Bant
Örnek
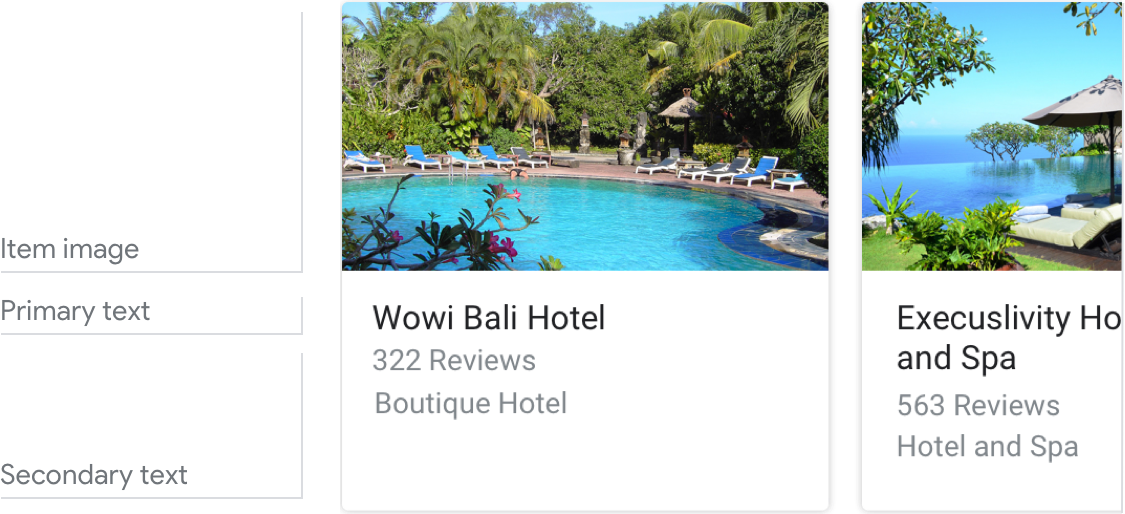
Aşağıda, zorunlu ve isteğe bağlı alanların tümü doldurulduğunda bantın nasıl göründüğüne dair bir örnek verilmiştir.

Şartlar
Bu görsel bileşen şu anda özelleştirmeyi desteklemektedir.
| Alan adı | Zorunlu mu? | Kısıtlamalar/Özelleştirmeler |
|---|---|---|
| Öğe resmi | Hayır |
|
| Kart arka planı | Hayır |
|
| Birincil metin | Evet |
|
|
İkincil metin
Gövde veya biçimlendirilmiş metin olarak da adlandırılır. |
Hayır |
|
Öğe sayısı
- Maksimum: 10
- Minimum: 2
Tutarlılık
Banttaki tüm öğelerin aynı alanları içermesi gerekir. Örneğin, bir öğe resim içeriyorsa banttaki tüm öğeler resim içermelidir.
Etkileşim
- Kaydırma: Farklı kartları görmek için bantı kaydırın.
- Dokunma: Kullanıcılar bir öğeye dokunduklarında iletişim kutusunda bir sonraki dönüşten itibaren öğe başlığı kullanıcı girişi olarak kabul edilir.
- Ses/Klavye: Kart başlığını kullanarak yanıt vermek istediğiniz öğeyi seçmenizle aynıdır.
Yönerge
Rulolar, çoğunlukla resimlere göz atmak ve aralarında seçim yapmak için kullanılır.
Kullanıcının aşağıdaki içerikleri seçmesine yardımcı olmak için bant kullanın:
- resimler kullanılarak (ör.film afişleri, albüm kapakları, tarifler, kıyafetler) en anlamlı şekilde göz atılabilir.
- Dikdörtgen parçalar olarak anlamlı şekilde engellenebilir (ör. tweet'ler, haberler)
Benzersiz ve sohbete uygun başlıklar kullanın.

Yapın.
Her öğe başlığı diğer öğelerden ayırt edilebildiği kadar kısa olmalıdır.

Şunu yapmayın:
Birden fazla öğe için aynı başlığı kullanmayın. Birbirine çok benzeyen başlıklar kullanmaktan kaçının.
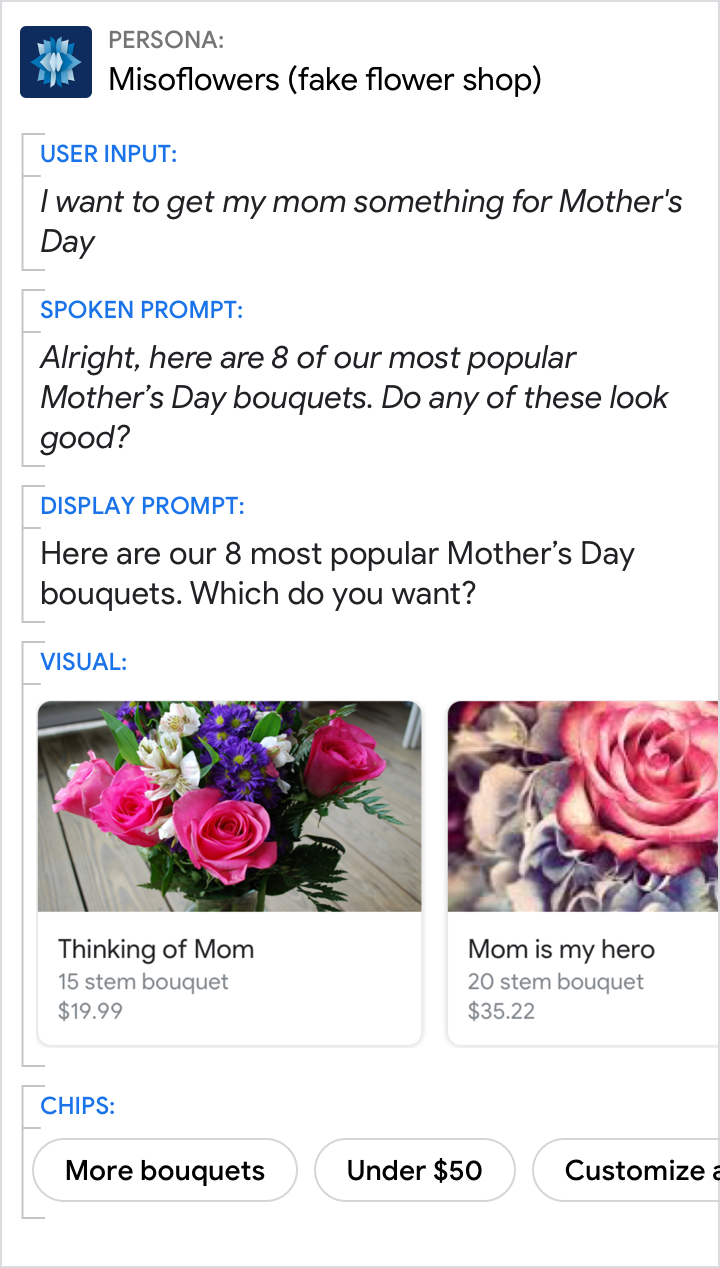
Kısa bir genel bakış ile rulo reklamı sunun.
- Bantta kaç öğe olduğu (ör. "İstek listenizde 7 öğe var.")
- Bu öğelerin seçilme nedeni (ör. "En popüler buketlerimiz var.")
- Öğeler için herhangi bir seçim ölçütü (ör. "bu hafta sonu konserler")
- Ürünlerin hangi sırayla bulunduğu (ör. ters kronolojik ise "en son siparişle başlama")

Yapın.
Bu öğeleri neden önerdiğinizi kullanıcıya bildirin.

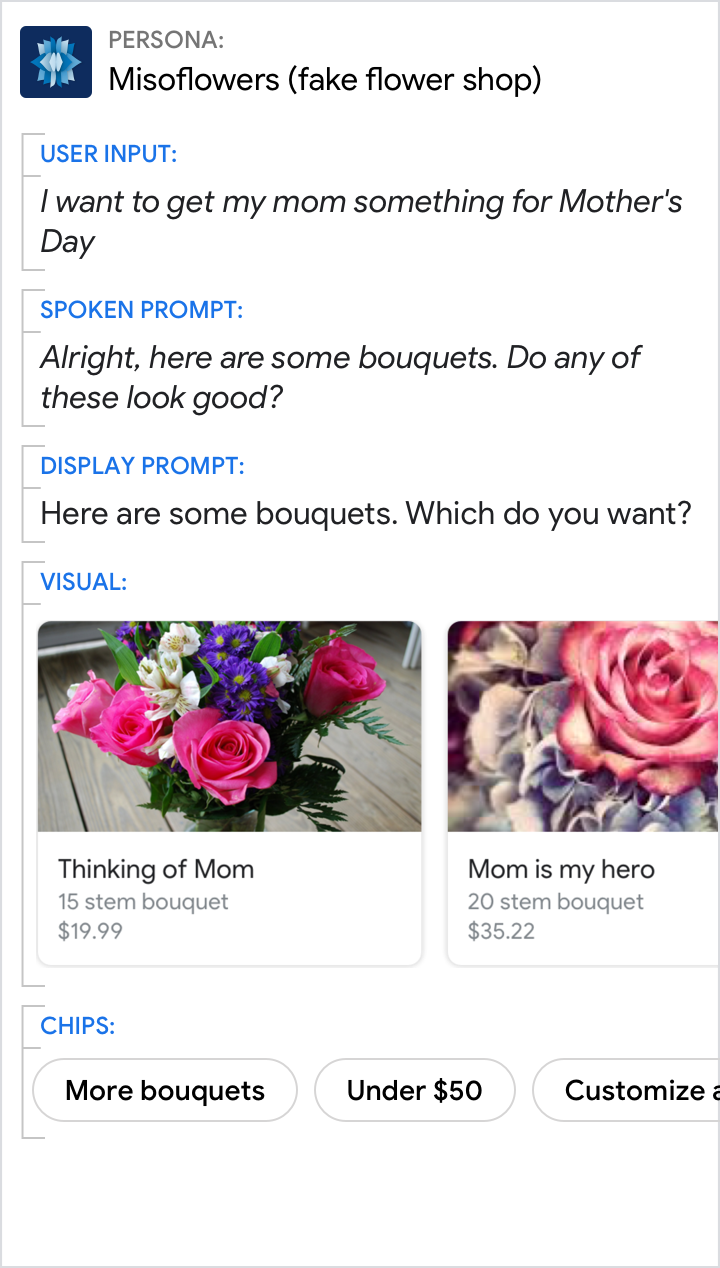
Şunu yapmayın:
İşleminizin bu öğeleri neden gösterdiğini düşünmeyin.
Kullanıcıyı banttan ürün seçmeye teşvik edin ancak öğeyi seçmeye zorlamayın.

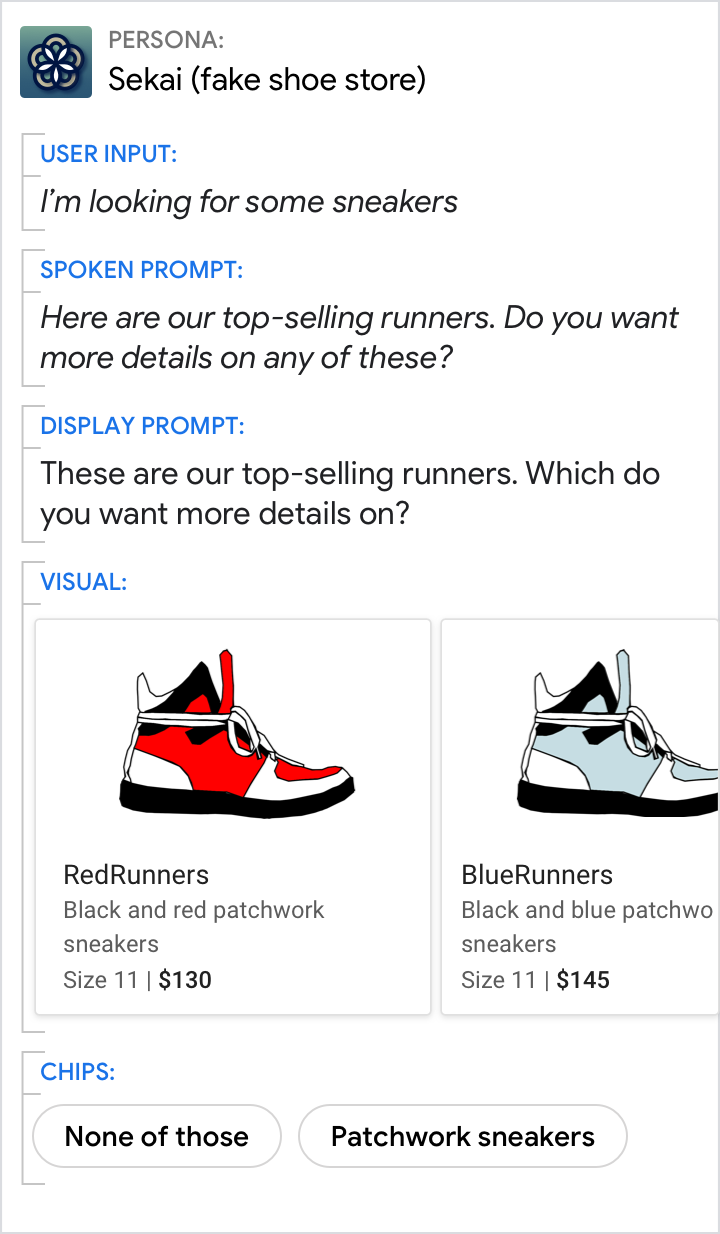
Yapın.
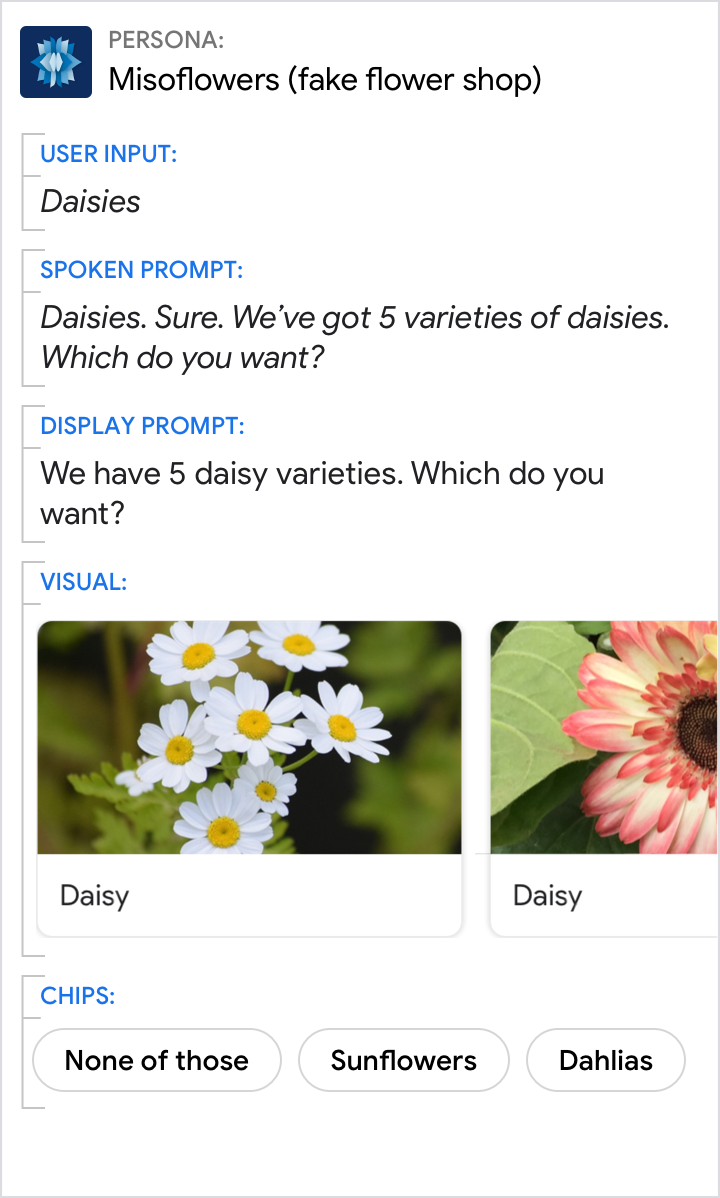
Kullanıcıya, banttan bir şey seçmesi gerektiğini net bir şekilde açıklayın. Burada çipler, "bunlardan hiçbirini" seçmelerine veya sonuçları hassaslaştırmasına (örneğin, yalnızca "yama ayakkabıları" göstererek) olanak tanır.

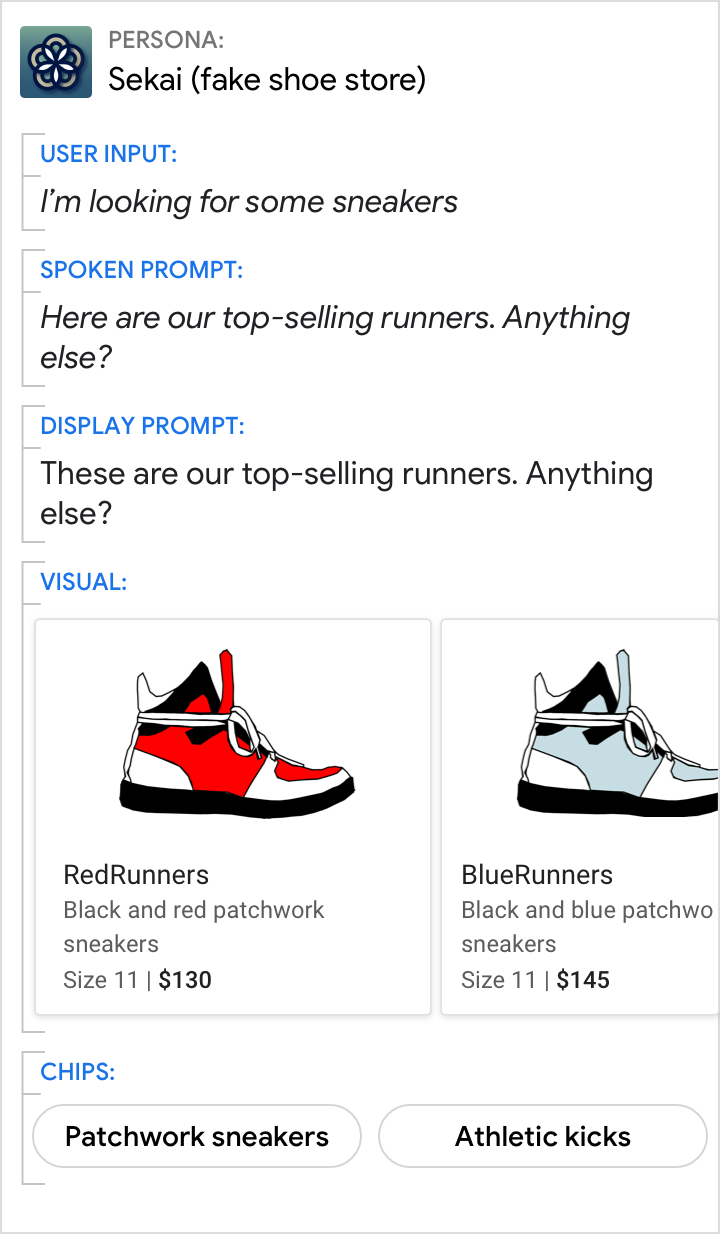
Şunu yapmayın:
Kullanıcıya yalnızca bir bant göstermekle yetinmeyin. Bir öğeyi seçtiklerinde ne olacağını net bir şekilde soracakları bir soru sorun.

