Um recurso avançado dos scripts do Google Ads é a capacidade de integração com dados e serviços de APIs de terceiros.
Este guia aborda os seguintes conceitos que podem ajudar você a escrever scripts para se conectar a outros serviços:
- Como fazer solicitações HTTP: como usar
UrlFetchApppara acessar APIs externas. - Autenticação: abordamos alguns cenários comuns de autenticação.
- Análise de respostas: como processar dados JSON e XML retornados.
Também incluímos amostras de várias APIs conhecidas que ilustram esses conceitos.
Buscar dados com UrlFetchApp
O UrlFetchApp oferece a
funcionalidade principal necessária para interagir com APIs de terceiros.
O exemplo a seguir mostra como buscar dados meteorológicos do OpenWeatherMap. Escolhemos o OpenWeatherMap devido ao esquema de autorização e à API relativamente simples.
Fazer uma solicitação
A documentação do OpenWeatherMap especifica o formato para solicitar a previsão do tempo atual da seguinte maneira:
http://api.openweathermap.org/data/2.5/weather?q=[location]&apikey=[apikey]
O URL fornece nosso primeiro exemplo de autorização: o parâmetro apikey é obrigatório, e o valor é exclusivo para cada usuário. Essa chave é obtida ao
fazer inscrição.
Depois da inscrição, uma solicitação usando a chave pode ser emitida da seguinte maneira:
const location = 'London,uk';
const apikey = 'da.......................81'; // Replace with your API key
const currentWeatherUrl = `http://api.openweathermap.org/data/2.5/weather?q=${location}&apiKey=${apiKey}`;
const response = UrlFetchApp.fetch(currentWeatherUrl);
console.log(response.getContentText());
A execução desse código resulta em uma longa string de texto JSON gravado na janela de registro nos scripts do Google Ads.
A próxima etapa é converter isso em um formato que possa ser usado no seu script.
Dados JSON
Muitas APIs fornecem respostas no formato JSON. Isso representa uma serialização simples de objetos JavaScript, de modo que objetos, matrizes e tipos básicos podem ser representados e transferidos como strings.
Para converter uma string JSON, como a retornada do OpenWeatherMap, de volta em um objeto JavaScript, use o método JSON.parse integrado. Continuando o exemplo acima:
const json = response.getContentText();
const weatherData = JSON.parse(json);
console.log(weatherData.name);
// "London"
O método JSON.parse converte a string em um objeto, que tem uma propriedade
name.
Consulte a seção Analisar respostas para mais detalhes sobre como trabalhar com respostas da API em diferentes formatos.
Tratamento de erros
O tratamento de erros é uma consideração importante ao trabalhar com APIs de terceiros nos seus scripts, porque elas mudam com frequência e geram valores de resposta inesperados, por exemplo:
- O URL ou os parâmetros da API podem mudar sem seu conhecimento.
- Sua chave de API (ou outra credencial de usuário) pode expirar.
- O formato da resposta pode mudar sem aviso prévio.
Códigos de status HTTP
Devido à possibilidade de respostas inesperadas, inspecione o código de status HTTP. Por padrão, UrlFetchApp vai gerar uma exceção se um código de erro HTTP for encontrado. Para mudar esse comportamento, é necessário transmitir um parâmetro opcional, como no exemplo a seguir:
const options = {
muteHttpExceptions: true
}
const response = UrlFetchApp.fetch(url, options);
// Any status code greater or equal to 400 is either a client or server error.
if (response.getResponseCode() >= 400) {
// Error encountered, send an email alert to the developer
sendFailureEmail();
}
Estrutura da resposta
Quando as APIs de terceiros mudam, os desenvolvedores geralmente não ficam sabendo imediatamente das
mudanças que podem afetar os scripts. Por exemplo, se a propriedade name retornada no exemplo do OpenWeatherMap for alterada para locationName, os scripts que usam essa propriedade vão falhar.
Por isso, pode ser útil testar se a estrutura retornada é a esperada. Por exemplo:
const weatherData = JSON.parse(json);
if (weatherData && weatherData.name) {
console.log('Location is : ' + name);
} else {
console.log('Data not in expected format');
}
Dados POST com UrlFetchApp
O exemplo introdutório com o OpenWeatherMap
apenas buscava dados. Normalmente, as chamadas de API que não mudam o estado no servidor
remoto usam o método HTTP
GET.
O método GET é o padrão para UrlFetchApp. No entanto, algumas chamadas de API,
como as de um serviço que envia mensagens SMS, exigem outros métodos,
como POST ou PUT.
Para ilustrar o uso de chamadas POST com UrlFetchApp, o exemplo a seguir demonstra a integração com o Slack, um aplicativo de mensagens colaborativas, para enviar uma mensagem do Slack a usuários e grupos do Slack.
Configurar o Slack
Este guia pressupõe que você já se inscreveu em uma conta do Slack.
Assim como no OpenWeatherMap do exemplo anterior, é necessário obter um token para ativar o envio de mensagens. O Slack fornece um URL exclusivo para que você possa enviar mensagens para sua equipe, chamado de Webhook de entrada.
Configure um webhook de entrada clicando em Adicionar integração de webhooks de entrada e seguindo as instruções. O processo deve emitir um URL para usar no envio de mensagens.
Fazer uma solicitação POST
Depois de configurar o webhook de entrada, fazer uma solicitação POST exige apenas
o uso de algumas propriedades extras no parâmetro options transmitido para
UrlFetchApp.fetch:
method: como mencionado, o padrão éGET, mas aqui substituímos e definimos comoPOST.payload: são os dados a serem enviados ao servidor como parte da solicitaçãoPOST. Neste exemplo, o Slack espera um objeto serializado no formato JSON conforme descrito na documentação do Slack. Para isso, o métodoJSON.stringifyé usado, e oContent-Typeé definido comoapplication/json.// Change the URL for the one issued to you from 'Setting up Slack'. const SLACK_URL = 'https://hooks.slack.com/services/AAAA/BBBB/CCCCCCCCCC'; const slackMessage = { text: 'Hello, slack!' }; const options = { method: 'POST', contentType: 'application/json', payload: JSON.stringify(slackMessage) }; UrlFetchApp.fetch(SLACK_URL, options);
Exemplo estendido do Slack
O exemplo acima mostra o mínimo para ativar o recebimento de mensagens no Slack. Um exemplo estendido ilustra a criação e o envio de um relatório de performance da campanha para um grupo, além de algumas opções de formatação e exibição.

Consulte formatação de mensagens na documentação do Slack para mais detalhes sobre mensagens do Slack.
Dados do formulário
O exemplo acima demonstrou o uso de uma string JSON como a propriedade payload
para a solicitação POST.
Dependendo do formato de payload, UrlFetchApp usa abordagens diferentes para construir a solicitação POST:
- Quando
payloadé uma string, o argumento de string é enviado como o corpo da solicitação. Quando
payloadé um objeto, por exemplo, um mapa de valores:{to: 'mail@example.com', subject:'Test', body:'Hello, World!'}Os pares de chave-valor são convertidos em dados de formulário:
subject=Test&to=mail@example.com&body=Hello,+World!Além disso, o cabeçalho
Content-Typeda solicitação está definido comoapplication/x-www-form-urlencoded.
Algumas APIs exigem o uso de dados de formulário ao enviar solicitações POST. Por isso, é útil lembrar da conversão automática de objetos JavaScript em dados de formulário.
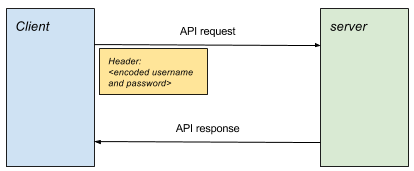
Autenticação básica HTTP
A autenticação HTTP básica é uma das formas mais simples de autenticação e é usada por muitas APIs.
A autenticação é realizada anexando um nome de usuário e uma senha codificados aos cabeçalhos HTTP em cada solicitação.

Criar uma solicitação
As etapas a seguir são necessárias para gerar uma solicitação autenticada:
- Forme a senha combinando o nome de usuário e a senha com dois pontos, por exemplo,
username:password. - Codifique a senha em Base64. Por exemplo,
username:passwordse tornadXNlcm5hbWU6cGFzc3dvcmQ=. - Anexe um cabeçalho
Authorizationà solicitação, no formatoAuthorization: Basic <encoded passphrase>
O snippet a seguir ilustra como fazer isso nos Google Ads Scripts:
const USERNAME = 'your_username';
const PASSWORD = 'your_password';
const API_URL = 'http://<place_api_url_here>';
const authHeader = 'Basic ' + Utilities.base64Encode(USERNAME + ':' + PASSWORD);
const options = {
headers: {Authorization: authHeader}
}
// Include 'options' object in every request
const response = UrlFetchApp.fetch(API_URL, options);
Exemplos de autenticação básica
A seção exemplos de código contém dois exemplos que ilustram o uso da autenticação básica HTTP:
Plivo
O Plivo é um serviço que facilita o envio e o recebimento de mensagens SMS com a API dele. Este exemplo ilustra o envio de mensagens.
- Registre-se no Plivo.
- Cole o script de exemplo em um novo script no Google Ads.
- Substitua os valores
PLIVO_ACCOUNT_AUTHIDePLIVO_ACCOUNT_AUTHTOKENpelos valores do painel de gerenciamento. - Insira seu endereço de e-mail conforme especificado no script para notificação de erros.
- Para usar o Plivo, compre ou adicione números à conta de teste. Adicione números do sandbox que podem ser usados com a conta de teste.
- Adicione o número que vai aparecer como remetente e o número do destinatário.
- Atualize
PLIVO_SRC_PHONE_NUMBERno script para um dos números do sandbox recém-registrados. Isso inclui o código internacional do país, por exemplo,447777123456para um número do Reino Unido.
Twilio
O Twilio é outro serviço que facilita o envio e o recebimento de mensagens SMS com a API dele. Este exemplo ilustra o envio de mensagens.
- Registre-se no Twillio.
- Cole o exemplo de script em um novo script no Google Ads.
- Substitua os valores
TWILIO_ACCOUNT_SIDeTWILIO_ACCOUNT_AUTHTOKENpelos valores mostrados na página do console da conta. - Substitua
TWILIO_SRC_PHONE_NUMBERpelo número do painel. Esse é o número autorizado pelo Twilio para enviar mensagens.
OAuth 1.0
Muitos serviços conhecidos usam o OAuth para autenticação. O OAuth tem vários sabores e versões.
Já com a autenticação HTTP básica, um usuário tem apenas um nome de usuário e uma senha. O OAuth permite que aplicativos de terceiros recebam acesso à conta e aos dados de um usuário usando credenciais específicas para esse aplicativo de terceiros. Além disso, a extensão do acesso também será específica para esse aplicativo.
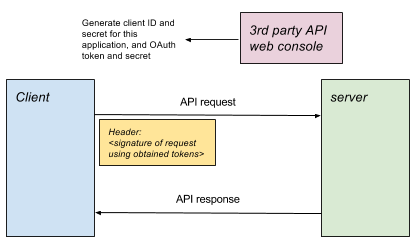
Para saber mais sobre o OAuth 1.0, consulte o guia do OAuth Core. Em particular, consulte 6. Como autenticar com o OAuth. No OAuth 1.0 de três etapas completo, o processo é o seguinte:
- O aplicativo ("Consumidor") recebe um token de solicitação.
- O usuário autoriza o token de solicitação.
- O aplicativo troca o token de solicitação por um token de acesso.
- Para todas as solicitações de recursos subsequentes, o token de acesso é usado em uma solicitação assinada.
Para que serviços de terceiros usem o OAuth 1.0 sem interação do usuário (por exemplo, como os scripts do Google Ads exigem), as etapas 1, 2 e 3 não são possíveis. Portanto, alguns serviços emitem um token de acesso do console de configuração, permitindo que o aplicativo vá direto para a etapa 4. Isso é conhecido como OAuth 1.0 de uma perna.

OAuth 1.0 em scripts do Google Ads
Para scripts do Google Ads, cada script geralmente é interpretado como um aplicativo. Pelo console ou pela página de configurações de administração do serviço, geralmente é necessário:
- Configure uma configuração de aplicativo para representar o script.
- Especifique quais permissões estão sendo estendidas ao script.
- Obtenha a chave do cliente, o secret do cliente, o token de acesso e o secret de acesso para uso com o OAuth de uma perna.
OAuth 2.0
O OAuth 2.0 é usado em APIs conhecidas para dar acesso a dados do usuário. O proprietário de uma conta de um determinado serviço de terceiros concede permissão a aplicativos específicos para que eles possam acessar os dados do usuário. As vantagens são que o proprietário:
- Não precisa compartilhar as credenciais da conta com o aplicativo.
- Controlar quais aplicativos têm acesso aos dados individualmente e em que medida. Por exemplo, o acesso concedido pode ser somente leitura ou apenas a um subconjunto dos dados.
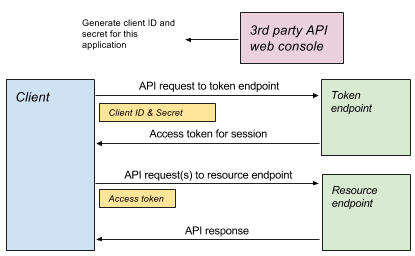
Para usar serviços compatíveis com OAuth 2.0 nos scripts do Google Ads, siga estas etapas:
- Fora do seu script
Conceda autorização para que os scripts do Google Ads acessem seus dados de usuário pela API de terceiros. Na maioria dos casos, isso envolve configurar um aplicativo no console do serviço de terceiros. Esse aplicativo representa seu script do Google Ads.
Você especifica quais direitos de acesso o aplicativo do Google Ads Script deve receber, e geralmente ele recebe um ID do cliente. Isso permite que você, pelo OAuth 2.0, controle quais aplicativos têm acesso aos seus dados no serviço de terceiros e também quais aspectos desses dados eles podem ver ou modificar.
- No seu script
Autorize com o servidor remoto. Dependendo do tipo de concessão permitido pelo servidor, será necessário seguir um conjunto diferente de etapas, conhecido como fluxo. No entanto, todas as etapas vão resultar na emissão de um token de acesso, que será usado nessa sessão para todas as solicitações subsequentes.
Fazer solicitações de API. Transmita o token de acesso com cada solicitação.
Fluxos de autorização
Cada tipo de concessão e fluxo correspondente atende a diferentes cenários de uso. Por exemplo, um fluxo diferente é usado quando um usuário participa de uma sessão interativa, em contraste com um cenário em que um aplicativo precisa ser executado em segundo plano sem um usuário presente.
Os provedores de API decidem quais tipos de concessão aceitam, e isso orienta como o usuário integra a API.
Implementação
Para todos os diferentes fluxos do OAuth, o objetivo é conseguir um token de acesso que possa ser usado no restante da sessão para autenticar solicitações.
Uma biblioteca de amostras ilustra como fazer a autenticação para cada tipo de fluxo diferente. Cada um desses métodos retorna um objeto que recebe e armazena o token de acesso e facilita solicitações autenticadas.
O padrão de uso geral é:
// Authenticate using chosen flow type
const urlFetchObj = OAuth2.<flow method>(args);
// Make request(s) using obtained object.
const response1 = urlFetchObj.fetch(url1);
const response2 = urlFetchObj.fetch(url2, options);
Concessão de credenciais do cliente
A concessão de credenciais do cliente é uma das formas mais simples de fluxo do OAuth2, em que o aplicativo troca um ID e uma chave secreta exclusivos do aplicativo em troca da emissão de um token de acesso com limite de tempo.

// Access token is obtained and cached.
const authUrlFetch = OAuth2.withClientCredentials(
tokenUrl, clientId, clientSecret, optionalScope));
// Use access token in each request
const response = authUrlFetch.fetch(url);
// ... use response
Concessão de token de atualização
A concessão de token de atualização é semelhante à concessão de credenciais do cliente, já que uma solicitação simples ao servidor retorna um token de acesso que pode ser usado na sessão.

Receber um token de atualização
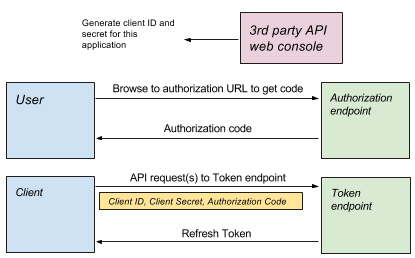
A diferença é que, enquanto os detalhes necessários para uma concessão de credenciais do cliente vêm da configuração do aplicativo (por exemplo, no painel de controle do serviço), o token de atualização é concedido como parte de um fluxo mais complexo, como uma concessão de código de autorização, que exige interação do usuário:

- Como usar o OAuth Playground para receber um token de atualização
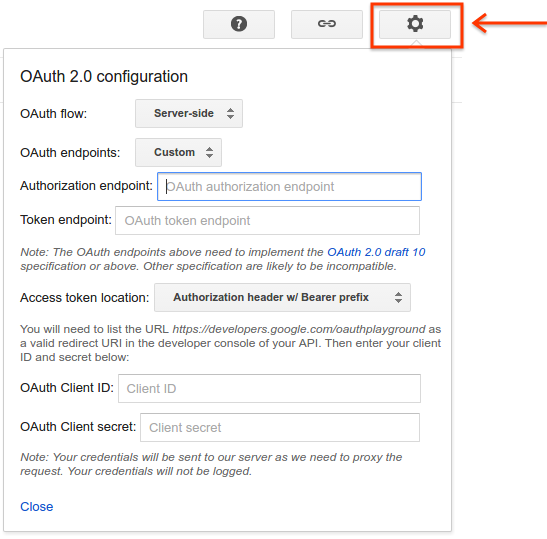
O OAuth2 Playground oferece uma interface que permite ao usuário passar pela concessão do código de autorização para receber um token de atualização.
O botão de configurações no canto superior direito permite definir todos os parâmetros a serem usados no fluxo do OAuth, incluindo:
- Endpoint de autorização: usado como o início do fluxo de autorização.
- Endpoint do token: usado com o token de atualização para receber um token de acesso.
- ID e chave secreta do cliente: credenciais do aplicativo.

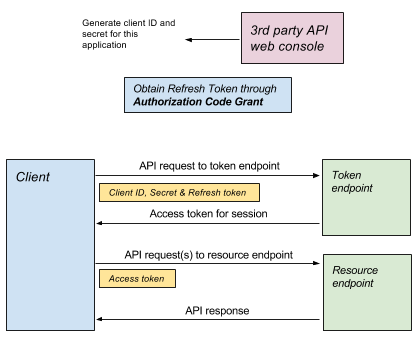
Uso do token de atualização
Depois que a autorização inicial é realizada, os serviços podem emitir um token de atualização, que pode ser usado de maneira semelhante ao fluxo de credenciais do cliente. Confira dois exemplos abaixo:
const authUrlFetch = OAuth2.withRefreshToken(tokenUrl, clientId, clientSecret,
refreshToken, optionalScope);
const response = authUrlFetch.fetch(url);
// ... use response
Exemplo do Search Ads 360
O Search Ads 360 é um exemplo de API que pode ser usada com um token de atualização. Neste exemplo, um script gera e retorna um relatório. Consulte a referência da API do Search Ads 360 para ver detalhes completos de outras ações que podem ser realizadas.
Criar o script
- Crie um projeto no Console de APIs e obtenha um ID de cliente, um segredo do cliente e um token de atualização seguindo o procedimento no guia do Search Ads 360. Não se esqueça de ativar a API Search Ads 360.
- Cole o exemplo de script em um novo script no Google Ads.
- Cole a biblioteca de exemplo do OAuth2 abaixo da listagem de código.
- Mude o script para incluir os valores corretos de ID do cliente, chave secreta do cliente e token de atualização.
Exemplo da API Apps Script Execution
Este exemplo ilustra a execução de uma função no Apps Script usando a API Apps Script Execution. Isso permite que o Apps Script seja chamado pelos scripts do Google Ads.
Criar um script do Apps Script
Crie um novo script. O exemplo a seguir lista 10 arquivos do Drive:
function listFiles() {
const limit = 10;
const files = [];
const fileIterator = DriveApp.getFiles();
while (fileIterator.hasNext() && limit) {
files.push(fileIterator.next().getName());
limit--;
}
return files;
}
Configurar o Apps Script para execução
- Salve o script.
- Clique em Recursos > Projeto do Cloud Platform.
- Clique no nome do projeto para acessar o Console de APIs.
- Navegue até APIs e serviços.
- Ative as APIs adequadas, neste caso, a API Drive e a API Execution do Apps Script.
- Crie credenciais do OAuth no item Credenciais do menu.
- De volta ao script, publique-o para execução em Publicar > Implantar como executável de API.
Criar o script do Google Ads
- Cole o exemplo de script em um novo script no Google Ads.
- Além disso, cole a biblioteca de exemplo do OAuth2 abaixo da lista de códigos.
- Mude o script para incluir os valores corretos de ID do cliente, chave secreta do cliente e token de atualização.
Contas de serviço
Uma alternativa aos tipos de concessão acima é o conceito de contas de serviço.
As contas de serviço são diferentes das acima porque não são usadas para acessar dados do usuário. Depois da autenticação, as solicitações são feitas pela conta de serviço em nome do aplicativo, não como o usuário proprietário do projeto. Por exemplo, se a conta de serviço usasse a API Drive para criar um arquivo, ele pertenceria à conta de serviço e, por padrão, não estaria acessível ao proprietário do projeto.
Exemplo da API Natural Language do Google
A API Natural Language oferece análise de sentimento e análise de entidade para texto.
Este exemplo ilustra o cálculo do sentimento do texto do anúncio, incluindo título ou descrição. Isso fornece uma medida de quão positiva é a mensagem e a magnitude dela: o que é melhor, Vendemos bolos ou Vendemos os melhores bolos de Londres. Compre hoje!?
Configurar o script
- Crie um projeto no Console de APIs.
- Ative a API Natural Language
- Ative o faturamento do projeto.
- Crie uma conta de serviço. Faça o download do arquivo JSON de credenciais.
- Cole o exemplo de script em um novo script no Google Ads.
- Além disso, cole a biblioteca de exemplo do OAuth2 abaixo da lista de códigos.
- Substitua os valores necessários:
serviceAccount: o endereço de e-mail da conta de serviço, por exemplo,xxxxx@yyyy.iam.gserviceaccount.com.key: a chave do arquivo JSON baixado ao criar a conta de serviço. Começa em-----BEGIN PRIVATE KEY...e termina em...END PRIVATE KEY-----\n.
Respostas da API
As APIs podem retornar dados em vários formatos. Os mais notáveis são XML e JSON.
JSON
O JSON geralmente é mais simples do que o XML para trabalhar como um formato de resposta. No entanto, ainda podem surgir alguns problemas.
Validação de resposta
Depois de receber uma resposta bem-sucedida da chamada para a API, a próxima etapa
típica é usar JSON.parse para converter a string JSON em um objeto
JavaScript. Nesse ponto, é recomendável processar o caso em que a análise
falha:
const json = response.getContentText();
try {
const data = JSON.parse(json);
return data;
} catch(e) {
// Parsing of JSON failed - handle error.
}
Além disso, se a API não estiver sob seu controle, considere que a estrutura da resposta pode mudar e as propriedades podem não existir mais:
// Less good approach
// Assumes JSON was in form {"queryResponse": ...} when parsed.
const answer = data.queryResponse;
// Better approach
if (data && data.queryResponse) {
const answer = data.queryResponse;
} else {
// Format of API response has changed - alert developer or handle accordingly
}
XML
Validação
O XML ainda é um formato conhecido para criar APIs. Uma resposta de uma chamada de API
pode ser analisada usando o
método
XmlService
parse:
const responseText = response.getContentText();
try {
const document = XmlService.parse(responseText);
} catch(e) {
// Error in XML representation - handle accordingly.
}
Embora o XmlService.parse detecte erros no XML e gere exceções
de acordo com isso, ele não oferece a capacidade de validar o XML em relação a um
esquema.
Elemento raiz
Se a análise do documento XML for bem-sucedida, o elemento raiz será obtido
usando o método getRootElement():
const document = XmlService.parse(responseText);
const rootElement = document.getRootElement();
Namespaces
No exemplo a seguir, a API Sportradar é usada para receber resultados de futebol de partidas selecionadas. A resposta XML tem o seguinte formato:
<schedule xmlns="http://feed.elasticstats.com/schema/soccer/sr/v2/matches-schedule.xsd">
<matches>
...
</matches>
</schedule>
Observe como o namespace é especificado no elemento raiz. Por isso, é necessário:
- Extraia o atributo de namespace do documento.
- Use esse namespace ao percorrer e acessar elementos filhos.
O exemplo a seguir mostra como acessar o elemento <matches> no snippet de documento acima:
const document = XmlService.parse(xmlText);
const scheduleElement = document.getRootElement();
// The namespace is required for accessing child elements in the schema.
const namespace = scheduleElement.getNamespace();
const matchesElement = scheduleElement.getChild('matches', namespace);
Extrair valores
Considerando o exemplo da programação de futebol:
<match status="..." category="..." ... >
...
</match>
Os atributos podem ser recuperados, por exemplo:
const status = matchElement.getAttribute('status').getValue();
O texto contido em um elemento pode ser lido usando getText(), mas eles serão concatenados quando houver vários filhos de texto de um elemento. Considere usar getChildren() e iterar em cada filho nos casos em que é provável que haja vários filhos de texto.
Exemplo da Sportradar
Este exemplo completo da Sportradar mostra como recuperar detalhes de partidas de futebol, especificamente da Premier League inglesa. A API Soccer é um dos vários feeds de esportes oferecidos pela Sportradar.
Configurar uma conta da Sportradar
- Acesse o site para desenvolvedores da Sportradar.
- Registre-se para uma conta de teste.
- Depois de se registrar, faça login na sua conta.
- Depois de fazer login, acesse MyAccount.
A Sportradar separa diferentes esportes em APIs diferentes. Por exemplo, você pode comprar acesso à API de futebol, mas não à de tênis. Cada aplicativo criado pode ter esportes e chaves diferentes associados a ele.
- Em "Aplicativos", clique em Criar um novo aplicativo. Dê um nome e uma descrição ao aplicativo e ignore o campo do site.
- Selecione apenas Emitir uma nova chave para Soccer Trial Europe v2.
- Clique em Registrar aplicativo.
Se tudo der certo, uma página com sua nova chave de API vai aparecer.
- Cole o exemplo de script em um novo script no Google Ads.
- Substitua a chave de API na página de detalhes pela chave obtida acima e edite o campo de endereço de e-mail.
Solução de problemas
Ao trabalhar com APIs de terceiros, podem ocorrer erros por vários motivos, por exemplo:
- Clientes que enviam solicitações ao servidor em um formato não esperado pela API.
- Clientes que esperam um formato de resposta diferente do encontrado.
- Clientes que usam tokens ou chaves inválidos ou valores deixados como marcadores de posição.
- Clientes atingindo limites de uso.
- Clientes que fornecem parâmetros inválidos.
Em todos esses casos e outros, uma boa primeira etapa para identificar a causa do problema é examinar os detalhes da resposta que está causando o erro.
Analisar respostas
Por padrão, qualquer resposta que retorne um erro (um código de status de 400 ou mais) será gerada pelo mecanismo de scripts do Google Ads.
Para evitar esse comportamento e permitir que o erro e a mensagem de erro sejam
inspecionados, defina a propriedade muteHttpExceptions dos parâmetros opcionais como
UrlFetchApp.fetch. Exemplo:
const params = {
muteHttpExceptions: true
};
const response = UrlFetchApp.fetch(url, params);
if (response.getResponseCode() >= 400) {
// ... inspect error details...
}
Códigos de status comuns
200 OKindica sucesso. Se a resposta não contiver os dados esperados, considere que:- Algumas APIs permitem especificar quais campos e/ou formato de resposta usar. Consulte a documentação da API para mais detalhes.
- Uma API pode ter vários recursos que podem ser chamados. Consulte a documentação para determinar se um recurso diferente é mais adequado e vai retornar os dados necessários.
- A API pode ter mudado desde que o código foi escrito. Consulte a documentação ou o desenvolvedor para esclarecimentos.
400 Bad Requestgeralmente significa que há algo incorreto na formatação ou na estrutura da solicitação enviada ao servidor. Inspecione a solicitação e compare com as especificações da API para garantir que ela esteja de acordo com as expectativas. Consulte Inspecionar solicitações para saber como examinar as solicitações.401 Unauthorizedgeralmente significa que a API está sendo chamada sem fornecer ou realizar a autorização.- Se a API usar autorização básica, verifique se o cabeçalho
Authorizationestá sendo construído e fornecido na solicitação. - Se a API usar o OAuth 2.0, verifique se o token de acesso foi obtido e está sendo fornecido como um token de portador.
- Para outras variações de autorização, verifique se as credenciais necessárias para a solicitação estão sendo fornecidas.
- Se a API usar autorização básica, verifique se o cabeçalho
403 Forbiddenindica que o usuário não tem permissão para o recurso solicitado.- Certifique-se de que o usuário tenha recebido as permissões necessárias, por exemplo, concedendo ao usuário acesso a um arquivo em uma solicitação baseada em arquivo.
404 Not Foundsignifica que o recurso solicitado não existe.- Verifique se o URL usado para o endpoint da API está correto.
- Se você estiver buscando um recurso, verifique se ele existe (por exemplo, se o arquivo existe para uma API baseada em arquivos).
Inspecionar solicitações
A inspeção de solicitações é útil quando as respostas da API indicam que a solicitação está mal
formatada, por exemplo, um código de status 400. Para ajudar a examinar solicitações, o UrlFetchApp
tem um método complementar ao fetch(), chamado
getRequest(url, params)
Em vez de enviar uma solicitação ao servidor, esse método cria e retorna a solicitação que seria enviada. Isso permite que o usuário inspecione elementos da solicitação para garantir que ela esteja correta.
Por exemplo, se os dados do formulário na sua solicitação consistirem em muitas strings concatenadas, o erro pode estar na função que você criou para gerar esses dados. De forma mais simples:
const request = UrlFetchApp.getRequest(url, params);
console.log(request);
// Now make the fetch:
const response = UrlFetchApp.fetch(url, params);
// ...
permite inspecionar os elementos da solicitação.
Registrar solicitações e respostas
Para ajudar em todo o processo de inspeção de solicitações e respostas a uma API de terceiros, a função auxiliar a seguir pode ser usada como uma substituição direta de UrlFetchApp.fetch() para registrar solicitações e respostas.
Substitua todas as instâncias de
UrlFetchApp.fetch()no seu código porlogUrlFetch().Adicione a seguinte função ao final do script.
function logUrlFetch(url, opt_params) { const params = opt_params || {}; params.muteHttpExceptions = true; const request = UrlFetchApp.getRequest(url, params); console.log('Request: >>> ' + JSON.stringify(request)); const response = UrlFetchApp.fetch(url, params); console.log('Response Code: <<< ' + response.getResponseCode()); console.log('Response text: <<< ' + response.getContentText()); if (response.getResponseCode() >= 400) { throw Error('Error in response: ' + response); } return response; }
Ao executar o script, os detalhes de todas as solicitações e respostas são registrados no console, facilitando a depuração.
