Stöbern in Karussell
Beispiel
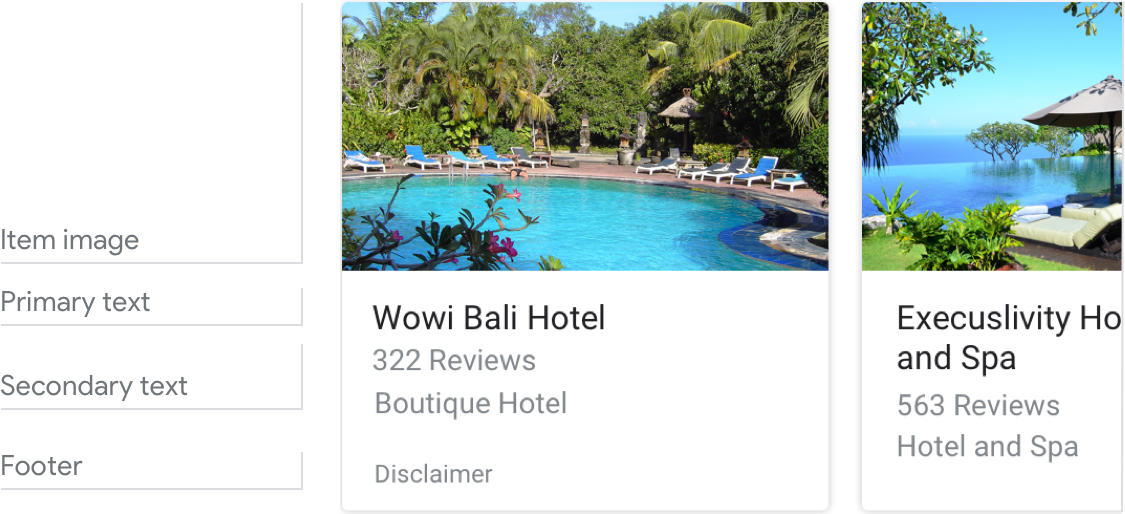
Hier sehen Sie ein Beispiel für ein Browserkarussell, wenn alle Pflichtfelder ausgefüllt wurden.

Anforderungen
| Feldname | Erforderlich? | Einschränkungen/Anpassungen |
|---|---|---|
| URL | Ja |
|
| Artikelbild | Nein |
|
| Primärer Text | Ja |
|
|
Sekundärer Text
Auch als Text oder formatierter Text bezeichnet. |
Nein |
|
| Fußzeile | Nein |
|
Anzahl der Elemente
- Maximum: 10
- Minimum: 2
Beständigkeit
Alle Elemente in einem Karussell müssen dieselben Felder enthalten. Wenn ein Element beispielsweise ein Bild enthält, müssen auch alle Elemente im Karussell ein Bild enthalten.
Wenn alle Elemente mit AMP-fähigen Inhalten verknüpft sind, wird der Nutzer zu einem AMP-Browser mit zusätzlichen Funktionen weitergeleitet. Wenn Elemente mit nicht AMP-basierten Inhalten verknüpft sind, werden Nutzer von allen Artikeln zu einem Webbrowser weitergeleitet.
Interaktivität
- Wischen: Schiebe das Karussell an die gewünschte Stelle, um verschiedene Karten einzublenden.
- Tippen: Wenn du auf ein Element tippst, wird ein Browser mit der verlinkten Seite geöffnet.
- Das Mikrofon wird nicht wieder geöffnet, wenn ein Browserkarussell an den Nutzer gesendet wird.
Anleitung
Stöbern in Karussells zum Suchen und Auswählen von Webinhalten.
Durch das Stöbern in Karussells werden Nutzer aus der multimodalen dialogorientierten Interaktion mit Ihrer Aktion entnommen. Der Übergang sollte daher für Nutzer deutlich sichtbar sein. Der Nutzer wird nicht mehr über deine Aktion sprechen/tippen, sondern tippt in einem Webbrowser auf Inhalte.
Transparenz
Machen Sie dem Nutzer deutlich, dass er ein Element auswählen muss, indem er auf dem Bildschirm interagiert. Erkläre, dass dadurch eine Webseite geöffnet wird und sie nicht mehr in den Gesprächen aufgenommen werden.
Das Mikrofon wird nicht wieder geöffnet, wenn ein Browserkarussell an den Nutzer gesendet wird. Stellen Sie dem Nutzer also keine Frage, da Sie keine Antwort hören.

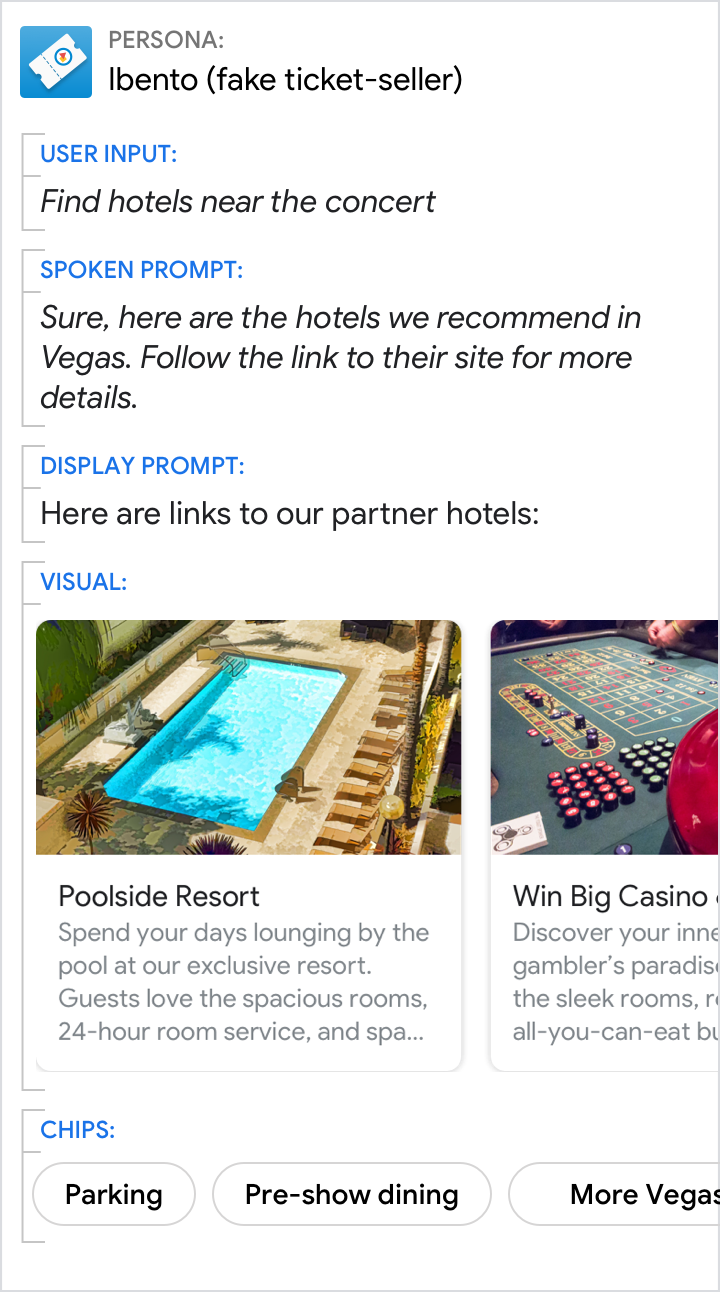
Das ist möglich.
Lassen Sie Nutzer wissen, dass sie durch die Auswahl eines Elements außerhalb der Aktion weitergeleitet werden.

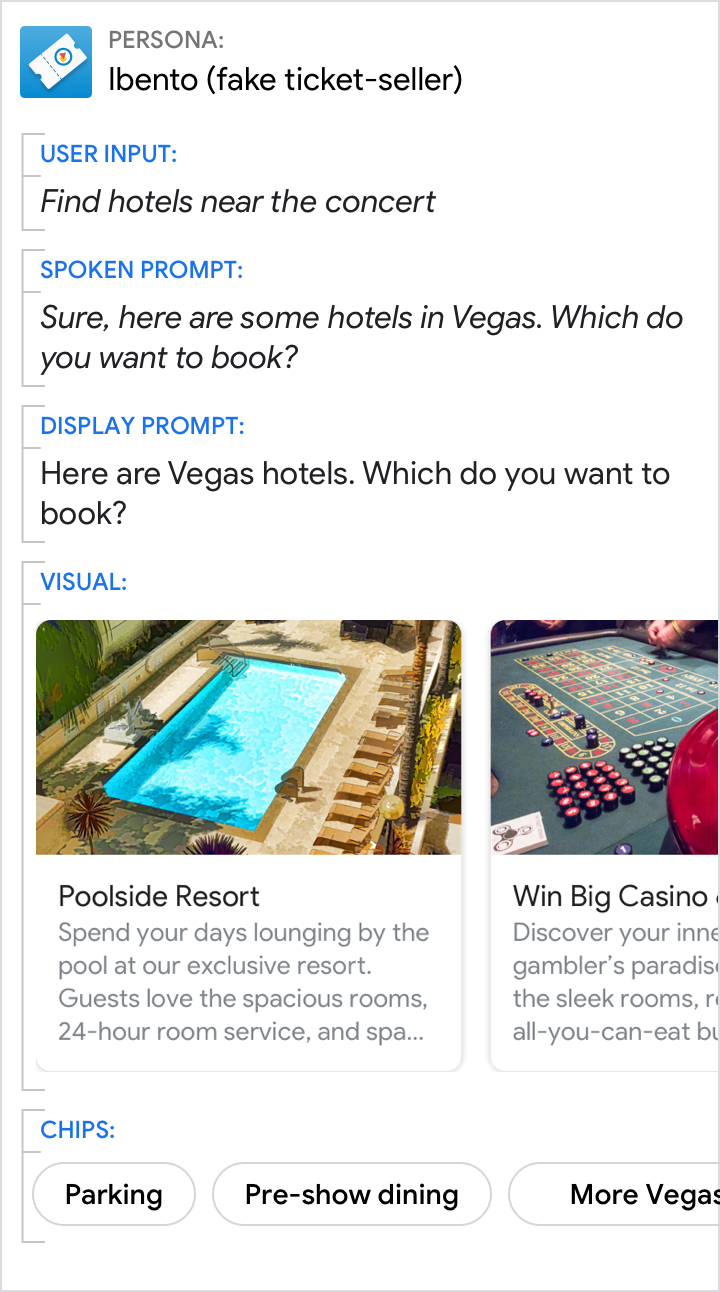
Das ist nicht erlaubt.
Stellen Sie keine Frage, wenn das Mikrofon geschlossen ist, und täuschen Sie die Nutzer nicht. Hier ist nicht klar, dass der Nutzer, wenn er ein Hotel auswählt, nicht mehr mit Ibento sprechen und auf die Webseite des Hotels weitergeleitet wird.

