীয়তা
| ক্ষেত্রের নাম | প্রয়োজন? | সীমাবদ্ধতা/কাস্টমাইজেশন |
|---|---|---|
| URL | হ্যাঁ |
|
| আইটেম ইমেজ | না |
|
| প্রাথমিক পাঠ্য | হ্যাঁ |
|
| মাধ্যমিক পাঠ্য বডি বা ফরম্যাটেড টেক্সটও বলা হয়। | না |
|
| ফুটার | না |
|
আইটেম সংখ্যা
- সর্বাধিক: 10
- সর্বনিম্ন: 2
ধারাবাহিকতা
একটি ব্রাউজিং ক্যারোজেলের সমস্ত আইটেম অবশ্যই একই ক্ষেত্রগুলিকে অন্তর্ভুক্ত করতে হবে—উদাহরণস্বরূপ, যদি একটি আইটেম একটি চিত্র অন্তর্ভুক্ত করে, তাহলে ক্যারোজেলের সমস্ত আইটেমে অবশ্যই চিত্র অন্তর্ভুক্ত করতে হবে৷
সমস্ত আইটেম এএমপি-সক্ষম সামগ্রীর সাথে লিঙ্ক করলে, ব্যবহারকারীকে অতিরিক্ত কার্যকারিতা সহ একটি এএমপি ব্রাউজারে নিয়ে যাওয়া হবে। যদি কোনো আইটেম নন-এএমপি কন্টেন্টের সাথে লিঙ্ক করে, তাহলে সমস্ত আইটেম ব্যবহারকারীদের একটি ওয়েব ব্রাউজারে নিয়ে যাবে।
ইন্টারঅ্যাকটিভিটি
- সোয়াইপ: বিভিন্ন কার্ড প্রকাশ করতে ক্যারোজেল স্লাইড করুন।
- আলতো চাপুন: একটি আইটেম আলতো চাপলে লিঙ্ক করা পৃষ্ঠাটি প্রদর্শন করে একটি ব্রাউজার খোলে।
- ব্যবহারকারীর কাছে একটি ব্রাউজিং ক্যারোজেল পাঠানো হলে মাইকটি পুনরায় খোলে না।
নির্দেশনা
ব্রাউজিং ক্যারোসেল ব্রাউজিং এবং ওয়েব সামগ্রী থেকে নির্বাচন করার জন্য ব্যবহৃত হয়।
ব্রাউজিং ক্যারোসেল ব্যবহারকারীদের আপনার অ্যাকশনের সাথে মাল্টিমোডাল কথোপকথন মিথস্ক্রিয়া থেকে বের করে দেয়, তাই ব্যবহারকারীদের কাছে এই রূপান্তরটি পরিষ্কার করুন। তারা আর আপনার অ্যাকশনে কথা বলবে/টাইপ করবে না, বরং ওয়েব ব্রাউজার থেকে কন্টেন্ট ট্যাপ/পড়বে।
স্বচ্ছ হও
ব্যবহারকারীর কাছে এটি পরিষ্কার করুন যে তাদের পর্দার সাথে ইন্টারঅ্যাক্ট করে একটি আইটেম নির্বাচন করতে হবে। প্রত্যাশা সেট করুন যে এটি একটি ওয়েব পৃষ্ঠা খুলবে এবং তাদের কথোপকথন থেকে বের করে দেবে।
ব্যবহারকারীর কাছে একটি ব্রাউজিং ক্যারোজেল পাঠানো হলে মাইকটি পুনরায় খোলে না, তাই ব্যবহারকারীকে একটি প্রশ্ন জিজ্ঞাসা করবেন না কারণ আপনি তাদের উত্তর শুনতে পাবেন না৷

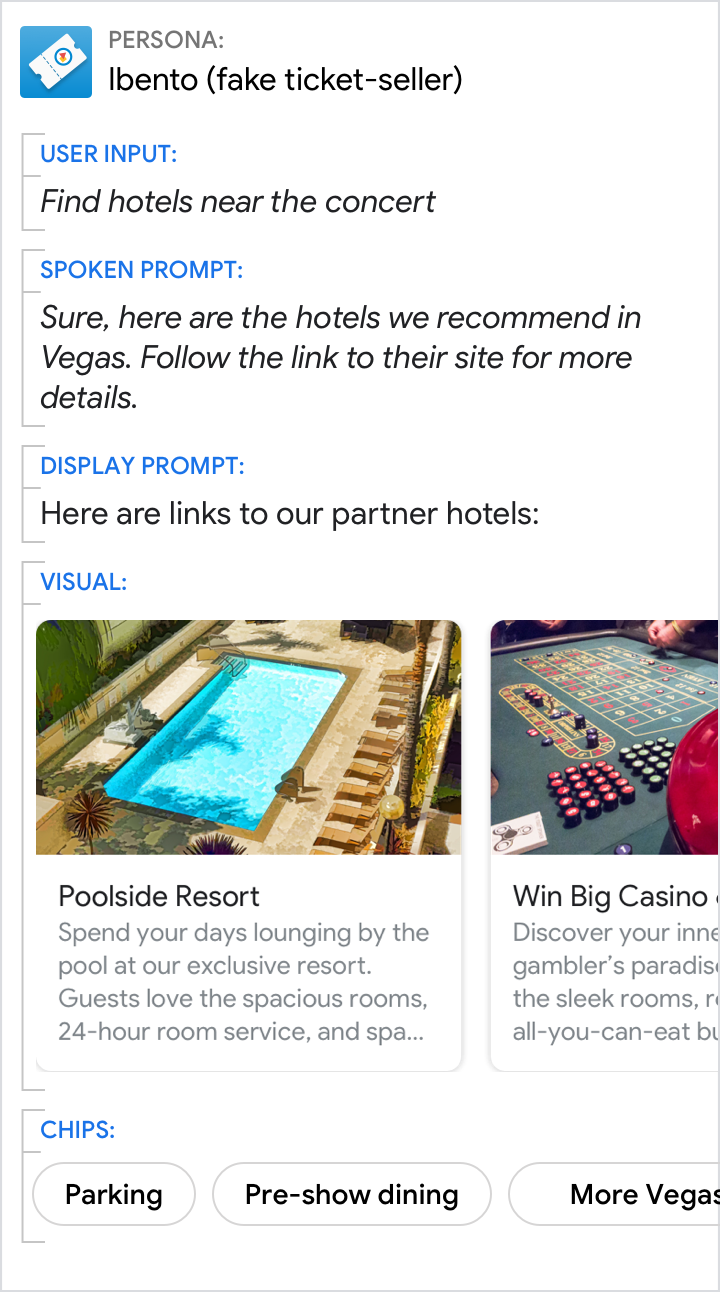
করবেন।
ব্যবহারকারীদের জানাতে দিন যে একটি আইটেম নির্বাচন করা তাদের কর্মের বাইরে নিয়ে যাবে।

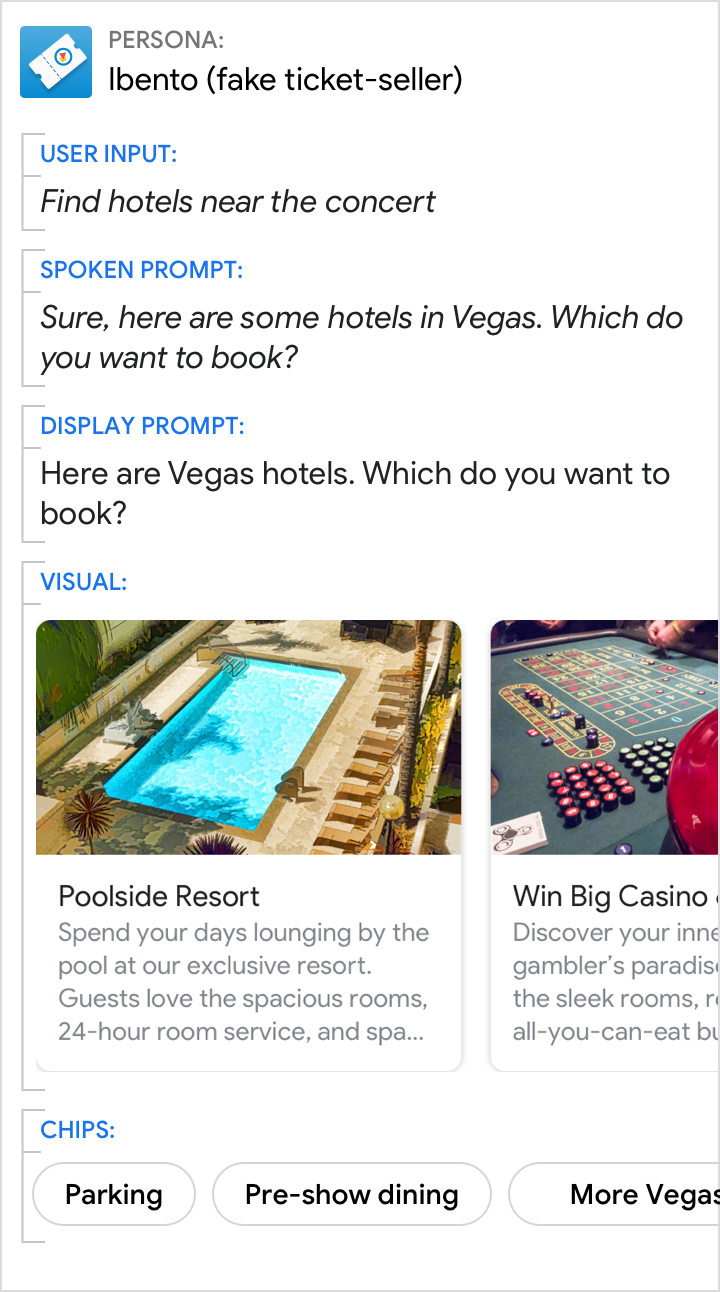
করবেন না।
মাইক বন্ধ থাকা অবস্থায় একটি প্রশ্ন জিজ্ঞাসা করবেন না এবং ব্যবহারকারীদের বিভ্রান্ত করবেন না। এখানে, এটি ব্যবহারকারীর কাছে পরিষ্কার নয় যে তারা যদি একটি হোটেল নির্বাচন করে, তাহলে তারা আর Ibento এর সাথে কথা বলতে পারবে না এবং হোটেলের ওয়েবপেজে নিয়ে যাওয়া হবে৷

