টেবিল
একটি সহজে স্ক্যানযোগ্য বিন্যাসে ব্যবহারকারীদের স্ট্যাটিক ডেটা প্রদর্শন করতে একটি টেবিল ব্যবহার করুন।
মনে রাখবেন যে ব্যবহারকারীরা শুধুমাত্র একটি টেবিলের তথ্য দেখতে পারে (এর সাথে ইন্টারঅ্যাক্ট করতে পারে না)। আপনি যদি ব্যবহারকারীদের ইন্টারঅ্যাক্ট করতে চান তবে পরিবর্তে একটি তালিকা ব্যবহার করার কথা বিবেচনা করুন।
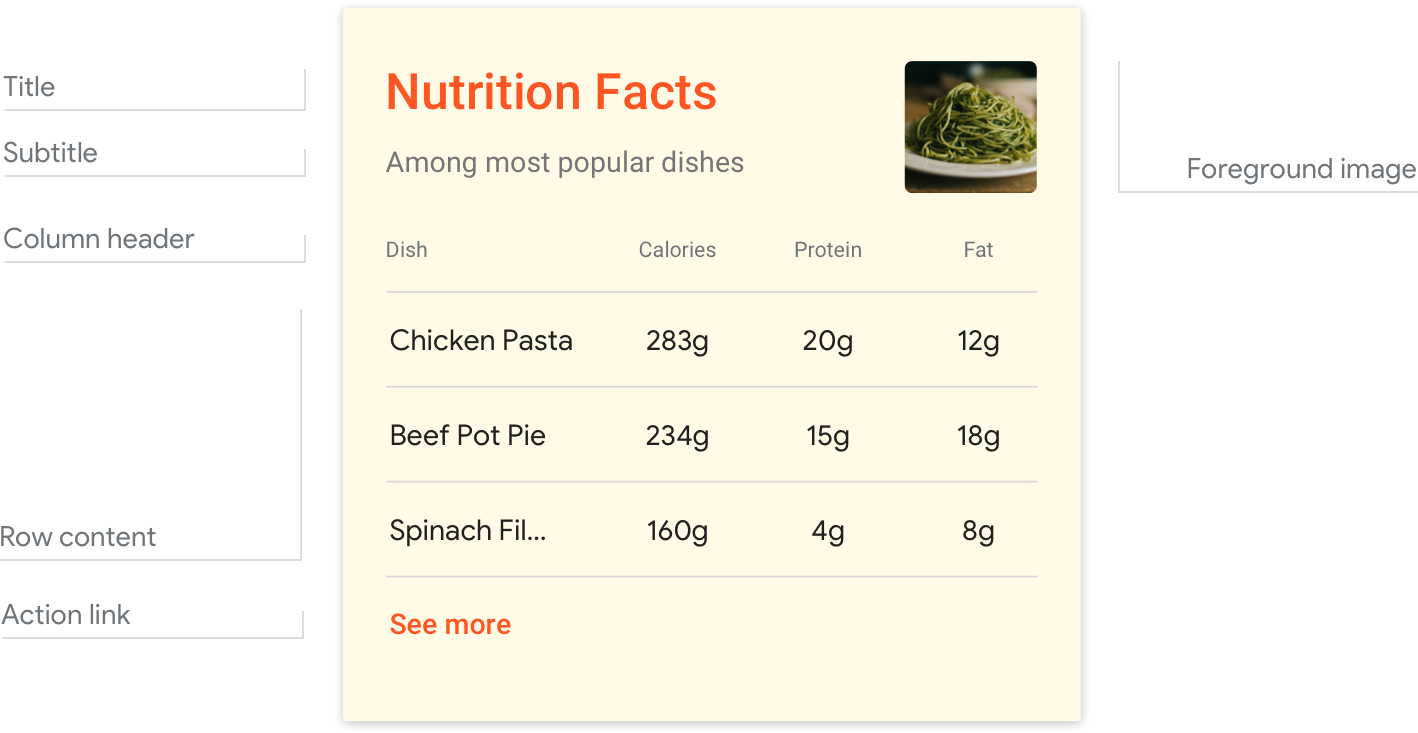
উদাহরণ
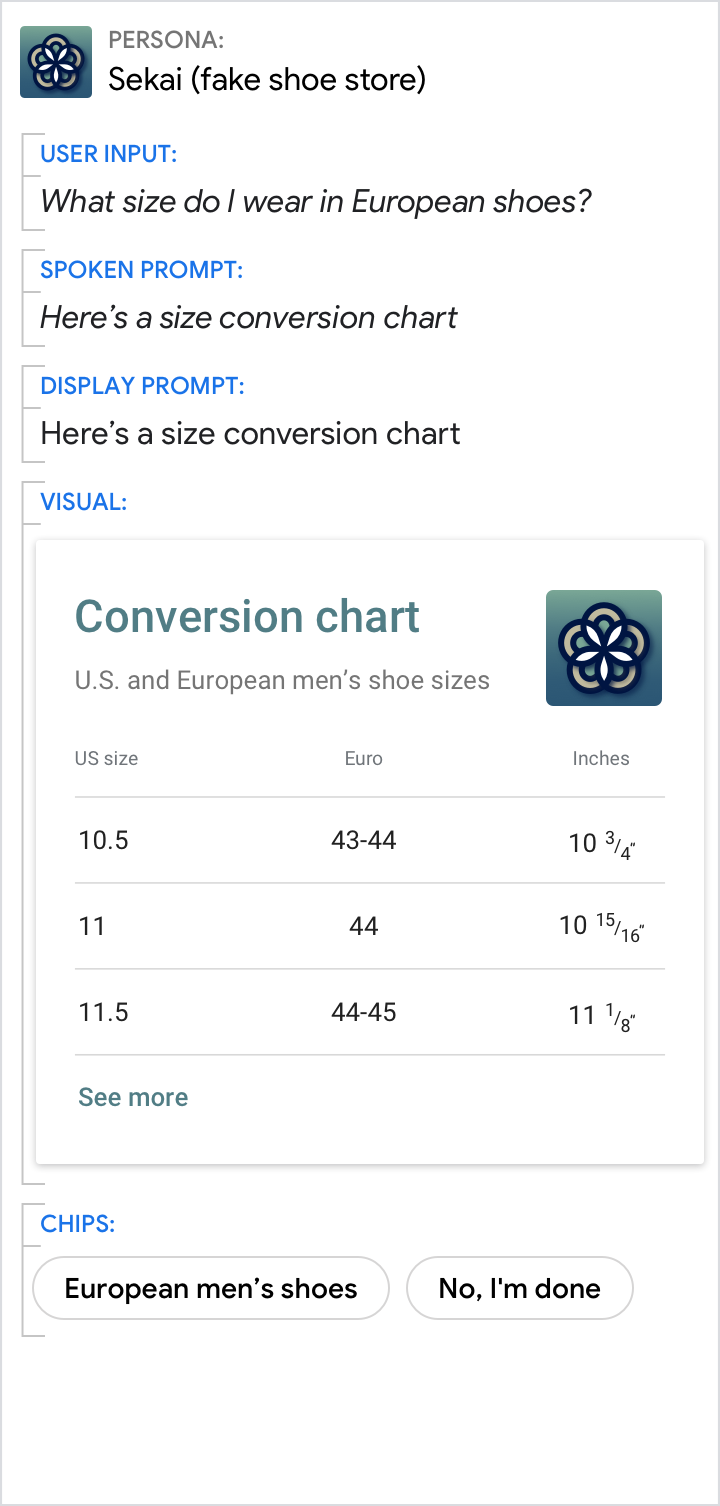
এখানে একটি টেবিলের মত দেখায় একটি উদাহরণ.

প্রয়োজনীয়তা
এই চাক্ষুষ উপাদান বর্তমানে কাস্টমাইজেশন সমর্থন করে.
| ক্ষেত্রের নাম | প্রয়োজন? | সীমাবদ্ধতা/কাস্টমাইজেশন |
|---|---|---|
| টেবিল শিরোনাম | না | কাস্টমাইজযোগ্য ফন্ট পরিবার এবং রঙ. সর্বোচ্চ 1 লাইন (অতিরিক্ত অক্ষর কেটে দেওয়া হবে) কোনো শিরোনাম নির্দিষ্ট না থাকলে কার্ডের উচ্চতা ভেঙে যায়। |
| সাবটাইটেল | না | সরল পাঠ্য। স্থির ফন্ট, রঙ এবং আকার। সর্বোচ্চ 1 লাইন (অতিরিক্ত অক্ষর কেটে দেওয়া হবে) শিরোনাম ছাড়া প্রদর্শিত হবে না. কোনো সাবটাইটেল নির্দিষ্ট না থাকলে কার্ডের উচ্চতা ভেঙে যায়। |
| ফোরগ্রাউন্ড ইমেজ | না | কাস্টমাইজযোগ্য ইমেজ আকৃতি (কোণ বা গোলাকার কোণ)। |
| কার্ড ব্যাকগ্রাউন্ড | না | কাস্টমাইজযোগ্য ছবি বা রঙ। |
| কলাম হেডার | হ্যাঁ | সরল পাঠ্য। স্থির ফন্ট, রঙ এবং আকার। শিরোনাম এবং বিষয়বস্তুর জন্য কাস্টমাইজযোগ্য পাঠ্য সারিবদ্ধকরণ (বাম, ডান, বা কেন্দ্র)। কাস্টমাইজযোগ্য কলাম অগ্রাধিকার (প্রথম 3 প্রদর্শনের গ্যারান্টিযুক্ত)। কোন অক্ষর সীমা নেই, কিন্তু ছোট পৃষ্ঠগুলি মোড়ানোর পরিবর্তে ছোট হতে পারে। |
| সারি বিষয়বস্তু | হ্যাঁ | সরল পাঠ্য। স্থির ফন্ট, রঙ এবং আকার। কাস্টমাইজযোগ্য সারি অগ্রাধিকার (প্রথম 3 প্রদর্শনের গ্যারান্টিযুক্ত)। সর্বাধিক 20 অক্ষর (অতিরিক্ত অক্ষর কেটে দেওয়া হবে)। |
| অ্যাকশন লিঙ্ক | না | 1 লিঙ্ক অনুমোদিত. কাস্টমাইজযোগ্য লিঙ্ক রঙ. |
ইন্টারঅ্যাকটিভিটি
- একটি অ্যাকশন লিঙ্ক ছাড়া টেবিল কার্ডের কোনো ইন্টারঅ্যাকশন নেই—এটি শুধুমাত্র তথ্য উপস্থাপন করে।
- একটি অ্যাকশন লিঙ্ক যোগ করার সাথে, ব্যবহারকারীরা ওয়েব সামগ্রী দেখতে বা ডায়ালগ অগ্রসর করতে এটিতে ট্যাপ করতে পারেন।
এই চাক্ষুষ উপাদান বর্তমানে কাস্টমাইজেশন সমর্থন করে.
| ক্ষেত্রের নাম | প্রয়োজন? | সীমাবদ্ধতা/কাস্টমাইজেশন |
|---|---|---|
| টেবিল শিরোনাম | না | কাস্টমাইজযোগ্য ফন্ট পরিবার এবং রঙ. সর্বোচ্চ 1 লাইন (অতিরিক্ত অক্ষর কেটে দেওয়া হবে) কোনো শিরোনাম নির্দিষ্ট না থাকলে কার্ডের উচ্চতা ভেঙে যায়। |
| সাবটাইটেল | না | সরল পাঠ্য। স্থির ফন্ট, রঙ এবং আকার। সর্বোচ্চ 1 লাইন (অতিরিক্ত অক্ষর কেটে দেওয়া হবে) শিরোনাম ছাড়া প্রদর্শিত হবে না. কোনো সাবটাইটেল নির্দিষ্ট না থাকলে কার্ডের উচ্চতা ভেঙে যায়। |
| ফোরগ্রাউন্ড ইমেজ | না | কাস্টমাইজযোগ্য ইমেজ আকৃতি (কোণ বা গোলাকার কোণ)। |
| কার্ড ব্যাকগ্রাউন্ড | না | কাস্টমাইজযোগ্য ছবি বা রঙ। |
| কলাম হেডার | হ্যাঁ | সরল পাঠ্য। স্থির ফন্ট, রঙ এবং আকার। শিরোনাম এবং বিষয়বস্তুর জন্য কাস্টমাইজযোগ্য পাঠ্য সারিবদ্ধকরণ (বাম, ডান, বা কেন্দ্র)। কাস্টমাইজযোগ্য কলাম অগ্রাধিকার (প্রথম 3 প্রদর্শনের গ্যারান্টিযুক্ত)। কোন অক্ষর সীমা নেই, কিন্তু ছোট পৃষ্ঠগুলি মোড়ানোর পরিবর্তে ছোট হতে পারে। |
| সারি বিষয়বস্তু | হ্যাঁ | সরল পাঠ্য। স্থির ফন্ট, রঙ এবং আকার। কাস্টমাইজযোগ্য সারি অগ্রাধিকার (প্রথম 3 প্রদর্শনের গ্যারান্টিযুক্ত)। সর্বাধিক 20 অক্ষর (অতিরিক্ত অক্ষর কেটে দেওয়া হবে)। |
| অ্যাকশন লিঙ্ক | না | 1 লিঙ্ক অনুমোদিত. কাস্টমাইজযোগ্য লিঙ্ক রঙ. |
ইন্টারঅ্যাকটিভিটি
- একটি অ্যাকশন লিঙ্ক ছাড়া টেবিল কার্ডের কোনো ইন্টারঅ্যাকশন নেই—এটি শুধুমাত্র তথ্য উপস্থাপন করে।
- একটি অ্যাকশন লিঙ্ক যোগ করার সাথে, ব্যবহারকারীরা ওয়েব সামগ্রী দেখতে বা ডায়ালগ অগ্রসর করতে এটিতে ট্যাপ করতে পারেন।
এই চাক্ষুষ উপাদান বর্তমানে কাস্টমাইজেশন সমর্থন করে.
| ক্ষেত্রের নাম | প্রয়োজন? | সীমাবদ্ধতা/কাস্টমাইজেশন |
|---|---|---|
| টেবিল শিরোনাম | না | কাস্টমাইজযোগ্য ফন্ট পরিবার এবং রঙ. সর্বোচ্চ 1 লাইন (অতিরিক্ত অক্ষর কেটে দেওয়া হবে) কোনো শিরোনাম নির্দিষ্ট না থাকলে কার্ডের উচ্চতা ভেঙে যায়। |
| সাবটাইটেল | না | সরল পাঠ্য। স্থির ফন্ট, রঙ এবং আকার। সর্বোচ্চ 1 লাইন (অতিরিক্ত অক্ষর কেটে দেওয়া হবে) শিরোনাম ছাড়া প্রদর্শিত হবে না. কোনো সাবটাইটেল নির্দিষ্ট না থাকলে কার্ডের উচ্চতা ভেঙে যায়। |
| ফোরগ্রাউন্ড ইমেজ | না | কাস্টমাইজযোগ্য ইমেজ আকৃতি (কোণ বা গোলাকার কোণ)। |
| কার্ড ব্যাকগ্রাউন্ড | না | কাস্টমাইজযোগ্য ছবি বা রঙ। |
| কলাম হেডার | হ্যাঁ | সরল পাঠ্য। স্থির ফন্ট, রঙ এবং আকার। শিরোনাম এবং বিষয়বস্তুর জন্য কাস্টমাইজযোগ্য পাঠ্য সারিবদ্ধকরণ (বাম, ডান, বা কেন্দ্র)। কাস্টমাইজযোগ্য কলাম অগ্রাধিকার (প্রথম 3 প্রদর্শনের গ্যারান্টিযুক্ত)। কোন অক্ষর সীমা নেই, কিন্তু ছোট পৃষ্ঠগুলি মোড়ানোর পরিবর্তে ছোট হতে পারে। |
| সারি বিষয়বস্তু | হ্যাঁ | সরল পাঠ্য। স্থির ফন্ট, রঙ এবং আকার। কাস্টমাইজযোগ্য সারি অগ্রাধিকার (প্রথম 3 প্রদর্শনের গ্যারান্টিযুক্ত)। সর্বাধিক 20 অক্ষর (অতিরিক্ত অক্ষর কেটে দেওয়া হবে)। |
| অ্যাকশন লিঙ্ক | না | 1 লিঙ্ক অনুমোদিত. কাস্টমাইজযোগ্য লিঙ্ক রঙ. |
ইন্টারঅ্যাকটিভিটি
- একটি অ্যাকশন লিঙ্ক ছাড়া টেবিল কার্ডের কোনো ইন্টারঅ্যাকশন নেই—এটি শুধুমাত্র তথ্য উপস্থাপন করে।
- একটি অ্যাকশন লিঙ্ক যোগ করার সাথে, ব্যবহারকারীরা ওয়েব সামগ্রী দেখতে বা ডায়ালগ অগ্রসর করতে এটিতে ট্যাপ করতে পারেন।
এই চাক্ষুষ উপাদান বর্তমানে কাস্টমাইজেশন সমর্থন করে.
| ক্ষেত্রের নাম | প্রয়োজন? | সীমাবদ্ধতা/কাস্টমাইজেশন |
|---|---|---|
| টেবিল শিরোনাম | না | কাস্টমাইজযোগ্য ফন্ট পরিবার এবং রঙ. সর্বোচ্চ 1 লাইন (অতিরিক্ত অক্ষর কেটে দেওয়া হবে) কোনো শিরোনাম নির্দিষ্ট না থাকলে কার্ডের উচ্চতা ভেঙে যায়। |
| সাবটাইটেল | না | সরল পাঠ্য। স্থির ফন্ট, রঙ এবং আকার। সর্বোচ্চ 1 লাইন (অতিরিক্ত অক্ষর কেটে দেওয়া হবে) শিরোনাম ছাড়া প্রদর্শিত হবে না. কোনো সাবটাইটেল নির্দিষ্ট না থাকলে কার্ডের উচ্চতা ভেঙে যায়। |
| ফোরগ্রাউন্ড ইমেজ | না | কাস্টমাইজযোগ্য ইমেজ আকৃতি (কোণ বা গোলাকার কোণ)। |
| কার্ড ব্যাকগ্রাউন্ড | না | কাস্টমাইজযোগ্য ছবি বা রঙ। |
| কলাম হেডার | হ্যাঁ | সরল পাঠ্য। স্থির ফন্ট, রঙ এবং আকার। শিরোনাম এবং বিষয়বস্তুর জন্য কাস্টমাইজযোগ্য পাঠ্য সারিবদ্ধকরণ (বাম, ডান, বা কেন্দ্র)। কাস্টমাইজযোগ্য কলাম অগ্রাধিকার (প্রথম 3 প্রদর্শনের গ্যারান্টিযুক্ত)। কোন অক্ষর সীমা নেই, কিন্তু ছোট পৃষ্ঠগুলি মোড়ানোর পরিবর্তে ছোট হতে পারে। |
| সারি বিষয়বস্তু | হ্যাঁ | সরল পাঠ্য। স্থির ফন্ট, রঙ এবং আকার। কাস্টমাইজযোগ্য সারি অগ্রাধিকার (প্রথম 3 প্রদর্শনের গ্যারান্টিযুক্ত)। সর্বাধিক 20 অক্ষর (অতিরিক্ত অক্ষর কেটে দেওয়া হবে)। |
| অ্যাকশন লিঙ্ক | না | 1 লিঙ্ক অনুমোদিত. কাস্টমাইজযোগ্য লিঙ্ক রঙ. |
ইন্টারঅ্যাকটিভিটি
- একটি অ্যাকশন লিঙ্ক ছাড়া টেবিল কার্ডের কোনো ইন্টারঅ্যাকশন নেই—এটি শুধুমাত্র তথ্য উপস্থাপন করে।
- একটি অ্যাকশন লিঙ্ক যোগ করার সাথে, ব্যবহারকারীরা ওয়েব সামগ্রী দেখতে বা ডায়ালগ অগ্রসর করতে এটিতে ট্যাপ করতে পারেন।
নির্দেশনা
সারণীগুলিকে সারণী ডেটা প্রদর্শনের জন্য অপ্টিমাইজ করা হয়েছে (উদাহরণস্বরূপ, খেলার অবস্থান, নির্বাচনের ফলাফল বা ফ্লাইট)। তিন থেকে পাঁচটি কলাম এবং সারি লক্ষ্য করুন; পর্দার আকারের উপর নির্ভর করে, কমপক্ষে তিনটি প্রদর্শিত হবে। তাই প্রথম তিনটি কলাম এবং সারিতে আপনার সবচেয়ে প্রাসঙ্গিক তথ্যকে অগ্রাধিকার দিন।
স্ট্যাটিক তথ্য জানাতে সারণি ব্যবহার করুন যার বেশি ব্যাখ্যার প্রয়োজন নেই। ব্যস্ত স্প্রেডশীটের চেহারা এড়িয়ে এই তথ্যটি পরিষ্কার এবং সহজে দৃষ্টিগোচর হওয়া উচিত। তাই আপনার ডেটা পরিষ্কার এবং সংক্ষিপ্তভাবে লেবেল করা হয়েছে তা নিশ্চিত করুন। লক্ষ্য তথ্য প্রদান করা উচিত, ব্যবহারকারীদের একটি নির্বাচন করতে সাহায্য না (এর জন্য, একটি তালিকা ব্যবহার করুন)।
ডেটা সংক্ষিপ্ত, অপরিহার্য, এবং বোঝা সহজ। .
বিশদ এবং সংক্ষিপ্ততার মধ্যে সঠিক ভারসাম্য বজায় রাখা গুরুত্বপূর্ণ। টেবিল আইটেমগুলির মধ্যে পার্থক্য করার জন্য আপনার ব্যবহারকারীর জন্য যথেষ্ট বিশদ অফার করুন, তবে অপ্রতিরোধ্য হওয়ার মতো নয়।

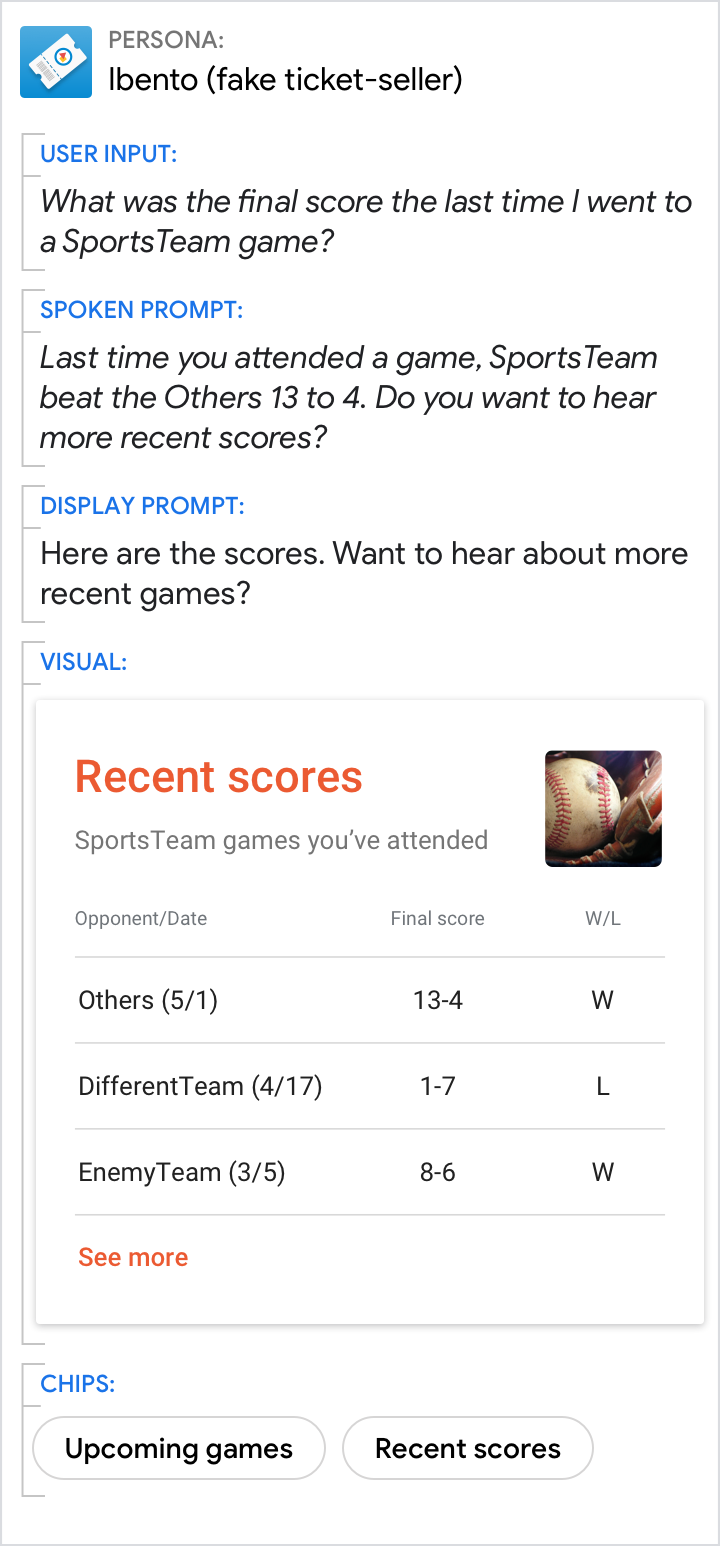
করবেন।
স্ক্যানযোগ্যতা উন্নত করতে, শুধুমাত্র আপনার টেবিলে দরকারী তথ্য অন্তর্ভুক্ত করুন। আপনার কাছে চমৎকার-জানা-জানা বিশদ সহ অতিরিক্ত কলাম থাকলে, আপনার সবচেয়ে গুরুত্বপূর্ণ তথ্যকে অগ্রাধিকার দিন যাতে এটি সমস্ত পৃষ্ঠে প্রদর্শিত হয়।

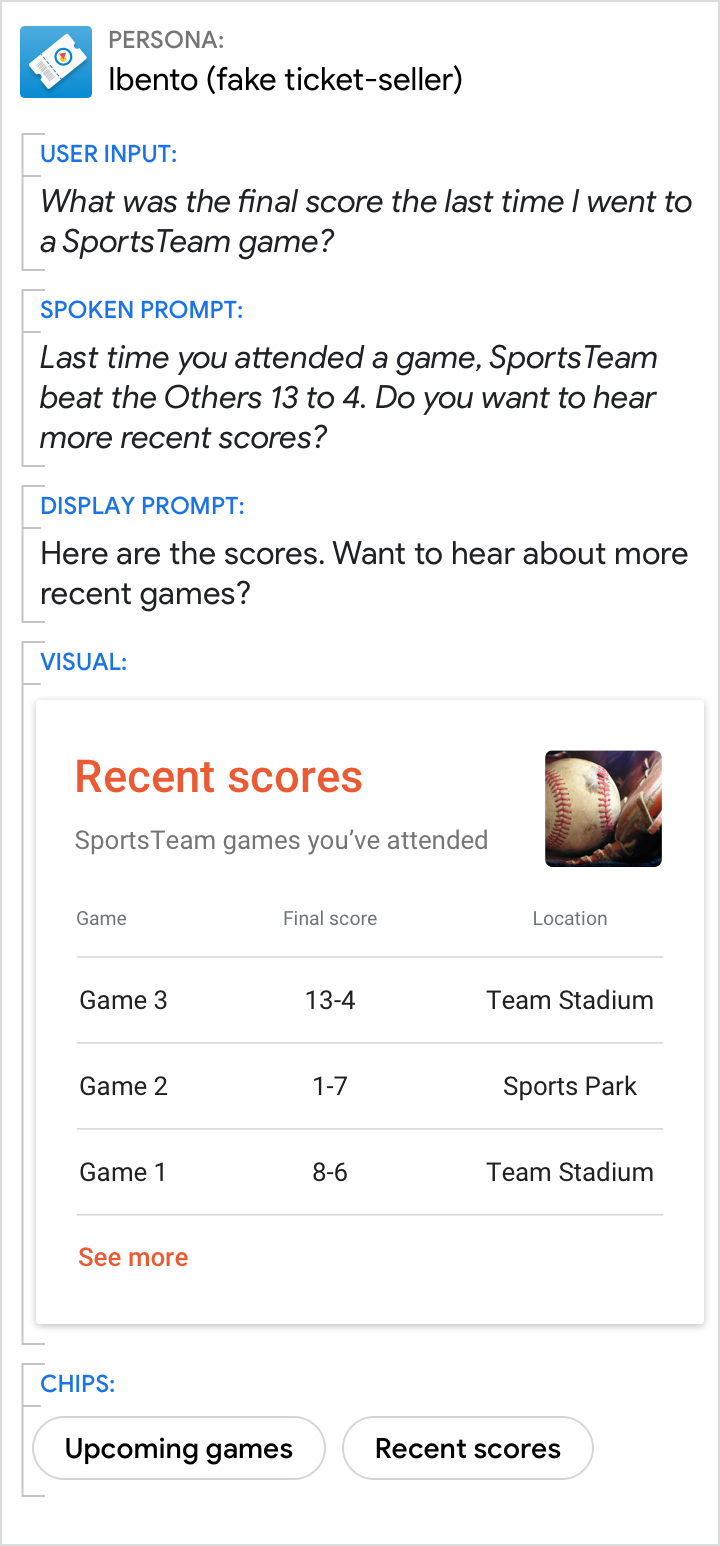
করবেন না।
এই সারণীতে বিশদ বিবরণের অভাব প্রতিটি খেলায় কোন দল জিতেছে তা বলা কঠিন করে তোলে এবং অ-প্রয়োজনীয় তথ্য (গেমের নম্বর) সামনে রাখা হয়, উইন/লস কলাম এবং প্রতিপক্ষ দলের নামের মতো সহায়ক বিবরণ লুকিয়ে রাখে।
বার্তার মূলটি প্রম্পটে রাখুন।,প্রম্পটে বার্তার মূলটি রাখুন।,প্রম্পটে বার্তার মূলটি রাখুন।,প্রম্পটে বার্তার মূলটি রাখুন।
এমনকি যখন ভিজ্যুয়ালগুলি সর্বোত্তম উত্তর প্রদান করে, নিশ্চিত করুন যে প্রম্পটগুলি এখনও সরাসরি ব্যবহারকারীর অনুরোধকে সম্বোধন করে এবং কথোপকথনটি এগিয়ে নিয়ে যায়।

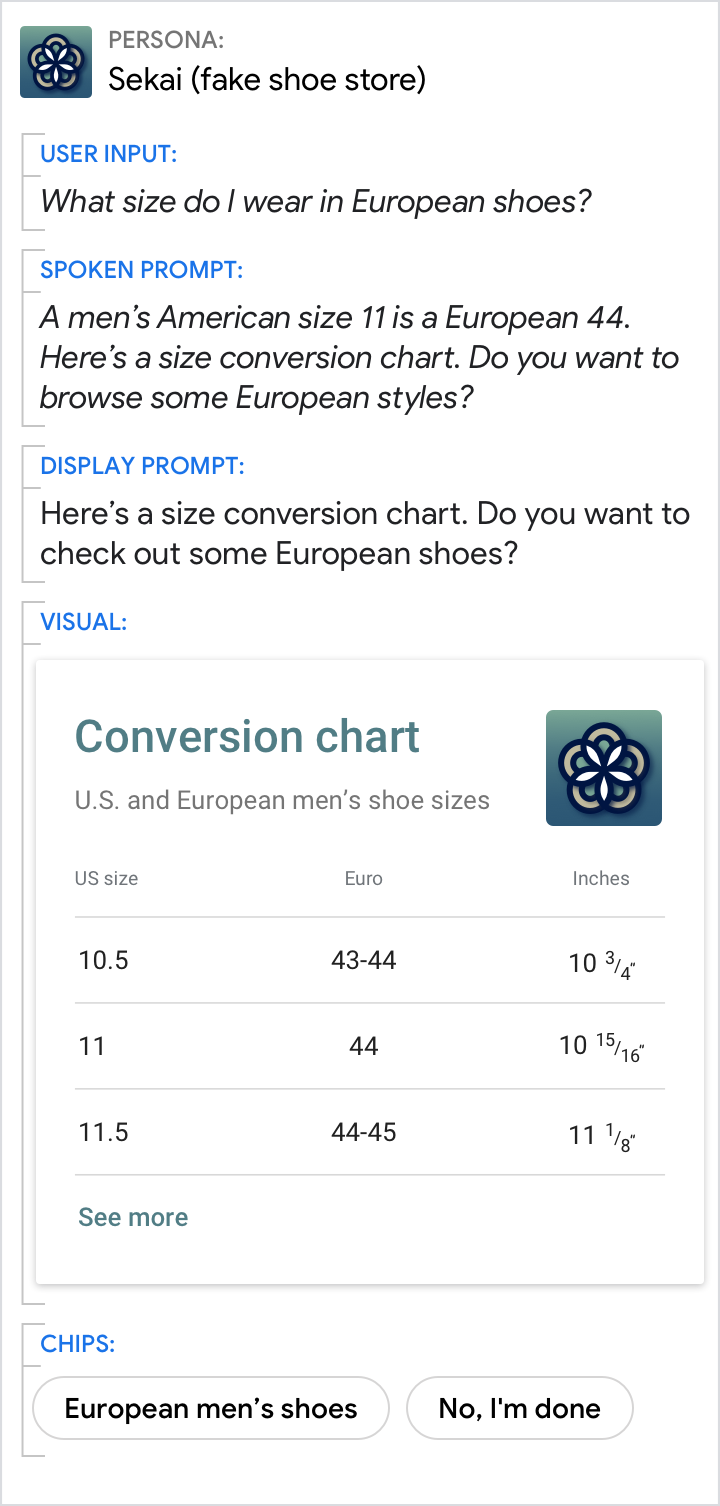
করবেন।
প্রম্পটগুলি উভয়ই 1) ব্যবহারকারীর প্রশ্নের উত্তর দিতে হবে এবং 2) একটি প্রশ্নের সাথে কথোপকথনকে চালিত করবে৷

করবেন না।
অনুমান করবেন না যে ব্যবহারকারীর পর্দায় অবিলম্বে অ্যাক্সেস রয়েছে; প্রম্পট সবসময় ব্যবহারকারীর প্রশ্নের সরাসরি উত্তর প্রদান করা উচিত. এছাড়াও, একটি প্রশ্ন ছাড়াই, এখানে প্রম্পটগুলি মিথস্ক্রিয়াকে এগিয়ে নিতে ব্যর্থ হয়।

