Mit dem Simulator in der Actions Console kannst du deine Aktion über eine nutzerfreundliche Weboberfläche testen, auf der du Hardwaregeräte und deren Einstellungen simulieren kannst. Sie können auch auf Informationen zur Fehlerbehebung wie die Anfrage und Antwort zugreifen, die die Auftragsausführung empfängt und sendet.
Wenn Sie Ihre interaktive Canvas-Aktion im Simulator testen möchten, sollten Sie entweder die Option Smart Display oder Smartphone auswählen. Mit diesen Optionen kannst du sehen, wie deine Aktion auf Geräten mit Bildschirmen aussieht.
So verwenden Sie den Simulator:
- Achten Sie darauf, dass die neueste Version Ihres Codes über den Inline-Code-Editor von Dialogflow bereitgestellt wird.
- Rufen Sie die Actions Console auf.
- Klicken Sie im Menü oben auf Testen.
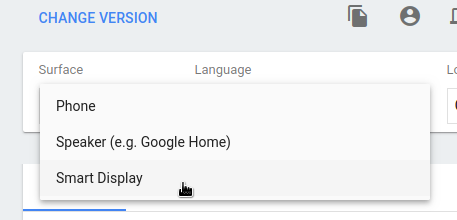
Wählen Sie unter Oberfläche die Option Smart Display oder Smartphone aus.

Klicken Sie unter Vorgeschlagene Eingabe auf den Vorschlags-Chip mit dem Text
Talk to my test app, um eine Unterhaltung mit dem Agent zu beginnen. Sie können auchTalk to my test appeingeben und die Eingabetaste im Feld Eingabe drücken.
Fehler in Aktion beheben
Auf dem Tab Fehlerbehebung im Simulator sehen Sie die tatsächliche Nutzlast, die Google Assistant an die Auftragsausführung im assistantToAgentJson-Objekt sendet (siehe Referenzdokumentation zu Anfragen) und die Antwort der Auftragsausführung im agentToAssistant-Objekt (siehe Referenzdokumentation zu Antworten).
Klicken Sie oben rechts im JSON-Debug-Informationsbereich auf das Symbol für die Zwischenablage, um die Informationen zur Fehlerbehebung in die Zwischenablage zu kopieren.
Sie können auch die Chrome-Entwicklertools verwenden, um Fehler im iFrame zu beheben, in dem die Web-App auf der Webseite des Simulators gehostet wird.
