برگهها دکمههایی هستند که همیشه در گروهها ظاهر میشوند و به وضعیت یکدیگر وابسته هستند: فقط یکی میتواند در هر زمان فعال باشد.
زبانه ها
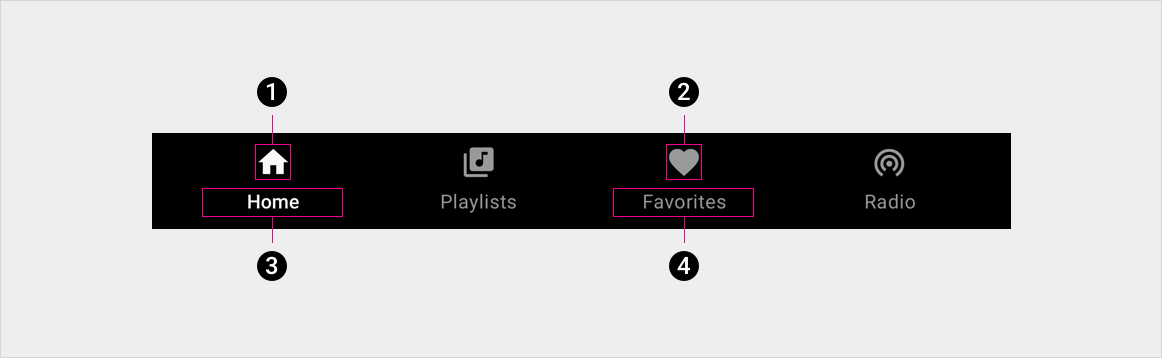
آناتومی

2. نماد برگه غیرفعال
3. برچسب برگه فعال
4. برچسب برگه غیرفعال
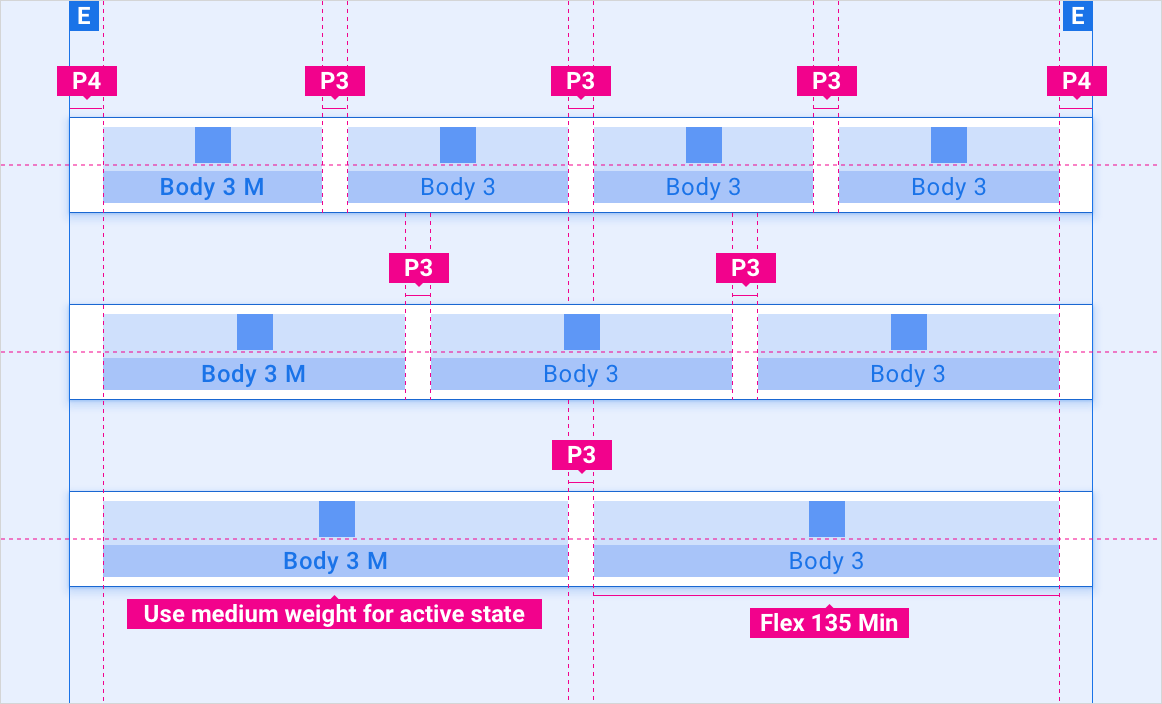
مشخصات
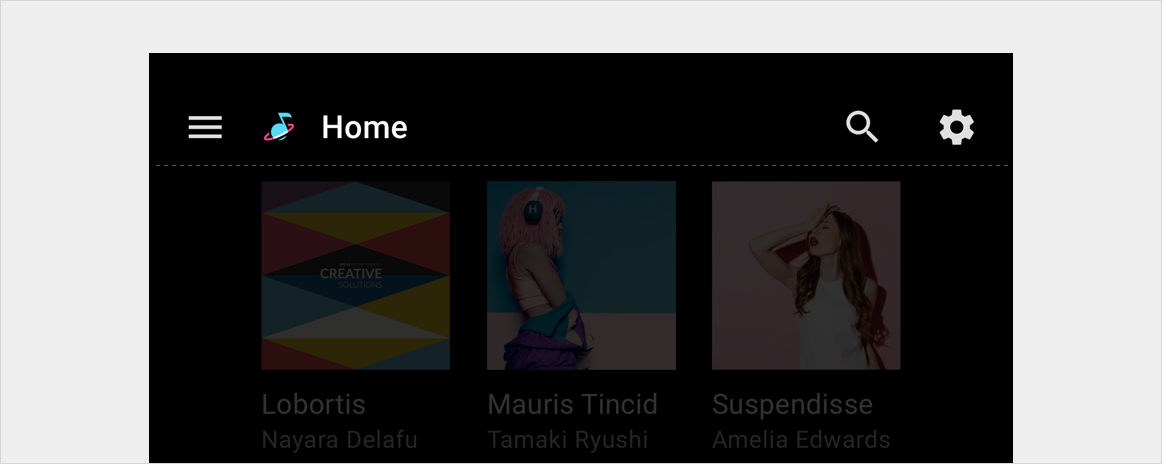
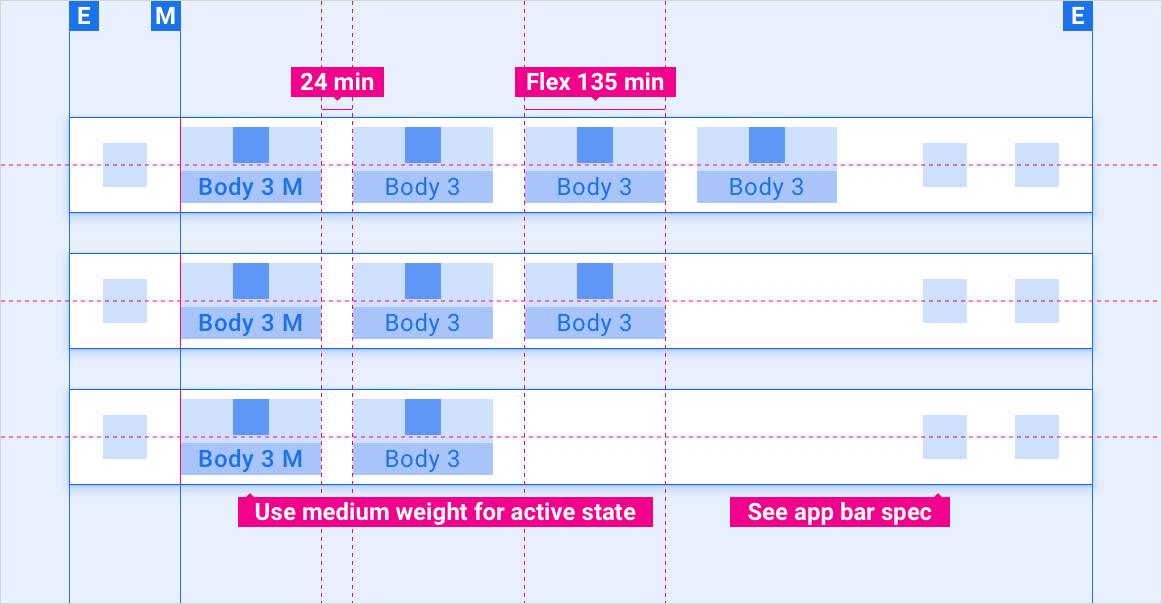
برگههای تو در تو در نوار برنامه - تراز چپ

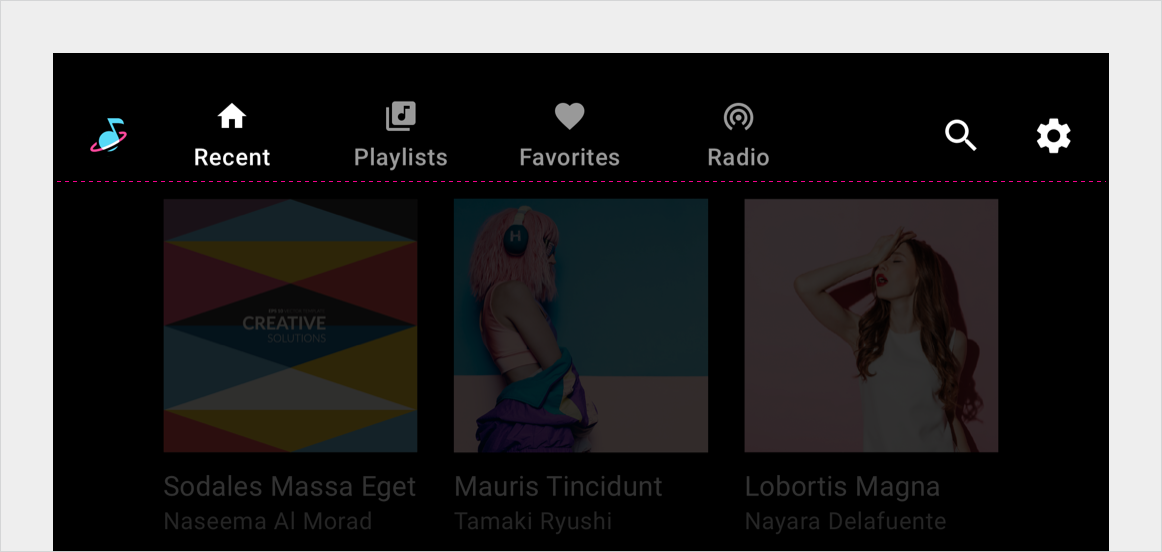
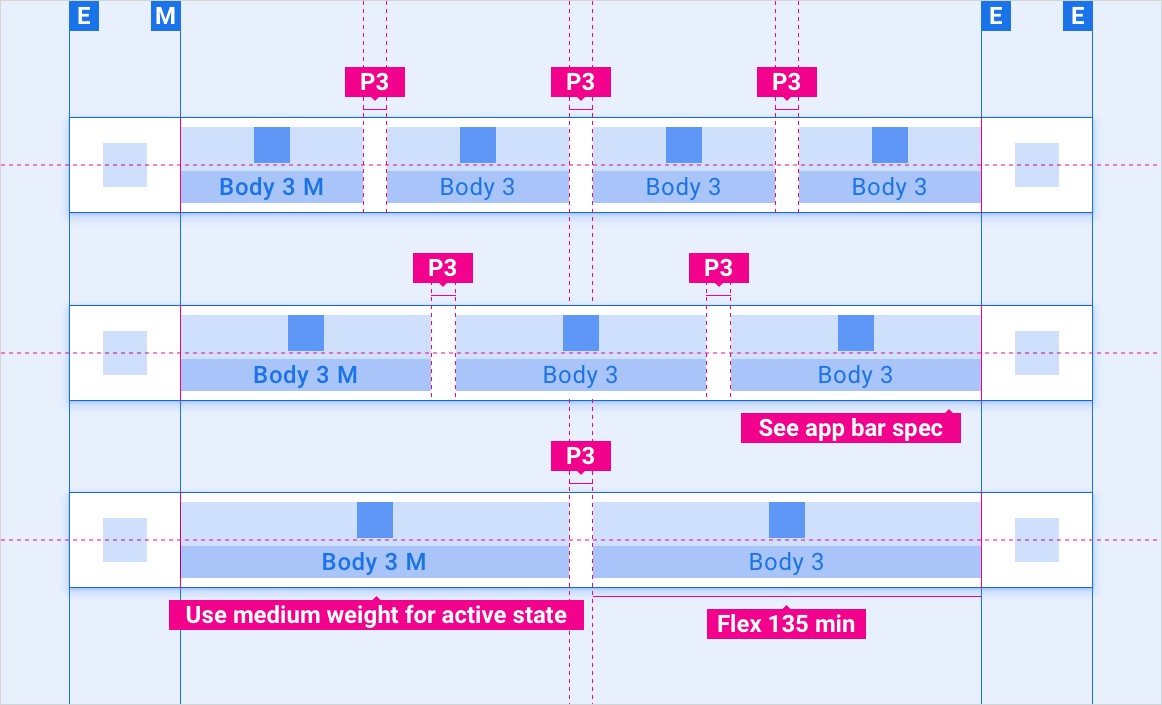
برگه های تو در تو در نوار برنامه - تراز انعطاف پذیر

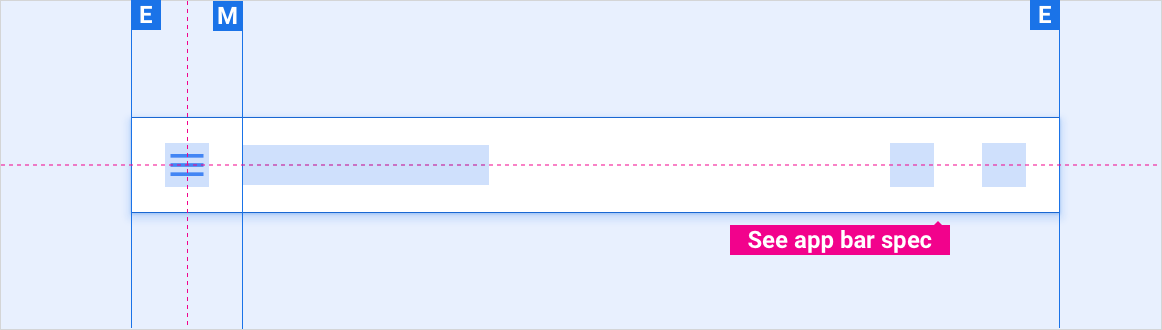
برگهها در نوار برنامه - منوی کشو جمع شدند

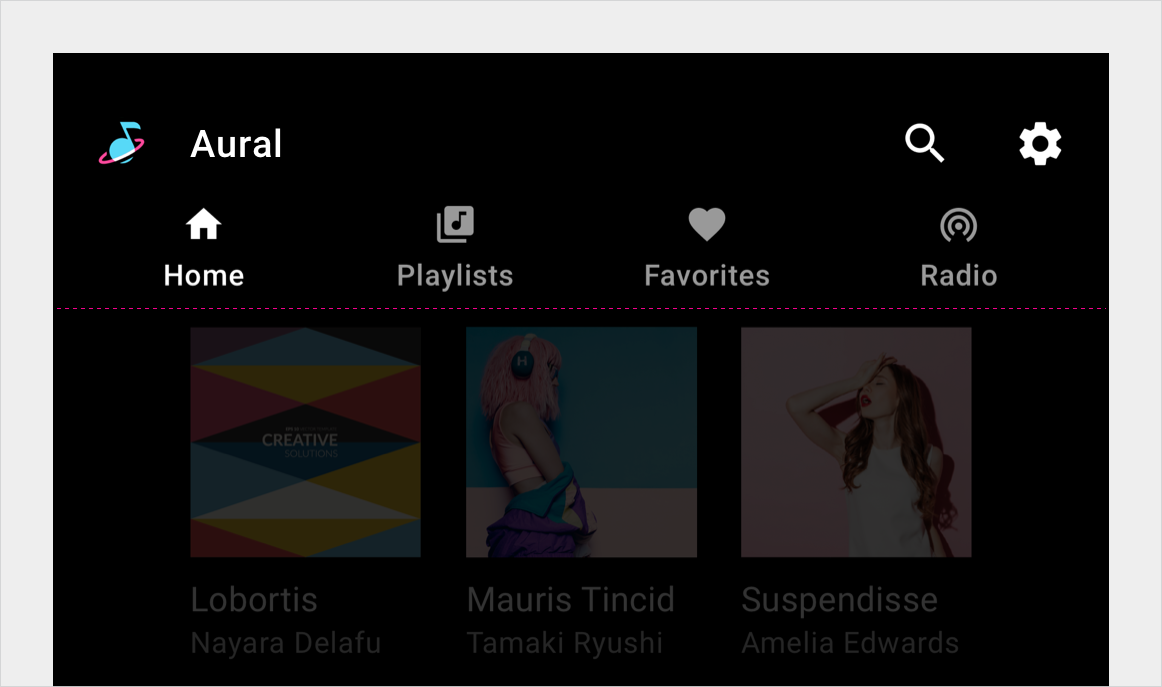
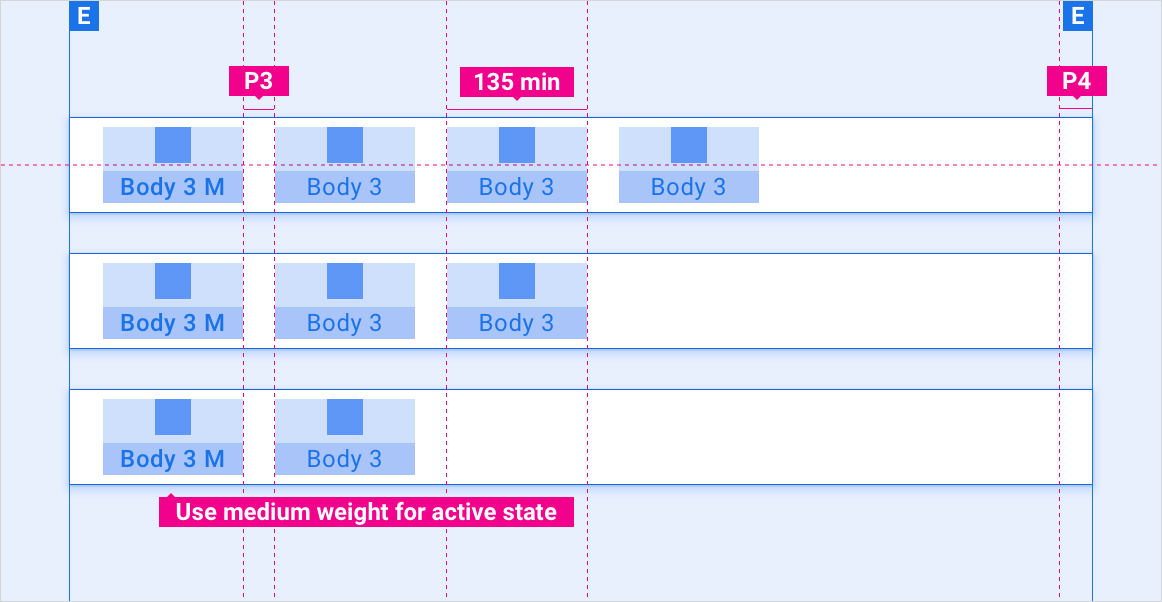
نوار برگه مستقل - تراز چپ

نوار برگه مستقل - تراز انعطاف پذیر

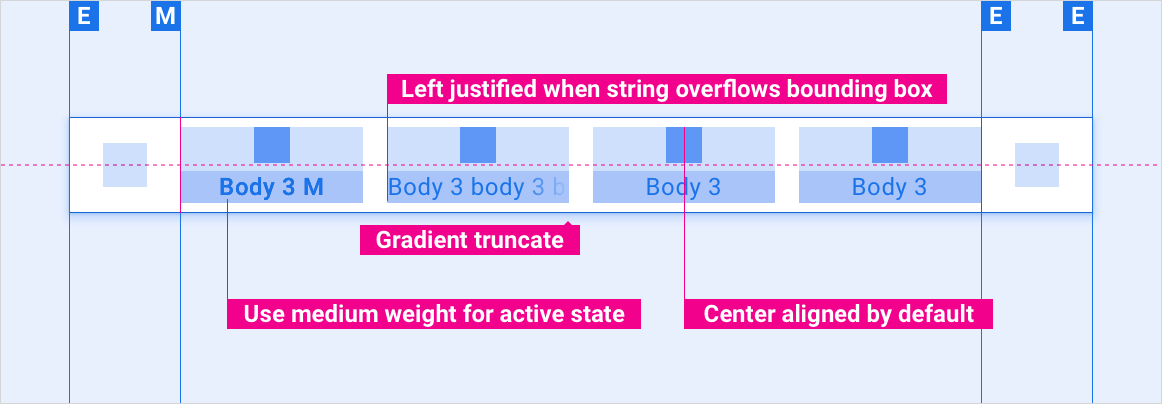
سرریز رشته برچسب برگه

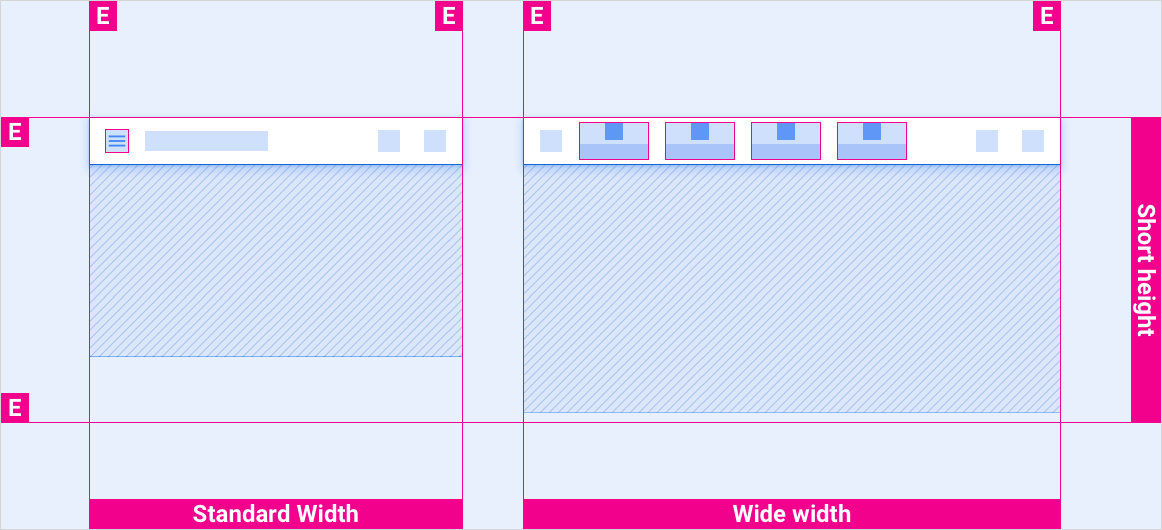
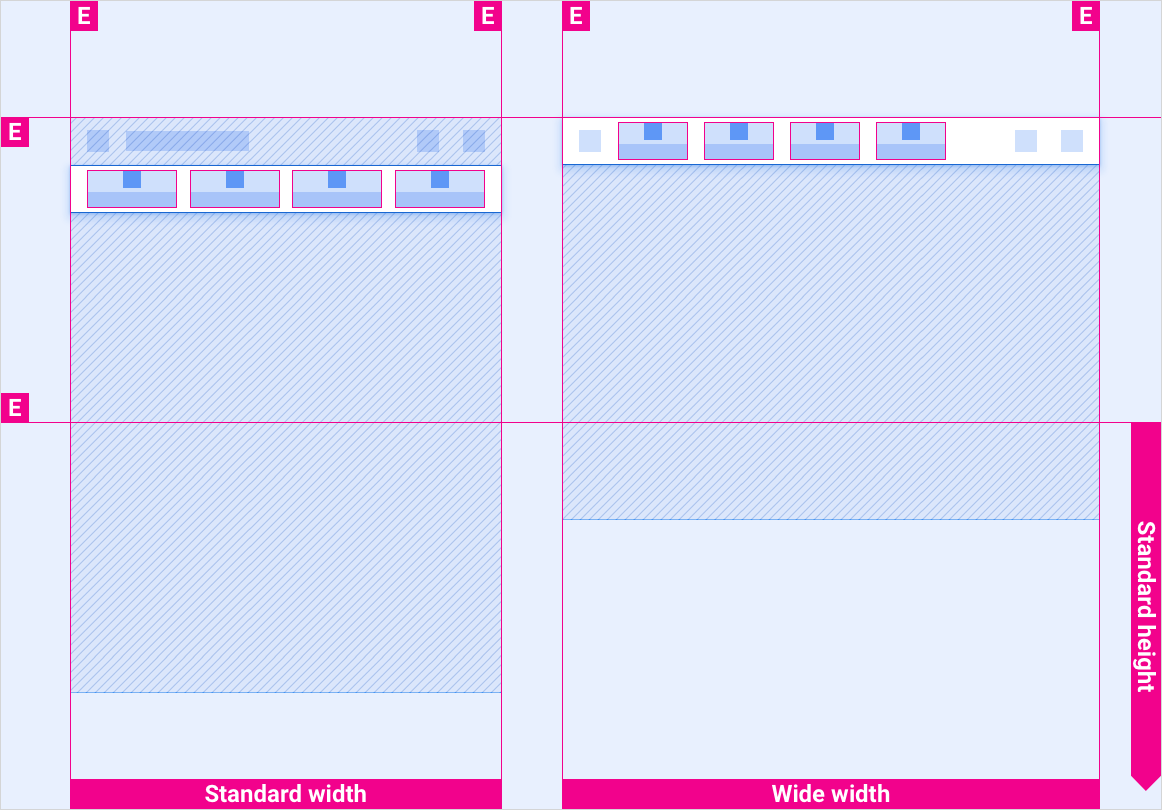
پوسته بندی پوسته ها
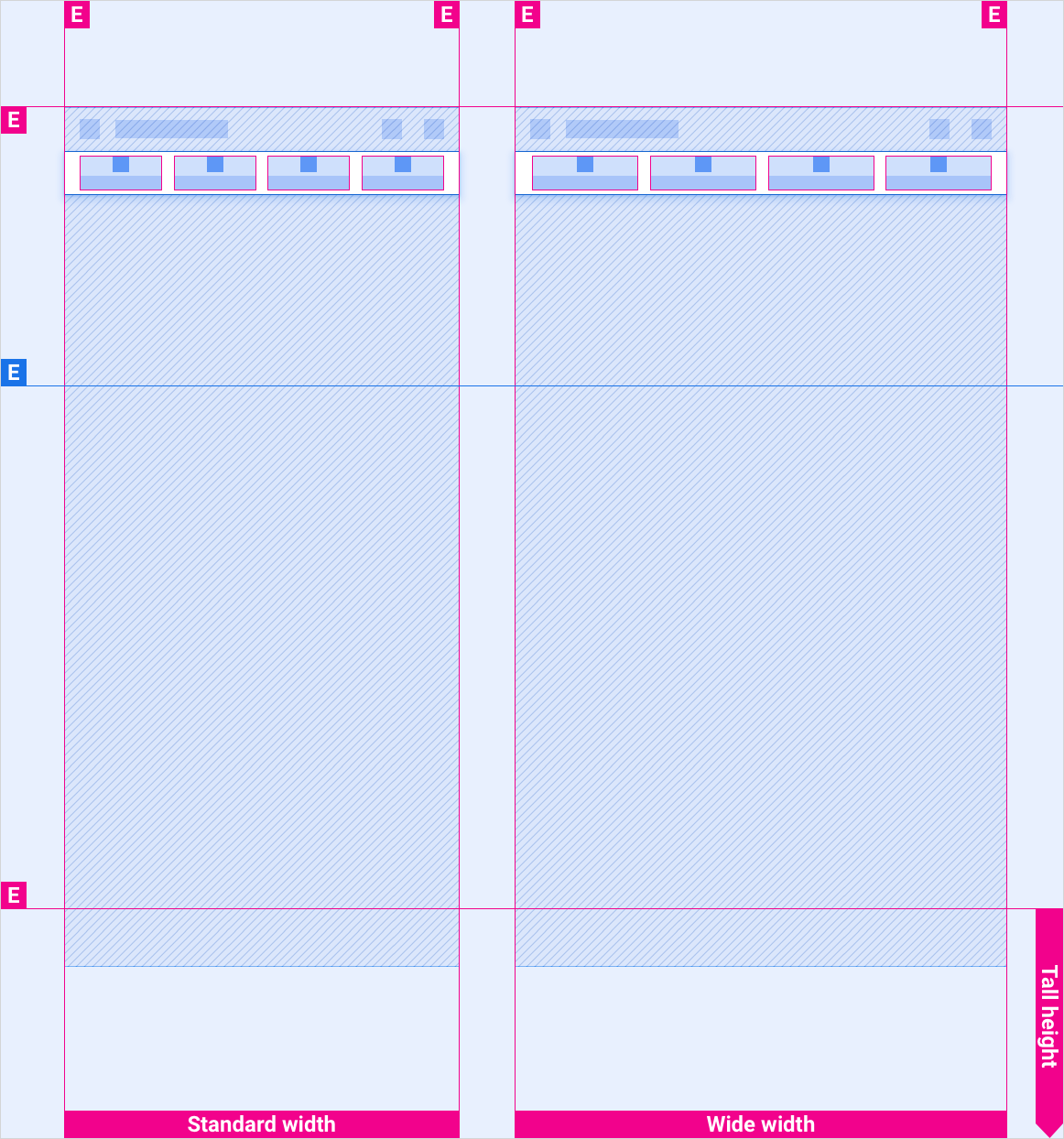
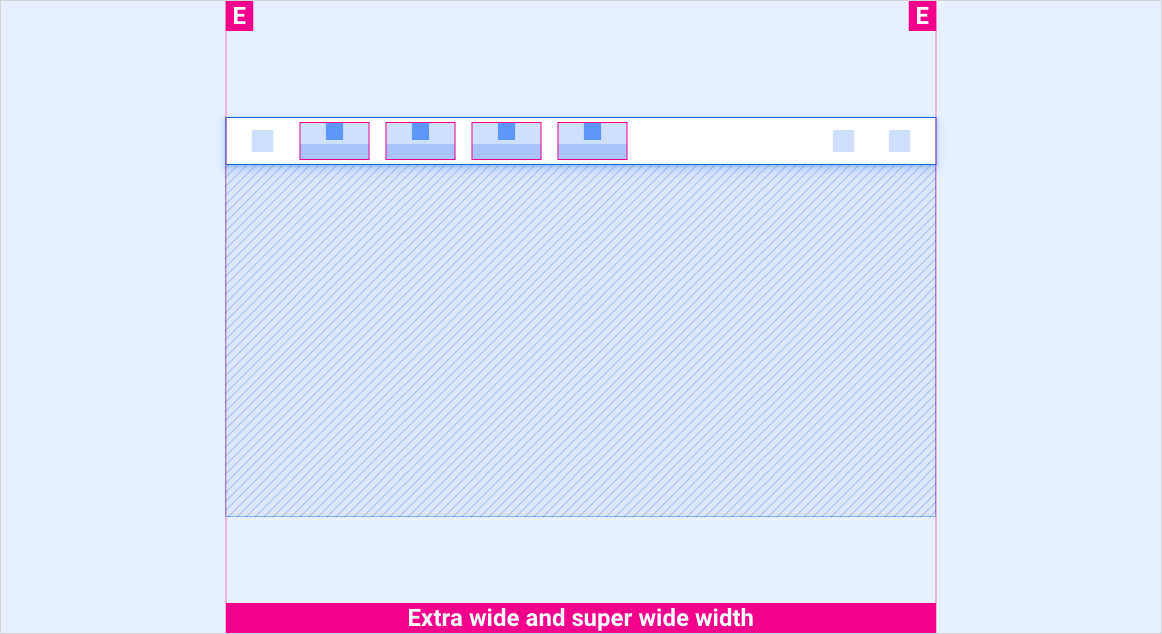
این طرحبندیهای مرجع نشان میدهند که چگونه زبانهها را برای قرار دادن صفحههایی با عرض و ارتفاع مختلف تطبیق دهیم. (دستههای عرض و ارتفاع در قسمت Layout تعریف شدهاند.) توجه داشته باشید که تمام مقادیر پیکسلها قبل از انجام هر گونه نمونهبرداری پایین یا بالا در پیکسلهای رندر شده هستند.
صفحه نمایش استاندارد در مقابل عریض در براکت ارتفاع کوتاه

صفحه نمایش استاندارد در مقابل عریض در براکت ارتفاع استاندارد

صفحه نمایش استاندارد در مقابل عریض در براکت ارتفاع بلند

صفحه نمایش فوق عریض و فوق عریض در تمام براکت های ارتفاع

سبک ها
تایپوگرافی
| سبک تایپ کنید | تایپ فیس | وزن | اندازه (dp) |
|---|---|---|---|
| بدنه 3 M | ربات | متوسط | 24 |
| بدن 3 | ربات | منظم | 24 |
رنگ
| عنصر | رنگ (حالت روز) | رنگ (حالت شب) |
|---|---|---|
| نوع / نمادهای اصلی | سفید | سفید @ 88٪ |
| نوع / نمادهای ثانویه | سفید @ 72% | سفید @ 60% |
| پس زمینه نوار برگه | مشکی | مشکی |
| پسزمینه نوار برگه در اسکرول | مشکی @ 84% | مشکی @ 88% |
| نماد برگه - وضعیت فعال | سفید | سفید @ 88٪ |
| نماد برگه - وضعیت غیر فعال | سفید @ 56% | سفید @ 50% |
سایز بندی
| عنصر | اندازه (dp) |
|---|---|
| نماد اصلی | 44 |
| نماد ثانویه | 36 |
| نماد لمسی هدف | 76 |
مثال ها