Faites évoluer votre design
Conception multimodale
Saba Zaidi et Ulas Kirazci, sur la conception d'actions multimodales lors de la conférence Google I/O 2018
Anatomie d'une réponse
Composants des conversations
Les composants de conversation sont combinés pour composer le contenu des invites vocales, des invites d'affichage et des chips.
Les composants de conversation (invites et chips) doivent être conçus pour chaque tour de dialogue.
| Invite vocale | Contenu que votre action s'adresse à l'utilisateur via la synthèse vocale ou un contenu audio préenregistré |
| Afficher l'invite | Contenu écrit par votre action à l'utilisateur, sous forme de texte imprimé à l'écran |
| Chips | Suggestions sur la manière dont l'utilisateur peut poursuivre ou réorienter la conversation |

Composants visuels
Les composants visuels incluent les fiches, les carrousels et d'autres assets visuels.
Idéal pour scanner et comparer les options, les composants visuels sont utiles si vous présentez des informations détaillées, mais ils ne sont pas obligatoires à chaque tour de boîte de dialogue.
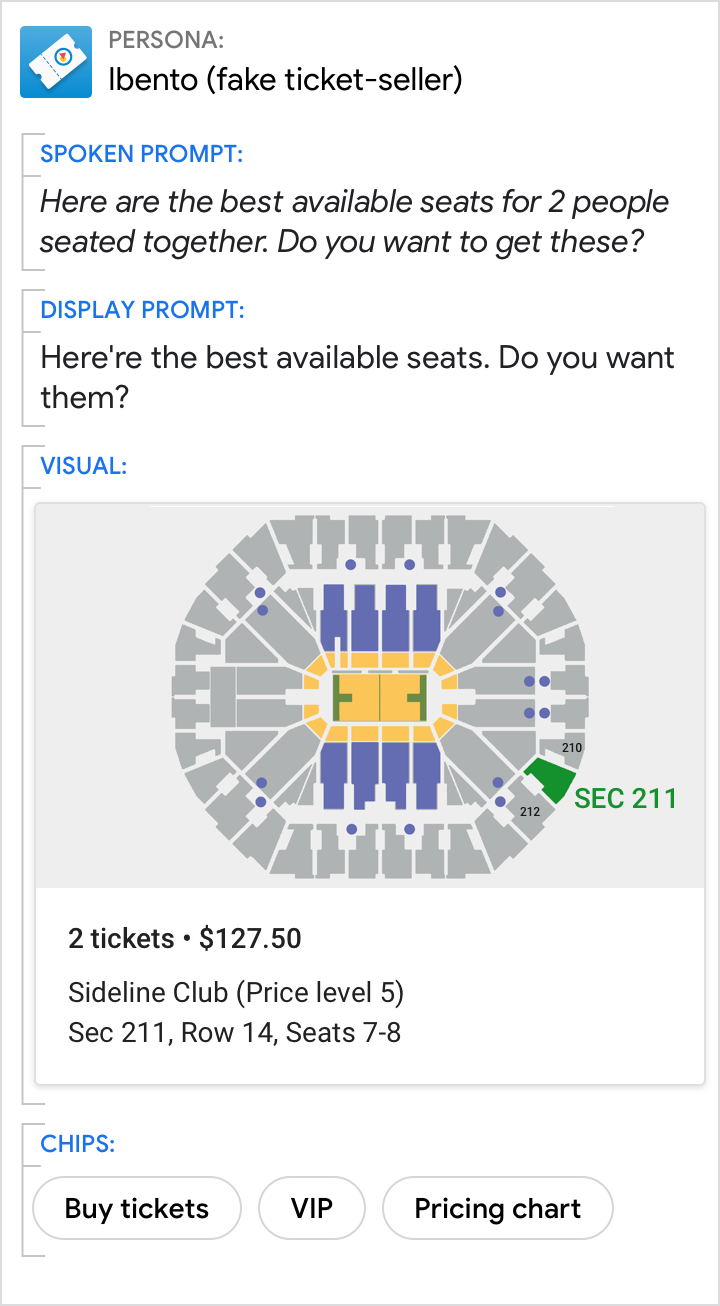
| Carte de base | Utilisez des fiches de base pour présenter une image et du texte aux utilisateurs. |
| Carrousel de navigation | Les carrousels de navigation sont optimisés pour permettre aux utilisateurs de sélectionner l'un des nombreux éléments associés à du contenu trouvé sur le Web. |
| Carrousel | Les carrousels sont optimisés pour permettre aux utilisateurs de sélectionner l'un des nombreux éléments, lorsqu'ils sont facilement différenciés par une image. |
| Liste | Les listes sont optimisées pour permettre aux utilisateurs de sélectionner l'un des nombreux éléments, lorsque ceux-ci sont plus facilement identifiables par leur titre. |
| Réponse média | Les réponses multimédias permettent de lire et de contrôler la lecture de contenus audio comme de la musique ou d'autres contenus multimédias. |
| Table | Les tables permettent d'afficher des données statiques dans un format facile à analyser. |
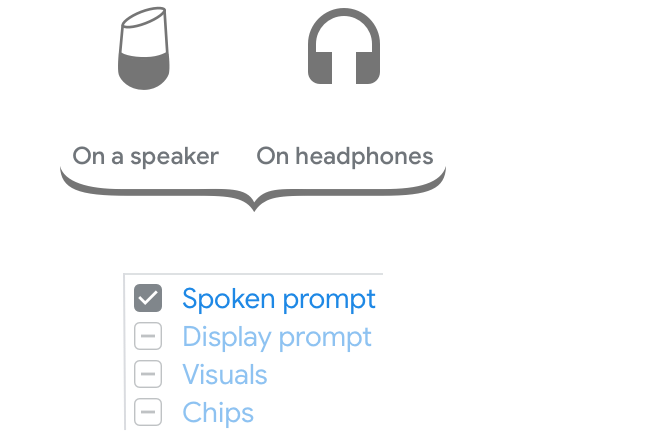
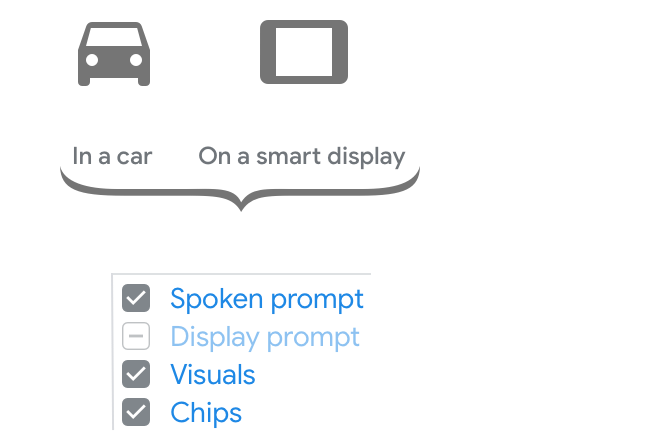
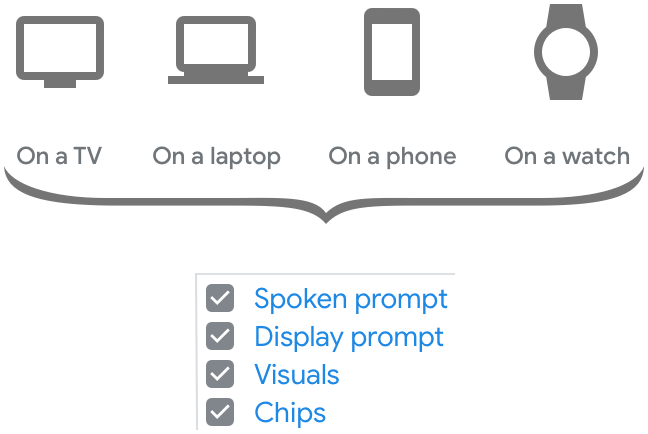
Pour regrouper les appareils selon les composants utilisés pour la réponse:

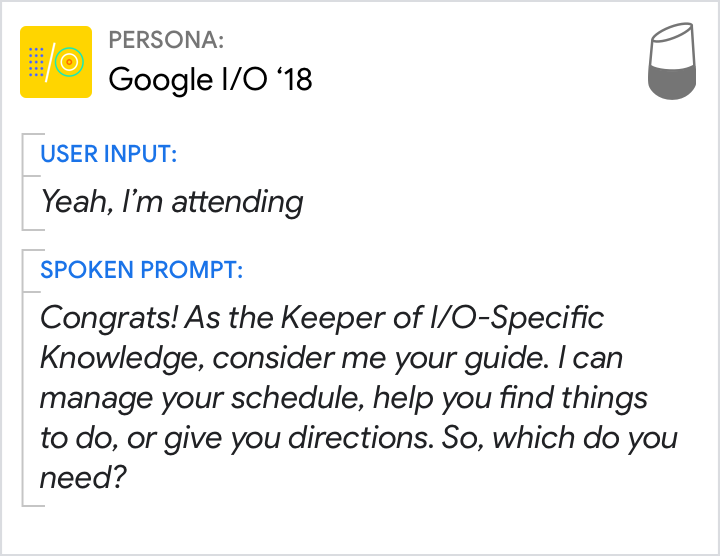
Pour les conversations sur des enceintes intelligentes ou un casque, les invites vocales couvrent l'ensemble de la conversation et transmettent le message principal.

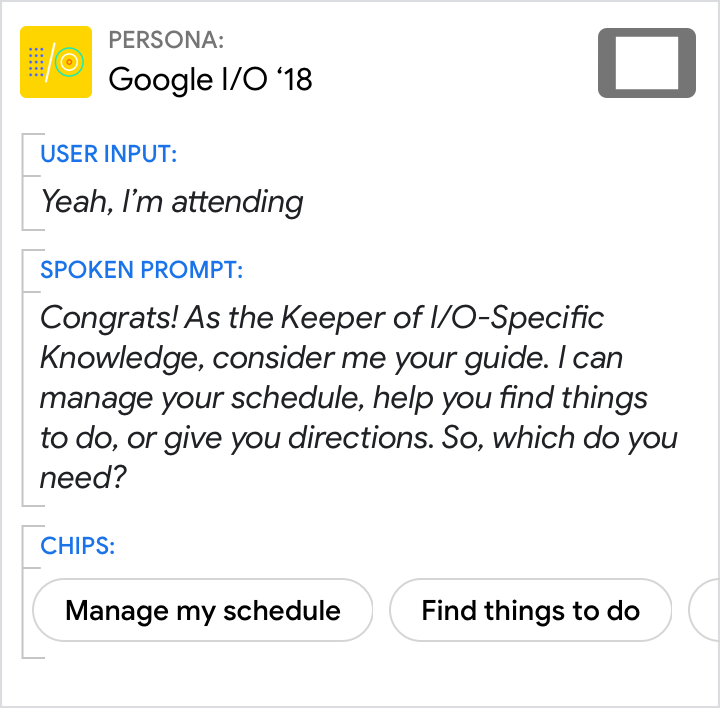
Pour les conversations en voiture ou sur un écran connecté, l'utilisateur peut ne pas toujours accéder à l'écran. Par conséquent, les invites vocales doivent accompagner la majeure partie de la conversation et transmettre le message principal. L'écran peut être utilisé pour afficher des informations visuelles supplémentaires ou des suggestions afin de poursuivre ou d'orienter la conversation.

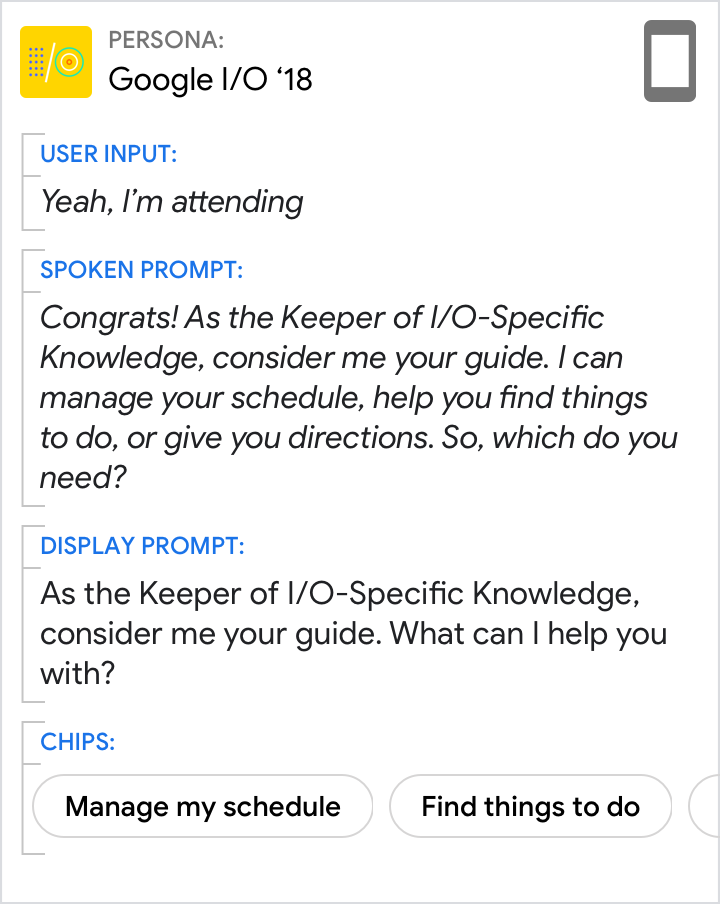
Les conversations sur un téléviseur, un ordinateur portable, un téléphone ou une montre sont adaptées aux entrées et sorties audio, ainsi qu'aux interactions basées sur l'écran. L'utilisateur peut choisir de poursuivre la conversation dans la modalité vocale ou visuelle. Par conséquent, tous les composants fonctionnent ensemble pour échanger la conversation et transmettre le message principal.
Passer du texte parlé au mode multimodal

Commencez par l'invite vocale d'origine de l'exemple de boîte de dialogue.

La plupart du temps, il vous suffit de réutiliser la même invite vocale sur des appareils tels que les écrans connectés, car le besoin de faire circuler la conversation reste le même.
À ce stade de la conversation, aucun contenu n'est approprié dans un composant visuel (une fiche ou un carrousel, par exemple).
Veillez à ajouter des chips. Elles doivent au minimum inclure toutes les options proposées pour que l'utilisateur puisse appuyer dessus rapidement pour répondre.

Étant donné qu'aucun contenu ne convient à un composant visuel, aucun contenu ne peut être déplacé en dehors de l'invite vocale. Par conséquent, vous pouvez réutiliser l'original.
L'invite d'affichage doit être une version condensée de l'invite vocale, optimisée pour la numérisation. Déplacez toutes les options de réponse dans les chips, mais veillez à toujours inclure la question.
Réutilisez les chips que vous venez de créer.

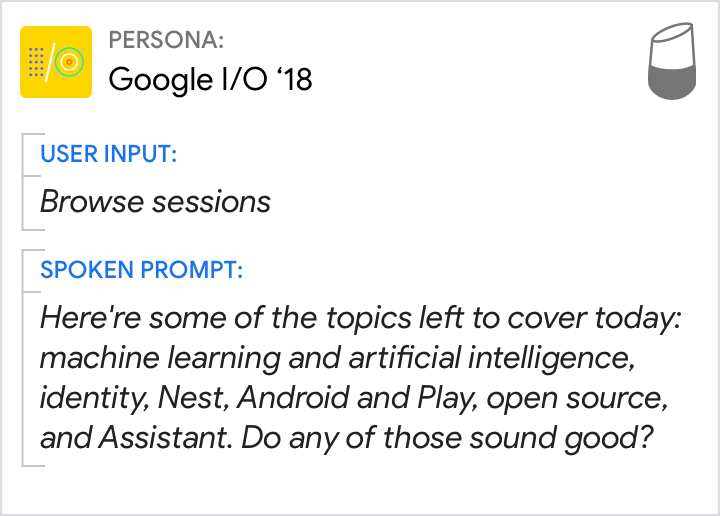
Commencez par l'invite vocale d'origine de l'exemple de boîte de dialogue.
Notez que la liste vocale est limitée à six éléments (sur 17 au total) afin de réduire la charge cognitive. Les thèmes sont randomisés pour ne pas favoriser un thème plutôt qu'un autre.

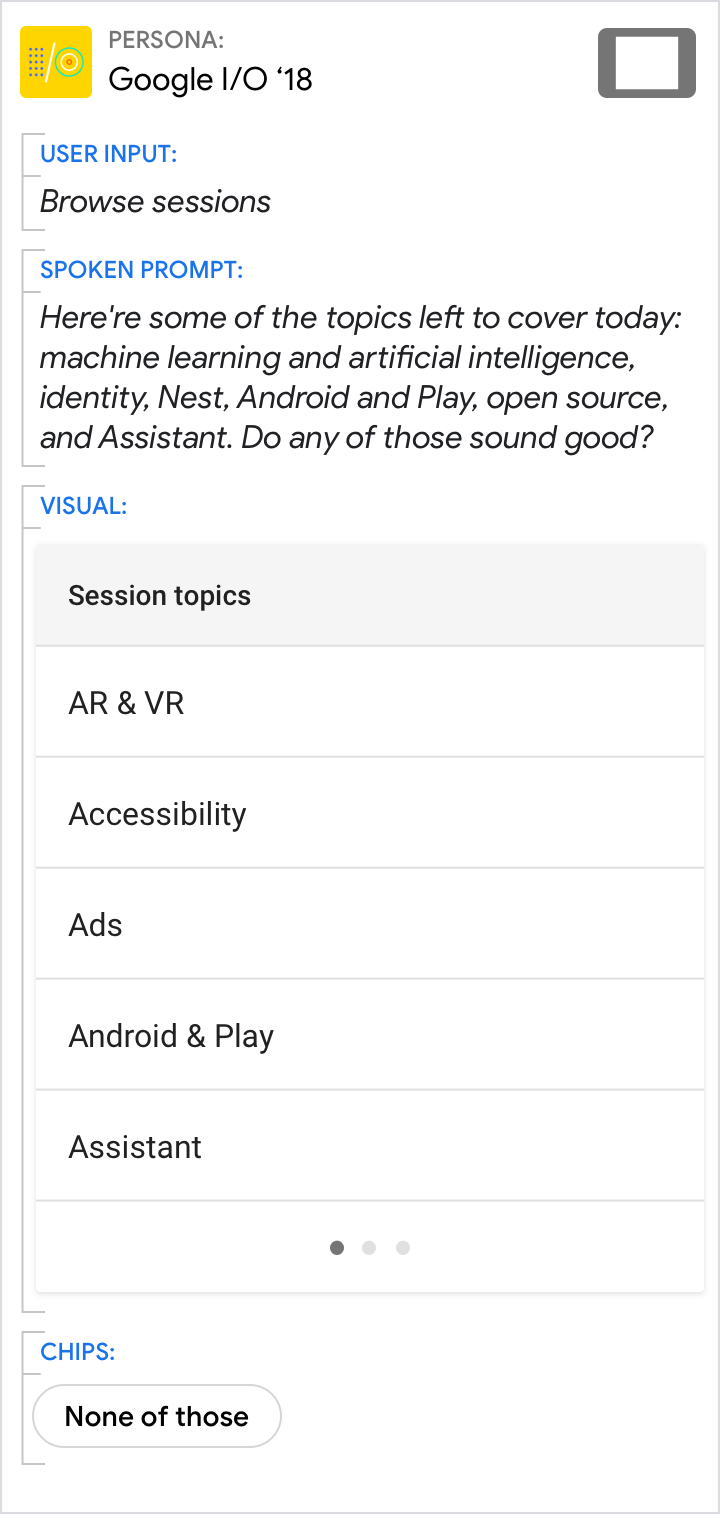
Là encore, vous pouvez réutiliser la même invite vocale, car nous ne pouvons pas supposer que l'utilisateur regarde l'écran.
En incluant une liste visuelle de tous les sujets, vous permettez à l'utilisateur de parcourir votre site et de faire votre choix. Notez que la liste visuelle des 17 éléments (paginés) est affichée par ordre alphabétique, ce qui facilite la recherche du sujet par les utilisateurs.
Comme la liste énumère déjà les thèmes pouvant être choisis, il n'est pas nécessaire de les inclure sous forme de chips. Incluez plutôt d'autres options telles que "Aucune de ces options" pour permettre à l'utilisateur de se retirer.

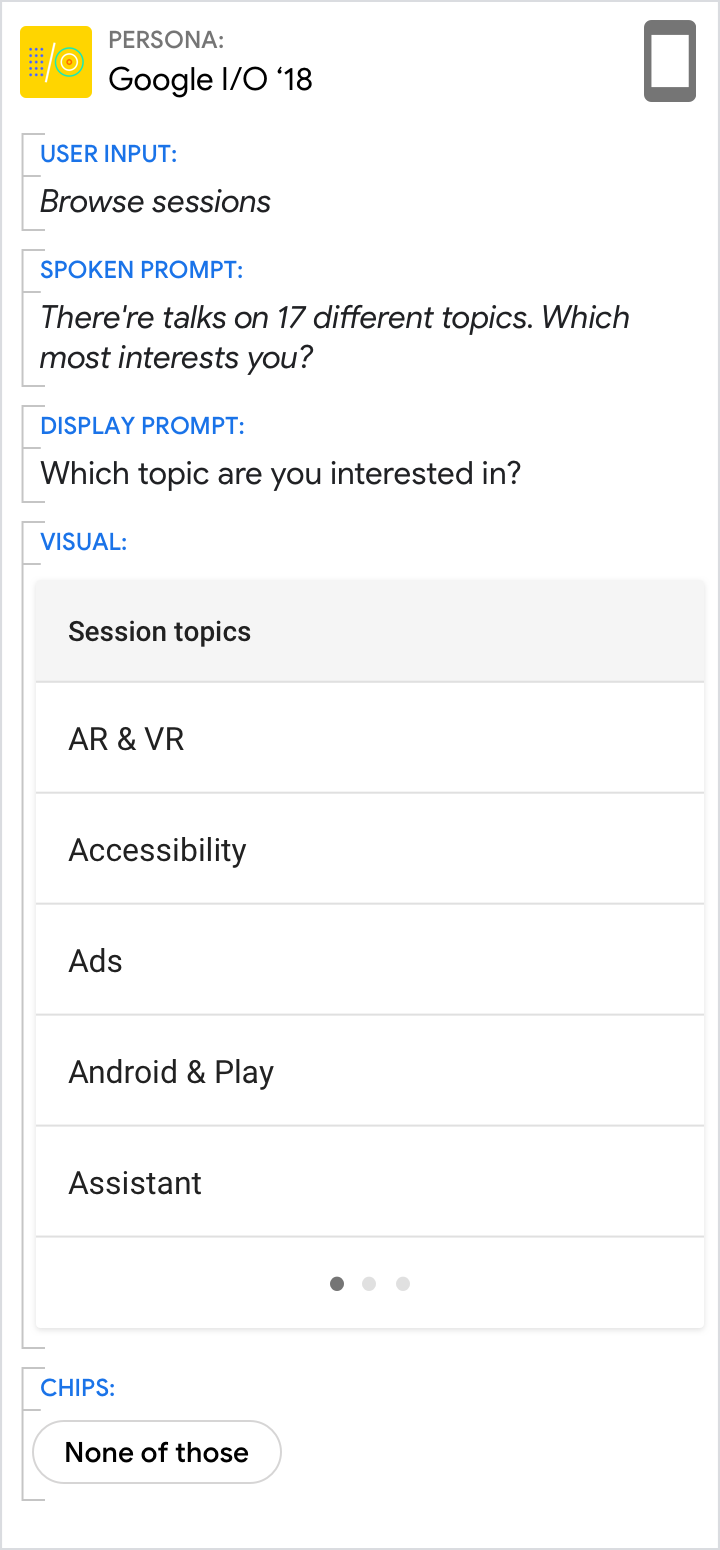
Nous supposons ici que l'utilisateur a le même niveau d'accès à l'audio et à l'écran. Étant donné que la modalité visuelle convient mieux aux listes, exploitez cet avantage en dirigeant l'utilisateur vers l'écran pour choisir un sujet. Cela nous permet de raccourcir l'invite vocale à un simple aperçu de la liste et à une question.
Seule la question doit être maintenue dans l'invite d'affichage.
Réutilisez le chip que vous venez de créer.
Relation entre les invites
En règle générale, les invites vocales sont optimisées pour les conversations vocales et en suivent les conventions. Les invites d'affichage sont optimisées et suivent les conventions des conversations écrites. Même s'ils sont légèrement différents, ils doivent transmettre le même message principal.
Concevoir des invites pour les oreilles et les yeux. Il est plus facile de commencer par une incitation vocale, qui consiste à imaginer ce que vous pourriez dire dans une conversation entre humains. Ensuite, condensez-la pour créer l'invite d'affichage.
Pour faire simple,

Oui.
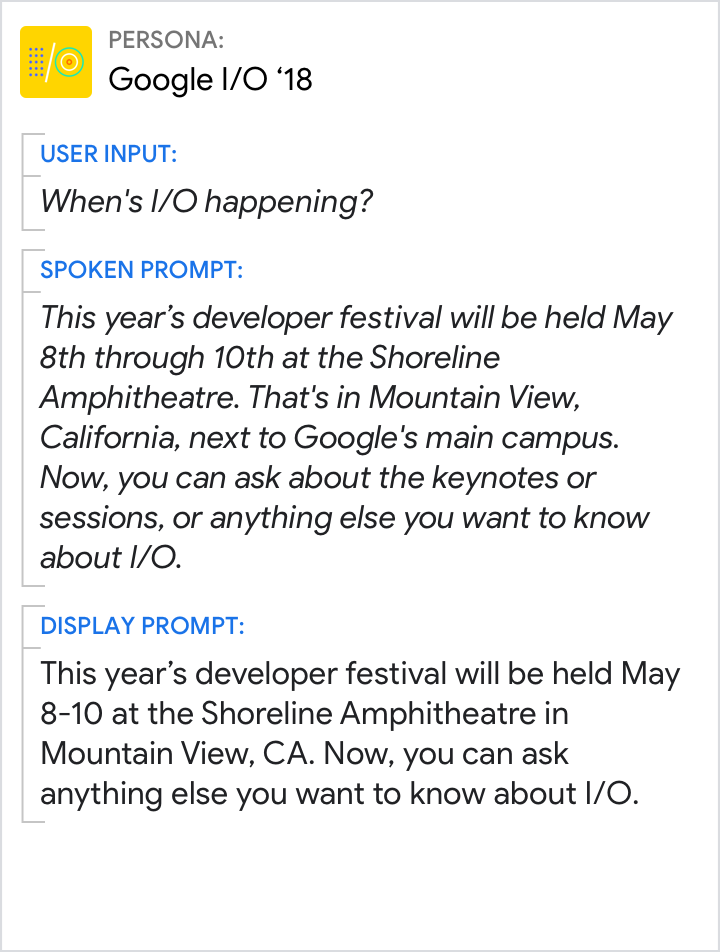
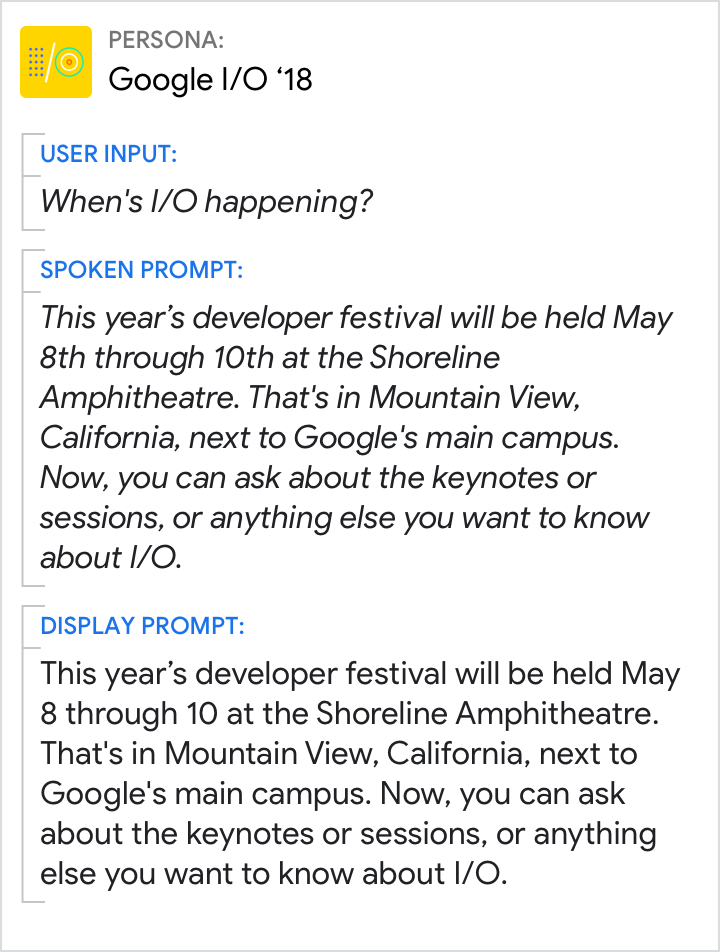
Conservez le même récit que l'invite vocale pour afficher l'invite.

Non.
Ne redirigez pas l'utilisateur vers un autre sujet ou une autre branche.
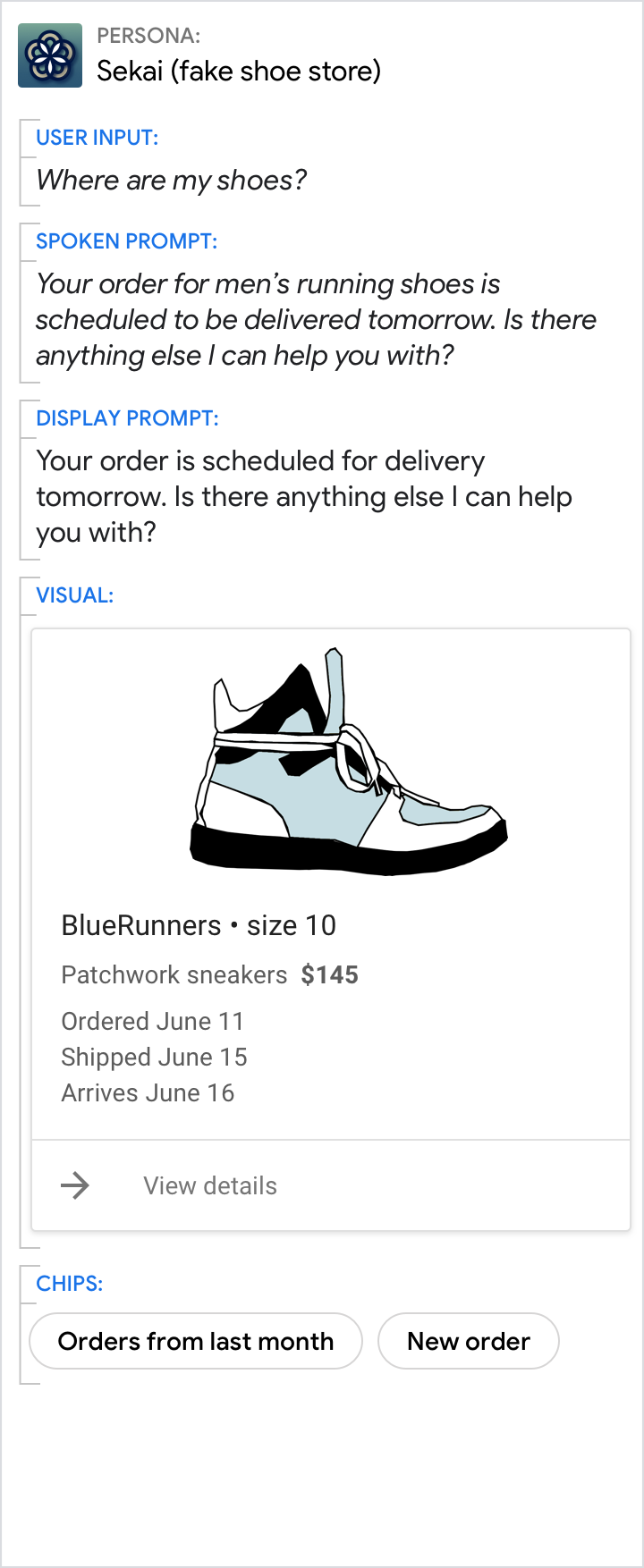
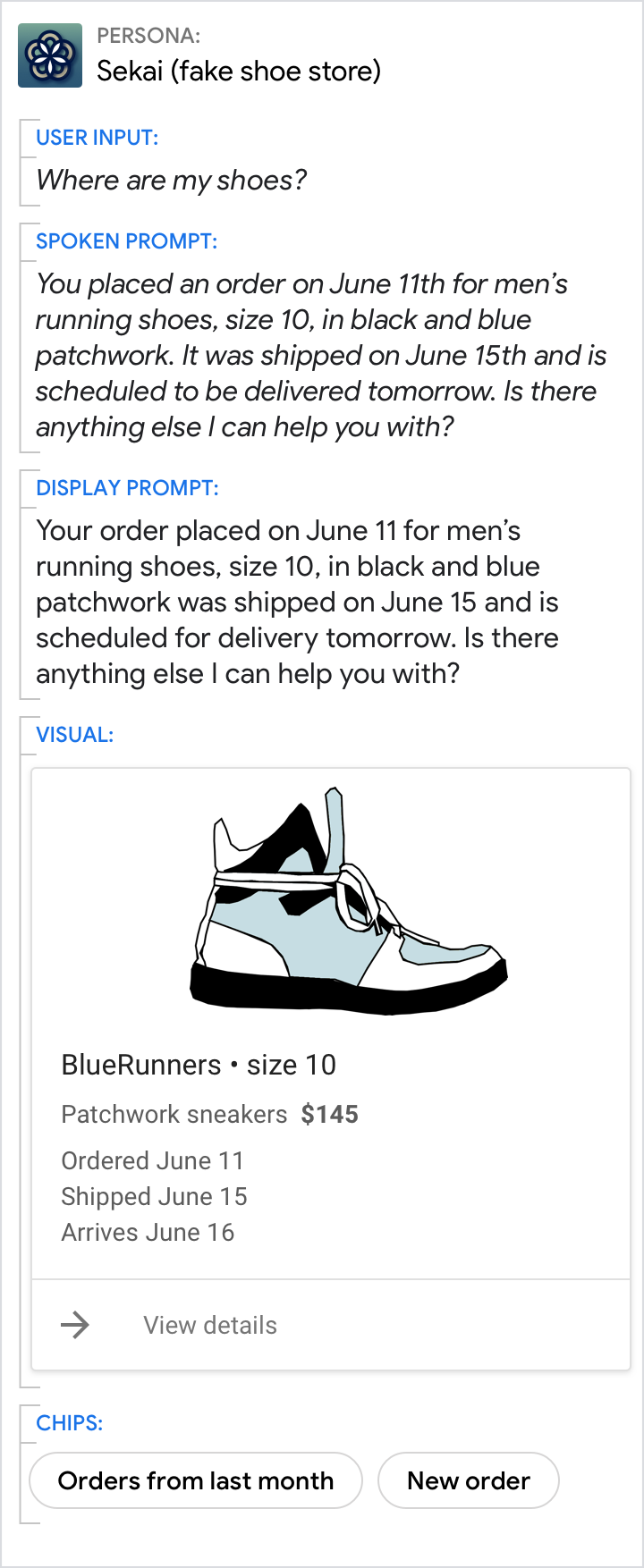
Les invites d'affichage doivent être des versions condensées de leurs équivalents

Oui.
Utilisez des invites d'affichage condensé.

Non.
Ne vous contentez pas de répéter les invites vocales.
Assurer la cohérence du ton et du ton

Oui.
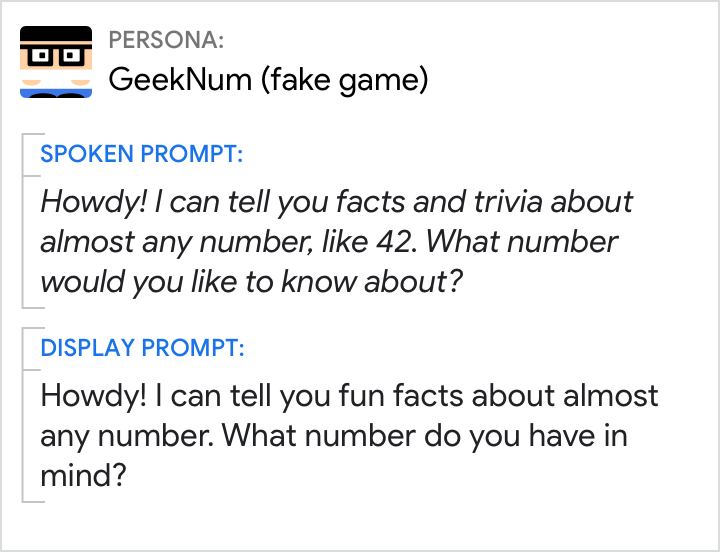
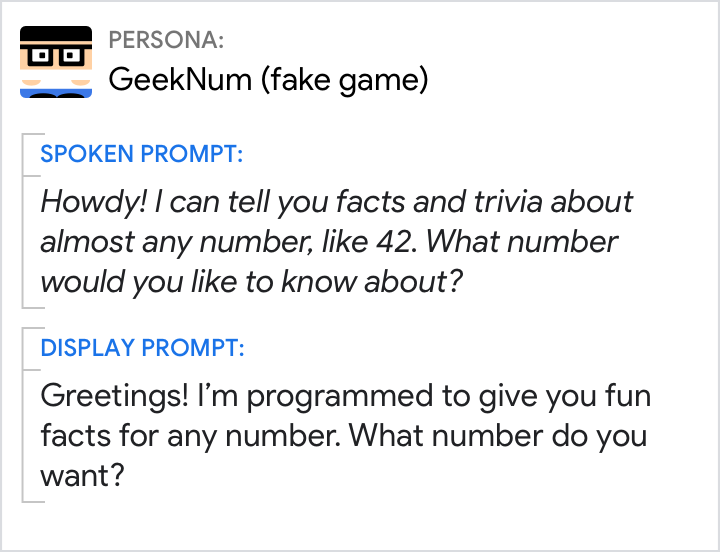
Restez en persona.

Non.
Évitez de concevoir des invites qui ressemblent à des personas.
Concevoir des incitations vocales et d'affichage pour qu'elles soient compréhensibles indépendamment

Oui.
Si vous posez une question, assurez-vous qu'elle figure dans les deux invites, afin que l'utilisateur sache quoi faire.

Non.
N'utilisez pas seuls des invites orales pour mener la conversation. Cette action peut se déclencher lorsque l'utilisateur ne les entend pas. Ici, si le son de l'appareil est coupé, l'utilisateur n'entend pas la question.
Relation entre les composants
N'oubliez pas que tous les composants sont destinés à fournir une réponse unifiée unique.
Il est souvent plus facile de commencer par rédiger des invites pour une expérience sans écran, en imaginant à nouveau ce que vous pourriez dire dans une conversation entre humains. Imaginez que la conversation change si l'un des participants tient un écran tactile. Quels détails peuvent désormais être omis dans les composants de la conversation ? En général, l'invite d'affichage est considérablement réduite, car l'utilisateur comprend tout aussi facilement les informations visuelles que l'invite affichée. Regroupez les informations de sorte que l'utilisateur n'ait pas besoin de jongler entre l'invite d'affichage et l'image de façon répétée.
Toujours inclure la question dans les invites

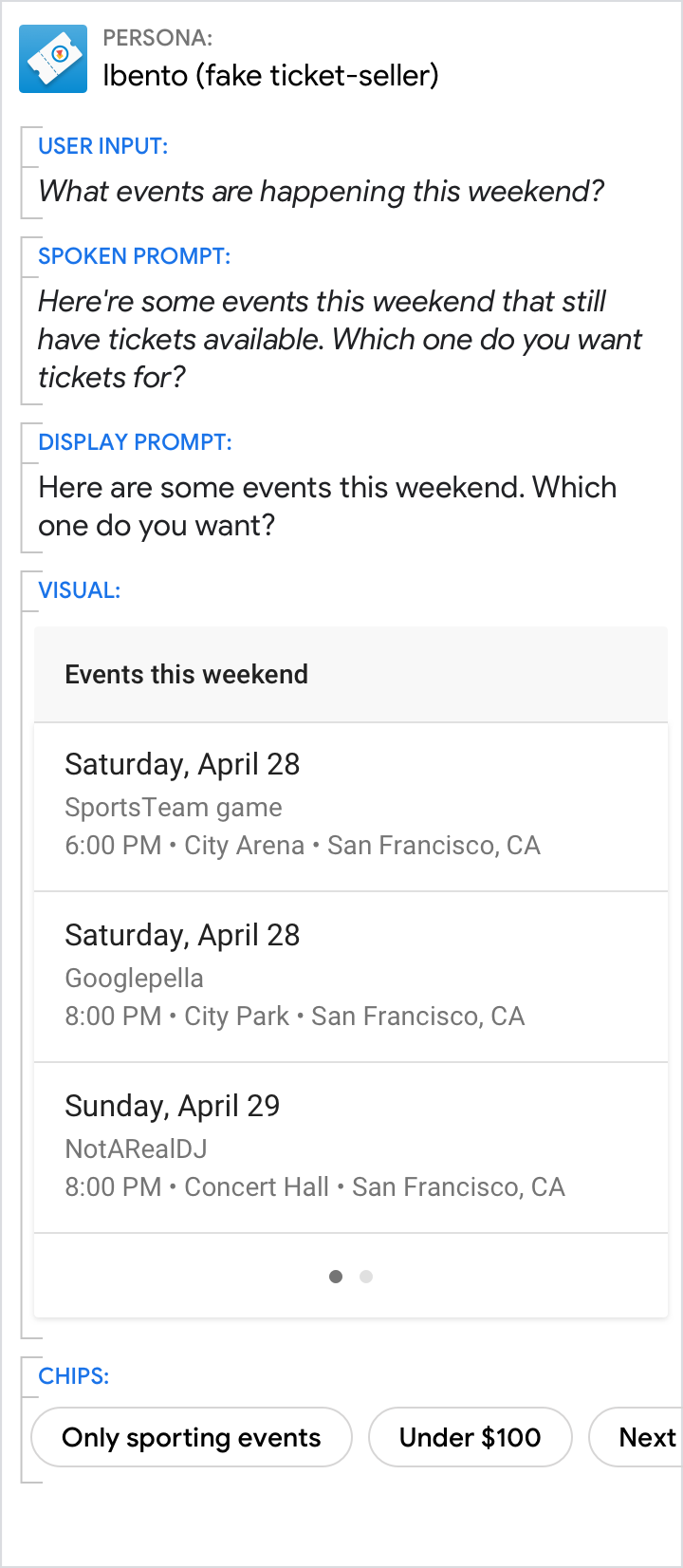
Oui.
Énoncez une question pour indiquer clairement l'incitation à l'action.

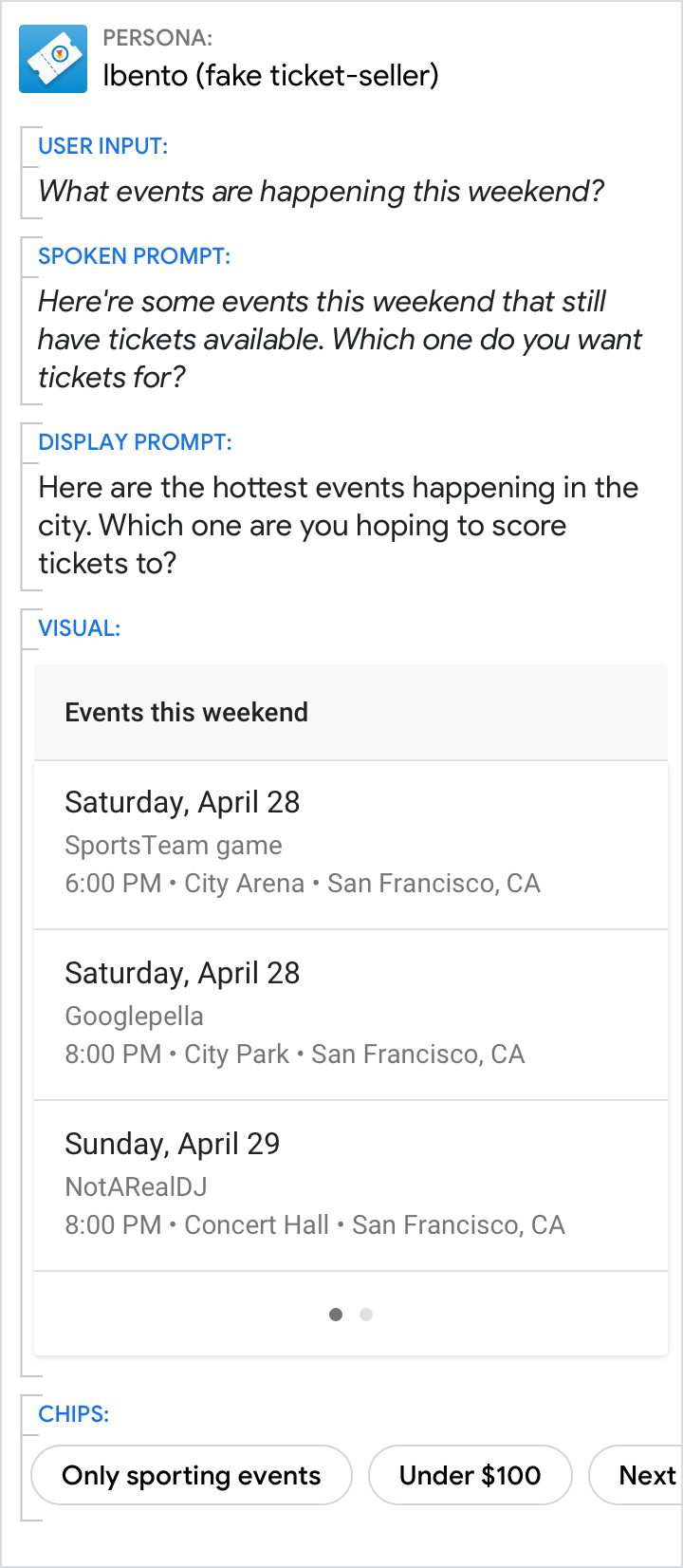
Non.
Avec cette conception, de nombreux utilisateurs n'ont pas pris leur tour.
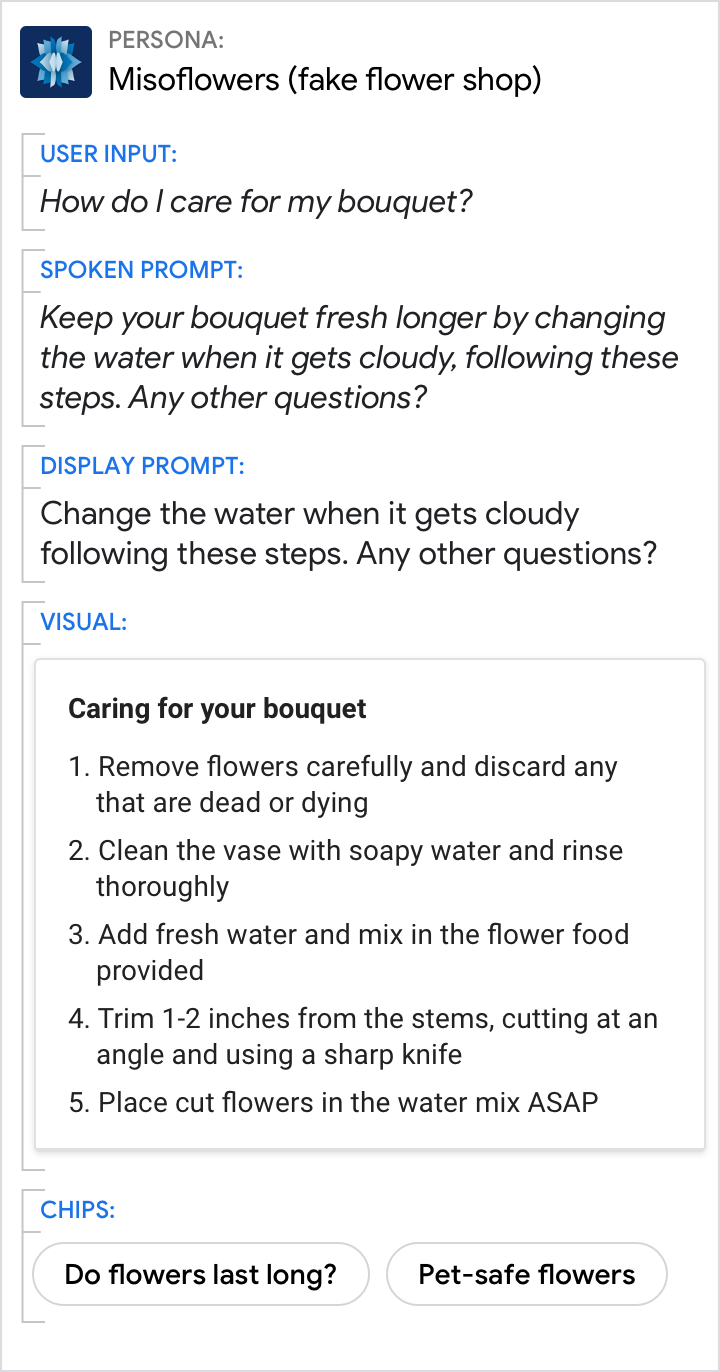
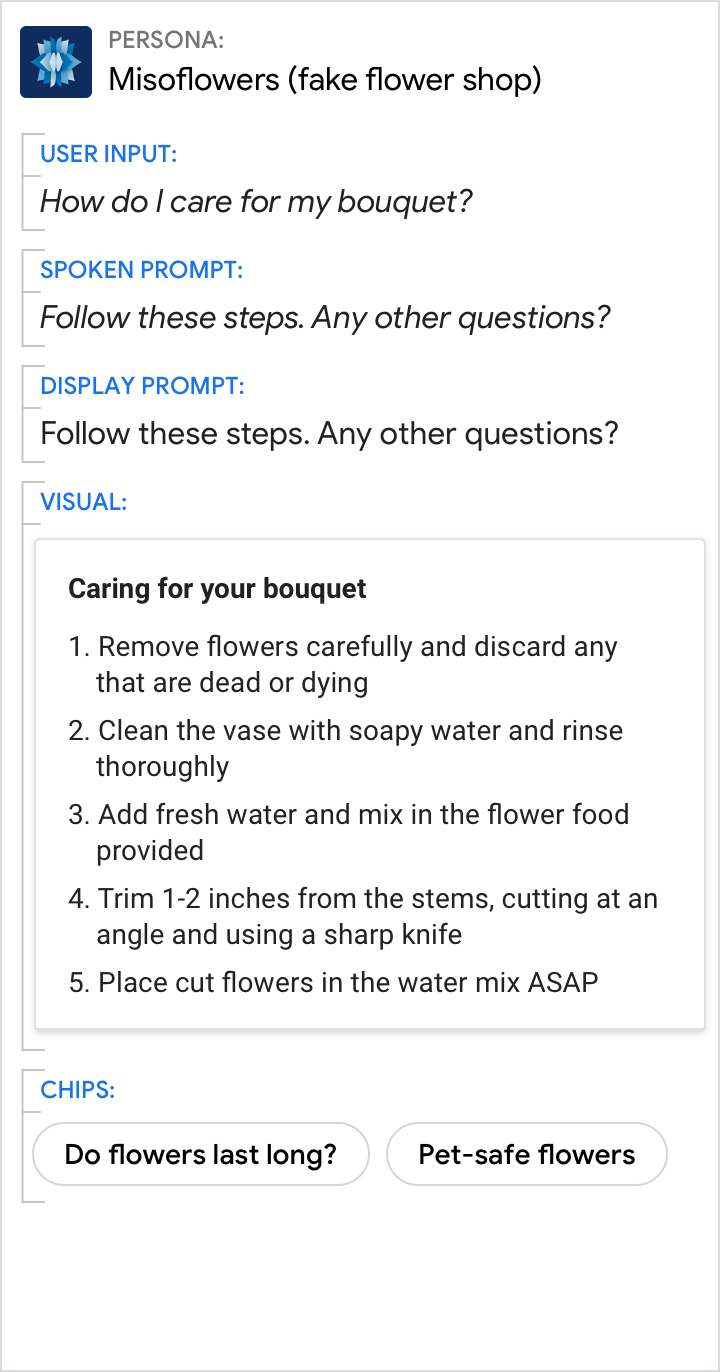
Éviter la redondance

Oui.
Diffuser les informations entre l'invite d'affichage et le composant visuel

Non.
Ne surchargez pas entièrement le composant visuel des invites. Concentrez-vous uniquement sur les informations clés.
Fournissez une réponse courte dans les invites, ainsi que les détails visuels.

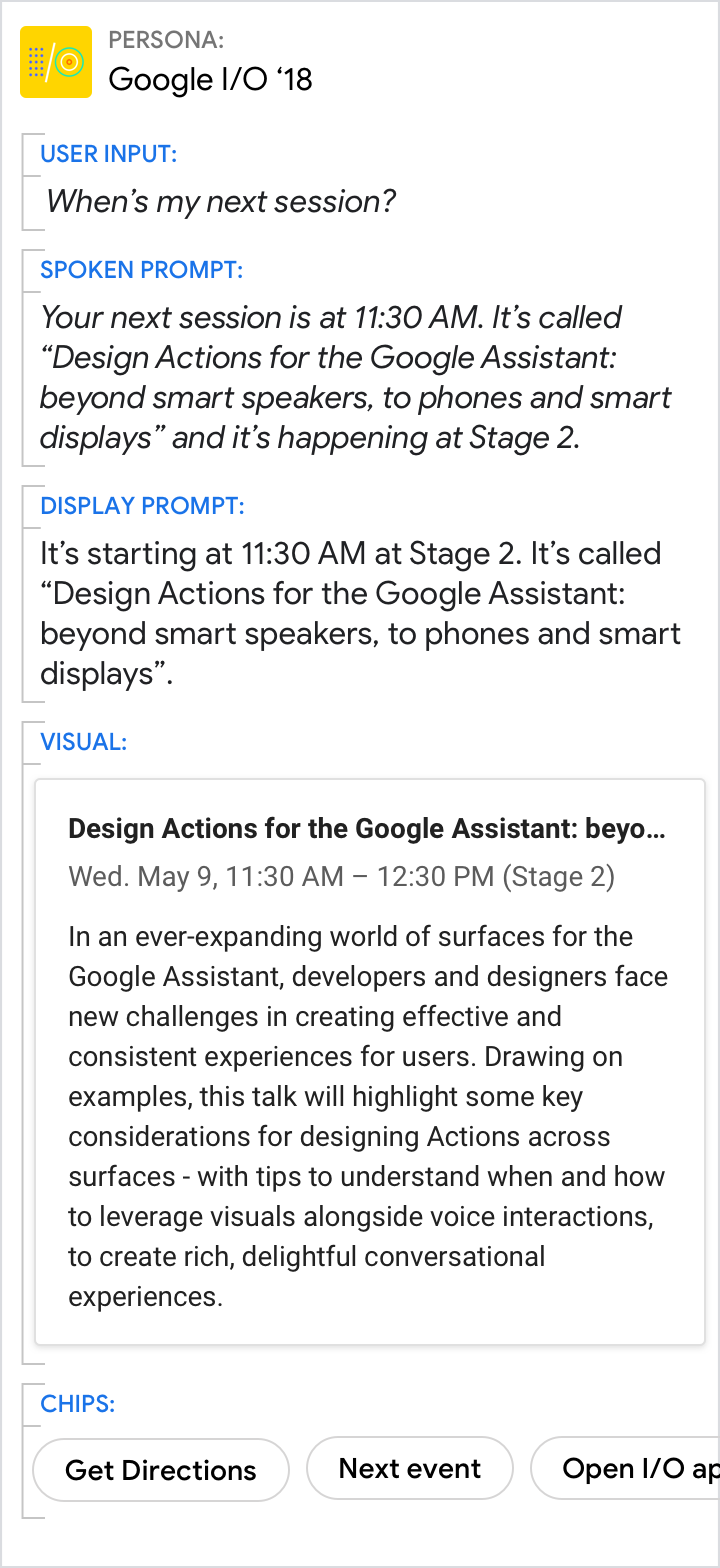
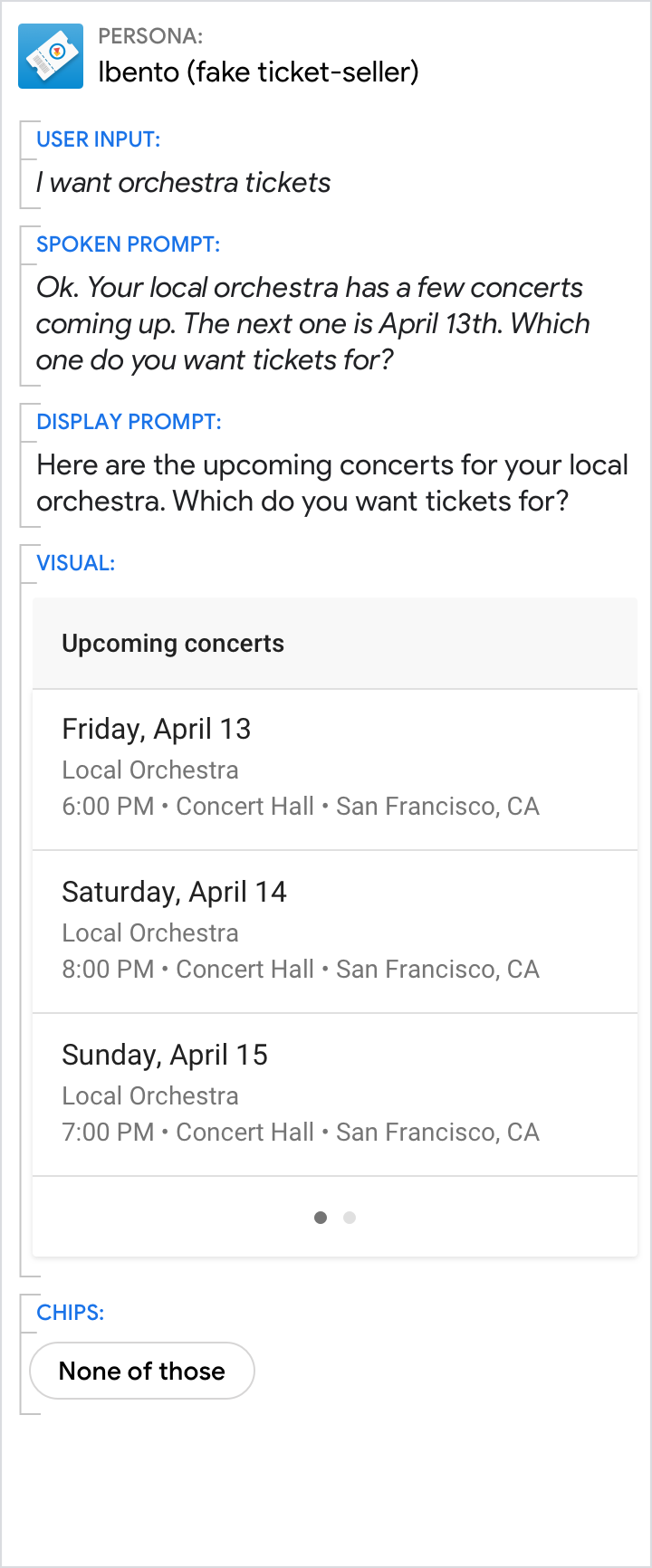
Oui.
Utilisez les invites orales et vocales pour répondre précisément à la question de l'utilisateur (11h30 dans cet exemple). Utilisez les visuels pour consulter des informations associées.

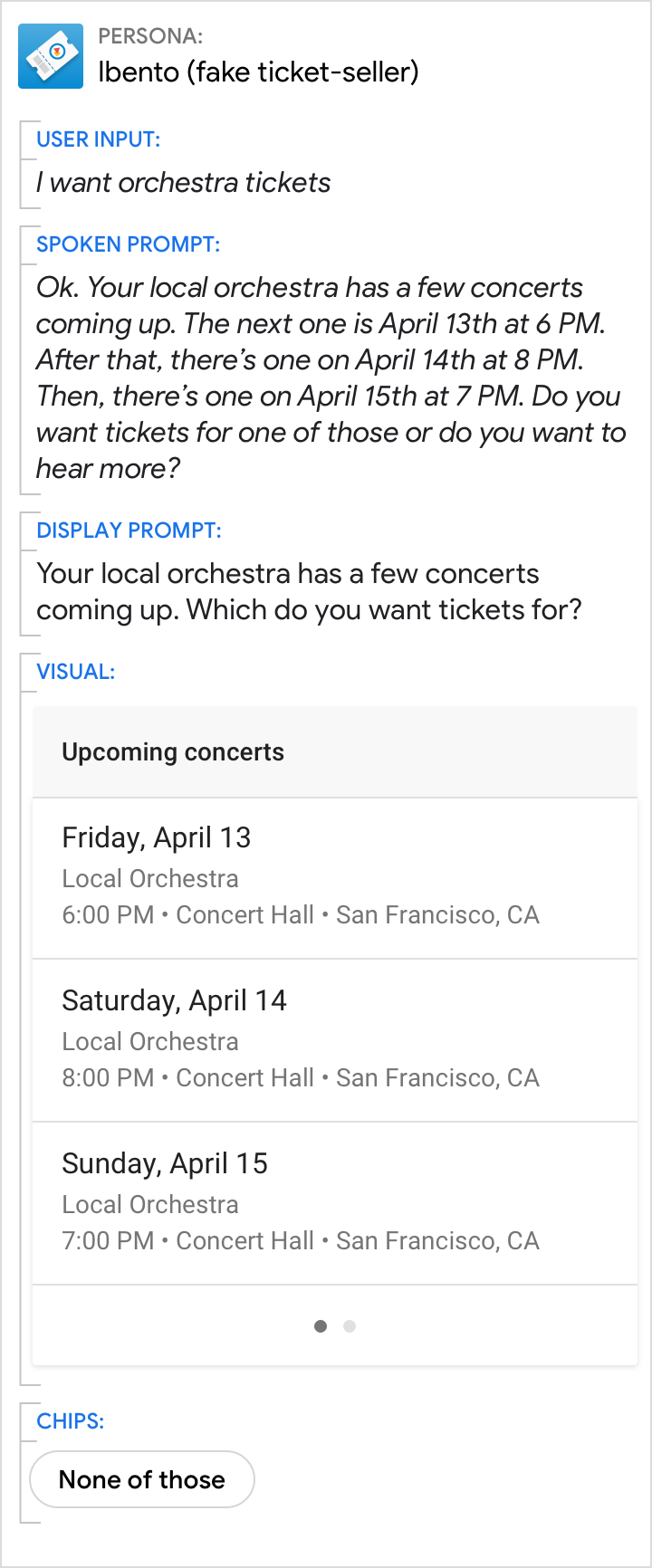
Non.
Évitez la redondance entre l'invite vocale, l'invite d'affichage et les visuels.
Même lorsque les visuels offrent la meilleure réponse possible, assurez-vous que les invites sont toujours au cœur du message.

Oui.
Utilisez les invites pour en présenter un aperçu. Utilisez les images pour fournir plus de détails.

Non.
Ne forcez pas le lecteur à scanner et à lire. Votre persona doit réduire la charge de travail de l'utilisateur, y compris la recherche d'informations détaillées.
Encourager les utilisateurs à faire leur choix dans des listes ou des carrousels, mais leur permettre de continuer avec leur voix

Oui.
Encouragez l'utilisateur à consulter la liste.

Non.
Ne listez pas en détail la liste.

