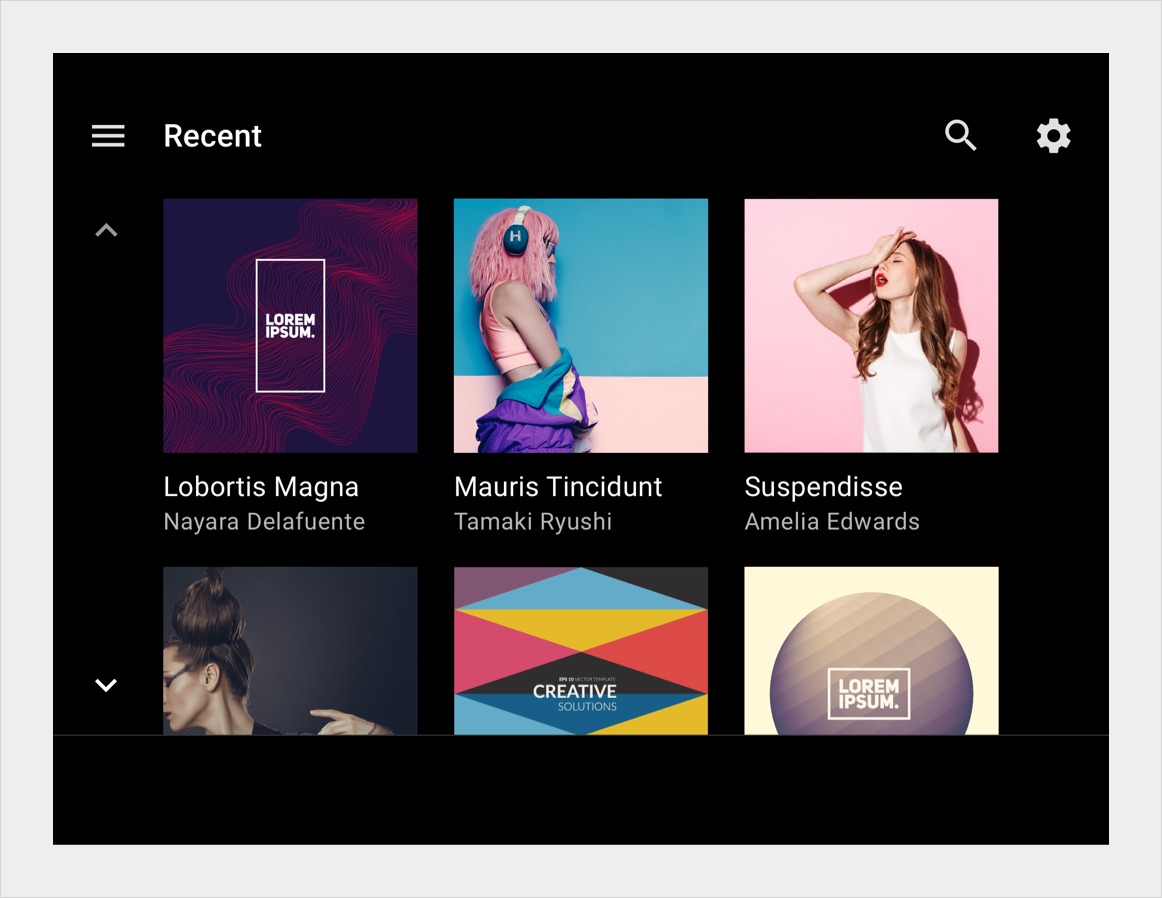
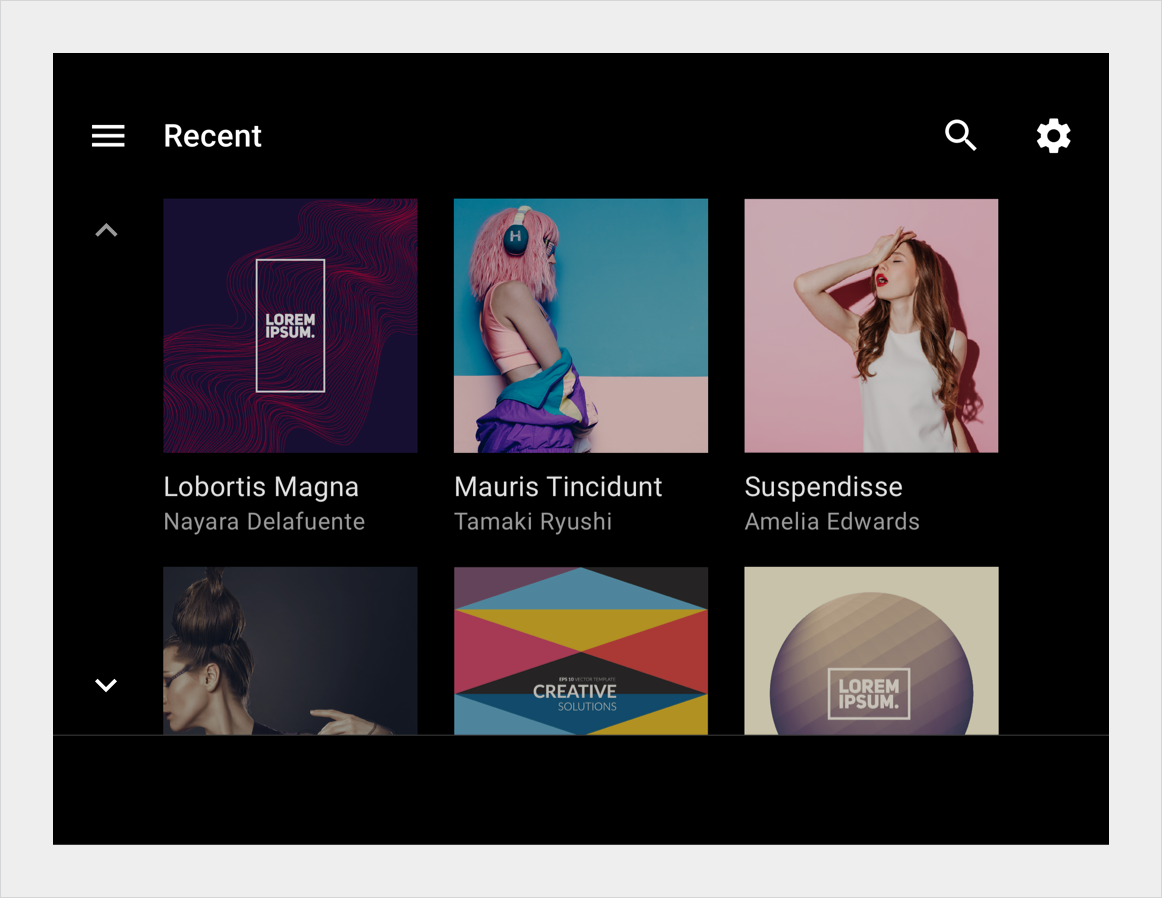
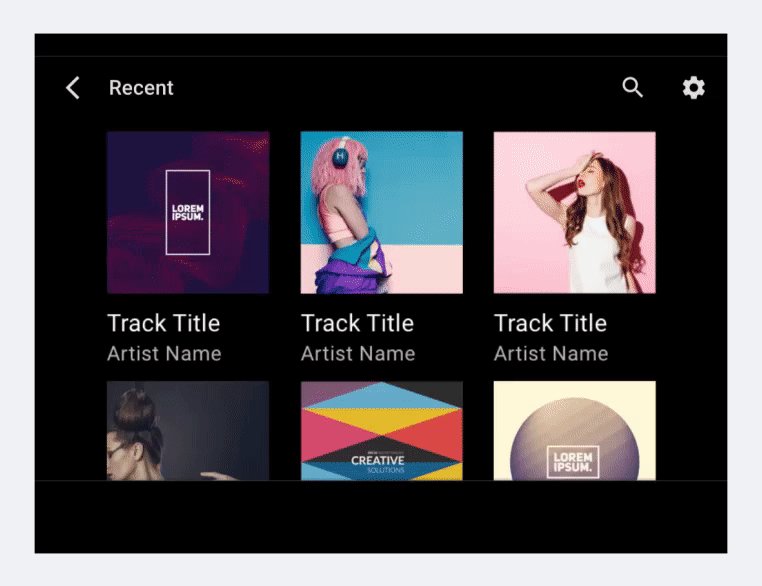
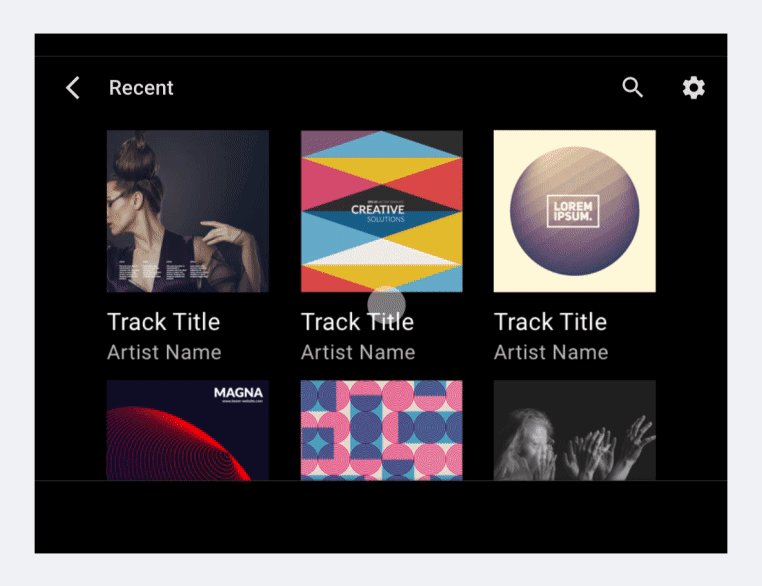
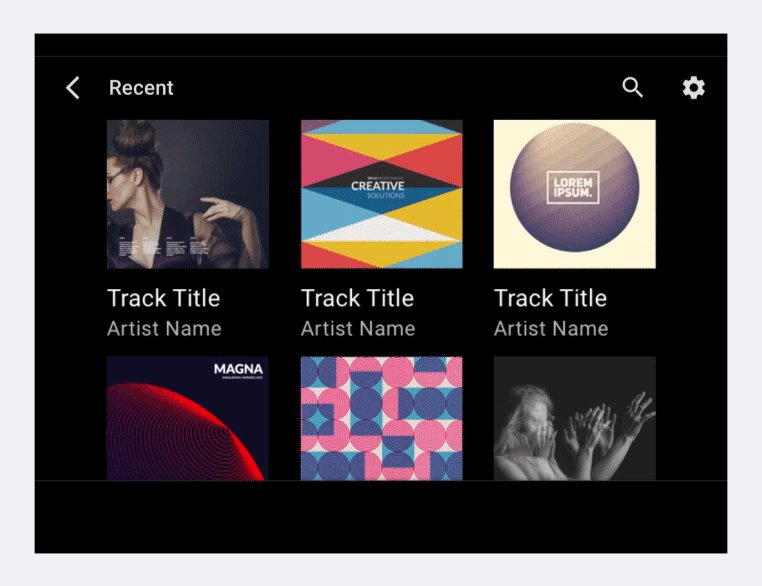
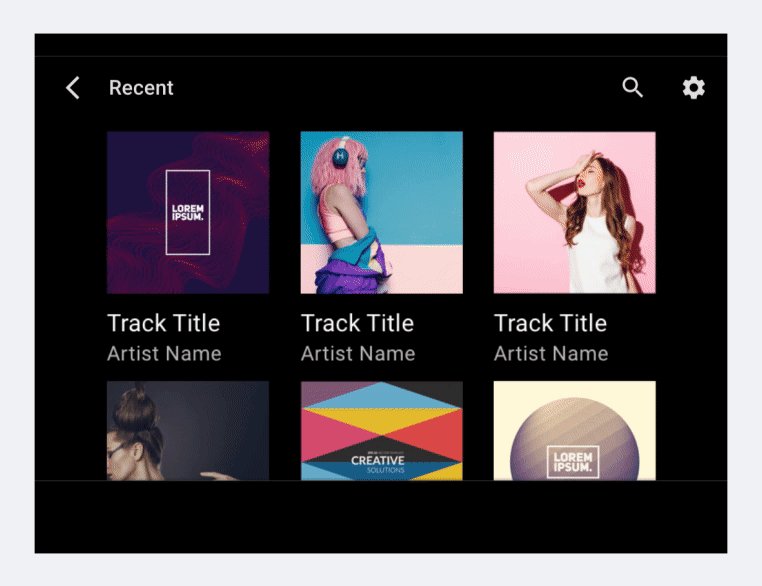
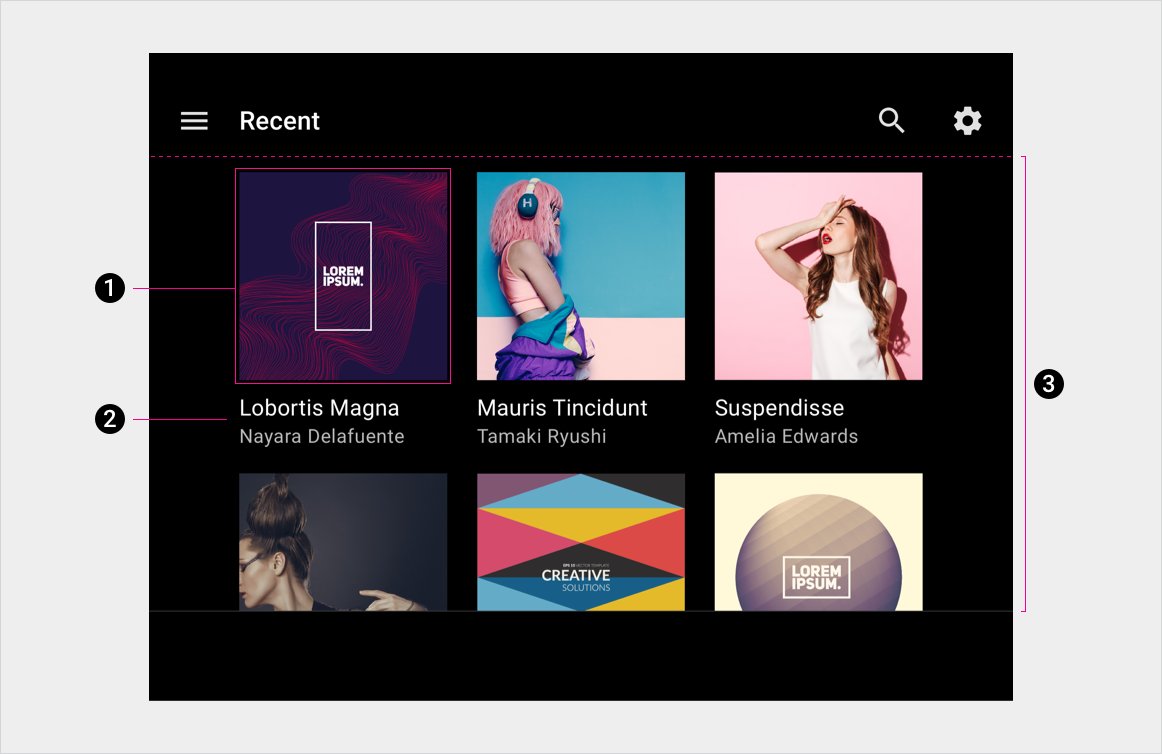
Chế độ xem lưới hiển thị hai hoặc nhiều cột hình ảnh đại diện cho mục nội dung, với văn bản ngắn bên dưới mỗi hình ảnh. Chế độ xem này phù hợp nhất khi người dùng chủ yếu dựa vào hình ảnh để lựa chọn.
Các lưới có thể cuộn theo chiều dọc và có thể thay đổi về kích thước, khoảng cách và số cột. Nội dung trong lưới cũng có thể được nhóm thành các danh mục.
Phân tích
Lưới chứa các thành phần điều khiển trên giao diện người dùng và văn bản. Do người dùng phải phản hồi quảng cáo, nên bạn không được để các thành phần khác hoặc cạnh màn hình che khuất quảng cáo.

- Mục lưới
- Văn bản chính và phụ
- Nền lưới
Thông số
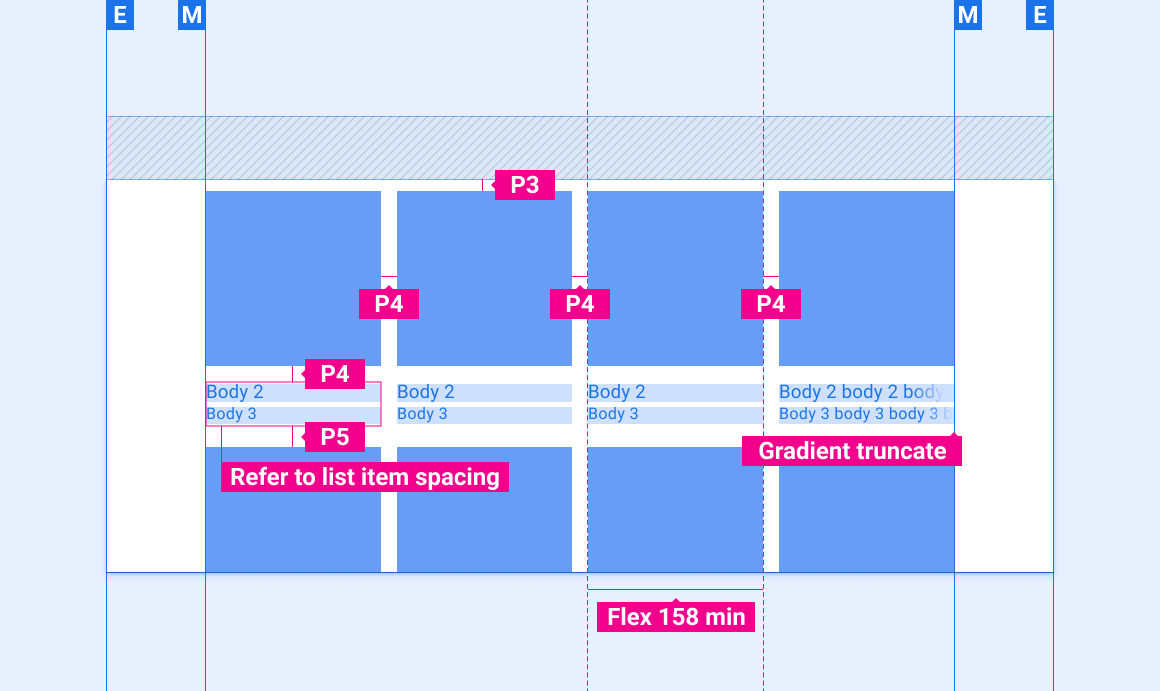
Lưới nội dung (3 hoặc 4 cột)

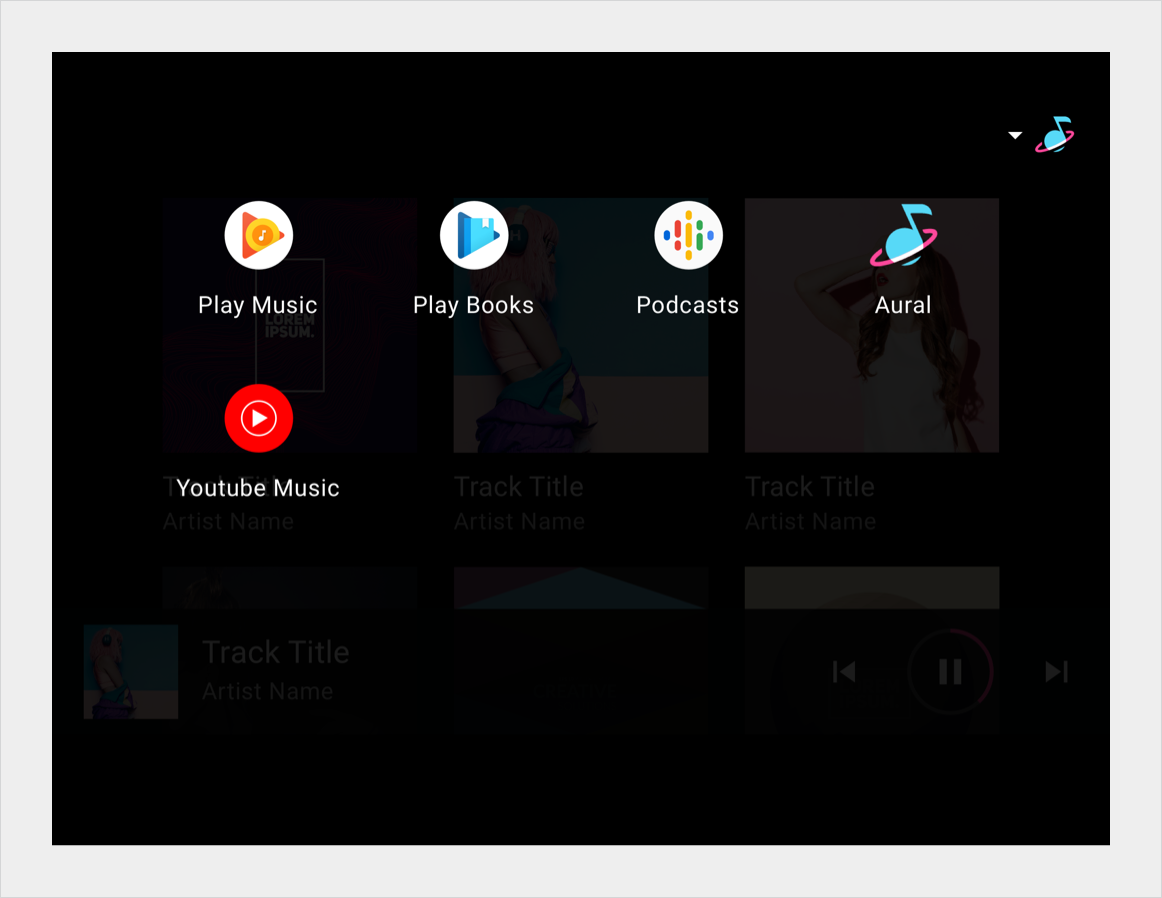
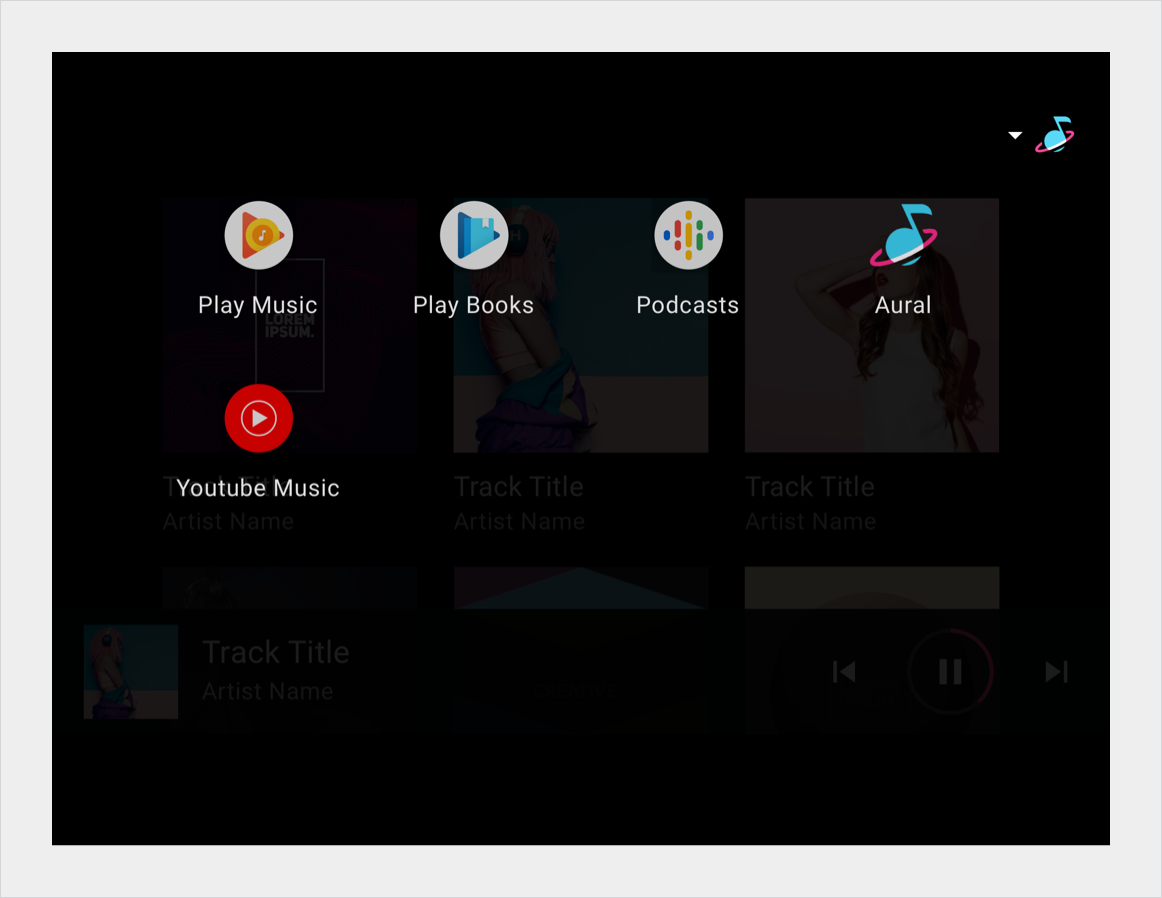
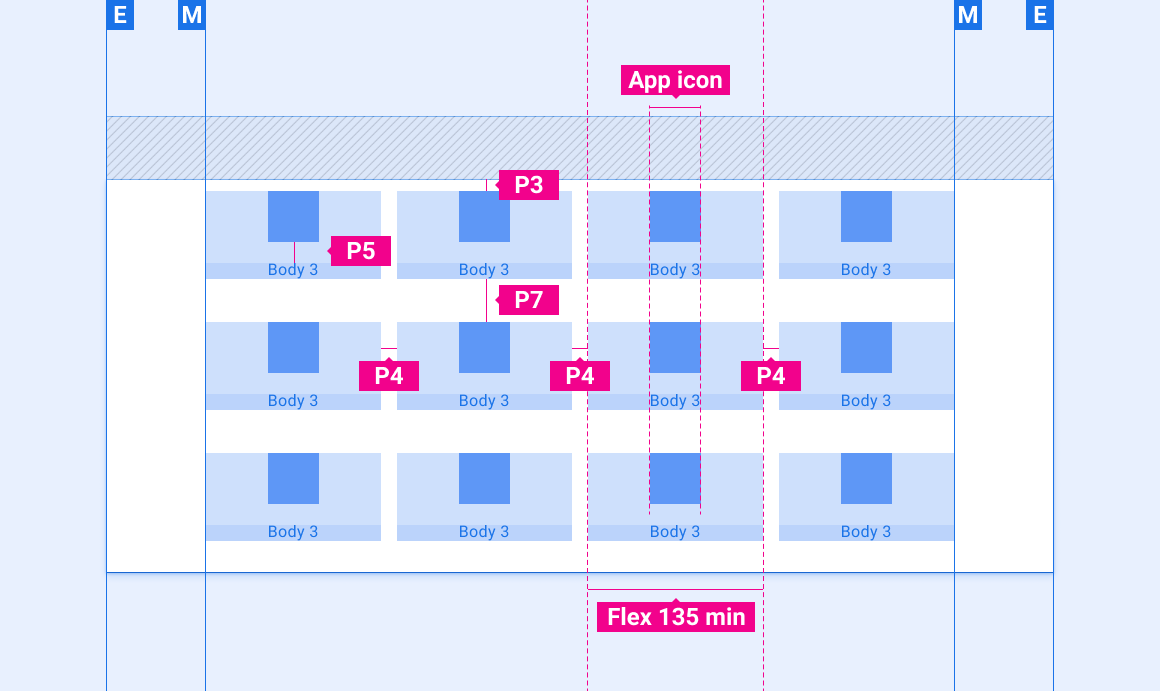
Lưới ứng dụng (4 cột)

Lưới ứng dụng có các mục thường dùng ở hàng trên cùng

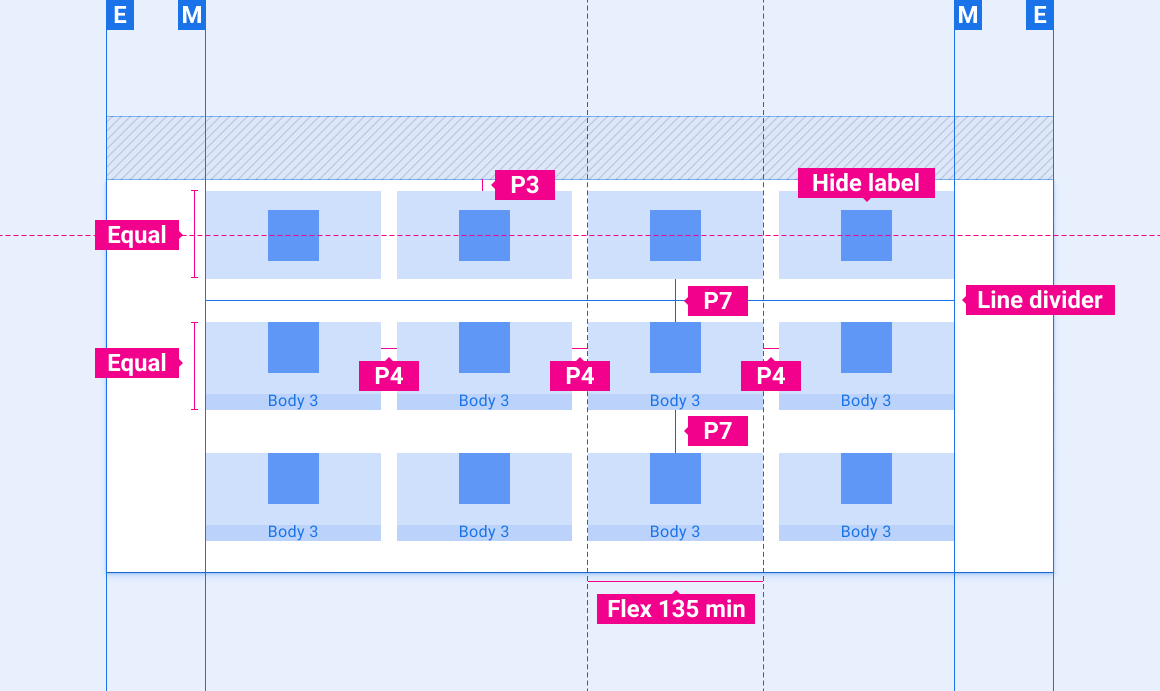
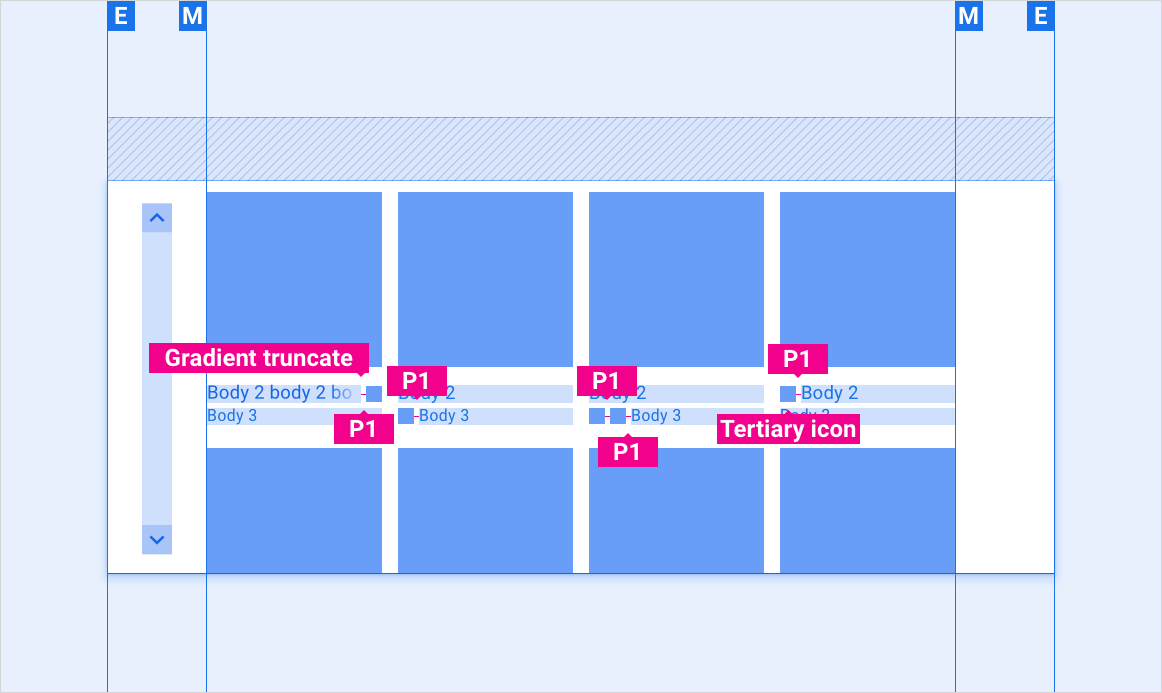
Vị trí biểu tượng chỉ báo trong bố cục lưới

Điều chỉnh tỷ lệ bố cục
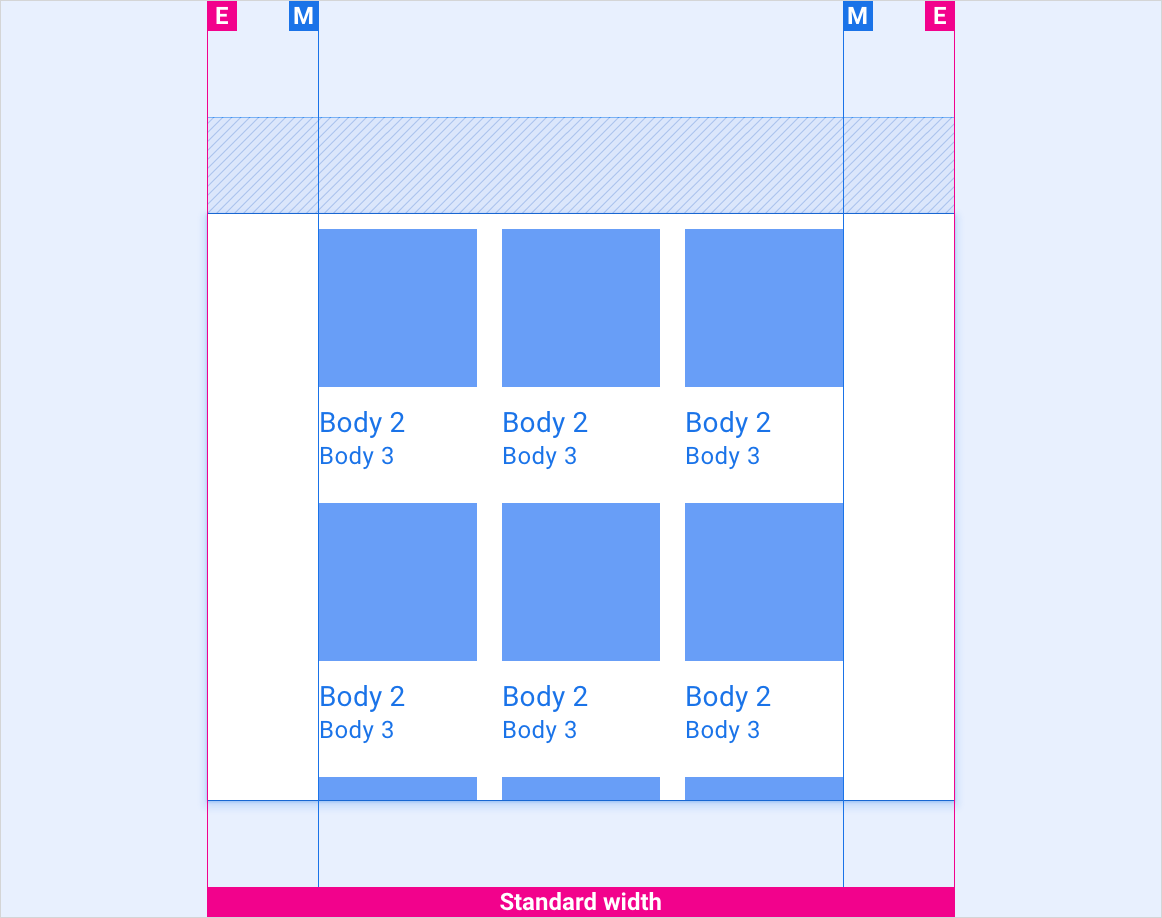
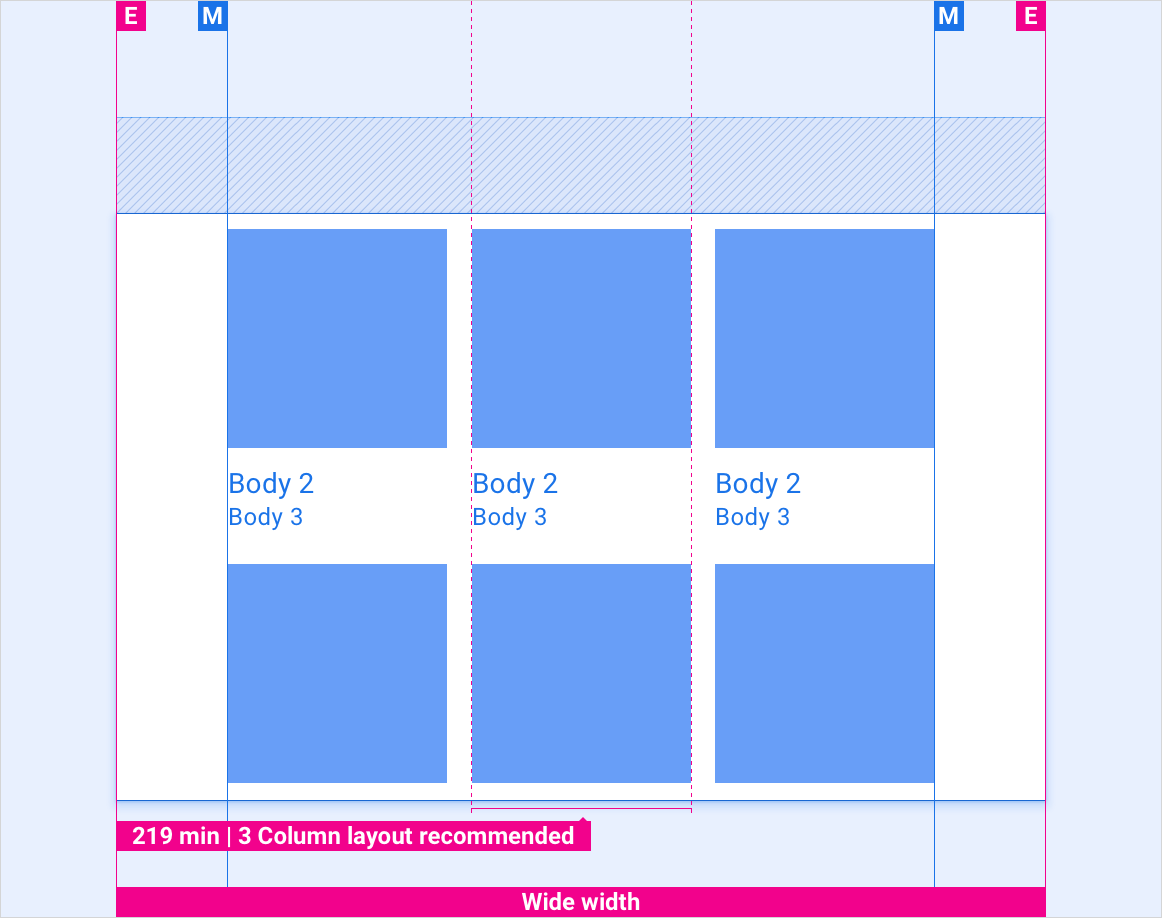
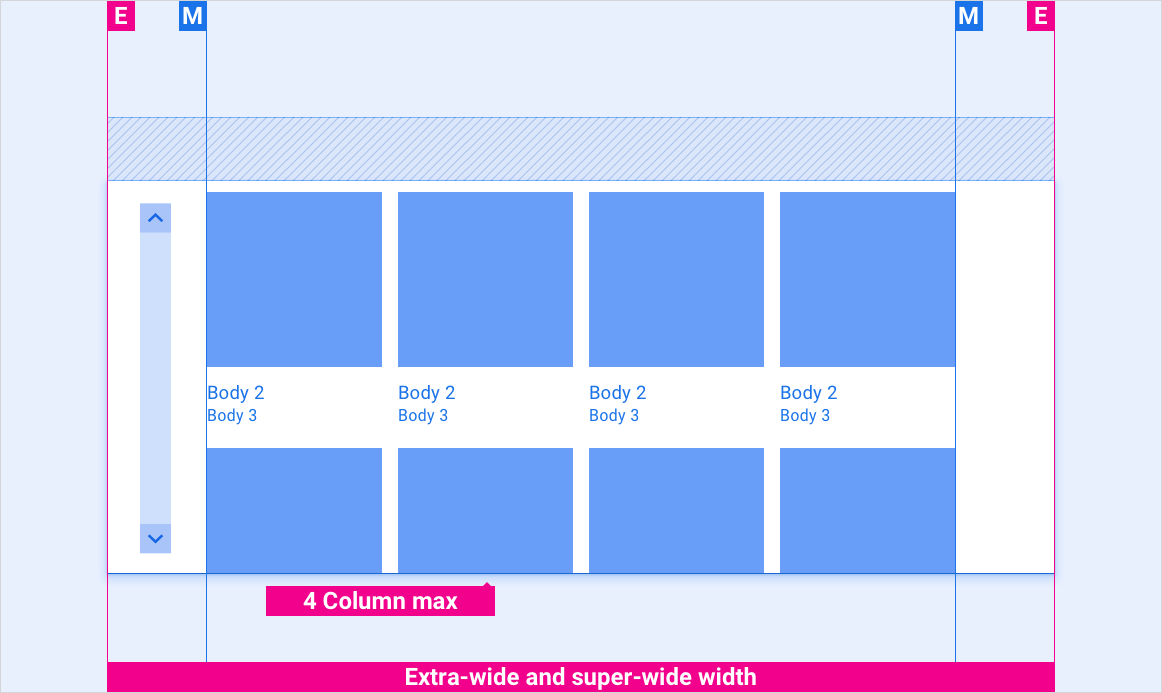
Những bố cục tham chiếu này cho thấy cách điều chỉnh lưới cho phù hợp với các màn hình có chiều rộng và chiều cao khác nhau. (Danh mục chiều rộng và chiều cao được xác định trong phần Bố cục.) Lưu ý rằng tất cả các giá trị pixel đều tính bằng pixel được kết xuất, trước khi xảy ra bất kỳ quá trình giảm hoặc tăng tần số lấy mẫu nào.
Màn hình có chiều rộng tiêu chuẩn

Màn hình rộng

Màn hình siêu rộng và siêu rộng

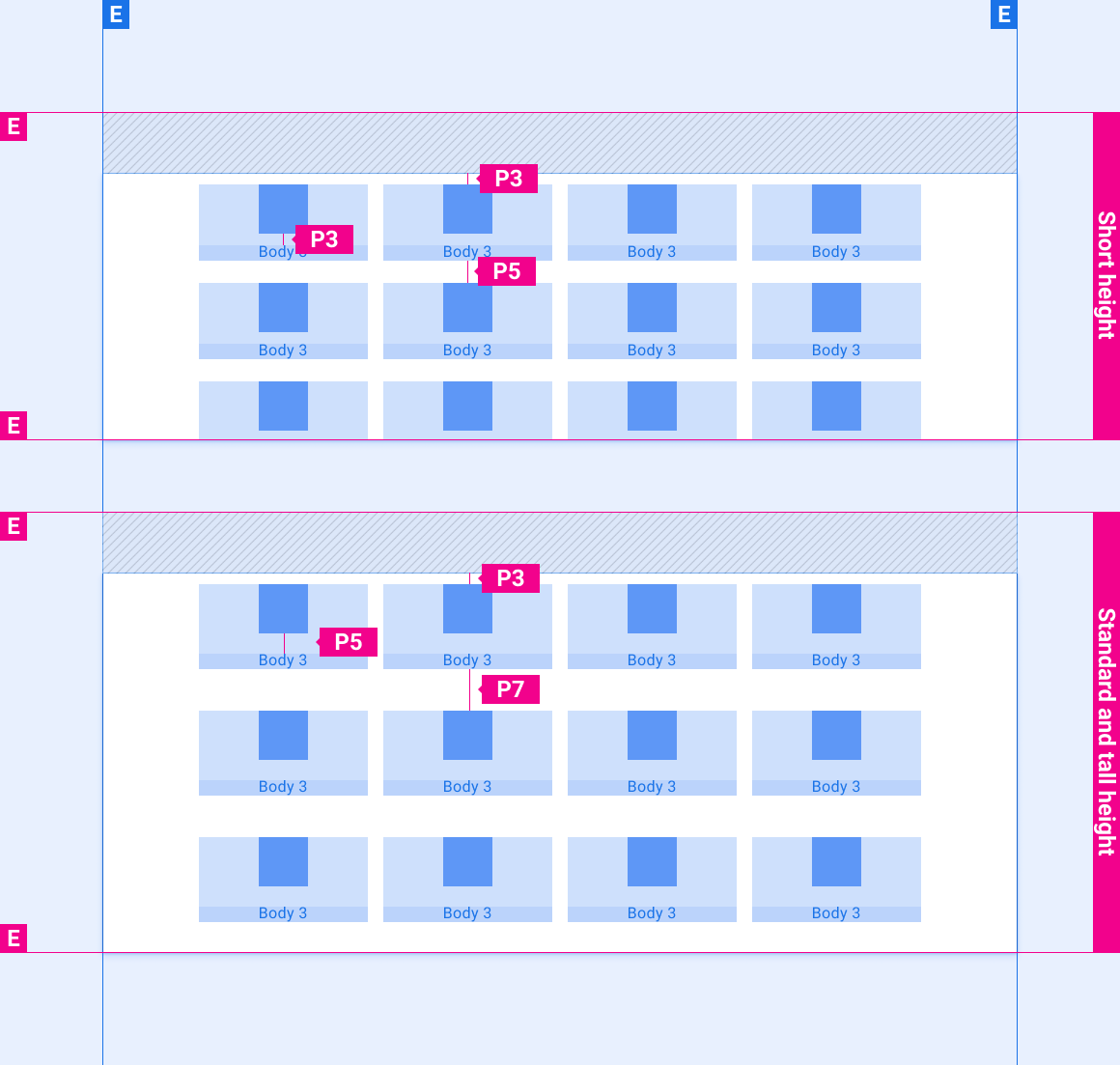
Khoảng cách theo chiều dọc của lưới ứng dụng trên các màn hình có chiều cao khác nhau

Kiểu
Kiểu chữ
| Kiểu nhập | Phông chữ | Trọng lượng | Kích thước (dp) |
|---|---|---|---|
| Kiểu nội dung 1 | Roboto | Bình thường | 32 |
| Kiểu nội dung 2 | Roboto | Bình thường | 28 |
| Nội dung 3 | Roboto | Bình thường | 24 |
Màu
| Phần tử | Màu(chế độ ban ngày) | Màu (chế độ ban đêm) |
|---|---|---|
| Loại / biểu tượng chính | Trắng | Trắng @ 88% |
| Loại / biểu tượng phụ | Trắng @ 72% | Trắng @ 60% |
| Đường phân chia | Trắng @ 22% | Trắng @ 12% |
| Nền lưới | màu đen | màu đen |
| Màn hình nội dung | Không áp dụng | Đen @ 22% |
| Cắt bớt chuyển màu | Màu đen @ 0-100% trong 10% không gian văn bản | Màu đen @ 0-100% trong 10% không gian văn bản |
Kích thước
| Phần tử | Kích thước (dp) |
|---|---|
| Biểu tượng ứng dụng | 76 |
| Ô ứng dụng tối thiểu | 135 |
| Ô nội dung tối thiểu | 158 |
Cao độ
| Phần tử | Màu | Trục Y | Làm mờ |
|---|---|---|---|
| Ô lưới | Đen @ 22% | 2 | 2 |
Ví dụ