Việc phát triển một Hành động cho nền tảng Actions on Google thường bao gồm triển khai Dialogflow để hiểu ngôn ngữ tự nhiên (NLU) và phương thức thực hiện Dialogflow, xử lý logic cho Hành động của bạn. Việc kiểm thử trong cơ sở mã giúp đảm bảo Hành động của bạn hoạt động như mong đợi trong giai đoạn phát hành chính thức.
Khi triển khai thử nghiệm đơn vị, thử nghiệm tích hợp hoặc thử nghiệm toàn diện cho Hành động của mình, bạn nên coi nhân viên hỗ trợ Dialogflow và phương thức thực hiện là các thành phần riêng biệt.

Hình 1. Sơ đồ quy trình mô tả các hệ thống cần xem xét thử nghiệm
Thử nghiệm nhân viên hỗ trợ Dialogflow
Tác nhân Dialogflow và phương thức thực hiện được thử nghiệm dưới dạng các thành phần riêng biệt. Chiến lược phát hành đĩa đơn các phần phụ sau đây mô tả cách bạn có thể khái niệm và thử nghiệm Dialogflow cho Hành động của bạn.
Dialogflow dưới dạng một hệ thống truy vấn vào và ra ý định
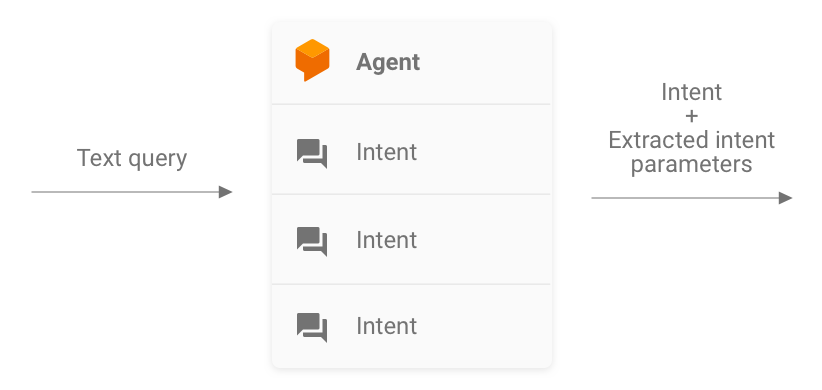
Nhân viên hỗ trợ Dialogflow của bạn chịu trách nhiệm tiếp nhận truy vấn của người dùng, so khớp truy vấn đó với một ý định và trích xuất mọi thực thể được xác định trước từ truy vấn. Nhân viên hỗ trợ của bạn tương tác với phương thức thực hiện bằng cách truyền một thông báo chứa ý định, các tham số và siêu dữ liệu của Actions on Google.
Là nhà phát triển, bạn có quyền kiểm soát cấu hình của nhân viên hỗ trợ dự án Dialogflow, chẳng hạn như cấu trúc của ý định và thực thể. Siêu dữ liệu Actions on Google lấy từ Actions on Google và có thể được giả định là có chứa đúng dữ liệu cho thử nghiệm.
Khi kiểm thử, hãy tập trung vào việc giúp nhân viên hỗ trợ có thể trích xuất ý định chính xác tham số và truy vấn so khớp với ý định. Phương pháp này cung cấp chỉ số có thể định lượng để đánh giá hiệu suất của nhân viên hỗ trợ. Bạn có thể bằng cách chuẩn bị và sử dụng từng trường hợp kiểm thử hoặc bộ xác thực.

Hình 2. Giá trị được biểu thị của Dialogflow dưới dạng hệ thống truy vấn vào và ra theo ý định
Kiểm thử đơn vị
Đối với nhân viên hỗ trợ Dialogflow, bạn có thể viết các thử nghiệm trong đó mỗi trường hợp dự kiến có một văn bản truy vấn dưới dạng đầu vào và tạo siêu dữ liệu ý định làm đầu ra. Siêu dữ liệu này phải (tối thiểu) chứa tên của ý định được so khớp và danh sách ý định được so khớp tham số.
Điểm cuối detectIntent của API Dialogflow
lấy truy vấn văn bản làm đầu vào và tạo ra đầu ra có cấu trúc chứa
tên của ý định đã phân giải và các tham số được trích xuất. Kết quả này hữu ích
để đánh giá hiệu suất so khớp ý định của tác nhân. Để xem đầy đủ
để tham khảo các trường hữu ích khác, hãy xem tài liệu tham khảo về QueryResult.
Một bài kiểm thử mẫu sẽ có dạng như sau:
it('choose_fact', async function() {
// The `dialogflow` variable is an abstraction around the API that creates
// and sends payloads to Dialogflow.
const resJson = await dialogflow.detectIntent(
'Tell me about the history of Google');
expect(resJson.queryResult).to.include.deep.keys('parameters');
// Check that Dialogflow extracted required entities from the query.
expect(resJson.queryResult.parameters).to.deep.equal({
'category': 'history',
// Put any other parameters you wish were extracted
});
expect(resJson.queryResult.intent.displayName).to.equal('choose_fact');
});
Đoạn mã này sử dụng Mocha và Chai. Xem toàn bộ ví dụ hoạt động của thử nghiệm đơn vị Dialogflow được viết bằng Node.js cho Thông tin về Google.
Bạn có thể chạy song song các tệp thử nghiệm của mình vì API Dialogflow chấp nhận một
sessionId làm đối số. Do đó, bạn có thể có một hộp cát riêng cho
từng cuộc trò chuyện trong khi sử dụng một ứng dụng API Dialogflow.
Vì bạn đang đưa ra yêu cầu đối với API Dialogflow, nên bạn có thể phải trả một khoản phí phát sinh nếu bạn đã đạt đến hạn mức cuộc gọi miễn phí. Xem hạn mức và giới hạn để biết thêm thông tin.
Thử nghiệm tích hợp
Điểm cuối detectIntent của API Dialogflow cũng
kích hoạt phương thức thực hiện của bên thứ ba. Do đó, bạn có thể viết các trường hợp kiểm thử
đề cập đến chức năng tích hợp giữa nhân viên hỗ trợ Dialogflow và Dialogflow
phương thức thực hiện.
Điểm khác biệt chính giữa việc viết công cụ tích hợp và kiểm thử đơn vị cho Dialogflow là rằng, trong thử nghiệm tích hợp, bạn có thể xác nhận câu trả lời đến từ webhook cũng như ý định Dialogflow và trích xuất thực thể.
Xem ví dụ đầy đủ về cách hoạt động của thử nghiệm tích hợp được viết bằng Node.js trong Kho lưu trữ Thông tin về Google.
Thử nghiệm webhook cho phương thức thực hiện Dialogflow
Nhân viên hỗ trợ Dialogflow và phương thức thực hiện Dialogflow được thử nghiệm dưới dạng tách biệt thành phần. Các tiểu mục sau đây mô tả cách bạn có thể khái niệm và kiểm thử phương thức thực hiện cho Hành động của bạn.
Thực hiện dưới dạng hệ thống JSON-in và JSON-out
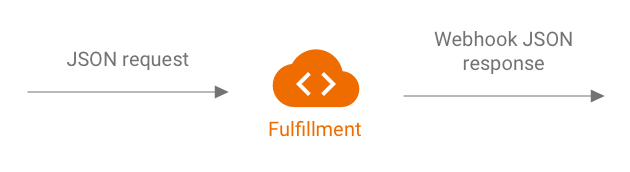
Mã thực hiện Dialogflow của bạn dự kiến sẽ nhận được yêu cầu và tạo ra phản hồi trong định dạng JSON. Do đó, bạn có thể kiểm thử mã thực hiện bằng cách nghĩ đến dưới dạng hệ thống JSON-in và JSON-out. Yêu cầu chứa siêu dữ liệu của cả Dialogflow và Actions on Google, vì vậy bộ công cụ này có mọi thứ cần thiết để kích hoạt trình xử lý ý định cụ thể trong phương thức thực hiện của bạn.
Để kiểm thử việc kích hoạt một trình xử lý ý định, bạn gửi một yêu cầu JSON (dữ liệu đầu vào) đến Hành động của bạn. Yêu cầu này được chuyển đến phương thức thực hiện của bạn. Bạn có thể truy cập yêu cầu này trên Internet. Sau đó, phương thức thực hiện sẽ tạo ra phản hồi JSON (đầu ra). Phản hồi này có thể được đánh giá xác thực.

Hình 3. Biểu thị phương thức thực hiện dưới dạng hệ thống JSON-in và JSON-out
Kiểm thử đơn vị
Hãy coi mã webhook của phương thức thực hiện là một hệ thống chấp nhận thông tin đầu vào JSON và tạo ra đầu ra JSON. Sau đó, quy trình thử nghiệm một Hành động sẽ được đơn giản hoá thành cung cấp yêu cầu cho phương thức thực hiện của bạn và kiểm tra kết quả JSON đầu ra.
Nhờ vậy, bạn có thể tự do lưu trữ phương thức thực hiện trên máy và gửi HTTP để kiểm thử cục bộ. Nếu bạn đang sử dụng Node.js cho Hành động trên Google thư viện ứng dụng, bạn cũng có thể gửi yêu cầu JSON trực tiếp đến thư viện ứng dụng lớp phần mềm trung gian.
Nếu bạn kiểm tra mã webhook bằng thông tin đầu vào JSON và nhận được dữ liệu JSON dự kiến đầu ra, thì bạn có thể tự tin nói một cách hợp lý rằng các bộ phận bạn kiểm soát hoạt động chính xác. Bạn có thể giả định rằng Dialogflow và Actions on Google đang hoạt động đúng cách vì chúng đang tạo đúng tải trọng JSON. Sự tách biệt này cung cấp mô hình lập trình được đơn giản hoá để viết kiểm thử.
Dưới đây là phác thảo chung về quy trình thử nghiệm:
- Sử dụng trình mô phỏng trong Bảng điều khiển Actions để nhận các yêu cầu JSON cho từng bước trong một trường hợp sử dụng. Lưu các tệp này dưới dạng tệp JSON. Ngoài ra, bạn có thể tự xây dựng các yêu cầu đó bằng cách sử dụng thông tin từ tài liệu tham khảo về webhook.
- Viết mã kiểm thử để gọi webhook bằng các tải trọng này.
- Đối với mỗi lần kiểm thử, hãy đảm bảo rằng JSON phản hồi chứa các mục dự kiến.
Ngoài ra, mô hình này cho phép bạn thử nghiệm việc thực hiện Dialogflow trong một cài đặt tích hợp liên tục vì điểm cuối của phương thức thực hiện có thể chạy cục bộ, và API Dialogflow có sẵn khái niệm về phiên.
Một chương trình kiểm thử mẫu sẽ có dạng như sau:
it('yes-history', function() {
expect(jsonRes.payload).to.have.deep.keys('google');
expect(jsonRes.payload.google.expectUserResponse).to.be.true;
expect(jsonRes.payload.google.richResponse.items).to.have.lengthOf(3);
expect(jsonRes.payload.google.richResponse.suggestions).to.have
.deep.members([
{'title': 'Sure'}, {'title': 'No thanks'},
]);
});
Đoạn mã trên sử dụng Mocha và Chai. Xem ví dụ hoạt động đầy đủ được viết bằng Node.js trong tài liệu Thông tin về Google kho lưu trữ.
Thiết kế phương thức thực hiện có thể kiểm thử đơn vị
Mã webhook thường chứa logic nghiệp vụ tuỳ chỉnh mà ứng dụng của bạn dựa vào nhằm đáp ứng nhu cầu của công ty. Ngoài ra, mã webhook cũng có thể chứa ý định trình xử lý.
Để cải thiện độ chi tiết của kiểm thử đơn vị cho mã thực hiện, bạn nên thực hành sắp xếp mã theo cách mà logic kinh doanh được tách khỏi quy trình xử lý ý định. Tức là có các trình xử lý ý định và logic nghiệp vụ trong các mô-đun riêng biệt nên bạn có thể kiểm thử từng phần một cách độc lập.
Ví dụ: tham khảo thao tác mẫu shiritori của chúng tôi trên GitHub.
Trong mẫu đó, functions/index.js và functions/shiritori/*.js riêng biệt
chứa trình xử lý ý định và logic nghiệp vụ, cho phép kiểm thử mạnh mẽ hơn
bộ.
Thử nghiệm tích hợp
Để viết các trường hợp kiểm thử liên quan đến việc tích hợp giữa Dialogflow và mã webhook của phương thức thực hiện, hãy đọc phần thử nghiệm tích hợp cho Dialogflow ở trên.
Kiểm thử tải
Trước khi triển khai Hành động vào phiên bản chính thức, bạn cũng nên kiểm thử tải phương thức thực hiện webhook để cho biết những vấn đề về hiệu suất làm giảm chất lượng hoặc gián đoạn dịch vụ thực hiện đơn hàng.
Dưới đây là một số ví dụ về các vấn đề hiệu suất mà bạn có thể gặp phải khi kiểm thử tải:
- Điện toán và bộ nhớ hạn chế
- Quy định hạn chế về hạn mức của nhà cung cấp
- Tốc độ đọc và ghi dữ liệu chậm
- Các vấn đề đồng thời trong mã
Các trường hợp kiểm thử tải phụ thuộc vào thói quen sử dụng dự kiến hoặc trước đây của Hành động của bạn, nhưng các trường hợp điển hình cần thử nghiệm là tăng đột ngột tải (tăng đột biến) và tải liên tục (ngâm).
Xác định các trường hợp mà webhook của bạn được gọi và webhook hoạt động các phép toán tốn nhiều tài nguyên. Thường có các thao tác tốn nhiều tài nguyên như truy vấn cơ sở dữ liệu, gọi một API khác, thực hiện điện toán và bộ nhớ các thao tác chuyên sâu như kết xuất tệp âm thanh.
Trong những trường hợp như vậy, bạn có thể ghi lại các yêu cầu do máy chủ Actions on Google gửi vào webhook từ nhật ký webhook hoặc từ nhật ký Stackdriver. Bạn cũng có thể nắm bắt các yêu cầu qua trình mô phỏng bảng điều khiển Actions.
Khi nhận được yêu cầu, bạn có thể sử dụng công cụ kiểm tra tải để tìm hiểu webhook phản hồi trong nhiều tình huống kiểm tra tải. Nội dung sau đây Các tiểu mục cung cấp một số ví dụ về thử nghiệm tăng đột biến và thử nghiệm ngâm bằng cách sử dụng ApacheBench.
Kiểm thử tăng đột biến
Để sử dụng tính năng thử nghiệm tăng đột biến, bạn phải gửi số lượng yêu cầu không đổi đến webhook trong một khoảng thời gian rồi đột ngột tăng tải. Ví dụ: bạn có thể thiết lập một thử nghiệm gửi tải 10 truy vấn mỗi giây (QPS) với một vài mức tăng đột biến là 60 QPS.
Bạn có thể chạy lệnh ApacheBench sau để gửi đồng thời 60 yêu cầu vào webhook của bạn:
ab -n 60 -c 60 -p ActionRequest.json -T 'application/json' https://example.com/webhookFunctionName
Giả sử tệp ActionRequest.json chứa tải trọng yêu cầu đã ghi được gửi
đến webhook của bạn.
Kiểm thử kết hợp
Kiểm tra kết hợp yêu cầu bạn gửi một số lượng không đổi các yêu cầu đến webhook và quan sát phản hồi. Ví dụ: bạn có thể thiết lập một thử nghiệm gửi tải liên tục 10-20 QPS trong vài phút để xem thời gian phản hồi tăng lên.
Bạn có thể chạy lệnh ApacheBench sau để gửi 1200 yêu cầu, với 10 yêu cầu đồng thời mỗi giây:
ab -t 120 -n 1200 -p ActionRequest.json -T 'application/json' https://example.com/webhookFunctionName
Giả sử tệp ActionRequest.json chứa tải trọng yêu cầu đã ghi được gửi
đến webhook của bạn.
Phân tích kết quả kiểm thử tải
Sau khi chạy kiểm tra tải, hãy phân tích kết quả để biết thời gian phản hồi webhook. Các chỉ báo vấn đề trong quá trình triển khai webhook thường là các xu hướng như thời gian phản hồi trung bình tăng sau mỗi lần chạy thử nghiệm hoặc trường hợp xấu nhất thời gian phản hồi không được chấp nhận đối với Hành động của bạn.
Kiểm thử toàn diện
Kiểm tra toàn diện trước khi gửi Hành động của bạn để phê duyệt sẽ sử dụng Trình mô phỏng bảng điều khiển Actions. Bạn có thể xem các bước hướng dẫn kiểm thử qua trình mô phỏng bảng điều khiển Actions trong trình mô phỏng Actions tài liệu. Khi thực hiện các thử nghiệm này, bạn loại bỏ được những điều không chắc chắn có thể xảy ra từ thành phần cơ sở hạ tầng Actions on Google.
