Vous pouvez insérer, mettre à jour, lire et supprimer des fiches statiques à l'aide d'API REST simples. Vous pouvez également joindre des objets à une fiche statique, comme un lieu ou un élément multimédia.
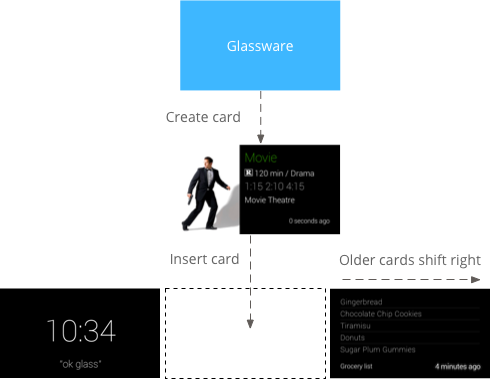
Fonctionnement
Les fiches statiques se trouvent à droite de l'horloge Glass par défaut et affichent des informations pertinentes pour l'utilisateur au moment de la diffusion. Toutefois, elles ne nécessitent pas d'attention immédiate comme les fiches en direct, et les utilisateurs peuvent choisir de les lire ou d'y répondre à leur guise.

Lorsque des applications Glass insèrent des cartes statiques dans la chronologie, Glass peut diffuser un son de notification pour alerter les utilisateurs. Toutes les cartes statiques précédentes sont également déplacées vers la droite et disparaissent de la chronologie au bout de sept jours ou lorsque 200 cartes sont plus récentes.
Quand les utiliser
Les fiches statiques sont idéales pour envoyer des notifications périodiques aux utilisateurs lorsque des événements importants se produisent.
Par exemple, un service de diffusion d'actualités qui envoie les principaux titres au fur et à mesure. Les fiches statiques de l'API Mirror peuvent également lancer des fiches en direct ou des immersions via l'élément de menu OPEN_URI. Vous pouvez ainsi créer des interactions hybrides qui utilisent des cartes statiques comme des notifications, ainsi qu'une carte en direct ou une immersion pour une expérience plus interactive.
Pour obtenir la liste complète des opérations possibles pour les éléments de chronologie, consultez la documentation de référence.
Insérer des fiches statiques
Pour insérer des cartes statiques (éléments de chronologie), envoyez une représentation JSON d'un élément de chronologie au point de terminaison REST.
La plupart des champs d'un élément de chronologie sont facultatifs. Dans sa forme la plus simple, un élément de chronologie ne contient qu'un court message texte, comme dans cet exemple:
HTTP brut
POST /mirror/v1/timeline HTTP/1.1
Host: www.googleapis.com
Authorization: Bearer {auth token}
Content-Type: application/json
Content-Length: 26
{ "text": "Hello world" }
Java
TimelineItem timelineItem = new TimelineItem();
timelineItem.setText("Hello world");
service.timeline().insert(timelineItem).execute();
Python
timeline_item = {'text': 'Hello world'}
service.timeline().insert(body=timeline_item).execute()
En cas de réussite, vous recevez un code de réponse 201 Created avec une copie complète de l'élément créé. Pour l'exemple précédent, une réponse réussie peut ressembler à ceci:
HTTP brut
HTTP/1.1 201 Created
Date: Tue, 25 Sep 2012 23:30:11 GMT
Content-Type: application/json
Content-Length: 303
{
"kind": "glass#timelineItem",
"id": "1234567890",
"selfLink": "https://www.googleapis.com/mirror/v1/timeline/1234567890",
"created": "2012-09-25T23:28:43.192Z",
"updated": "2012-09-25T23:28:43.192Z",
"etag": "\"G5BI0RWvj-0jWdBrdWrPZV7xPKw/t25selcGS3uDEVT6FB09hAG-QQ\"",
"text": "Hello world"
}
L'élément inséré qui apparaîtra dans le fil de l'utilisateur se présente comme suit:

Insérer un élément de chronologie avec une pièce jointe
Une image vaut mille mots, ce qui est bien plus que ce que vous pouvez mettre dans un élément de chronologie. Pour ce faire, vous pouvez également joindre des images et des vidéos à un élément de chronologie. Voici un exemple d'insertion d'un élément de chronologie avec une photo en pièce jointe:
HTTP brut
POST /upload/mirror/v1/timeline HTTP/1.1
Host: www.googleapis.com
Authorization: Bearer {auth token}
Content-Type: multipart/related; boundary="mymultipartboundary"
Content-Length: {length}
--mymultipartboundary
Content-Type: application/json; charset=UTF-8
{ "text": "A solar eclipse of Saturn. Earth is also in this photo. Can you find it?" }
--mymultipartboundary
Content-Type: image/jpeg
Content-Transfer-Encoding: binary
[binary image data]
--mymultipartboundary--
Java
TimelineItem timelineItem = new TimelineItem();
timelineItem.setText("Hello world");
InputStreamContent mediaContent = new InputStreamContent(contentType, attachment);
service.timeline().insert(timelineItem, mediaContent).execute();
Python
timeline_item = {'text': 'Hello world'}
media_body = MediaIoBaseUpload(
io.BytesIO(attachment), mimetype=content_type, resumable=True)
service.timeline().insert(body=timeline_item, media_body=media_body).execute()
Un élément de chronologie avec une image associée se présente comme suit sur Glass:

Joindre une vidéo
Si vous joignez des fichiers vidéo à vos éléments de chronologie, nous vous recommandons de diffuser la vidéo plutôt que d'importer l'ensemble de la charge utile en une seule fois. L'API Google Mirror est compatible avec le streaming avec HTTP Live Streaming, le téléchargement progressif et le protocole RTSP (Real Time Streaming Protocol). RTSP est souvent bloqué par les pare-feu. Utilisez donc les autres options lorsque cela est possible.
Pour diffuser une vidéo, utilisez l'élément de menu intégré PLAY_VIDEO et spécifiez l'URL de la vidéo comme payload de l'élément de menu. Pour en savoir plus, consultez les pages Ajouter des éléments de menu intégrés et Formats multimédias compatibles.
Pagination
Vous pouvez paginer les éléments de chronologie qui ne rentrent pas dans une seule carte de chronologie, mais qui doivent être associés à la même carte. Les éléments paginés partagent tous le même timeline.id et ont donc le même ensemble d'éléments de menu. Lorsqu'un utilisateur appuie sur un élément de chronologie paginé, un élément de menu En savoir plus s'affiche.
Glass pagine automatiquement les éléments de la chronologie qui affichent text. Pour que Glass paginé automatiquement html, utilisez la balise article avec sa propriété de classe définie sur auto-paginate, comme dans l'exemple suivant:
<article class="auto-paginate">
<h3>Very long list</h3>
<ul>
<li>First item</li>
<li>Second item</li>
<li>Third item</li>
<li>Fourth item</li>
<li>Fifth item</li>
<li>Sixth item</li>
<li>...</li>
</ul>
<article>
Pour paginer manuellement, utilisez la balise article pour le contenu que vous souhaitez afficher sur chaque fiche. Glass affiche le contenu de chaque balise article dans une fiche de sous-chronologie distincte. Par exemple, vous pouvez créer un élément de chronologie paginé avec le code HTML suivant:
<article>
<section>
<p>First page</p>
</section>
</article>
<article>
<section>
<p>Second page</p>
</section>
</article>
<article>
<section>
<p>Third page</p>
</section>
</article>
Par défaut, la première fiche de l'élément de chronologie paginé s'affiche en tant que fiche de couverture et s'affiche à nouveau lorsque l'utilisateur sélectionne l'élément de menu En savoir plus. Pour éviter que la première fiche ne s'affiche à nouveau après avoir appuyé sur En savoir plus, vous pouvez spécifier la classe CSS cover-only pour la première balise <article>:
<article class="cover-only">
...
La classe cover-only est également compatible avec les éléments de chronologie paginés automatiquement:
<article class="auto-paginate cover-only">
...
Regroupement
Le regroupement vous permet de regrouper des éléments associés, mais distincts, comme les messages individuels d'un fil de discussion. Les packages comportent une fiche de couverture principale sur laquelle l'utilisateur appuie pour afficher une sous-chronologie contenant les autres fiches du package. Les bundles se distinguent des fiches de chronologie normales par un pli d'angle dans l'angle supérieur droit de la fiche de couverture du bundle.
Pour regrouper des éléments de chronologie, créez-les avec la même valeur pour bundleId. L'élément le plus récemment ajouté est la fiche de couverture du lot.
Les images suivantes montrent une fiche de couverture de lot avec la pliure en haut à droite et deux fiches groupées en dessous.



Lire les éléments de la chronologie
Votre service peut accéder à tous les éléments de chronologie qu'il a créés et à tous les éléments de chronologie qui ont été partagés avec lui. Voici comment lister les éléments de la chronologie visibles par votre service.
HTTP brut
GET /mirror/v1/timeline HTTP/1.1
Host: www.googleapis.com
Authorization: Bearer {auth token}
Java
TimelineItem timelineItem = new TimelineItem();
service.timeline().list().execute();
Python
service.timeline().list().execute()
Vous pouvez utiliser d'autres opérations REST pour obtenir, mettre à jour et supprimer des éléments de chronologie.
Accéder aux pièces jointes
Vous pouvez accéder aux pièces jointes d'un élément de chronologie via une propriété de tableau appelée attachments.
Vous pouvez ensuite obtenir les données binaires d'une pièce jointe via la propriété contentUrl de la pièce jointe ou via le point de terminaison des pièces jointes.
HTTP brut
GET /mirror/v1/timeline/{itemId}/attachments/{attachmentId} HTTP/1.1
Host: www.googleapis.com
Authorization: Bearer {auth token}
Java
TimelineItem item = service.timeline().get(itemId).execute();
String attachmentId = item.getAttachments().get(0).getId();
service.attachments().get(itemId, attachmentId).executeAsInputStream();
Créer des éléments de menu
Les éléments de menu permettent aux utilisateurs de demander des actions liées à la fiche chronologique. Il en existe deux types: les éléments de menu intégrés et les éléments de menu personnalisés.
Les éléments de menu intégrés permettent d'accéder à des fonctionnalités spéciales fournies par Glass, comme lire une fiche de vos trajets à voix haute, accéder à un lieu, partager une image ou répondre à un message:

Les éléments de menu personnalisés permettent à votre application d'exposer un comportement spécifique à votre verrerie. Vous pouvez également fournir une icône d'élément de menu correspondant à votre image de marque.
Ajouter des éléments de menu intégrés
Vous pouvez ajouter des éléments de menu intégrés à vos éléments de chronologie en remplissant menuItems array lorsque vous les insérez.
Pour utiliser un élément de menu intégré, il vous suffit de renseigner le action de chaque menuItem.
HTTP brut
HTTP/1.1 201 Created
Date: Tue, 25 Sep 2012 23:30:11 GMT
Content-Type: application/json
Content-Length: 303
{
"text": "Hello world",
"menuItems": [
{
"action": "REPLY"
}
]
}
Définir des éléments de menu personnalisés
Si les éléments de menu intégrés ne vous conviennent pas, vous pouvez créer des éléments de menu personnalisés avec vos propres actions en procédant comme suit lorsque vous insérez ou mettez à jour un élément de chronologie:
- Spécifiez
CUSTOMpourmenuItem.action. - Spécifiez un
menuItem.id. Lorsque les utilisateurs appuient sur l'élément de menu personnalisé, votre Glassware reçoit une notification avecmenuItem.idrenseigné. Cela vous permet de déterminer la source de la notification. - Spécifiez
menuItem.valuespour ajouter uniconUrlet undisplayNamequi s'affichent sur Glass. Pointez sur une image PNG de 50 x 50 pixels de couleur blanche avec un arrière-plan transparent pouriconUrl. Spécifiez un
displayTime. Si vous ne spécifiez pas dedisplayTime, l'élément de chronologie est placé au premier plan de la chronologie chaque fois que les utilisateurs appuient sur l'élément de menu personnalisé.
HTTP brut
HTTP/1.1 201 Created
Date: Tue, 25 Sep 2012 23:30:11 GMT
Content-Type: application/json
Content-Length: 303
{
"text": "Hello world",
"displayTime": "2013-08-08T22:47:31-07:00",
"menuItems": [
{
"action": "CUSTOM",
"id": "complete"
"values": [{
"displayName": "Complete",
"iconUrl": "http://example.com/icons/complete.png"
}]
}
]
}
Autoriser les utilisateurs à épingler votre fiche chronologique
Vous pouvez créer un élément de menu qui permet à vos utilisateurs d'épingler la fiche chronologique, qui s'affichera en permanence à gauche de la fiche d'horloge principale. Les utilisateurs peuvent également enlever l'épingle de la fiche à l'aide du même élément de menu.
L'élément de menu d'épinglage est un élément de menu intégré. Il vous suffit donc de fournir TOGGLE_PINNED
action pour un menuItem.
HTTP brut
HTTP/1.1 201 Created
Date: Tue, 25 Sep 2012 23:30:11 GMT
Content-Type: application/json
Content-Length: 303
{
"text": "You can pin or unpin this card.",
"menuItems": [
{
"action": "TOGGLE_PINNED"
}
...
]
}
Abonnements
L'API Mirror vous permet de vous abonner aux notifications envoyées lorsque l'utilisateur effectue des actions spécifiques sur un élément de chronologie ou lorsque sa position a été mise à jour. Lorsque vous vous abonnez à une notification, vous fournissez une URL de rappel qui traite la notification.
Recevoir des notifications
Une notification de l'API Mirror est envoyée sous la forme d'une requête POST au point de terminaison abonné contenant un corps de requête JSON.
HTTP brut
{
"collection": "timeline",
"itemId": "3hidvm0xez6r8_dacdb3103b8b604_h8rpllg",
"operation": "UPDATE",
"userToken": "harold_penguin",
"verifyToken": "random_hash_to_verify_referer",
"userActions": [
{
"type": "<TYPE>",
"payload": "<PAYLOAD>"
}
]
}
Java
import com.google.api.client.json.JsonFactory;
import com.google.api.client.json.jackson.JacksonFactory;
import com.google.api.services.mirror.model.Notification;
import java.io.IOException;
import java.io.InputStream;
// ...
public class MyClass {
// ...
/**
* Parse a request body into a Notification object.
*
* @param requestBody The notification payload sent by the Mirror API.
* @return Parsed notification payload if successful, {@code null} otherwise.
*/
static Notification parseNotification(InputStream requestBody) {
try {
JsonFactory jsonFactory = new JacksonFactory();
return jsonFactory.fromInputStream(requetBody, Notification.class);
} catch (IOException e) {
System.out.println("An error occurred: " + e);
return null;
}
}
// ...
}
Python
import json
def parse_notification(request_body):
"""Parse a request body into a notification dict.
Params:
request_body: The notification payload sent by the Mirror API as a string.
Returns:
Dict representing the notification payload.
"""
return json.load(request_body)
Votre service doit répondre à l'API avec un code d'état HTTP 200 OK si aucune erreur ne s'est produite.
Si votre service répond par un code d'erreur, l'API Mirror peut essayer de renvoyer la notification à votre service.
Types de notifications
L'API Mirror envoie une charge utile de notification différente pour différents événements.
Répondre
L'utilisateur a répondu à votre élément de chronologie à l'aide de l'élément de menu REPLY intégré:
{
"collection": "timeline",
"itemId": "3hidvm0xez6r8_dacdb3103b8b604_h8rpllg",
"operation": "INSERT",
"userToken": "harold_penguin",
"verifyToken": "random_hash_to_verify_referer",
"userActions": [
{
"type": "REPLY"
}
]
}
L'attribut itemId est défini sur le ID de l'élément contenant:
- Attribut
inReplyTodéfini sur l'IDde l'élément de chronologie auquel il répond. - Attribut
textdéfini sur la transcription du texte. - Attribut
recipientsdéfini sur l'creatorde l'élément de chronologie auquel il répond, le cas échéant.
Exemple :
{
"kind": "glass#timelineItem",
"id": "3hidvm0xez6r8_dacdb3103b8b604_h8rpllg",
"inReplyTo": "3236e5b0-b282-4e00-9d7b-6b80e2f47f3d",
"text": "This is a text reply",
"recipients": [
{
"id": "CREATOR_ID",
"displayName": "CREATOR_DISPLAY_NAME",
"imageUrls": [
"CREATOR_IMAGE_URL"
]
}
]
}
Supprimer
L'utilisateur a supprimé un élément de la chronologie:
{
"collection": "timeline",
"itemId": "3hidvm0xez6r8_dacdb3103b8b604_h8rpllg",
"operation": "DELETE",
"userToken": "harold_penguin",
"verifyToken": "random_hash_to_verify_referer",
"userActions": [
{
"type": "DELETE"
}
]
}
L'attribut itemId est défini sur l'ID de l'élément supprimé. L'élément ne contient plus de métadonnées autres que son ID et la propriété isDeleted.
Élément de menu personnalisé sélectionné
L'utilisateur a sélectionné un élément de menu personnalisé défini par votre service:
{
"collection": "timeline",
"itemId": "3hidvm0xez6r8_dacdb3103b8b604_h8rpllg",
"operation": "UPDATE",
"userToken": "harold_penguin",
"userActions": [
{
"type": "CUSTOM",
"payload": "PING"
}
]
}
L'attribut itemId est défini sur l'ID de l'élément de menu sélectionné par l'utilisateur.
Le tableau userActions contient la liste des actions personnalisées que l'utilisateur a effectuées sur cet élément. Votre service doit gérer ces actions en conséquence.
Mise à jour de la position
Un nouvel emplacement est disponible pour l'utilisateur actuel:
{
"collection": "locations",
"itemId": "latest",
"operation": "UPDATE",
"userToken": "harold_penguin",
"verifyToken": "random_hash_to_verify_referer"
}
Lorsque votre application Glassware reçoit une mise à jour de position, envoyez une requête au point de terminaison glass.locations.get pour récupérer la dernière position connue. Votre appareil Glass reçoit des informations de localisation toutes les dix minutes.
Une commande vocale
Votre utilisateur a activé une commande vocale, par exemple : "Ok Glass, prends une note, Cat Stream, l'anniversaire de Chipotle est demain". La notification suivante est envoyée à votre verrerie:
{
"collection": "timeline",
"operation": "INSERT",
"userToken": "chipotle's_owner",
"verifyToken": "mew mew mew",
"itemId": "<ITEM_ID>",
"userActions": [
{“type”: "LAUNCH"}
]
}
Cette notification se distingue des autres notifications par la valeur LAUNCH dans la propriété userActions.
Vous pouvez ensuite utiliser la valeur dans itemId pour récupérer l'élément de chronologie:
{
"id": "<ITEM_ID>",
"text": "Chipotle's birthday is tomorrow",
"recipients": [
{"id": "CAT_STREAM"}
]
}
La propriété recipients contient le id du contact qui représente la commande vocale utilisée.
