Bàn
Sử dụng bảng để hiển thị dữ liệu tĩnh cho người dùng ở định dạng có thể quét dễ dàng.
Lưu ý rằng người dùng chỉ có thể xem (không tương tác với) thông tin trong bảng. Nếu bạn muốn người dùng tương tác, hãy cân nhắc sử dụng danh sách.
Ví dụ
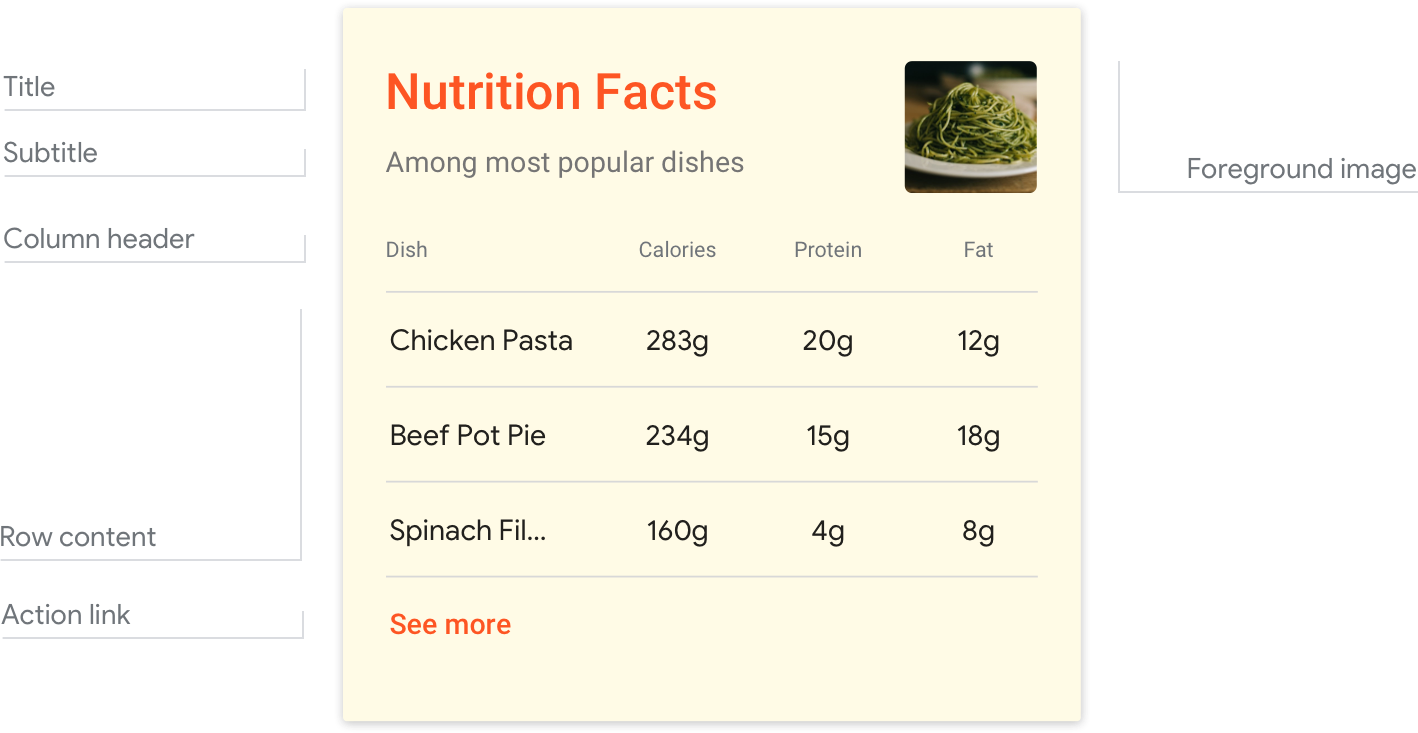
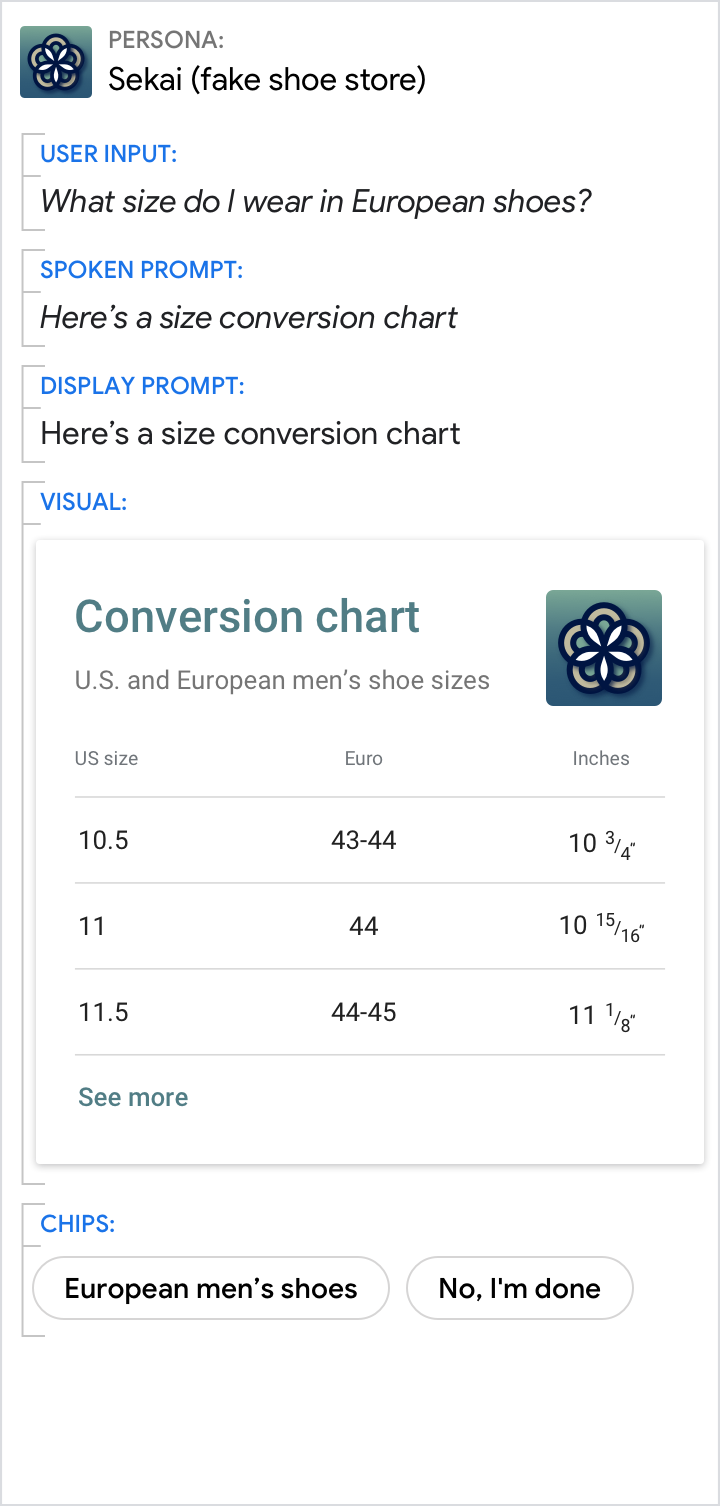
Dưới đây là ví dụ về bảng trông như thế nào.

Yêu cầu
Thành phần hình ảnh này hiện hỗ trợ tuỳ chỉnh.
| Tên trường | Bắt buộc? | Hạn chế/tùy chỉnh |
|---|---|---|
| Tiêu đề bảng | Không |
Họ phông chữ và màu sắc có thể tùy chỉnh. Tối đa 1 dòng (ký tự bổ sung sẽ bị cắt). Chiều cao thẻ thu gọn nếu không có tiêu đề nào được chỉ định. |
| Subtitle | Không |
Văn bản thuần tuý. Phông chữ, màu sắc và kích thước cố định. Tối đa 1 dòng (ký tự bổ sung sẽ bị cắt). Sẽ không hiển thị khi không có tiêu đề. Chiều cao thẻ thu gọn nếu không có tiêu đề phụ nào được chỉ định. |
| Hình ảnh nền trước | Không |
Hình ảnh có thể tùy chỉnh (góc hoặc góc tròn). |
| Nền thẻ | Không |
Hình ảnh hoặc màu sắc có thể tùy chỉnh. |
| Tiêu đề cột | Có |
Văn bản thuần tuý. Phông chữ, màu sắc và kích thước cố định. Căn chỉnh văn bản có thể tùy chỉnh cho tiêu đề và nội dung (trái, phải hoặc trung tâm). Mức độ ưu tiên cột có thể tùy chỉnh (3 lượt hiển thị đầu tiên được đảm bảo hiển thị). Không có giới hạn ký tự nhưng các bề mặt nhỏ hơn có thể cắt ngắn thay vì gói. |
| Hàng nội dung | Có |
Văn bản thuần tuý. Phông chữ, màu sắc và kích thước cố định. Mức độ ưu tiên hàng có thể tùy chỉnh (3 lượt hiển thị đầu tiên được đảm bảo hiển thị). Tối đa 20 ký tự (các ký tự bổ sung sẽ bị cắt bớt). |
| Đường liên kết hành động | Không |
Cho phép 1 đường liên kết. Màu liên kết có thể tùy chỉnh. |
Khả năng tương tác
- Thẻ bảng không có tương tác mà không có liên kết hành động—chỉ hiển thị thông tin.
- Sau khi bạn thêm một đường liên kết hành động, người dùng có thể nhấn vào đường liên kết đó để xem nội dung trên web hoặc di chuyển hộp thoại.
Hướng dẫn
Bảng được tối ưu hóa để hiển thị dữ liệu dạng bảng (ví dụ: bảng xếp hạng thể thao, kết quả bầu cử hoặc chuyến bay). Hãy nhắm đến 3 đến 5 cột và hàng; tùy thuộc vào kích thước màn hình, ít nhất 3 cột và hàng sẽ hiển thị. Vì vậy, hãy ưu tiên những thông tin có liên quan nhất trong ba cột và hàng đầu tiên.
Sử dụng bảng để truyền tải thông tin tĩnh không cần giải thích nhiều. Thông tin này phải rõ ràng và dễ xem, tránh làm xuất hiện bảng tính bận rộn. Vì vậy, hãy đảm bảo rằng dữ liệu của bạn được gắn nhãn rõ ràng và ngắn gọn. Mục tiêu là cung cấp thông tin chứ không phải giúp người dùng lựa chọn (ví dụ: sử dụng danh sách).
Dữ liệu nên ngắn gọn, cần thiết và dễ hiểu.
Điều quan trọng là cân bằng giữa chi tiết và kết luận. Cung cấp đủ chi tiết để người dùng của bạn phân biệt các mục trong bảng, nhưng không quá nhiều gây choáng ngợp.

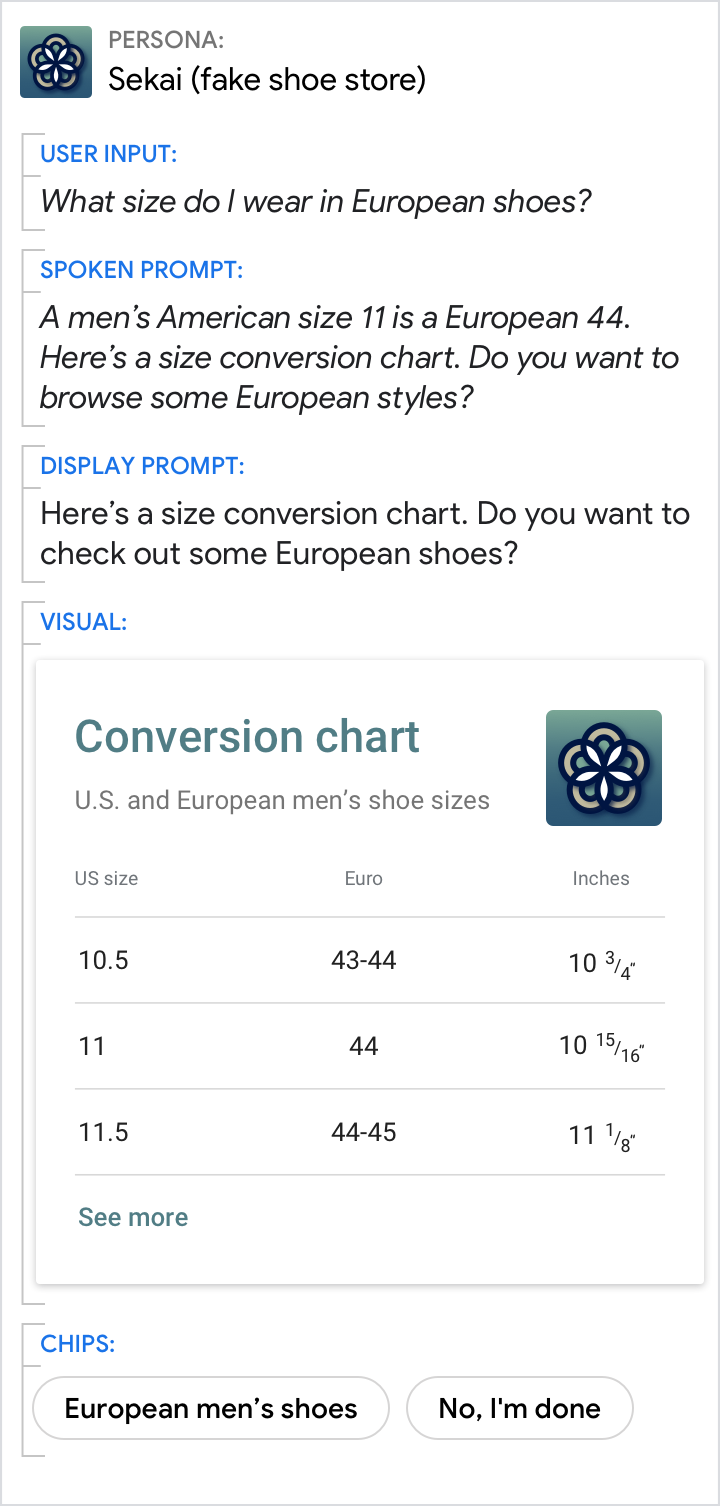
Nên.
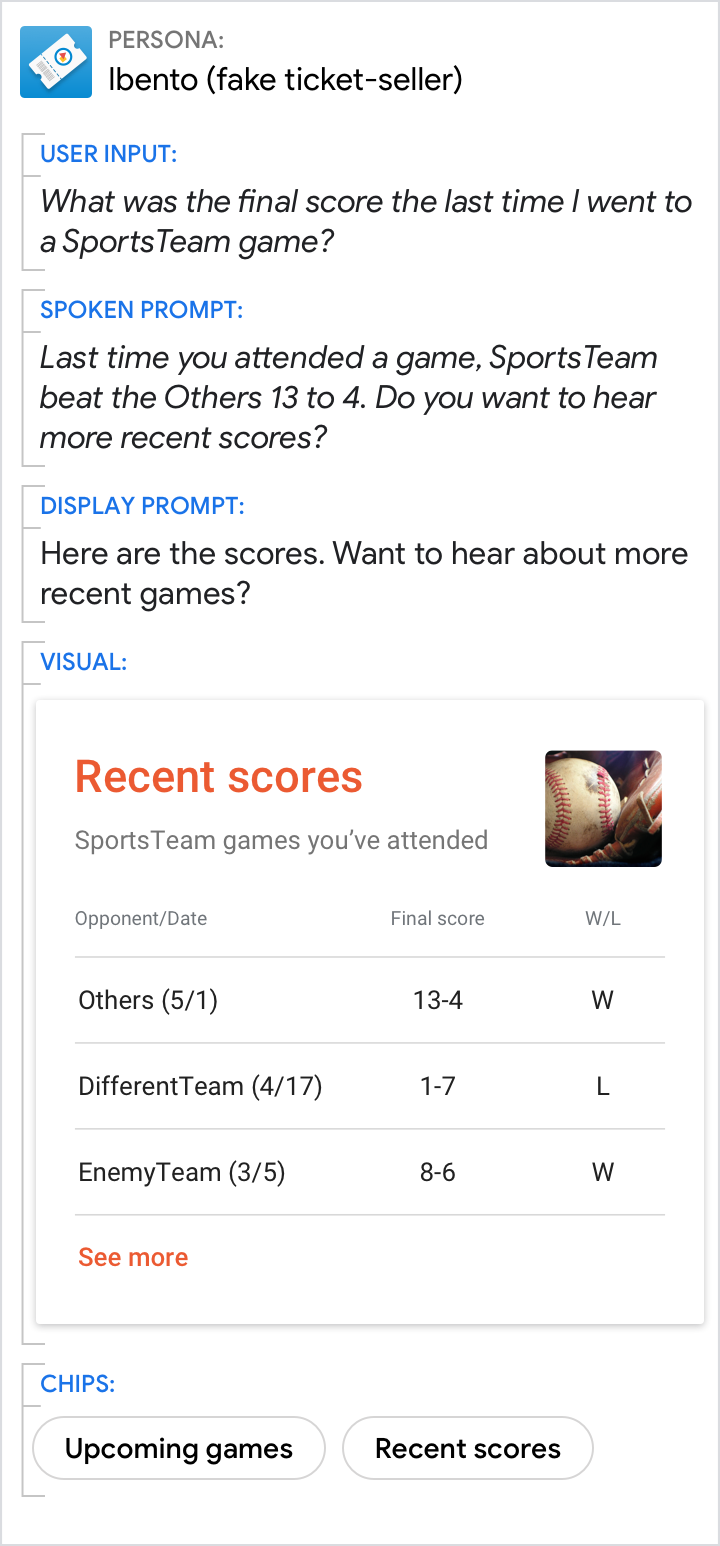
Để cải thiện khả năng xem nhanh, bạn chỉ nên đưa thông tin hữu ích vào bảng. Nếu bạn có thêm cột với thông tin chi tiết cần biết, hãy ưu tiên thông tin quan trọng nhất của bạn để thông tin đó hiển thị trên tất cả các nền tảng.

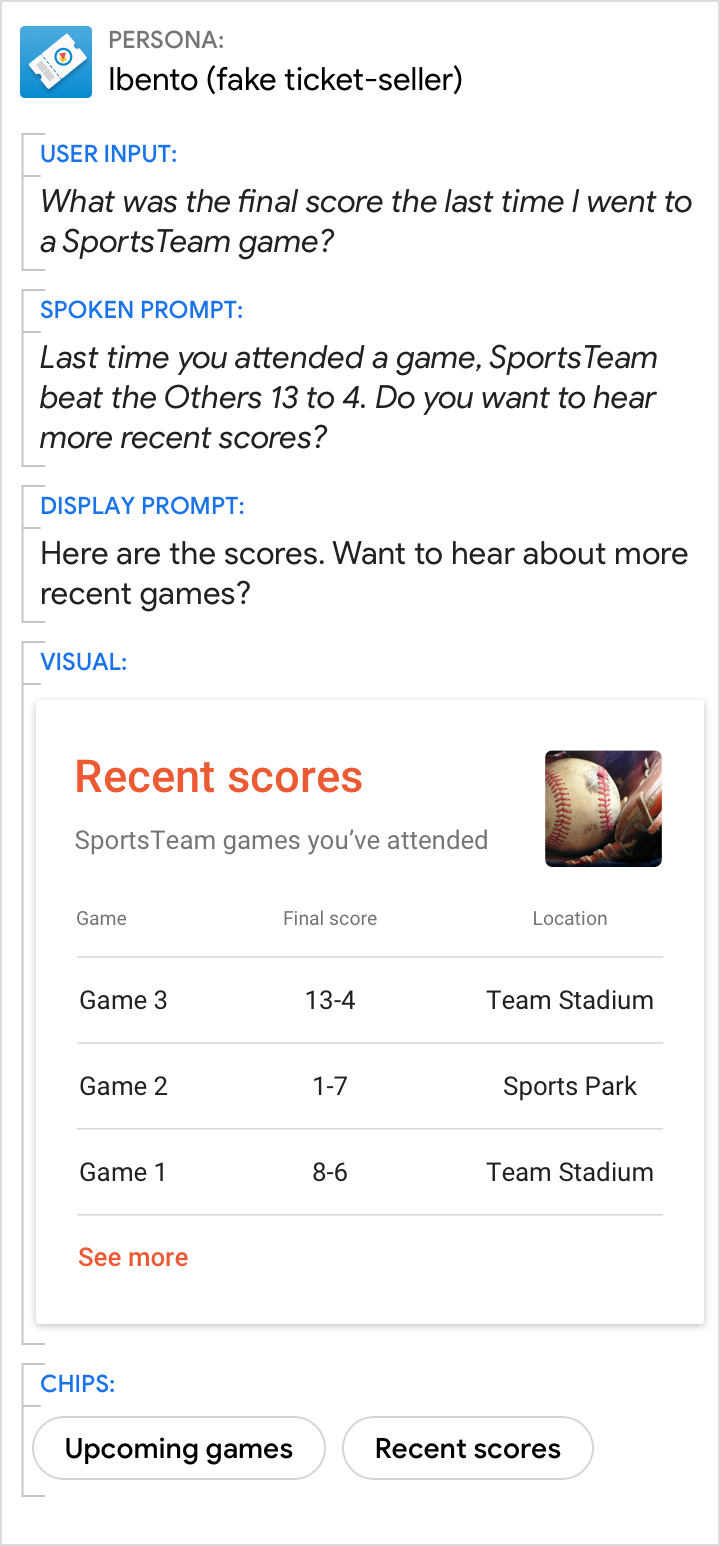
Không nên.
Bảng này không có thông tin chi tiết nên khó có thể biết được đội nào thắng trong mỗi trận đấu, và những thông tin không quan trọng (số trận) được đặt ở vị trí phía trước, che giấu các chi tiết hữu ích như cột Thắng/thua cùng tên của các đội đối thủ.
Giữ phần cốt lõi của thông điệp trong lời nhắc.
Ngay cả khi hình ảnh cung cấp câu trả lời hay nhất, hãy đảm bảo lời nhắc vẫn trực tiếp giải quyết yêu cầu của người dùng và đưa cuộc trò chuyện lên trước.

Nên.
Các lời nhắc phải vừa 1) trả lời câu hỏi của người dùng vừa 2) thúc đẩy cuộc trò chuyện bằng một câu hỏi.

Không nên.
Không giả định rằng người dùng có quyền truy cập ngay vào màn hình; lời nhắc phải luôn đưa ra câu trả lời trực tiếp cho câu hỏi của người dùng. Ngoài ra, nếu không có câu hỏi thì lời nhắc ở đây sẽ không đẩy được tương tác về phía trước.

