Google Pay API giúp người dùng thanh toán ở mọi nơi bằng cách sử dụng thông tin thanh toán được lưu trữ trong Tài khoản Google của họ. Trong lớp học lập trình này, bạn sẽ sử dụng thư viện ứng dụng khách của Google Pay dành cho web để cải thiện trải nghiệm thanh toán của một cửa hàng trực tuyến mẫu được đơn giản hoá, bằng cách tạo ra một trải nghiệm nhanh hơn, thuận tiện hơn và an toàn hơn, từ đó dẫn đến nhiều lượt chuyển đổi hơn đồng thời khiến khách hàng hài lòng hơn.
Auto T-Shirt Shop là một cửa hàng có tinh thần đổi mới sáng tạo, tận dụng những tiến bộ mới nhất về trí tuệ nhân tạo và sử dụng những thông tin như phong cách yêu thích, thời tiết, thời điểm trong năm cũng như xu hướng thời trang để gợi ý cho bạn mặt hàng thích hợp nhất.
Các chỉ số về mức độ tương tác của cửa hàng này đang ở mức cao hơn bao giờ hết. Không may là các chỉ số cũng phản ánh tình trạng số lượng lớn khách hàng rời bỏ trong quá trình thanh toán. Quyết tâm giải quyết vấn đề đó, một trong những chủ nhiệm dự án nhớ lại rằng mình từng xem một video cho thấy kết quả đầy hứa hẹn mà Google Pay mang lại cho các trang web tương tự, vì vậy họ quyết định thử và tin tưởng rằng bạn sẽ đảm đương được việc tích hợp này.
Sản phẩm bạn sẽ tạo ra
Lớp học lập trình này hướng dẫn bạn cách tích hợp Google Pay vào một trang web hiện có, trong đó có việc xác định xem người dùng có thanh toán được bằng một phương thức thanh toán mà Google Pay hỗ trợ hay không, bố trí và thiết kế nút thanh toán, cũng như xử lý giao dịch.

Kiến thức bạn sẽ học được
- Cách tích hợp Google Pay vào một trang thanh toán hiện có
- Cách chọn trong số các phương thức thanh toán mà bạn muốn dùng
- Cách xác định xem người dùng có thanh toán được bằng Google Pay hay không
Bạn cần có
- Một máy tính có kết nối Internet
- Kiến thức cơ bản về JavaScript
Chạy trang web mẫu trên glitch.com
Để có thể bắt đầu và chạy nhanh nhất có thể, lớp học lập trình này đã được cung cấp trên glitch.com. Glitch là một môi trường dựa trên web miễn phí, cung cấp trình chỉnh sửa mã và các tính năng lưu trữ cũng như triển khai mà bạn có thể dùng để tạo và phân phát các ứng dụng web.
Để bắt đầu, hãy dùng nút bên dưới để cung cấp một môi trường phát triển mới trên Glitch đã được thiết lập sẵn với bản sao của lớp học lập trình này.
Từ đây, bạn có thể sử dụng trình chỉnh sửa mã trên Glitch để sửa đổi các tệp của mình. Bắt đầu phân phát ứng dụng bằng cách sử dụng trình đơn Show (Hiện) ở trên cùng rồi chọn In a New Window (Trong một cửa sổ mới).
Xem qua trang web mẫu
Bạn sẽ thấy rằng kho lưu trữ này có một cấu trúc tệp đơn giản. Mục tiêu chính của lớp học lập trình này là giúp bạn có thể điều chỉnh quy trình tích hợp này cho phù hợp với các ứng dụng hiện tại và sau này của bạn một cách độc lập, cho dù bạn chọn sử dụng khung, thư viện hay công cụ nào đi nữa.
Khám phá trang web
Ứng dụng mua sắm minh hoạ này được xây dựng theo cách tương tự như ứng dụng hiện tại của bạn hoặc ứng dụng bạn dự định xây dựng, trước khi thêm cách thức mua hàng. Trên thực tế, mặc dù bạn nên thao tác trên ứng dụng minh hoạ này, nhưng bạn vẫn có thể thoải mái sử dụng kiến thức trong lớp học lập trình này để tích hợp Google Pay vào những ứng dụng mà mình hiện có.
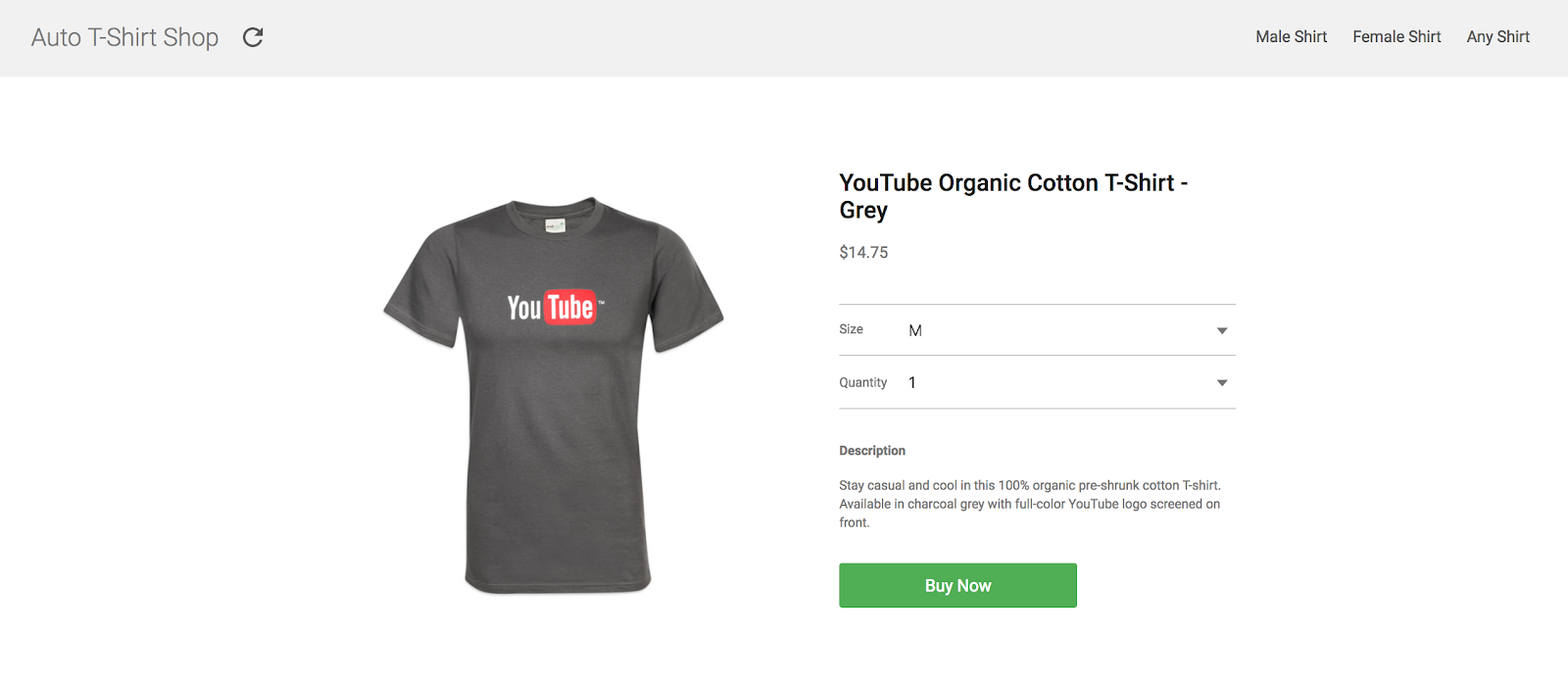
Nếu hiện bạn chưa làm được điều này thì hãy cứ mở trang web minh hoạ được cung cấp. Để làm việc đó, hãy nhấp vào nút Show (Hiện) nếu bạn đang dùng Glitch hoặc mở URL nơi máy chủ web cục bộ của bạn đang chạy.

Trang web minh hoạ này không có gì đáng ngạc nhiên phải không? Một trang chi tiết sản phẩm, có hình ảnh, giá cả, nội dung mô tả, một số bộ chọn và một nút để đưa bạn đến một biểu mẫu thanh toán thông thường và giả định.
Mục tiêu của lớp học lập trình này là thay thế quy trình này bằng trải nghiệm hai lần nhấp của Google Pay.
Nào cùng lên kế hoạch!
Để hiểu rõ hơn về quy trình tích hợp này, chúng ta sẽ chia quy trình thành các bước cơ bản sau:
- Tải thư viện
- Xác định khả năng thanh toán bằng Google Pay
- Hiện nút thanh toán bằng Google Pay
- Tạo và gửi yêu cầu thanh toán
- Thu thập kết quả
Thêm thẻ script
Điều đầu tiên bạn cần thực hiện để bắt đầu sử dụng Google Pay API là tải thư viện JavaScript. Để thực hiện việc đó, hãy thêm thẻ script vào tệp HTML mà bạn dự định gọi API, bao gồm cả thuộc tính src trỏ đến thư viện JavaScript bên ngoài.
Trong lớp học lập trình này, hãy mở tệp index.html. Bạn sẽ thấy thẻ tập lệnh đã được thêm cho bạn:
<script async
src="https://pay.google.com/gp/p/js/pay.js"
onload="onGooglePayLoaded()">
</script>Ngoài src, bạn đã thêm 2 thuộc tính khác.
asynccho phép tập lệnh của bạn được tải và thực thi không đồng bộ cùng với phần còn lại của trang, để thời gian tải đầu tiên của tài liệu không bị ảnh hưởng.onloadgiúp bạn trì hoãn việc thực thi mã phụ thuộc vào thư viện này cho đến khi tập lệnh của bạn được tải. Sau khi hoàn tất, hàm mà bạn chỉ định trong thuộc tính này sẽ chạy. Trong trường hợp này, hàm làonGooglePayLoaded.
Tạo thực thể ứng dụng khách của API
Sau khi tập lệnh của bạn được tải, mọi thứ đã sẵn sàng để bạn bắt đầu sử dụng thư viện này. Bắt đầu bằng cách tạo thực thể đối tượng ứng dụng khách mà bạn sẽ sử dụng để thực hiện các lệnh gọi đến Google Pay API sau này.
Chỉnh sửa tệp index.js (đã có trong cấu trúc tệp của dự án này). Thay thế hàm onGooglePayLoaded bằng mã sau.
let googlePayClient;
function onGooglePayLoaded() {
googlePayClient = new google.payments.api.PaymentsClient({
environment: 'TEST'
});
}Quy trình thanh toán của ứng dụng khách được khởi tạo bằng một đối tượng PaymentOptions. Việc thiết lập environment thành TEST cho phép bạn thử nghiệm thông tin thanh toán giả trên toàn bộ quy trình tích hợp. Khi đã sẵn sàng tạo những thao tác có hỗ trợ giao dịch thực, bạn có thể cập nhật thuộc tính environment thành PRODUCTION.
Overview
Giờ đây, chúng ta đã tải Thư viện ứng dụng Javascript của Google Pay. Bây giờ, hãy định cấu hình để nó thực hiện các lệnh gọi API cho chúng ta.
Tất cả các thay đổi về mã sau đây cho phần còn lại của lớp học lập trình sẽ được thực hiện đối với tệp index.js.
Khung sườn
Mỗi khi giao tiếp với Google Pay API, có một số tham số cấu hình mà bạn cần đưa vào yêu cầu của mình, chẳng hạn như phiên bản API mà bạn đang nhắm đến. Đối với mục đích của lớp học lập trình này, đối tượng này cũng chứa thông tin về những phương thức thanh toán được chấp nhận trong ứng dụng của bạn. Cấu trúc cuối cùng sẽ có dạng như sau:
{
apiVersion: number,
apiVersionMinor: number,
allowedPaymentMethods: Array
}Thuộc tính allowedPaymentMethods sẽ lấy một danh sách phương thức thanh toán. Đối với tất cả phương thức thanh toán, bạn phải đưa những thuộc tính sau vào:
{
type: 'CARD',
parameters: {
allowedCardNetworks: Array.<string>,
allowedAuthMethods: Array.<string>
}
}Bạn chỉ cần thuộc tính type và parameters để xác định xem người dùng cụ thể có thanh toán được bằng Google Pay hay không.
Cấu hình phương thức thanh toán
Trong ví dụ này, bạn sẽ chỉ chấp nhận một cấu hình, cho phép thanh toán bằng thẻ Mastercard và Visa, dưới cả hai hình thức là số tài khoản chính (PAN) và số tài khoản được mã hoá thành mã thông báo (token).
Đây là cách bạn thiết lập cấu hình trong index.js:
const baseCardPaymentMethod = {
type: 'CARD',
parameters: {
allowedCardNetworks: ['VISA','MASTERCARD'],
allowedAuthMethods: ['PAN_ONLY','CRYPTOGRAM_3DS']
}
};Kết hợp kiến thức đã học
Hãy cùng tổng kết nào.
Bạn đã xác định một phương thức thanh toán được chấp nhận trong trang web của mình và bạn sắp làm việc với phiên bản 2.0 của API này. Cấu hình kết quả sẽ có dạng như sau:
const baseCardPaymentMethod = {
type: 'CARD',
parameters: {
allowedCardNetworks: ['VISA','MASTERCARD'],
allowedAuthMethods: ['PAN_ONLY','CRYPTOGRAM_3DS']
}
};
const googlePayBaseConfiguration = {
apiVersion: 2,
apiVersionMinor: 0,
allowedPaymentMethods: [baseCardPaymentMethod]
};Giờ thì cấu hình cơ bản của bạn đã sẵn sàng, hãy chuyển sang phần thú vị.
Một trong những mục tiêu chính của Google Pay là cung cấp trải nghiệm thanh toán nhanh và thuận tiện hơn cho người dùng. Mục tiêu này không chỉ áp dụng cho những trường hợp người dùng có thể sử dụng Google Pay mà còn áp dụng cả cho những trường hợp không thể. Việc sử dụng yêu cầu isReadyToPay cho phép bạn xác định mức độ sẵn sàng thanh toán bằng Google Pay và là cơ hội để bạn sửa đổi trải nghiệm trên trang web của mình cho phù hợp.
Người dùng của bạn có thanh toán được bằng Google Pay không?
Điều đầu tiên bạn cần làm là kiểm tra xem một người dùng cụ thể sắp thanh toán trên trang web của bạn có thể sử dụng Google Pay để thực hiện điều này hay không. Để làm như vậy, bạn cần chỉ định phiên bản Google Pay API và các phương thức thanh toán được phép cho trang web của mình. Chính xác thì đây là nội dung có chứa trong đối tượng cấu hình cơ bản mà bạn đã xác định ở bước trước.
Trong index.js bên trong hàm onGooglePayLoaded(), hãy dán nội dung sau:
googlePayClient.isReadyToPay(googlePayBaseConfiguration)
.then(function(response) {
if(response.result) {
createAndAddButton();
} else {
alert("Unable to pay using Google Pay");
}
}).catch(function(err) {
console.error("Error determining readiness to use Google Pay: ", err);
});Nếu phương thức gọi không thành công hoặc trả về một phản hồi không thành công, thì bạn sẽ không cần làm gì thêm liên quan đến Google Pay. Trong tình huống này, bước tiếp theo thích hợp nhất sẽ là hiện giao diện người dùng bổ sung có hỗ trợ các phương thức thanh toán khác.
Mặt khác, nếu phản hồi thành công, thì tức là hiện bạn đã sẵn sàng cho phép người dùng của mình được hưởng lợi nhờ việc sử dụng Google Pay và do đó, bạn có thể tiếp tục thêm một nút để bắt đầu quá trình xử lý thanh toán khi người dùng kích hoạt (ví dụ: nhấn vào nút).
Thêm nút thanh toán bằng Google Pay
Mặc dù bạn có thể sử dụng bất kỳ nút nào tuân thủ nguyên tắc sử dụng thương hiệu của Google Pay để bắt đầu quy trình thanh toán, nhưng bạn nên tạo một nút bằng Google Pay API. Bằng cách này, bạn không chỉ đảm bảo sử dụng chính xác các nguyên tắc sử dụng thương hiệu mà còn được hưởng lợi từ những điểm cải tiến khác được tích hợp trực tiếp vào nút, chẳng hạn như bản địa hoá.
Để tạo một nút, hãy dùng phương thức createButton trong đối tượng PaymentsClient, bao gồm cả ButtonOptions để định cấu hình nút.
Trong index.js bên trong hàm createAndAddButton(), hãy dán nội dung sau:
function createAndAddButton() {
const googlePayButton = googlePayClient.createButton({
// currently defaults to black if default or omitted
buttonColor: 'default',
// defaults to long if omitted
buttonType: 'long',
onClick: onGooglePaymentsButtonClicked
});
document.getElementById('buy-now').appendChild(googlePayButton);
}
function onGooglePaymentsButtonClicked() {
// TODO: Perform transaction
}Thuộc tính bắt buộc duy nhất khi sử dụng createButton là onClick. Thuộc tính này là cần thiết để xác định đối tượng hoặc hàm gọi lại cần kích hoạt mỗi khi người dùng kích hoạt nút. buttonColor và buttonType cho phép bạn tuỳ chỉnh giao diện của nút. Hãy điều chỉnh các thành phần này cho phù hợp dựa trên giao diện và các yêu cầu về giao diện người dùng của ứng dụng.
Sau khi tạo nút, bạn chỉ cần thêm nút đó vào một nút thích hợp trong DOM. Trong ví dụ này, một nút div được xác định bằng buy-now được dùng cho mục đích này.
Hãy để ý rằng bạn cũng đã xác định một hàm để xử lý các sự kiện nhấn nút. Trong phần tiếp theo, bạn sẽ dùng hàm này để yêu cầu một phương thức thanh toán.
Chuẩn bị yêu cầu thanh toán
Tới đây, bạn đã tải Google Pay API cũng như xác định rằng người dùng trên trang web của bạn có thể sử dụng Google Pay để thanh toán. Kết quả là bạn đã hiện nút thanh toán bằng Google Pay trong giao diện người dùng và giờ thì người dùng của bạn sẵn sàng bắt đầu giao dịch. Giờ là lúc tải bảng thanh toán cuối cùng có chứa những phương thức thanh toán mà từng người dùng đã đăng nhập có thể thực hiện.
Cũng như những gì bạn đã thực hiện trong quá trình xác định yêu cầu isReadyToPay, lệnh gọi này cũng yêu cầu các thuộc tính trong đối tượng cấu hình cơ bản mà trước đó bạn đã xác định (apiVersion, apiVersionMinor và allowedPaymentMethods) cùng với một số thuộc tính mới. Lần này, có một thuộc tính mới, tokenizationSpecification, cũng như các parameters khác trong những phương thức thanh toán của bạn chỉ phù hợp với mục đích của yêu cầu này. Ngoài ra, bạn cũng cần thêm transactionInfo và merchantInfo.
Đưa những thông tin bắt buộc khác vào phương thức thanh toán của bạn
Hãy bắt đầu bằng cách tạo một bản sao của phương thức thanh toán bằng thẻ cơ bản được dùng trước đó. Phương thức thanh toán bằng thẻ này giờ đây đòi hỏi một thuộc tính tokenizationSpecification để xác định cách xử lý dữ liệu liên quan đến phương thức thanh toán được chọn, cũng như những yêu cầu khác về dữ liệu cần thiết cho giao dịch thực tế: trong ví dụ này, cần có đầy đủ địa chỉ thanh toán và số điện thoại.
Thuộc tính tokenizationSpecification
Quy cách mã hoá kỹ thuật số xác định cách xử lý và sử dụng phương thức thanh toán do khách hàng chọn để hoàn tất giao dịch.
Có hai loại chiến lược xử lý được hỗ trợ. Nếu bạn đang xử lý giao dịch thanh toán từ bên trong các máy chủ tuân thủ PCI DSS, hãy sử dụng kiểu quy cách DIRECT. Trong ví dụ này, bạn sử dụng một cổng thanh toán để xử lý thanh toán, do đó, bạn sẽ thiết lập kiểu quy cách PAYMENT_GATEWAY.
Trong index.js bên trong hàm onGooglePaymentsButtonClicked(), hãy dán nội dung sau:
const tokenizationSpecification = {
type: 'PAYMENT_GATEWAY',
parameters: {
gateway: 'example',
gatewayMerchantId: 'gatewayMerchantId'
}
};Trong phần parameters, bạn có thể chỉ định một cổng trong danh sách nhà cung cấp mà Google Pay API có hỗ trợ, kèm theo cấu hình bổ sung mà từng cổng yêu cầu. Đối với mục đích của lớp học này, bạn chỉ cần dùng cổng example là đủ (cổng này sẽ đưa ra kết quả kiểm tra đối với các giao dịch được thực hiện).
Các tham số phụ
Tương tự, giờ đây bạn có thể cung cấp thêm chi tiết cụ thể về thông tin bạn cần yêu cầu để thực hiện thành công giao dịch. Như trong ví dụ này, bạn cần thêm thuộc tính billingAddressRequired và billingAddressParameters, để cho biết rằng đối với giao dịch này thì địa chỉ thanh toán của người dùng phải ở định dạng đầy đủ và kèm theo một số điện thoại.
Trong index.js bên trong hàm onGooglePaymentsButtonClicked(), hãy dán nội dung sau:
const cardPaymentMethod = {
type: 'CARD',
tokenizationSpecification: tokenizationSpecification,
parameters: {
allowedCardNetworks: ['VISA','MASTERCARD'],
allowedAuthMethods: ['PAN_ONLY','CRYPTOGRAM_3DS'],
billingAddressRequired: true,
billingAddressParameters: {
format: 'FULL',
phoneNumberRequired: true
}
}
};Thêm thông tin về giao dịch
Thuộc tính transactionInfo chứa một đối tượng có thông tin tài chính về giao dịch, cụ thể là giá và mã đơn vị tiền tệ(định dạng chữ cái ISO 4217) cùng với trạng thái của giá, có thể là giá cuối cùng hoặc giá ước tính tuỳ thuộc vào bản chất của giao dịch (ví dụ: giá có thể thay đổi tuỳ thuộc vào địa chỉ giao hàng được chỉ định).
Trong index.js bên trong hàm onGooglePaymentsButtonClicked(), hãy dán nội dung sau:
const transactionInfo = {
totalPriceStatus: 'FINAL',
totalPrice: '123.45',
currencyCode: 'USD'
};Thêm thông tin về người bán
Yêu cầu thanh toán sẽ nhận thông tin về người bán thực hiện yêu cầu đó thông qua thuộc tính merchantInfo. Trong lớp học lập trình này, bạn sẽ tập trung vào hai đối tượng sau:
-
merchantIddự kiến là mã nhận dạng được liên kết với tài khoản của bạn sau khi trang web của bạn được Google chấp thuận cho hoạt động trong kênh phát hành chính thức. Xin lưu ý rằng mã nhận dạng này sẽ không được đánh giá khi bạn dùng môi trườngTEST. merchantNamelà tên mà người dùng thấy được về trang web hoặc tổ chức của bạn. Tên này có thể xuất hiện trong bảng thanh toán của Google Pay để cho người dùng biết thêm thông tin về người đang yêu cầu họ thao tác.
Trong index.js bên trong hàm onGooglePaymentsButtonClicked(), hãy dán nội dung sau:
const merchantInfo = {
// merchantId: '01234567890123456789', Only in PRODUCTION
merchantName: 'Example Merchant Name'
};Yêu cầu thông tin thanh toán và xử lý kết quả
Giờ hãy hợp nhất cấu hình đã xác định trước đó vào đối tượng paymentDataRequest sau cùng.
Trong index.js bên trong hàm onGooglePaymentsButtonClicked(), hãy dán nội dung sau:
const paymentDataRequest = Object.assign({}, googlePayBaseConfiguration, {
allowedPaymentMethods: [cardPaymentMethod],
transactionInfo: transactionInfo,
merchantInfo: merchantInfo
});Tới đây, bạn đã có đủ mọi thứ để yêu cầu Google Pay API cung cấp một phương thức thanh toán hợp lệ. Để thực hiện điều này, hãy dùng phương thức loadPaymentData trong đối tượng PaymentsClient, truyền cấu hình bạn vừa xác định vào đó.
Trong index.js bên trong hàm onGooglePaymentsButtonClicked(), hãy dán nội dung sau:
googlePayClient
.loadPaymentData(paymentDataRequest)
.then(function(paymentData) {
processPayment(paymentData);
}).catch(function(err) {
// Log error: { statusCode: CANCELED || DEVELOPER_ERROR }
});Việc gọi phương thức loadPaymentData sẽ kích hoạt và làm hiện ra bảng thanh toán của Google Pay. Nếu không gặp lỗi cấu hình, bạn có thể xem danh sách phương thức thanh toán hợp lệ được liên kết với tài khoản hiện đang đăng nhập.
Sau khi bạn chọn, trang tính sẽ đóng và Promise sẽ được điền bằng một đối tượng PaymentData có chứa thông tin liên quan về phương thức thanh toán đã chọn:
{
"apiVersionMinor": 0,
"apiVersion": 2,
"paymentMethodData": {
"description": "Visa •••• 1234",
"tokenizationData": {
"type": "PAYMENT_GATEWAY",
"token": "examplePaymentMethodToken"
},
"type": "CARD",
"info": {
"cardNetwork": "VISA",
"cardDetails": "1234",
"billingAddress": {
"phoneNumber": ...,
...
}
}
}
}Giờ thì bạn có thể sử dụng thông tin của phương thức thanh toán này để thực hiện giao dịch thực.
function processPayment(paymentData) {
// TODO: Send a POST request to your processor with the payload
// https://us-central1-devrel-payments.cloudfunctions.net/google-pay-server
// Sorry, this is out-of-scope for this codelab.
return new Promise(function(resolve, reject) {
// @todo pass payment token to your gateway to process payment
const paymentToken = paymentData.paymentMethodData.tokenizationData.token;
console.log('mock send token ' + paymentToken + ' to payment processor');
setTimeout(function() {
console.log('mock response from processor');
alert('done');
resolve({});
}, 800);
});
}Đến giờ, chúng ta đã xem xét các giao dịch có số tiền thanh toán cố định. Nhưng giả sử bạn muốn cập nhật giá dựa trên lựa chọn của một số thuộc tính nhất định của giao dịch (ví dụ: thông tin vận chuyển). Bạn có thể thực hiện việc này bằng cách cung cấp tham số paymentDataCallback khi tạo ứng dụng. Bạn có thể dùng lệnh gọi lại này để xử lý các thay đổi đối với giao dịch và áp dụng các nội dung sửa đổi cho phù hợp. Bạn có thể theo dõi các thay đổi về địa chỉ giao hàng, lựa chọn giao hàng và phương thức thanh toán đã chọn. Trong ví dụ này, bạn sẽ theo dõi những thay đổi đối với lựa chọn vận chuyển đã chọn. Trước tiên, hãy xác định các biến chứa tất cả thông tin vận chuyển và sửa đổi paymentDataRequest để thêm các biến đó:
const shippingOptionParameters = {
shippingOptions: [
{
id: 'shipping-001',
label: '$1.99: Standard shipping',
description: 'Delivered on May 15.'
},
{
id: 'shipping-002',
label: '$3.99: Expedited shipping',
description: 'Delivered on May 12.'
},
{
id: 'shipping-003',
label: '$10: Express shipping',
description: 'Delivered tomorrow.'
}
]
};
// Shipping surcharges mapped to the IDs above.
const shippingSurcharges = {
'shipping-001': 1.99,
'shipping-002': 3.99,
'shipping-003': 10
};
...
// Place inside of onGooglePaymentsButtonClicked()
paymentDataRequest.shippingAddressRequired = true;
paymentDataRequest.shippingOptionRequired = true;
paymentDataRequest.callbackIntents = ['SHIPPING_OPTION'];
paymentDataRequest.shippingOptionParameters = shippingOptionParameters;
Tiếp theo, bạn sửa đổi quá trình tạo googlePayClient để thêm paymentDataCallback. Thao tác này sẽ được gọi bất cứ khi nào có một nội dung sửa đổi trong callbackIntents đối với hoạt động thanh toán. Lệnh gọi lại này bao gồm một đối tượng có các thuộc tính đã thay đổi. Bạn có thể sử dụng những thay đổi này để tạo một giao dịch thanh toán mới:
function onGooglePayLoaded() {
googlePayClient = new google.payments.api.PaymentsClient({
paymentDataCallbacks: { onPaymentDataChanged: paymentDataCallback },
environment: 'TEST'
});
...
}
function paymentDataCallback(callbackPayload) {
const selectedShippingOptionId = callbackPayload.shippingOptionData.id;
const shippingSurcharge = shippingSurcharges[selectedShippingOptionId];
const priceWithSurcharges = 123.45 + shippingSurcharge;
return {
newTransactionInfo: {
totalPriceStatus: 'FINAL',
totalPrice: priceWithSurcharges.toFixed(2),
totalPriceLabel: 'Total',
currencyCode: 'USD',
displayItems: [
{
label: 'Subtotal',
type: 'SUBTOTAL',
price: priceWithSurcharges.toFixed(2),
},
{
label: 'Shipping',
type: 'LINE_ITEM',
price: shippingSurcharge.toFixed(2),
status: 'FINAL'
}]
}
}
};Khi đối tượng mới này được trả về trong lệnh gọi lại, thông tin xuất hiện trong bảng thanh toán sẽ được cập nhật để phản ánh những nội dung sửa đổi đối với giao dịch.
Giờ đây, sau khi kiểm tra để đảm bảo rằng hoạt động tích hợp diễn ra suôn sẻ, bạn có thể tiến thêm một bước và tìm nạp trước cấu hình thanh toán ngay khi xác định được rằng bạn có thể sử dụng Google Pay. Điều này xảy ra trước khi người dùng kích hoạt (nhấp vào) nút thanh toán Google Pay.
Nếu bạn tìm nạp trước dữ liệu thanh toán, thì khi người dùng quyết định thanh toán, thông tin mà trang tính cần để tải sẽ đã có sẵn, giúp giảm đáng kể thời gian tải và do đó cải thiện trải nghiệm tổng thể.
Phương thức này yêu cầu cùng một đầu vào như loadPaymentData. Tức là bạn có thể dùng cùng một đối tượng paymentDataRequest đã xác định trước đó. Giờ đây, tất cả những gì bạn cần làm là đưa một lệnh gọi đến phương thức tìm nạp trước ngay khi xác định được rằng người dùng có thể sử dụng Google Pay, sau khi isReadyToPay trả về thành công:
googlePayClient.isReadyToPay(googlePayBaseConfiguration)
.then(function(response) {
if(response.result) {
createAndAddButton();
googlePayClient.prefetchPaymentData(paymentDataRequest);
}
});Như vậy là bạn đã giảm thời gian tải bằng cách tìm nạp trước dữ liệu thanh toán trước khi người dùng nhấp vào nút. Khả năng phản hồi được cải thiện của trang web sẽ giúp tăng tỷ lệ chuyển đổi.
Bạn đã tích hợp thành công Google Pay API vào trang web mẫu trong lớp học lập trình này hoặc ứng dụng của riêng bạn.
Bây giờ, để đưa tính năng này vào phiên bản phát hành công khai, đừng quên xem qua danh sách kiểm tra quy trình tích hợp. Sau khi hoàn tất và được xem xét, bạn sẽ nhận được một mã nhận dạng người bán để thêm vào cấu hình ứng dụng khách của mình. Tương tự, nếu bạn định sử dụng (hoặc đã sử dụng) một đơn vị xử lý hoặc cổng thanh toán bên thứ ba, hãy tham khảo danh sách nhà cung cấp được hỗ trợ trên Google Pay và định cấu hình nhà cung cấp của bạn. Nếu bạn đang tích hợp trực tiếp với Google Pay, hãy xem phần trong tài liệu về chủ đề này.
Nội dung đã đề cập
- Nhập và định cấu hình API Google trong trang web của bạn.
- Xác định khả năng hỗ trợ API này và xử lý cho phù hợp.
- Thêm một nút để cho phép người dùng thanh toán bằng Google Pay.
- Tải và xử lý thông tin thanh toán của người dùng từng được lưu trữ.
- Tối ưu hoá thời gian tải bằng cách tìm nạp trước thông tin thanh toán.
Các bước tiếp theo
- Tìm hiểu thêm về Google Pay.
- Tham khảo danh sách kiểm tra quy trình tích hợp và lấy mã nhận dạng người bán.
- Xem xét hai loại quy trình tích hợp để quyết định xem loại nào phù hợp với bạn hơn: tích hợp trực tiếp hoặc sử dụng một cổng thanh toán/đơn vị xử lý.
- Thiết lập Uỷ quyền thanh toán để bắt đầu quy trình thanh toán và xác nhận trạng thái uỷ quyền của một khoản thanh toán. (Uỷ quyền hoặc Từ chối)
Tìm hiểu thêm
- Xem tài liệu tham khảo của thư viện.
- Khắc phục sự cố cho phương thức triển khai nếu bạn thấy có lỗi.
- Tìm hiểu thêm về quy trình tích hợp Google Pay trên Android.

