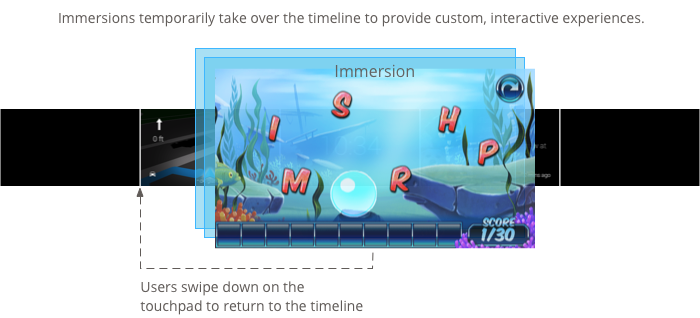
Les immersions vous offrent plus de moyens de consommer les entrées utilisateur et de créer de commande. Cela vous permet de créer l'expérience la plus personnalisée, mais implique le plus de travail.
Si c'est la première fois que vous développez pour Google Glass, lisez le Guide de plongée à la place. Ce document explique comment créer une application Glassware complète. en immersion, conformément à nos bonnes pratiques de conception.
Fonctionnement
Les immersions s'affichent en dehors de la chronologie, ce qui vous donne un contrôle total sur l'expérience utilisateur depuis le moment où Glass lance l'immersion.
Vous créez des immersions avec les activités Android standards, les mises en page, les widgets d'UI et le reste de la plate-forme Android. Vous utiliserez ensuite le GDK pour l'intégrer à l'expérience Glass. comme l'intégration de commandes vocales, de cartes de type Glass, et plus encore.

Lorsqu'une immersion commence, elle s'affiche en haut de la timeline. Une fois l'immersion terminée, les utilisateurs vers le bas en balayant l'écran vers le bas.
Quand les utiliser
Les immersions sont idéales pour les expériences qui nécessitent une attention prolongée de l'utilisateur. Ils vous permettent de créer une UI spécialisée qui apparaît en dehors de la chronologie, les utilisateurs peuvent approfondir une expérience personnalisée.
Les immersions sont également nécessaires lorsque vous devez remplacer des données de timeline spécifiques telles que le balayage de l'écran vers l'avant et l'arrière, et le contrôle délai de mise en veille de l'écran.
Cependant, n'utilisez les immersions que si c'est vraiment nécessaire, nécessitent plus de travail à construire et plus de temps pour bien concevoir. Les cartes en direct offrent assez pour la plupart des types de lunettes Glassware.
Créez des immersions
Vous créez des immersions les activités Android, gardez à l'esprit les points suivants lorsque vous écrivez des activités pour Glass:
- Concevez vos interfaces utilisateur pour un écran de 640 × 360 pixels.
- Concevez des interactions qui ont du sens sur Glass au lieu de les transférer. par rapport aux activités d'autres appareils Android.
- Ne vous appuyez pas sur des gestes tactiles complexes ni sur des modèles d'interface utilisateur.
- Balayer l'écran vers le bas revient toujours à la pile d'activités jusqu'à ce que les utilisateurs atteignent la chronologie. Il doit fonctionne comme le bouton Retour d'Android sur les smartphones et les tablettes.
- Créez une icône de 50 × 50 pixels et spécifiez-la pour l'attribut
android:iconde l'élément<activity>dans votre fichier manifeste Android. Indiquez également du texte pourandroid:label. Cela permet à un élément du menu vocal ou tactile associé à plusieurs lunettes Glassware de afficher le nom et l'icône de votre Glassware en tant qu'option. - Spécifier
android:immersive="true"pour votre élément<activity>afin de cibler les immersions après la mise en veille de l'écran. se réveille.
Créer et afficher un menu
Les lunettes Glass affichent le bon style pour les menus si vous les créez avec le menu Android standard API au sein d'une activité.
Pour afficher un menu pour une activité, créez des ressources de menu, puis les afficher en cas d'action de l'utilisateur (par exemple, en appuyant sur l'écran lorsque votre activité est sélectionné.
Créer des ressources de menu
La procédure pour créer des ressources de menu est la même que sur la plate-forme Android, mais vous pouvez consignes:
- Pour chaque élément de menu, fournissez une icône de 50 × 50 pixels. Menu L'icône doit être blanche sur un fond transparent. Télécharger les icônes du menu Glass à des fins d'utilisation ou à titre d'exemple.
- Utilisez une phrase courte qui décrit l'action, en utilisant une majuscule en début de phrase. Un verbe à l'impératif fonctionne bien (par exemple, "Partager" ou "Répondre à tous").
Voici un exemple simple pour vous aider à démarrer:
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/reply_menu_item"
android:title="@string/reply" <!-- imperative verb -->
android:icon="@drawable/icons_50_reply" /> <!-- white in color on
transparent background
-->
</menu>
Pour en savoir plus sur la création de menus Android, consultez la Menu dans Documentation du SDK Android.
Gérer les rappels de menu
Activity
contient des rappels que vous remplacez pour gérer la création, l'affichage et la suppression du menu:
onCreateOptionsMenu()gonfle la ressource de menu XML.onPrepareOptionsMenu()affiche ou masque les éléments de menu si nécessaire. Par exemple, vous pouvez afficher différents éléments de menu en fonction de ce que font les utilisateurs.onOptionsItemSelected()gère la sélection des utilisateurs.public class MyActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); } @Override public boolean onCreateOptionsMenu(Menu menu) { MenuInflater inflater = getMenuInflater(); inflater.inflate(R.menu.stopwatch, menu); return true; } @Override public boolean onPrepareOptionsMenu(Menu menu) { // Implement if needed } @Override public boolean onOptionsItemSelected(MenuItem item) { // Handle item selection. Menu items typically start another // activity, start a service, or broadcast another intent. switch (item.getItemId()) { case R.id.stop: startActivity(new Intent(this, StopStopWatchActivity.class)); return true; default: return super.onOptionsItemSelected(item); } } }
Afficher le menu
Pour afficher le menu, appelez
openOptionsMenu()
par exemple en appuyant sur le pavé tactile. Les exemples suivants détectent
un geste d'appui sur une activité, puis appelle openOptionsMenu().
public class MainActivity extends Activity {
// ...
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_DPAD_CENTER) {
openOptionsMenu();
return true;
}
return super.onKeyDown(keyCode, event);
}
}
Utilitaires du menu
Certaines méthodes d'assistance sont disponibles pour modifier l'apparence et le comportement des menus. Pour en savoir plus, consultez la page MenuUtils.
