リスト テンプレートは、リスト レイアウトで情報項目を表示します。
リストはサブリストを使用してセクションに分割できます。
このテンプレートをタブ テンプレートに埋め込んで、タブ形式のナビゲーションを提供できます。
このテンプレートを地図 + コンテンツ テンプレートに含めると、地図上にリストを作成できます。
内容:
- ヘッダー(省略可)。このテンプレートがタブ テンプレートに埋め込まれている場合、ヘッダーはタブに置き換えられます。
- リストアイテム(1 行内のアイテム数とテキストの量は異なる場合があります):
- リストアイテムの数。表示できる項目の数は、車両によって異なります。特定の車両のリストの行数の上限を取得するには、ConstraintManager API を使用します。
- アイテムあたりのテキストの量。駐車時、リストの行の 2 行目は 2 行を超えてもかまいません。詳しくは、駐車中にリストを表示するテキストが増えるをご覧ください。
- オプションのフローティング アクション ボタン
このテンプレートに含めることができる行の詳細については、リスト テンプレートのみの行オプションとサンプルフローの例をご覧ください。

駐車時に表示されるリスト テキストが増える
リストの各行で使用できるセカンダリ テキストの量は、駐車中か運転中かによって異なります。注意散漫になる危険を最小限に抑えるため、運転中はテキストは 2 行に切り捨てられます。運転中に読むことを意図したコンテンツは、セカンダリ テキストの先頭に表示する必要があります。


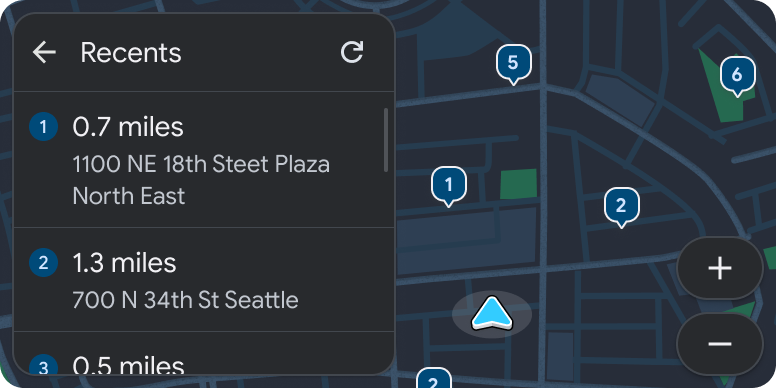
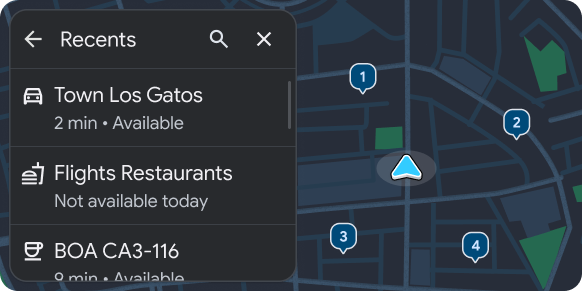
リスト テンプレートの例
以下の Android Auto と Android Automotive OS(AAOS)の例は、List テンプレートを使用して作成されています。


テンプレートの UX 要件をリストアップする
アプリ デベロッパー:
| 必須 | セクションがある場合はセクション ヘッダーを含める。 |
| 禁止 | 選択可能なリストの行(ラジオボタンのある行)は、他のタイプの行と混在させるか、セクションで区切ります。 |
| すべきである | 選択可能なリストにデフォルトの選択を表示します。 |
| すべきである | 各リスト項目にアクションを関連付けます(情報のみの行は推奨されません)。 |
| すべきである | 途中で切れないように、運転中に読み取られることを意図したセカンダリ テキストにコンテンツを配置します。 |
| すべきである | オプションのタイトル、メイン アクションとセカンダリ アクションを含むヘッダーを含めます。 |
| してもよい | リストのコンテンツをセクションに分割します。 |
| してもよい | 必要に応じて、切り替えスイッチのある行と他の行を混在させます。 |
| してもよい | ユーザーが切り替え状態を変更したときに、行のテキスト、画像、またはアイコンのアセットを更新する。 |
