Auf dieser Seite wird beschrieben, wie Sie ein Actions-Projekt erstellen und einen Dialogflow-Agent konfigurieren.
Firebase einrichten
Mit einem Tool können Sie sowohl die Webhook-Logik als auch die Webanwendung für Ihre interaktive Canvas-Aktion hosten: Firebase CLI. Folgen Sie der Anleitung unter Erste Schritte mit Firebase-Hosting, um Firebase zu installieren und einzurichten, bevor Sie das Actions-Projekt und den Dialogflow-Agent erstellen.
Projekt erstellen
- Rufen Sie die Actions Console auf.
- Klicken Sie auf Neues Projekt.
- Geben Sie einen Namen für das Projekt ein und klicken Sie auf Projekt erstellen.
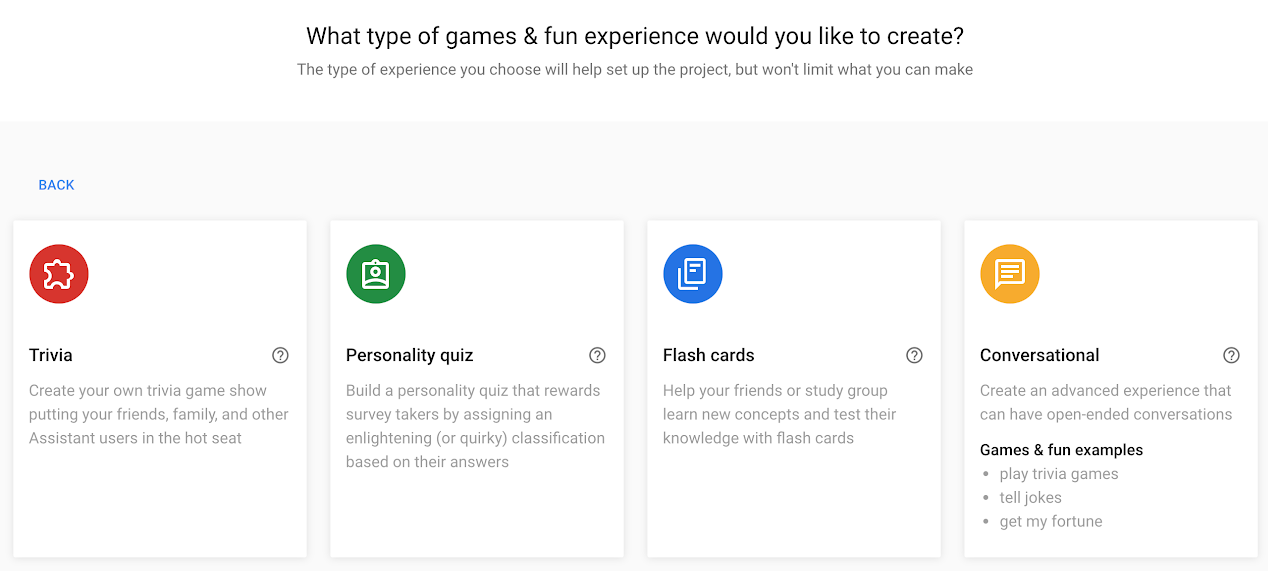
- Klicken Sie auf die Karte Spiele und Spaß.
Klicken Sie auf die Karte Unterhaltungen.

Klicken Sie im Hauptmenü auf Bereitstellen. Klicken Sie dann auf Verzeichnisinformationen.
Klicken Sie unten auf der Seite auf die Option Interactive Canvas.

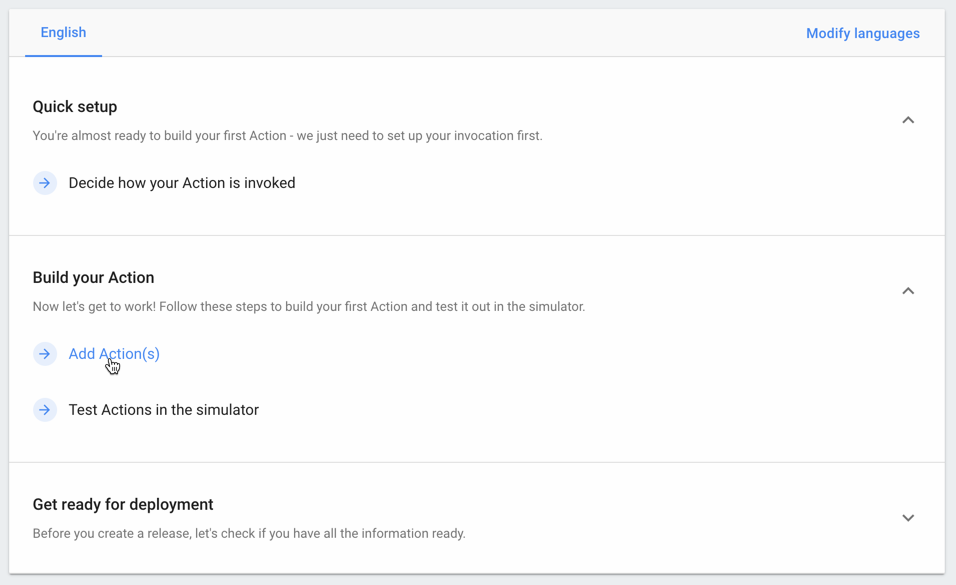
Klicken Sie im Menü oben auf Übersicht.
Klicken Sie auf Build your Action (Aktion erstellen) und dann auf Add Action(s) (Aktion(en) hinzufügen).

Klicken Sie auf Erste Aktion hinzufügen.
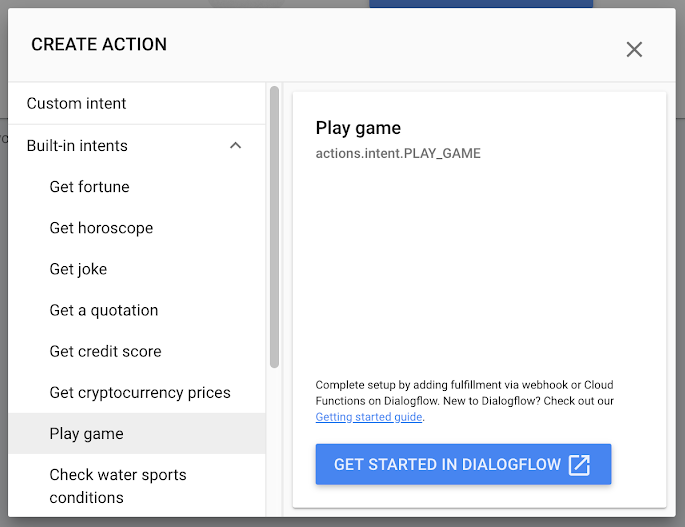
Wählen Sie unter Integrierte Intents die Option Spielen aus und klicken Sie auf In Dialogflow starten.

Dialogflow-Agent konfigurieren
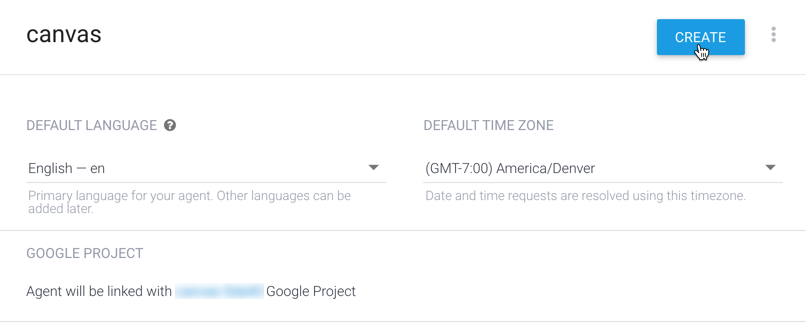
Bestätigen Sie auf der Seite zur Agent-Erstellung die Standardsprache, die Zeitzone und den Namen für den Agent und klicken Sie auf ERSTELLEN.

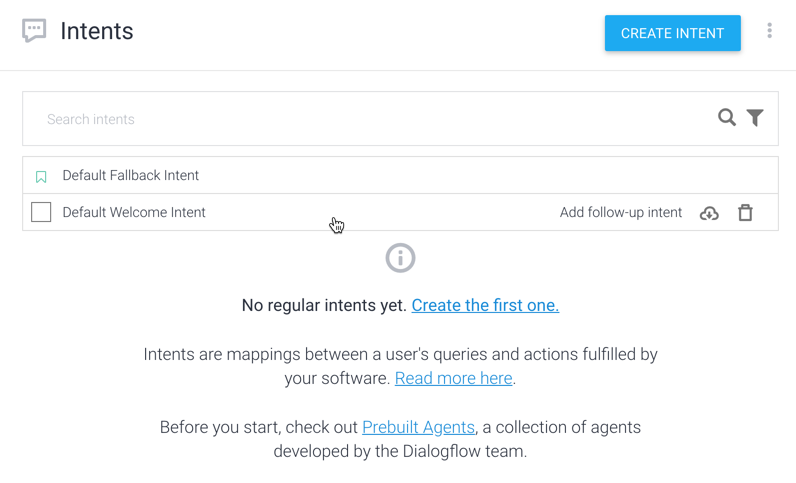
Klicken Sie auf der Seite Intents auf Default Welcome Intent (Standard-Begrüßungs-Intent).

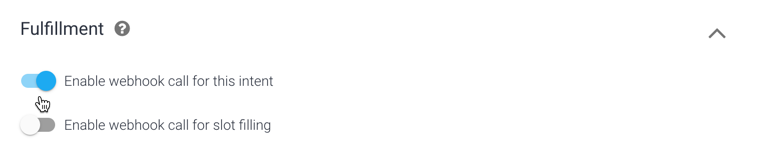
Klicken Sie unten auf der Seite auf Auftragsausführung, um den Abschnitt zu maximieren.
Klicken Sie auf Enable webhook call for this intent (Webhook-Aufruf für diesen Intent aktivieren).

Klicke auf SPEICHERN.

