Thanh ứng dụng và thành phần tiêu đề là một thanh chuyên dụng ở đầu canvas ứng dụng có thể được tuỳ chỉnh để hiển thị các chức năng quan trọng liên quan đến ứng dụng, chẳng hạn như xây dựng thương hiệu, điều hướng cấp cao nhất và quyền truy cập vào các chế độ điều khiển ứng dụng.
Sử dụng bố cục tiêu đề và thanh ứng dụng nhất quán để đặt các chế độ điều khiển chính (như tìm kiếm trong ứng dụng) vào một vị trí tiêu chuẩn trên toàn bộ giao diện người dùng.
Phân tích
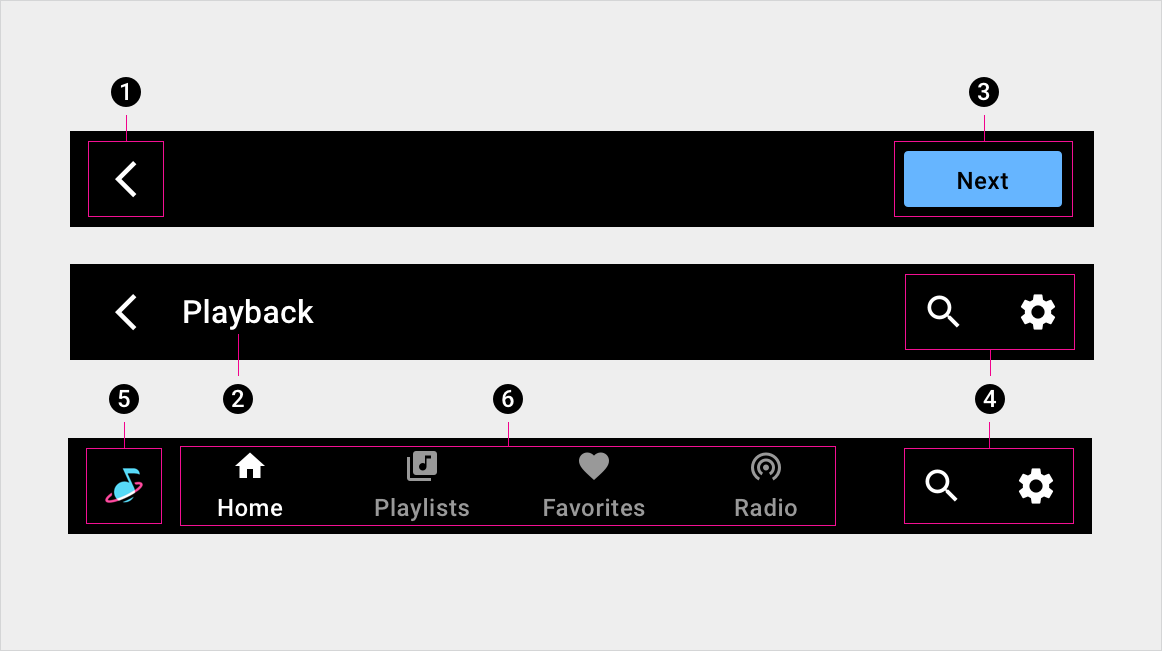
Thanh ứng dụng và tiêu đề có thể bao gồm nhiều thành phần. Bạn có thể định cấu hình mã này theo một trong các cách sau:
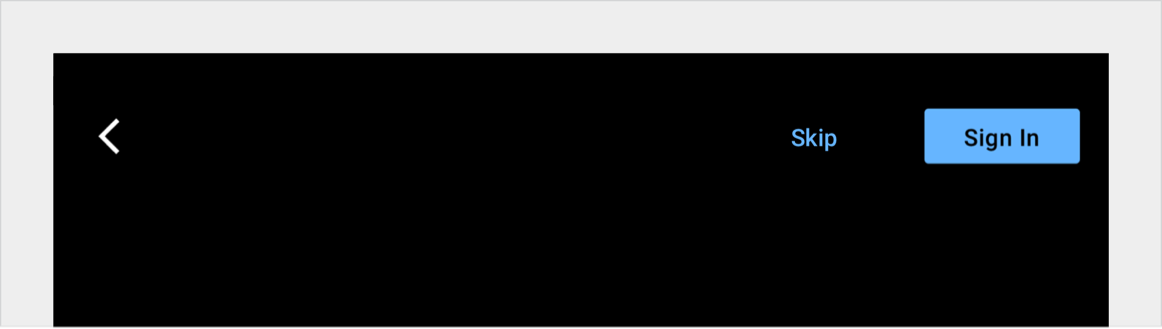
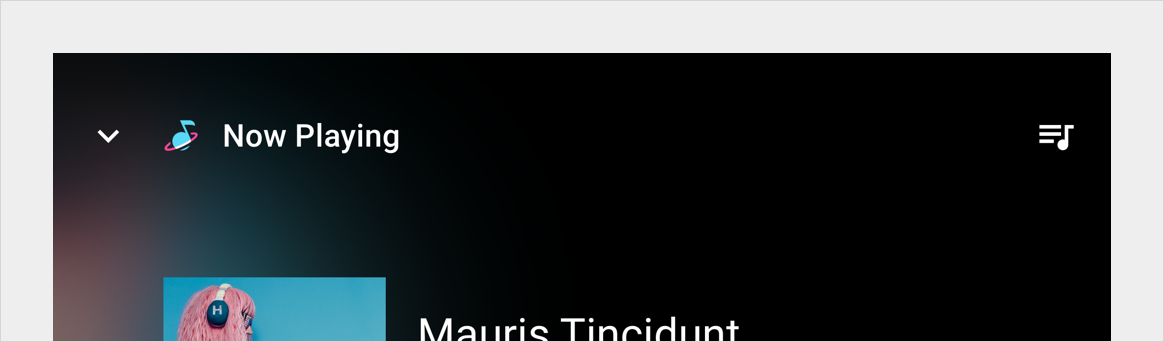
- Tiêu đề ứng dụng: Khi được định cấu hình làm tiêu đề ứng dụng, thành phần sẽ chứa không gian cho văn bản tuỳ chọn và sử dụng rất ít biểu tượng và nút. Thông thường, ứng dụng này bao gồm tiêu đề màn hình và mũi tên quay lại.
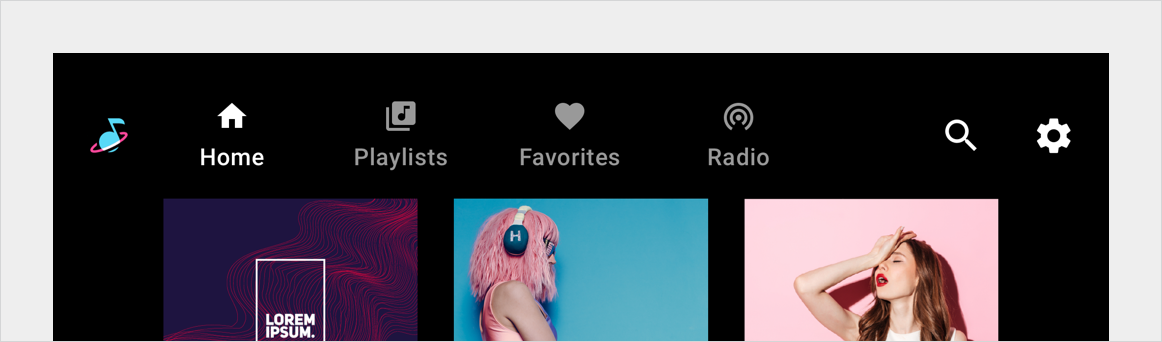
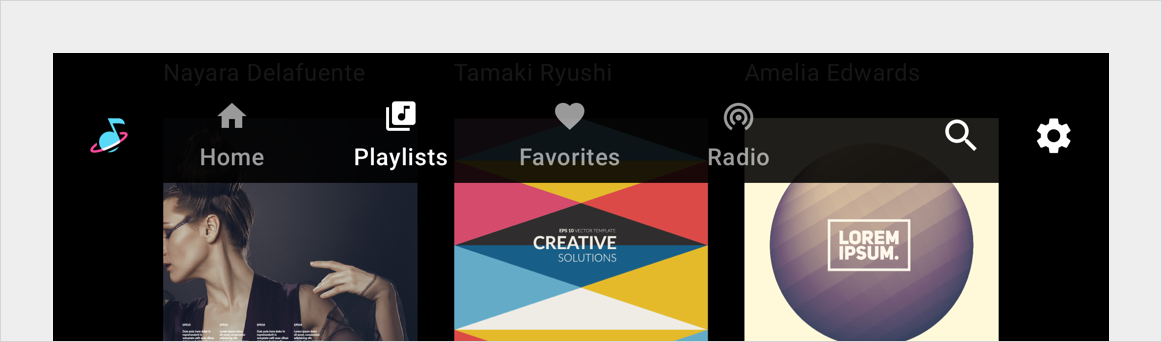
- Thanh ứng dụng: Khi được định cấu hình dưới dạng thanh ứng dụng, thanh này có thể bao gồm các biểu tượng, thẻ và nút. Các thành phần điển hình bao gồm biểu tượng ứng dụng và các tuỳ chọn điều hướng.
Một trong hai phiên bản này cũng có thể bao gồm các tính năng điều khiển ứng dụng, chẳng hạn như các chế độ cài đặt và tìm kiếm trong ứng dụng.

1. Mũi tên quay lại
2. Tiêu đề màn hình
3. Nút
4. Các chế độ điều khiển của ứng dụng
5. Biểu tượng ứng dụng
6. Trình đơn điều hướng chính (thẻ)
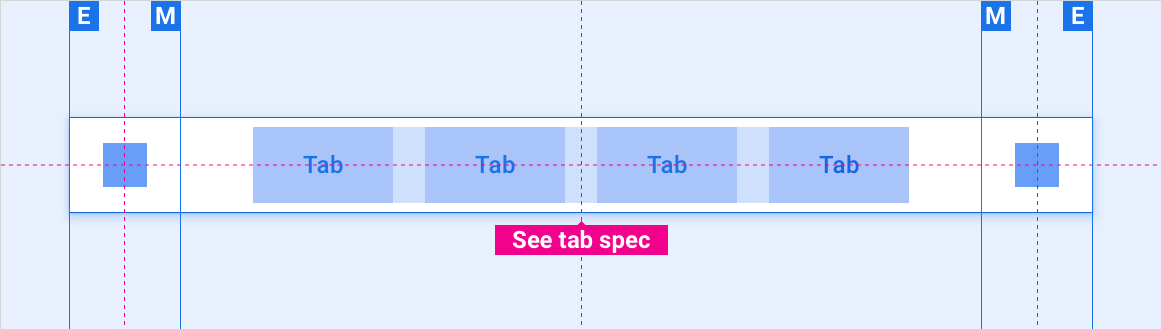
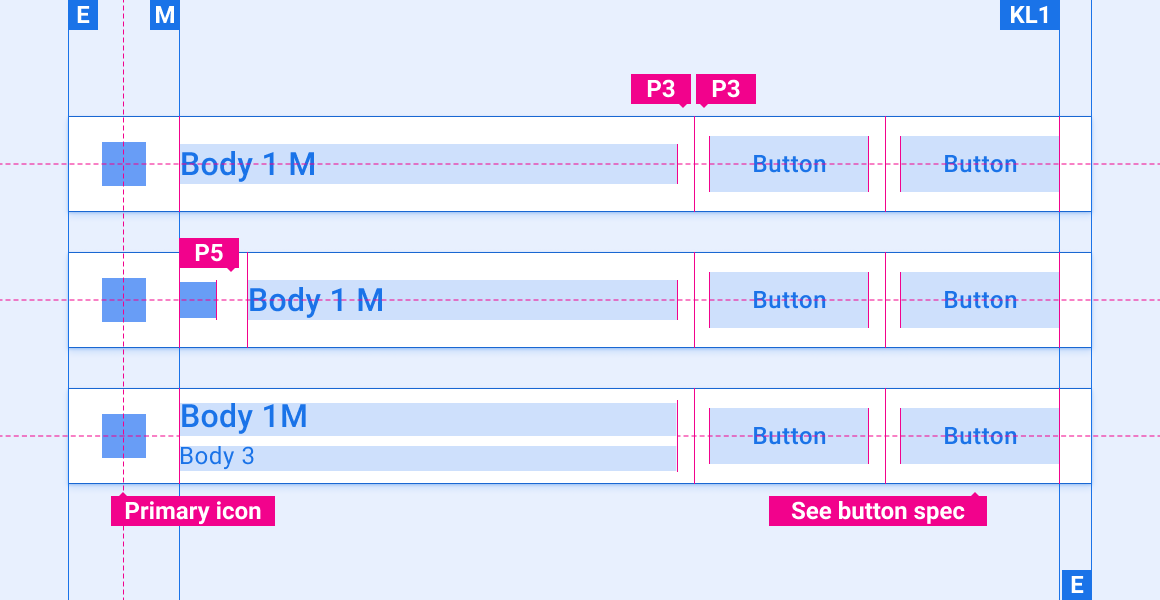
Thông số – Thanh ứng dụng
Thanh ứng dụng có thành phần điều hướng chính – căn giữa

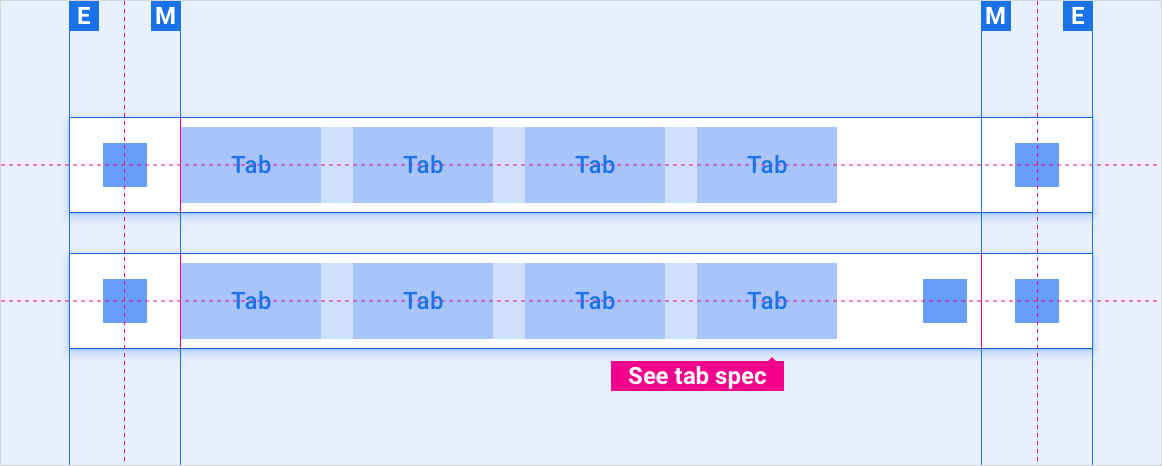
Thanh ứng dụng có thanh điều hướng chính – căn trái

Thanh ứng dụng với chế độ điều hướng chính – đã thu gọn (ngăn thay vì thẻ)

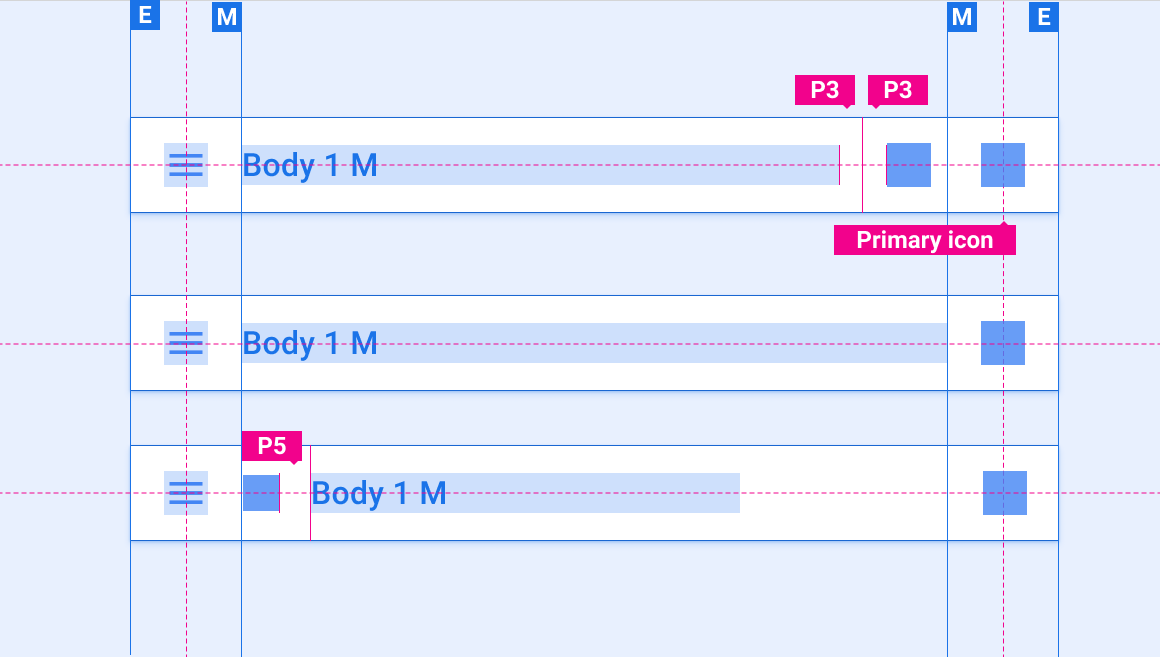
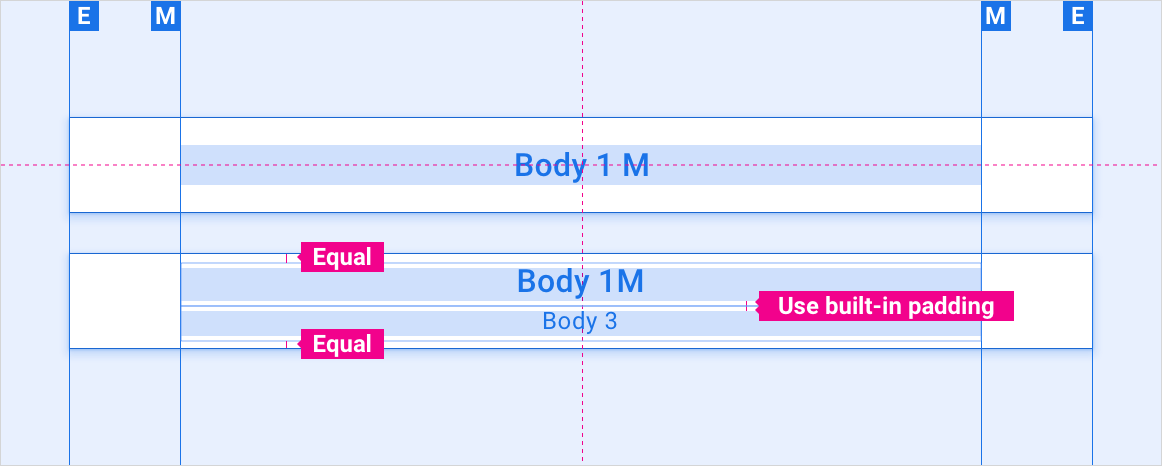
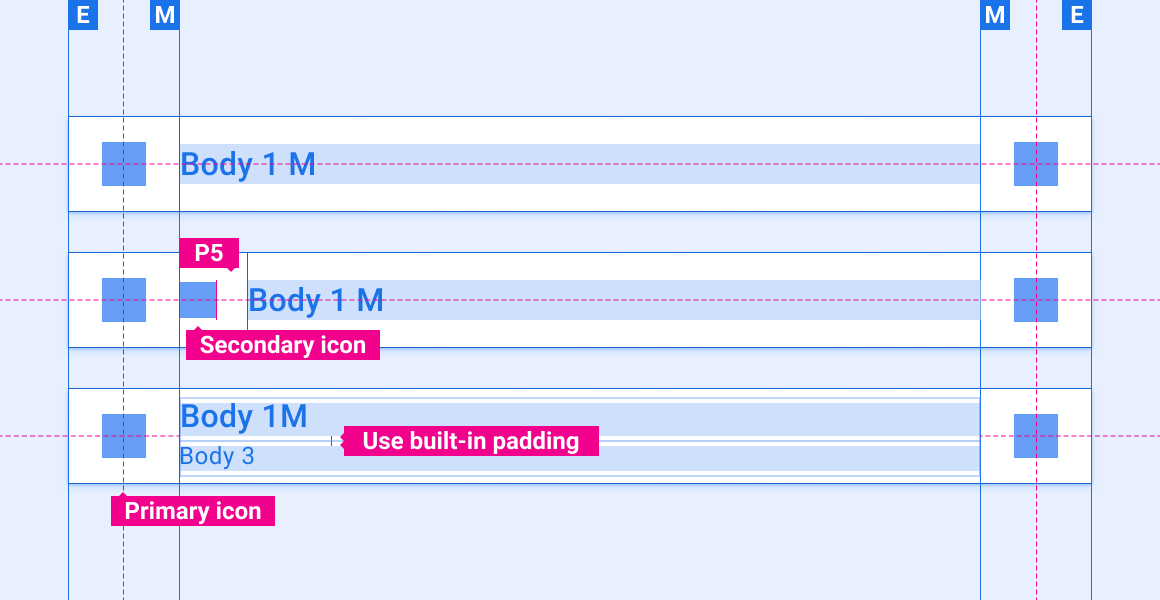
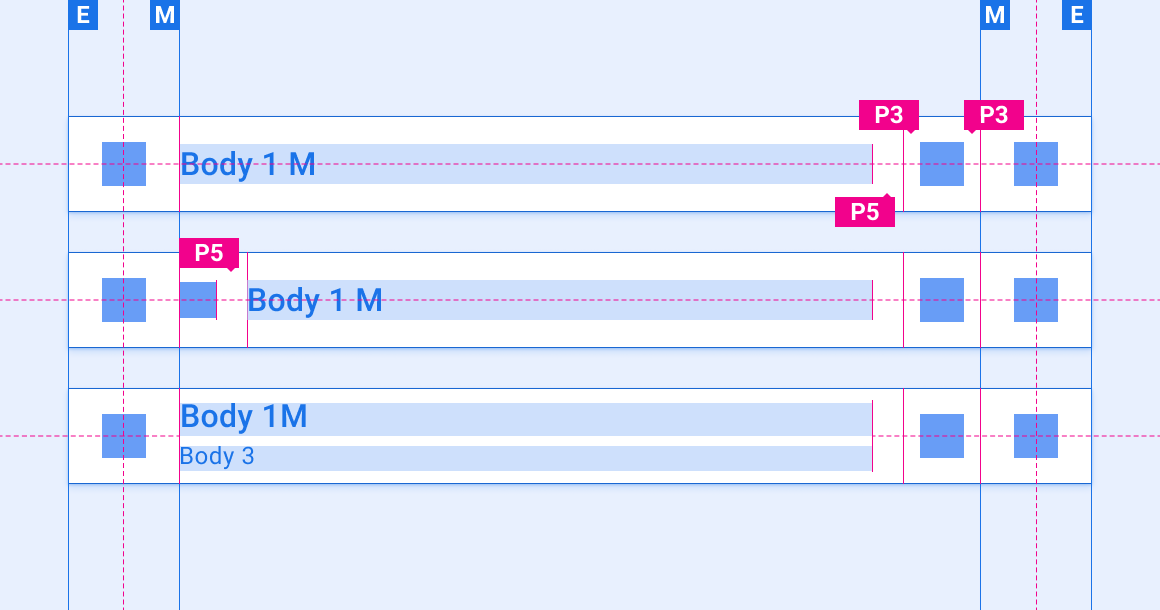
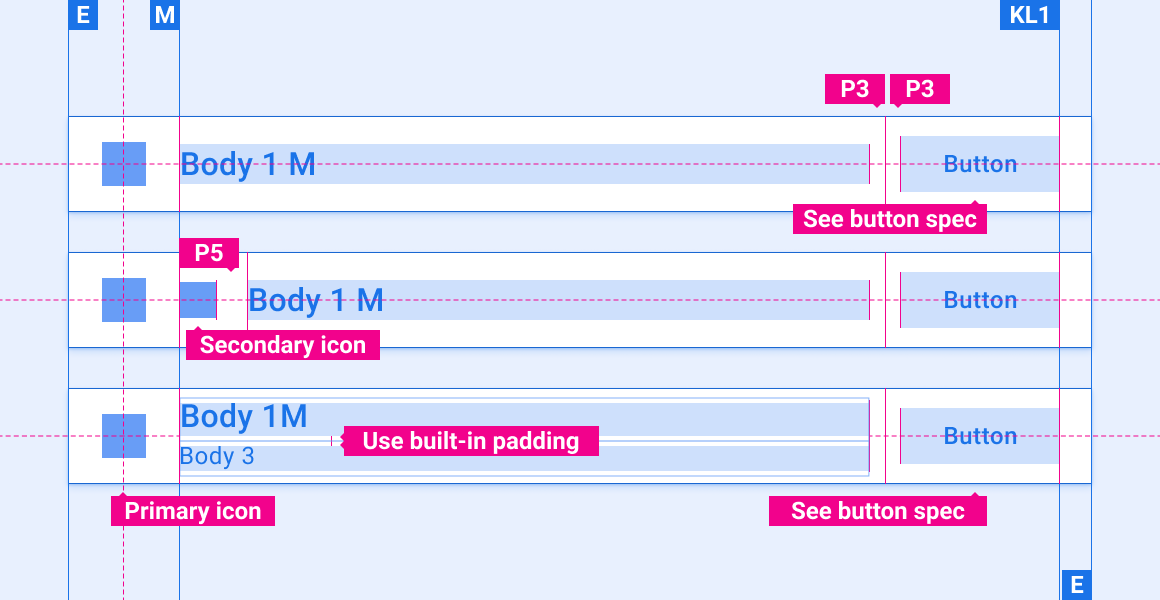
Thông số kỹ thuật – Tiêu đề ứng dụng
Tiêu đề ứng dụng có tiêu đề được căn giữa

Tiêu đề ứng dụng với một chế độ điều khiển ứng dụng

Tiêu đề ứng dụng có nhiều chế độ điều khiển ứng dụng

Tiêu đề ứng dụng có một nút duy nhất

Tiêu đề ứng dụng có nhiều nút

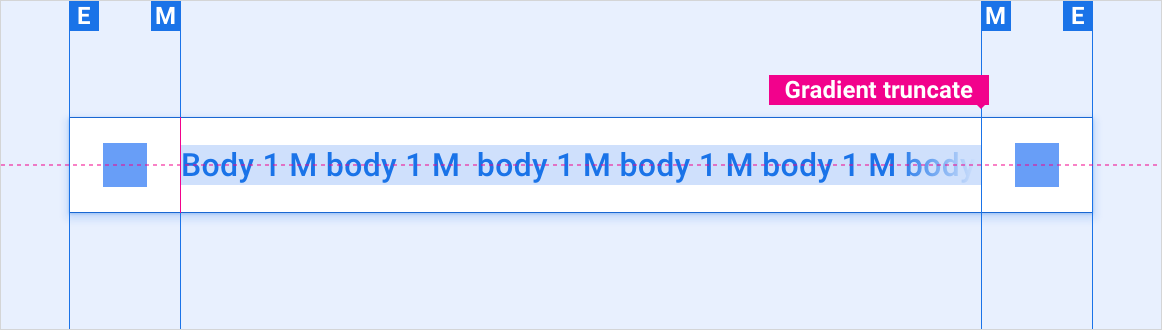
Tiêu đề ứng dụng có tràn văn bản

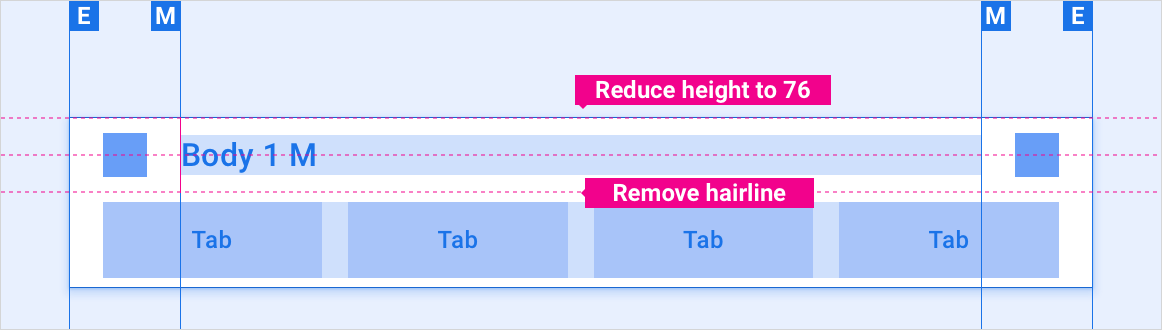
Tiêu đề ứng dụng có thanh thẻ độc lập

Tuỳ chỉnh
OEM có thể giới thiệu thương hiệu của mình bằng cách sửa đổi giao diện hình ảnh của tiêu đề và thanh ứng dụng. Các nội dung sửa đổi có thể bao gồm:
- Biểu tượng tùy chỉnh
- Phông chữ tuỳ chỉnh
- Đặt giao diện của các nút đang hoạt động, không hoạt động và bị tắt
- Đặt kích thước và vị trí của nút
Hệ thống thiết kế đưa ra hướng dẫn về cách tuỳ chỉnh các thành phần bằng cách sử dụng bố cục, màu sắc, kiểu chữ và kích thước.
Ví dụ