Dimensione seu design
Design multimodal
Saba Zaidi e Ulas Kirazci sobre o design de ações multimodais no Google I/O 2018
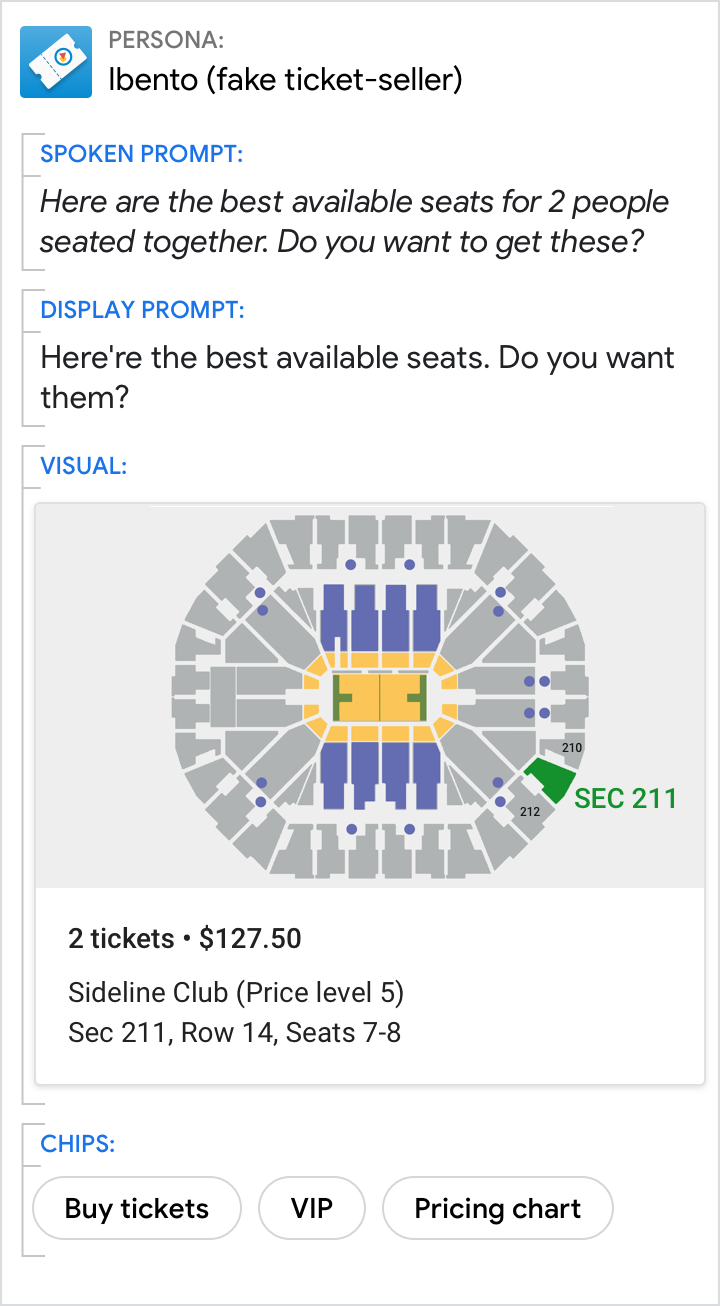
Anatomia de uma resposta
Componentes da conversa
Os componentes de conversa são combinados para compor o conteúdo nas solicitações faladas, de exibição e nos ícones.
Os componentes de conversa (solicitações e ícones) devem ser projetados para cada turno da caixa de diálogo.
| Solicitação falada | O conteúdo que seu Action fala com o usuário, por TTS ou áudio pré-gravado |
| Exibir solicitação | O conteúdo que sua ação grava no usuário usando texto impresso na tela. |
| Ícones | Sugestões para o usuário continuar ou dinamizar a conversa |

Componentes visuais
Os componentes visuais incluem cartões, carrosséis e outros recursos visuais.
Perfeitos para verificar e comparar opções, os componentes visuais são úteis quando você apresenta informações detalhadas, mas não são necessários em todas as rodadas de diálogo.
| Card básico | Use cards básicos para exibir uma imagem e um texto aos usuários. |
| Carrossel de navegação | Os carrosséis de navegação são otimizados para permitir que os usuários selecionem um dos muitos itens, quando eles forem conteúdo da Web. |
| Carrossel | Os carrosséis são otimizados para permitir que os usuários selecionem um de muitos itens, quando os itens são facilmente diferenciados de uma imagem. |
| List | As listas são otimizadas para permitir que os usuários selecionem um de muitos itens, quando esses itens são facilmente diferenciados pelo título. |
| Resposta à mídia | As respostas de mídia são usadas para reproduzir e controlar a reprodução de conteúdo de áudio, como músicas ou outras mídias. |
| Tabela | As tabelas são usadas para exibir dados estáticos aos usuários em um formato de fácil verificação. |
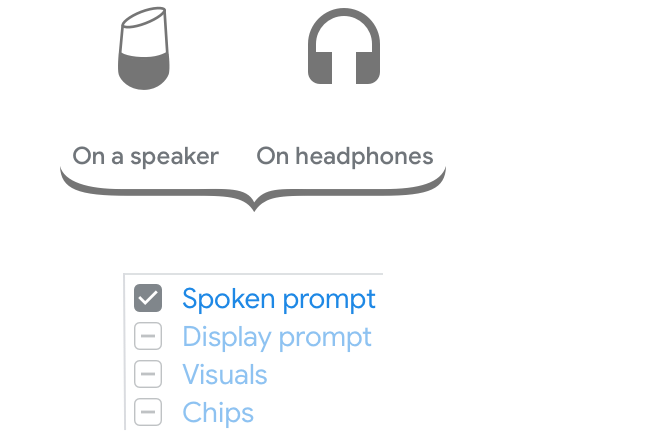
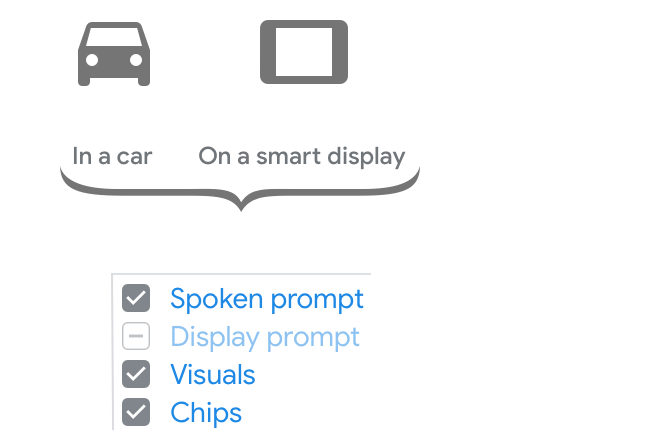
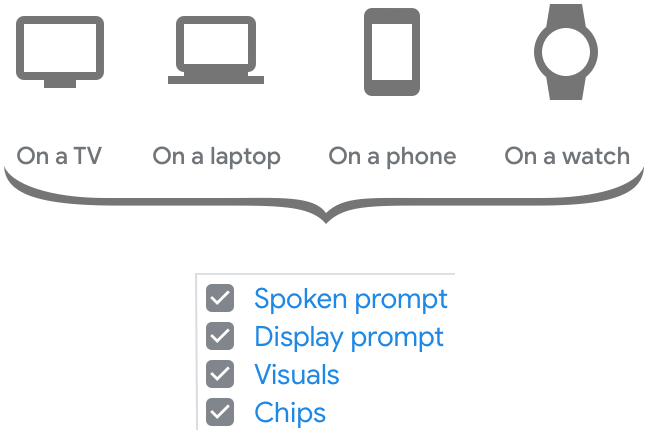
Agrupe os dispositivos pelos componentes usados para a resposta:

Para conversas em alto-falantes inteligentes ou fones de ouvido, as solicitações faladas transmitem toda a conversa e transmitem a mensagem principal.

Para conversas no carro ou em um smart display, a tela nem sempre estará disponível para o usuário. Portanto, os prompts de voz precisam transmitir a maior parte da conversa e transmitir a mensagem principal. A tela pode ser usada para informações visuais complementares e sugestões para continuar ou dinamizar a conversa.

Conversas em uma TV, laptop, telefone ou relógio são igualmente adequadas para interações/entradas de áudio e de entrada de áudio. O usuário pode escolher continuar a conversa na modalidade falada ou visual. Portanto, todos os componentes trabalham juntos para conduzir a conversa e transmitir a mensagem principal.
Mude de fala para multimodal

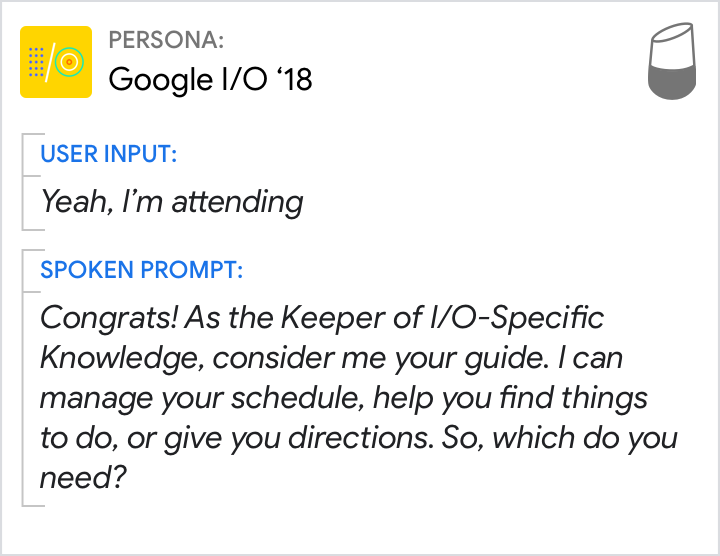
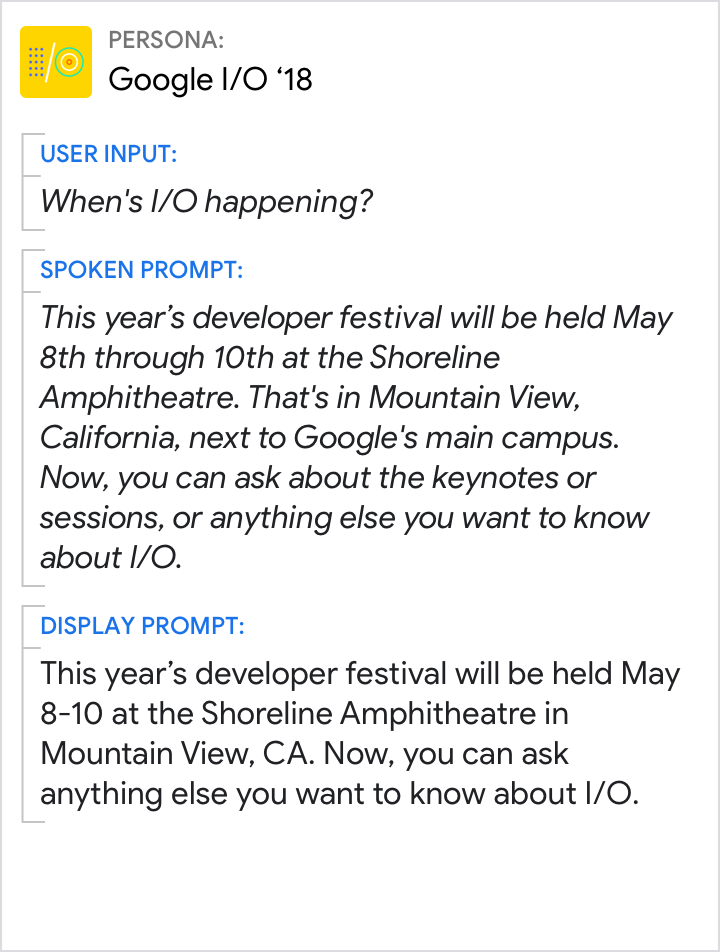
Comece com o prompt falado original na caixa de diálogo de amostra.

Na maioria das vezes, é possível reutilizar a solicitação falada em dispositivos como smart displays, já que a necessidade de transmitir o núcleo da conversa permanece a mesma.
Neste ponto da conversa, não há conteúdo que seja apropriado em um componente visual, como um cartão ou carrossel, então nenhum está incluído.
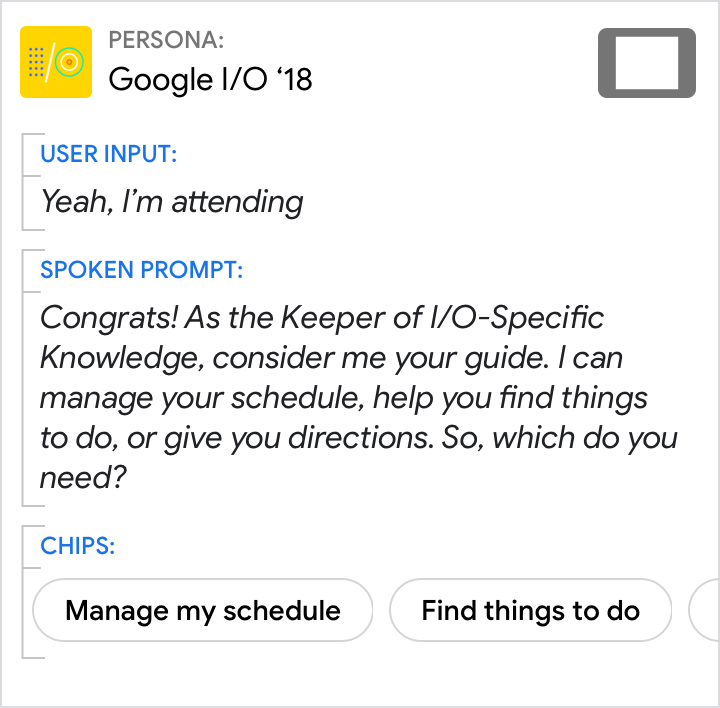
Adicione os ícones. No mínimo, elas devem incluir todas as opções oferecidas nas solicitações para que o usuário possa tocar nelas rapidamente para responder.

Como não há nenhum conteúdo que seja apropriado em um componente visual, não há conteúdo que possa ser removido da solicitação falada. Portanto, não há problema em reutilizar o original.
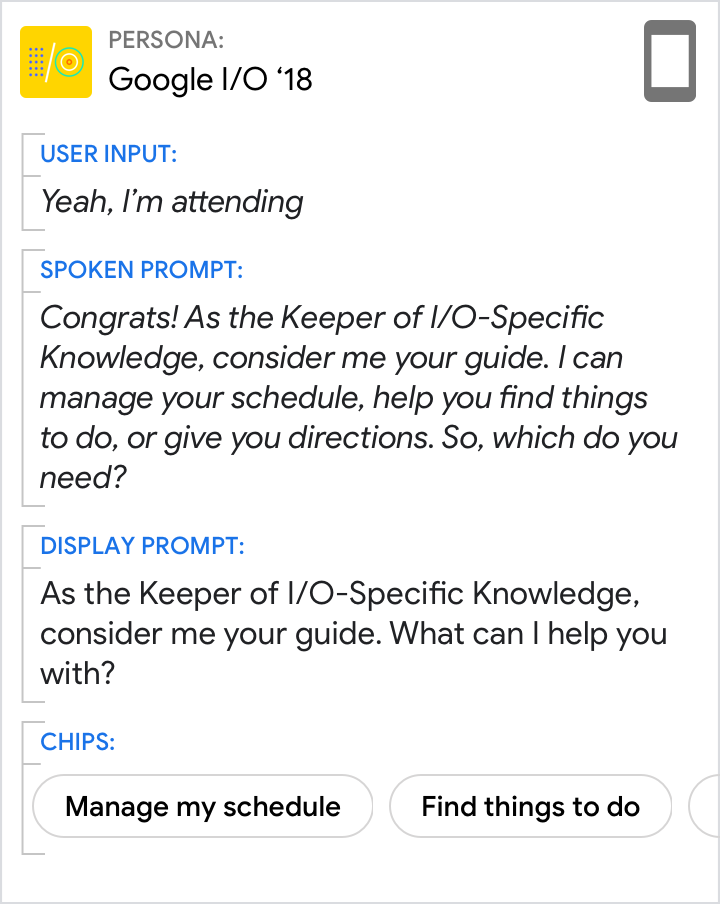
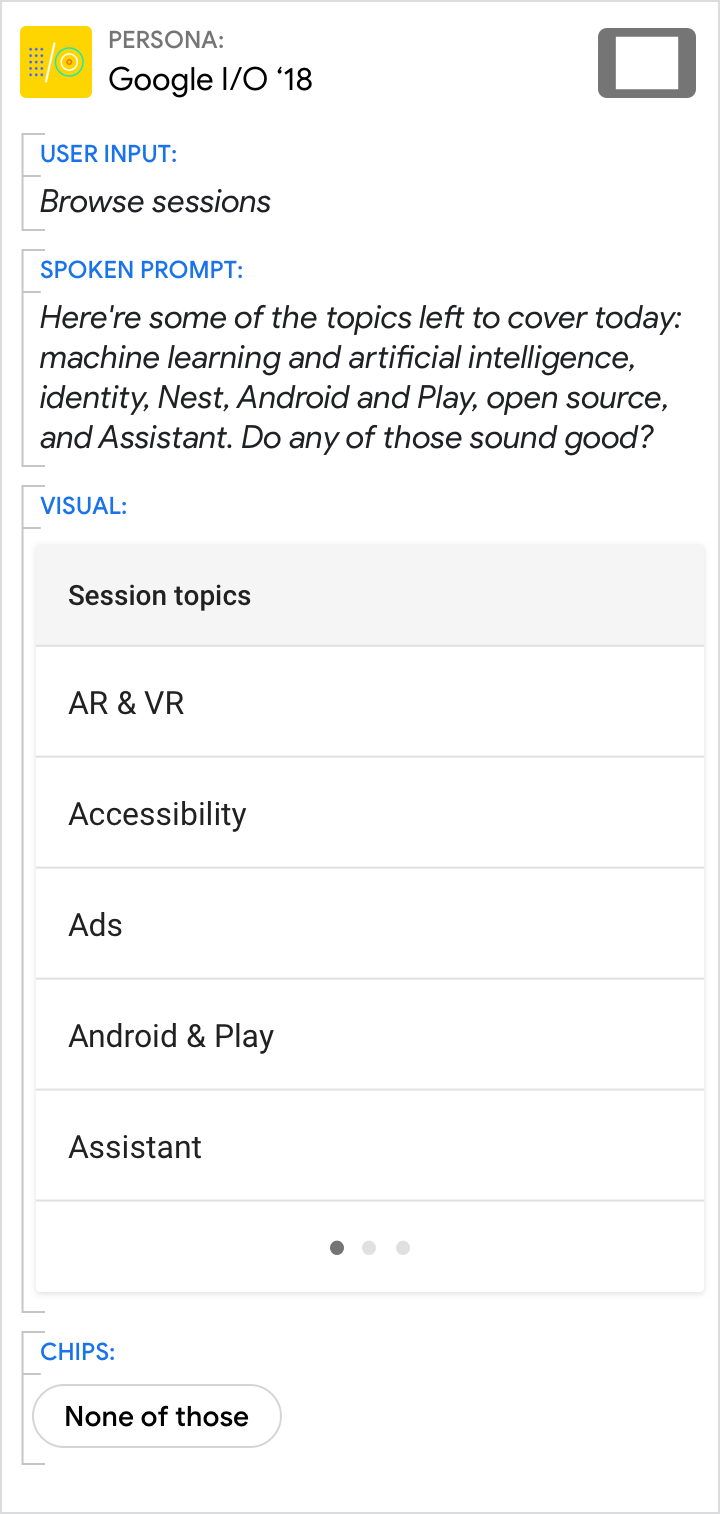
A solicitação de exibição deve ser uma versão condensada da solicitação falada, otimizada para leitura. Mova as opções de resposta para os ícones, mas sempre inclua a pergunta.
Reutilize os mesmos ícones que você acabou de criar.

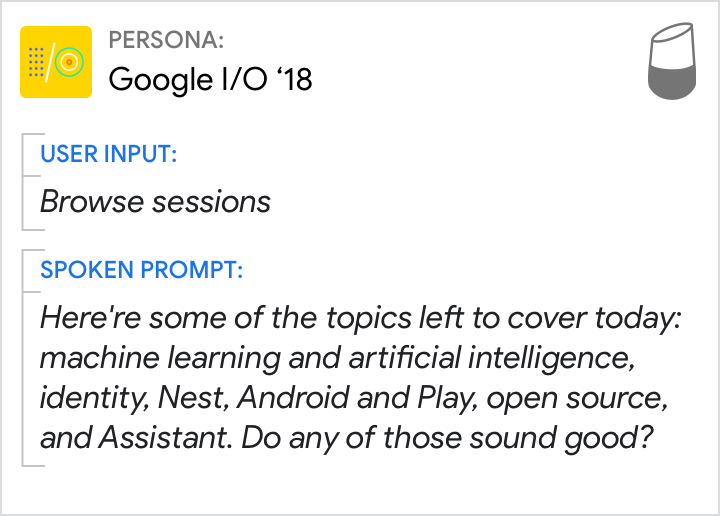
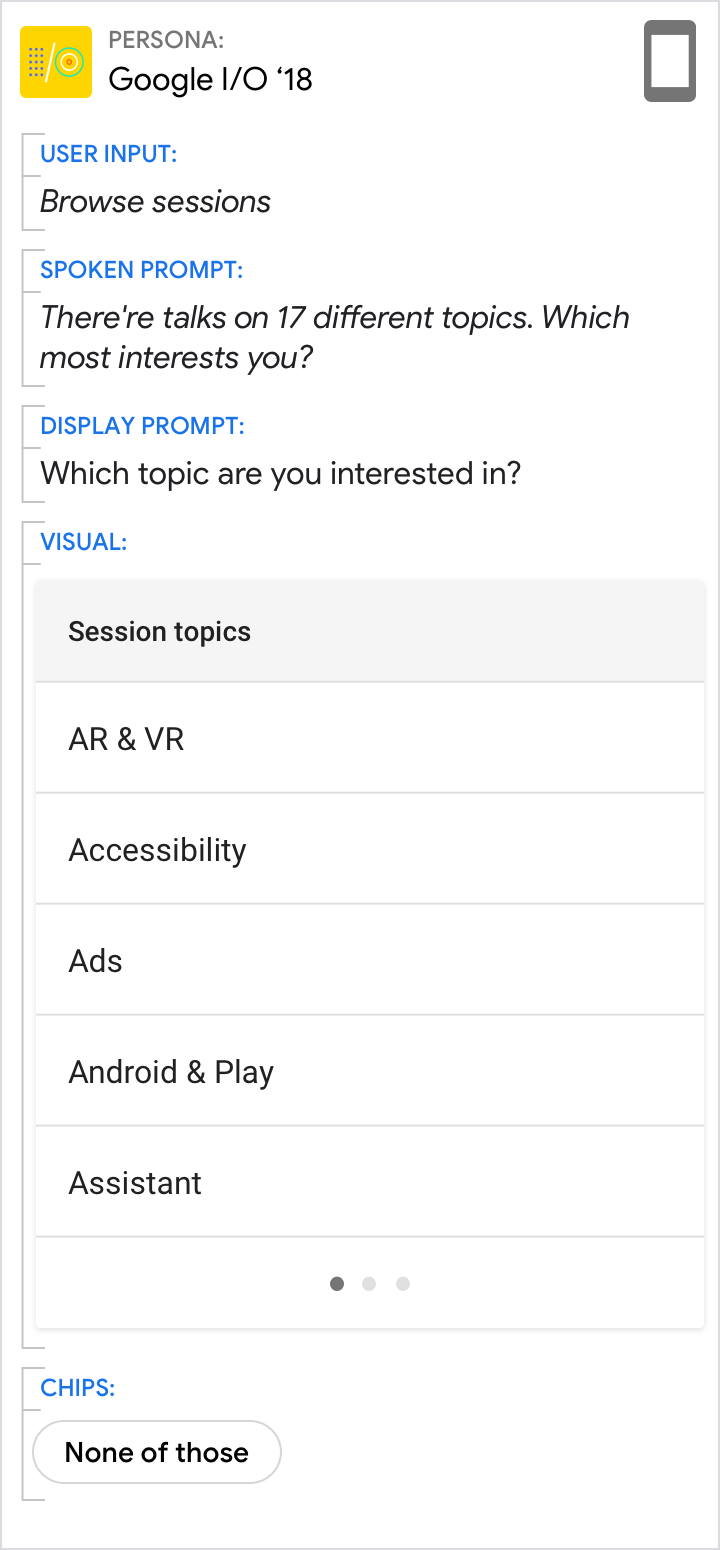
Comece com o prompt falado original na caixa de diálogo de amostra.
A lista falada é limitada a seis itens (do total de 17) para reduzir a carga cognitiva. Os tópicos são selecionados aleatoriamente para não favorecer um tópico em detrimento de outro.

Mais uma vez, não há problema em reutilizar o mesmo prompt falado, pois não podemos presumir que o usuário esteja olhando para a tela.
Incluir uma lista visual de todos os tópicos ajuda o usuário a navegar e selecionar. A lista visual de todos os 17 itens (paginados) é exibida em ordem alfabética, o que facilita a pesquisa do tópico pelo usuário.
Como a lista já enumera os tópicos que podem ser escolhidos, não é necessário incluí-los como ícones. Em vez disso, inclua outras opções, como "Nenhuma das opções", para oferecer ao usuário a opção de sair.

Aqui, podemos presumir que o usuário tem acesso igual ao áudio e à tela. Como a modalidade visual é mais adequada para listas, aproveite essa força direcionando o usuário à tela para escolher um tópico. Isso nos permite encurtar a solicitação falada para uma simples visão geral da lista e pergunta.
Apenas a pergunta precisa ser mantida no prompt de exibição.
Reutilize o mesmo ícone que você acabou de criar.
Relação entre solicitações
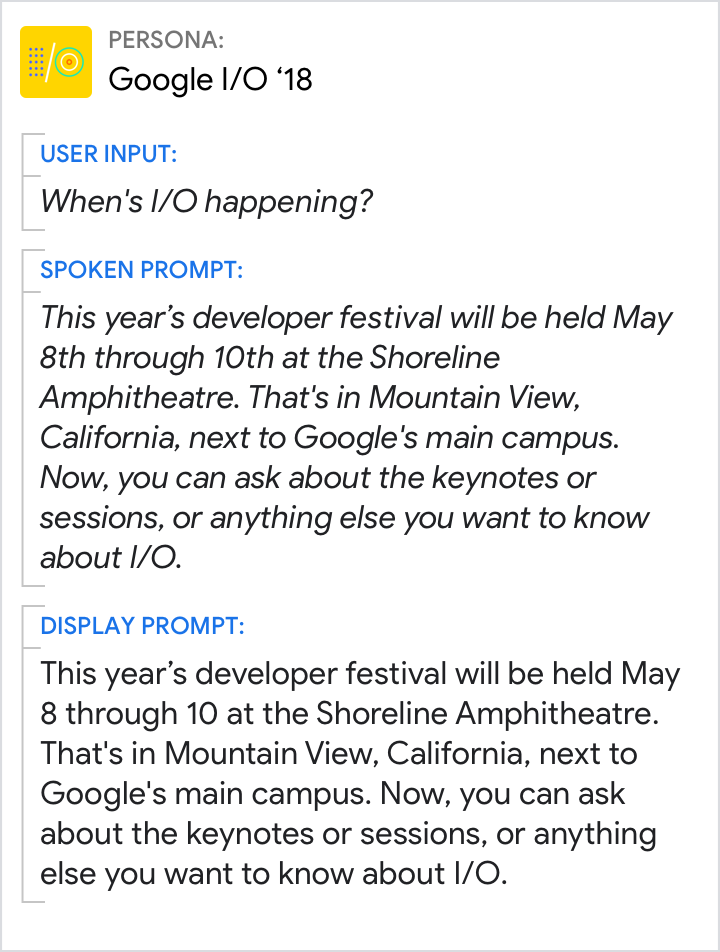
Em geral, as solicitações faladas são otimizadas e seguem as convenções das conversas faladas. Os prompts de exibição são otimizados para e seguem as convenções das conversas escritas. Embora um pouco diferentes, elas ainda devem transmitir a mesma mensagem principal.
Crie avisos para os olhos e para os olhos. É mais fácil começar com a solicitação falada, imaginando o que você pode dizer em uma conversa humana. Em seguida, condense-a para criar a solicitação de exibição.
Basicamente, a mesma coisa

O que fazer:
Mantenha a mesma narrativa do prompt falado para o prompt de exibição.

O que não fazer:
Não leve o usuário a um tema ou uma experiência de ramificação diferentes.
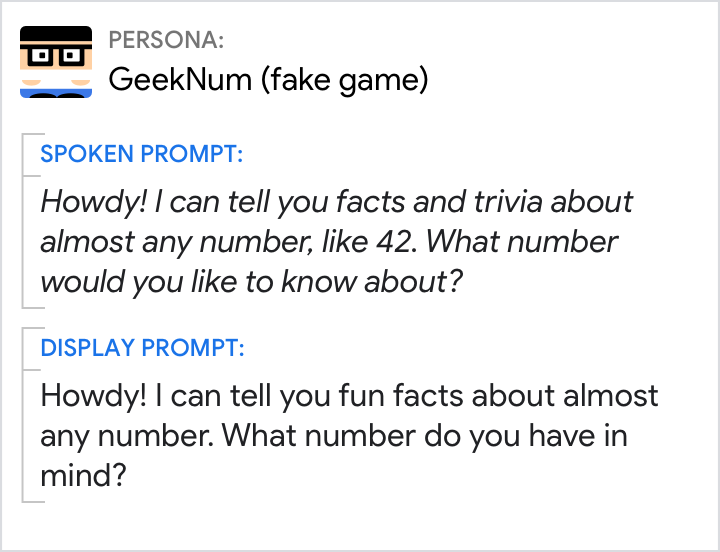
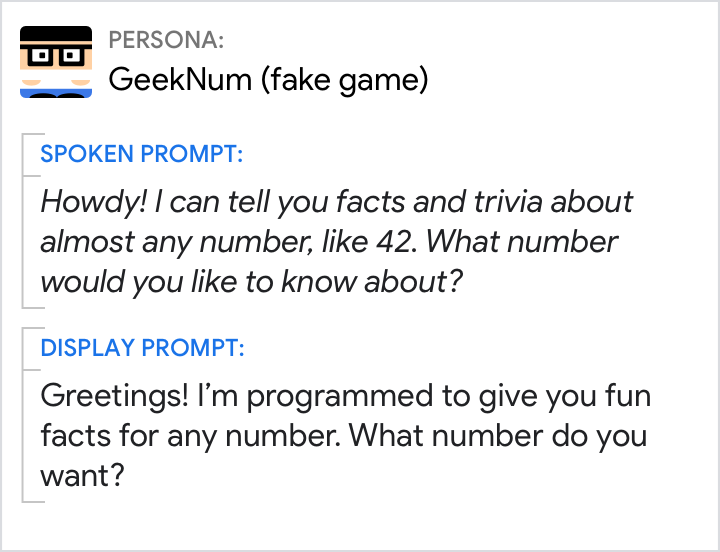
As solicitações de exibição devem ser versões condensadas das vias correspondentes

O que fazer:
Use prompts de exibição condensados.

O que não fazer:
Não basta repetir solicitações faladas.
Mantenha a voz e o tom consistentes

O que fazer:
Permaneça no perfil.

O que não fazer:
Evite criar avisos que pareçam ser de pessoas diferentes.
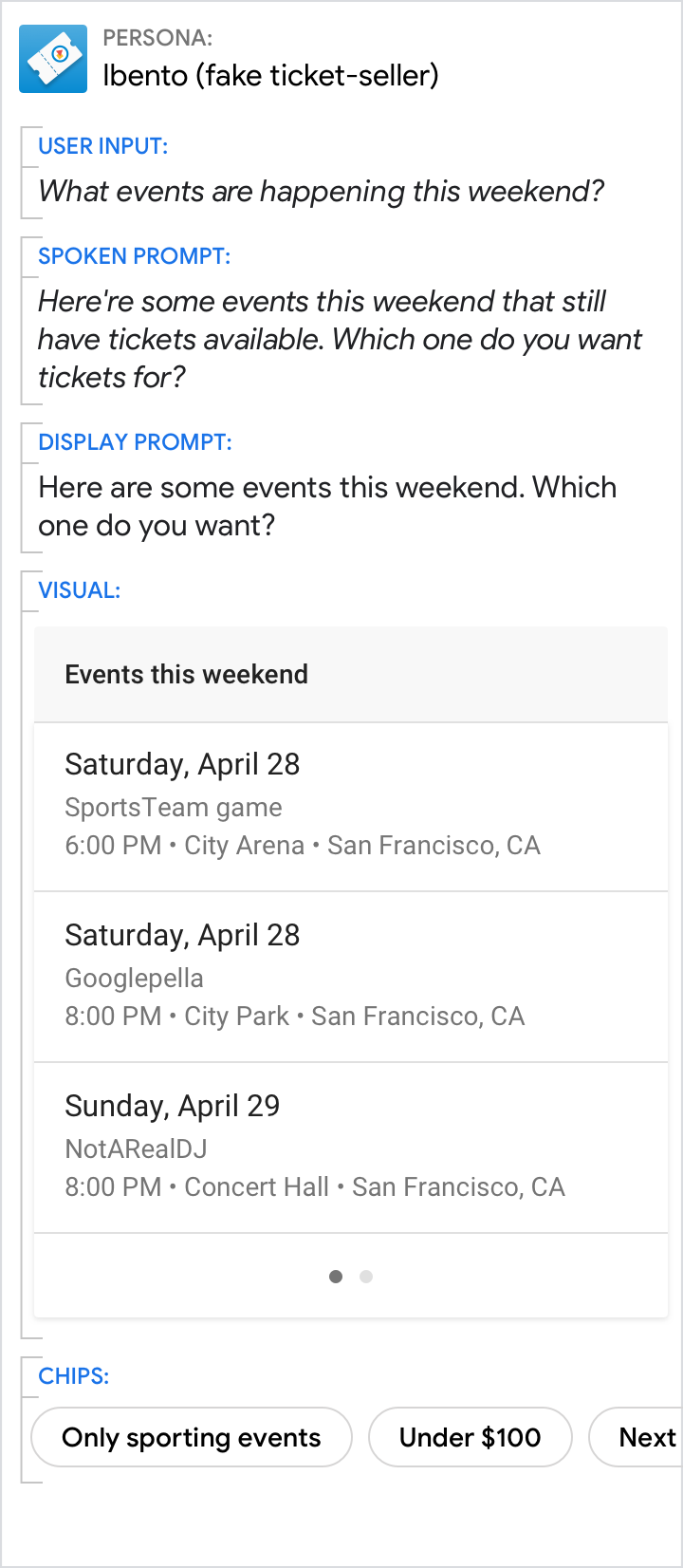
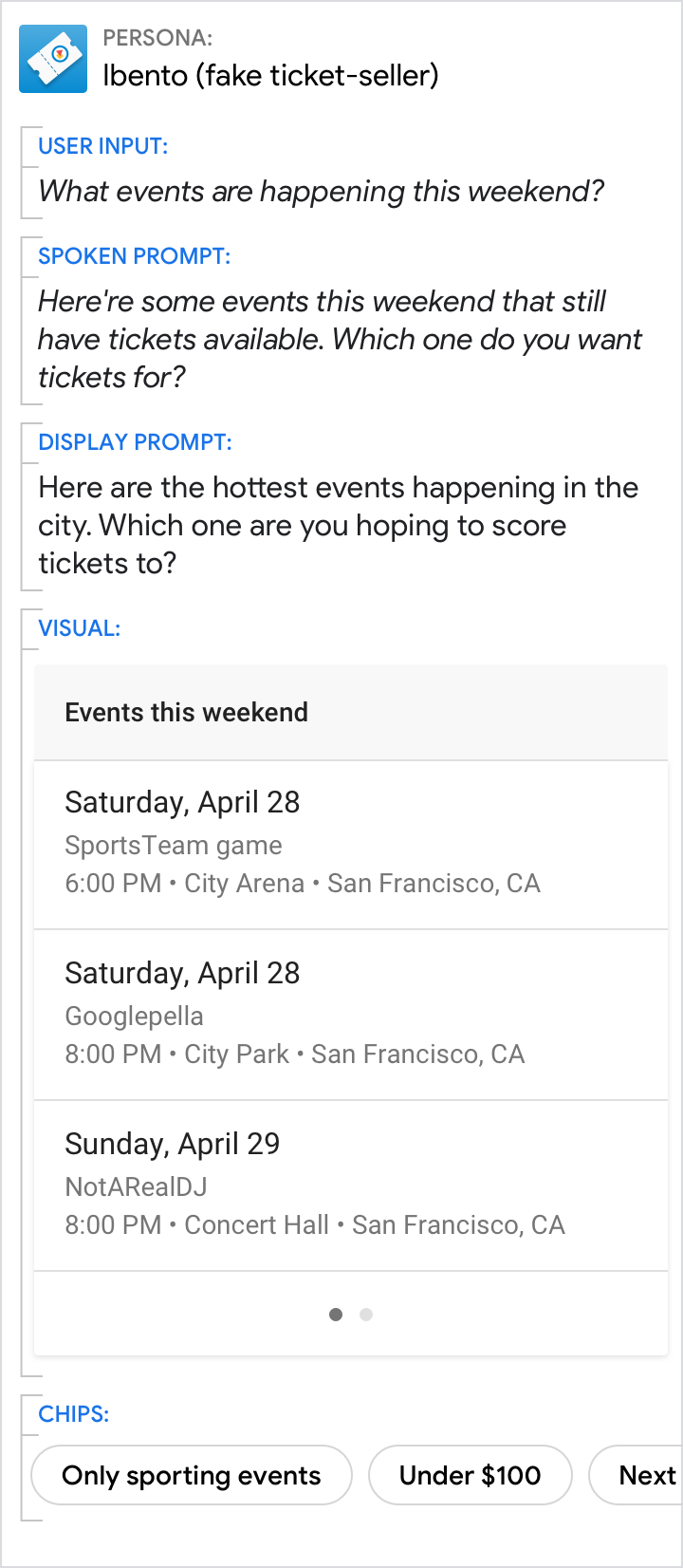
Projetar avisos falados e de display para que possam ser compreendidos de maneira independente

O que fazer:
Se você estiver fazendo uma pergunta, verifique se ela aparece nas duas solicitações para que o usuário saiba o que fazer em seguida.

O que não fazer:
Não dependa apenas de avisos falados para realizar a conversa. Isso pode dar errado quando o usuário não consegue ouvi-los. Aqui, se o usuário estiver com o dispositivo com o som desativado, ele não ouvirá a pergunta.
Relação entre componentes
Lembre-se de que todos os componentes devem fornecer uma única resposta unificada.
Muitas vezes, é mais fácil começar escrevendo solicitações para uma experiência sem tela, imaginando novamente o que você pode dizer em uma conversa humana. Em seguida, imagine como a conversa seria alterada se um dos participantes estivesse segurando uma tela touchscreen. Quais detalhes agora podem ser omitidos dos componentes de conversa? Normalmente, a solicitação de exibição é significativamente reduzida, já que o usuário pode compreender as informações do visual com a mesma facilidade que o faz na exibição. Agrupe as informações de forma que o usuário não precise olhar para frente e para trás entre a solicitação e o visual repetidamente.
Sempre inclua a pergunta nas solicitações

O que fazer:
Faça uma frase de chamariz clara ao fazer uma pergunta.

O que não fazer:
Quando esse projeto foi apresentado, muitos usuários não adotaram o projeto.
Evite redundância

O que fazer:
Espalhe informações no prompt de exibição e no componente visual.

O que não fazer:
Não enfie tudo do componente visual para as solicitações. Concentre-se apenas nas principais informações.
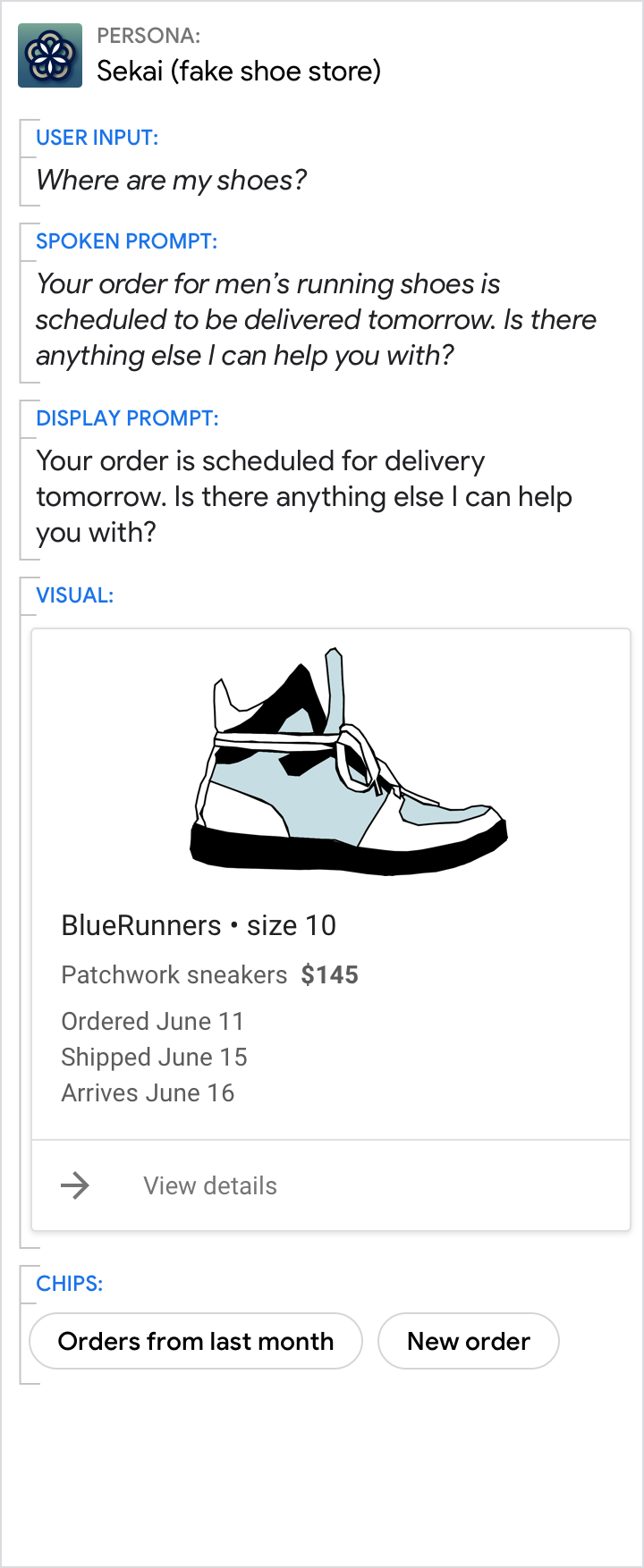
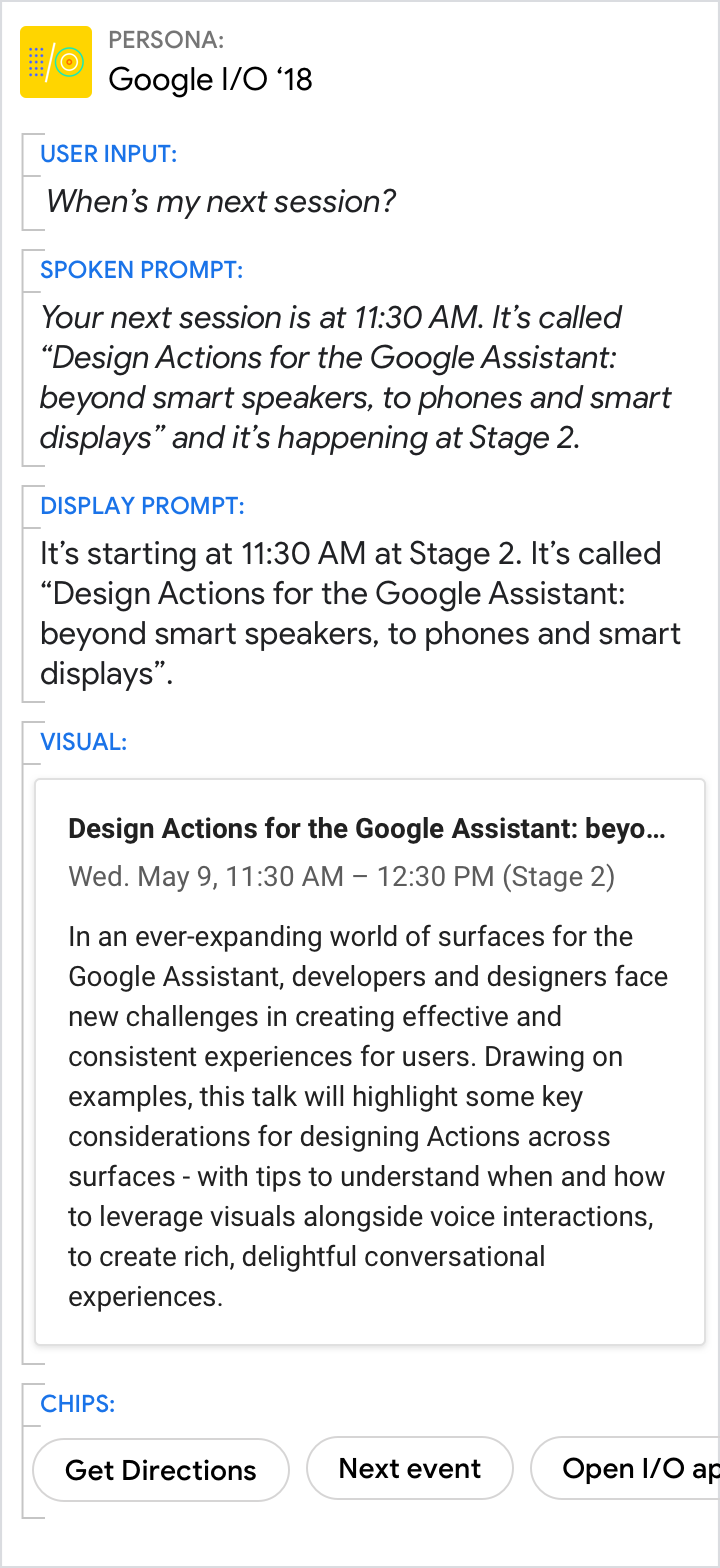
Dê a resposta curta nas solicitações e os detalhes nos recursos visuais.

O que fazer:
Use as solicitações faladas e de exibição para dar a resposta específica para a pergunta direcionada do usuário (neste exemplo, 11h30). Use o visual para ver detalhes relacionados.

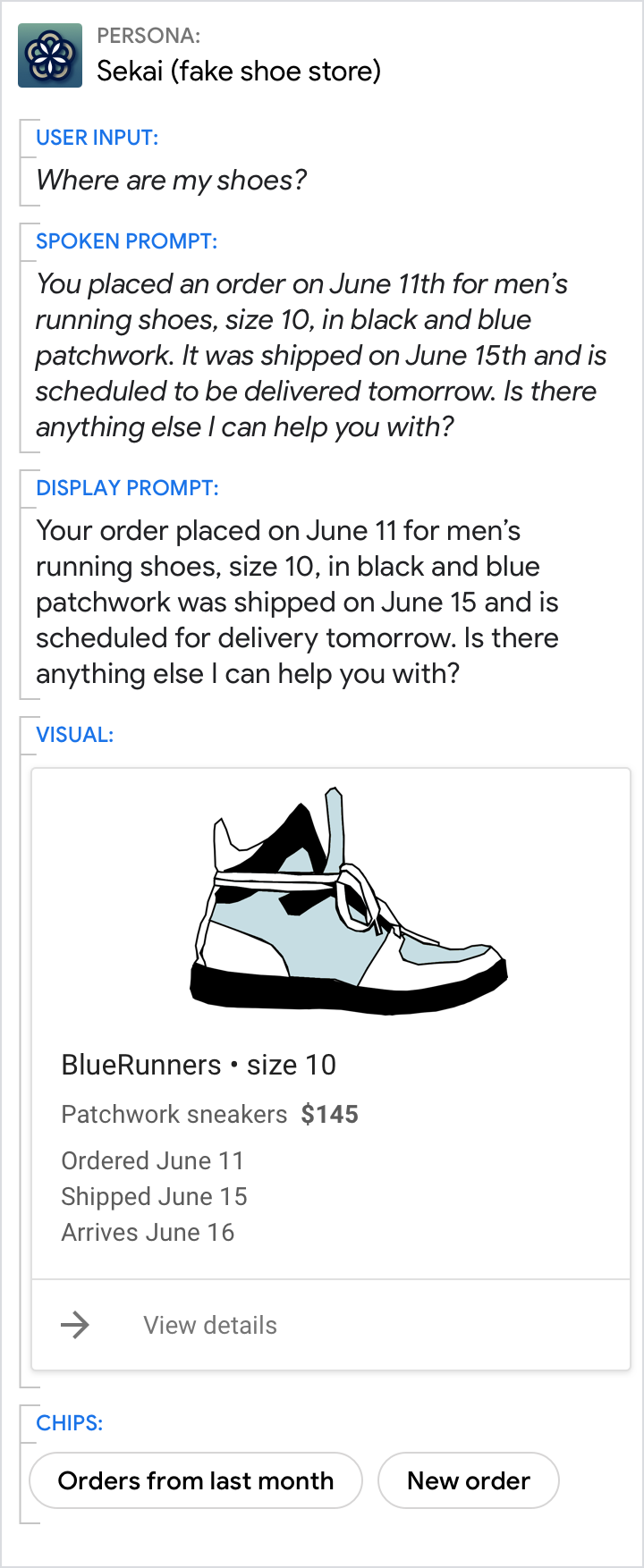
O que não fazer:
Evite redundância entre a solicitação falada, a solicitação de exibição e os recursos visuais.
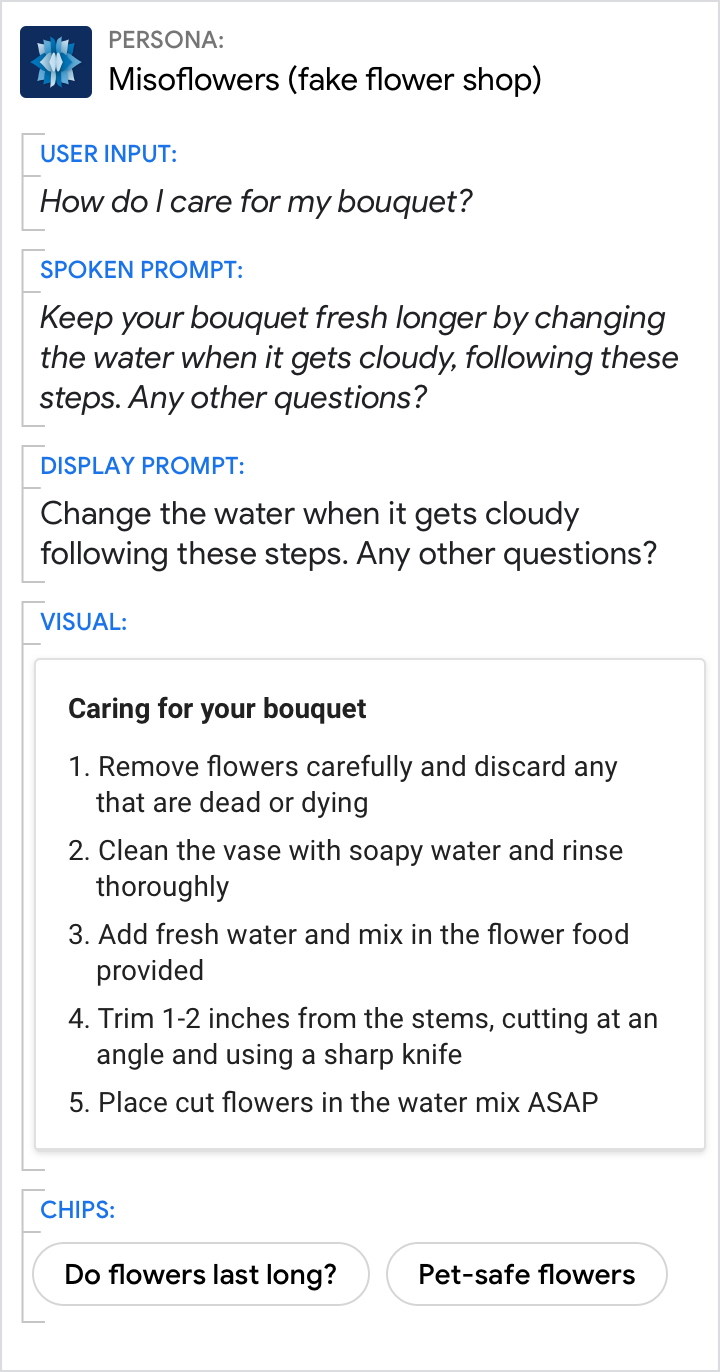
Mesmo quando os recursos visuais fornecem a melhor resposta, certifique-se de que os avisos ainda transmitam a essência da mensagem

O que fazer:
Use as instruções para dar uma visão geral. Use os recursos visuais para fornecer mais detalhes.

O que não fazer:
Não forçar o leitor a ler e ler. Seu perfil deve reduzir o trabalho que o usuário precisa realizar, o que inclui o esforço de analisar as informações detalhadas.
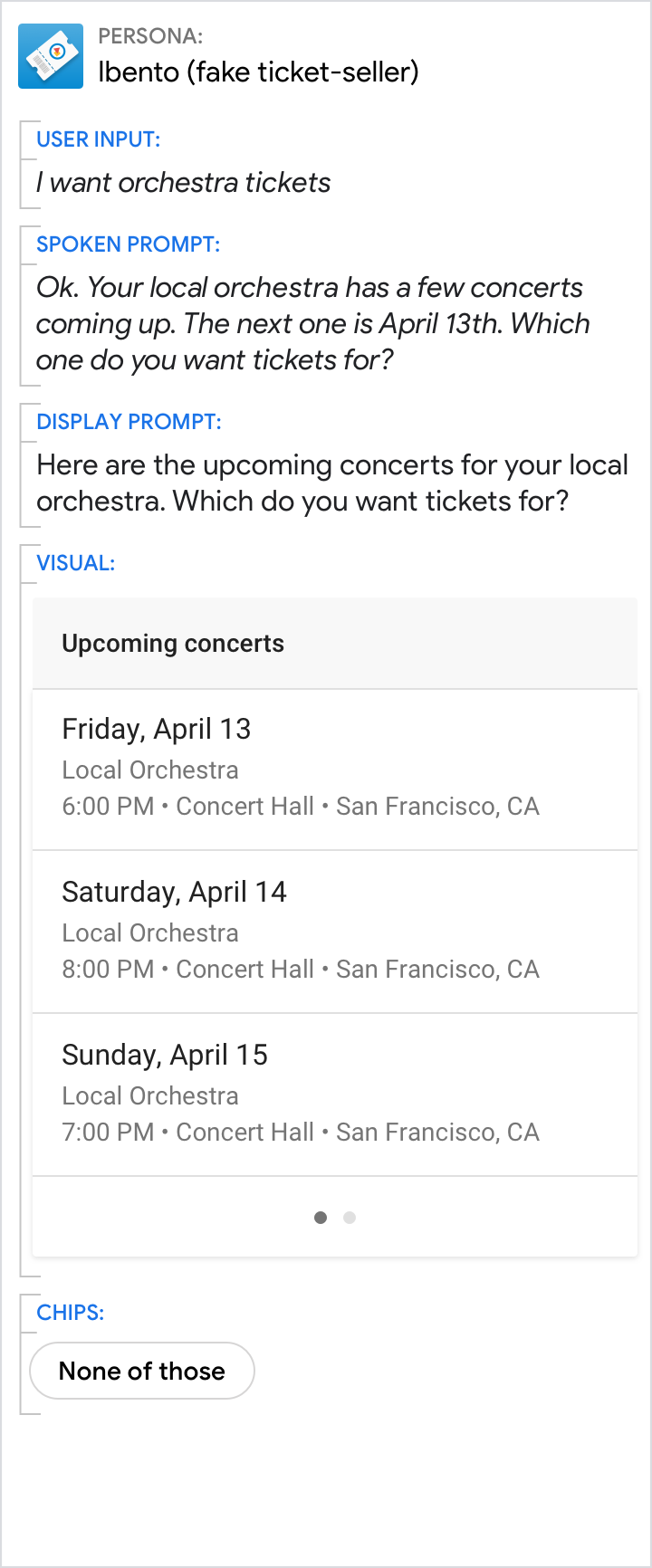
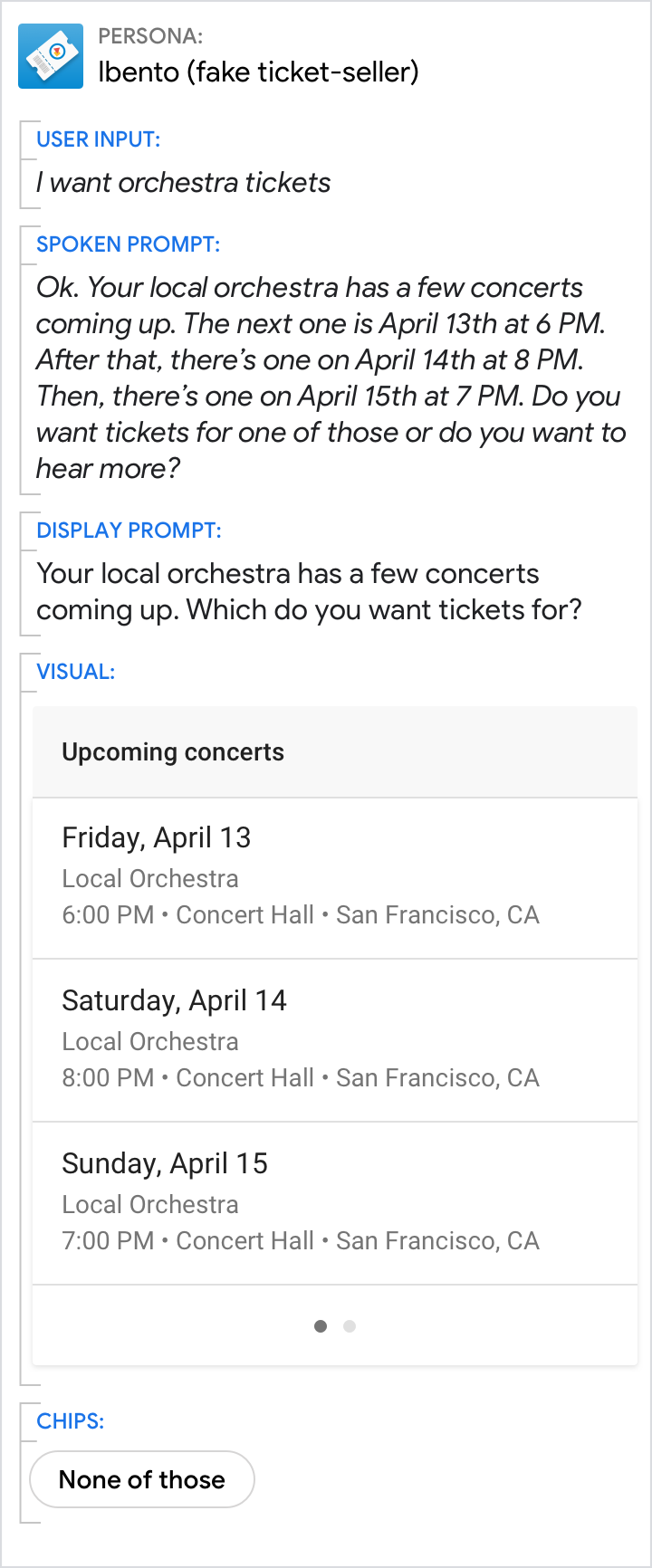
Incentive os usuários a escolher entre listas ou carrosséis, mas permita que eles continuem usando a voz

O que fazer:
Incentive o usuário a ver a lista.

O que não fazer:
Não sobrecarregue a lista completa.

