Panel kontrol yang diperkecil digunakan untuk menampilkan kumpulan kontrol dan metadata minimal. Jika dipilih, overlay layar penuh akan terbuka yang berisi panel kontrol lebih besar dengan kontrol tambahan.
Misalnya, panel kontrol yang diperkecil untuk aplikasi media akan menyediakan satu set kecil kontrol pemutaran dan metadata di seluruh aplikasi saat musik diputar – dan juga dapat membuka tampilan pemutaran layar penuh.
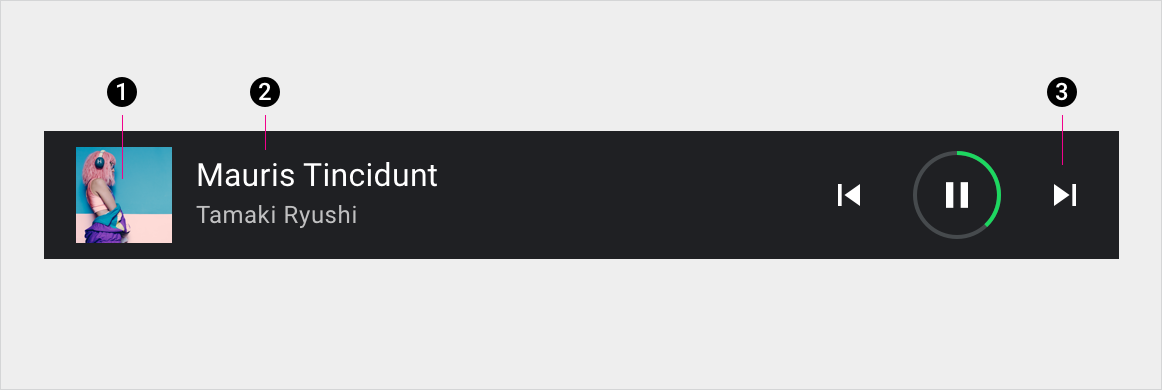
Anatomi

2. Metadata
3. Kontrol
Spesifikasi
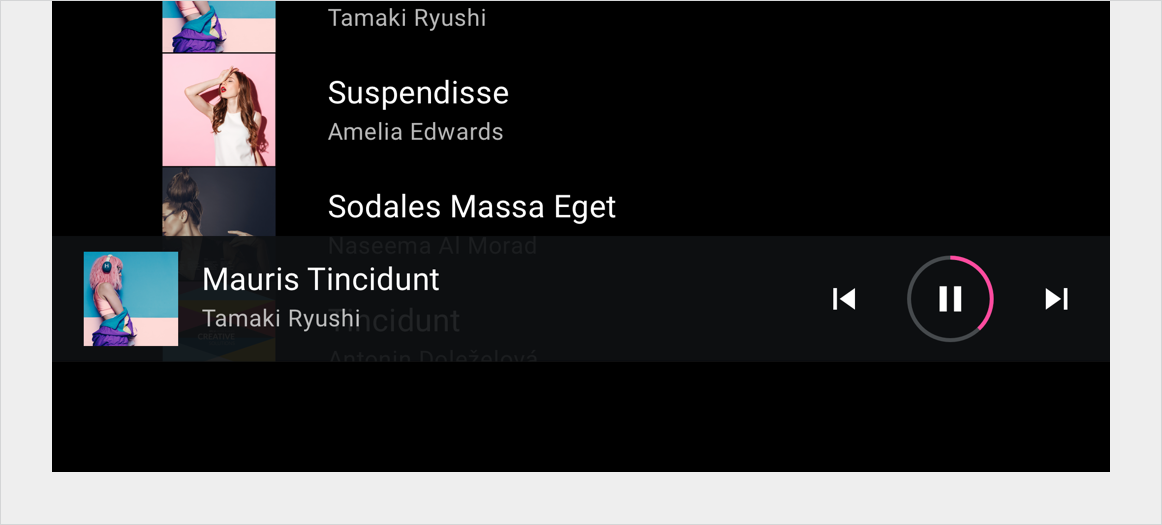
Panel kontrol yang diperkecil

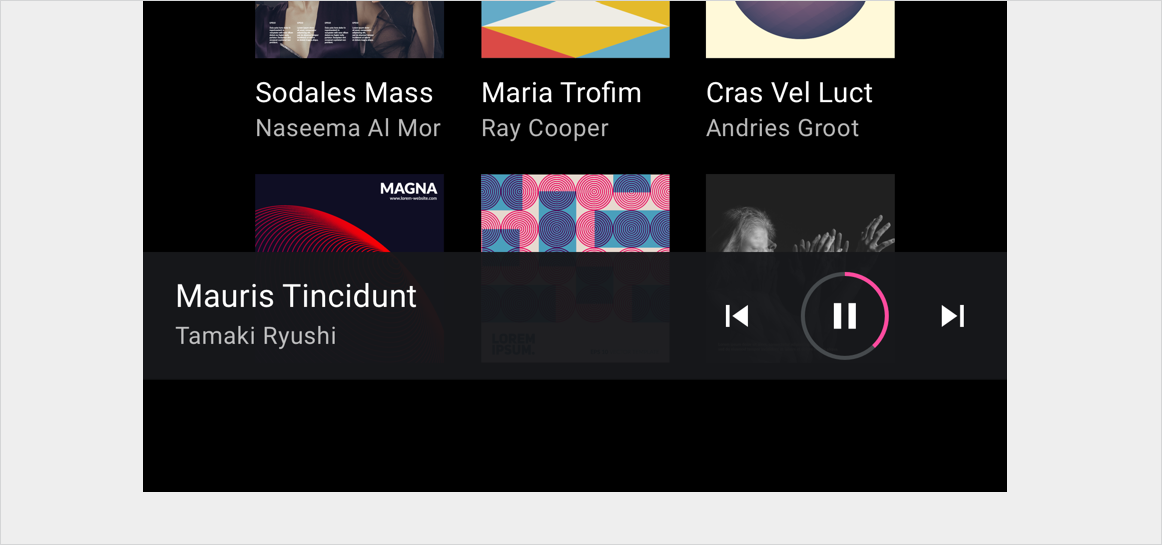
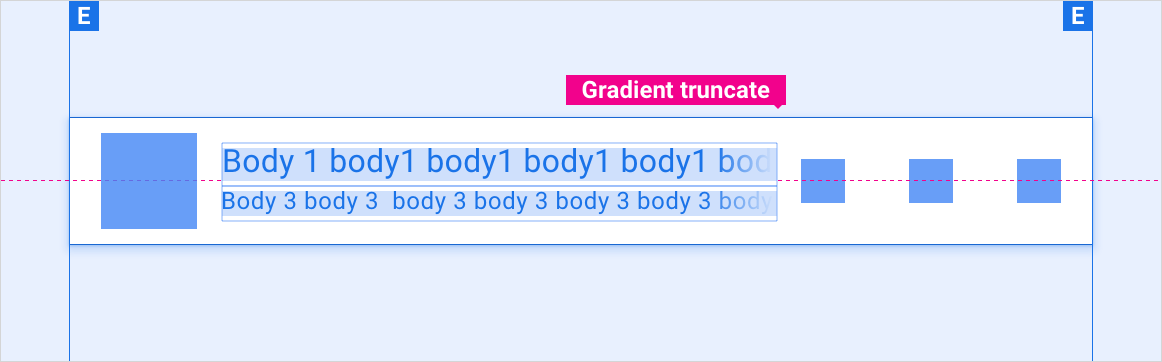
Panel kontrol yang diperkecil dengan teks yang meluap

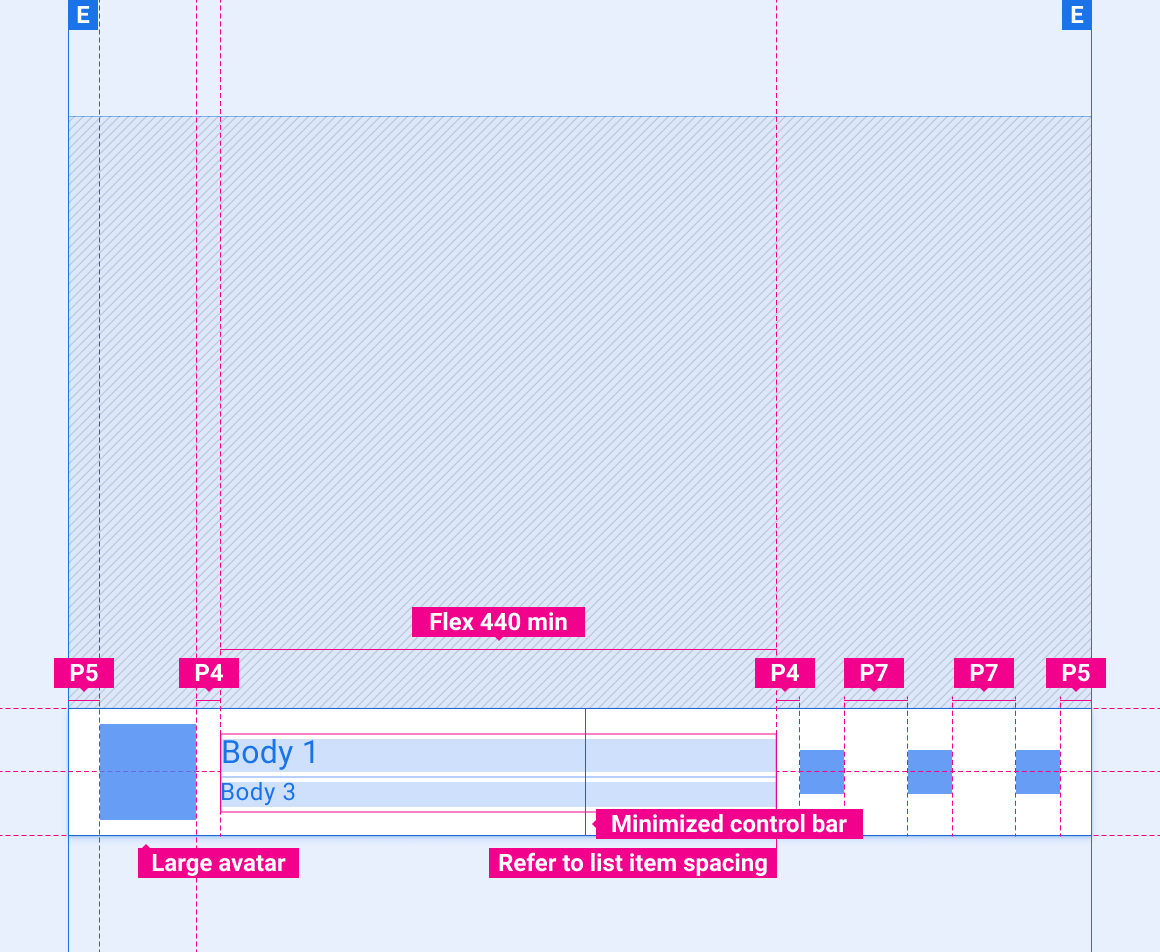
Menskalakan tata letak
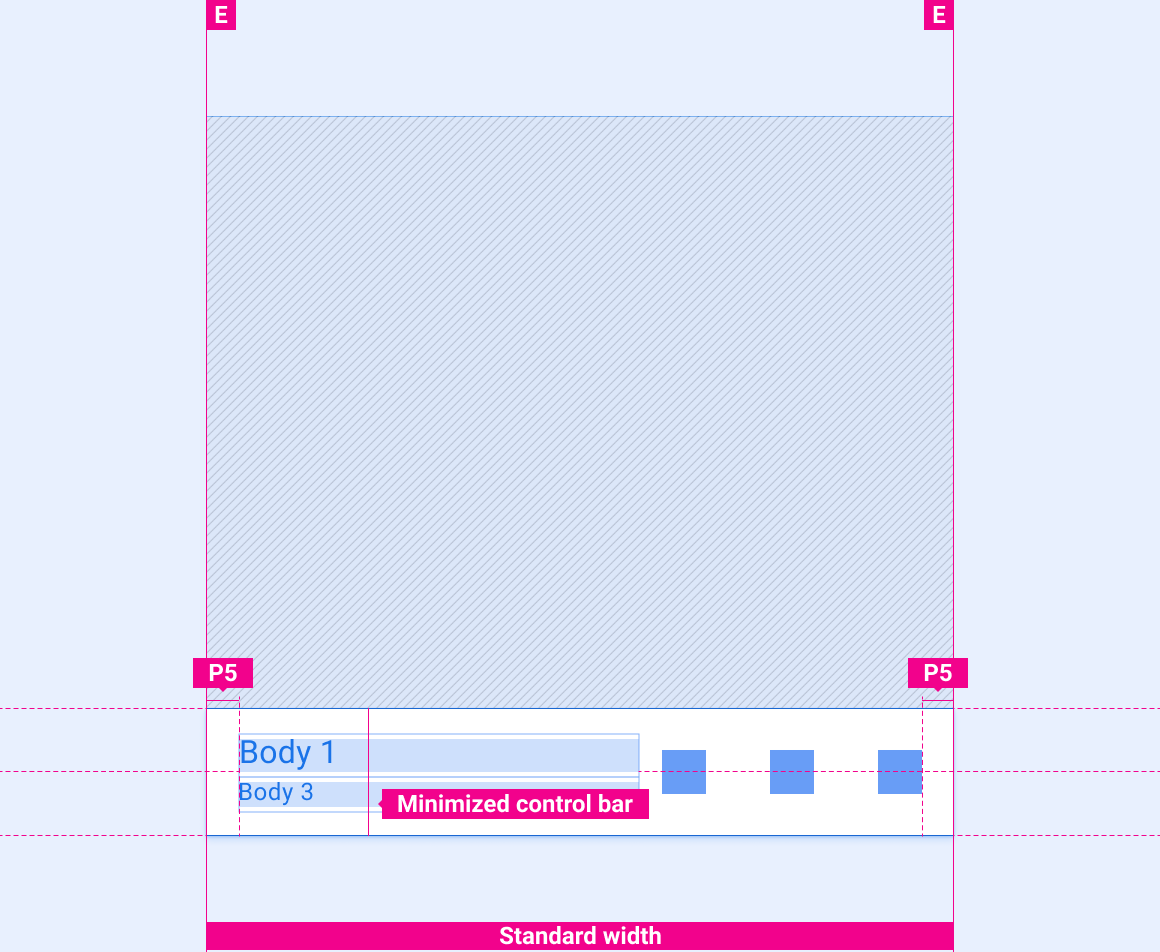
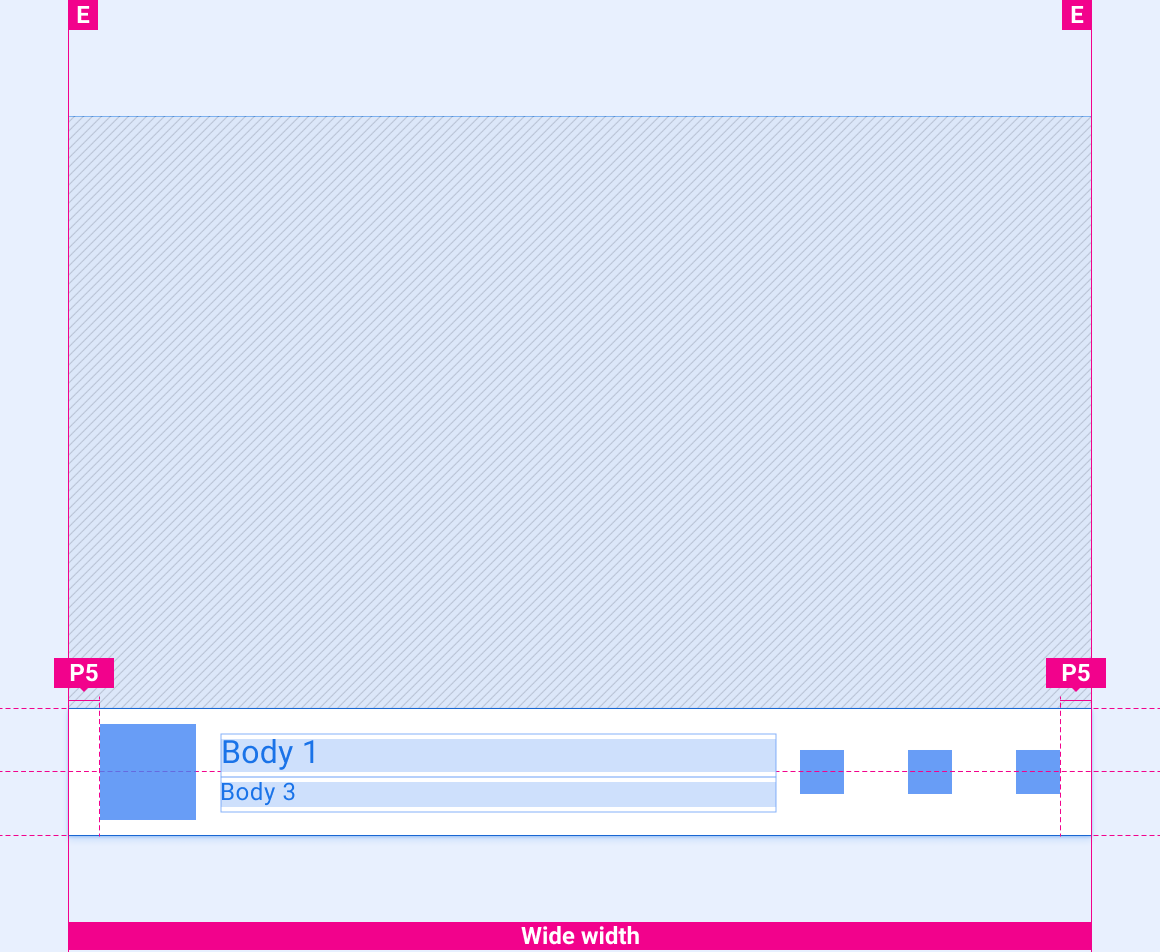
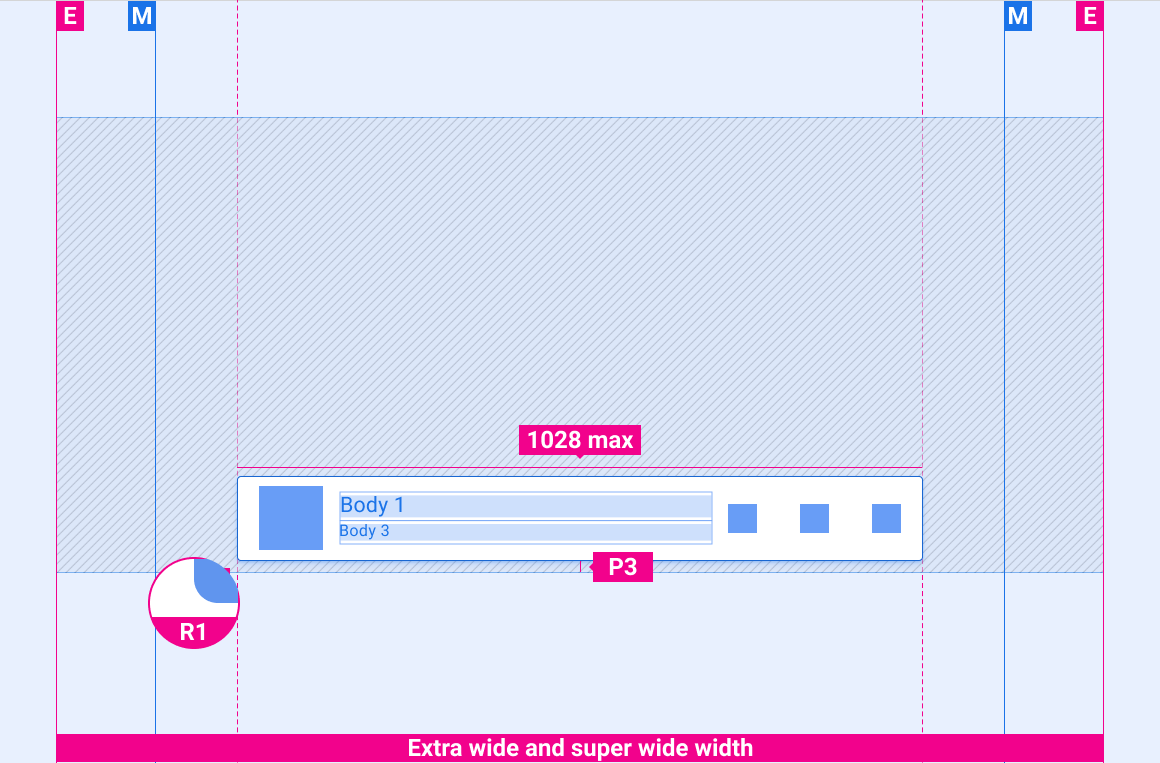
Tata letak referensi ini menunjukkan cara menyesuaikan panel kontrol yang diperkecil untuk mengakomodasi layar dengan berbagai lebar dan tinggi. (Kategori lebar dan tinggi ditentukan di bagian Tata Letak.) Perlu diketahui bahwa semua nilai piksel dalam piksel yang dirender, sebelum pengambilan sampel menurun atau pengambilan sampel naik terjadi.
Layar lebar standar

Layar lebar

Layar sangat lebar dan super lebar

Gaya
Tipografi
| Gaya jenis | Jenis Huruf | Bobot | Ukuran (dp) |
|---|---|---|---|
| Bodi 1 | Roboto | Rutin | 32 |
| Bodi 3 | Roboto | Rutin | 24 |
Warna
| Elemen | Warna(mode hari) | Warna (mode malam) |
|---|---|---|
| Jenis utama | Putih | Putih @ 88% |
| Jenis sekunder | Putih @ 72% | Putih @ 60% |
| Ikon | Putih | Putih @ 88% |
| Indikator waktu berlalu | Aksen pihak ke-3 | Aksen pihak ke-3 |
| Indikator sisa waktu | #464A4D | #464A4D |
| Latar belakang panel kontrol yang diperkecil | #0E1013 @ 84% | #0E1013 @ 88% |
| Pemotongan gradien | Hitam @ 0-100% dalam 10% ruang teks | Hitam @ 0-100% dalam 10% ruang teks |
Ukuran
| Elemen | Ukuran (dp) |
|---|---|
| Ikon | 44 |
| Kartu konten | 96 |
| Indikator progres | 84 |
| Trek indikator progres | 4 |
| Tinggi panel kontrol yang diperkecil | 128 |
| Radius sudut bulat (R1) | 4 |
Contoh