In diesem Leitfaden wird die Übernahme von FedCM APIs durch die Google Log-in-Plattformbibliothek erläutert. Zu den Themen gehören der Zeitplan und die Nächsten Schritte für ein abwärtskompatibles Update der Bibliothek, wie Sie eine Auswirkungsbewertung durchführen und überprüfen, ob die Nutzeranmeldung weiterhin wie erwartet funktioniert, sowie bei Bedarf Anweisungen zum Aktualisieren Ihrer Web-App. Optionen zum Verwalten der Übergangsphase sowie Informationen zum Bekommen von Hilfe werden ebenfalls behandelt.
Status der Bibliothek
Neue Web-Apps können die eingestellte Bibliothek der Google Log-in-Plattform nicht mehr verwenden. Apps, die die Bibliothek nutzen, können bis auf Weiteres weiter verwendet werden. Es wurde noch kein Datum festgelegt, an dem die Bibliothek endgültig eingestellt wird (Einstellung). Weitere Informationen finden Sie unter Einstellung des Supports und Einstellung.
Mit einem abwärtskompatiblen Update werden der Google Log-in-Bibliothek FedCM APIs hinzugefügt. Die meisten Änderungen lassen sich nahtlos umsetzen. Durch die Aktualisierung ergeben sich jedoch Unterschiede bei Nutzeraufforderungen, der Berechtigungsrichtlinie für iFrames und der Content Security Policy (CSP). Diese Änderungen können sich auf Ihre Webanwendung auswirken und erfordern Änderungen am Anwendungscode und der Websitekonfiguration.
Während der Übergangsphase wird über eine Konfigurationsoption festgelegt, ob bei der Nutzeranmeldung FedCM APIs verwendet werden.
Nach der Übergangsphase sind FedCM APIs für alle Webanwendungen obligatorisch, die die Google Log-in-Bibliothek verwenden.
Zeitachse
Zuletzt aktualisiert: April 2025
Dies sind die Daten und Änderungen, die sich auf das Anmeldeverhalten der Nutzer auswirken:
- März 2023: Der Support für die Bibliothek der Google Log-in-Plattform wird eingestellt.
- Der Umstellungszeitraum von Juli 2024 beginnt und die Google Log-in-Plattformbibliothek unterstützt FedCM APIs. Standardmäßig steuert Google den Prozentsatz der Anmeldeanfragen von Nutzern über FedCM während dieser Zeit. Webanwendungen können dieses Verhalten explizit mit dem Parameter
use_fedcmüberschreiben. - August 2025 – obligatorische Einführung von FedCM APIs durch die Bibliothek der Google Log-in-Plattform.
Nächste Schritte
Es gibt drei Optionen:
- Führen Sie eine Folgenabschätzung durch und aktualisieren Sie bei Bedarf Ihre Webanwendung. Bei diesem Ansatz wird geprüft, ob Funktionen verwendet werden, die Änderungen an Ihrer Webanwendung erfordern. Eine entsprechende Anleitung finden Sie im nächsten Abschnitt dieses Leitfadens.
- Verschieben Sie die GIS-Bibliothek (Google Identity Services). Es wird dringend empfohlen, zur neuesten und unterstützten Anmeldebibliothek zu wechseln. Folgen Sie dazu dieser Anleitung.
- Nichts unternehmen: Ihre Webanwendung wird automatisch aktualisiert, wenn die Google Log-in-Bibliothek für die Nutzeranmeldung zu FedCM APIs verschoben wird. Das ist zwar die geringste Arbeit, es besteht jedoch das Risiko, dass sich Nutzer nicht in Ihrer Webanwendung anmelden können.
Folgenabschätzung durchführen
Befolge diese Anleitung, um festzustellen, ob deine Webanwendung durch ein abwärtskompatibles Update nahtlos aktualisiert werden kann oder ob Änderungen erforderlich sind, damit sich Nutzer nicht anmelden können, wenn die Google Log-in-Plattformbibliothek FedCM APIs vollständig unterstützt.
Einrichtung
Für die Verwendung von FedCM bei der Nutzeranmeldung sind Browser-APIs und die neueste Version der Google Log-in-Plattformbibliothek erforderlich.
Bevor Sie fortfahren:
- Aktualisieren Sie Chrome auf die neueste Version. Chrome für Android erfordert Version M128 oder höher und kann nicht mit früheren Versionen getestet werden.
Legen Sie
use_fedcmbeim Initialisieren der Bibliothek der Google Log-in-Plattform in Ihrer Webanwendung auftruefest. In der Regel sieht die JavaScript-Initialisierung so aus:gapi.client.init({use_fedcm: true})odergapi.auth2.init({use_fedcm: true})odergapi.auth2.authorize({use_fedcm: true}).
Alternativ kann ein
meta-Tag verwendet werden, um FedCM in HTML zu aktivieren:<meta name="google-signin-use_fedcm" content="true">
Im Cache gespeicherte Versionen der Google Log-in-Plattformbibliothek entwerten. Normalerweise ist dieser Schritt nicht erforderlich, da die neueste Version der Bibliothek direkt in den Browser heruntergeladen wird, indem
api.js,client.jsoderplatform.jsin ein<script src>-Tag eingefügt wird. In der Anfrage kann jeder dieser Bundle-Namen für die Bibliothek verwendet werden.Bestätigen Sie die OAuth-Einstellungen für Ihre OAuth-Client-ID:
- Öffnen Sie im die Seite „Anmeldedaten“
Prüfen Sie, ob der URI Ihrer Website unter Autorisierte JavaScript-Quellen enthalten ist. Der URI enthält nur das Schema und den voll qualifizierten Hostnamen. Beispiel:
https://www.example.com.Optional können Anmeldedaten auch über eine Weiterleitung an einen von Ihnen gehosteten Endpunkt anstatt über einen JavaScript-Callback zurückgegeben werden. Prüfen Sie in diesem Fall, ob Ihre Weiterleitungs-URIs unter Autorisierte Weiterleitungs-URIs enthalten sind. Weiterleitungs-URIs enthalten das Schema, den vollständig qualifizierten Hostnamen und den Pfad und müssen den Validierungsregeln für Weiterleitungs-URIs entsprechen. Beispiel:
https://www.example.com/auth-receiver.
Test
Folgen Sie der Anleitung unter „Einrichtung“:
- Schließen Sie alle vorhandenen Chrome-Inkognitofenster und öffnen Sie ein neues Inkognitofenster. Dadurch werden alle im Cache gespeicherten Inhalte und Cookies gelöscht.
- Laden Sie die Anmeldeseite des Nutzers und versuchen Sie, sich anzumelden.
Folgen Sie der Anleitung in diesen Abschnitten dieses Leitfadens, um bekannte Probleme zu identifizieren und zu beheben:
Suche in der Console nach Fehlern oder Warnungen im Zusammenhang mit der Google Log-in-Bibliothek.
Wiederholen Sie diesen Vorgang, bis keine Fehler mehr auftreten und Sie sich anmelden können. Sie können eine erfolgreiche Anmeldung bestätigen, indem Sie bestätigen, dass
BasicProfile.getEmail()Ihre E-Mail-Adresse zurückgibt und dassGoogleUser.isSignedIn()Trueist.
Anfrage zur Google Log-in-Bibliothek suchen
Prüfen Sie, ob Änderungen an permissions-policy und Content Security Policy erforderlich sind. Prüfen Sie dazu die Anfrage für die Google Log-in-Plattformbibliothek. Suchen Sie dazu die Anfrage anhand des Namens und der Quelle der Bibliothek:
- Öffnen Sie in Chrome in den Entwicklertools den Bereich Netzwerk und aktualisieren Sie die Seite.
- Verwenden Sie die Werte in den Spalten Domain und Name, um die Bibliotheksanfrage zu finden:
- Domain ist
apis.google.comund - Der Name lautet entweder
api.js,client.jsoderplatform.js. Der spezifische Wert für „Name“ hängt vom vom Dokument angeforderten Bibliotheks-Bundle ab.
- Domain ist
Filtern Sie beispielsweise in der Spalte Domain nach apis.google.com und in der Spalte Name nach platform.js.
Richtlinie für iFrame-Berechtigungen prüfen
Auf Ihrer Website wird möglicherweise die Google Log-in-Plattformbibliothek in einem ursprungsübergreifenden iFrame verwendet. In diesem Fall ist ein Update erforderlich.
Nachdem Sie die Anleitung zum Suchen der Google-Anmeldebibliotheksanforderung befolgt haben, wählen Sie die Google-Anmeldebibliotheksanforderung im DevTools-Bereich Netzwerk aus und suchen Sie im Abschnitt Anforderungsheader auf dem Tab Header nach dem Header Sec-Fetch-Site. Wenn der Wert des Headers Folgendes ist:
same-siteodersame-origingelten dann ursprungsübergreifende Richtlinien nicht und es sind keine Änderungen erforderlich.- Bei Verwendung eines iFrames können
cross-site-Änderungen erforderlich sein.
So prüfen Sie, ob ein iFrame vorhanden ist:
- Wählen Sie in den Chrome-Entwicklertools den Bereich Elemente aus.
- Verwenden Sie Strg+F, um einen iFrame im Dokument zu finden.
Wenn ein iFrame gefunden wird, prüfen Sie das Dokument auf Aufrufe von gapi.auth2-Funktionen oder script src-Anweisungen, durch die die Google Log-in-Bibliothek im iFrame geladen wird. Trifft das auf Sie zu, haben Sie folgende Möglichkeiten:
- Fügen Sie dem übergeordneten iFrame die Berechtigungsrichtlinie
allow="identity-credentials-get"hinzu.
Wiederholen Sie diesen Vorgang für jeden iFrame im Dokument. iFrames können verschachtelt sein. Fügen Sie deshalb die Anweisung „allow“ allen umgebenden übergeordneten iFrames hinzu.
Content Security Policy prüfen
Wenn für deine Website eine Content Security Policy verwendet wird, musst du möglicherweise deine CSP aktualisieren, damit die Google Log-in-Bibliothek verwendet werden kann.
Nachdem Sie die Anleitung zum Suchen der Google-Anmeldebibliotheksanfrage befolgt haben, wählen Sie die Google-Anmeldebibliotheksanfrage im DevTools-Bereich Netzwerk aus und suchen Sie im Abschnitt Antwort-Header des Tabs Header nach dem Header Content-Security-Policy.
Wenn der Header nicht gefunden wird, sind keine Änderungen erforderlich. Prüfen Sie andernfalls, ob eine dieser CSP-Anweisungen im CSP-Header definiert ist, und aktualisieren Sie sie so:
https://apis.google.com/js/,https://accounts.google.com/gsi/undhttps://acounts.google.com/o/fedcm/in alleconnect-src-,default-src- oderframe-src-Anweisungen einfügen.Hinzufügen zu
https://apis.google.com/js/bundle-name.jsin die Anweisungscript-src. Ersetzen Siebundle-name.jsje nach Bibliotheks-Bundle, das die Dokumentanfragen enthält, entweder durchapi.js,client.jsoderplatform.js.
Auf Änderungen von Nutzeraufforderungen prüfen
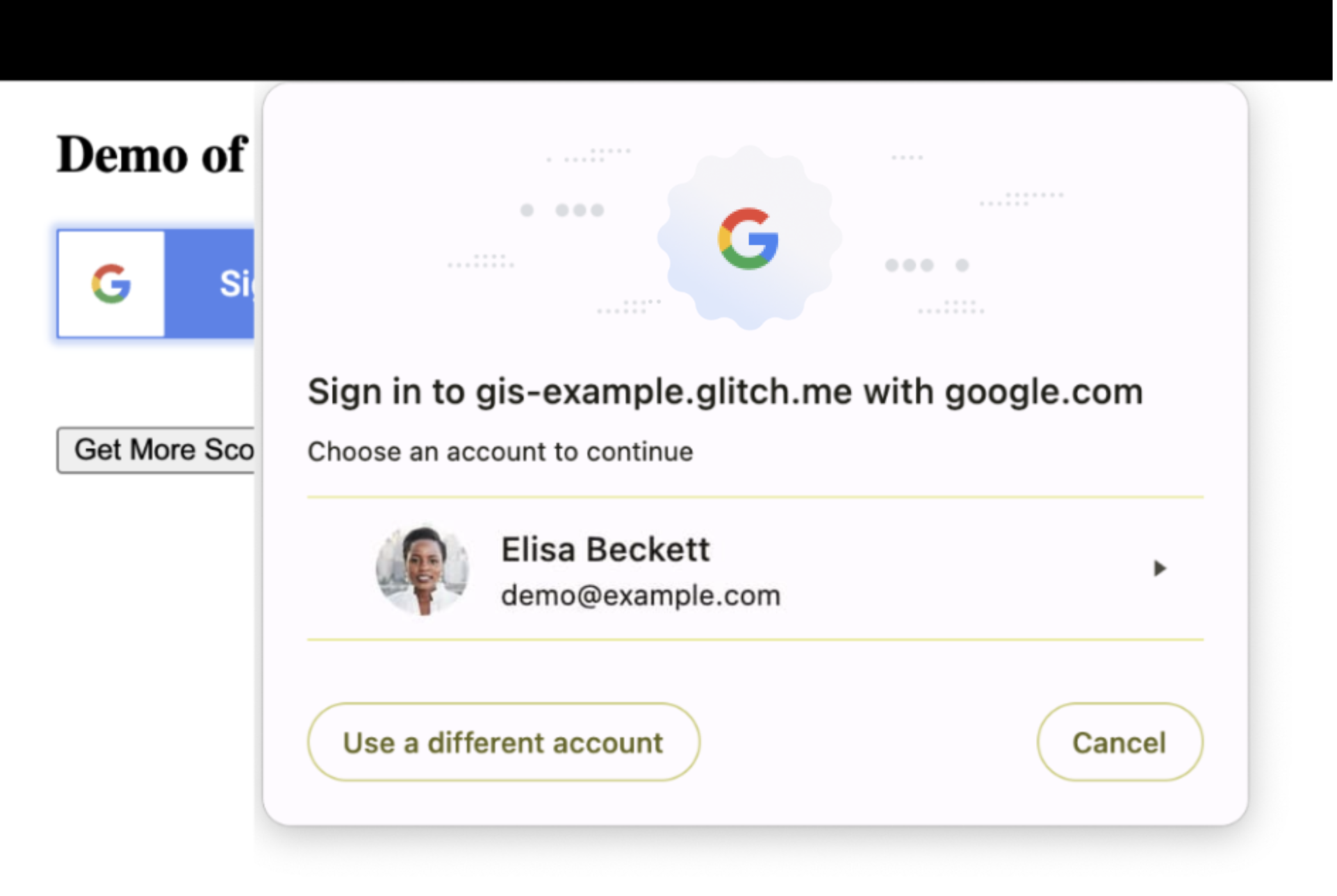
Es gibt einige Unterschiede im Verhalten von Nutzeraufforderungen. FedCM fügt ein modales Dialogfeld hinzu, das vom Browser angezeigt wird, und aktualisiert die Anforderungen für die Nutzeraktivierung.
Modales Dialogfeld

Überprüfen Sie das Layout Ihrer Website, um sicherzustellen, dass die zugrunde liegenden Inhalte sicher vom modalen Dialogfeld des Browsers überlagert und vorübergehend verdeckt werden können. Ist dies nicht der Fall, müssen Sie möglicherweise das Layout oder die Position einiger Elemente Ihrer Website anpassen.
Nutzeraktivierung
FedCM enthält aktualisierte Anforderungen für die Nutzeraktivierung. Das Drücken einer Schaltfläche oder das Klicken auf einen Link sind Beispiele für Nutzergesten, mit denen Drittanbieterquellen Netzwerkanfragen senden oder Daten speichern können. Bei FedCM fordert der Browser in folgenden Fällen die Nutzereinwilligung auf:
- sich ein Nutzer zuerst über eine neue Browserinstanz in einer Web-App anmeldet oder
GoogleAuth.signInwird aufgerufen.
Wenn sich der Nutzer schon einmal bei deiner Website angemeldet hat, kannst du die Anmeldedaten des Nutzers abrufen, wenn du die Google Log-in-Bibliothek mit gapi.auth2.init startest, ohne weitere Nutzerinteraktionen. Dies ist nur dann möglich, wenn der Nutzer mindestens einmal den FedCM-Anmeldevorgang durchlaufen hat.
Wenn Sie FedCM aktivieren und GoogleAuth.signIn aufrufen und derselbe Nutzer das nächste Mal Ihre Website besucht, kann gapi.auth2.init die Anmeldedaten des Nutzers während der Initialisierung ohne Nutzerinteraktion abrufen.
Gängige Anwendungsfälle
Die Entwicklerdokumentation für die Google Log-in-Bibliothek enthält Leitfäden und Codebeispiele für gängige Anwendungsfälle. In diesem Abschnitt wird erläutert, wie sich FedCM auf ihr Verhalten auswirkt.
Google Log-in in Ihre Webanwendung integrieren
In dieser Demo rendern ein
<div>-Element und eine Klasse die Schaltfläche. Für bereits angemeldete Nutzer gibt das Ereignis der SeiteonloadNutzeranmeldedaten zurück. Für die Anmeldung und das Einrichten einer neuen Sitzung ist eine Nutzerinteraktion erforderlich.Die Initialisierung der Bibliothek erfolgt durch die Klasse
g-signin2, diegapi.loadundgapi.auth2.initaufruft.Eine Nutzergeste, ein
onclick-Ereignis des<div>-Elements, ruft bei der Anmeldungauth2.signInoder beim Abmeldenauth2.signOutauf.Benutzerdefinierte Google Log-in-Schaltfläche erstellen
In Demo 1 werden benutzerdefinierte Attribute verwendet, um die Darstellung der Anmeldeschaltfläche zu steuern. Für bereits angemeldete Nutzer gibt das Ereignis der Seite
onloadNutzeranmeldedaten zurück. Für die Anmeldung und das Starten einer neuen Sitzung ist eine Nutzerinteraktion erforderlich.Die Initialisierung der Bibliothek erfolgt über ein
onload-Ereignis für dieplatform.js-Bibliothek und die Schaltfläche wird durchgapi.signin2.renderangezeigt.Durch eine Nutzergeste beim Drücken der Anmeldeschaltfläche wird
auth2.signInaufgerufen.In Demo zwei werden ein
<div>-Element, CSS-Stile und eine benutzerdefinierte Grafik verwendet, um die Darstellung der Anmeldeschaltfläche zu steuern. Eine Nutzerinteraktion ist erforderlich, um sich anzumelden und eine neue Sitzung einzurichten.Die Initialisierung der Bibliothek erfolgt beim Laden des Dokuments mithilfe einer Startfunktion, die
gapi.load,gapi.auth2.initundgapi.auth2.attachClickHandleraufruft.Eine Nutzergeste, ein
onclick-Ereignis des<div>-Elements, ruft bei der Anmeldungauth2.signInüber dieauth2.attachClickHandleroder beim Abmelden mitauth2.signOutauf.Sitzungsstatus des Nutzers überwachen
In dieser Demo wird das Drücken einer Schaltfläche zum An- und Abmelden verwendet. Für die Anmeldung und das Einrichten einer neuen Sitzung ist eine Nutzerinteraktion erforderlich.
Zur Initialisierung der Bibliothek werden
gapi.load,gapi.auth2.initundgapi.auth2.attachClickHandler()direkt aufgerufen, nachdemplatform.jsmitscript srcgeladen wurde.Eine Nutzergeste, ein
onclick-Ereignis des<div>-Elements, ruft bei der Anmeldungauth2.signInüber dieauth2.attachClickHandleroder beim Abmelden mitauth2.signOutauf.Zusätzliche Berechtigungen anfordern
In dieser Demo wird eine Schaltfläche verwendet, um zusätzliche OAuth 2.0-Bereiche anzufordern und ein neues Zugriffstoken abzurufen. Für bereits angemeldete Nutzer gibt das Ereignis auf der Seite
onloadNutzeranmeldedaten zurück. Für die Anmeldung und das Erstellen einer neuen Sitzung ist eine Nutzerinteraktion erforderlich.Die Initialisierung der Bibliothek erfolgt über das Ereignis
onloadfür die Bibliothekplatform.jsüber einen Aufruf vongapi.signin2.render.Eine Nutzergeste, die auf ein
<button>-Element klickt, löst bei der Abmeldung eine Anfrage für zusätzliche OAuth 2.0-Bereiche mitgoogleUser.grantoderauth2.signOutaus.Google Log-in mithilfe von Hörern einbinden
In dieser Demo gibt das Ereignis der Seite
onloadfür bereits angemeldete Nutzer Nutzeranmeldedaten zurück. Für die Anmeldung und das Starten einer neuen Sitzung ist eine Nutzerinteraktion erforderlich.Die Initialisierung der Bibliothek erfolgt beim Laden des Dokuments mithilfe einer Startfunktion, die
gapi.load,gapi.auth2.initundgapi.auth2.attachClickHandleraufruft. Als Nächstes werdenauth2.isSignedIn.listenundauth2.currentUser.listenverwendet, um Benachrichtigungen über Änderungen des Sitzungsstatus einzurichten. Zuletzt wirdauth2.SignInaufgerufen, um Anmeldedaten für angemeldete Nutzer zurückzugeben.Eine Nutzergeste, ein
onclick-Ereignis des<div>-Elements, ruft bei der Anmeldungauth2.signInüber dieauth2.attachClickHandleroder beim Abmelden mitauth2.signOutauf.Google Log-in für serverseitige Apps
In dieser Demo wird eine Nutzergeste verwendet, um einen OAuth 2.0-Authentifizierungscode anzufordern. Ein JS-Callback ruft dann einen AJAX-Aufruf auf, um die Antwort zur Überprüfung an den Back-End-Server zu senden.
Die Initialisierung der Bibliothek erfolgt mit einem
onload-Ereignis für die Bibliothekplatform.js, das eine Startfunktion zum Aufrufen vongapi.loadundgapi.auth2.initverwendet.Durch eine Nutzergeste, bei der auf ein
<button>-Element geklickt wird, wird durch Aufrufen vonauth2.grantOfflineAccesseine Anfrage für einen Autorisierungscode ausgelöst.-
FedCM verlangt die Einwilligung für jede Browserinstanz. Auch wenn sich Android-Nutzer bereits angemeldet haben, ist eine einmalige Einwilligung erforderlich.
Übergangsphase verwalten
Während der Übergangsphase kann ein Prozentsatz der Nutzeranmeldungen FedCM verwenden. Der genaue Prozentsatz kann variieren und sich im Laufe der Zeit ändern. Google steuert standardmäßig, wie viele Anmeldeanfragen FedCM verwenden. Sie können FedCM aber während der Übergangsphase aktivieren oder deaktivieren. Am Ende der Übergangsphase wird FedCM obligatorisch und wird für alle Anmeldeanfragen verwendet.
Wenn Sie sich für die Option entscheiden, werden Nutzer durch den FedCM-Anmeldevorgang weitergeleitet, während sie beim Opt-out über den vorhandenen Anmeldevorgang geleitet werden. Dieses Verhalten wird über den Parameter use_fedcm gesteuert.
Opt-in
Es kann hilfreich sein, zu steuern, ob alle oder einige Anmeldeversuche auf deiner Website FedCM APIs verwenden. Setzen Sie dazu use_fedcm beim Initialisieren der Plattformbibliothek auf true. In diesem Fall werden für die Anmeldeanfrage des Nutzers FedCM APIs verwendet.
Deaktivieren
Während der Übergangsphase verwendet ein Prozentsatz der Anmeldeversuche auf Ihrer Website standardmäßig FedCM APIs. Wenn Sie mehr Zeit zum Vornehmen von Änderungen an Ihrer App benötigen, können Sie die Verwendung von FedCM APIs vorübergehend deaktivieren. Setzen Sie dazu use_fedcm beim Initialisieren der Plattformbibliothek auf false. In diesem Fall werden für die Nutzeranmeldung keine FedCM APIs verwendet.
Nach der obligatorischen Einführung werden alle use_fedcm-Einstellungen von der Google Log-in-Plattformbibliothek ignoriert.
Hilfe
Mit dem Tag google-signin können Sie in StackOverflow suchen oder Fragen stellen.
