Масштабируйте свой дизайн
Мультимодальное проектирование
Саба Заиди и Улас Киразчи о разработке мультимодальных действий на Google I/O 2018
Анатомия ответа
Разговорные компоненты
Диалоговые компоненты объединяются для составления содержимого голосовых подсказок, отображаемых подсказок и чипов.
Разговорные компоненты (подсказки и фишки) должны быть рассчитаны на каждый ход диалога .
| Голосовая подсказка | Контент, который ваше действие говорит с пользователем, через TTS или предварительно записанный звук |
| Показать подсказку | Содержимое, которое ваше действие записывает пользователю через печатный текст на экране. |
| Чипсы | Предложения о том, как пользователь может продолжить или повернуть разговор |

Визуальные компоненты
Визуальные компоненты включают карточки, карусели и другие визуальные ресурсы.
Визуальные компоненты, идеально подходящие для просмотра и сравнения вариантов, полезны, если вы представляете подробную информацию, но они не требуются для каждого поворота диалогового окна .
| Базовая карта | Используйте базовые карточки для отображения изображения и текста пользователям. |
| Просмотр карусели | Карусели просмотра оптимизированы для того, чтобы пользователи могли выбирать один из многих элементов, когда эти элементы являются контентом из Интернета. |
| Карусель | Карусели оптимизированы для того, чтобы пользователи могли выбрать один из множества элементов, когда эти элементы легче всего отличить по изображению. |
| Список | Списки оптимизированы для того, чтобы пользователи могли выбрать один из множества элементов, когда эти элементы легче всего отличить по названию. |
| Реакция СМИ | Медиа-ответы используются для воспроизведения и управления воспроизведением аудиоконтента, такого как музыка или другие медиафайлы. |
| Стол | Таблицы используются для отображения статических данных пользователям в удобном для сканирования формате. |
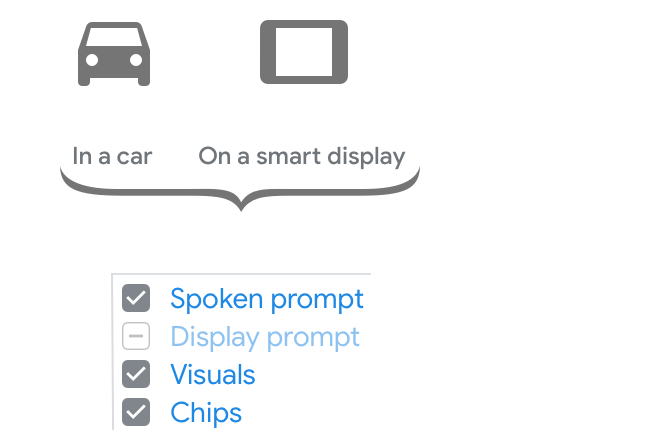
Группировать устройства по компонентам, используемым для ответа:

Для разговоров на интеллектуальных колонках или наушниках голосовые подсказки несут весь разговор и передают основное сообщение.

Для разговоров в машине или на смарт-дисплее экран может быть не всегда доступен пользователю. Таким образом, голосовые подсказки должны поддерживать большую часть разговора и передавать основное сообщение. Экран можно использовать для дополнительной визуальной информации, а также для предложений продолжить или повернуть разговор.

Разговоры по телевизору, ноутбуку, телефону или часам одинаково подходят для аудиоввода/вывода и экранного взаимодействия. Пользователь может выбрать продолжение разговора в устной или визуальной модальности. Таким образом, все компоненты работают вместе, чтобы поддерживать разговор и передавать основное сообщение.
Переходите от разговорной речи к мультимодальной

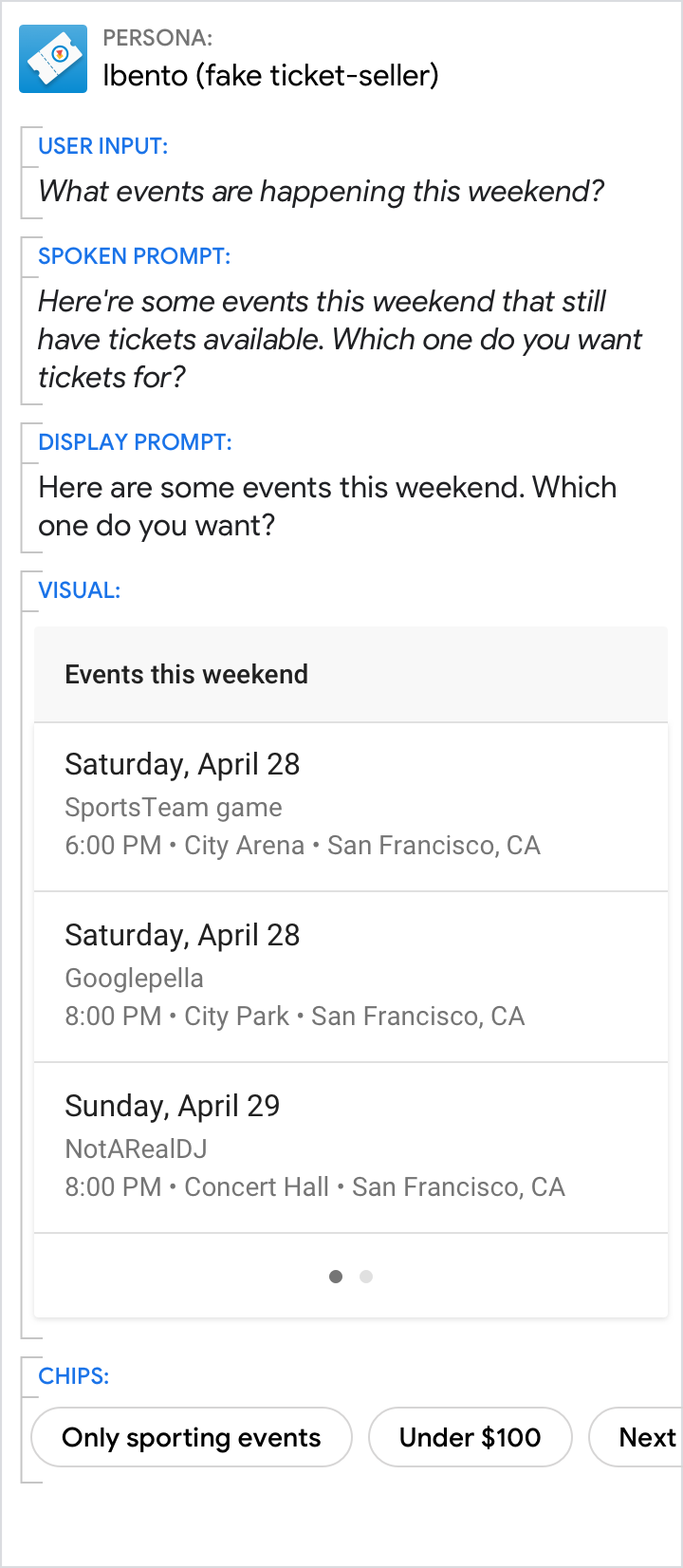
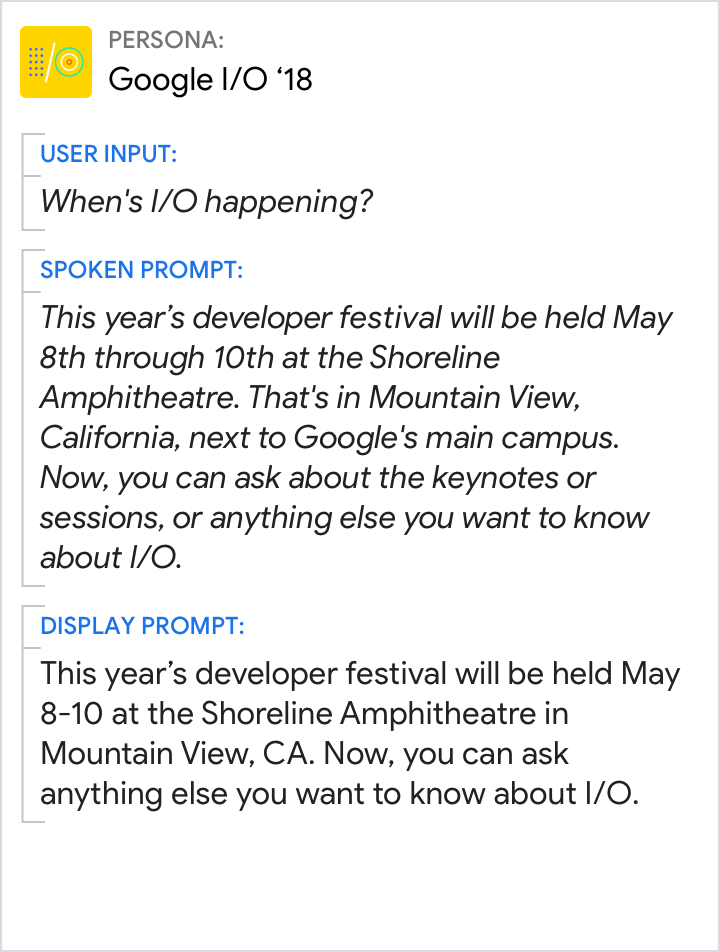
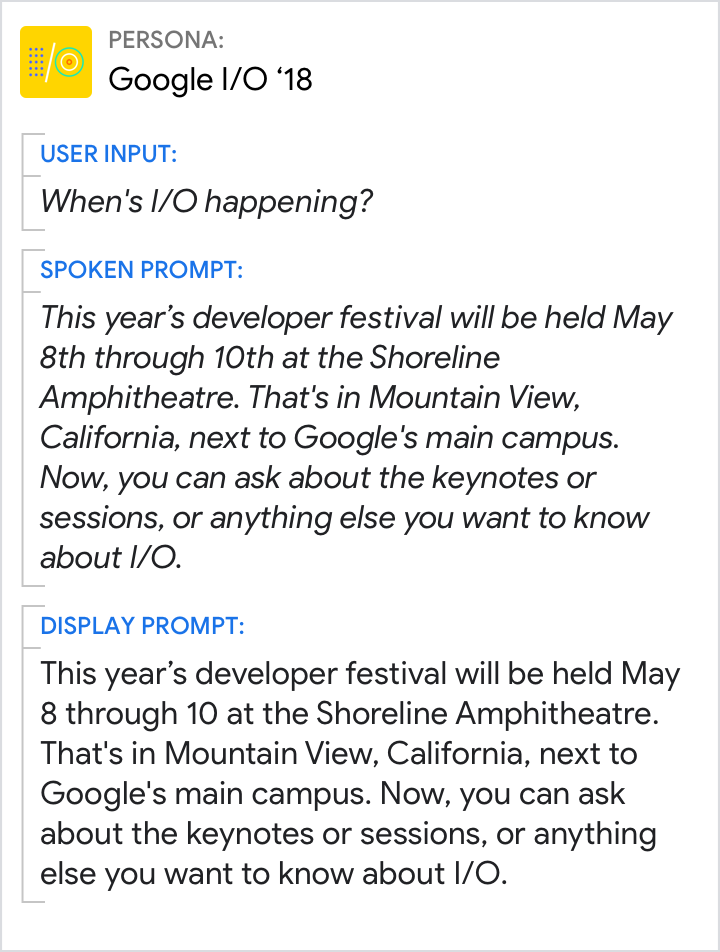
Начните с исходной голосовой подсказки из примера диалогового окна .

В большинстве случаев вы можете просто повторно использовать ту же голосовую подсказку на таких устройствах, как смарт-дисплеи, поскольку необходимость передать суть разговора остается прежней.
На данном этапе разговора нет контента, подходящего для визуального компонента, такого как карточка или карусель, поэтому ничего не включено.
Обязательно добавьте чипсы. Как минимум, они должны включать любые варианты, предлагаемые в подсказках, чтобы пользователь мог быстро нажать их, чтобы ответить.

Поскольку в визуальном компоненте нет контента, который был бы уместным, нет контента, который можно было бы переместить из устной подсказки. Поэтому можно повторно использовать оригинал.
Подсказка на дисплее должна быть сокращенной версией устной подсказки, оптимизированной для сканирования. Переместите любые варианты ответов в фишки, но обязательно всегда включайте вопрос .
Повторно используйте те же чипы, которые вы только что создали.

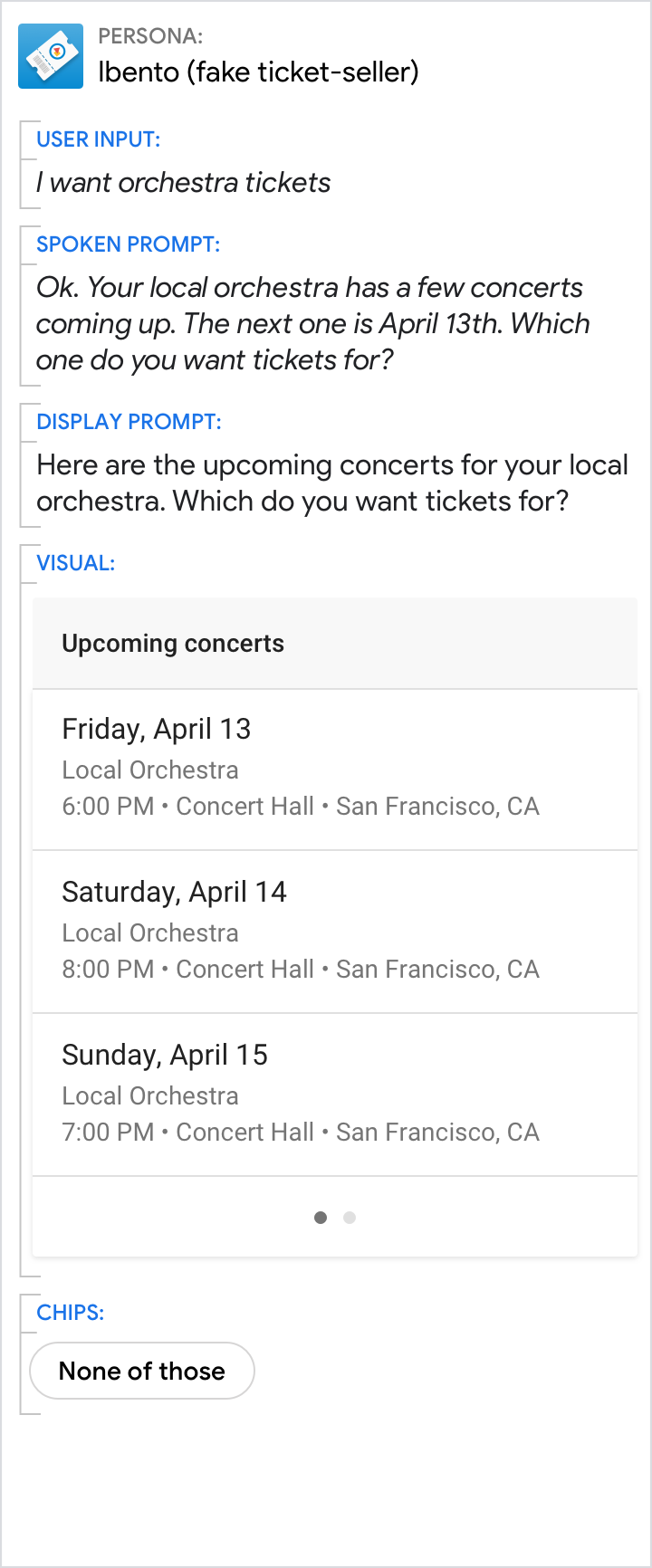
Начните с исходной голосовой подсказки из примера диалогового окна .
Обратите внимание, что голосовой список ограничен 6 элементами (всего 17), чтобы уменьшить когнитивную нагрузку. Темы рандомизированы, чтобы не отдавать предпочтение одной теме над другой.

Опять же, можно повторно использовать ту же голосовую подсказку, поскольку мы не можем предположить, что пользователь смотрит на экран.
Включение визуального списка всех тем помогает пользователю просматривать и выбирать. Обратите внимание, что визуальный список всех 17 элементов (с разбивкой на страницы) отображается в алфавитном порядке, что упрощает пользователям поиск нужной темы.
Поскольку в списке уже перечислены темы, которые можно выбрать, нет необходимости включать их в качестве чипов. Вместо этого включите другие варианты, такие как «Ни один из них», чтобы предложить пользователю выход.

Здесь мы можем предположить, что пользователь имеет равный доступ к звуку и экрану. Поскольку визуальная модальность лучше подходит для списков, используйте эту силу, направляя пользователя к экрану для выбора темы. Это позволяет нам сократить устную подсказку до простого обзора списка и вопроса .
Только вопрос должен быть сохранен в подсказке дисплея.
Повторно используйте тот же чип, который вы только что создали.
Связь между подсказками
Как правило, голосовые подсказки оптимизированы для разговорных разговоров и следуют им. Отображаемые подсказки оптимизированы и соответствуют правилам письменных разговоров. Хотя они немного отличаются, они все равно должны передавать одно и то же основное сообщение.
Дизайн подсказывает как для ушей, так и для глаз. Проще всего начать с устной подсказки, представляя, что вы могли бы сказать в разговоре между людьми. Затем сконденсируйте его, чтобы создать подсказку на дисплее.
Скажите, по сути, то же самое

Делать.
Сохраняйте одно и то же повествование от устной подсказки до отображаемой подсказки.

Не.
Не уводите пользователя к другой теме или разветвленному опыту.
Подсказки на дисплее должны представлять собой сокращенные версии их устных аналогов.

Делать.
Используйте сжатые подсказки дисплея.

Не.
Не просто дублируйте голосовые подсказки.
Держите голос и тон одинаковыми

Делать.
Оставайтесь в образе.

Не.
Избегайте создания подсказок, которые выглядят так, как будто они исходят от разных персонажей.
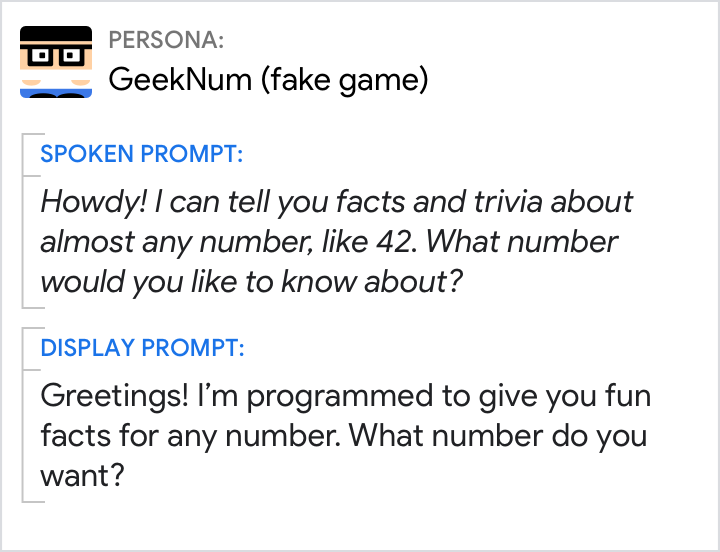
Разрабатывайте голосовые и отображаемые подсказки так, чтобы их можно было понимать независимо.

Делать.
Если вы задаете вопрос, убедитесь, что он отображается в обоих приглашениях, чтобы пользователь знал, что делать дальше.

Не.
Не полагайтесь только на устные подсказки, чтобы вести разговор. Это может иметь неприятные последствия, когда пользователь их не слышит. Здесь, если у пользователя отключен звук на устройстве, он не услышит вопрос.
Связь между компонентами
Помните, что все компоненты предназначены для предоставления единого унифицированного ответа.
Часто проще всего начать с написания подсказок для работы без экрана, опять же представляя, что вы могли бы сказать в разговоре между людьми. Затем представьте, как бы изменился разговор, если бы один из участников держал в руках сенсорный экран. Какие детали теперь можно опустить из разговорных компонентов? Как правило, подсказка на дисплее значительно сокращается, поскольку пользователь может так же легко понять информацию в визуальном элементе, как и в подсказке на дисплее. Сгруппируйте информацию таким образом, чтобы пользователю не приходилось постоянно переключаться между подсказкой дисплея и визуальным элементом.
Всегда включайте вопрос в подсказки

Делать.
Сделайте призыв к действию четким, задав вопрос.

Не.
Когда им представили этот дизайн, многие пользователи не подошли к ним.
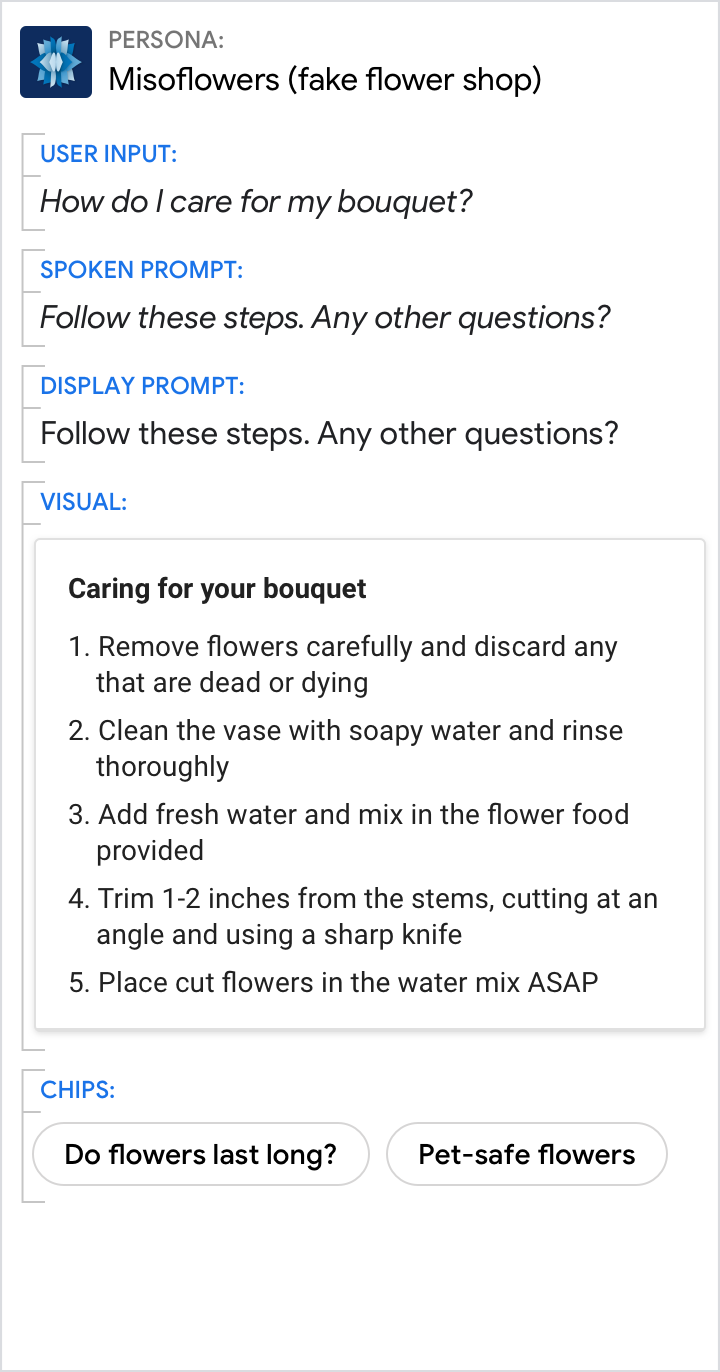
Избегайте избыточности

Делать.
Распределите информацию по экранной подсказке и визуальному компоненту.

Не.
Не впихивайте в подсказки все, начиная от визуальной составляющей. Сосредоточьтесь только на ключевой информации.
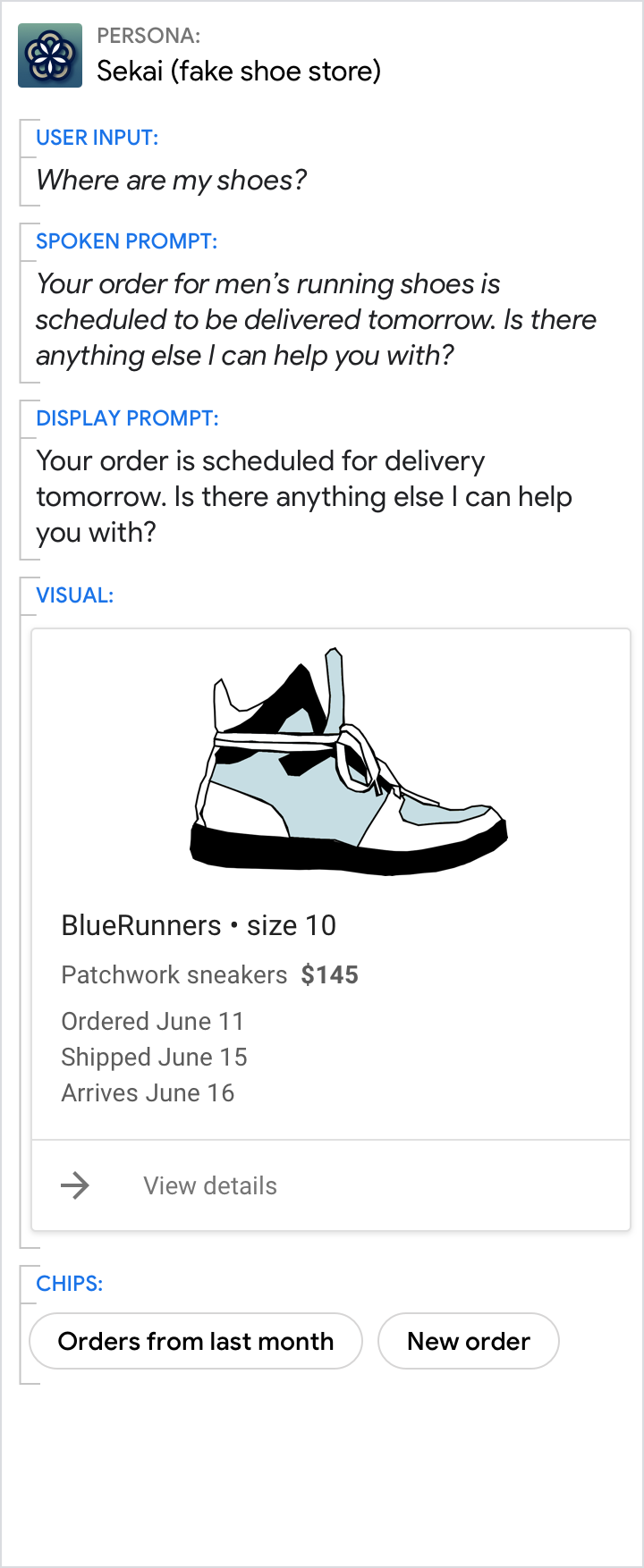
Дайте краткий ответ в подсказках и подробности в наглядных изображениях.

Делать.
Используйте голосовые и экранные подсказки, чтобы дать конкретный ответ на заданный пользователем вопрос (в данном примере — 11:30). Используйте визуальные эффекты для связанных деталей.

Не.
Избегайте дублирования между голосовой подсказкой, отображаемой подсказкой и визуальными эффектами.
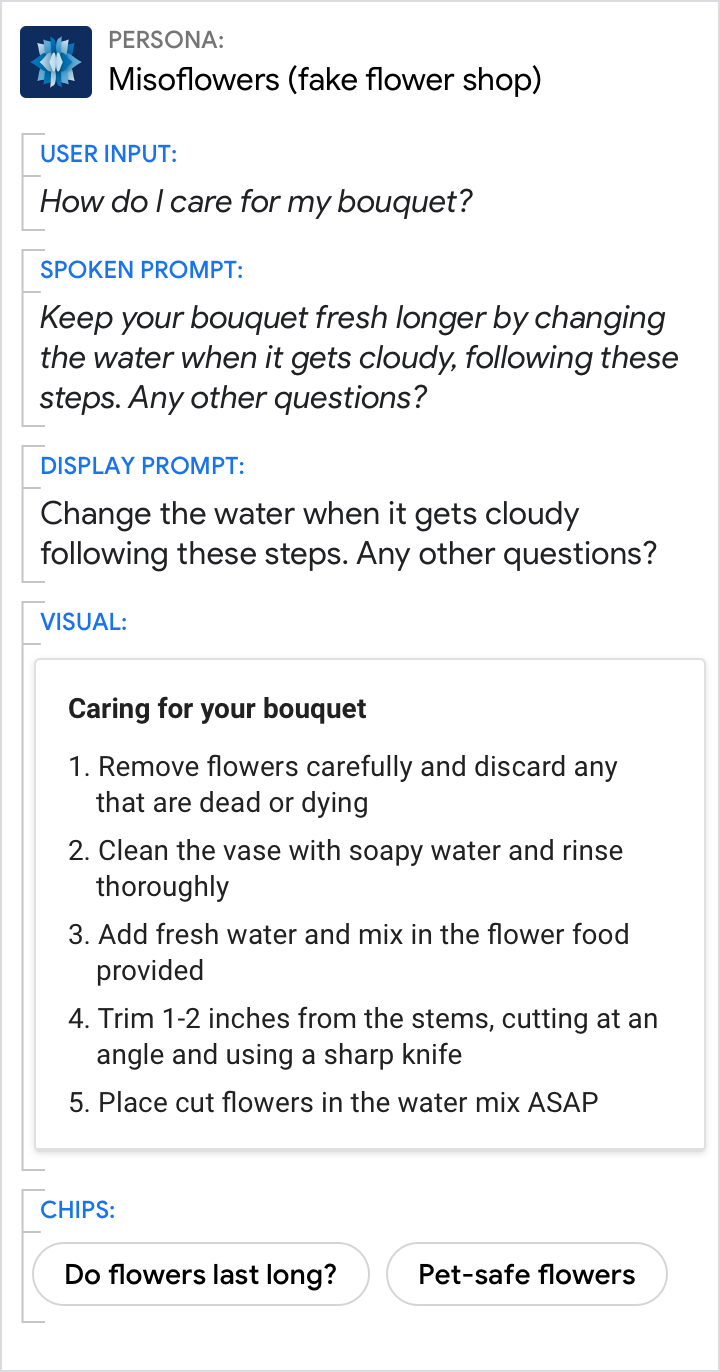
Даже если визуальные эффекты дают лучший ответ, убедитесь, что подсказки по-прежнему несут суть сообщения.

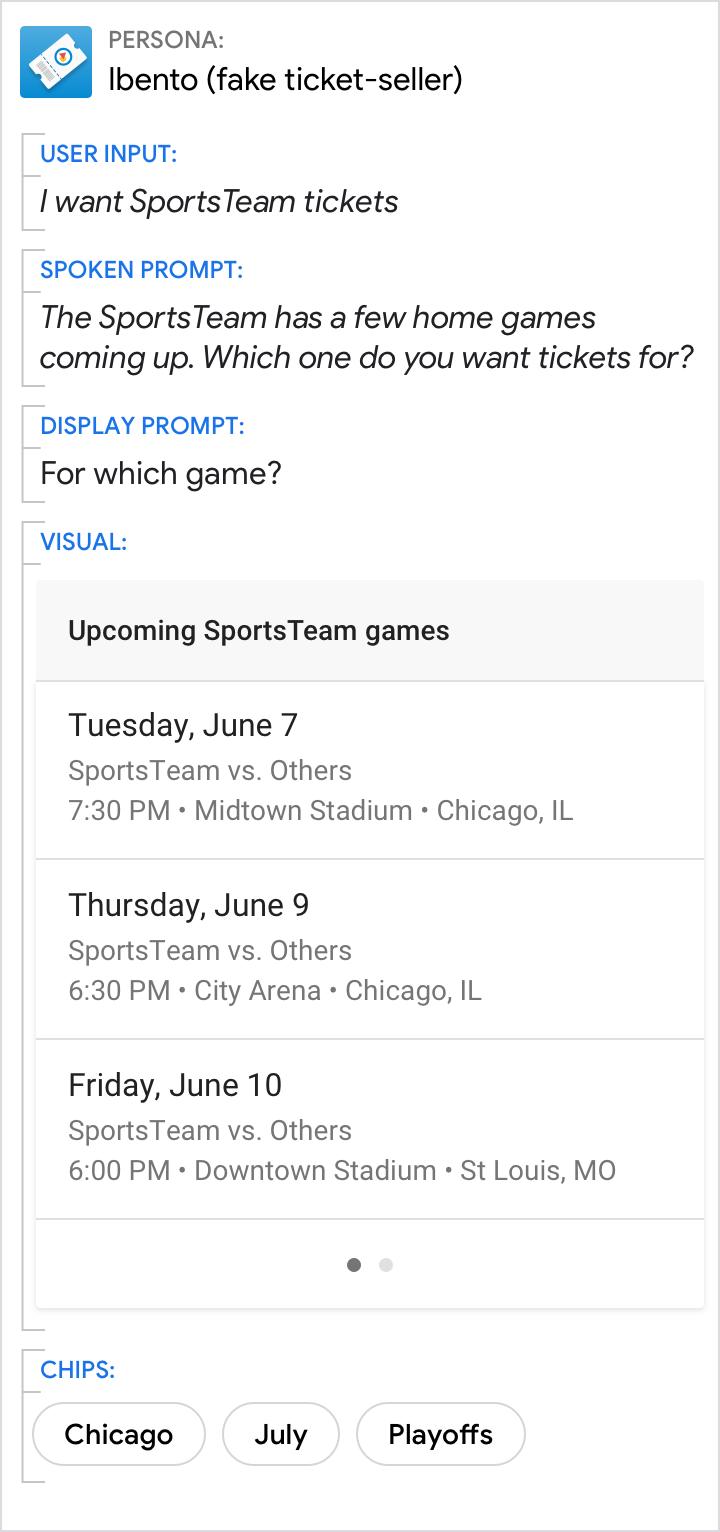
Делать.
Используйте подсказки, чтобы дать обзор. Используйте визуальные эффекты, чтобы предоставить дополнительную информацию.

Не.
Не заставляйте читателя сканировать и читать. Ваша персона должна уменьшить объем работы, которую должен выполнять пользователь, включая усилия по просмотру подробной информации.
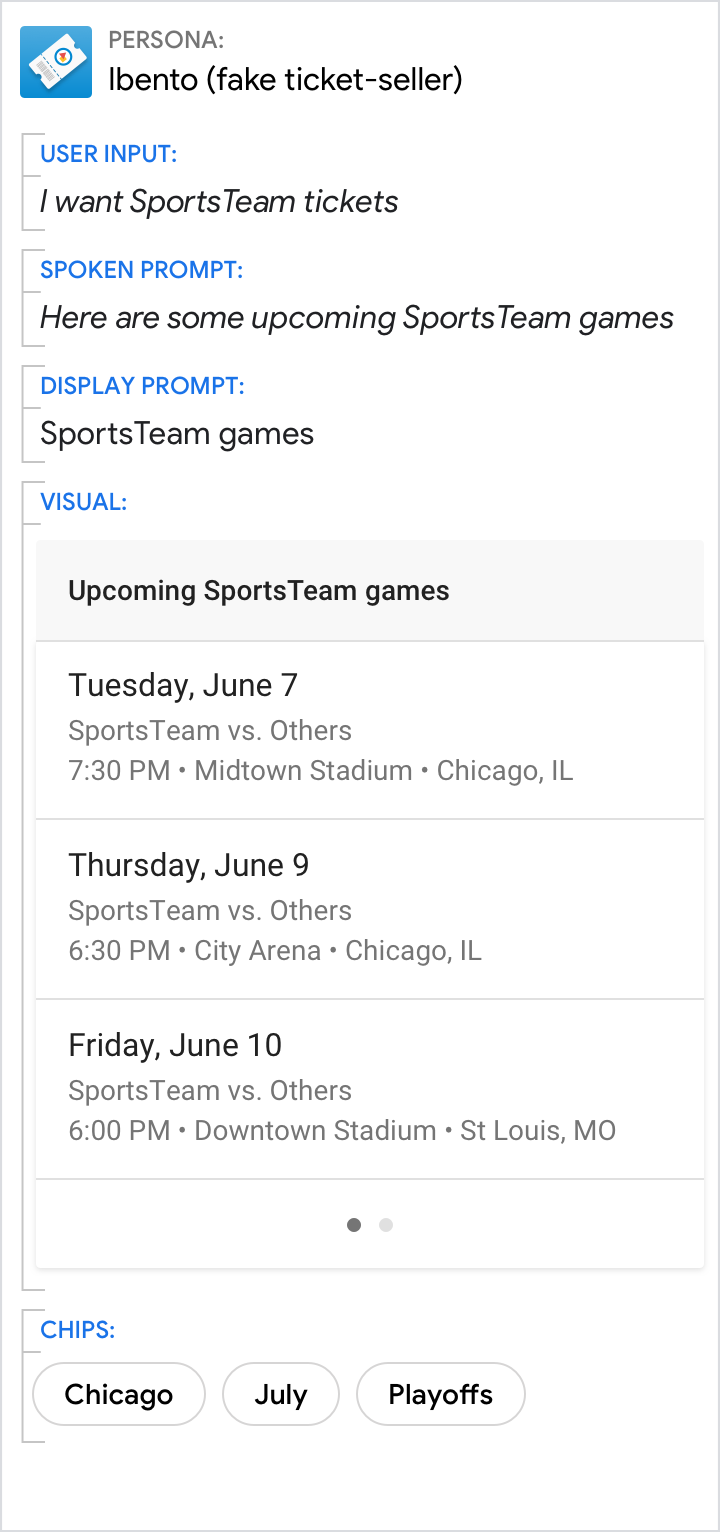
Поощряйте пользователей выбирать из списков или каруселей, но позволяйте им продолжать говорить своим голосом.

Делать.
Поощряйте пользователя просматривать список.

Не.
Не произносите полный список.