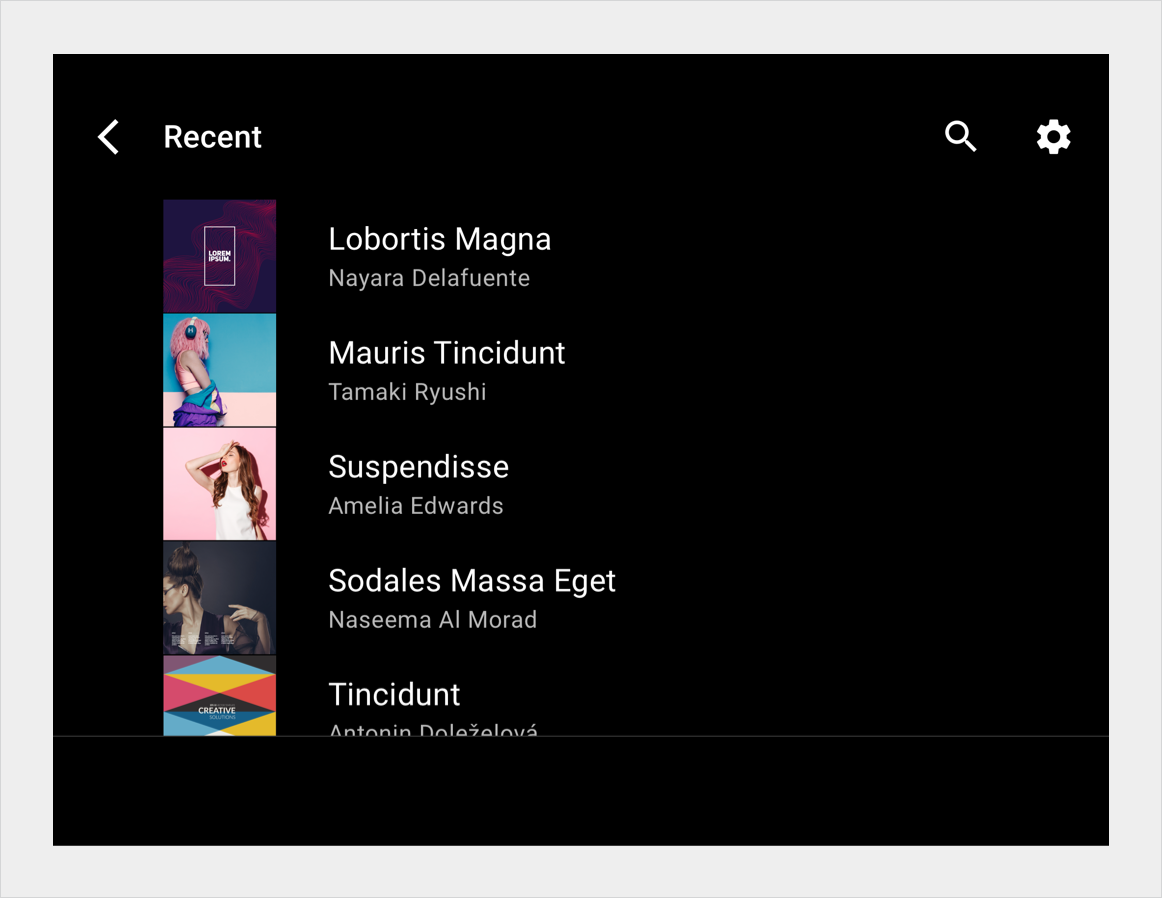
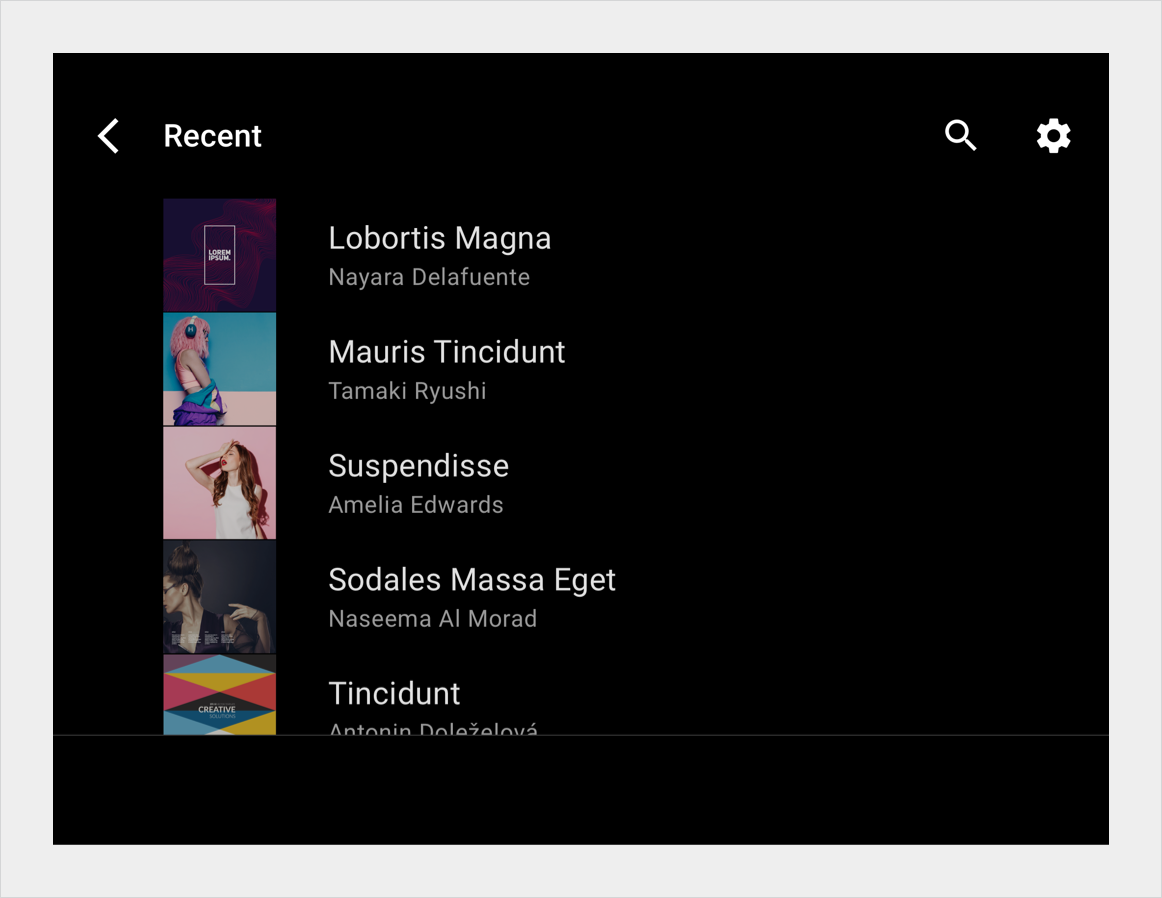
Tampilan daftar menampilkan konten sebagai item baris dalam daftar kolom tunggal yang di-scroll secara vertikal. Tampilan ini paling baik saat pengguna mengandalkan membaca teks dan melihat data untuk membuat pilihan mereka.
Item daftar memerlukan lebih sedikit ruang vertikal daripada item petak, sehingga memungkinkan lebih banyak item ditampilkan di layar.
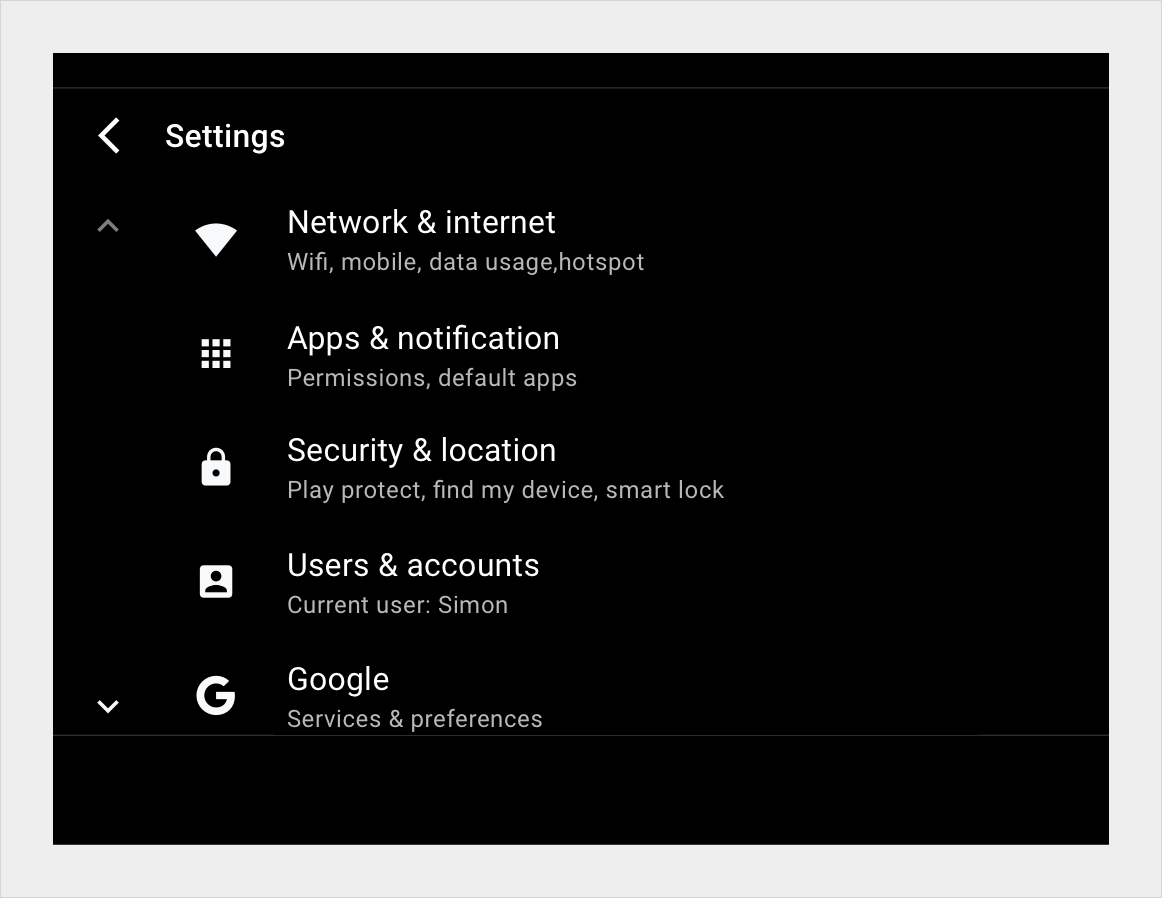
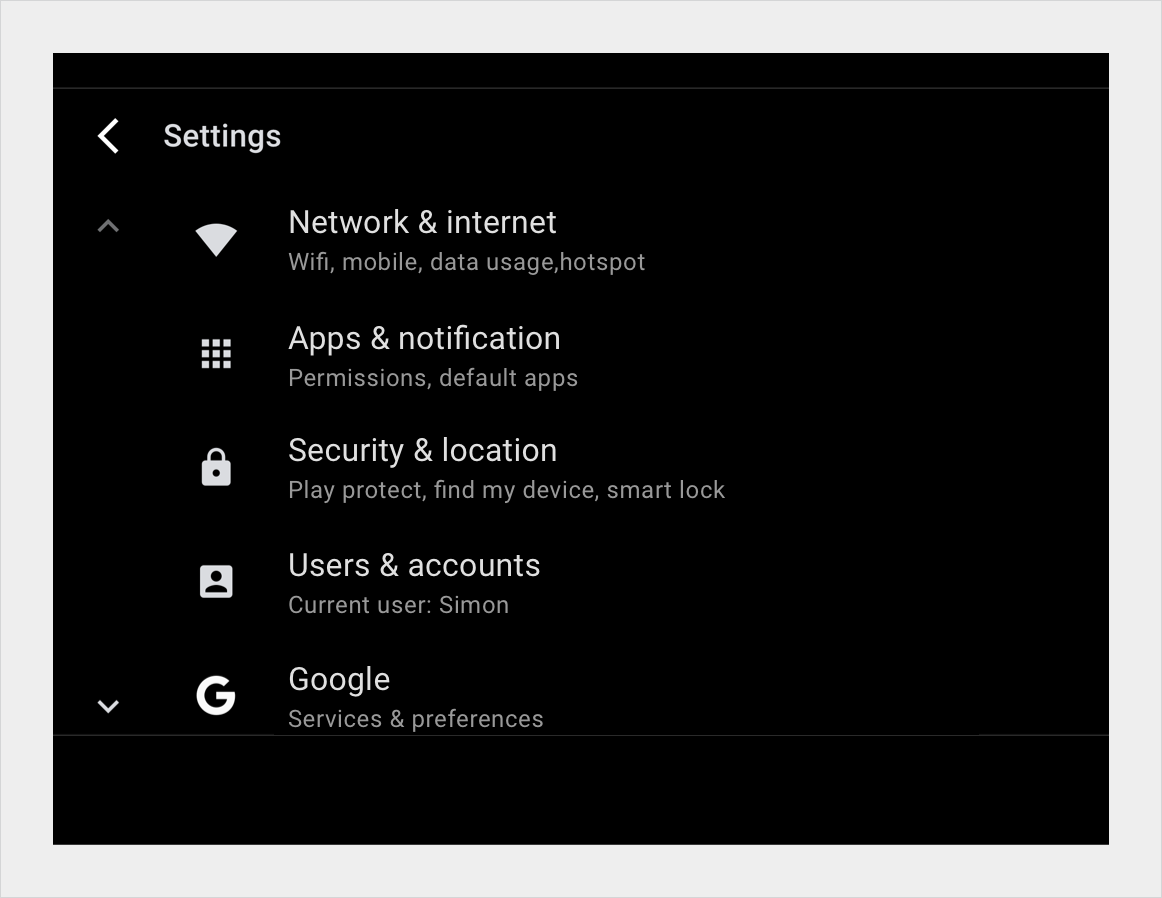
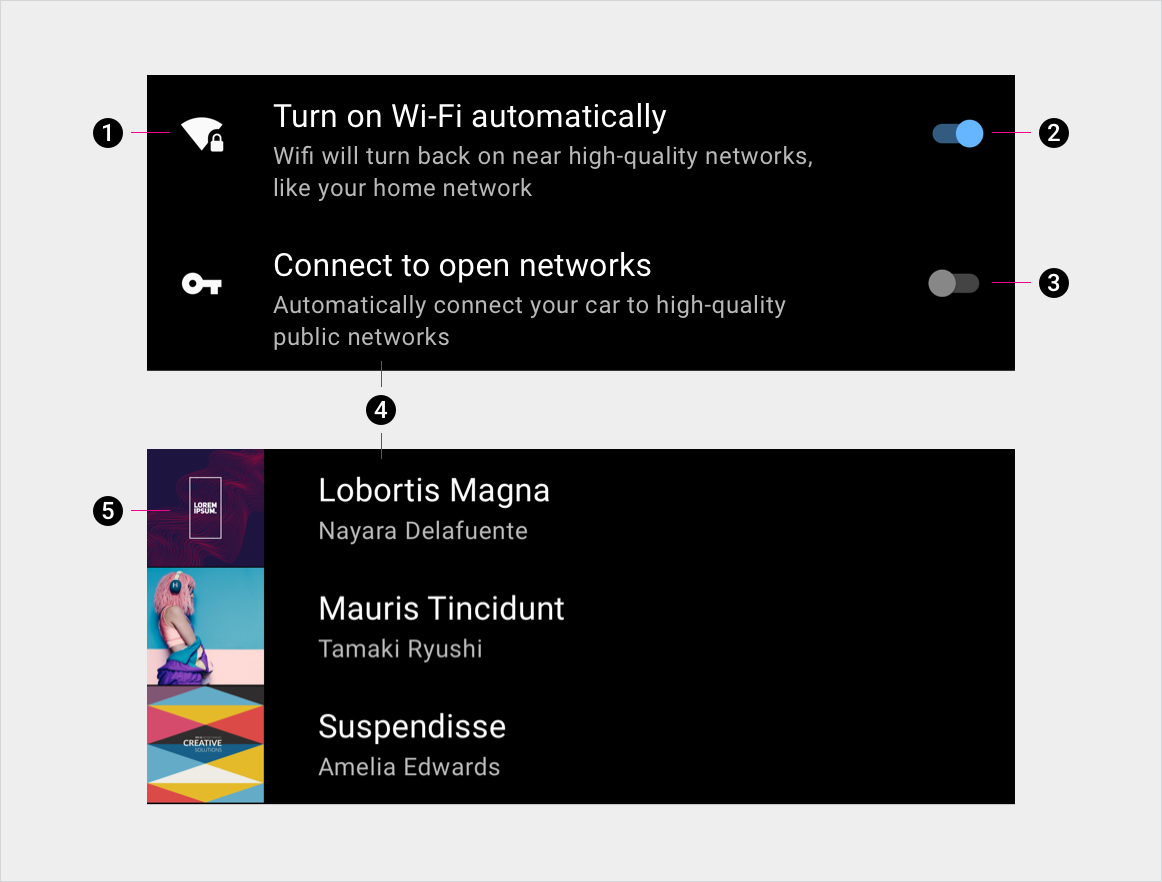
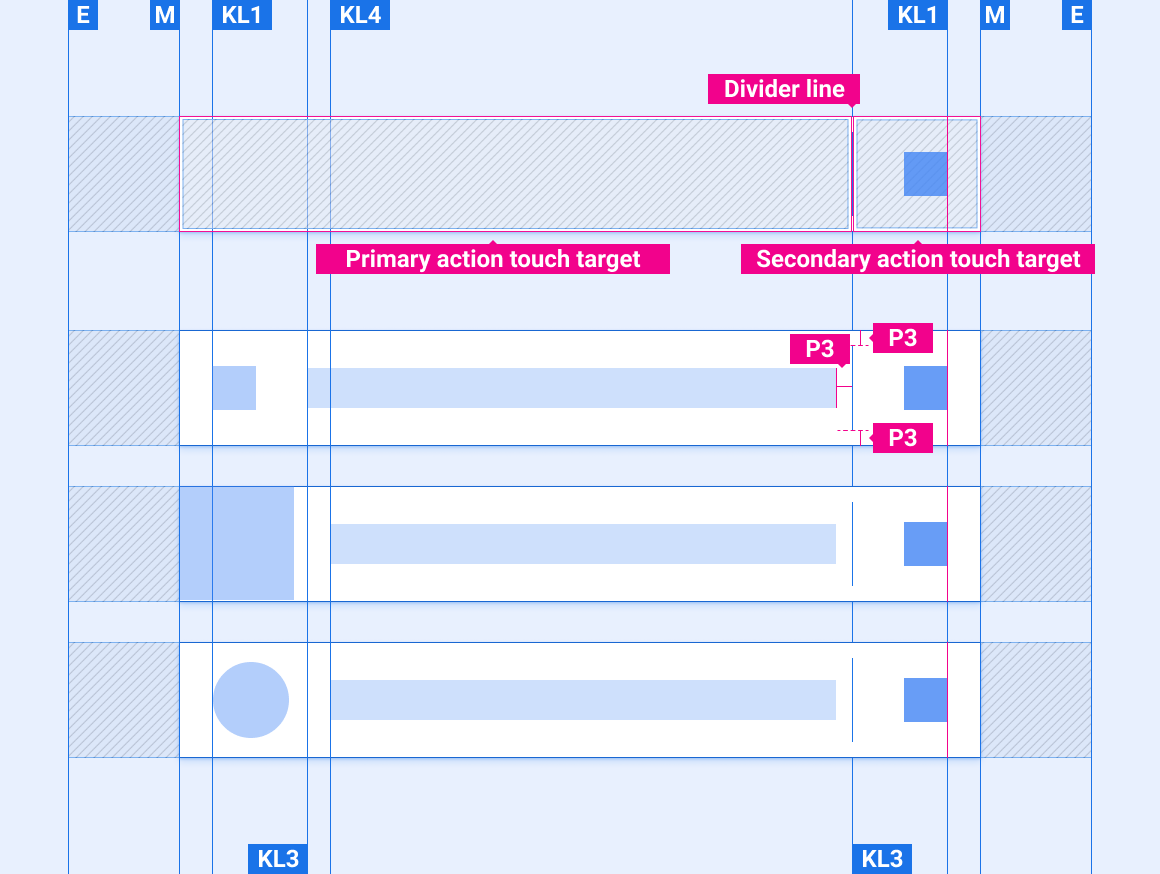
Anatomi
Dalam tampilan daftar, setiap baris berisi kartu yang mewakili satu item daftar. Tindakan utama dapat mengisi kartu, sehingga pengguna dapat memulai tindakan dari mana saja dalam kartu. Untuk tindakan tambahan yang diwakili oleh ikon dan teks, hanya area yang berisi ikon dan teks yang dapat ditindaklanjuti.

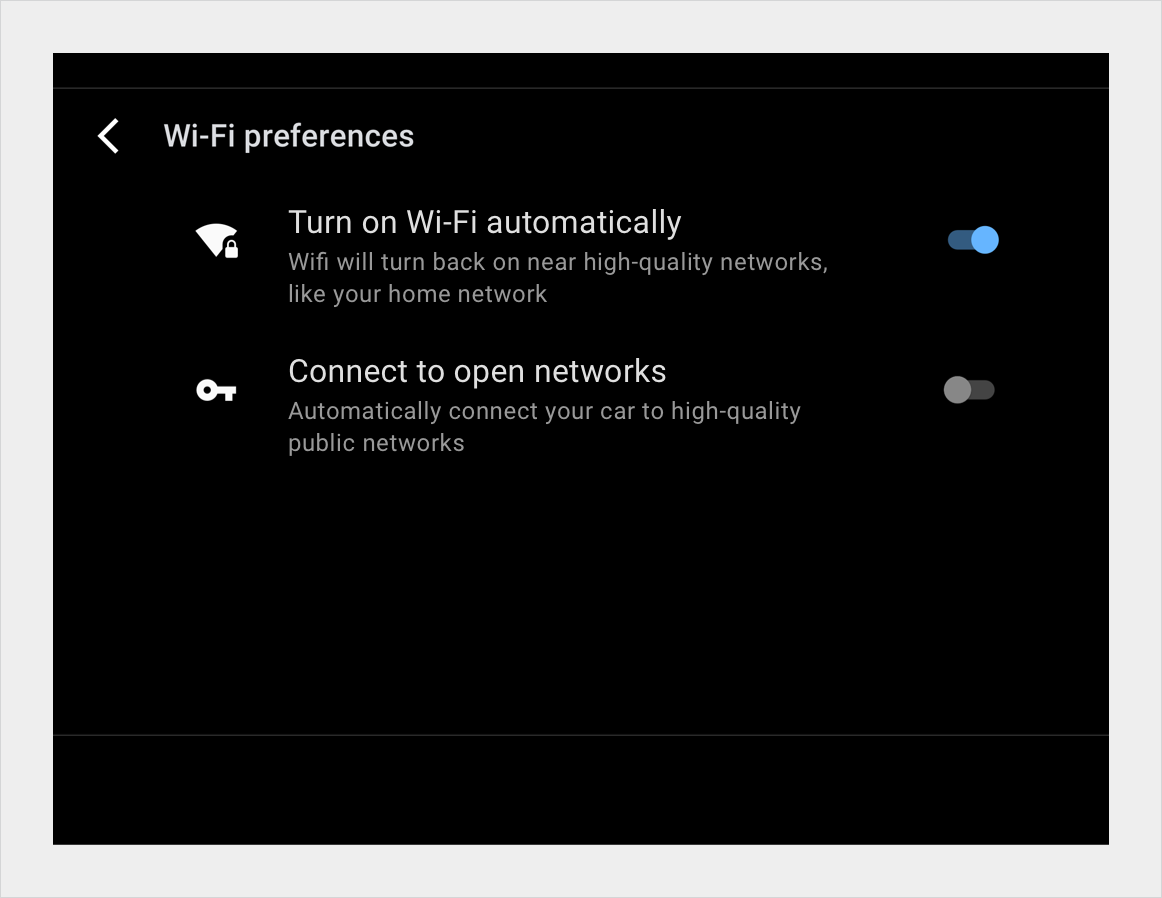
2. Tombol pengalih aktif
3. Tombol pengalih nonaktif
4. Teks utama dan sekunder
5. Kartu konten
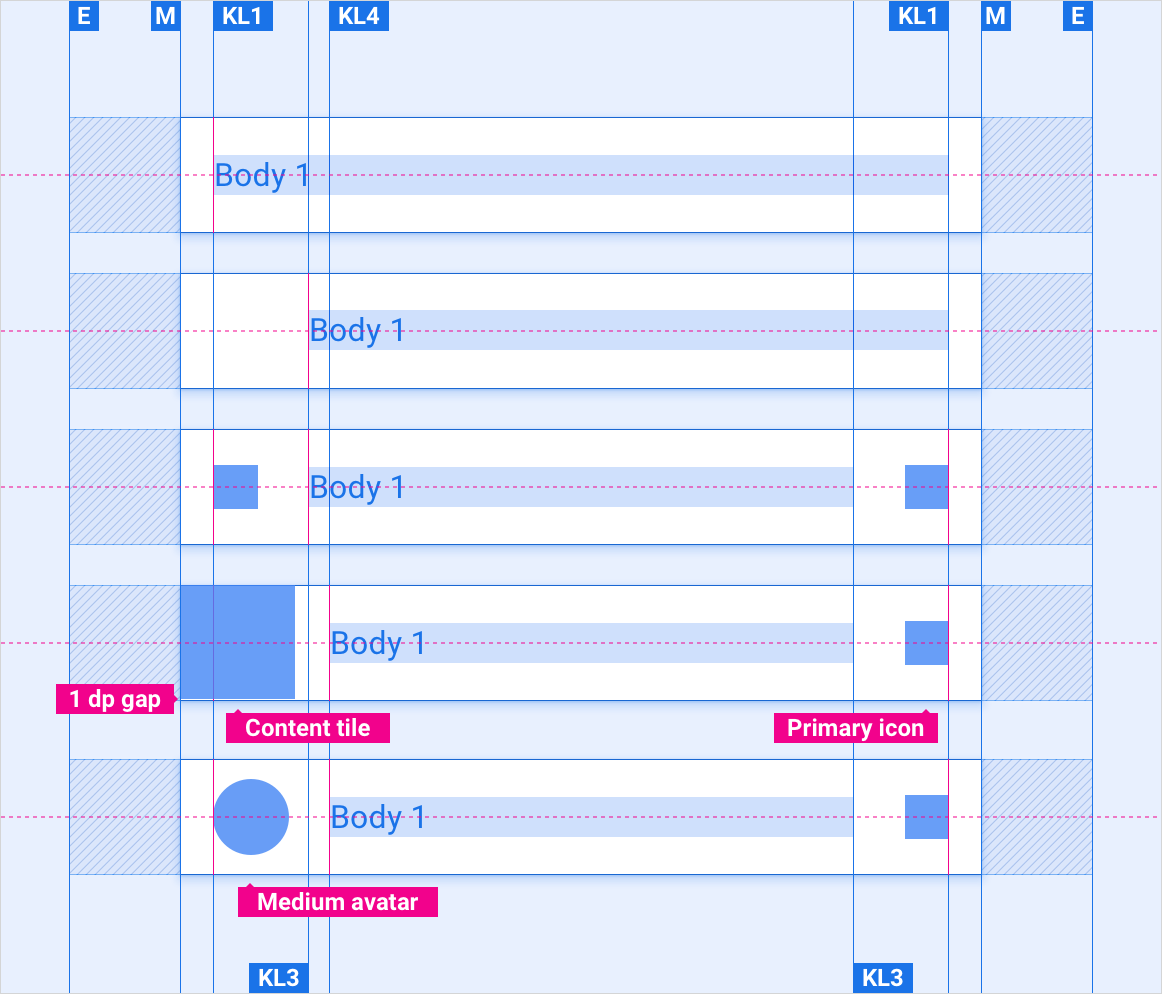
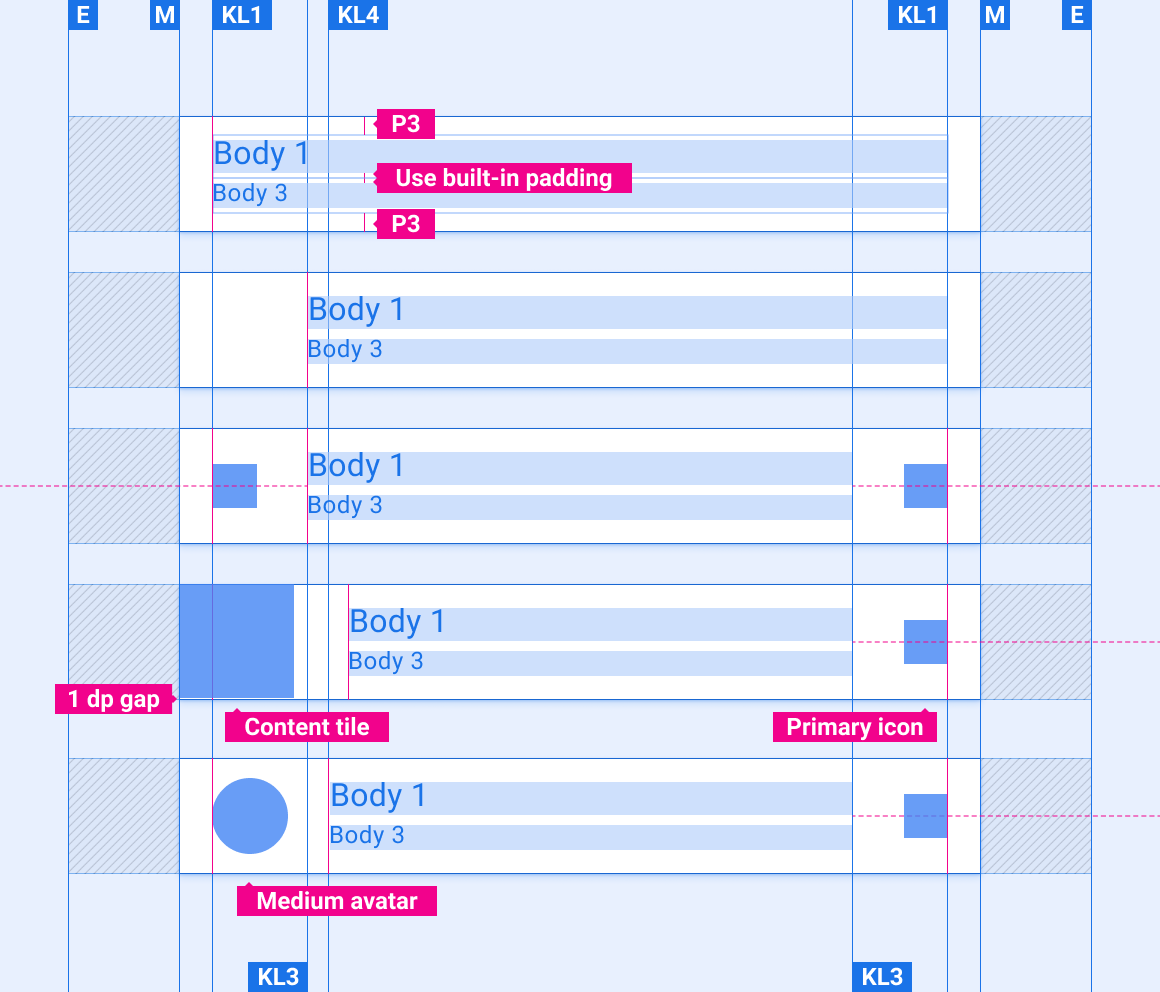
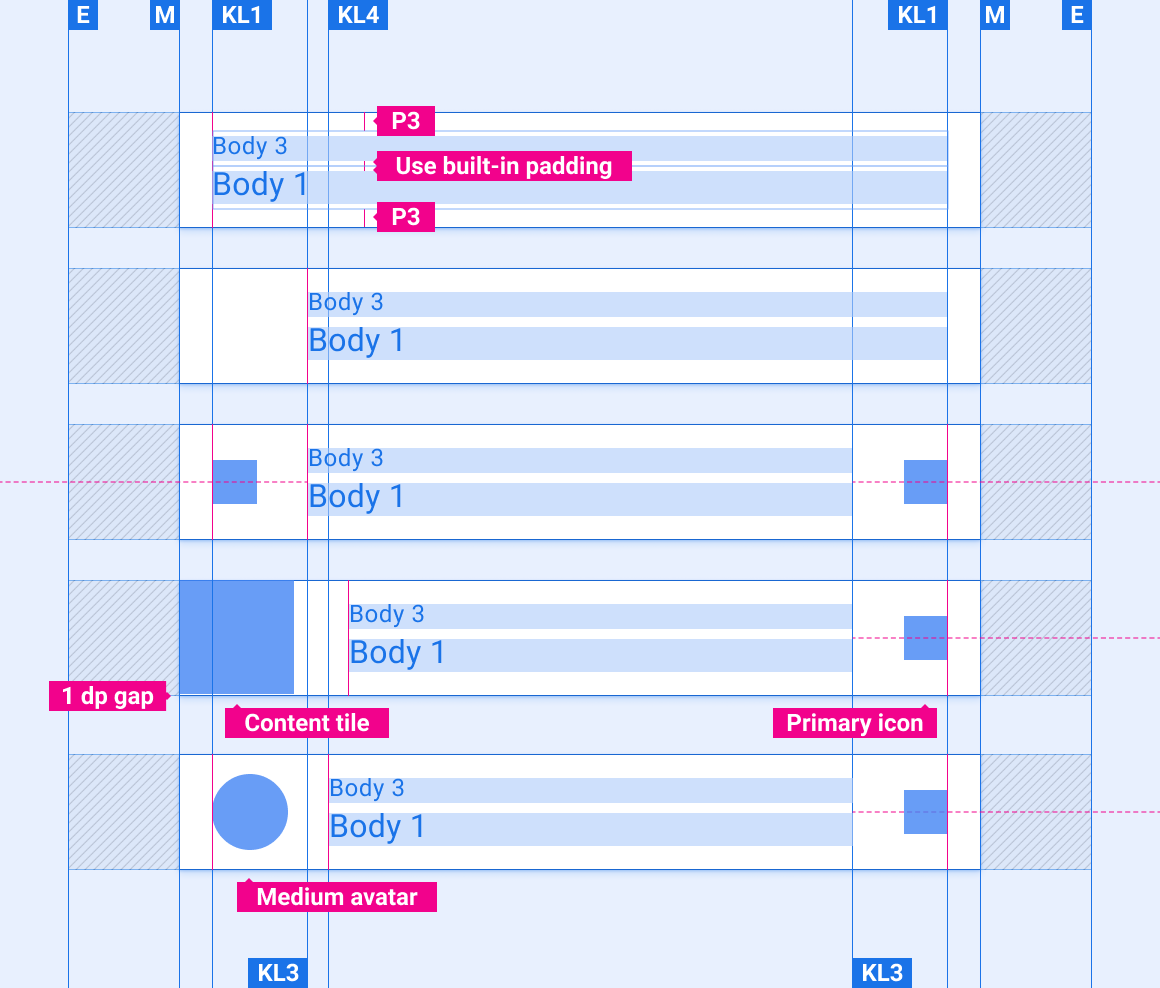
Spesifikasi
Item daftar baris tunggal

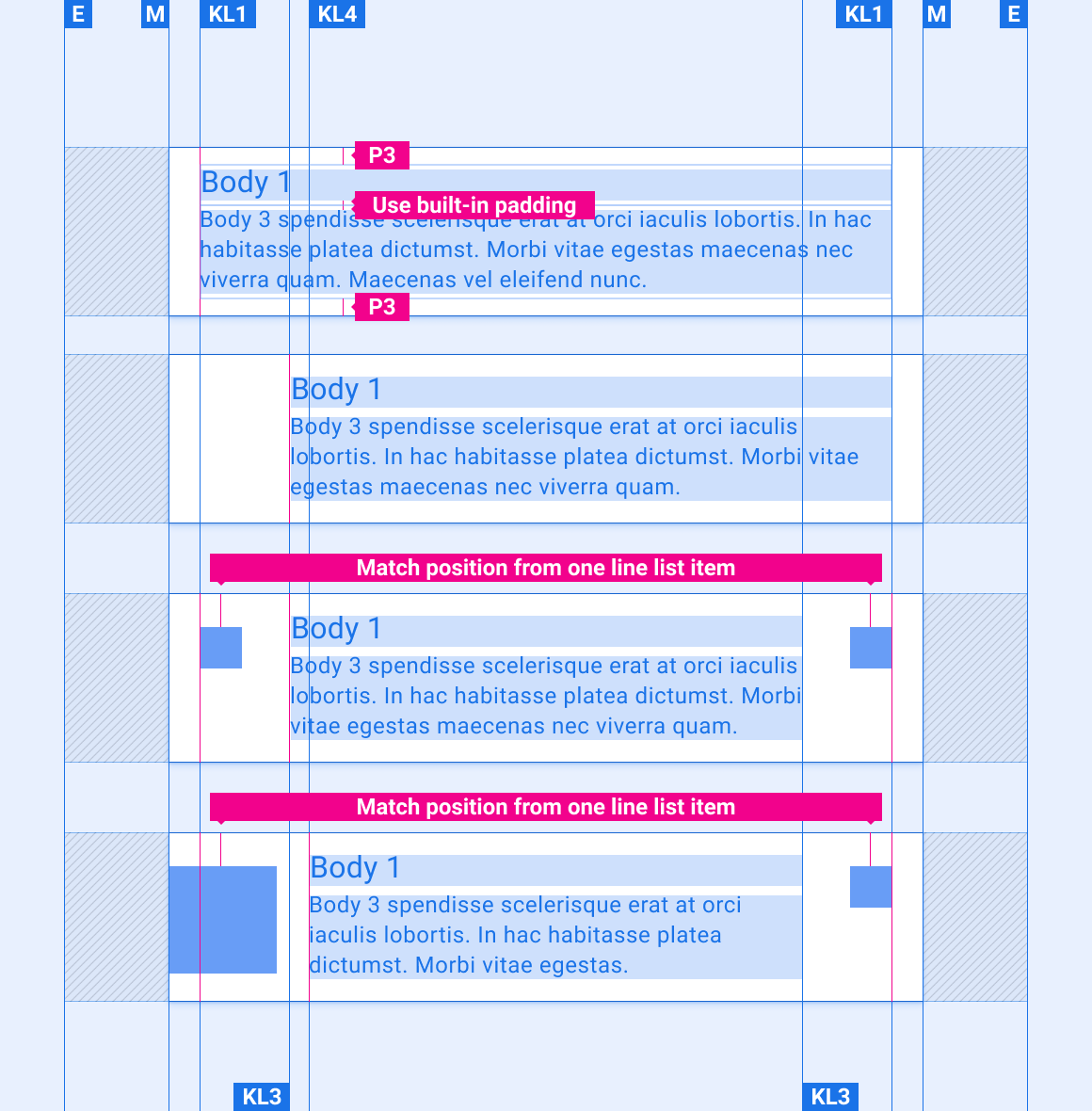
Item daftar dua baris

Item daftar dua baris dikembalikan

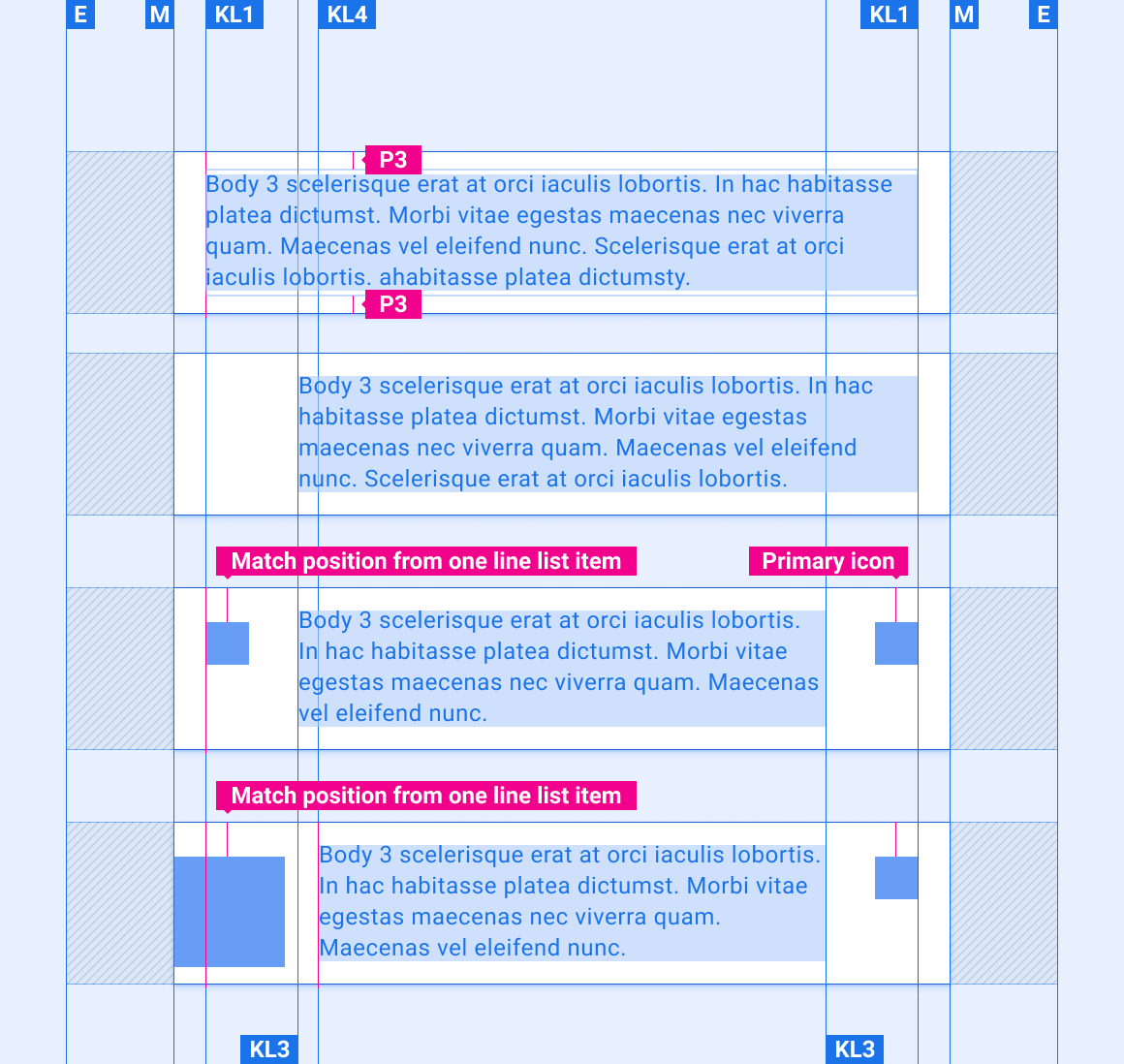
Item daftar beberapa baris dengan header

Item daftar multibaris tanpa header

Item daftar dengan teks tambahan

Item daftar dengan tindakan pemisahan

Penempatan ikon indikator dalam item daftar

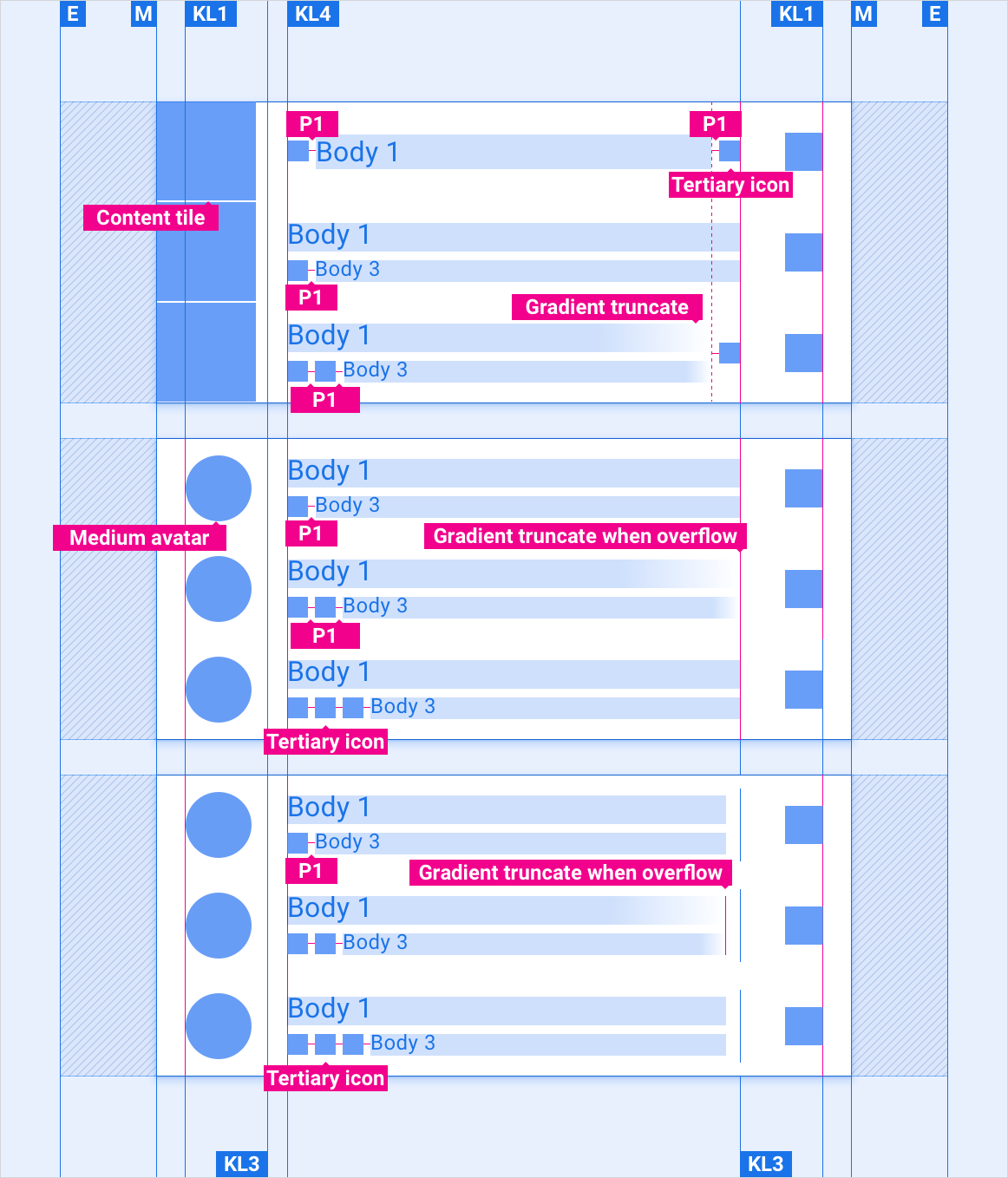
Menskalakan tata letak
Tata letak referensi ini menunjukkan cara mengadaptasi item daftar untuk mengakomodasi layar dengan berbagai lebar dan tinggi. (Kategori lebar dan tinggi ditentukan di bagian Tata Letak.) Perlu diketahui bahwa semua nilai piksel dalam piksel yang dirender, sebelum pengambilan sampel menurun atau pengambilan sampel naik terjadi.
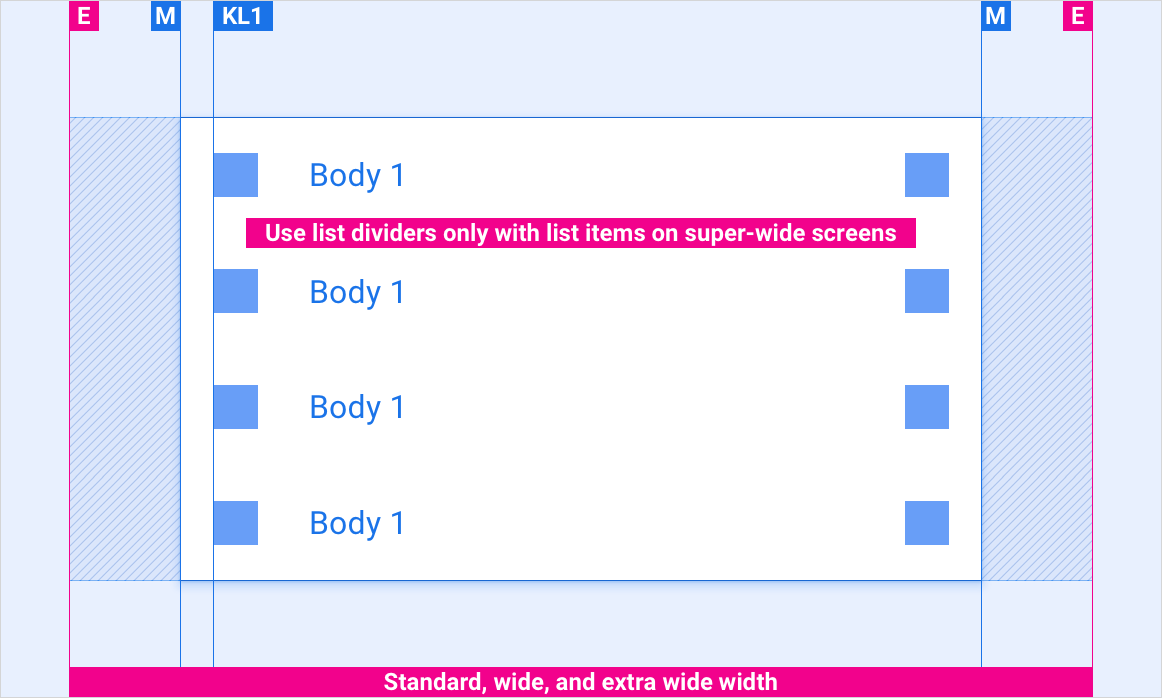
Layar standar, lebar, dan ekstra lebar

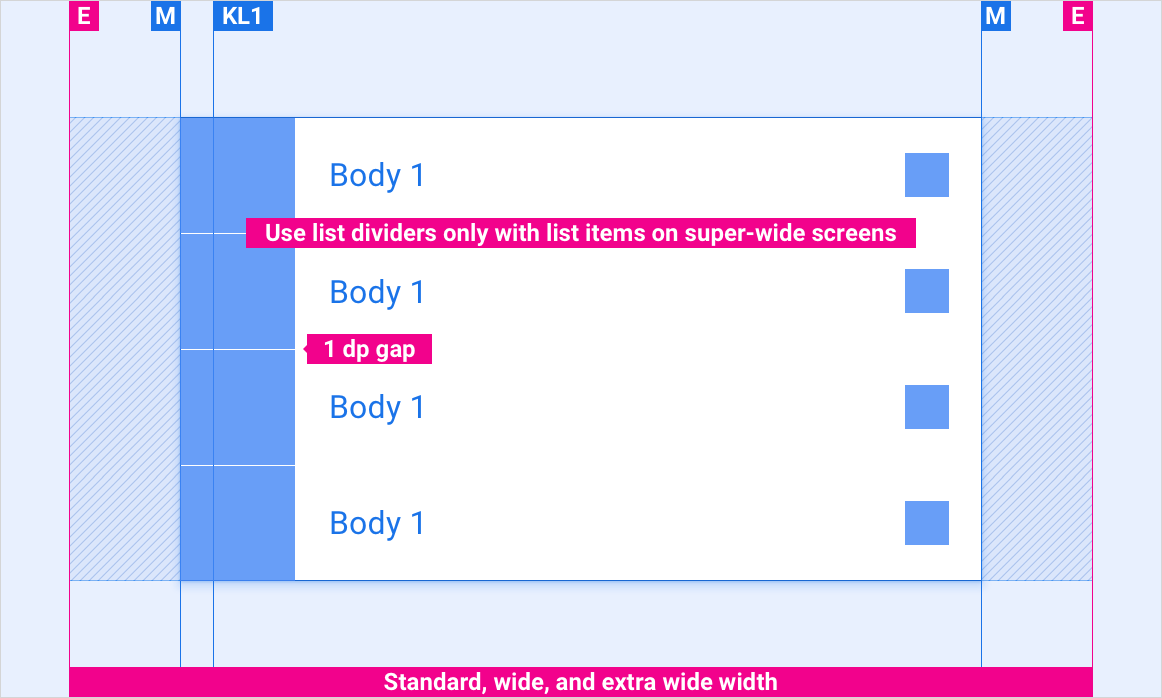
Layar standar, lebar, dan ekstra lebar dengan kartu konten

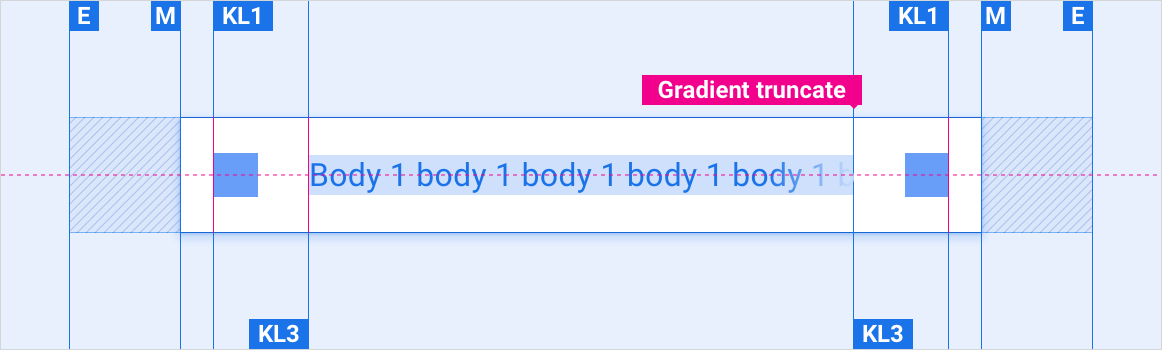
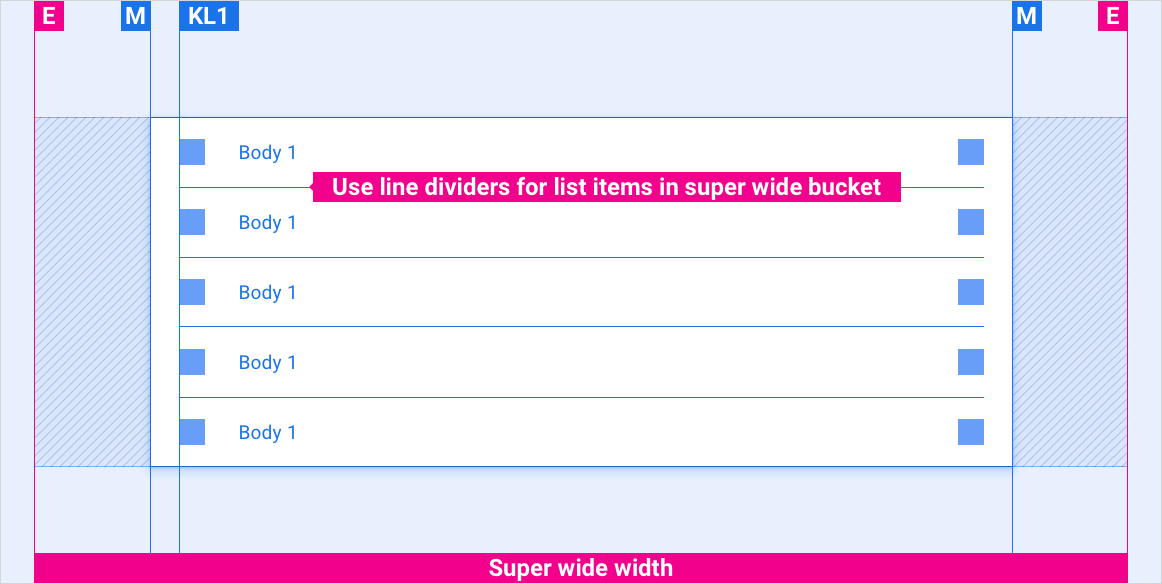
Layar super lebar

Gaya
Tipografi
| Gaya jenis | Jenis Huruf | Bobot | Ukuran (dp) |
|---|---|---|---|
| Bodi 1 | Roboto | Rutin | 32 |
| Bodi 3 | Roboto | Rutin | 24 |
Warna
| Elemen | Warna(mode hari) | Warna (mode malam) |
|---|---|---|
| Jenis / ikon utama | Putih | Putih @ 88% |
| Jenis / ikon sekunder | Putih @ 72% | Putih @ 60% |
| Garis pemisah | Putih @ 22% | Putih @ 12% |
| Latar belakang item daftar | Hitam | Hitam |
Ukuran
| Elemen | Ukuran (dp) |
|---|---|
| Tinggi item daftar | 96 (layar pendek) / 116 (layar standar) / 128 (layar tinggi) |
| Ikon utama | 44 |
| Ikon tersier | 24 |
| Kartu konten | Tinggi item daftar minus 1dp |
| Avatar sedang | 76 |
| Ketebalan garis pemisah | 1 |
Contoh