Puedes pasar de la plantilla Navigation a la plantilla de mapa y contenido para mostrar una lista compacta de lugares sin perder la información de giro.
La información de giro en la tarjeta de enrutamiento se condensa en una barra de navegación flotante que se mueve hacia un lado y permanece visible.
Flujo de muestra
El usuario está usando la app y decide agregar una parada a su recorrido.
| Acción del usuario | Dónde se realiza la acción | Recuento de pasos después de la acción |
|---|---|---|
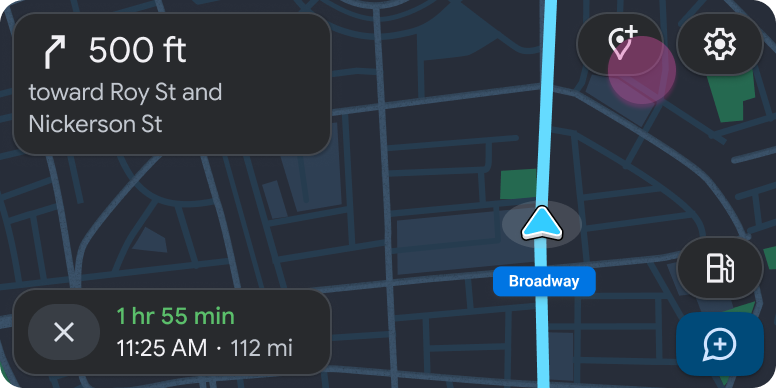
| El usuario presiona una acción para agregar una parada durante una ruta activa. | Plantilla de navegación
|
1 |
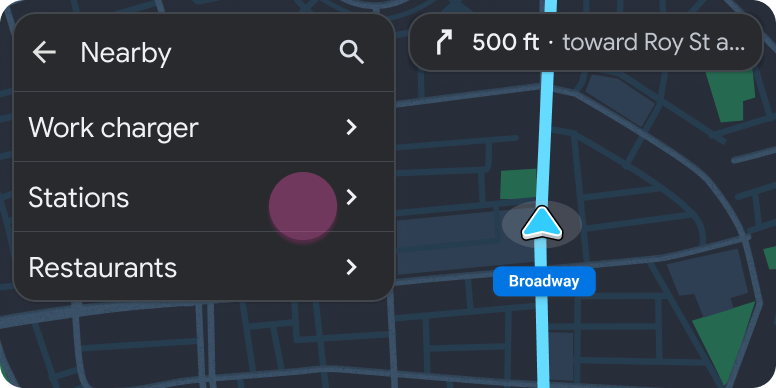
| Aparecerá una lista compacta con las opciones disponibles para agregar una parada, mientras que la información de giro se reduce a una barra de navegación flotante y se mueve hacia un lado. | Plantilla de lista incluida en la plantilla Mapa y contenido
|
2 |
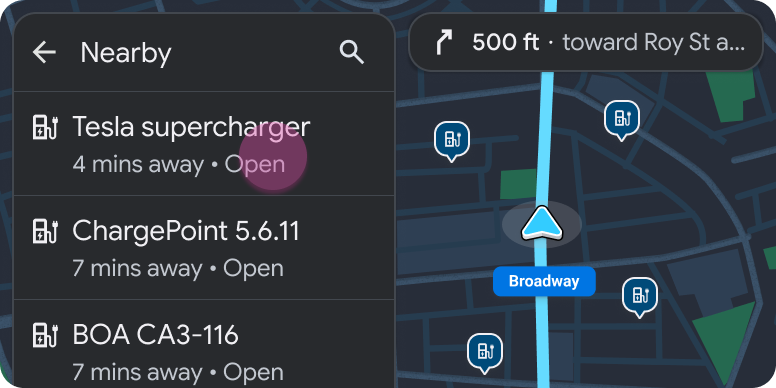
| El usuario presiona la parada elegida. | Plantilla de lista incluida en la plantilla Mapa y contenido
|
2 |
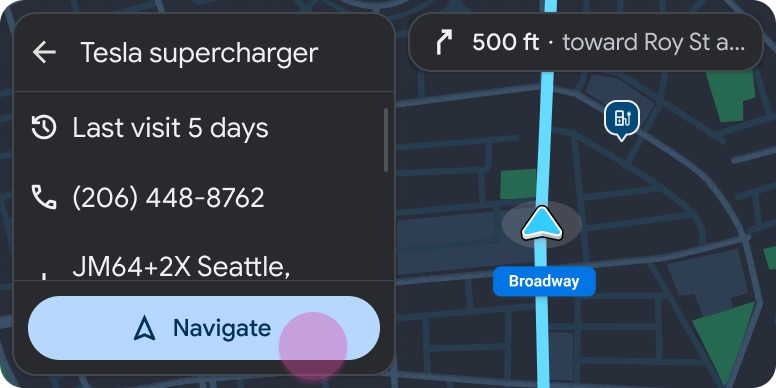
| El usuario hace clic en el botón Navigate para iniciar la navegación. | Plantilla de panel incluida en la plantilla Mapa y contenido
|
3 |
| La parada se agrega a la ruta, y la app lo informa al usuario con una alerta de navegación. | Plantilla de navegación
|
1 |