Po określeniu sekwencji szablonów zadania aplikacji możesz dostosować zawartość każdego z nich i niektóre style swojej aplikacji.
Aby dowiedzieć się, które aspekty ogólnego projektu wizualnego możesz dostosować, zapoznaj się z sekcją Dostosowywanie projektu wizualnego, która zawiera Przykłady dostosowywania aplikacji. Pamiętaj, że w przypadku wersji aplikacji AAOS producenci OEM mogą dostosować styl do swoich pojazdów, jak pokazano w przykładach dostosowywania pojazdów OEM.
Więcej informacji o opcjach dostosowywania poszczególnych szablonów znajdziesz w artykule Szablony.
Dostosowanie układu graficznego
Biblioteka aplikacji określa układy szablonów i domyślny styl, ale projektanci aplikacji i producenci pojazdów OEM przyczyniają się do niestandardowych aspektów projektu wizualnego.
| Aspekt UI | Co określa biblioteka | Co aplikacje określają lub dostosowują | Co mogą dostosować producenci OEM |
|---|---|---|---|
| Obrazy i ikony | Ikonę elementów standardowych, takich jak przycisk Wstecz i wskaźnik postępu wczytywania | Aplikacje zawierają wszystkie obrazy i ikony (zobacz Ikony materiałów i specyfikację ikon Google Play), z wyjątkiem tych wymienionych po lewej stronie. | |
| Układ, rozmiar i kształty | Układ domyślny, a także rozmiar i kształty wszystkich elementów (wartości domyślne są standardowe w wersji aplikacji na Androida Auto) |
|
dostosowanie rozmiaru, kształtu, położenia przycisku i proporcji elementów szablonu w wersjach aplikacji AAOS (np. dokładnego rozmiaru obrazów i ikon „dużych” i „małych” w pojazdach); |
| Typografia i długość tekstu | Rodzina i rozmiar czcionek w aplikacji na Androida Auto (patrz Typografia). | Dłuższe i krótsze odmiany ciągów tekstowych, które w niektórych przypadkach mają na celu zróżnicowanie ilości miejsca na różnych ekranach w samochodzie. | Rodzina i rozmiar czcionek w aplikacji w wersji AAOS. |
| Kolor | Kolory domyślne w wersji aplikacji na Androida Auto (z wyjątkiem kolorów dostarczanych przez aplikacje, wymienionych po prawej) | Kolory znaczników listy miejsc, niektórych elementów tekstowych i niektórych kolorów tła (więcej informacji znajdziesz w następnej sekcji Dostosowywanie kolorów). | Dostosowanie kolorów domyślnych i dostarczonych przez aplikację, aby dostosować je do interfejsu pojazdu w wersjach aplikacji AAOS |
Dostosowywanie kolorów
Aplikacje mogą dostarczać kolory elementów niektórych szablonów, jak zaznaczono na tej liście. W przypadku wersji aplikacji AAOS producenci OEM mogą wprowadzić poprawki.
W aplikacjach można dostosowywać:
- Kolor tekstu w dodatkowym wierszu listy wierszy (marka samochodu kontroluje kolor linii podstawowej w przypadku AAOS)
- Kolor tekstu przycisku
- Kolory tła przycisku (z wyjątkiem paska działań i paska działań na mapie)
- Kolory znaczników listy miejsc
- Elementy karty wskazówek: kolor tła, obrazy i wartość czasu trwania podróży (w wymaganiach dotyczących szablonu nawigacji).
- Szczegółowe powiadomienia (kolor tła)
Przykłady komponentów niestandardowych szablonów znajdziesz w artykułach Przykłady dostosowania aplikacji i Przykłady dostosowania pojazdów przez OEM.
Wybierz kolory aplikacji
W przypadku większości niestandardowych stylów (oprócz wyjątków wymienionych w poprzedniej sekcji) aplikacje mają te opcje kolorów:
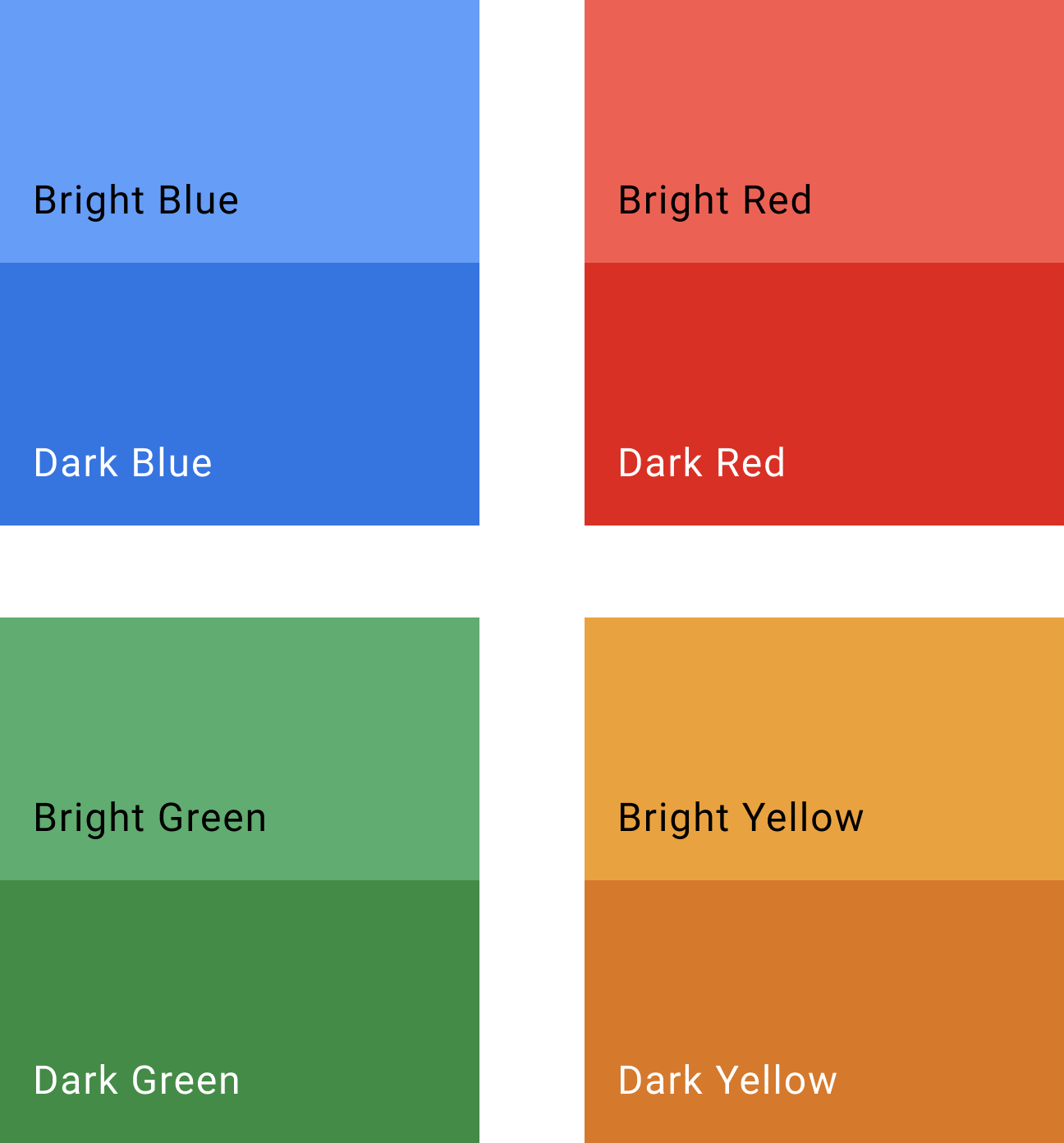
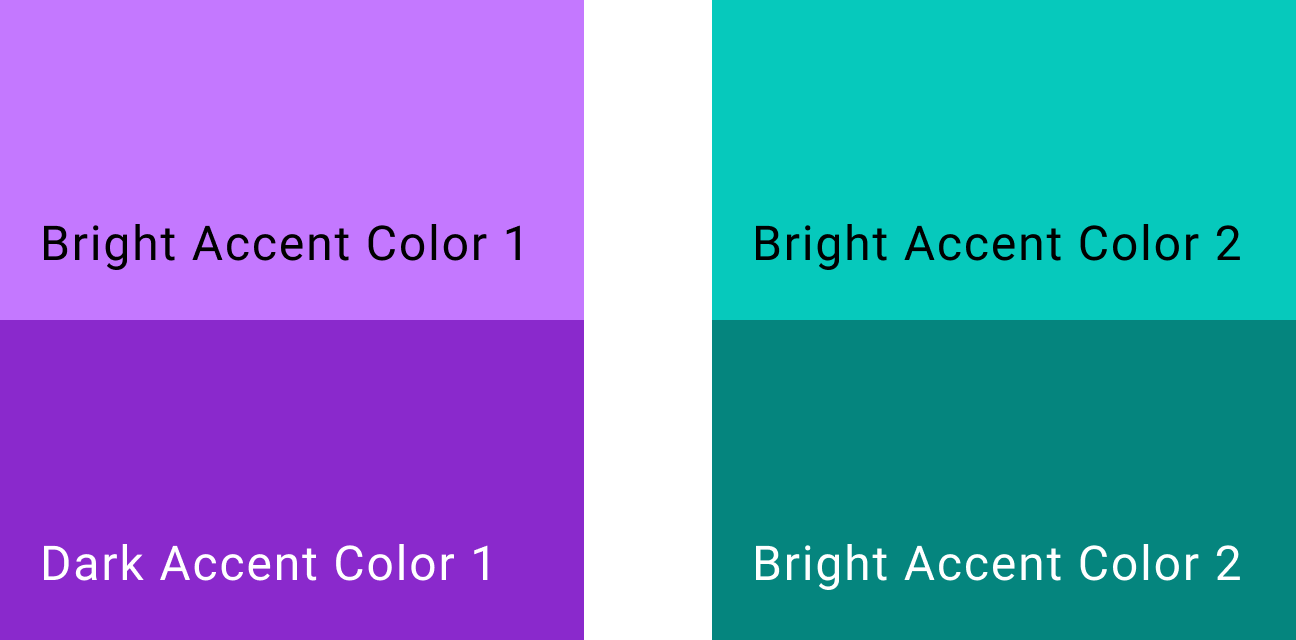
- Podaj maksymalnie 2 niestandardowe kolory uzupełniające (z jasnymi i ciemnymi wersjami, które mają być stosowane przez Androida Auto lub przez producentów OEM w aplikacjach w wersji AAOS).
- Wybierz jeden z 4 standardowych kolorów Androida for Cars (obecne wersje wyświetlane po prawej stronie, ale w przyszłości mogą się zmienić).
| Standardowe kolory | Przykładowe kolory uzupełniające |
|---|---|

|

|
Rozsądne użycie koloru pomaga ukierunkować projekt. Ostrożnie używaj kolorów, jeśli nie spełniają swojej funkcji.
Przykłady dostosowania aplikacji

Przykłady dostosowywania pojazdów OEM
Te przykłady pokazują dodatkowe zmiany stylu, które firma OEM może zastosować w aplikacji w wersji AAOS. Chociaż kolor karty trasy pochodzi z aplikacji, producenci OEM dostosowują czcionki, motywy i kształty karty trasy, przycisków i karty ETA. Można też dostosować szerokość przycisku, jak pokazano w sekcji Dostosowywanie przycisków poniżej.
Widok nawigacji w ciągu dnia

Widok Nawigacji Nocnej

Dostosuj szerokość, kolor i kształt przycisku
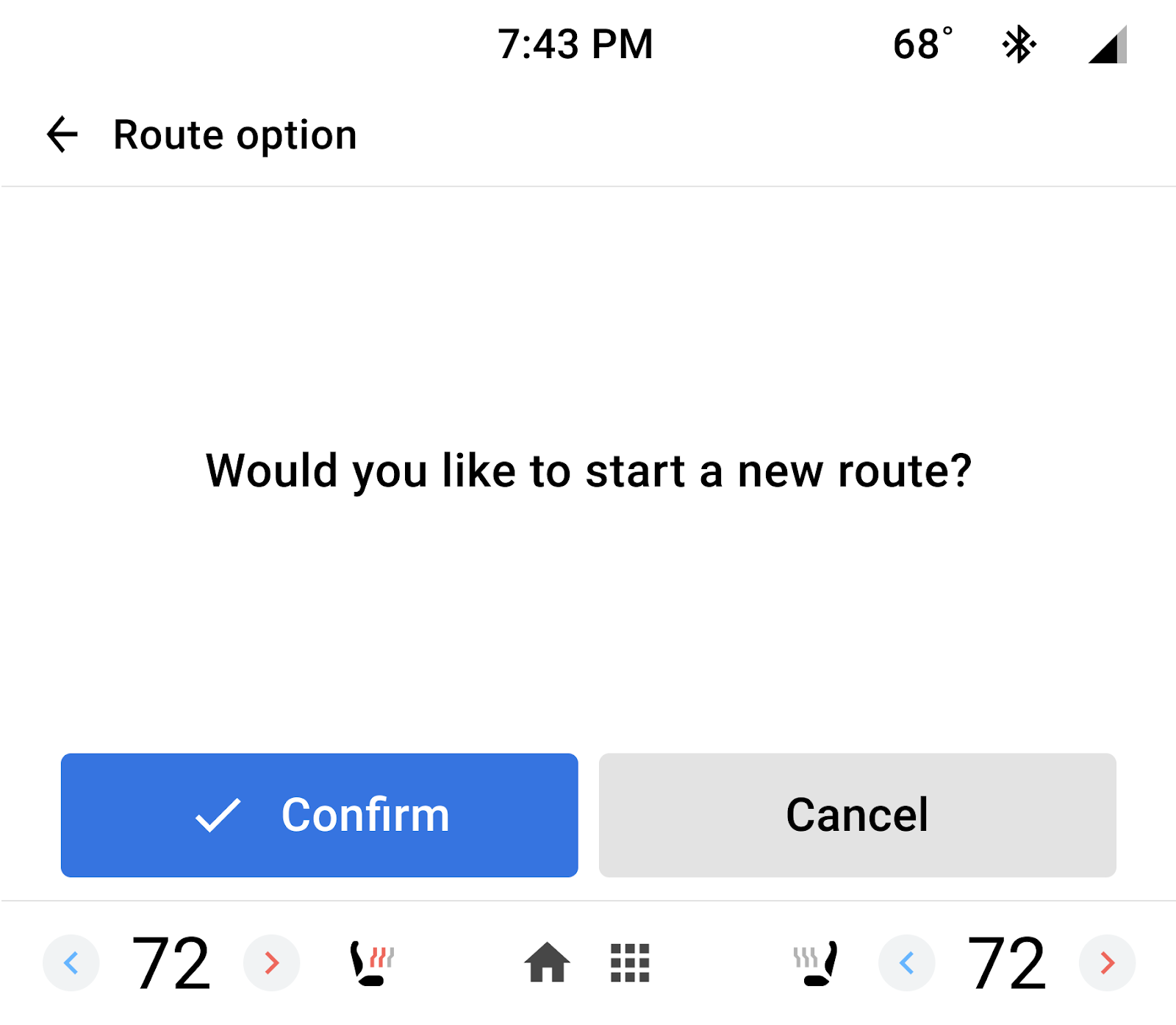
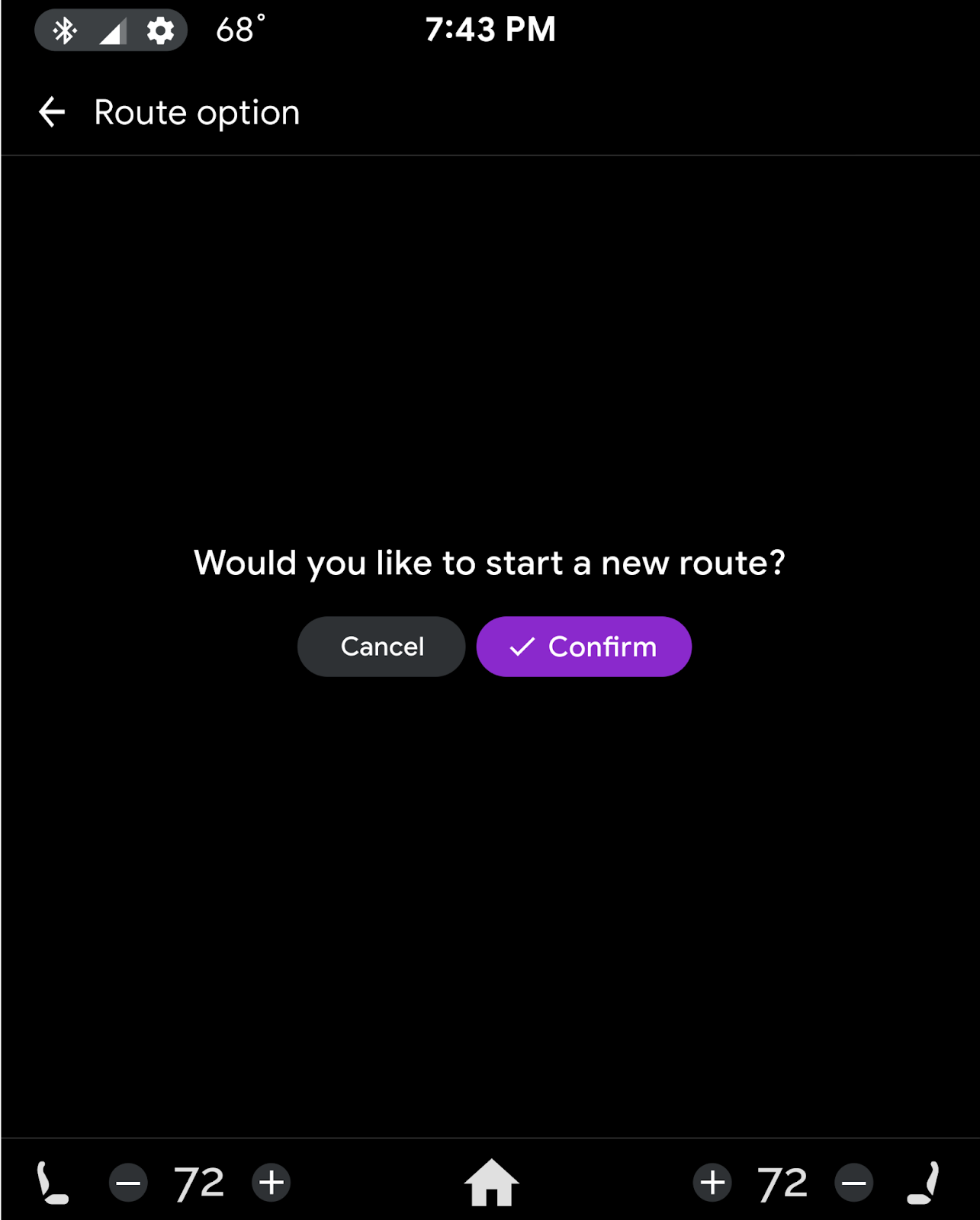
Te przykłady pokazują, jak producenci OEM mogą dostosować szerokość, kolor i kształt przycisku w wersji aplikacji AAOS.
W przypadku przycisku oznaczonego jako przycisk główny producenci OEM mogą zdecydować, czy chcą użyć koloru uzupełniającego aplikacji, czy własnego koloru uzupełniającego. Mogą też zdecydować, czy umieścić przycisk główny po lewej czy po prawej, aby dostosować go do różnych sytuacji, np. w przypadku pojazdów z kierunkiem prawej.
| Przycisk główny po lewej, standardowe kolory | Przycisk główny po prawej stronie, kolory niestandardowe |
|---|---|

|

|
