তালিকা
উদাহরণ
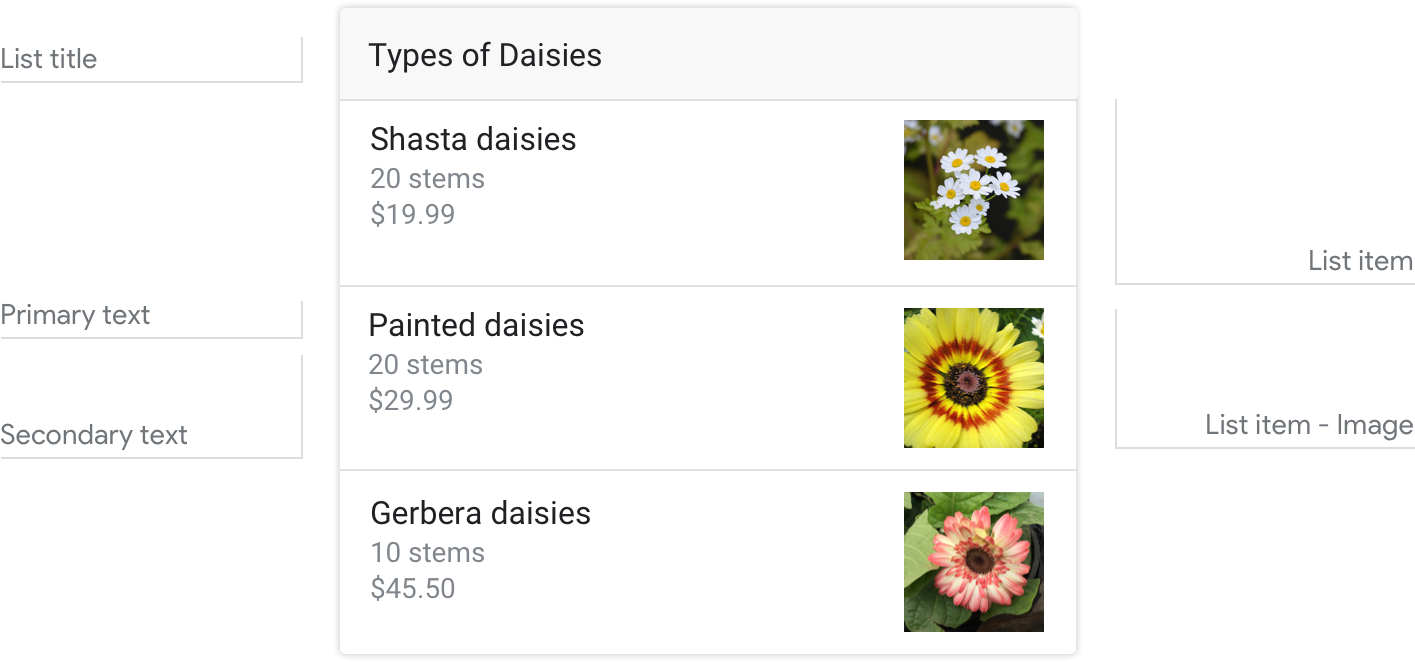
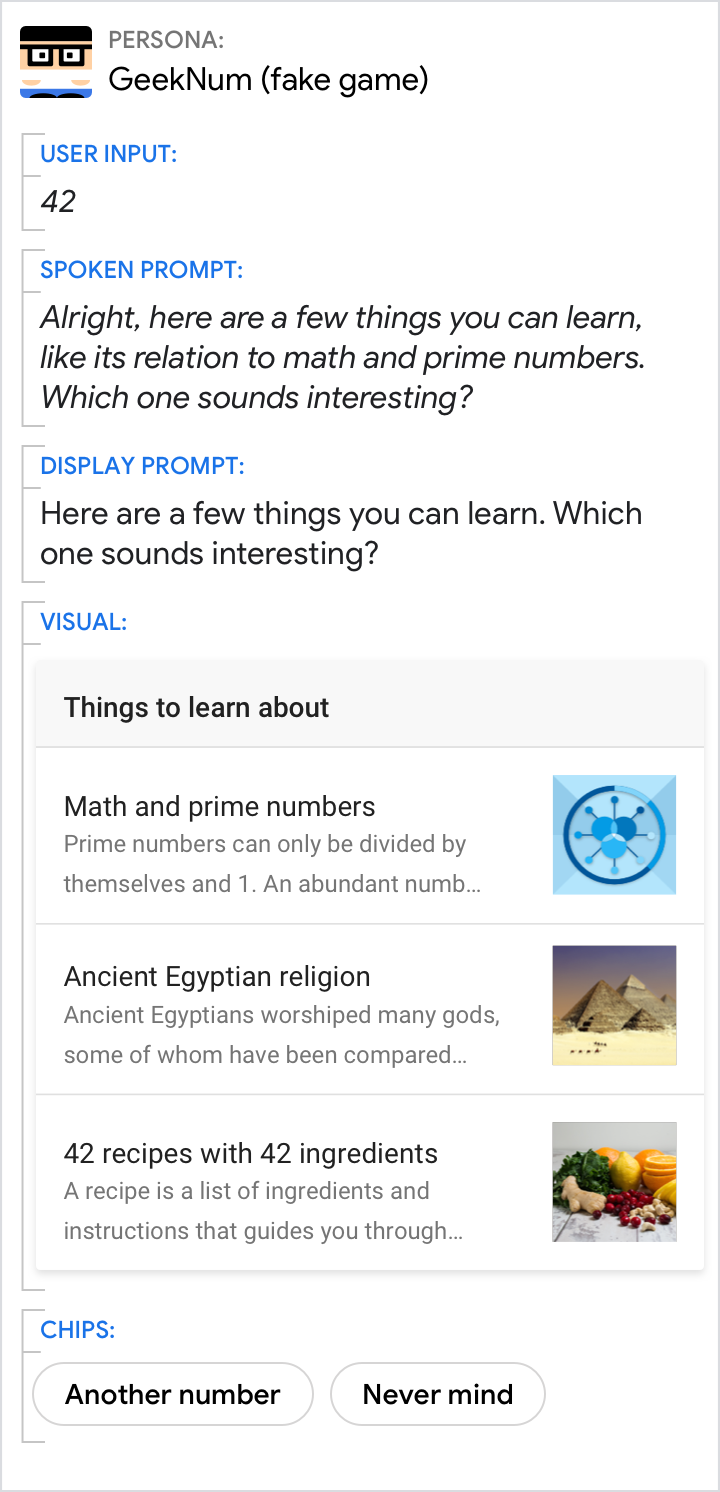
সমস্ত প্রয়োজনীয় এবং ঐচ্ছিক ক্ষেত্রগুলি সম্পূর্ণ হলে একটি তালিকা কেমন দেখায় তার একটি উদাহরণ এখানে রয়েছে৷

প্রয়োজনীয়তা
এই চাক্ষুষ উপাদান বর্তমানে কাস্টমাইজেশন সমর্থন করে.
| ক্ষেত্রের নাম | প্রয়োজন? | সীমাবদ্ধতা/কাস্টমাইজেশন |
|---|---|---|
| তালিকার শিরোনাম | না |
|
| প্রাথমিক পাঠ্য | হ্যাঁ |
|
| মাধ্যমিক পাঠ্য বডি বা ফরম্যাটেড টেক্সটও বলা হয়। | না |
|
| আইটেম ইমেজ | না |
|
আইটেম সংখ্যা
- সর্বাধিক: 10
- সর্বনিম্ন: 2
ধারাবাহিকতা
একটি ক্যারোজেলের সমস্ত আইটেম অবশ্যই একই ক্ষেত্রগুলি অন্তর্ভুক্ত করতে হবে—যেমন, যদি একটি আইটেম একটি চিত্র অন্তর্ভুক্ত করে, তাহলে ক্যারোজেলের সমস্ত আইটেমে অবশ্যই ছবি অন্তর্ভুক্ত করতে হবে৷
ইন্টারঅ্যাকটিভিটি
- সোয়াইপ: বিভিন্ন কার্ড প্রকাশ করতে ক্যারোজেল স্লাইড করুন।
- আলতো চাপুন: যখন ব্যবহারকারীরা একটি আইটেম ট্যাপ করে, আইটেমের শিরোনামটি ব্যবহারকারীর ইনপুট হিসাবে গৃহীত হয়, ডায়ালগের পরবর্তী পালা শুরু করে।
- ভয়েস/কীবোর্ড: কার্ডের শিরোনাম দিয়ে উত্তর দেওয়া সেই আইটেমটি নির্বাচন করার মতোই।
নির্দেশনা
তালিকাগুলি বেশিরভাগই ব্রাউজিং এবং শিরোনামগুলির মধ্যে নির্বাচন করার জন্য ব্যবহৃত হয়। যদিও আপনার কাছে 2টি এবং 30টির মতো তালিকা আইটেম থাকতে পারে, আমরা সুপারিশ করি যে আপনি 2 থেকে 10টির মধ্যে ব্যবহার করুন৷
ব্যবহারকারীকে সামগ্রী থেকে নির্বাচন করতে সাহায্য করার জন্য তালিকা ব্যবহার করুন যা:
- সংক্ষিপ্ত শিরোনাম বা বিবরণ স্ক্যান করার মাধ্যমে সবচেয়ে অর্থপূর্ণভাবে ব্রাউজ করা যেতে পারে (যেমন, গানের শিরোনাম, পরিচিতির নাম, ইভেন্টের নাম, সেশনের বিষয়)
- ব্যবহারকারীকে ব্রাউজ করার সময় স্ক্যান এবং তুলনা করতে হতে পারে (যেমন স্টকের দাম)
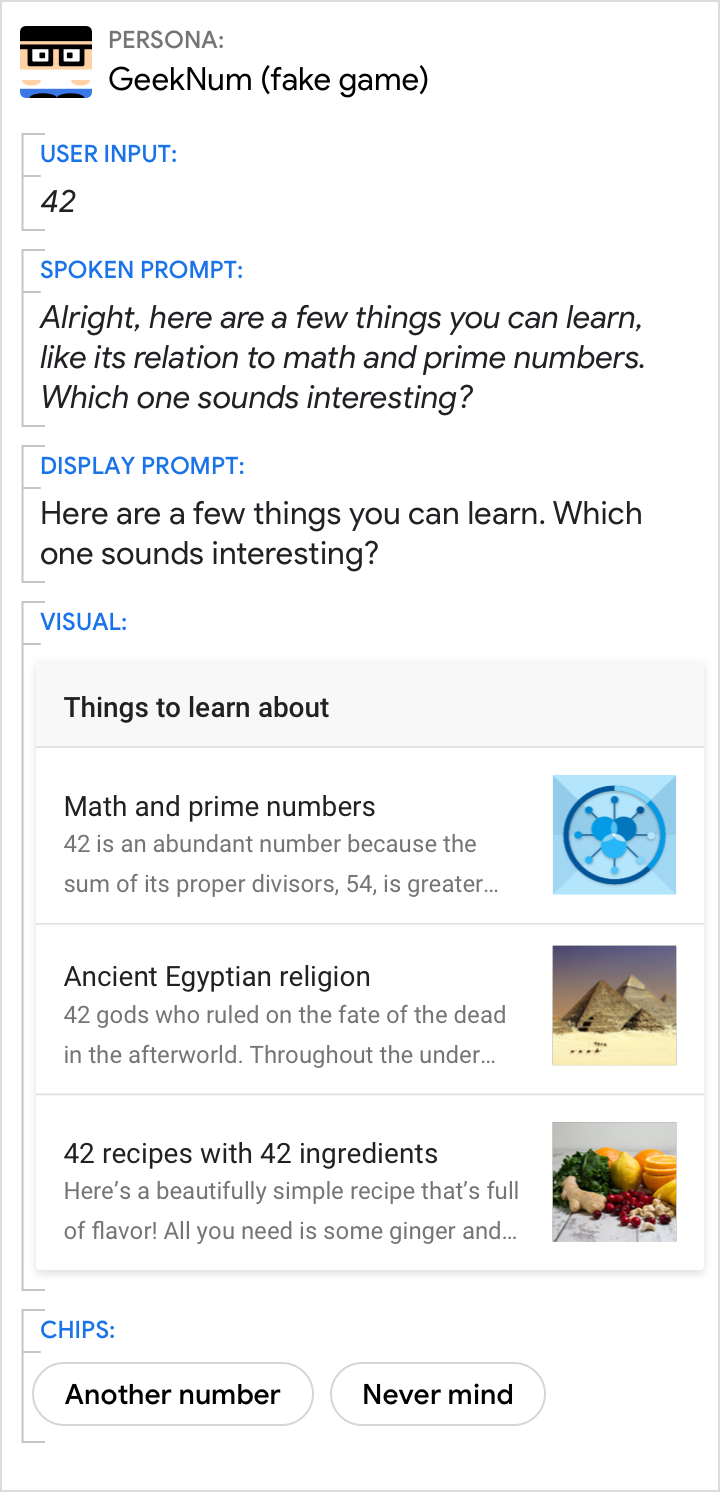
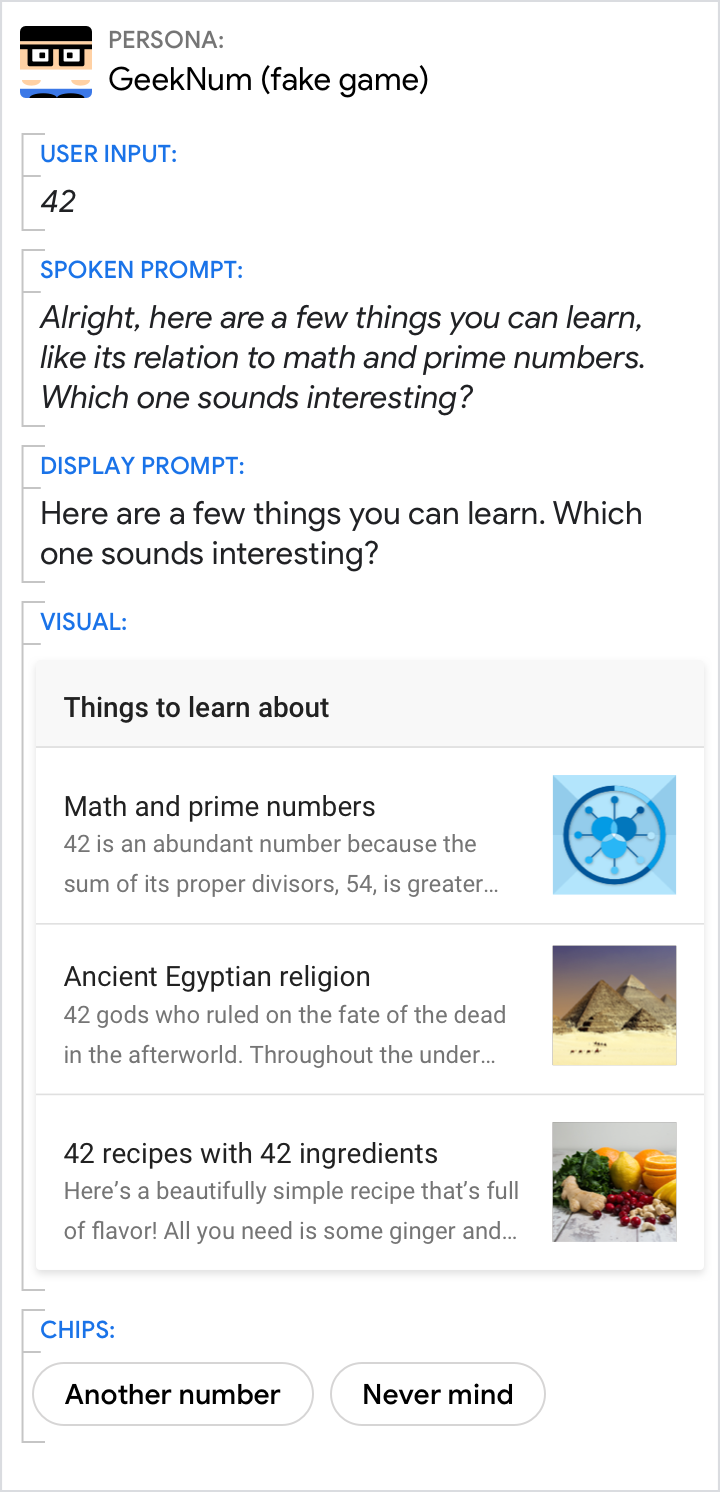
অনন্য এবং কথোপকথন বন্ধুত্বপূর্ণ শিরোনাম ব্যবহার করুন.

করবেন।
প্রতিটি আইটেমের শিরোনাম যতটা সম্ভব ছোট হওয়া উচিত অন্যান্য আইটেম থেকে আলাদা থাকার সময়।

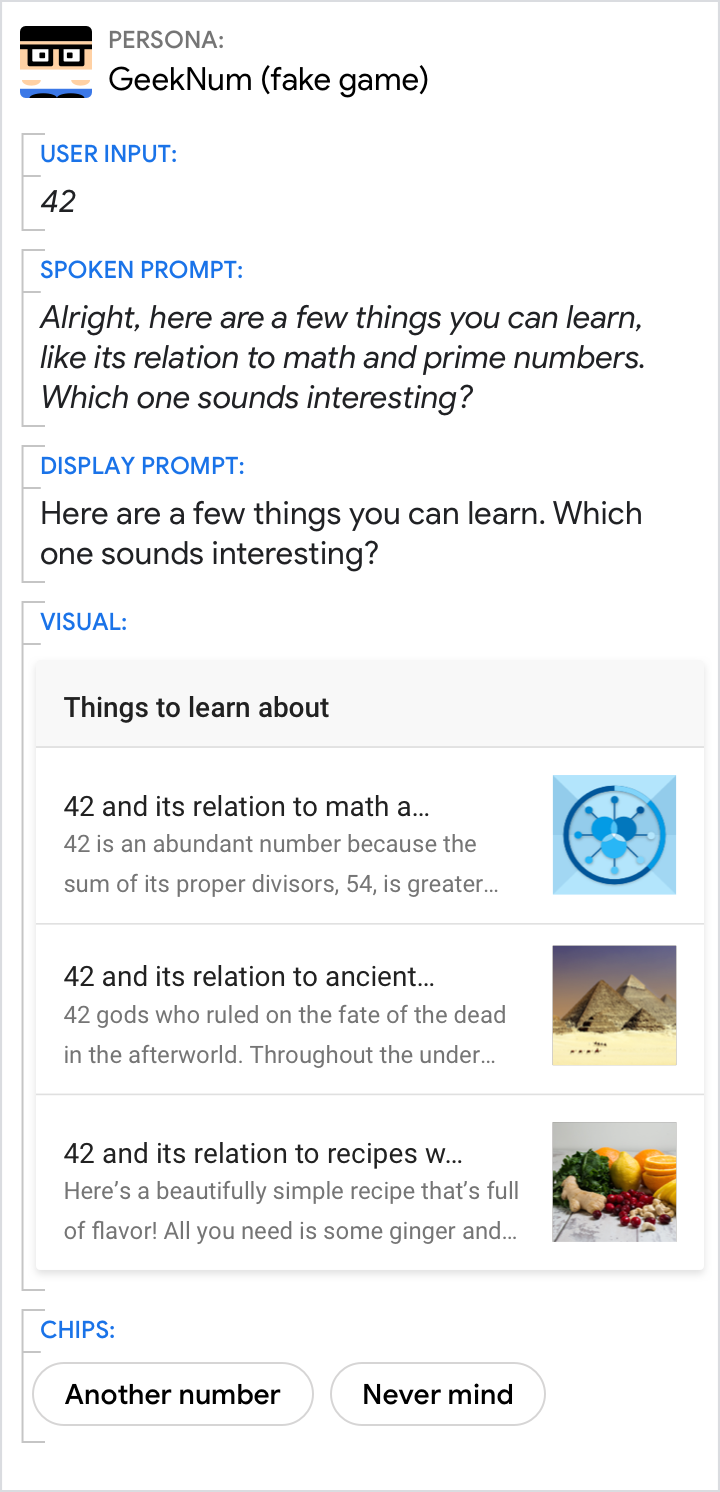
করবেন না।
শিরোনাম জুড়ে শব্দ বা বাক্যাংশ পুনরাবৃত্তি করবেন না, যেমন, “42 এবং এর সাথে…”। তারা স্বতন্ত্রভাবে আইটেম সনাক্ত করতে সাহায্য করে না, এবং শিরোনাম পর্দায় মাপসই করা খুব দীর্ঘ হবে.
শুধুমাত্র সহায়ক, প্রাসঙ্গিক তথ্য সহ বর্ণনা সংক্ষিপ্ত রাখুন।

করবেন।
তালিকা আইটেমের বিবরণে শুধুমাত্র এমন তথ্য থাকা উচিত যা তাদের একে অপরের থেকে আলাদা করে এবং ব্যবহারকারীর আপনার অ্যাকশনের অনুরোধের পরিপ্রেক্ষিতে প্রাসঙ্গিক।

করবেন না।
আপনার তালিকা আইটেমের বিবরণে অপ্রাসঙ্গিক তথ্য উপস্থাপন করা এড়িয়ে চলুন; এটি ব্যবহারকারীর প্রকৃতপক্ষে একটি পছন্দ করার জন্য প্রয়োজনীয় তথ্য থেকে মূল্যবান স্থান নেয়।
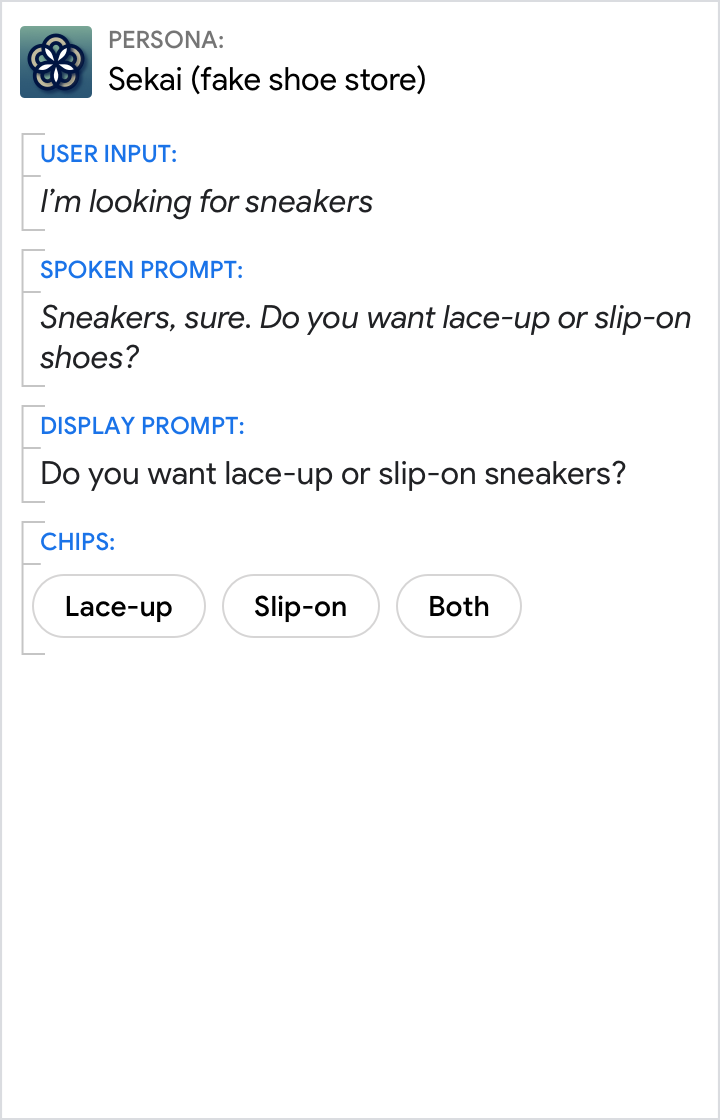
যদি আপনার তালিকায় শুধুমাত্র 2টি আইটেম থাকে, তাহলে বিবেচনা করুন যে একটি সাধারণ হয়/বা প্রশ্ন ব্যবহারকারীকে তাদের সিদ্ধান্ত নিতে সাহায্য করার জন্য যথেষ্ট।

করবেন।
আপনি যদি শুধুমাত্র দুটি বিকল্প উপস্থাপন করেন, তাহলে কেবল প্রশ্ন জিজ্ঞাসা করা ব্যবহারকারীকে সিদ্ধান্ত নিতে সাহায্য করার সর্বোত্তম উপায় হতে পারে।

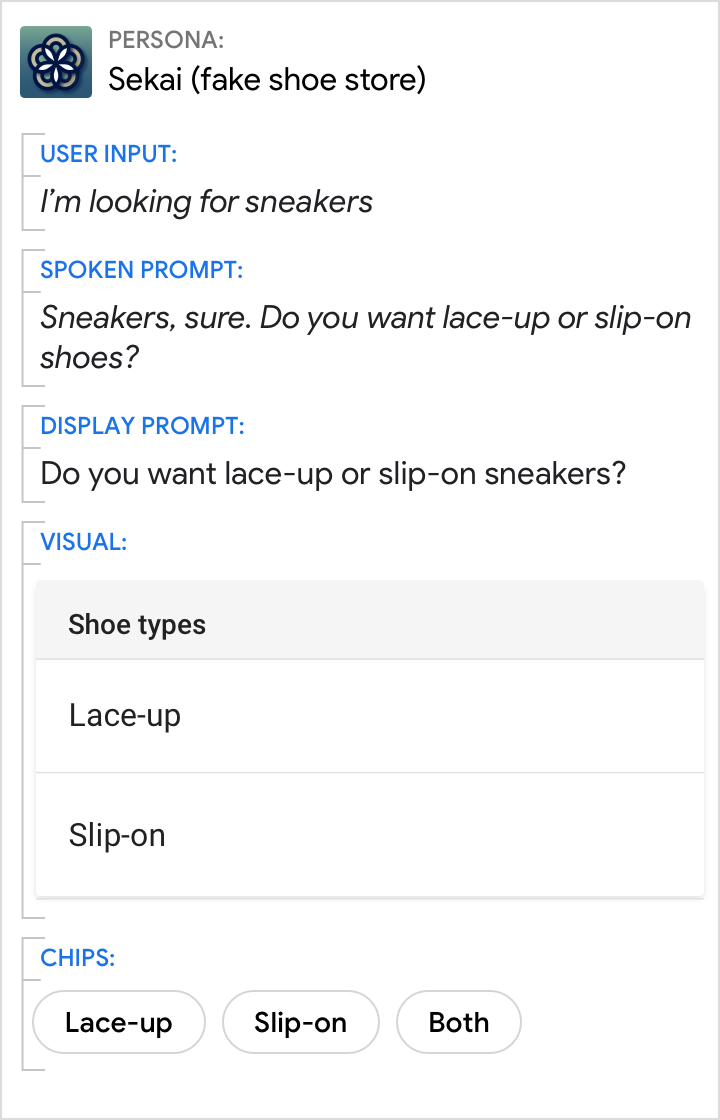
করবেন না।
এই ক্ষেত্রে, গুরুত্বপূর্ণ তথ্য উপস্থাপন করার জন্য ভিজ্যুয়ালের প্রয়োজন নেই। চিপ ব্যবহারকারীদের পরামর্শের প্রয়োজন হলে তাদের প্রতিক্রিয়া জানাতে সাহায্য করবে।
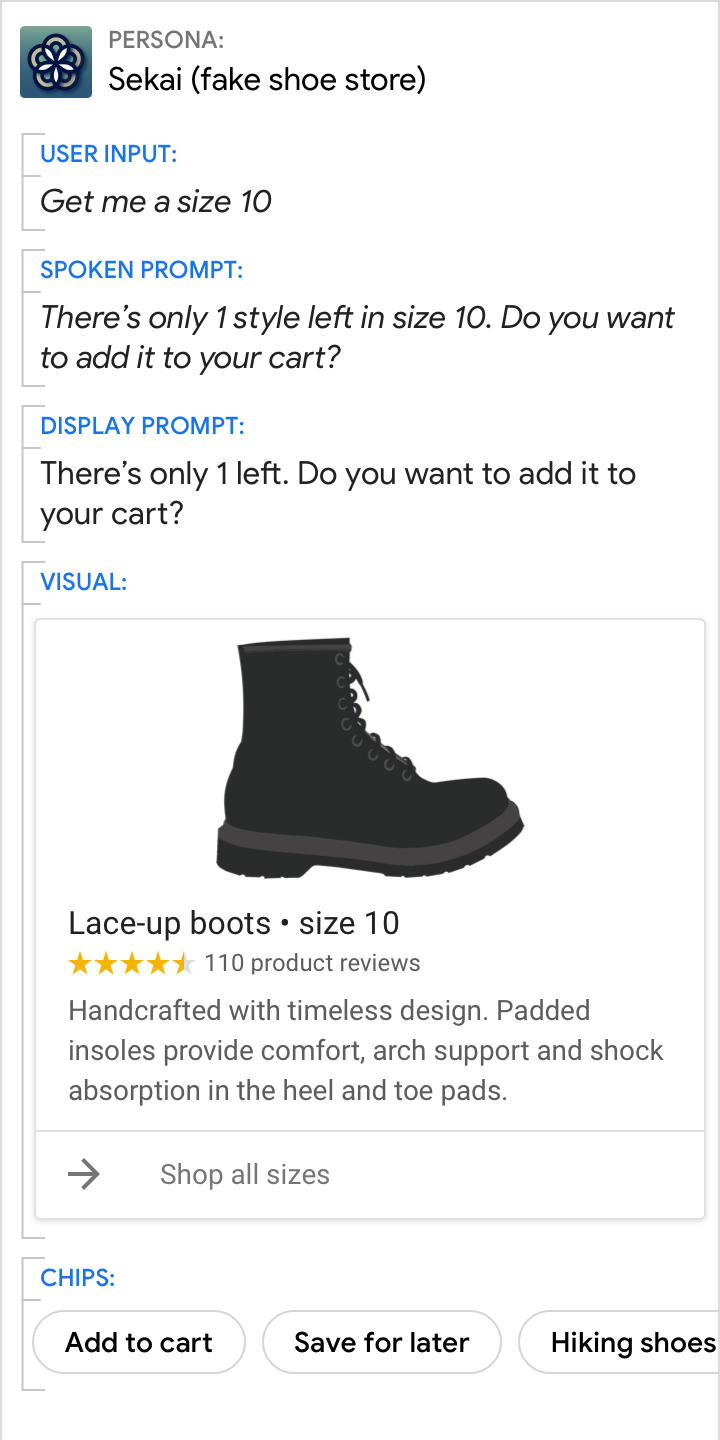
1টি আইটেমের তালিকা এড়িয়ে চলুন।

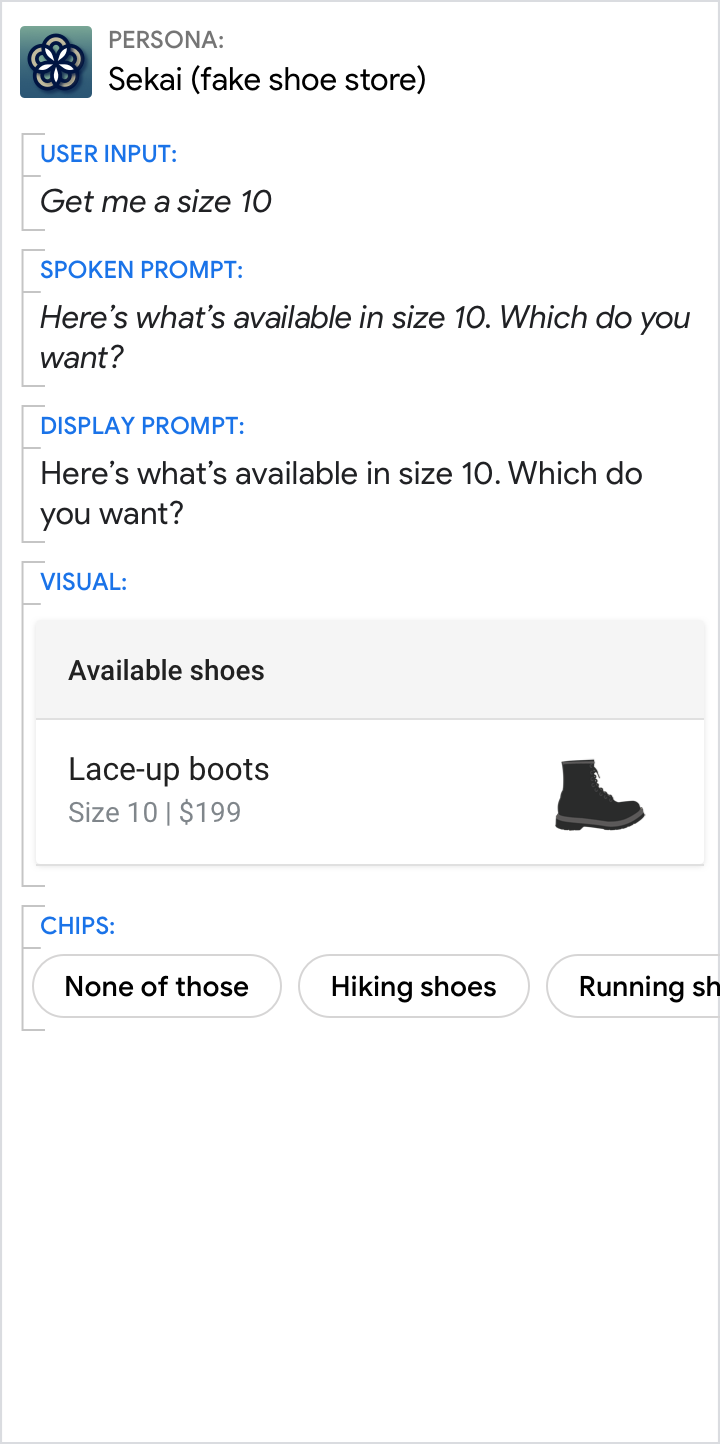
করবেন।
একটি 1-আইটেমের তালিকার পরিবর্তে, ব্যবহারকারীকে তাদের কাছে উপলব্ধ 1টি বিকল্পের আরও তথ্য সহ উপস্থাপন করুন৷

করবেন না।
শুধুমাত্র 1টি বিকল্প থাকলে ব্যবহারকারীকে বেছে নিতে বাধ্য করবেন না।

