ক্যারোসেল
উদাহরণ
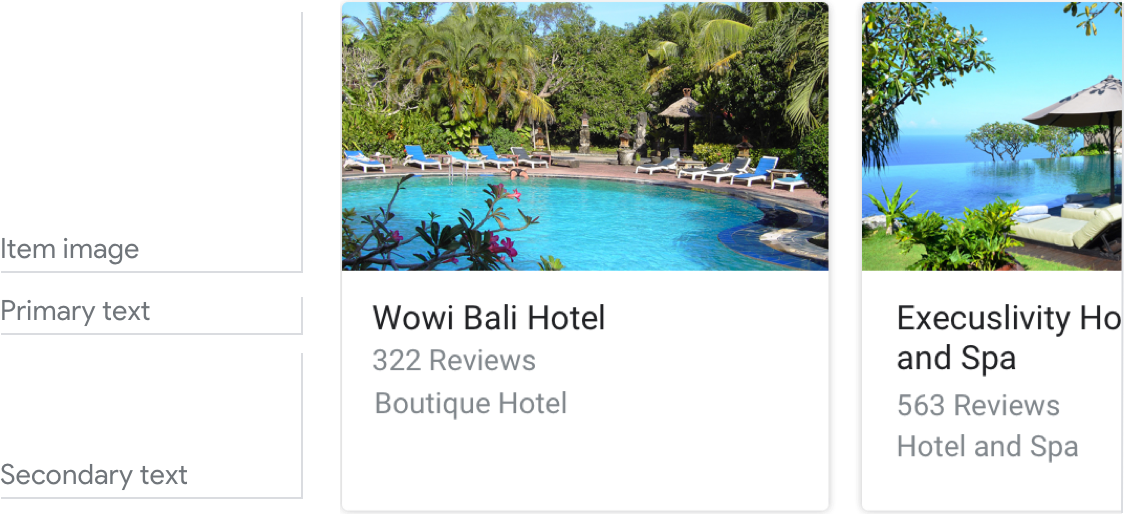
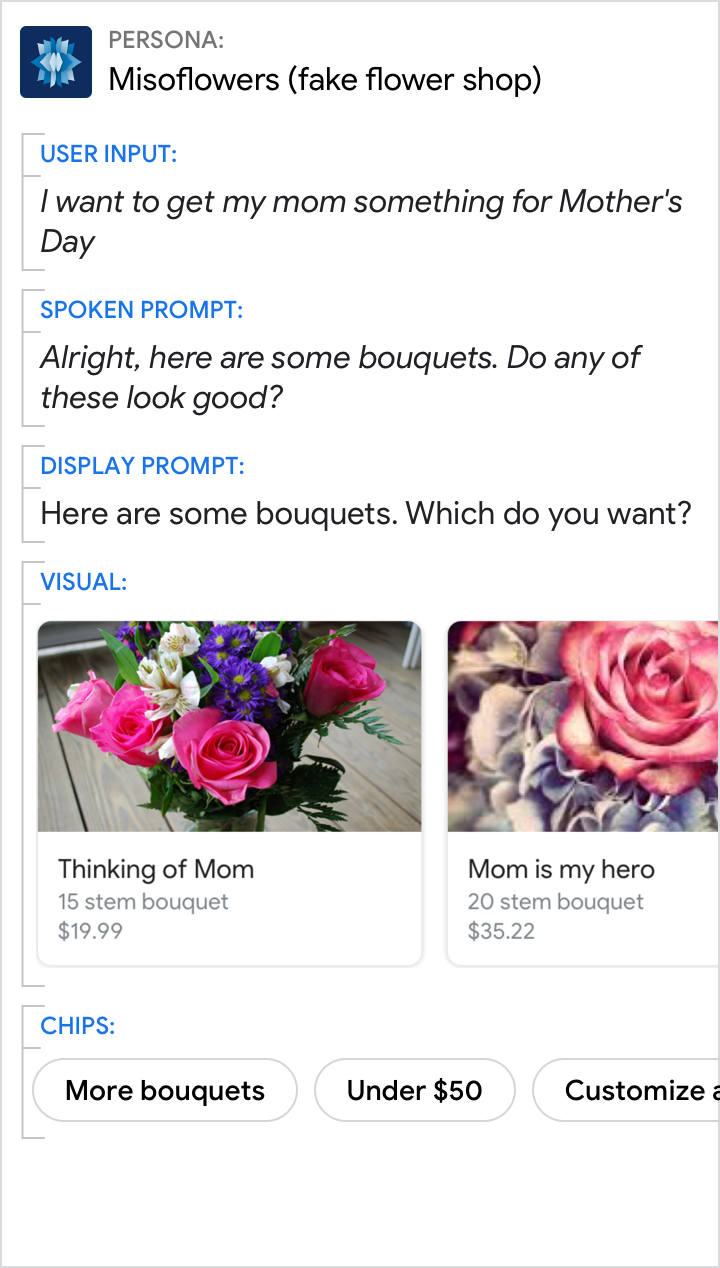
সমস্ত প্রয়োজনীয় এবং ঐচ্ছিক ক্ষেত্রগুলি সম্পূর্ণ হলে একটি ক্যারোজেল কেমন দেখায় তার একটি উদাহরণ এখানে দেওয়া হল৷

প্রয়োজনীয়তা
এই চাক্ষুষ উপাদান বর্তমানে কাস্টমাইজেশন সমর্থন করে.
| ক্ষেত্রের নাম | প্রয়োজন? | সীমাবদ্ধতা/কাস্টমাইজেশন |
|---|---|---|
| আইটেম ইমেজ | না |
|
| কার্ড ব্যাকগ্রাউন্ড | না |
|
| প্রাথমিক পাঠ্য | হ্যাঁ |
|
| মাধ্যমিক পাঠ্য বডি বা ফরম্যাটেড টেক্সটও বলা হয়। | না |
|
আইটেম সংখ্যা
- সর্বাধিক: 10
- সর্বনিম্ন: 2
ধারাবাহিকতা
একটি ক্যারোজেলের সমস্ত আইটেম অবশ্যই একই ক্ষেত্রগুলি অন্তর্ভুক্ত করতে হবে—যেমন, যদি একটি আইটেম একটি চিত্র অন্তর্ভুক্ত করে, তাহলে ক্যারোজেলের সমস্ত আইটেমে অবশ্যই ছবি অন্তর্ভুক্ত করতে হবে৷
ইন্টারঅ্যাকটিভিটি
- সোয়াইপ: বিভিন্ন কার্ড প্রকাশ করতে ক্যারোজেল স্লাইড করুন।
- আলতো চাপুন: যখন ব্যবহারকারীরা একটি আইটেম ট্যাপ করে, আইটেমের শিরোনামটি ব্যবহারকারীর ইনপুট হিসাবে গৃহীত হয়, ডায়ালগের পরবর্তী পালা শুরু করে।
- ভয়েস/কীবোর্ড: কার্ডের শিরোনাম দিয়ে উত্তর দেওয়া সেই আইটেমটি নির্বাচন করার মতোই।
নির্দেশনা
ক্যারোসেলগুলি বেশিরভাগ ছবি ব্রাউজিং এবং নির্বাচন করার জন্য ব্যবহৃত হয়।
ব্যবহারকারীকে কন্টেন্ট থেকে বেছে নিতে সাহায্য করার জন্য ক্যারোসেল ব্যবহার করুন:
- স্ক্যানিং ইমেজের মাধ্যমে সবচেয়ে অর্থপূর্ণভাবে ব্রাউজ করা যেতে পারে (যেমন, সিনেমার পোস্টার, অ্যালবাম আর্ট, রেসিপি, পোশাক)
- অর্থপূর্ণভাবে আয়তক্ষেত্রাকার খণ্ডে ব্লক করা যেতে পারে (যেমন, টুইট, খবরের গল্প)
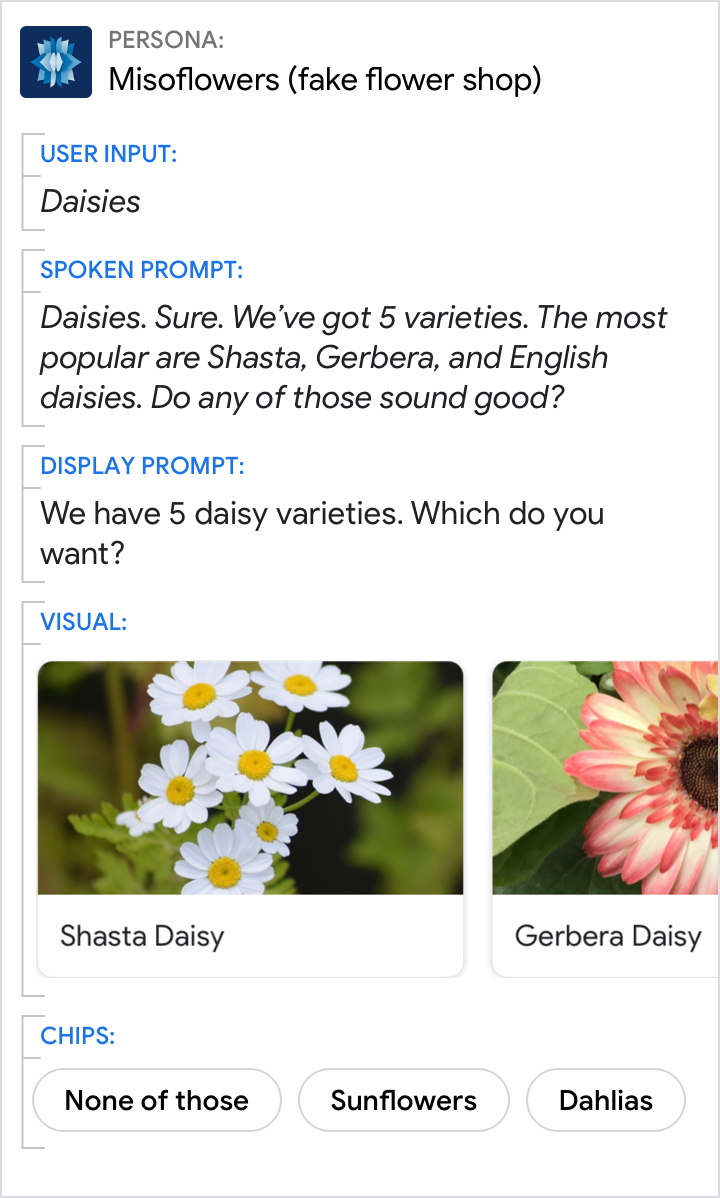
অনন্য এবং কথোপকথন বন্ধুত্বপূর্ণ শিরোনাম ব্যবহার করুন.

করবেন।
প্রতিটি আইটেমের শিরোনাম যতটা সম্ভব ছোট হওয়া উচিত অন্যান্য আইটেম থেকে আলাদা থাকার সময়।

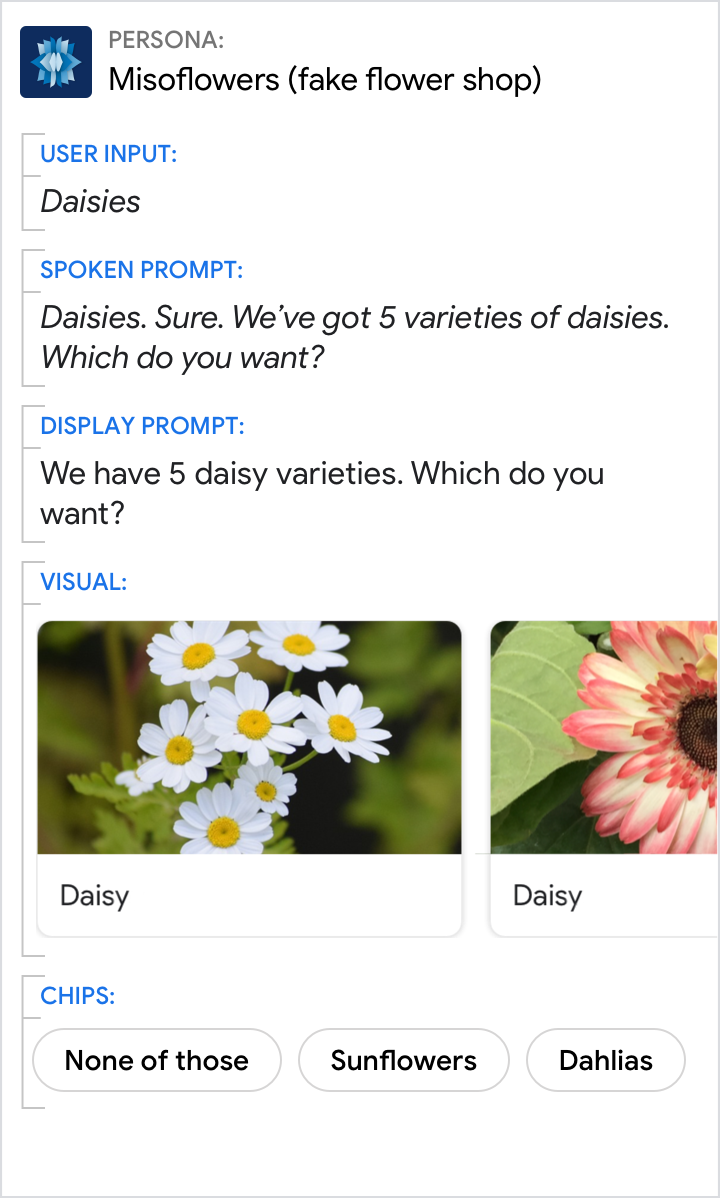
করবেন না।
একাধিক আইটেমের জন্য একই শিরোনাম ব্যবহার করবেন না। এবং খুব অনুরূপ শিরোনাম এড়িয়ে চলুন.
একটি সংক্ষিপ্ত ওভারভিউ সহ ক্যারাউজেলের পরিচয় দিন।
- ক্যারোজেলে কতগুলি আইটেম রয়েছে (যেমন, "আপনার পছন্দের তালিকায় 7টি আইটেম রয়েছে।")
- কেন এই আইটেমগুলি বেছে নেওয়া হয়েছিল (যেমন, "এখানে আমাদের সবচেয়ে জনপ্রিয় তোড়া রয়েছে।")
- আইটেমগুলির জন্য যেকোনো নির্বাচনের মানদণ্ড (যেমন, "এই সপ্তাহান্তে কনসার্ট")
- আইটেমগুলি কোন ক্রমে রয়েছে (যেমন, "সর্বশেষ ক্রম দিয়ে শুরু" যদি বিপরীত কালানুক্রমিক হয়)

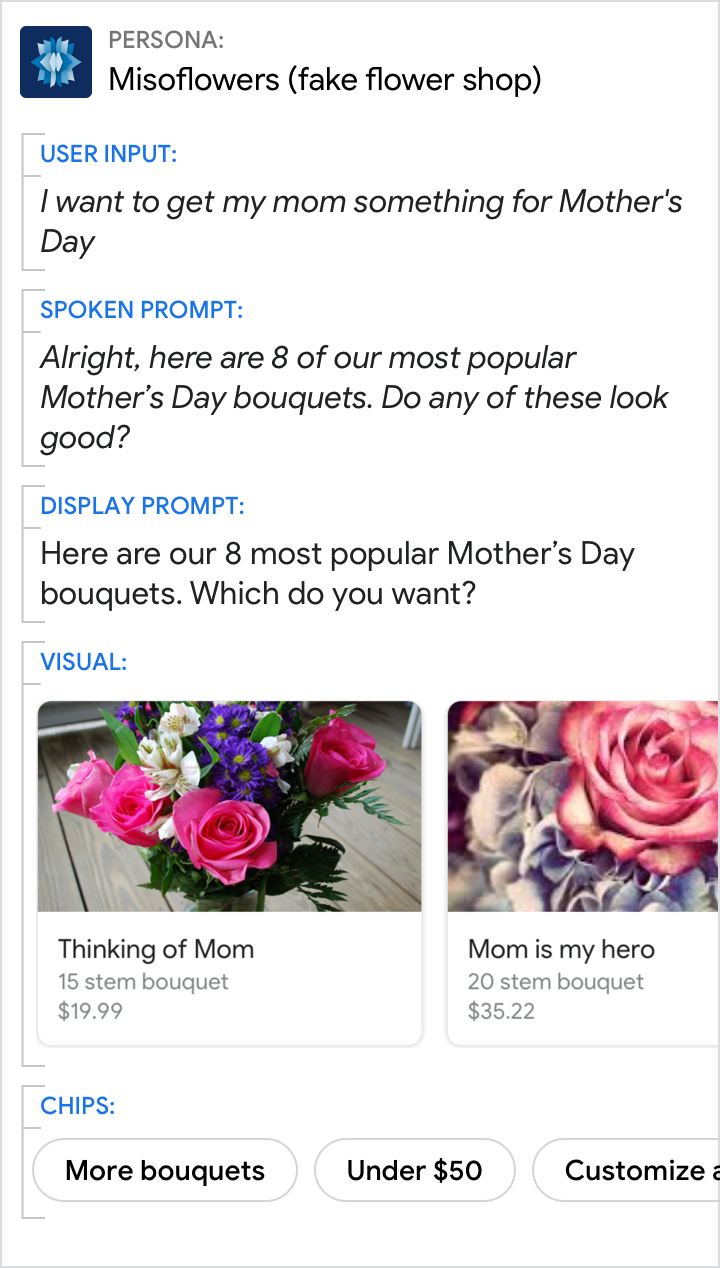
করবেন।
আপনি কেন এই নির্দিষ্ট আইটেমগুলি প্রস্তাব করেছেন তা ব্যবহারকারীকে জানাতে দিন৷

করবেন না।
আপনার অ্যাকশন কেন এই নির্দিষ্ট আইটেমগুলি দেখাচ্ছে তা ব্যবহারকারীকে ভাবতে ছাড়বেন না।

করবেন।
ব্যবহারকারীকে স্পষ্ট করে দিন যে তাদের ক্যারোজেল থেকে কিছু নির্বাচন করতে হবে। এখানে, চিপগুলি তাদের "এগুলির মধ্যে কোনটি" বাছাই করতে বা ফলাফলগুলিকে পরিমার্জিত করার অনুমতি দেয় (উদাহরণস্বরূপ, শুধুমাত্র "প্যাচওয়ার্ক স্নিকার্স" দেখিয়ে)।

করবেন না।
ব্যবহারকারীকে কেবল ক্যারোজেল দেখাবেন না। তাদের এমনভাবে একটি প্রশ্ন জিজ্ঞাসা করুন যাতে তারা একটি আইটেম বেছে নিলে কী হবে তা স্পষ্ট করে।

