Ce document passe en revue quelques bonnes pratiques en matière de conception et de diffusion d'informations. Suivez ces consignes, le cas échéant, pour garantir la meilleure expérience utilisateur possible.
Concevoir d'abord, puis coder
Découvrez les principes et les modèles de conception avant de commencer à développer sur Glass. Pour en savoir plus, consultez les guides de conception.
Pour obtenir des commentaires sur la conception en amont, créez votre conception Glassware Flow et envoyez-la à l'équipe d'examinateurs.
Ne pas utiliser un élément de la chronologie épinglé comme lanceur d'applications
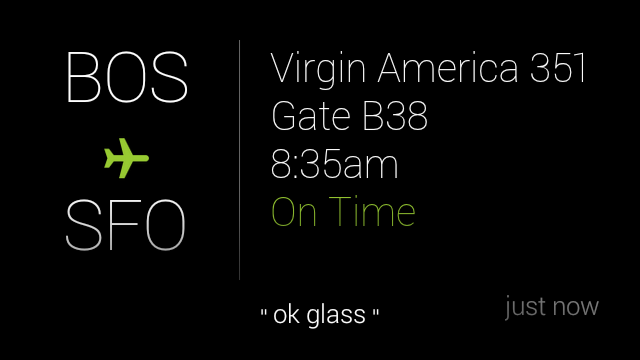
Les utilisateurs peuvent appeler Glassware et ses fonctionnalités de deux manières principales à l'aide d'une commande vocale ou tactile depuis le menu principal ok Glass ou via un menu contextuel à partir d'une carte chronologique.
Vous ne devez jamais forcer les utilisateurs à épingler une fiche chronologique avec des éléments de menu dans le but de lancer Glassware. L'API Mirror est conçue pour les notifications périodiques basées sur des paramètres configurés par l'utilisateur.
Vous pouvez fournir des éléments de menu pour lancer GDK Glassware ou appeler l'API Mirror, à condition que l'expérience soit cohérente avec le modèle de conception des notifications périodiques et qu'elle n'utilise pas l'API Mirror pour une interactivité immédiate.
Par exemple, une application Glassware pour l'adoption d'animaux de compagnie ne doit pas insérer de carte chronologique et forcer les utilisateurs à l'épingler pour accéder ultérieurement à des fonctionnalités (par exemple, "Rechercher des chiens", "Rechercher des chats", "Rechercher des oiseaux", etc.). À la place, Glassware doit permettre aux utilisateurs de définir des critères pour les animaux de compagnie qu'ils souhaitent et de livrer régulièrement des cartes qui répondent à ces critères. Ces cartes peuvent ensuite contenir des éléments de menu permettant d'effectuer des actions telles que "Lire la biographie" et "Adopter un animal de compagnie".
Respecter les modèles et les modèles de cartes standards
Dans la mesure du possible, utilisez des conceptions de cartes et des modèles approuvés. Si les modèles ne fonctionnent pas:
- Utilisez les styles dans base_style.css si vous employez l'API Mirror.
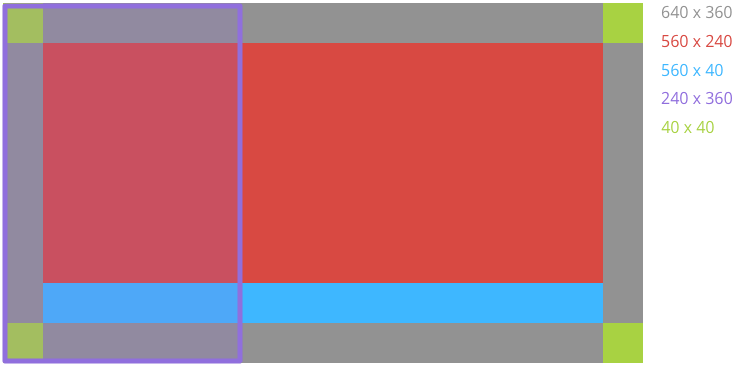
- Suivez les règles générales concernant la marge intérieure et l'espacement en tant que modèles intégrés.

Respecter les exigences relatives aux contenus multimédias
Si vous diffusez des contenus multimédias, suivez les consignes ci-dessous:
- Toutes les vidéos publiques sont diffusées en streaming et ne sont pas associées aux éléments de la chronologie.
- La vidéo est au format 16:9.
- La résolution vidéo est de 640 × 360 pixels.
- Format H.264
Regroupement et pagination corrects
Les groupes et la pagination vous permettent de regrouper des fiches, mais nous vous conseillons de les utiliser correctement dans les situations suivantes.
Bundles
- Utilisez des groupes pour des groupes de fiches similaires, mais qui ne doivent pas se trouver sur la même carte.
- Concevez les fiches de couverture du bundle de sorte qu'elles soient des condensés visuellement différents des fiches que le bundle contient.
- Envoyer une notification à l'utilisateur une seule fois pour chaque groupe
Voici les cas dans lesquels les offres groupées fonctionnent bien:
- Un fil d'e-mails ou de courts messages
- Trois SMS entre les mêmes personnes
- Cinq photos prises en moins d'une heure l'une de l'autre
- Articles associés insérés tous en même temps
- Une liste des événements clés et des mises à jour des scores pour un match de sport en cours
Voici les cas dans lesquels les groupes ne fonctionnent pas bien:
- Tout le contenu de votre service
- Nombreux titres envoyés sur Google Glass au cours d'une journée
Pagination
Utilisez la pagination pour les éléments de la chronologie qui ne tiennent pas sur une seule fiche en raison de contraintes d'espace, mais qui doivent se trouver sur la même fiche.
Cas dans lesquels la pagination fonctionne bien:
- Un seul e-mail, un reportage ou un contenu similaire qui ne tient pas sur une seule fiche
Cas dans lesquels la pagination ne fonctionne pas bien:
- Un groupe de fiches distinctes, comme plusieurs articles d'actualité ou e-mails
Suivre la conception de menu standard
Éléments de menu personnalisés
- Chaque action d'élément de menu doit être associée à une icône de 50 × 50. Utilisez les icônes du menu Glass pour rester cohérent avec l'interface utilisateur de Glass.
- Si possible, limitez les noms à afficher à quelques mots. Utilisez un verbe à l'impératif avec ou sans objet.
- Utilisez l'icône et le nom à afficher par défaut pour les éléments de menu intégrés, sauf si vous utilisez l'élément de menu pour autre chose de très différent.
- Les icônes sont entièrement blanches en couleur et sur des arrière-plans transparents.
- Utilisez des noms à afficher courts et interactifs. Les verbes impératifs avec ou sans objets fonctionnent très bien, comme dans les exemples suivants.
- Les éléments de menu "Ignorer" ne suppriment la fiche de la chronologie que de la chronologie. Vous ne devez donc créer un élément de menu personnalisé que si vous en avez besoin. En règle générale, vous devez laisser les éléments de calendrier se dégrader naturellement au fil du temps et ne pas demander aux utilisateurs de gérer activement votre application.
- Les noms ne doivent pas dépasser 15 caractères. Exemple :
| Mauvais | Bonne |
|---|---|
| Prolonger l'enregistrement | Prolonger la vidéo |
| Envoie un message à Jean | Envoyer un message |
Éléments de menu intégrés
"Répondre" ou "Répondre à tous" : les réponses vocales sont destinées à enregistrer des entrées vocales au format libre. N'utilisez pas les réponses vocales pour enregistrer un ensemble limité d'options, comme les mouvements possibles dans un jeu.
Supprimer : cette option permet de fermer la fiche de la chronologie et de supprimer le contenu correspondant partout où elle est stockée (stockage local et sur serveur). Ne perturbez pas vos utilisateurs en proposant un élément de menu "Supprimer" si la fonctionnalité que vous proposez est "Ignorer".
Ne pas utiliser l'API Mirror pour une interactivité immédiate
L'API Mirror n'est pas conçue pour recevoir les requêtes des utilisateurs et y répondre en temps réel ou avec une faible latence. Si c'est une exigence, utilisez le GDK.
Par exemple, l'API Glassware fonctionne bien avec la commande "take a note" (prendre une note), car les utilisateurs n'ont pas à attendre la réponse de Glassware après avoir appelé la commande.
En revanche, l'option "trouver une recette, spaghettis" ne fonctionne pas bien avec Glassware de l'API Mirror, car les utilisateurs s'attendent à ce que les résultats de recherche s'affichent immédiatement. Avec l'API Mirror, les utilisateurs doivent attendre un certain temps pour qu'une carte soit insérée dans la chronologie pour continuer à utiliser Glassware, ce qui n'est pas une bonne expérience utilisateur.
Cette contrainte s'applique aux commandes vocales principales sur la fiche de la page d'accueil de Glass, ainsi qu'aux éléments de menu des fiches et des immersions.
Créez du contenu de manière appropriée
Lorsque vous créez du contenu pour vos cartes, chaque fiche doit être concise et contenir une information logique. Notez en outre les points suivants :
- Si possible, utilisez des images plutôt que du texte.
- Affichez les images dans leur format d'origine (les recadrages sont acceptés).
- Laissez la zone centrale du pied de page d'une fiche vide. Le menu vocal contextuel ok Glass apparaît ici et bloque tout contenu en dessous.
- Si vous le souhaitez, utilisez la classe CSS
auto-resizepour redimensionner automatiquement les tailles de police en fonction de votre contenu. - Suivez nos consignes de rédaction.