Chia tỷ lệ thiết kế của bạn
Thiết kế đa phương thức
Saba Zaidi và Ulas Kirazci về cách thiết kế Hành động đa phương thức tại Google I/O 2018
Cấu trúc của phản hồi
Thành phần hội thoại
Các thành phần của cuộc trò chuyện được kết hợp để soạn nội dung trong lời nhắc bằng giọng nói, lời nhắc hiển thị và khối.
Bạn nên thiết kế các thành phần hội thoại (lời nhắc và khối) cho mỗi hộp thoại.
| Lời nhắc bằng giọng nói | Nội dung Hành động của bạn nói với người dùng, qua TTS hoặc âm thanh được ghi sẵn |
| Lời nhắc hiển thị | Nội dung Hành động của bạn ghi cho người dùng, thông qua văn bản in trên màn hình |
| Khối | Đề xuất về cách người dùng có thể tiếp tục hoặc chuyển hướng cuộc trò chuyện |

Thành phần hình ảnh
Thành phần hình ảnh bao gồm thẻ, băng chuyền và các thành phần hình ảnh khác.
Lựa chọn hoàn hảo cho tùy chọn quét và so sánh, các thành phần hình ảnh sẽ hữu ích nếu bạn đang trình bày thông tin chi tiết—nhưng không bắt buộc đối với mỗi lượt chuyển đổi trong hộp thoại.
| Thẻ cơ bản | Sử dụng các thẻ cơ bản để hiển thị hình ảnh và văn bản cho người dùng. |
| Băng chuyền duyệt web | Băng chuyền duyệt web được tối ưu hóa để cho phép người dùng chọn một trong nhiều mục, khi những mục đó là nội dung trên web. |
| Băng chuyền | Băng chuyền được tối ưu hóa để cho phép người dùng chọn một trong nhiều mục, khi những mục đó được phân biệt dễ dàng nhất bằng hình ảnh. |
| List (Danh sách) | Danh sách được tối ưu hoá để cho phép người dùng chọn một trong nhiều mục, khi những mục đó được phân biệt dễ dàng nhất bởi tiêu đề. |
| Nội dung phản hồi về nội dung nghe nhìn | Phản hồi phương tiện được sử dụng để phát và điều khiển phát lại nội dung âm thanh như nhạc hoặc phương tiện khác. |
| Bảng | Bảng được dùng để hiển thị dữ liệu tĩnh cho người dùng ở định dạng dễ đọc. |
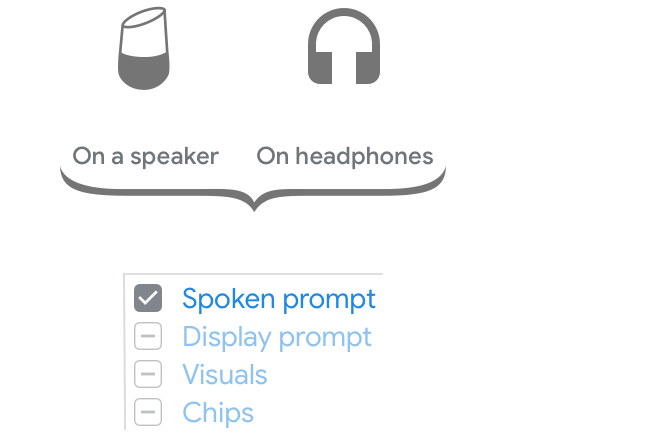
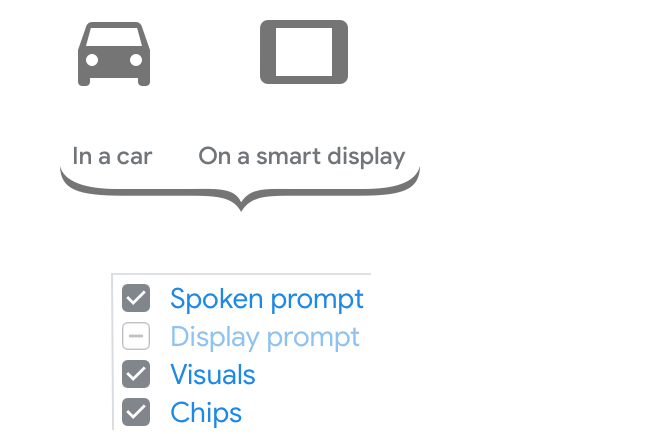
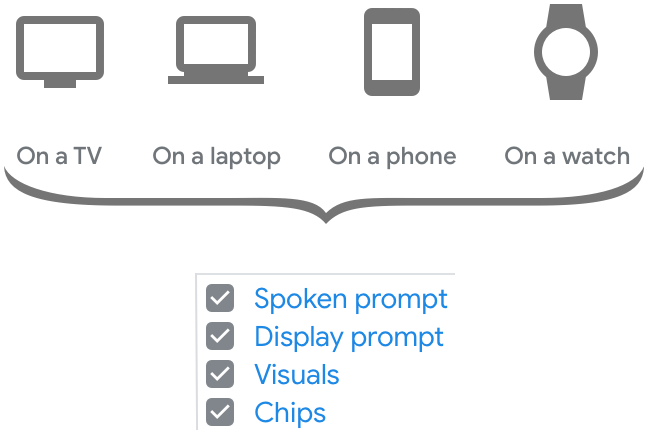
Nhóm các thiết bị theo thành phần dùng để phản hồi:

Đối với các cuộc trò chuyện trên loa hoặc tai nghe thông minh, lời nhắc bằng giọng nói sẽ truyền tải toàn bộ cuộc trò chuyện và truyền tải thông điệp cốt lõi.

Đối với các cuộc trò chuyện trong xe hoặc trên màn hình thông minh, người dùng có thể không sử dụng được màn hình. Do đó, lời nhắc bằng giọng nói phải truyền tải gần hết cuộc trò chuyện và truyền tải thông điệp cốt lõi. Bạn có thể sử dụng màn hình để cung cấp thêm thông tin trực quan cũng như nội dung đề xuất để tiếp tục hoặc xoay vòng cuộc trò chuyện.

Các cuộc trò chuyện trên TV, máy tính xách tay, điện thoại hoặc đồng hồ đều có tính năng đầu vào/đầu ra âm thanh và tương tác dựa trên màn hình đều như nhau. Người dùng có thể chọn tiếp tục cuộc trò chuyện theo phương thức nói hoặc hình ảnh. Do đó, tất cả các thành phần cùng phối hợp để truyền tải cuộc trò chuyện và truyền tải thông điệp cốt lõi.
Chuyển từ nói thành đa phương thức

Bắt đầu với lời nhắc bằng giọng nói ban đầu từ hộp thoại mẫu mẫu.

Trong hầu hết các trường hợp, bạn có thể chỉ cần sử dụng lại cùng một lời nhắc trên các thiết bị như màn hình thông minh, vì nhu cầu truyền đạt cốt lõi cuộc trò chuyện vẫn giữ nguyên.
Tại thời điểm này trong cuộc trò chuyện, không có bất kỳ nội dung nào sẽ thích hợp trong một thành phần hình ảnh như thẻ hoặc băng chuyền, vì vậy không nội dung nào được bao gồm.
Hãy nhớ thêm khối. Ít nhất thì các lời nhắc này phải bao gồm mọi tuỳ chọn có trong lời nhắc để người dùng có thể nhanh chóng nhấn vào chúng để phản hồi.

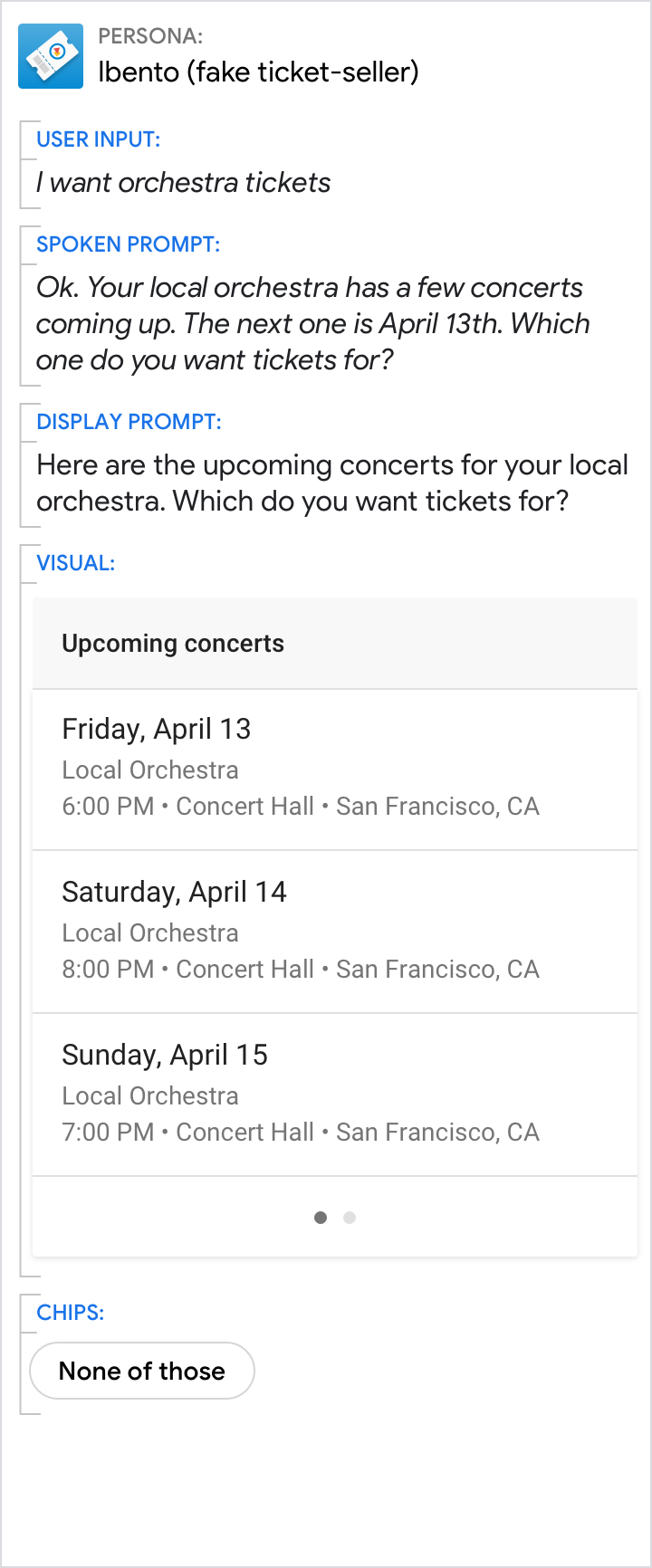
Vì không có nội dung nào phù hợp trong thành phần hình ảnh nên không có nội dung nào có thể di chuyển ra khỏi lời nhắc bằng giọng nói. Do đó, bạn có thể sử dụng lại nội dung gốc.
Lời nhắc hiển thị phải là phiên bản thu gọn của lời nhắc bằng giọng nói, được tối ưu hóa để có thể quét. Di chuyển bất kỳ tùy chọn trả lời nào vào khối, nhưng hãy đảm bảo luôn bao gồm câu hỏi.
Sử dụng lại các chip cũ mà bạn vừa tạo.

Bắt đầu với lời nhắc bằng giọng nói ban đầu từ hộp thoại mẫu mẫu.
Lưu ý rằng danh sách được nói được giới hạn ở 6 mục (trong tổng số 17 mục) để giảm tải nhận thức. Các chủ đề được chọn ngẫu nhiên để không ưu tiên chủ đề này hơn chủ đề khác.

Một lần nữa, bạn có thể sử dụng lại lời nhắc nói trên, vì chúng tôi không thể cho rằng người dùng đang nhìn vào màn hình.
Bao gồm danh sách trực quan tất cả các chủ đề sẽ giúp người dùng duyệt qua và chọn. Lưu ý rằng danh sách trực quan gồm tất cả 17 mục (được đánh số trang) được hiển thị theo thứ tự bảng chữ cái, dễ dàng nhất cho người dùng tìm kiếm chủ đề họ muốn.
Vì danh sách đã liệt kê các chủ đề có thể chọn nên không cần đưa chúng vào làm khối. Thay vào đó, hãy đưa vào các tùy chọn khác như "Không có tùy chọn nào trong số đó" để cung cấp cho người dùng một lựa chọn rời khỏi.

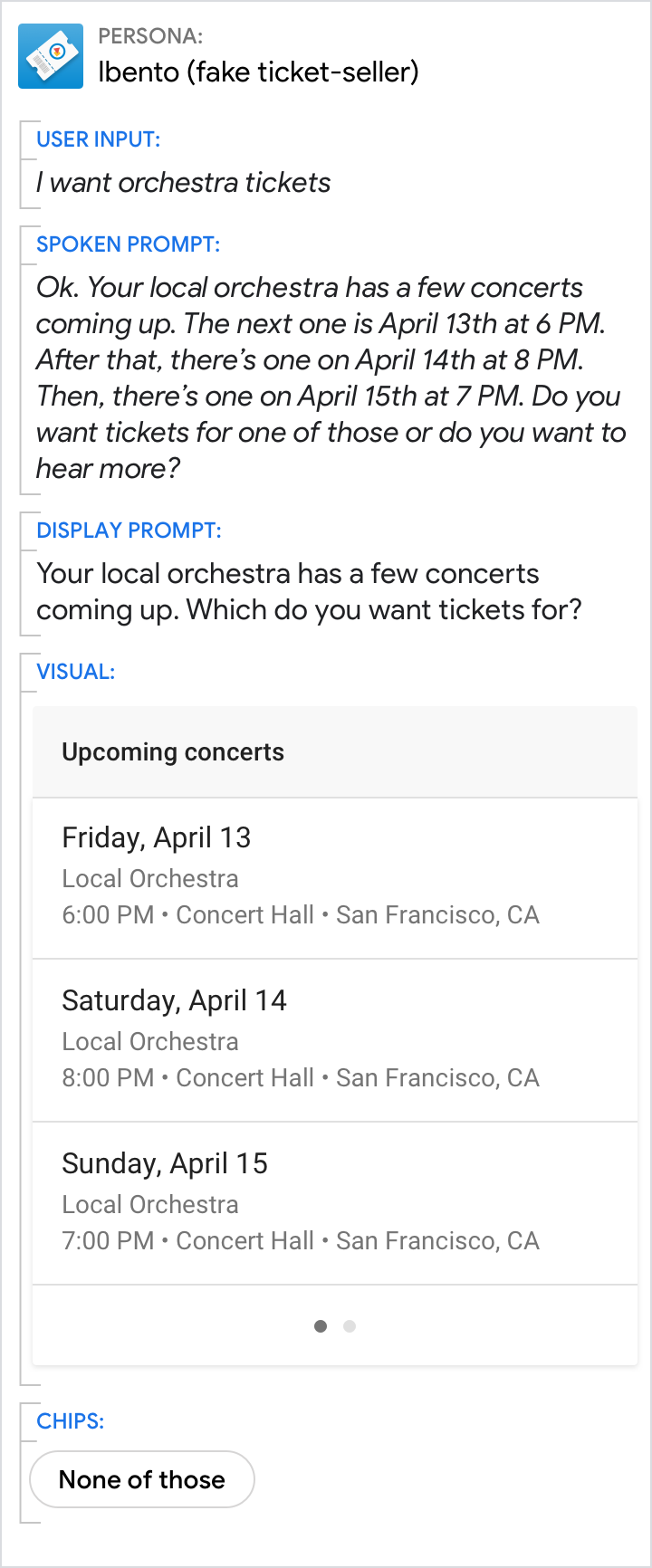
Ở đây, chúng ta có thể giả định rằng người dùng có quyền truy cập bằng nhau vào âm thanh và màn hình. Vì phương thức trực quan phù hợp hơn với danh sách nên hãy tận dụng sức mạnh này bằng cách hướng người dùng tới màn hình để chọn chủ đề. Điều này cho phép chúng ta rút ngắn lời nhắc bằng giọng nói thành thông tin tổng quan và câu hỏi đơn giản.
Chỉ câu hỏi cần được duy trì trong lời nhắc hiển thị.
Sử dụng lại cùng một khối bạn vừa tạo.
Mối quan hệ giữa lời nhắc
Nói chung, lời nhắc bằng giọng nói được tối ưu hóa và tuân theo các quy ước của hội thoại. Lời nhắc hiển thị được tối ưu hóa và tuân theo các quy ước của cuộc trò chuyện đã viết. Tuy hơi khác một chút nhưng vẫn nên truyền tải cùng một thông điệp cốt lõi.
Lời nhắc thiết kế cho cả tai và mắt. Cách dễ nhất là bắt đầu bằng lời nhắc bằng giọng nói và tưởng tượng nội dung bạn có thể nói trong cuộc trò chuyện giữa người với người. Sau đó, cô đọng thông tin này để tạo lời nhắc hiển thị.
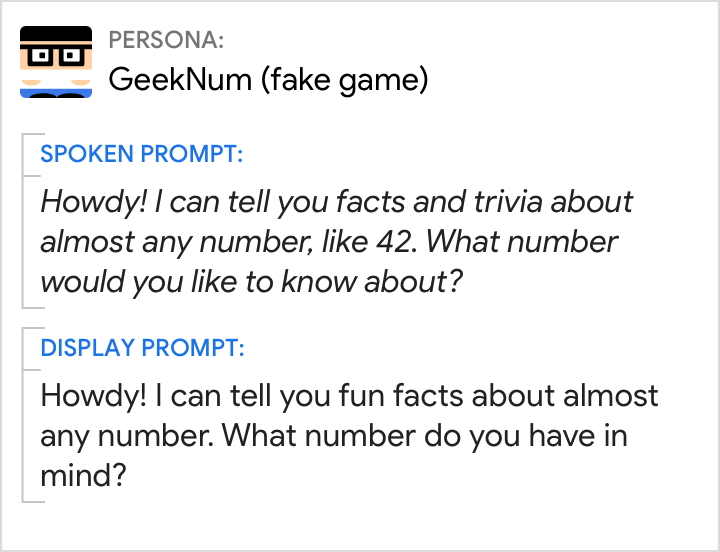
Về cơ bản, nói cùng một điều

Nên.
Giữ nguyên nội dung từ lời nhắc cho đến lời nhắc hiển thị.

Không nên.
Không dẫn người dùng đến một chủ đề khác hoặc trải nghiệm phân nhánh.
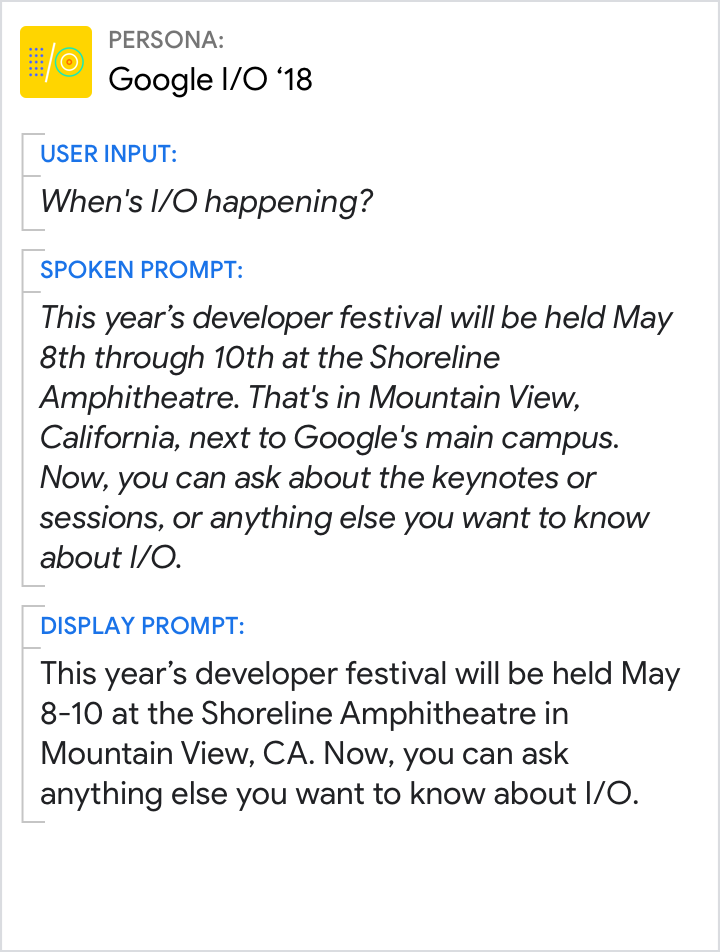
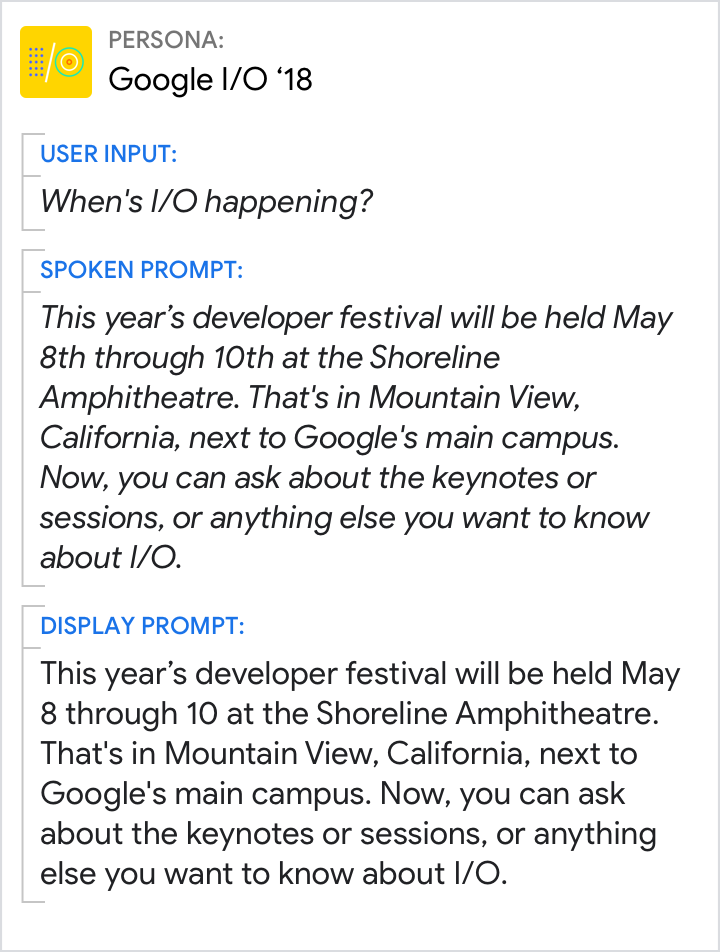
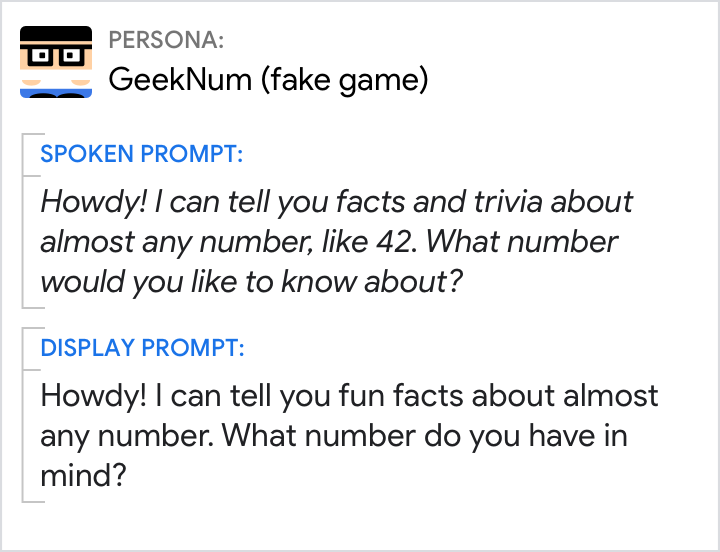
Lời nhắc hiển thị nên là phiên bản súc tích của lời nhắc ngắn gọn

Nên.
Sử dụng lời nhắc hiển thị thu gọn.

Không nên.
Đừng chỉ lặp lại lời nhắc bằng giọng nói.
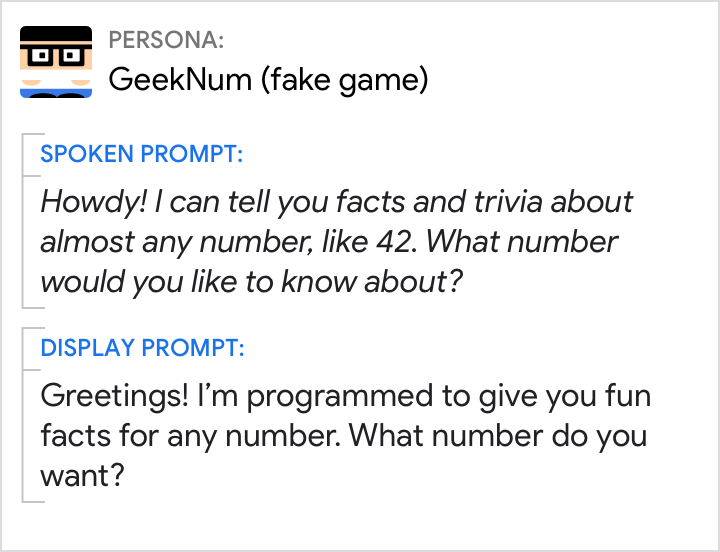
Giữ giọng điệu và giọng điệu nhất quán

Nên.
Cá tính.

Không nên.
Tránh thiết kế lời nhắc có cảm giác chúng xuất phát từ các cá tính khác nhau.
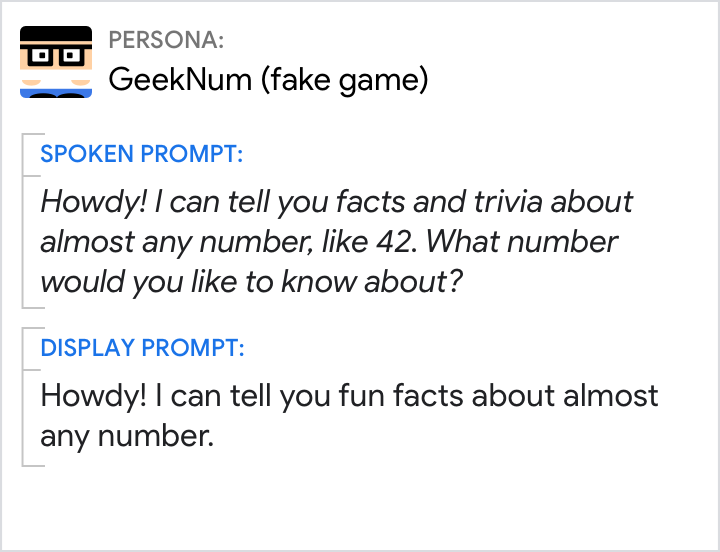
Thiết kế lời nhắc hiển thị và lời nói để người dùng có thể hiểu riêng biệt

Nên.
Nếu bạn đang đặt câu hỏi, hãy đảm bảo câu hỏi đó xuất hiện trong cả hai lời nhắc để người dùng biết cần làm gì tiếp theo.

Không nên.
Đừng chỉ dựa vào lời nhắc bằng giọng nói để truyền đạt cuộc trò chuyện. Tính năng này có thể kích hoạt lại khi người dùng không thể nghe thấy họ. Ở đây, nếu người dùng tắt tiếng thiết bị, họ sẽ không nghe thấy câu hỏi.
Mối quan hệ giữa các thành phần
Hãy nhớ rằng tất cả các thành phần đều nhằm cung cấp một phản hồi hợp nhất.
Thông thường, bạn sẽ dễ dàng bắt đầu bằng cách viết lời nhắc cho trải nghiệm không có màn hình, một lần nữa tưởng tượng ra những gì bạn có thể nói trong cuộc trò chuyện giữa người với người. Sau đó, hãy tưởng tượng cuộc trò chuyện sẽ thay đổi ra sao nếu một trong những người tham gia đang dùng màn hình cảm ứng. Những chi tiết nào hiện có thể được loại bỏ khỏi các thành phần hội thoại? Thông thường, lời nhắc hiển thị được giảm đáng kể do người dùng có thể dễ dàng hiểu thông tin trong hình ảnh như có thể trong lời nhắc hiển thị. Nhóm thông tin theo cách mà người dùng không phải nhìn đi nhìn lại giữa lời nhắc hiển thị và hình ảnh nhiều lần.
Luôn bao gồm câu hỏi trong lời nhắc

Nên.
Trình bày rõ lời kêu gọi hành động bằng cách đặt câu hỏi.

Không nên.
Khi giới thiệu thiết kế này, nhiều người dùng đã không thay phiên nhau sử dụng thiết kế.
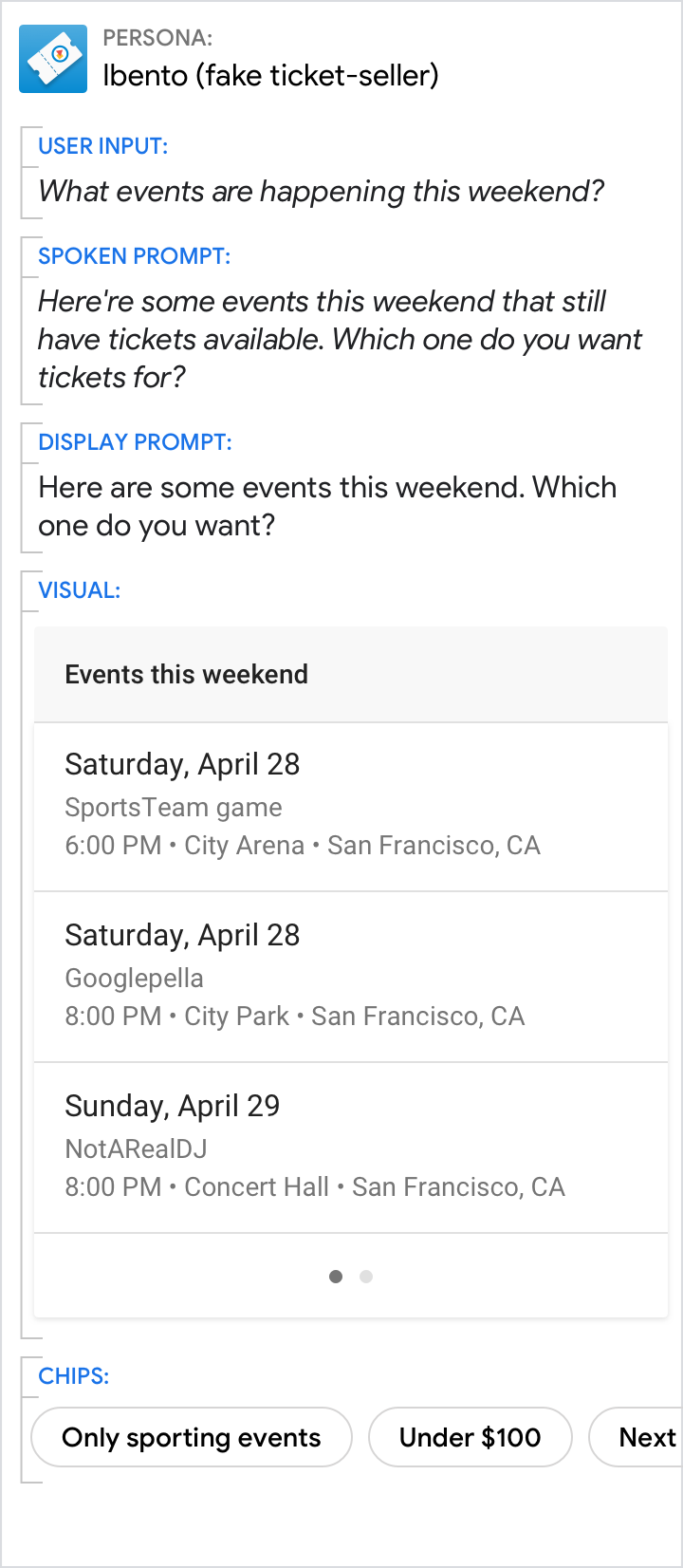
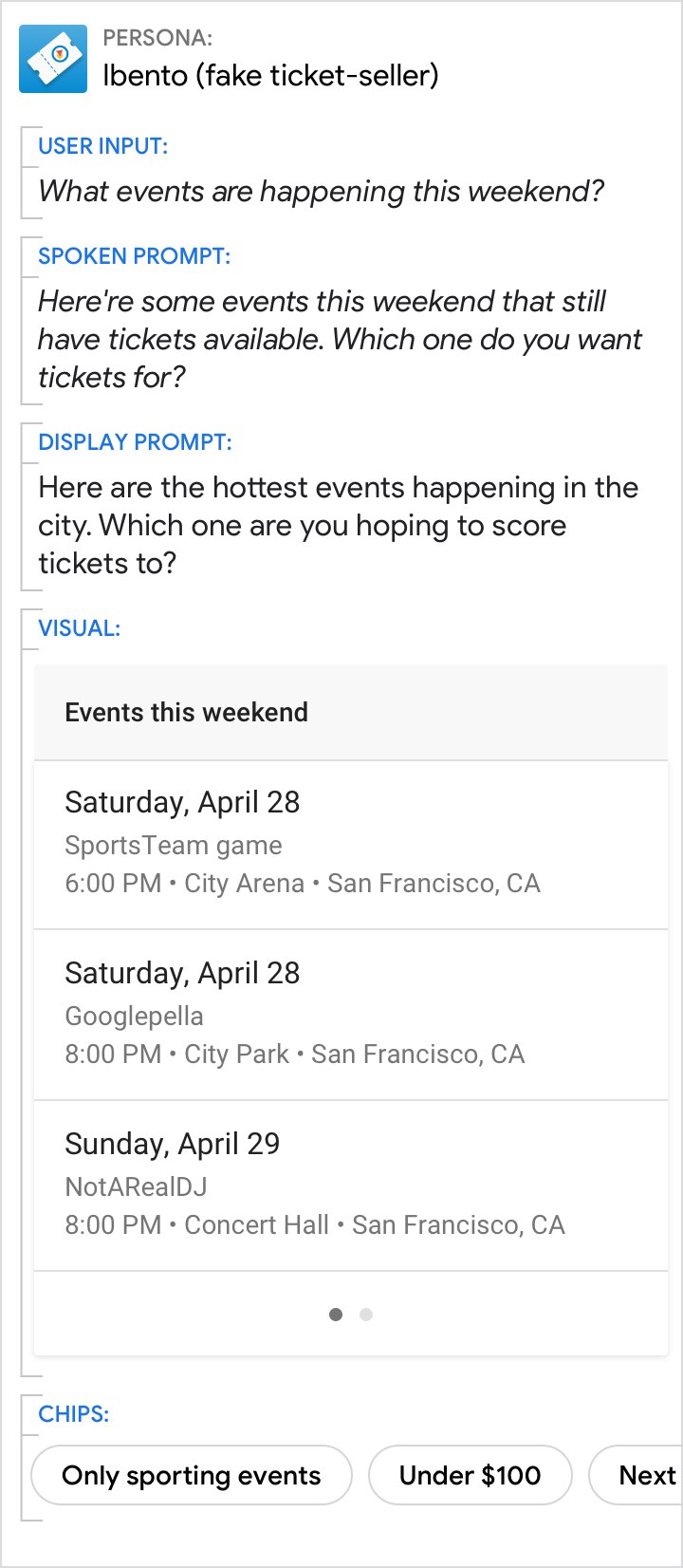
Tránh tình trạng dư thừa

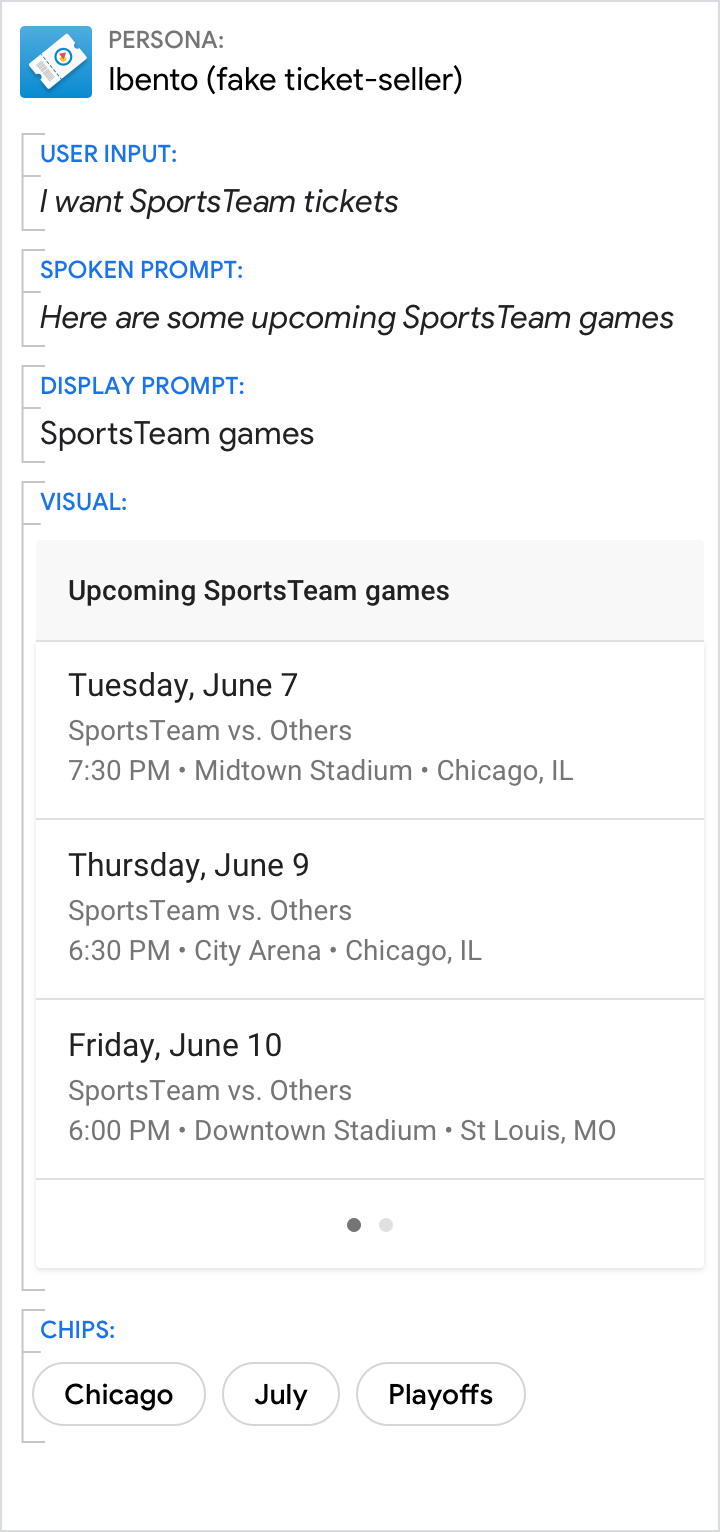
Nên.
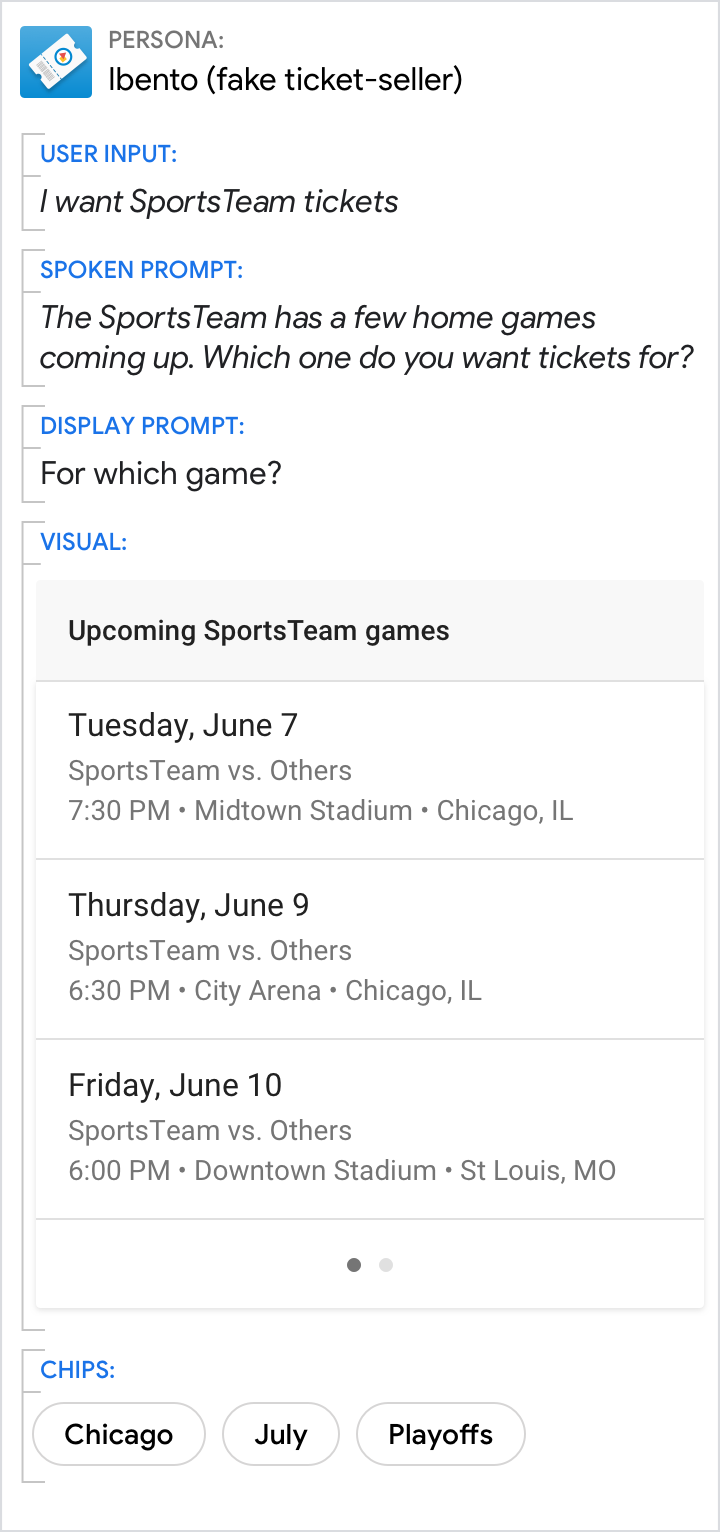
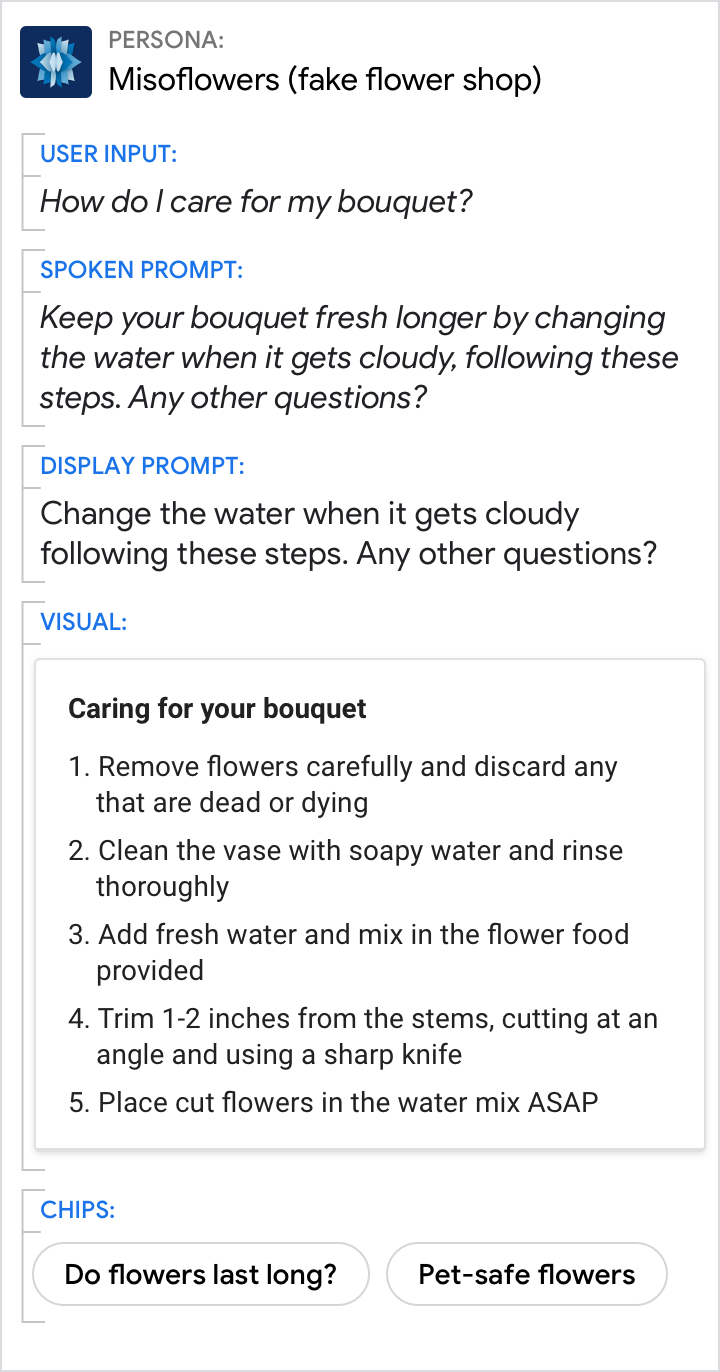
Mở rộng thông tin trên lời nhắc hiển thị và thành phần hình ảnh.

Không nên.
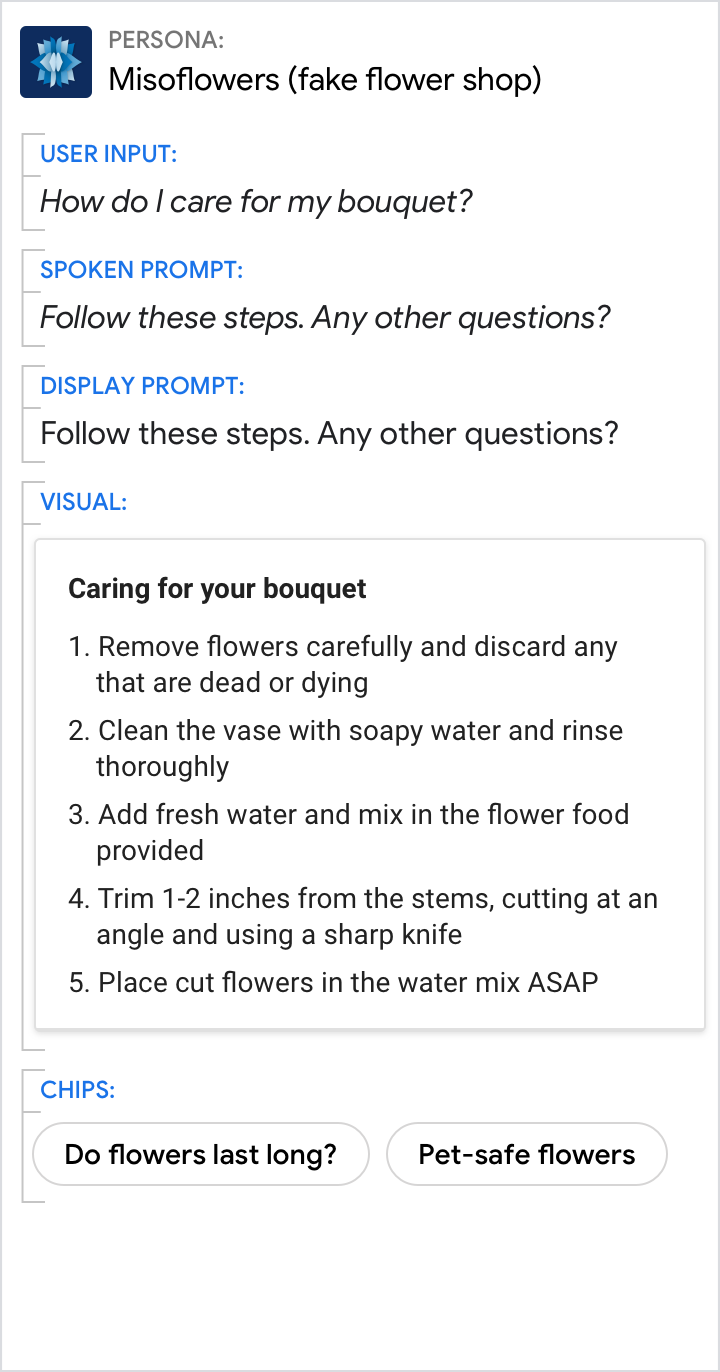
Không nhồi nhét mọi thứ từ thành phần hình ảnh vào lời nhắc. Chỉ tập trung vào thông tin chính.
Đưa ra câu trả lời ngắn trong lời nhắc và chi tiết trong hình ảnh

Nên.
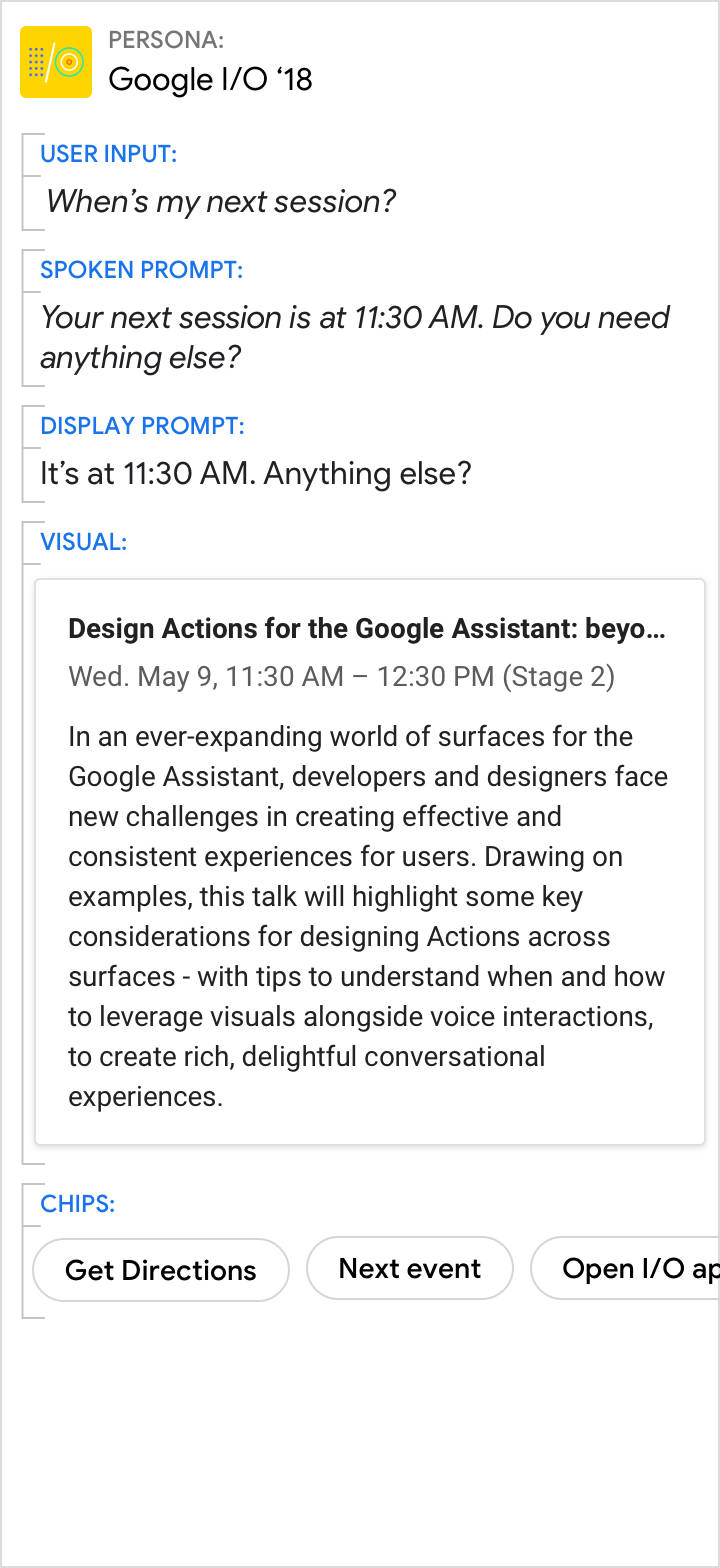
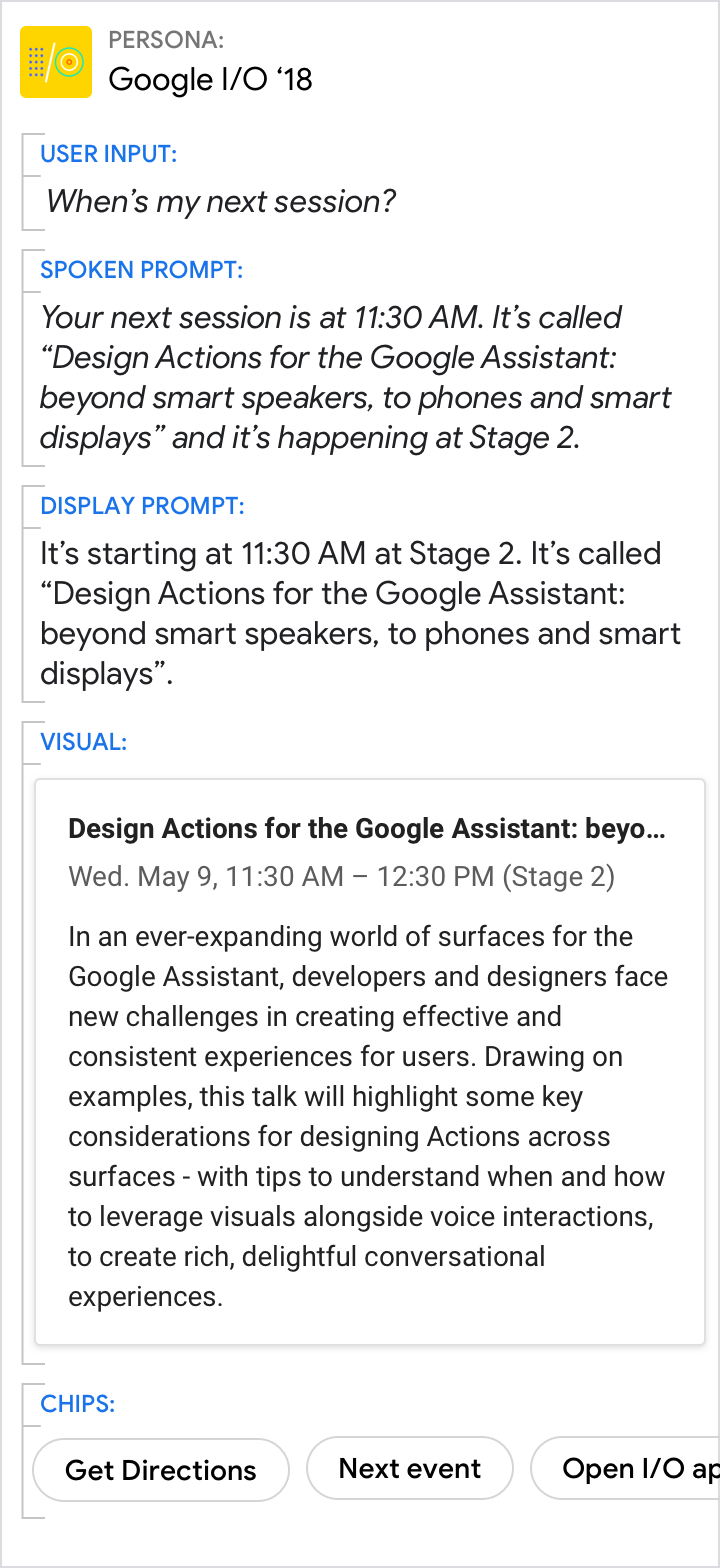
Sử dụng lời nhắc bằng giọng nói và hiển thị để đưa ra câu trả lời cụ thể cho câu hỏi trực tiếp của người dùng (trong ví dụ này là 11:30). Sử dụng hình ảnh cho các chi tiết liên quan.

Không nên.
Tránh tình trạng thừa giữa lời nhắc bằng giọng nói, lời nhắc hiển thị và hình ảnh.
Ngay cả khi hình ảnh cung cấp câu trả lời hay nhất, hãy đảm bảo lời nhắc vẫn mang tính cốt lõi của thông điệp

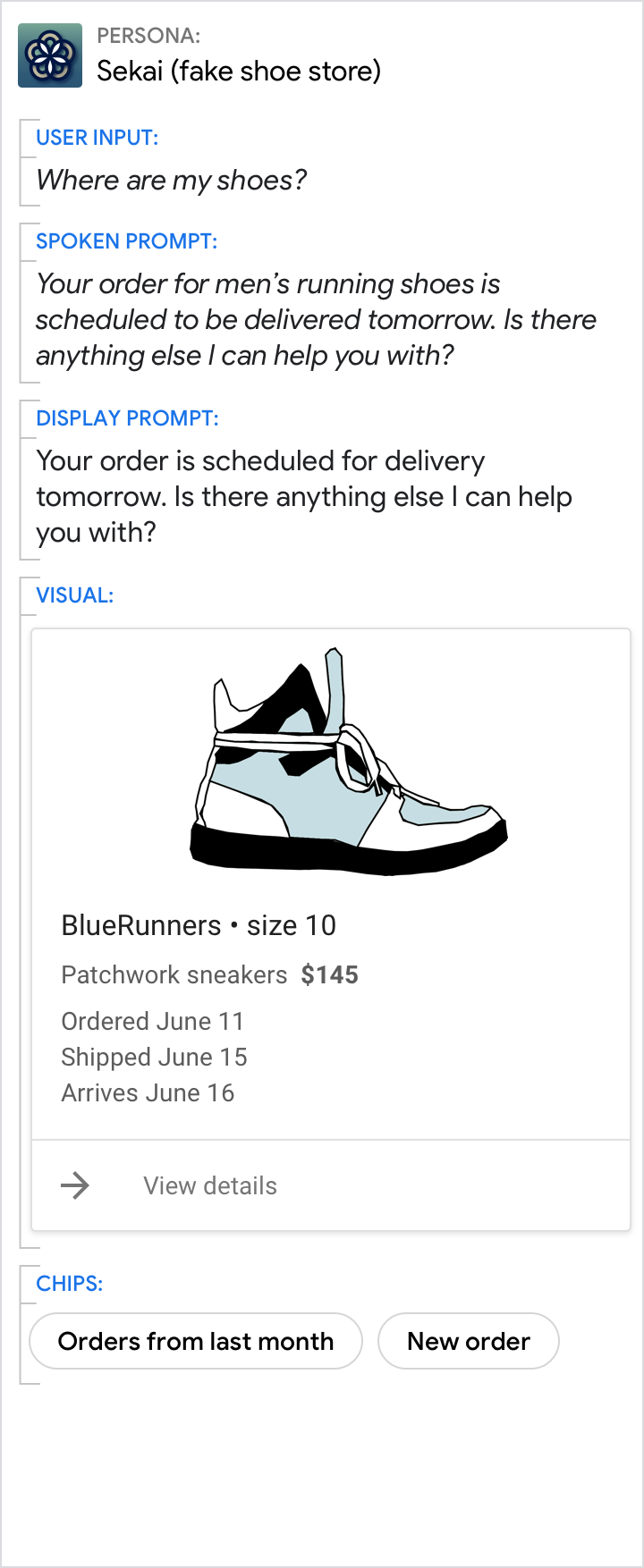
Nên.
Sử dụng lời nhắc để cung cấp tổng quan. Sử dụng hình ảnh để cung cấp thêm thông tin chi tiết.

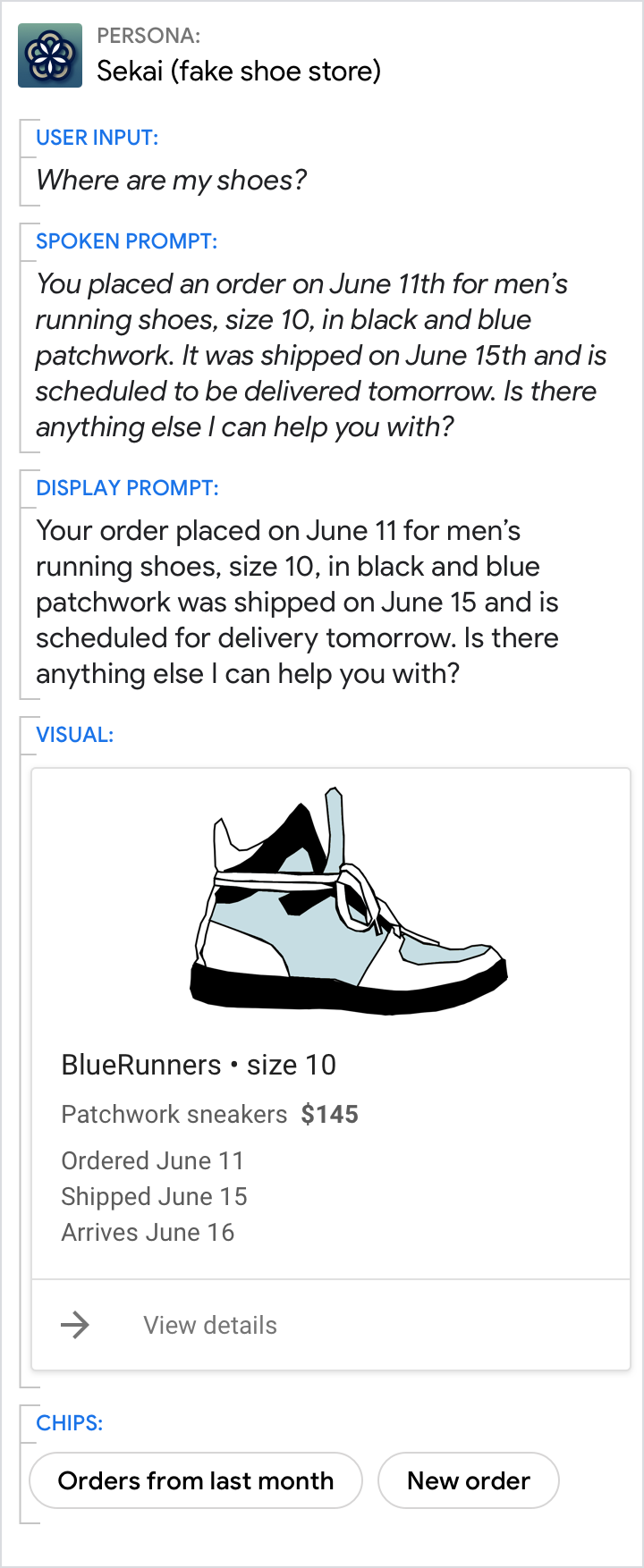
Không nên.
Không bắt người đọc quét và đọc. Cá tính của bạn phải giảm bớt công việc mà người dùng cần làm, bao gồm cả nỗ lực quét thông tin chi tiết.
Khuyến khích người dùng chọn từ danh sách hoặc băng chuyền nhưng cho phép họ tiếp tục sử dụng giọng nói

Nên.
Khuyến khích người dùng xem danh sách.

Không nên.
Đừng chọn toàn bộ danh sách.