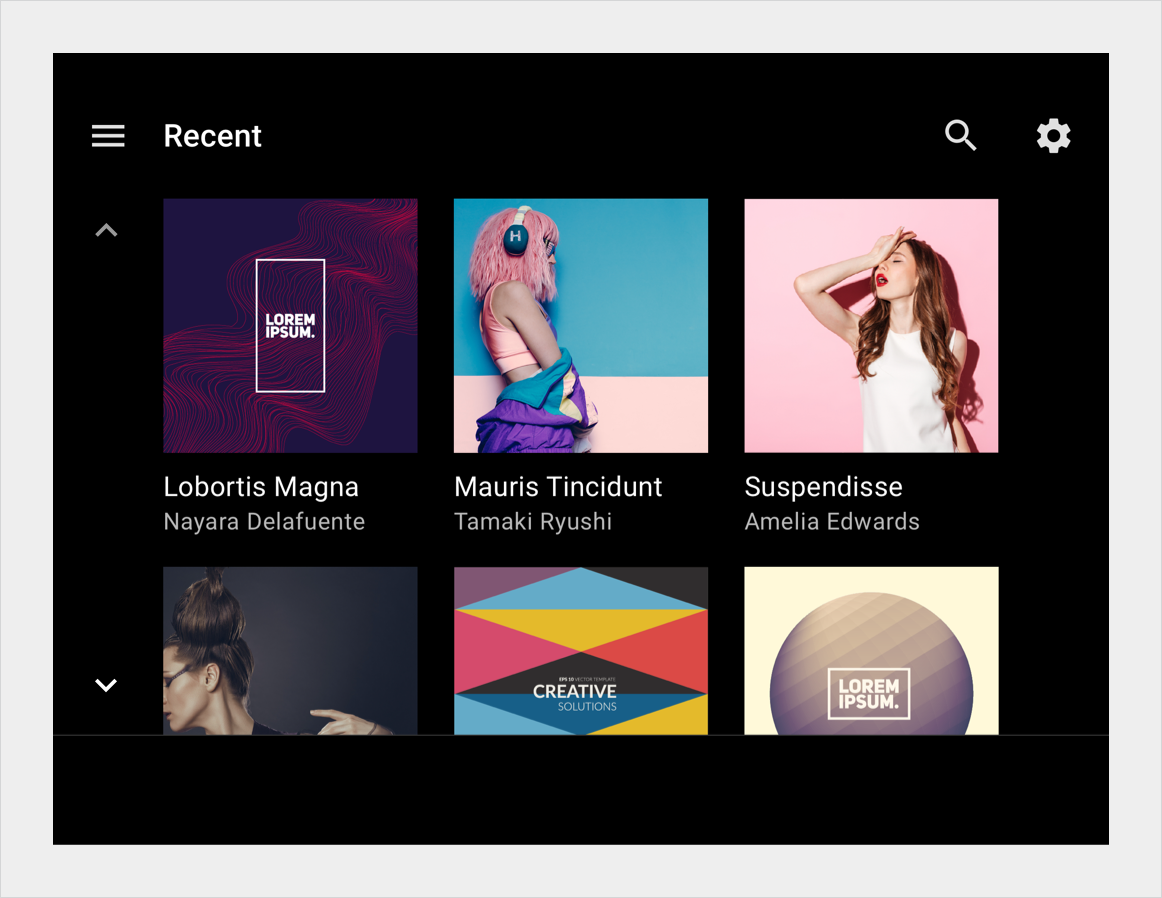
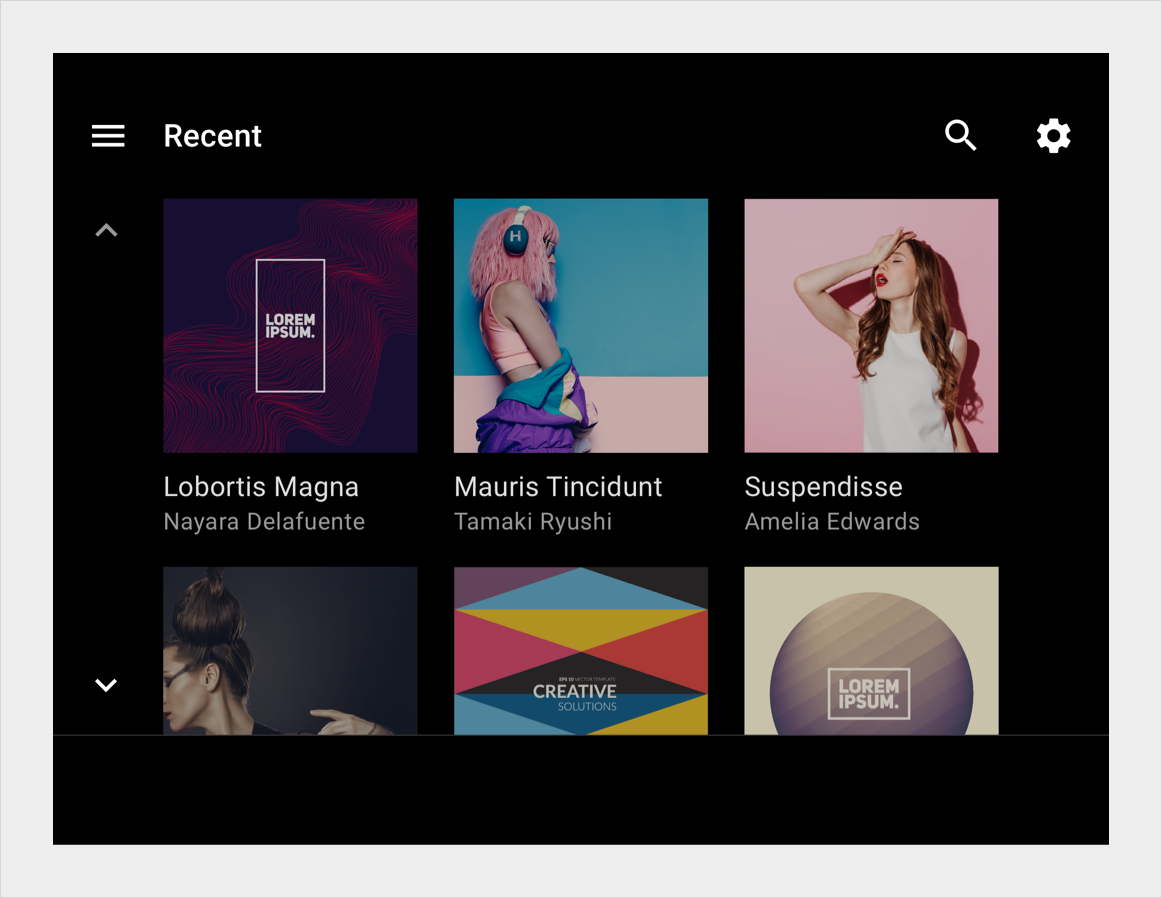
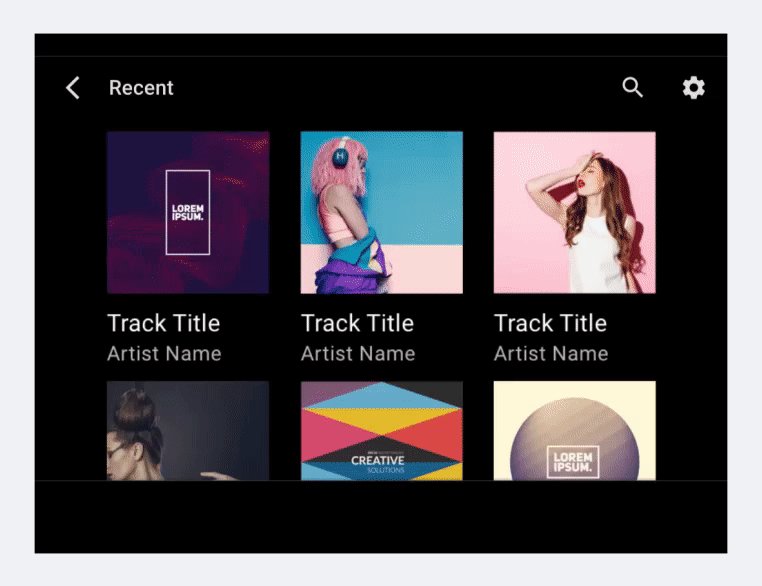
Tampilan petak menampilkan dua kolom gambar atau lebih yang merepresentasikan item konten, dengan teks singkat di bawah setiap gambar. Tampilan ini paling baik jika pengguna terutama mengandalkan gambar untuk membuat pilihan mereka.
Petak dapat di-scroll secara vertikal dan dapat bervariasi dalam ukuran, spasi, dan jumlah kolom. Konten dalam petak juga dapat dikelompokkan ke dalam kategori.
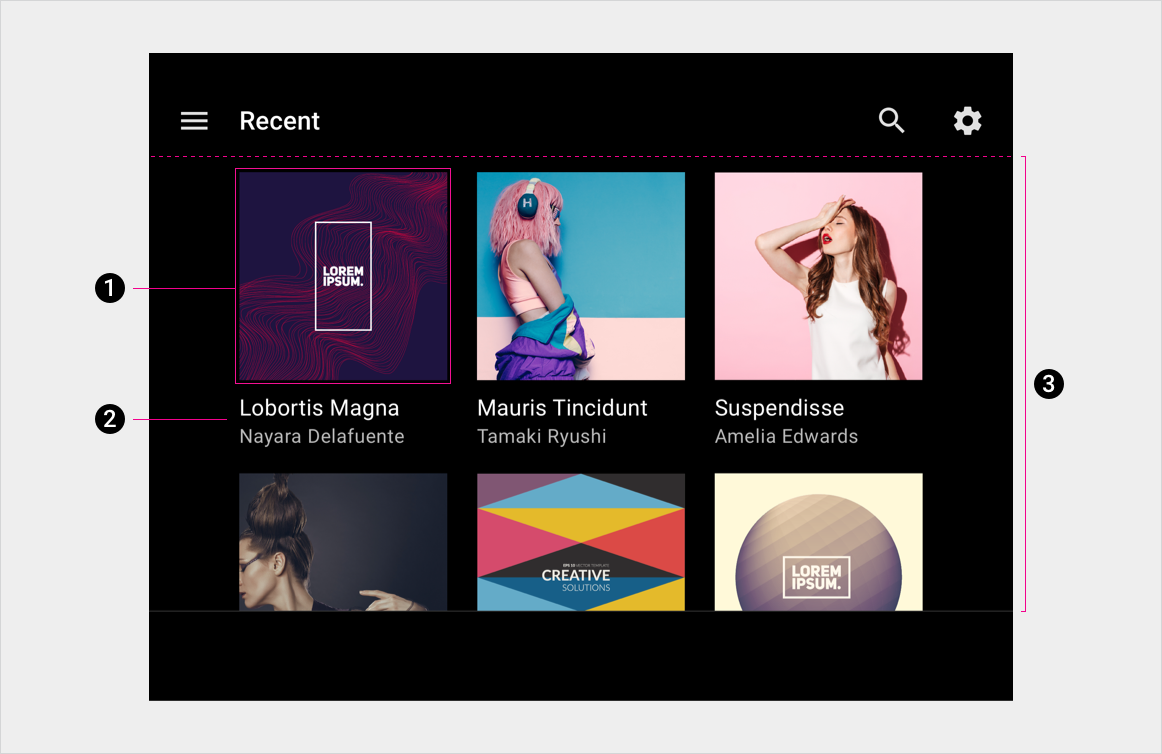
Anatomi
{i>Grid<i} berisi teks dan kontrol UI. Karena pengguna harus meresponsnya, gambar tidak boleh terhalang, baik oleh elemen lain atau oleh tepi layar.

- Item petak
- Teks utama dan sekunder
- Latar belakang petak
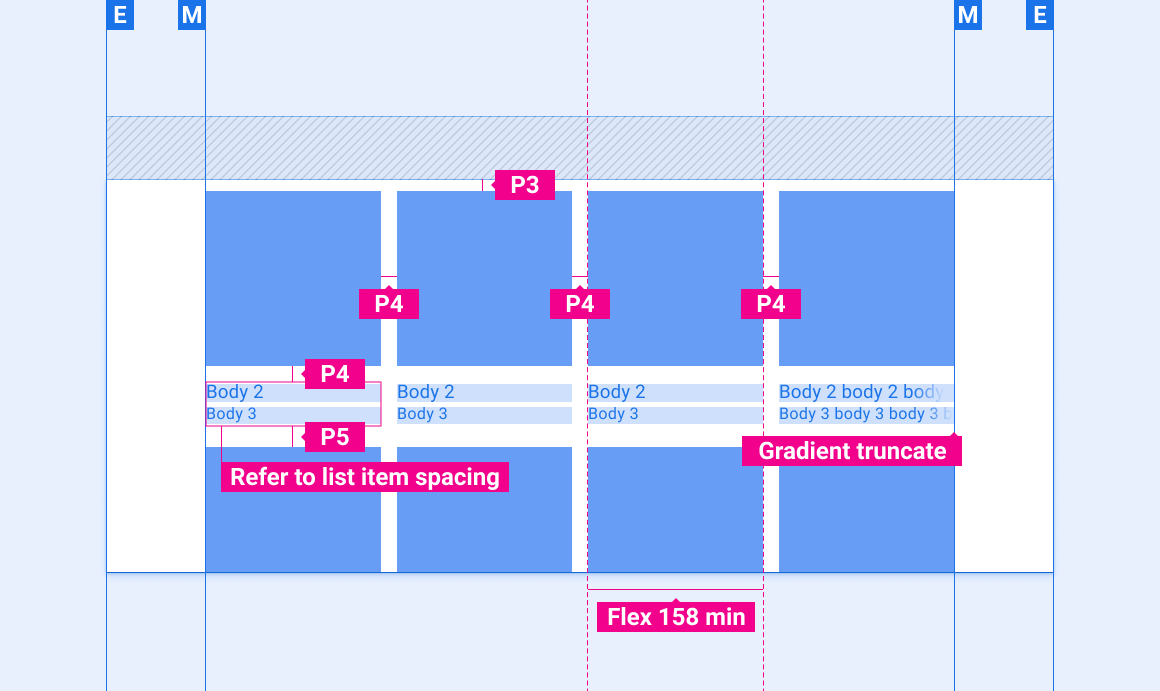
Spesifikasi
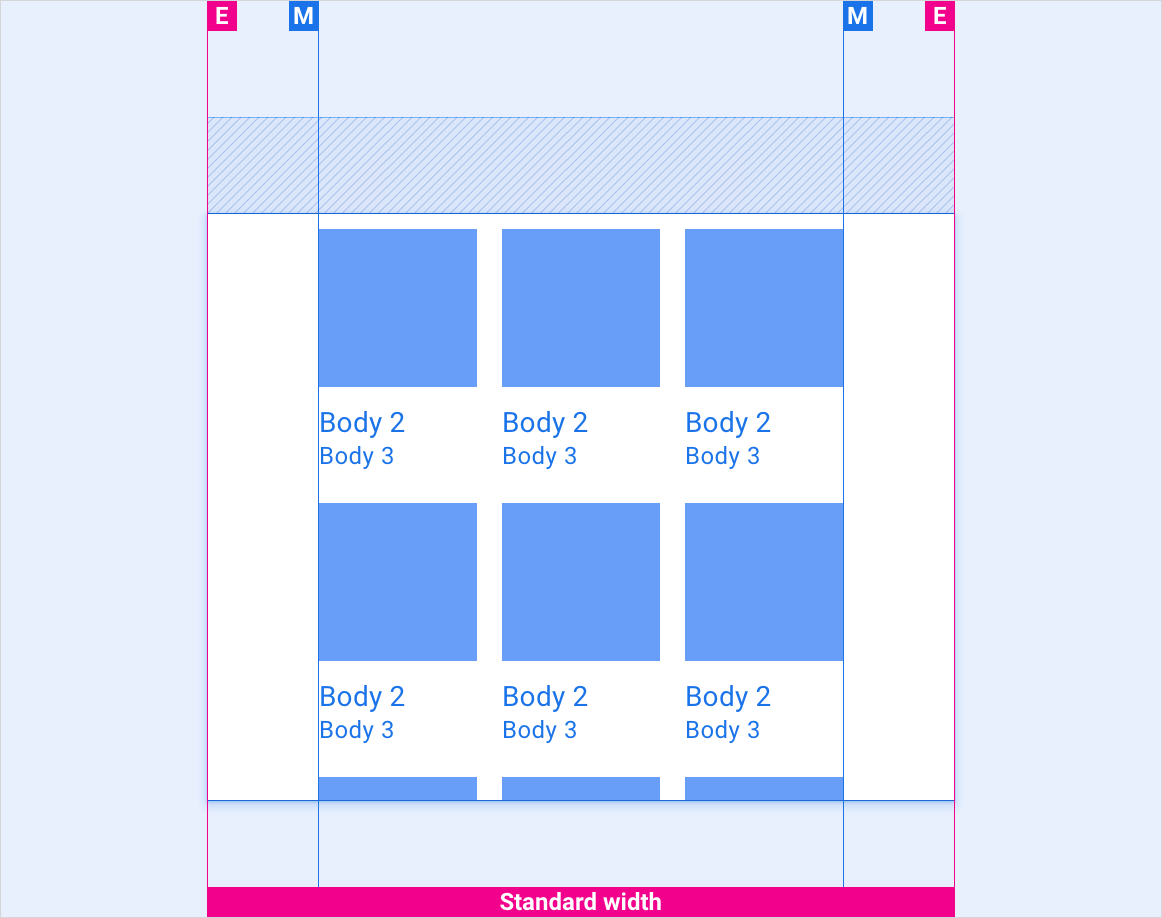
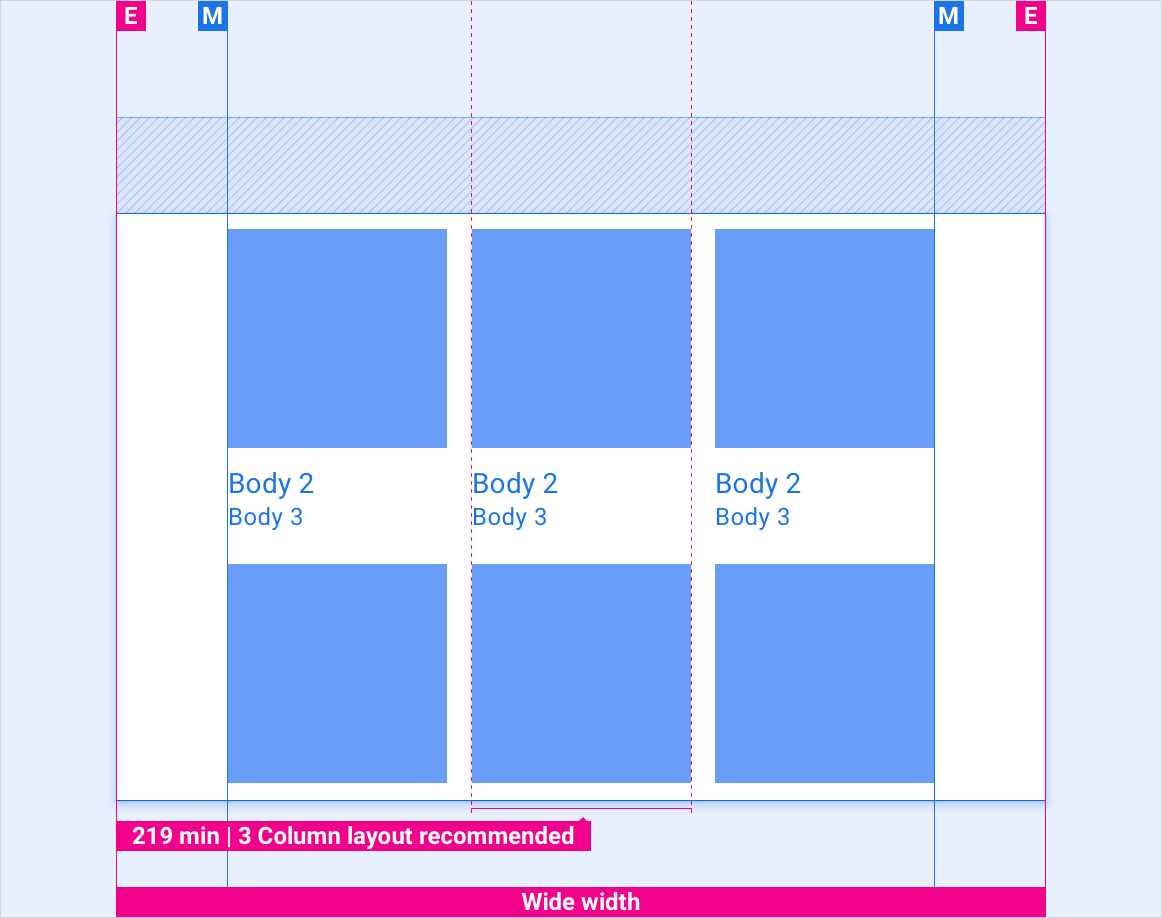
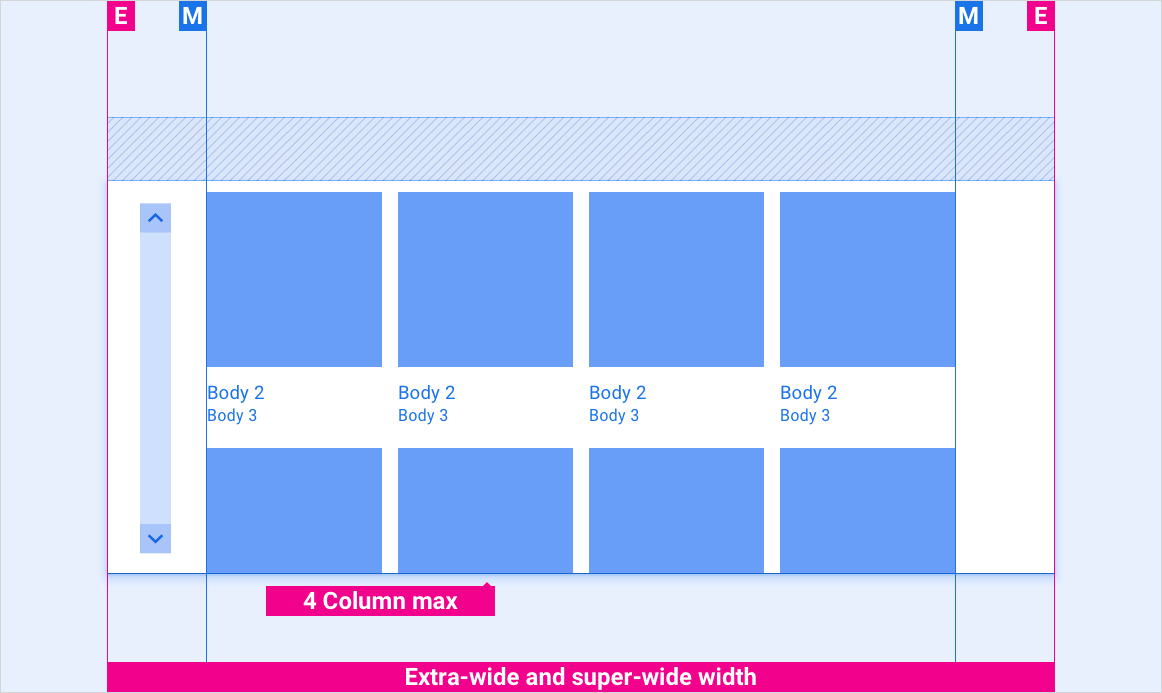
Kisi konten (3 atau 4 kolom)

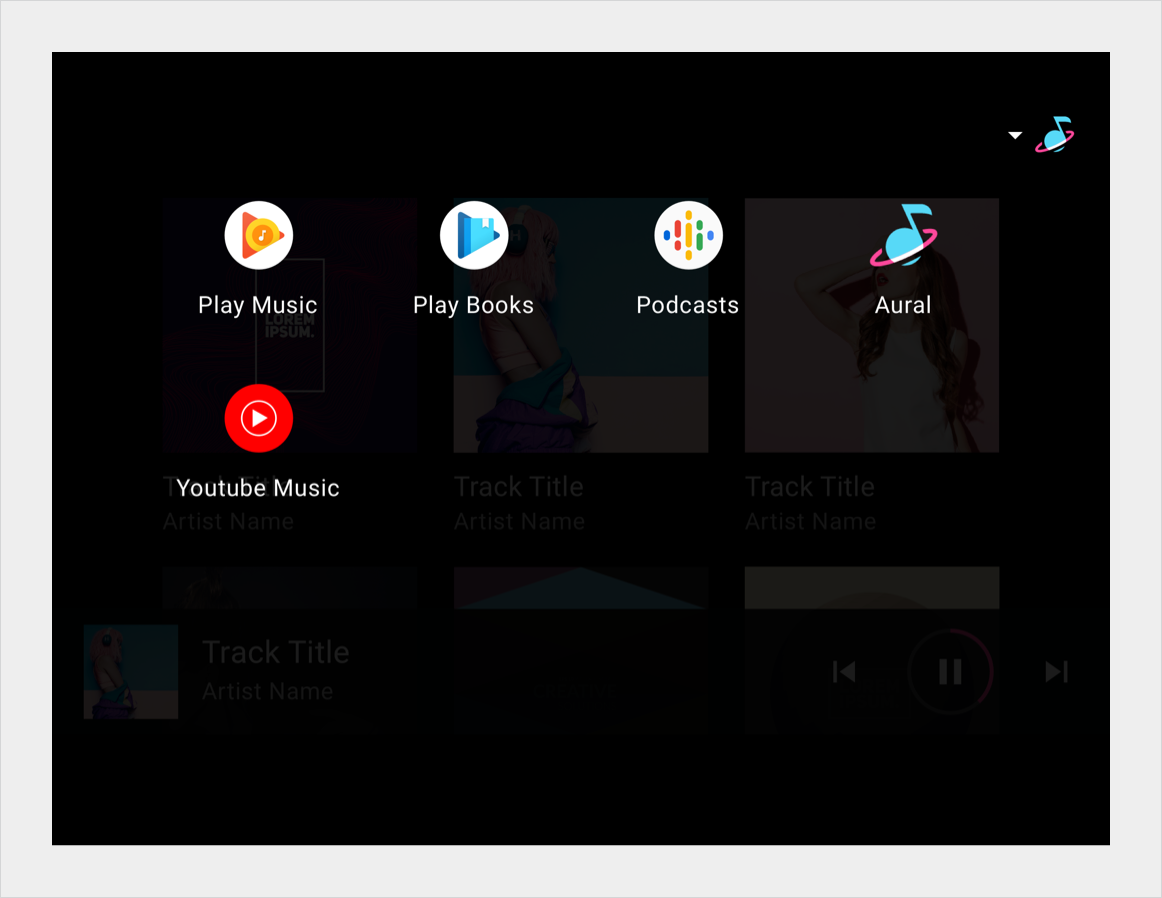
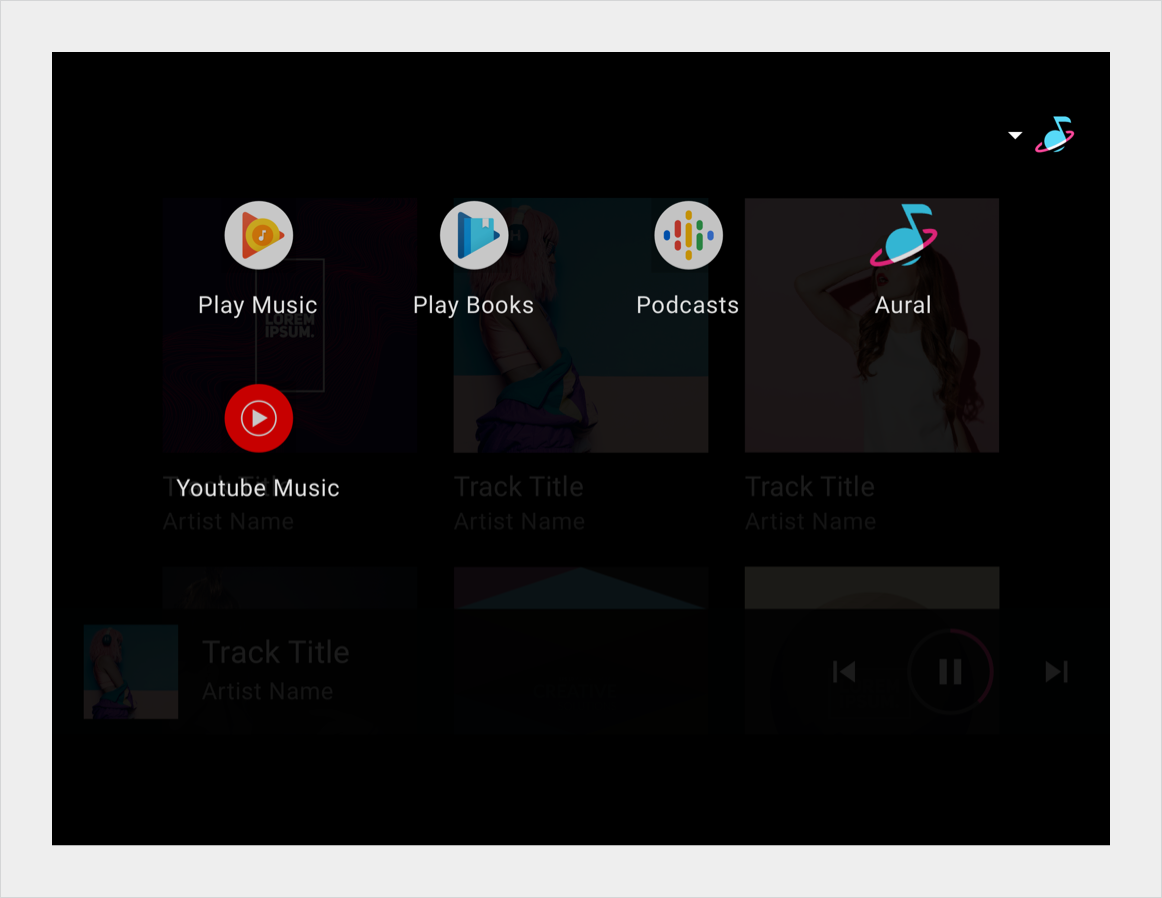
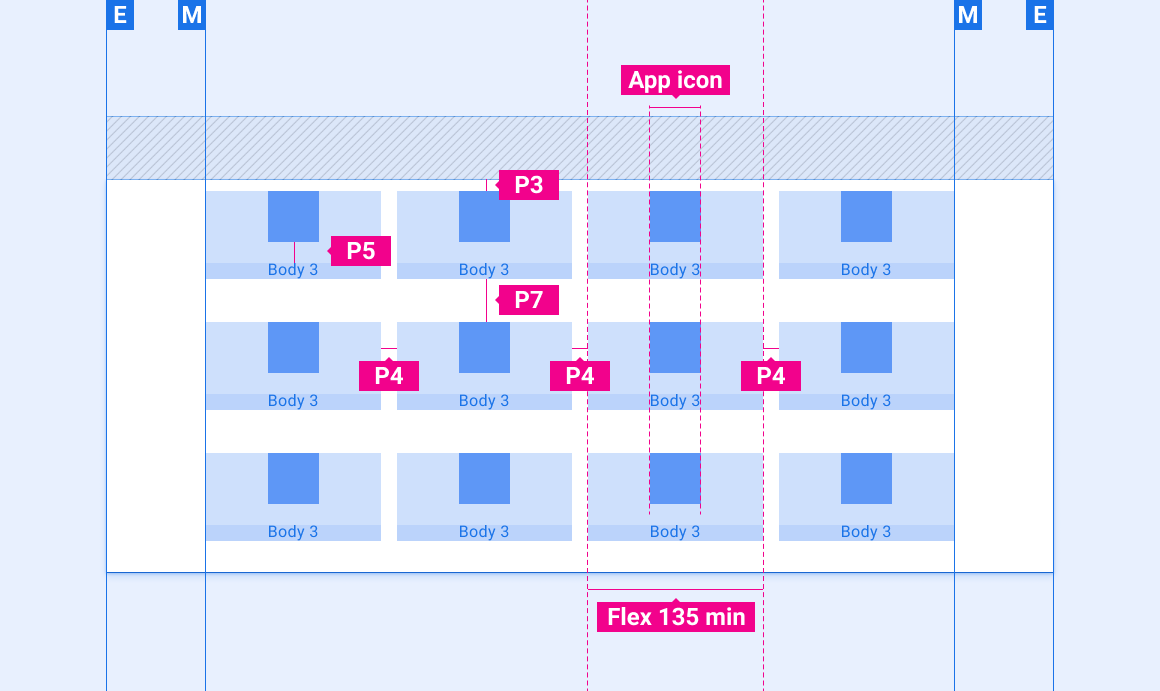
Petak aplikasi (4 kolom)

Petak aplikasi dengan item yang sering digunakan di baris atas

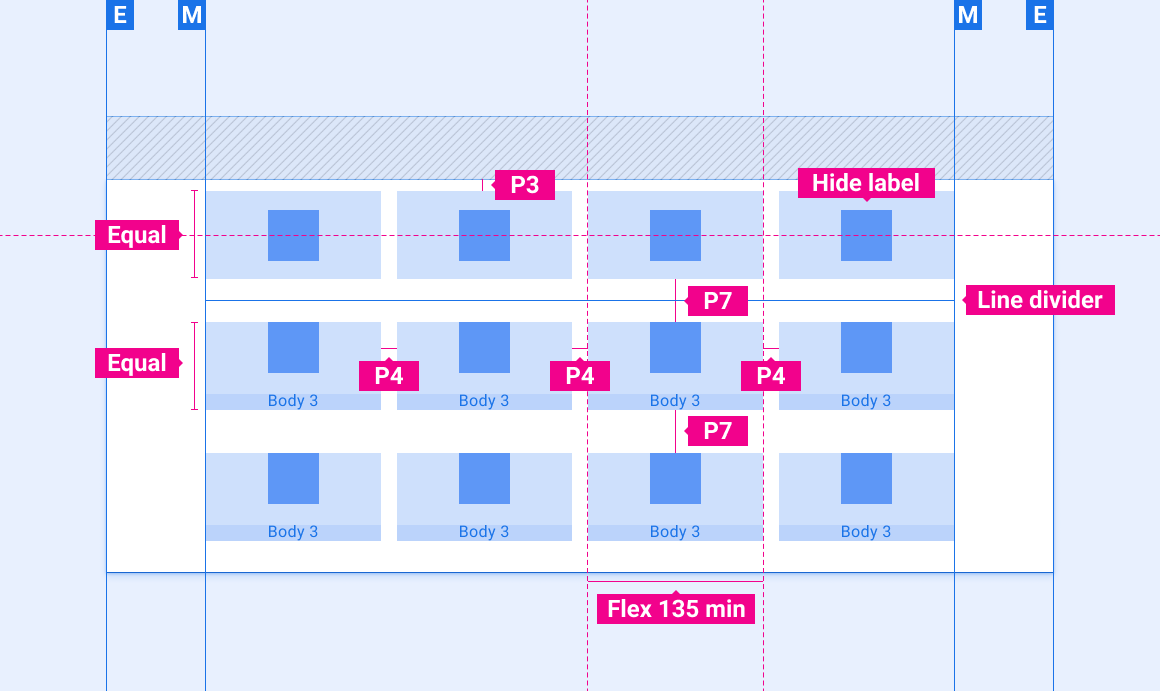
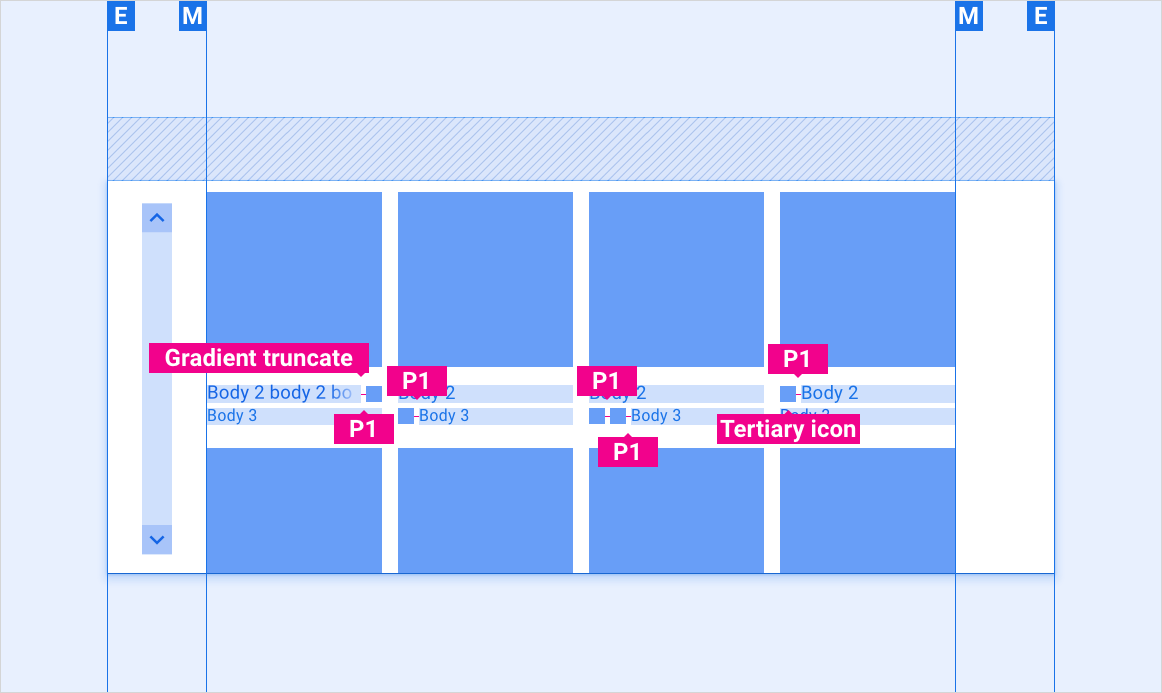
Penempatan ikon indikator dalam tata letak petak

Menskalakan tata letak
Tata letak referensi ini menunjukkan cara menyesuaikan {i>grid<i} untuk mengakomodasi layar dengan berbagai lebar dan tinggi. (Kategori lebar dan tinggi ditentukan di bagian Tata Letak.) Perlu diketahui bahwa semua nilai piksel dalam piksel yang dirender, sebelum pengambilan sampel menurun atau pengambilan sampel naik terjadi.
Layar lebar standar

Layar lebar

Layar sangat lebar dan super lebar

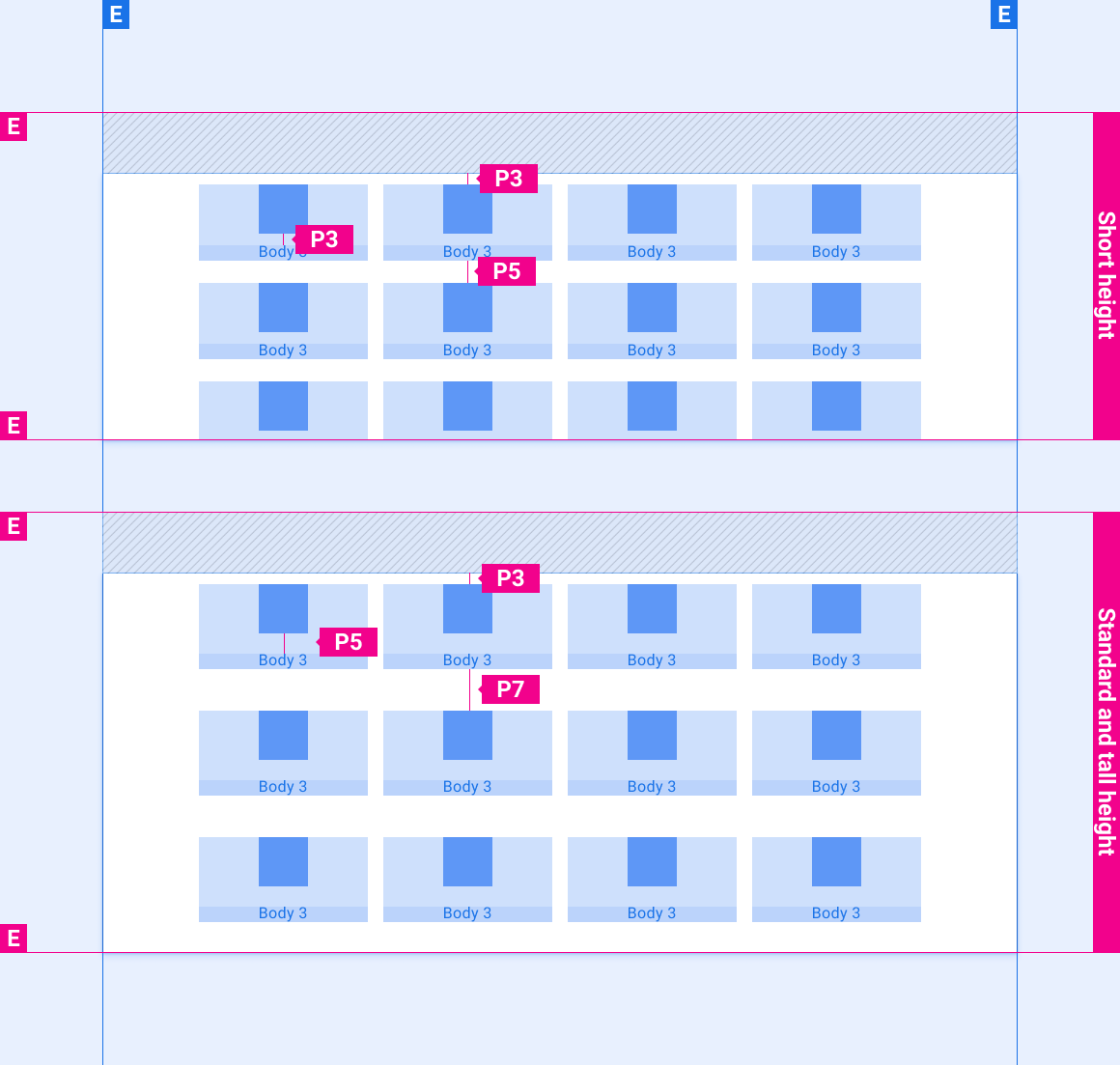
Jarak vertikal petak aplikasi di layar dengan berbagai ketinggian

Gaya
Tipografi
| Gaya jenis | Jenis Huruf | Bobot | Ukuran (dp) |
|---|---|---|---|
| Bodi 1 | Roboto | Rutin | 32 |
| Bodi 2 | Roboto | Rutin | 28 |
| Bodi 3 | Roboto | Rutin | 24 |
Warna
| Elemen | Warna(mode hari) | Warna (mode malam) |
|---|---|---|
| Jenis / ikon utama | Putih | Putih @ 88% |
| Jenis / ikon sekunder | Putih @ 72% | Putih @ 60% |
| Garis pemisah | Putih @ 22% | Putih @ 12% |
| Latar belakang petak | Hitam | Hitam |
| Scrim konten | T/A | Hitam @ 22% |
| Pemotongan gradien | Hitam @ 0-100% dalam 10% ruang teks | Hitam @ 0-100% dalam 10% ruang teks |
Ukuran
| Elemen | Ukuran (dp) |
|---|---|
| Ikon aplikasi | 76 |
| Sel aplikasi min | 135 |
| Sel konten min. | 158 |
Elevation
| Elemen | Warna | Sumbu Y | Pemburaman |
|---|---|---|---|
| Kartu petak | Hitam @ 22% | 2 | 2 |
Contoh