このガイドでは、Google ログイン プラットフォーム ライブラリによる FedCM API の導入について説明します。トピックには、ライブラリの下位互換性アップデートのタイムラインと次のステップ、影響評価を実施してユーザーログインが引き続き期待どおりに機能することを確認する方法、必要に応じてウェブアプリを更新する手順などが含まれます。また、移行期間を管理する方法とヘルプを利用する方法についても説明します。
ライブラリのステータス
新しいウェブアプリでは、サポートが終了した Google ログイン プラットフォーム ライブラリを使用できなくなります。このライブラリを使用しているアプリは、別途通知があるまで使用を継続できます。ライブラリの最終廃止日(提供終了)は確定していません。詳しくは、サポート終了と廃止をご覧ください。
下位互換性のあるアップデートにより、FedCM API が Google ログイン ライブラリに追加されます。ほとんどの変更はシームレスに行われますが、今回の更新では、ユーザー プロンプト、iframe の permissions-policy、コンテンツ セキュリティ ポリシー(CSP)に違いがあります。これらの変更はウェブアプリに影響する可能性があります。また、アプリケーション コードとサイト構成の変更が必要になります。
移行期間中は、構成オプションでユーザーのログイン時に FedCM API を使用するかどうかを制御します。
移行期間後は、Google ログイン ライブラリを使用するすべてのウェブアプリで FedCM API が必須になります。
タイムライン
最終更新日: 2025 年 4 月
ユーザーのログイン動作に影響する日付と変更は次のとおりです。
- 2023 年 3 月: Google ログイン プラットフォーム ライブラリのサポートを終了しました。
- 2024 年 7 月の移行期間が開始され、FedCM API の Google ログイン プラットフォーム ライブラリのサポートが追加されました。デフォルトでは、この期間中、Google は FedCM を使用してユーザーのログイン リクエストの割合を制御します。ウェブアプリは
use_fedcmパラメータでこの動作を明示的にオーバーライドできます。 - 2025 年 8 月 - Google ログイン プラットフォーム ライブラリによる FedCM API の必須の導入。
次のステップ
次の 3 つのオプションから選択できます。
- 影響評価を実施し、必要に応じてウェブアプリを更新します。この方法では、ウェブアプリの変更が必要な機能が使用されているかどうかを評価します。手順については、このガイドの次のセクションをご覧ください。
- Google Identity Services(GIS)ライブラリに移動します。サポートされている最新のログイン ライブラリに移行することを強くおすすめします。手順については、こちらをご覧ください。
- 何もしない。Google ログイン ライブラリがユーザー ログイン用の FedCM API に移行すると、ウェブアプリは自動的に更新されます。最も簡単な方法ですが、ユーザーがウェブアプリにログインできなくなるリスクもあります。
影響評価の実施
以下の手順で、下位互換性のあるアップデートによってウェブアプリをシームレスに更新できるかどうか、または Google ログイン プラットフォーム ライブラリが FedCM API を完全に採用したときにユーザーがログインできなくなることを回避するために変更が必要かどうかを判断します。
セットアップ
ユーザーのログイン時に FedCM を使用するには、ブラウザ API と最新バージョンの Google ログイン プラットフォーム ライブラリが必要です。
先に進む前に:
- パソコン版 Chrome を最新バージョンに更新します。Chrome for Android にはリリース M128 以降が必要であり、それより前のバージョンではテストできません。
ウェブアプリで Google ログイン プラットフォーム ライブラリを初期化するときに、
use_fedcmをtrueに設定します。通常、JavaScript の初期化は次のようになります。gapi.client.init({use_fedcm: true})、またはgapi.auth2.init({use_fedcm: true})、またはgapi.auth2.authorize({use_fedcm: true})。
または、
metaタグを使用して HTML で FedCM を有効にすることもできます。<meta name="google-signin-use_fedcm" content="true">
Google ログイン プラットフォーム ライブラリのキャッシュ バージョンを無効にします。
<script src>タグにapi.js、client.js、またはplatform.jsを含めることで、ライブラリの最新バージョンがブラウザに直接ダウンロードされるため、通常はこのステップは必要ありません(リクエストでは、ライブラリにこれらのバンドル名のいずれかを使用できます)。OAuth クライアント ID の OAuth 設定を確認します。
- の [認証情報] ページを開きます
ウェブサイトの URI が承認済みの JavaScript 生成元に含まれていることを確認します。URI には、スキームと完全修飾ホスト名のみが含まれます。例:
https://www.example.com必要に応じて、JavaScript コールバックではなく、ホストするエンドポイントへのリダイレクトを使用して認証情報を返すことができます。その場合は、リダイレクト URI が承認済みのリダイレクト URI に含まれていることを確認します。リダイレクト URI には、スキーム、完全修飾ホスト名、パスが含まれ、リダイレクト URI の検証ルールに準拠している必要があります。例:
https://www.example.com/auth-receiver
テスト
[設定] の手順に沿って操作した場合:
- Chrome の既存のシークレット ウィンドウをすべて閉じ、新しいシークレット ウィンドウを開きます。この操作を行うと、キャッシュに保存されたコンテンツや Cookie がすべて削除されます。
- ユーザーのログインページを読み込み、ログインを試みます。
既知の問題を特定して修正するには、このガイドの以下のセクションの手順を実施します。
コンソールで、Google ログイン ライブラリに関連するエラーや警告を探します。
エラーが発生しなくなって正常にログインできるようになるまで、この手順を繰り返します。 ログインが成功したかどうかを確認するには、
BasicProfile.getEmail()がメールアドレスを返し、GoogleUser.isSignedIn()がTrueであることを確認します。
Google ログイン ライブラリのリクエストを見つける
Google ログイン プラットフォーム ライブラリのリクエストを調べて、permissions-policy とコンテンツ セキュリティ ポリシーの変更が必要かどうかを確認します。そのためには、ライブラリの名前と作成元を使用してリクエストを見つけます。
- Chrome で、DevTools の [ネットワーク] パネルを開き、ページを再読み込みします。
- [Domain] 列と [Name] 列の値を使用して、ライブラリ リクエストを見つけます。
- ドメインは
apis.google.comで、 - 名前は、
api.js、client.js、platform.jsのいずれかです。Name の具体的な値は、ドキュメントで要求するライブラリ バンドルによって異なります。
- ドメインは
たとえば、[ドメイン] 列の apis.google.com と [名前] 列の platform.js でフィルタします。
iframe 権限ポリシーを確認する
サイトでクロスオリジン iframe 内で Google ログイン プラットフォーム ライブラリを使用しているとします。その場合はアップデートが必要です。
Google ログイン ライブラリ リクエストを見つけるの手順に従った後、DevTools の [ネットワーク] パネルで Google ログイン ライブラリ リクエストを選択し、[ヘッダー] タブの [リクエスト ヘッダー] セクションで Sec-Fetch-Site ヘッダーを見つけます。ヘッダーの値が次の場合:
same-siteまたはsame-originの場合、クロスオリジン ポリシーは適用されず、変更の必要はありません。- iframe を使用している場合は、
cross-siteの変更が必要になることがあります。
iframe が存在するかどうかを確認するには:
- Chrome DevTools の [Elements] パネルを選択します。
- Ctrl+F キーを使用して、ドキュメント内の iframe を見つけます。
iframe が見つかった場合は、ドキュメントを調べて、iframe 内で Google ログイン ライブラリを読み込む gapi.auth2 関数または script src ディレクティブの呼び出しがないか確認します。上記が該当する場合は、次の手順を実施してください。
- 親 iframe に
allow="identity-credentials-get"権限ポリシーを追加します。
ドキュメント内のすべての iframe に、この手順を繰り返します。iframe はネストできるため、周囲のすべての親 iframe に allow ディレクティブを追加してください。
コンテンツ セキュリティ ポリシーを確認する
サイトでコンテンツ セキュリティ ポリシーを使用している場合は、CSP を更新して Google ログイン ライブラリの使用を許可する必要がある場合があります。
Google ログイン ライブラリ リクエストを見つけるの手順に従った後、DevTools の [ネットワーク] パネルで Google ログイン ライブラリ リクエストを選択し、[ヘッダー] タブの [レスポンス ヘッダー] セクションで Content-Security-Policy ヘッダーを見つけます。
ヘッダーが見つからない場合、変更する必要はありません。それ以外の場合は、CSP ディレクティブのいずれかが CSP ヘッダーで定義されているかどうかを確認し、次の方法で更新します。
https://apis.google.com/js/、https://accounts.google.com/gsi/、https://acounts.google.com/o/fedcm/を任意のconnect-src、default-src、またはframe-srcディレクティブに追加する。script-srcディレクティブにhttps://apis.google.com/js/bundle-name.jsを追加します。ドキュメントがリクエストしたライブラリ バンドルに基づいて、bundle-name.jsをapi.js、client.js、platform.jsのいずれかに置き換えます。
ユーザー プロンプトの変更を確認する
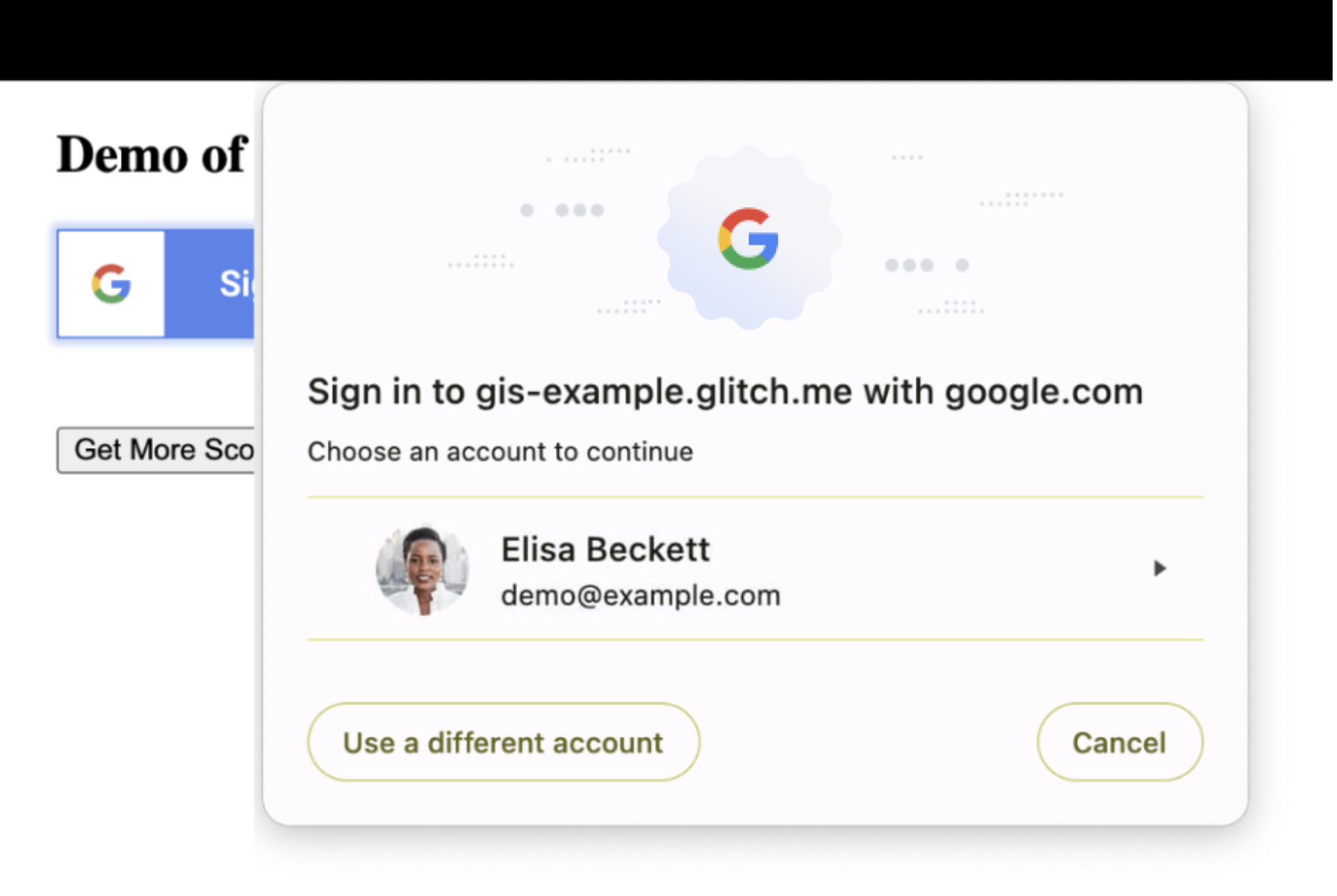
ユーザー プロンプトの動作にはいくつか違いがあります。FedCM は、ブラウザに表示されるモーダル ダイアログを追加し、ユーザー アクティベーションの要件を更新します。
モーダル ダイアログ

サイトのレイアウトを調べて、基盤となるコンテンツを安全に重ねたり、ブラウザのモーダル ダイアログで一時的に隠したりできることを確認します。そうでない場合は、ウェブサイトの一部の要素のレイアウトや位置の調整が必要になることがあります。
ユーザーのアクティベーション
FedCM では、ユーザー アクティベーションの要件が更新されています。ボタンの押下やリンクのクリックは、サードパーティのオリジンによるネットワーク リクエストやデータの保存を可能にするユーザー操作の例です。FedCM では、次の場合にブラウザがユーザーの同意を求めるプロンプトを表示します。
- ユーザーが最初に新しいブラウザ インスタンスを使用してウェブアプリにログインする
GoogleAuth.signInが呼び出される。
現在、ユーザーが以前にウェブサイトにログインしたことがある場合は、gapi.auth2.init を使用して Google ログイン ライブラリを初期化するときに、ユーザーの操作を必要とせずにユーザーのログイン情報を取得できます。これは、ユーザーが最初に FedCM ログインフローを少なくとも 1 回実行していない限り、不可能になります。
FedCM にオプトインして GoogleAuth.signIn を呼び出すと、同じユーザーがウェブサイトに次回アクセスしたときに、gapi.auth2.init が初期化中にユーザーのログイン情報を取得できます。その際、ユーザーの操作は必要ありません。
一般的なユースケース
Google ログイン ライブラリのデベロッパー向けドキュメントには、一般的なユースケースのガイドとコードサンプルが含まれています。このセクションでは、FedCM の動作への影響について説明します。
-
このデモでは、
<div>要素とクラスがボタンをレンダリングします。すでにログインしているユーザーの場合、ページonloadイベントによってユーザー認証情報が返されます。ログインして新しいセッションを確立するには、ユーザーの操作が必要です。ライブラリの初期化は、
gapi.loadとgapi.auth2.initを呼び出すg-signin2クラスによって行われます。ユーザー操作(
<div>要素のonclickイベント)は、ログイン時にauth2.signInを呼び出し、ログアウト時にauth2.signOutを呼び出します。 -
デモ 1 では、カスタム属性を使用してログインボタンの外観をコントロールしています。すでにログインしているユーザーに対して、ページの
onloadイベントによってユーザー認証情報が返されます。ログインして新しいセッションを確立するには、ユーザーの操作が必要です。ライブラリの初期化は
platform.jsライブラリのonloadイベントによって行われ、ボタンはgapi.signin2.renderで表示されます。ユーザーがログインボタンを押すと、
auth2.signInが呼び出されます。デモ 2 では、
<div>要素、CSS スタイル、カスタム グラフィックを使用して、ログインボタンの外観をコントロールしています。ログインして新しいセッションを確立するには、ユーザーの操作が必要です。ライブラリの初期化は、ドキュメントの読み込み時に
gapi.load、gapi.auth2.init、gapi.auth2.attachClickHandlerを呼び出す start 関数を使用して行われます。ユーザー操作(
<div>要素のonclickイベント)は、ログイン時にauth2.attachClickHandlerを使用して、ログアウト時にauth2.signOutを使用してauth2.signInを呼び出します。 -
このデモでは、ボタンの押下を使用してユーザーのログインとログアウトを行います。ログインして新しいセッションを確立するには、ユーザーの操作が必要です。
ライブラリの初期化を行うには、
script srcを使用してplatform.jsを読み込んだ後に、gapi.load、gapi.auth2.init、gapi.auth2.attachClickHandler()を直接呼び出します。ユーザー操作(
<div>要素のonclickイベント)は、ログイン時にauth2.attachClickHandlerを使用して、ログアウト時にauth2.signOutを使用してauth2.signInを呼び出します。 -
このデモでは、ボタンを押して追加の OAuth 2.0 スコープをリクエストして新しいアクセス トークンを取得します。すでにログインしているユーザーの場合、ページの
onloadイベントによってユーザー認証情報が返されます。ログインして新しいセッションを確立するには、ユーザーの操作が必要です。ライブラリの初期化は、
gapi.signin2.renderの呼び出しを通じてplatform.jsライブラリのonloadイベントによって行われます。ユーザー操作(
<button>要素)をクリックすると、ログアウト時にgoogleUser.grantまたはauth2.signOutを使用する追加の OAuth 2.0 スコープのリクエストがトリガーされます。 -
このデモでは、すでにログインしているユーザーに対し、ページの
onloadイベントによってユーザー認証情報が返されます。ログインして新しいセッションを確立するには、ユーザーの操作が必要です。ライブラリの初期化は、ドキュメントの読み込み時に
gapi.load、gapi.auth2.init、gapi.auth2.attachClickHandlerを呼び出す start 関数を使用して行われます。次に、auth2.isSignedIn.listenとauth2.currentUser.listenを使用して、セッション状態の変更の通知を設定します。最後に、ログイン ユーザーの認証情報を返すためにauth2.SignInが呼び出されます。ユーザー操作(
<div>要素のonclickイベント)は、ログイン時にauth2.attachClickHandlerを使用して、ログアウト時にauth2.signOutを使用してauth2.signInを呼び出します。 -
このデモでは、ユーザー操作を使用して OAuth 2.0 認証コードをリクエストし、JS コールバックが AJAX 呼び出しでレスポンスをバックエンド サーバーに送信して検証します。
ライブラリの初期化は、
platform.jsライブラリのonloadイベントを使用して行われます。このライブラリは start 関数を使用して、gapi.loadとgapi.auth2.initを呼び出します。ユーザー操作(
<button>要素)をクリックすると、auth2.grantOfflineAccessを呼び出して認証コードのリクエストがトリガーされます。 -
FedCM では、Android ユーザーがすでにログインしている場合でも、1 回限りの同意が必要です。
移行期間を管理する
移行期間中は、ユーザーのログインのうち一定の割合で FedCM が使用される場合があります。その正確な割合は一定でなく、今後変更される可能性があります。デフォルトでは、Google が FedCM を使用するログイン リクエストの数を管理しますが、移行期間中に FedCM の使用をオプトインまたはオプトアウトすることもできます。移行期間の終了時に FedCM が必須になり、すべてのログイン リクエストに使用されます。
オプトインを選択すると、ユーザーは FedCM ログインフローに進みます。オプトアウトを選択すると、ユーザーは既存のログインフローに進みます。この動作は、use_fedcm パラメータで制御されます。
オプトイン
サイトに対するログイン試行のすべてまたは一部で FedCM API を使用するかどうかを制御することをおすすめします。そのためには、プラットフォーム ライブラリを初期化するときに use_fedcm を true に設定します。この場合、ユーザーのログイン リクエストには FedCM API が使用されます。
オプトアウト
移行期間中、サイトへのログイン試行のうち一定の割合で FedCM API がデフォルトで使用されます。アプリの変更にさらに時間が必要な場合は、FedCM API の使用を一時的にオプトアウトできます。そのためには、プラットフォーム ライブラリを初期化するときに use_fedcm を false に設定します。この場合、ユーザーのログイン リクエストでは FedCM API を使用しません。
必須の導入後は、Google ログイン プラットフォーム ライブラリで use_fedcm 設定は無視されます。
ヘルプ
StackOverflow で google-signin タグを使用して検索または質問します。
