Dostosowywanie projektu
Projekt wielomodalny
Saba Zaidi i Ulas Kirazci o projektowaniu działań wielomodalnych na Google I/O 2018
Anatomia odpowiedzi
Komponenty do rozmów
Komponenty konwersacyjne są łączone, aby tworzyć treść w wypowiedzeniach, elementach wyświetlania i elementach.
Komponenty konwersacyjne (potwierdzenia i elementy) powinny być zaprojektowane do każdego zakrętu w oknie dialogowym.
| Komunikaty głosowe | treść, którą akcja komunikuje się z użytkownikiem (za pomocą TTS lub wcześniej nagranego dźwięku); |
| Wyświetl prośbę | treść rejestrowana w działaniu w postaci wydrukowanego tekstu na ekranie; |
| Układy | Sugestie dotyczące tego, jak można kontynuować rozmowę lub zmienić jej przebieg |

Komponenty wizualne
Komponenty wizualne obejmują karty, karuzele i inne zasoby wizualne.
Te komponenty wizualne idealnie nadają się do skanowania i porównywania prezentacji, gdy prezentujesz szczegółowe informacje – nie są one jednak wymagane dla każdego zakrętu w oknie dialogowym.
| Karta podstawowa | Użyj podstawowych kart, aby wyświetlać użytkownikom tekst i obraz. |
| Karuzela przeglądania | Karuzele przeglądania są zoptymalizowane tak, aby użytkownicy mogli wybrać jeden z wielu elementów, gdy te elementy są treściami z internetu. |
| Karuzela | Karuzele są zoptymalizowane tak, aby użytkownicy mogli wybrać jeden z wielu produktów, kiedy można je łatwo odróżnić od zdjęcia. |
| Wyświetl listę | Listy są zoptymalizowane pod kątem użytkowników, którzy mogą wybrać jeden z wielu produktów, a ich tytuł łatwo odróżnić od siebie. |
| Odpowiedź medialna | Reakcje na multimedia służą do odtwarzania i kontrolowania odtwarzania treści audio, takich jak muzyka czy inne multimedia. |
| Tabela | Tabele służą do wyświetlania użytkownikom statycznych danych w formacie, który można łatwo zeskanować. |
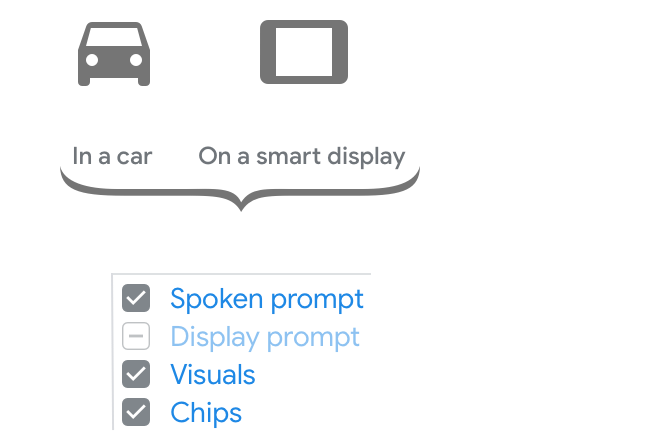
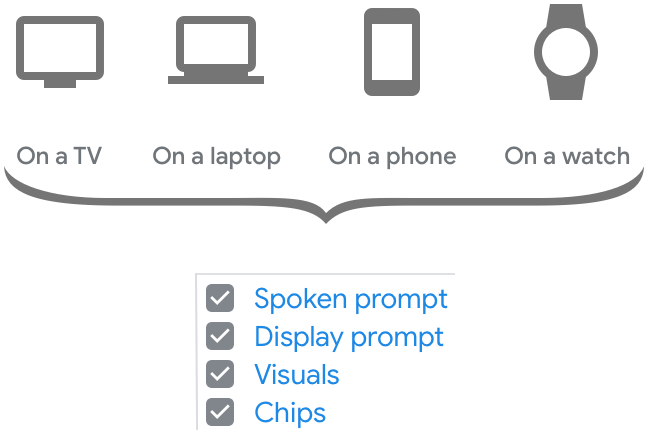
Pogrupuj urządzenia według komponentów używanych do odpowiedzi:

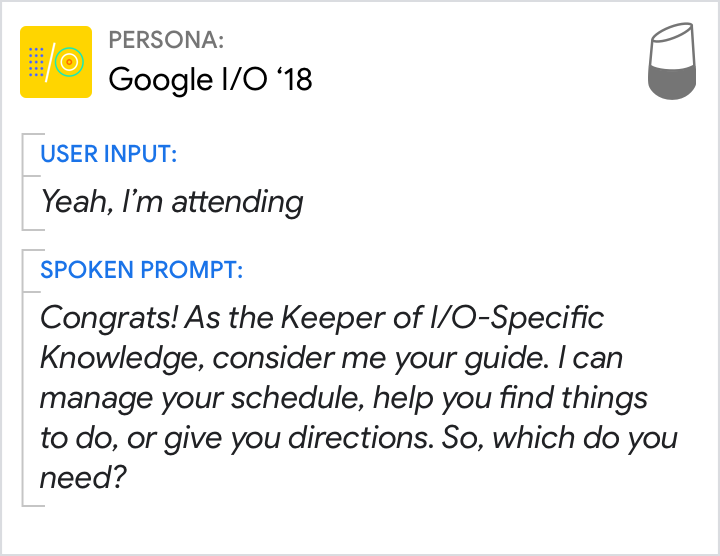
W przypadku rozmów na inteligentnych głośnikach lub słuchawkach komunikaty głosowe są źródłem całej rozmowy i zawierają jej główny przekaz.

W przypadku rozmów w samochodzie lub na inteligentnym ekranie ekran nie zawsze jest dostępny dla użytkownika. Dlatego komunikaty głosowe muszą zawierać większość tekstu i zawierać główny przekaz. Na ekranie możesz umieścić dodatkowe informacje wizualne, a także sugestie dotyczące kontynuowania rozmowy.

Rozmowy na telewizorze, laptopie, telefonie i zegarku są równie przydatne w przypadku wejścia/wyjścia dźwięku, a także interakcji ekranu. Użytkownik może kontynuować rozmowę w trybie mówionym lub wizualnym. Wszystkie komponenty współgrają ze sobą, aby przekazywać rozmowę i przekazywać główny przekaz.
Zacznij mówić do internetu wielomodalnego

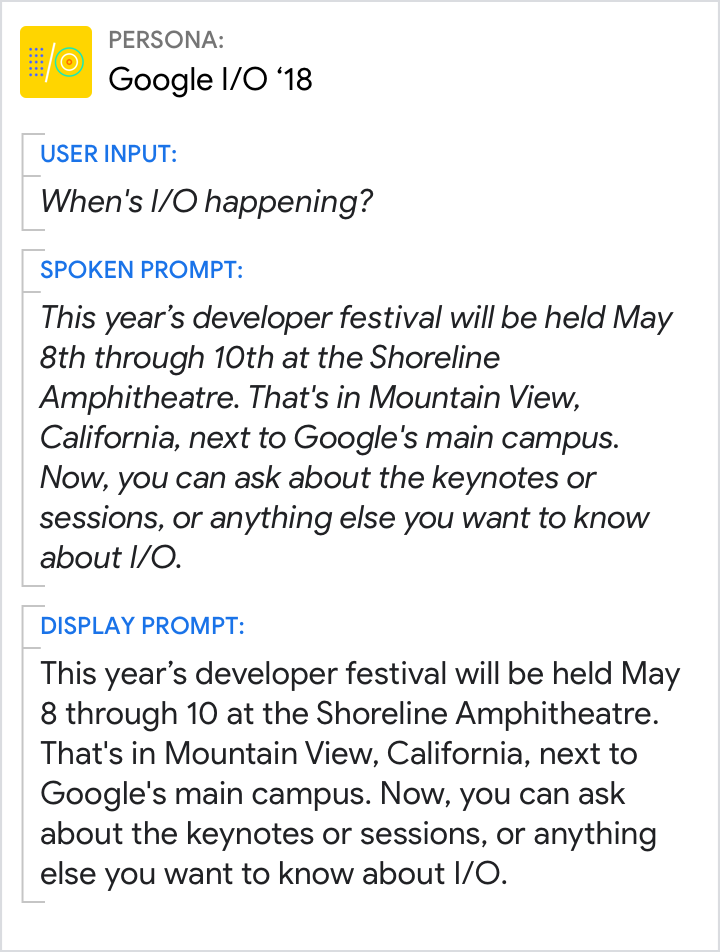
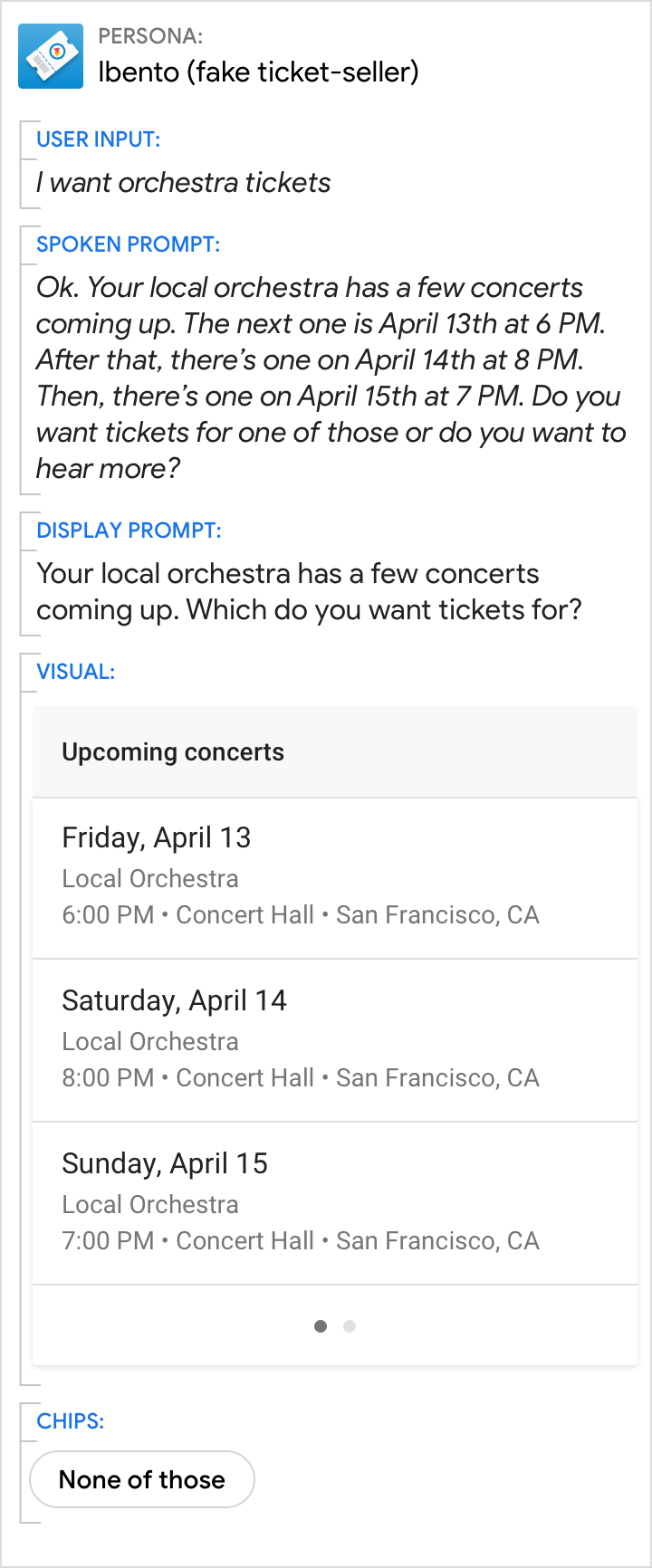
Zacznij od oryginalnego komunikatu głosowego z przykładowego przykładowego okna.

W większości przypadków możesz po prostu ponownie użyć tego samego komunikatu na urządzeniach takich jak inteligentne ekrany, ponieważ konieczność przekazania głównej części rozmowy pozostaje bez zmian.
Na tym etapie rozmowy nie ma żadnych treści, które byłyby odpowiednie do elementu wizualnego, np. karty lub karuzeli.
Pamiętaj, aby dodać elementy. Powinno to zawierać przynajmniej opcje widoczne w prośbach, aby użytkownik mógł szybko je kliknąć.

Nie ma żadnych treści, które byłyby odpowiednie dla komponentu wizualnego, dlatego nie można ich przenieść z komunikatu głosowego. Dlatego można użyć go ponownie.
Wyświetlony tekst powinien być skondensowaną wersją zoptymalizowaną pod kątem możliwości skanowania. Przenieś opcje odpowiedzi na elementy, ale pamiętaj, aby zawsze dodawać pytanie.
Użyj ponownie tych samych elementów.

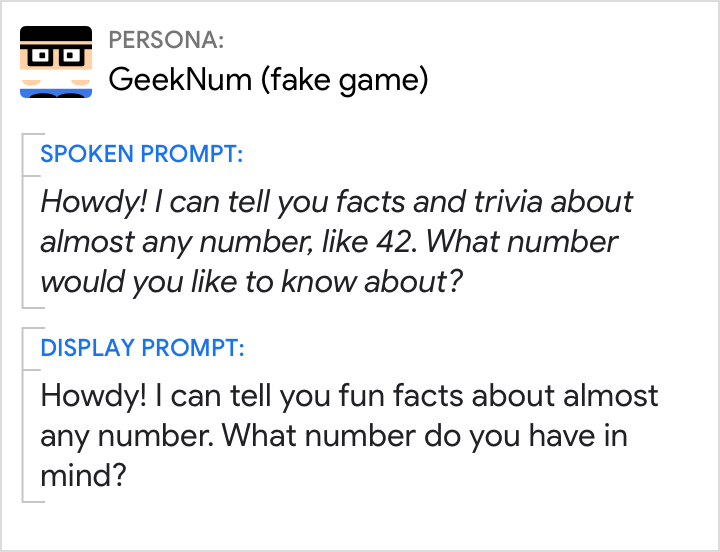
Zacznij od oryginalnego komunikatu głosowego z przykładowego przykładowego okna.
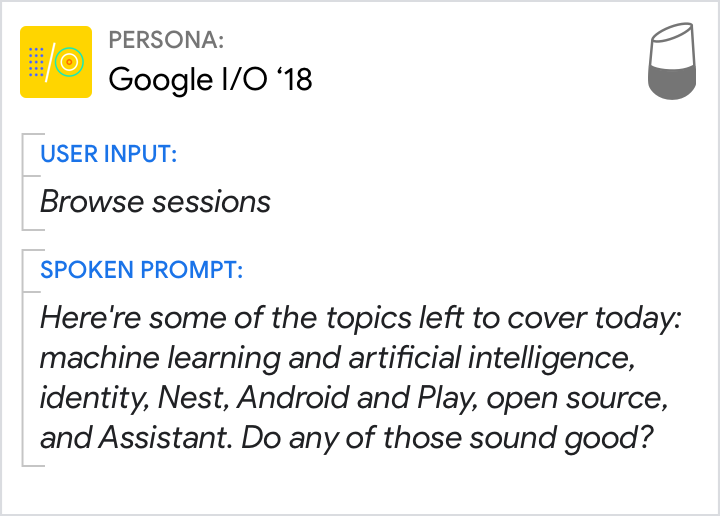
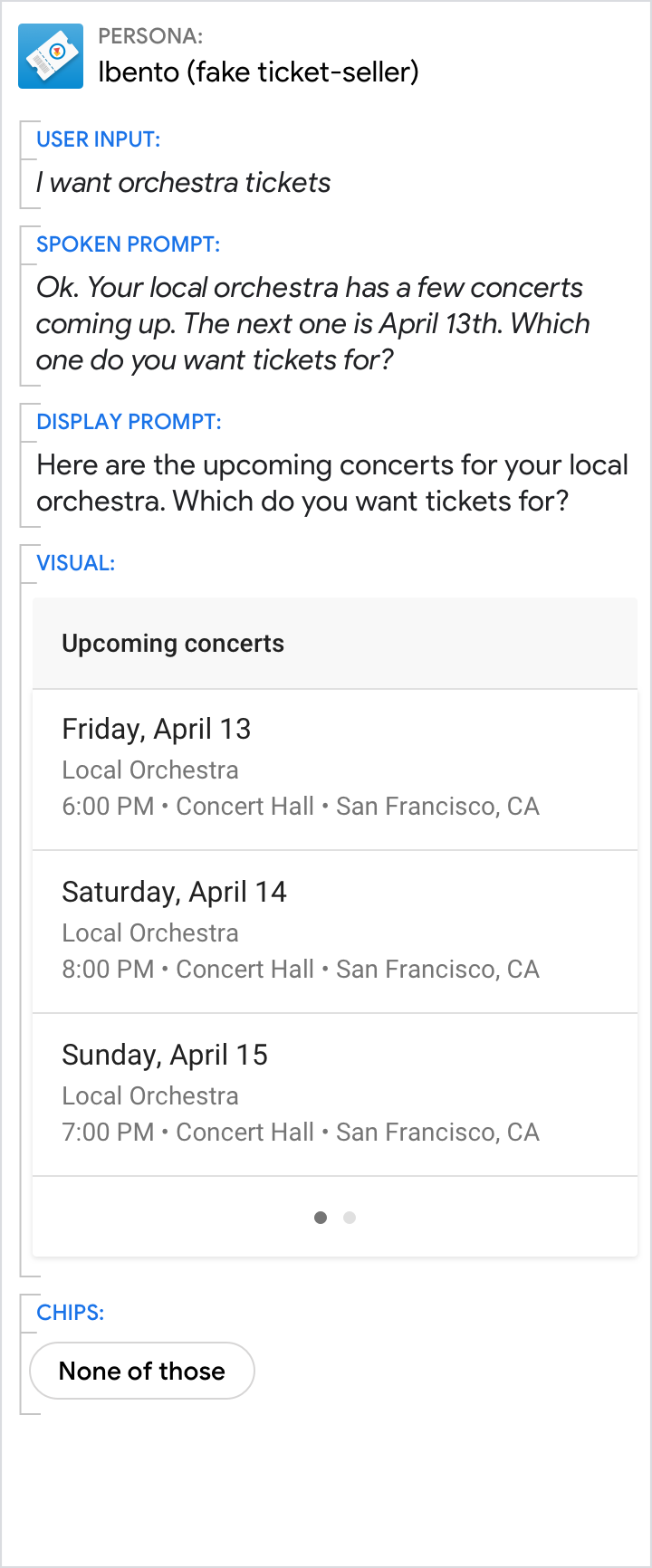
Pamiętaj, że wypowiadana lista jest ograniczona do 6 elementów (z 17 łącznie), aby zmniejszyć obciążenie poznawcze. Tematy są wybierane losowo i nie faworyzują żadnego tematu.

Możesz jeszcze raz użyć tego samego komunikatu, bo nie możemy zakładać, że użytkownik patrzy na ekran.
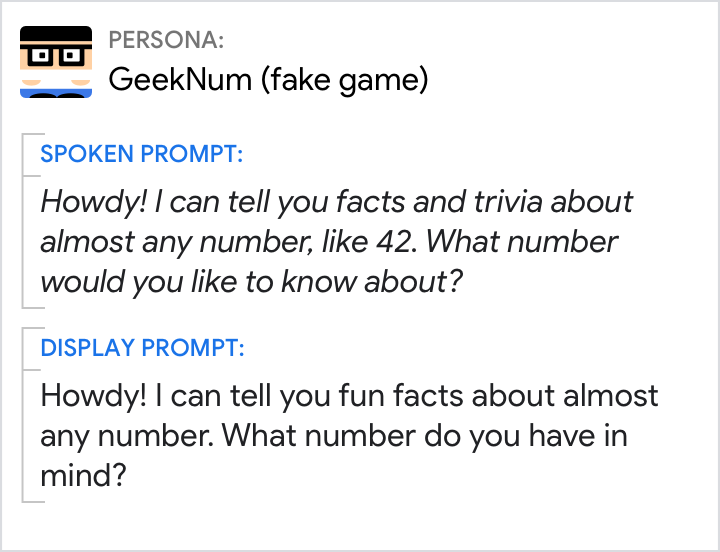
Dołączenie wizualnej listy wszystkich tematów pomaga użytkownikowi przeglądać i wybierać. Pamiętaj, że wizualna lista wszystkich 17 elementów (podzielonych na strony) jest wyświetlana w kolejności alfabetycznej, co ułatwia użytkownikom wyszukiwanie wybranego tematu.
Na liście znajdują się już tematy, które można wybrać, więc nie ma potrzeby dodawania ich jako elementów. Zamiast tego dodaj inne opcje, np. „Żadna z tych opcji”.

W tym przypadku zakładamy, że użytkownik ma taki sam dostęp do dźwięku i ekranu. Moda wizualna lepiej nadaje się do tworzenia list. Wykorzystaj tę siłę, kierując użytkownika na ekran w celu wybrania tematu. Pozwala to skrócić wypowiedzi do prostego podsumowania i pytania.
W wyświetlonym komunikacie musi pozostać tylko pytanie.
Użyj ponownie tego samego elementu.
Związek między komunikatami
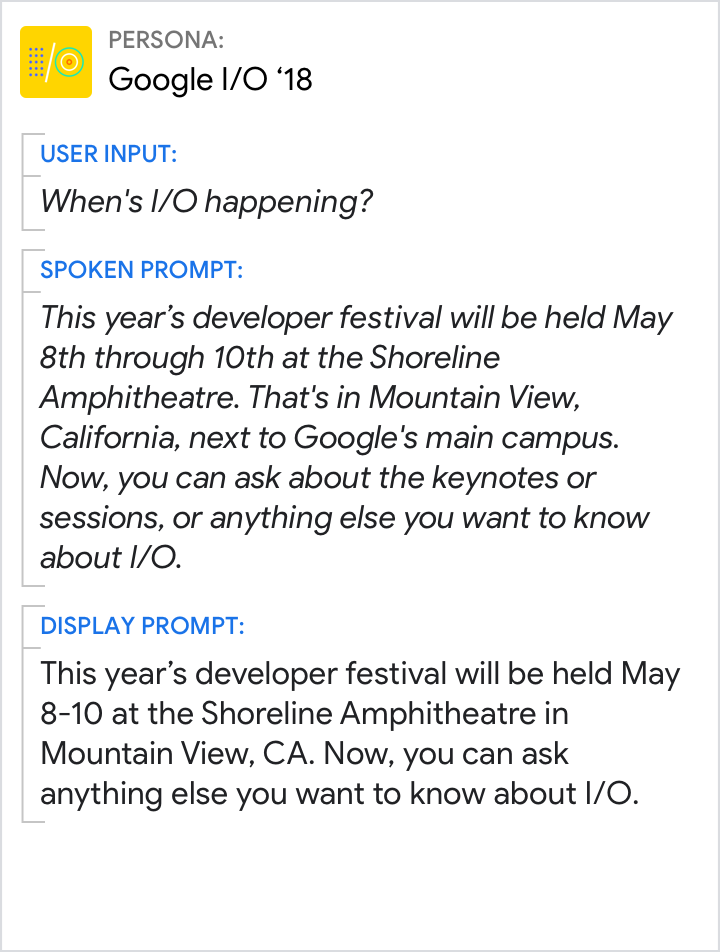
Zasadniczo komunikaty głosowe są optymalizowane pod kątem konwersacji ustnych i ich przestrzegają. Wyświetlane komunikaty są optymalizowane pod kątem konwersacji pisanych na piśmie. Mimo że nieznacznie różnią się od siebie tym samym komunikatem,
Projektowanie nakładki na ucho i oko. Najłatwiej jest zacząć od wypowiedzenia komunikatu, wyobraź sobie, co możesz powiedzieć w rozmowie między ludźmi. Skondensuj je, aby wyświetlić potwierdzenie.
Zasadniczo to samo

Tak.
Zachowaj tę samą narrację z potwierdzenia wypowiedzi na komunikat wyświetlany.

Nie.
Nie kieruj użytkownika w inny sposób ani w inny sposób.
Wyświetlane komunikaty powinny być zwięzłe.

Tak.
Używaj skróconych ekranów.

Nie.
Nie powtarzaj tego, co mówisz.
Zadbaj o spójność głosu i tonu

Tak.
Pozostań w profilu klienta.

Nie.
Unikaj formułowania próśb, które sprawiają wrażenie, że pochodzą od różnych profili klientów.
Zaprojektuj komunikaty głosowe i wyświetlające, aby były zrozumiałe niezależnie

Tak.
Jeśli zadasz pytanie, sprawdź, czy pojawia się ono w obu komunikatach, aby użytkownik wiedział, co zrobić.

Nie.
Nie polegaj na samych tylko komunikatach głosowych. Może się to zdarzyć, gdy użytkownik nie będzie ich słyszał. Jeśli użytkownik wyciszył urządzenie, nie usłyszy pytania.
Związek między komponentami
Pamiętaj, że wszystkie komponenty mają na celu zapewnienie jednej ujednoliconej odpowiedzi.
Najłatwiej jest zacząć od napisania prośby o rozmowę bez ekranu, ponownie wyobraź sobie, co możesz powiedzieć w rozmowie między ludźmi. Wyobraź sobie, jak zmieniłaby się rozmowa, gdy jeden z uczestników trzymał ekran dotykowy. Co można teraz pominąć w elementach konwersacyjnych? Zwykle komunikat jest znacznie skrócony, ponieważ użytkownik może łatwo zrozumieć informacje w oknie wizualnym. Pogrupuj informacje w taki sposób, aby użytkownik nie musiał wielokrotnie przełączać się między wyświetleniem a obrazem.
Zawsze umieszczaj pytanie w pytaniach

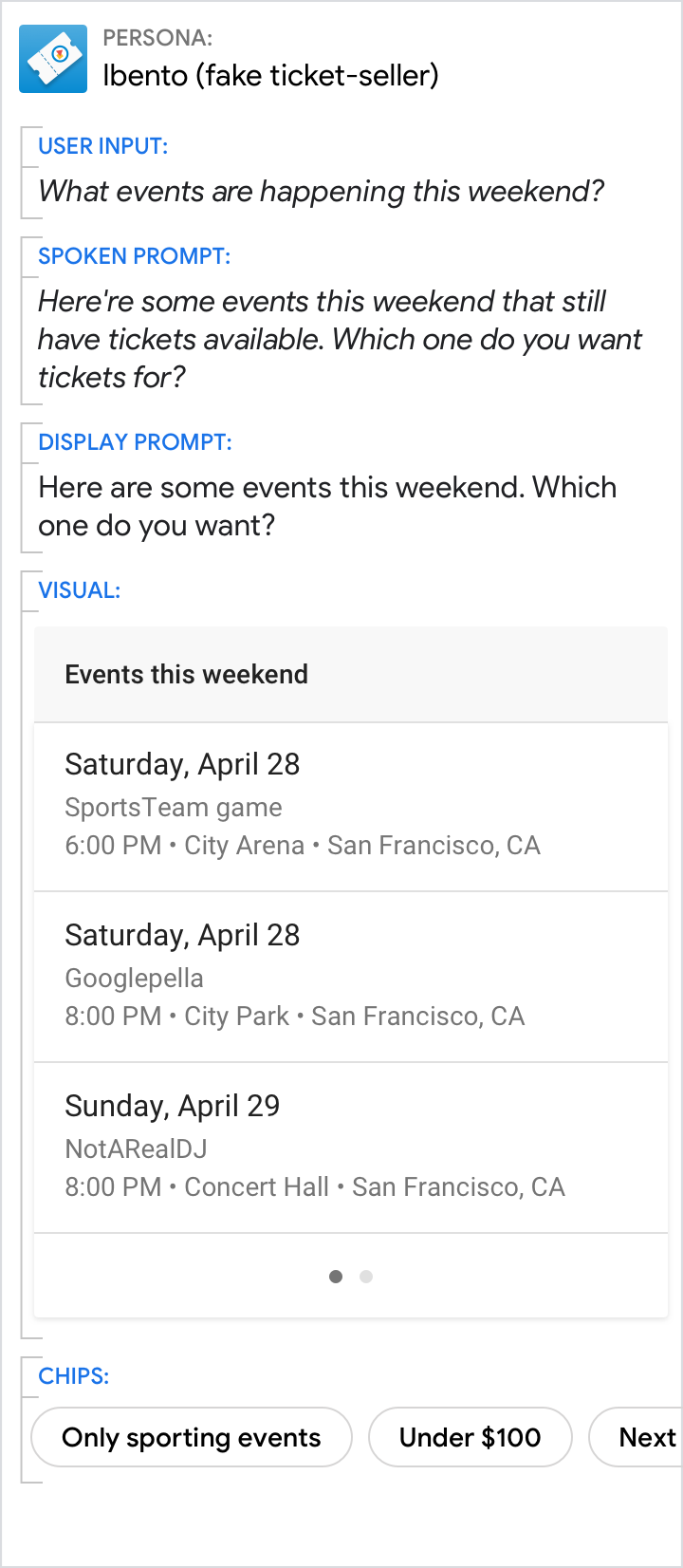
Tak.
Zadaj wezwanie do działania, zadając pytanie.

Nie.
Widząc to, wielu użytkowników nie odebrało sobie pracy.
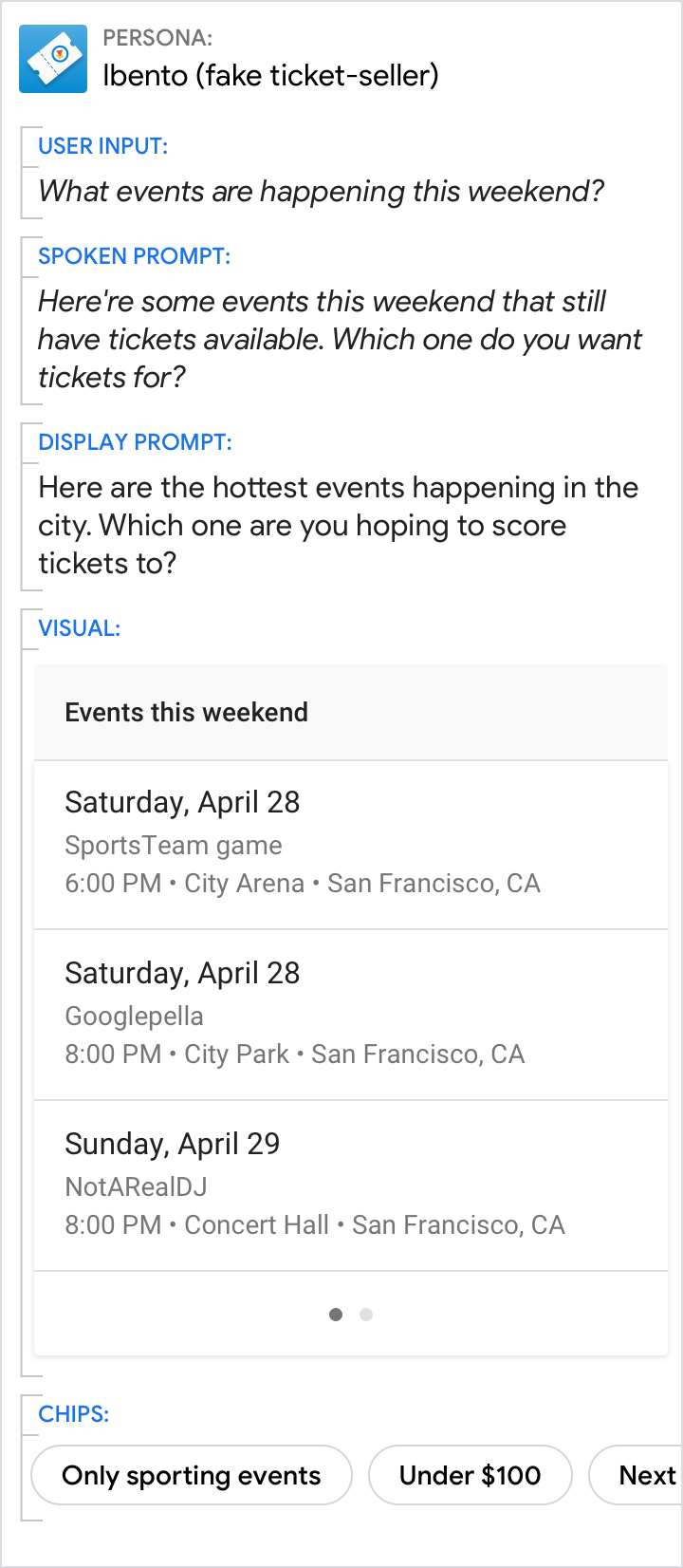
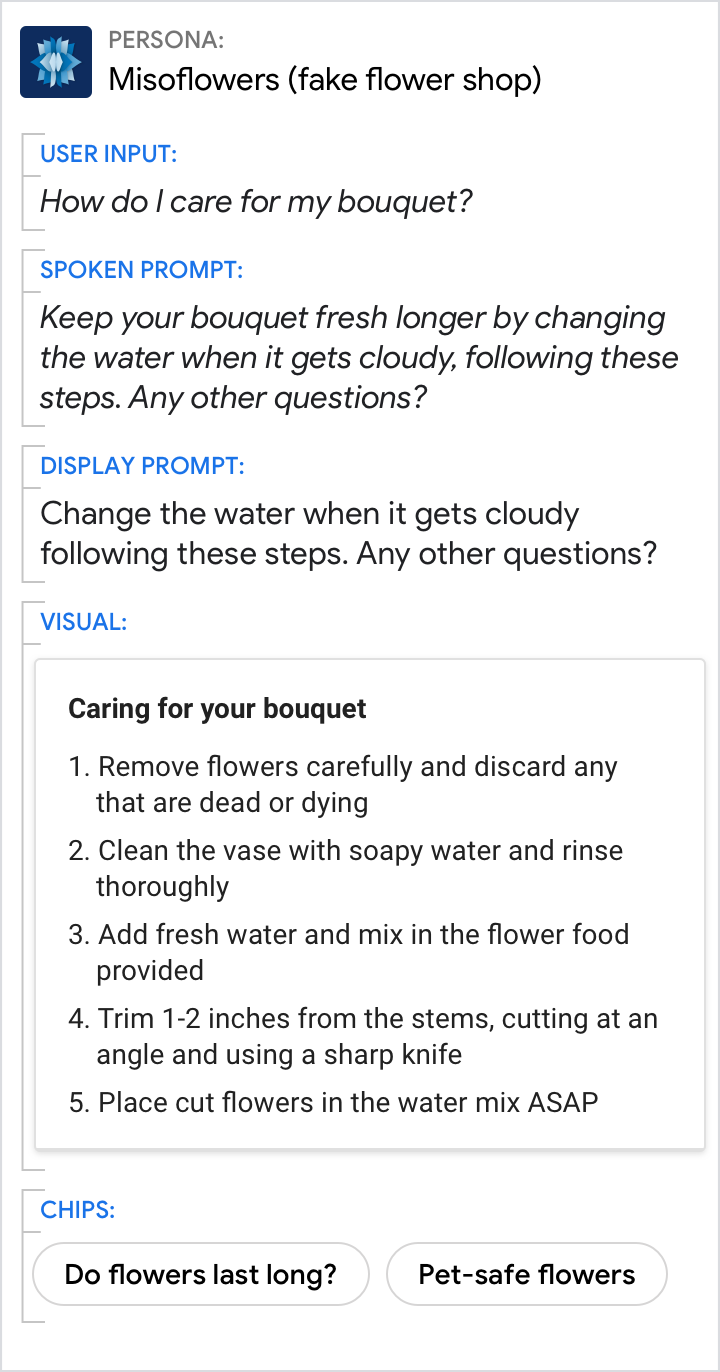
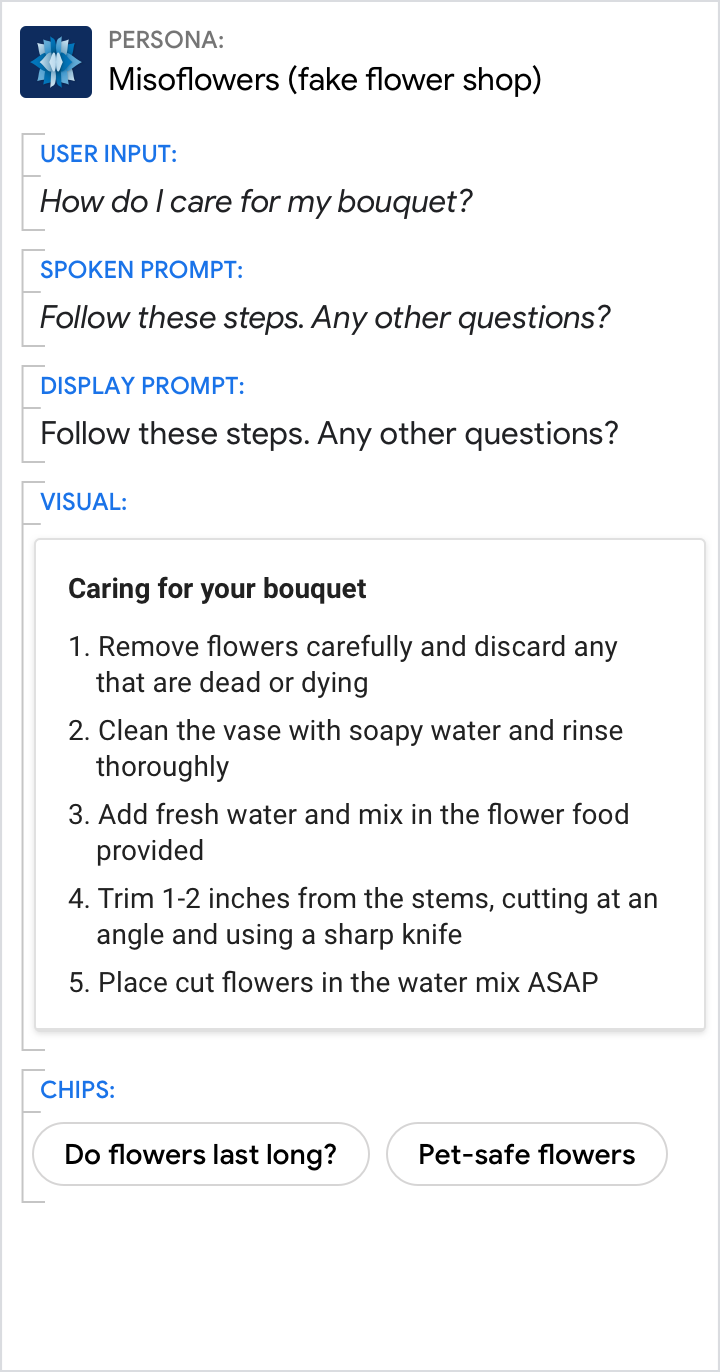
Unikaj nadmiarowości

Tak.
Rozpowszechniaj informacje w wyświetlaczu i komponencie wizualnym.

Nie.
Nie upychaj wszystkiego od strony wizualnej po komunikaty. Skoncentruj się tylko na najważniejszych informacjach.
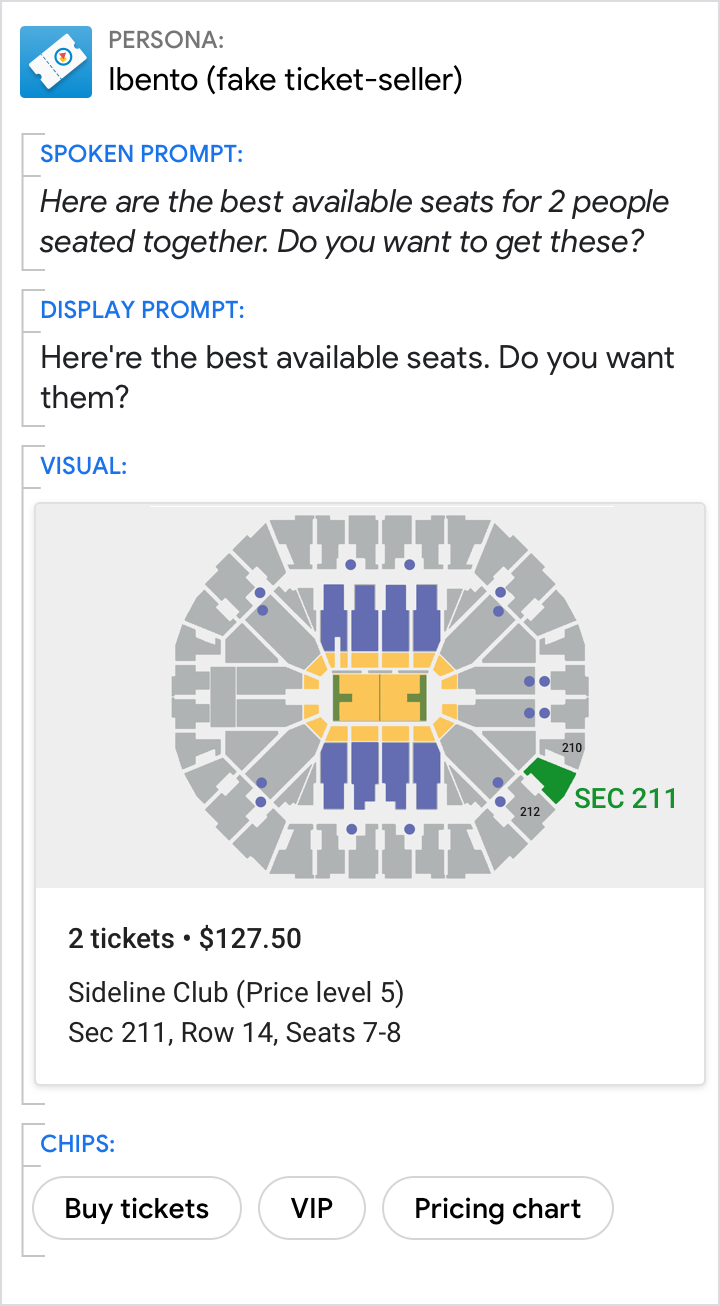
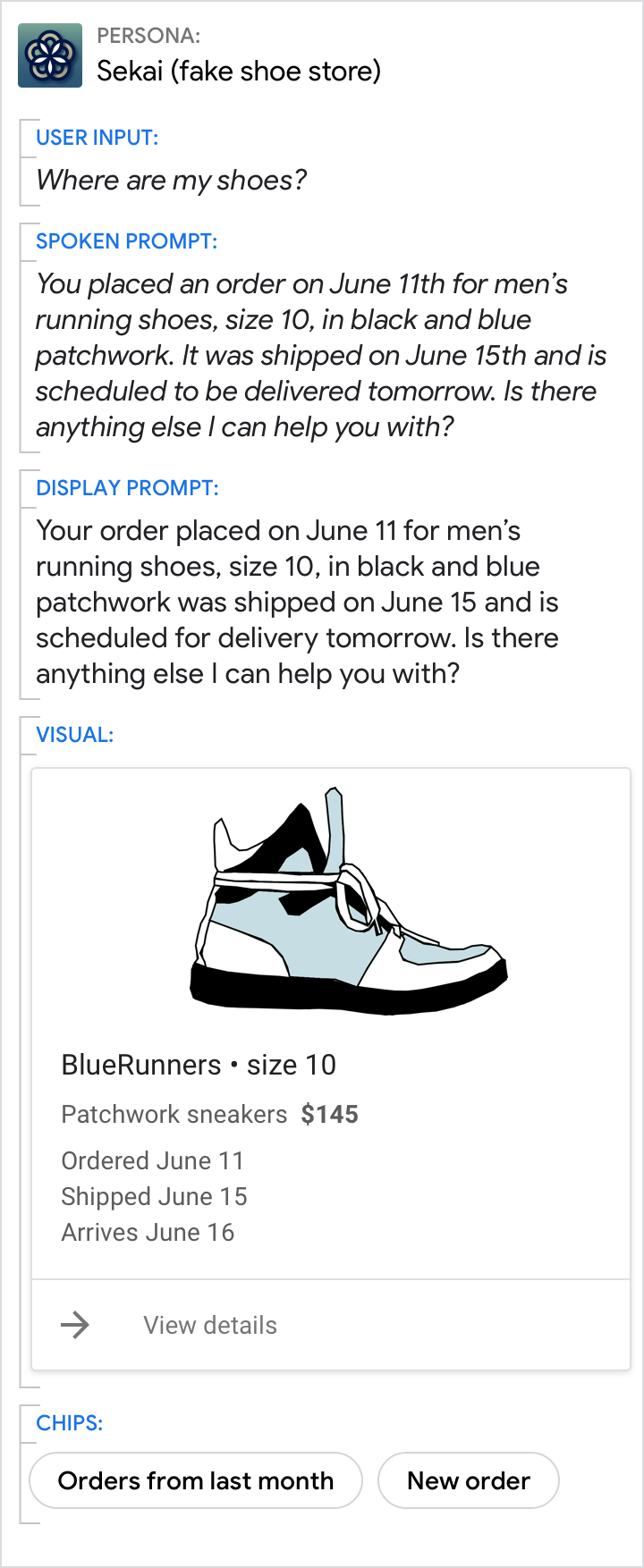
Krótka odpowiedź w prośbie i szczegóły na zdjęciach

Tak.
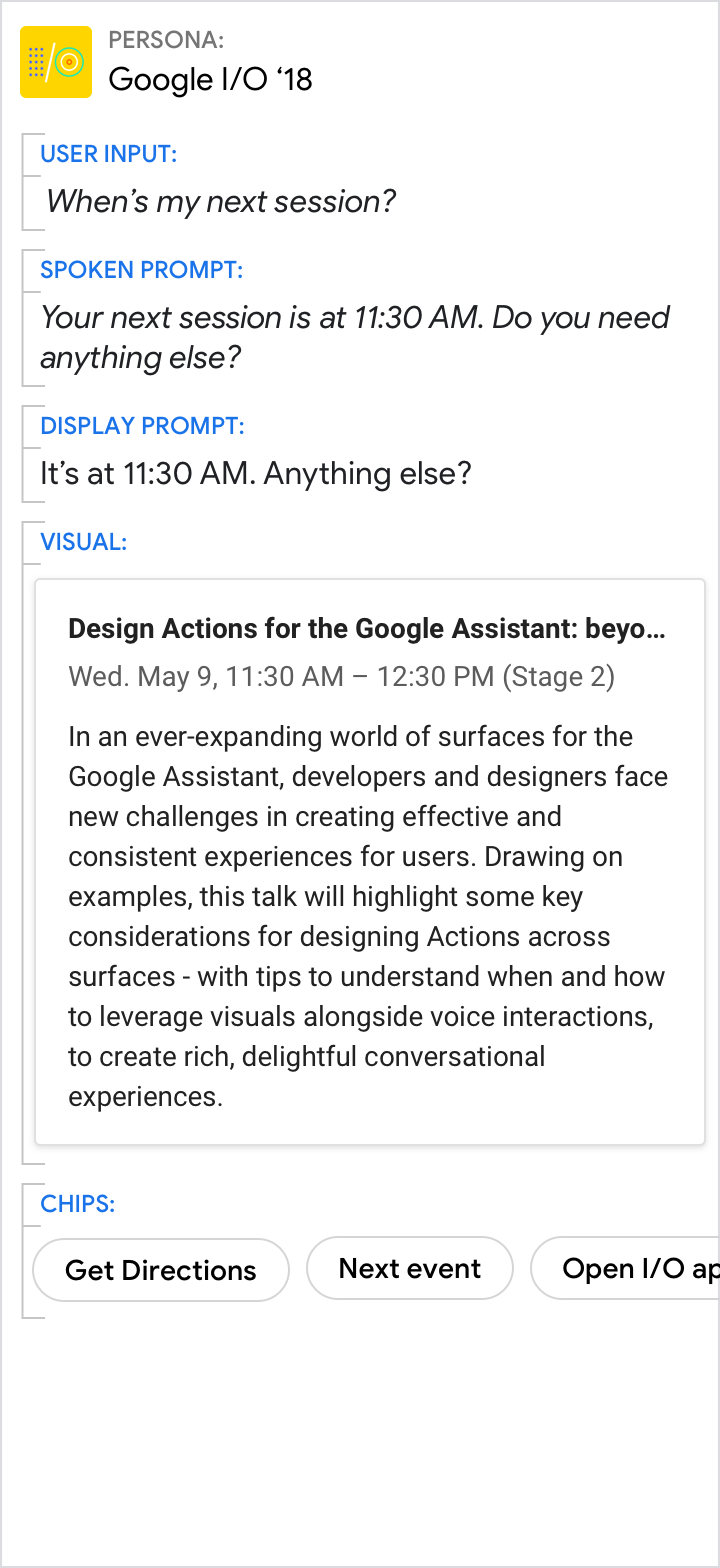
Użyj komunikatów głosowych i wyświetlanych, aby udzielić odpowiedzi na zadane pytanie użytkownika (w tym przykładzie o 11:30). Aby uzyskać powiązane szczegóły, użyj treści wizualnych.

Nie.
Unikaj nadmiarowości między komunikatem głosowym, wyświetlaczem i elementami wizualnymi.
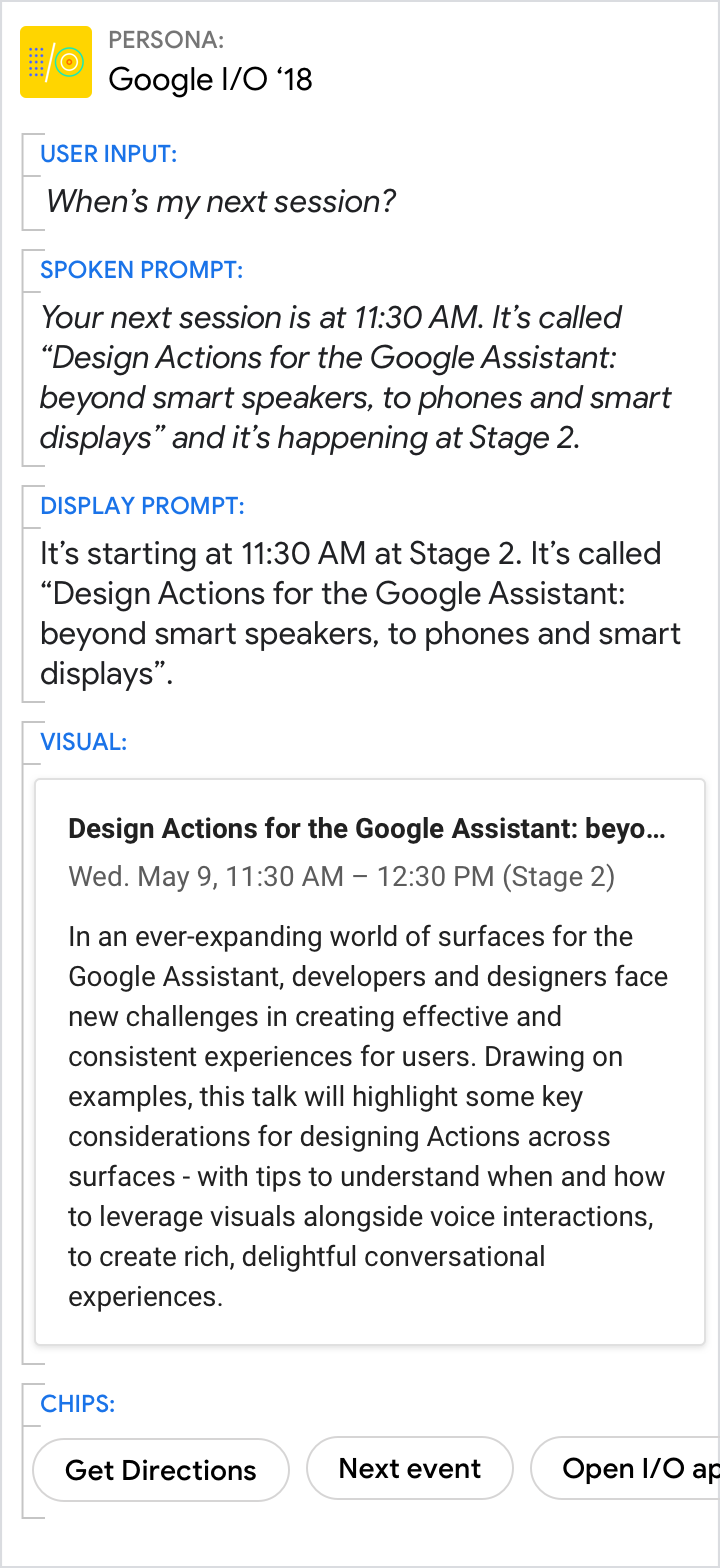
Nawet jeśli treści wizualne stanowią najlepszą odpowiedź, zadbaj o to, aby przekaz znajdował się w centrum Twojej wiadomości.

Tak.
Aby wyświetlić przegląd sytuacji, postępuj zgodnie z instrukcjami. Aby uzyskać więcej szczegółów, użyj treści wizualnych.

Nie.
Nie zmuszaj czytnika do skanowania i czytania. Profil klienta powinien ograniczać ilość pracy, jaką musi wykonać użytkownik, m.in. starać się przeglądać szczegółowe informacje.
Zachęć użytkowników do wybrania z listy lub karuzeli, ale daj im możliwość kontynuowania głosu

Tak.
Zachęć użytkownika do zapoznania się z listą.

Nie.
Nie zasypiaj pełną listą.

