SDK de anuncios multimedia interactivos (IMA) para iOS.
Esta guía está dirigida a los publicadores de IMA que desean agregar compatibilidad con la función de PIP a su implementación existente de IMA.
Requisitos previos
- Completar la guía de introducción
Cómo agregar compatibilidad con pantalla en pantalla a tu app
A partir de la versión 3.1.0 del SDK, IMA admite el modo de pantalla en pantalla de Apple para iPad. Para agregar compatibilidad con la función de PIP a tu app, debes modificar algunos parámetros de configuración y, luego, implementar algunas clases nuevas del IMA, como se muestra a continuación.
Cómo actualizar la configuración para permitir la reproducción en segundo plano
El modo de pantalla en pantalla requiere que permitas la reproducción de contenido multimedia en segundo plano en tu app.
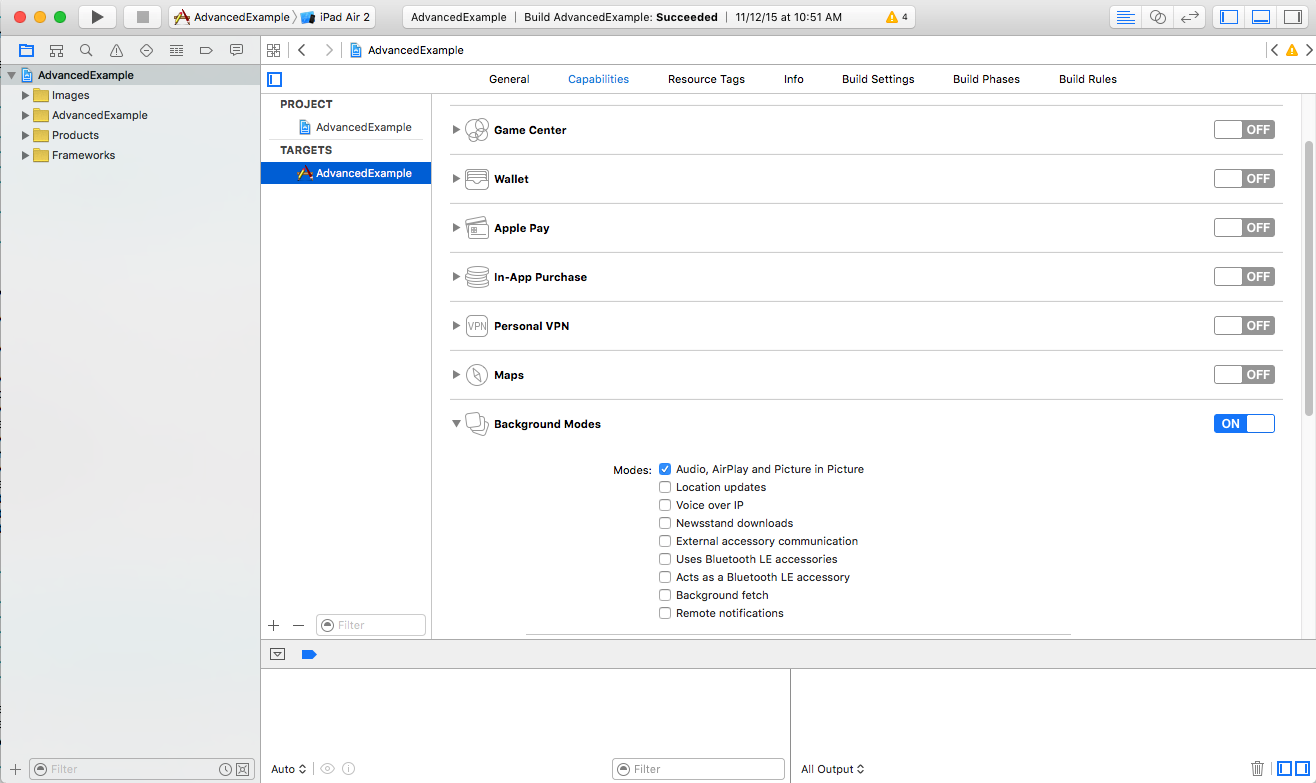
Establece Modos en segundo plano en ACTIVADO para Audio, AirPlay y Pantalla en pantalla, como se muestra a continuación:

Establece las propiedades de
AVAudioSessionpara admitir la reproducción en segundo plano y habilita la reproducción en segundo plano enIMASettings:... – (void)viewDidLoad { [super viewDidLoad]; self.playButton.layer.zPosition = MAXFLOAT; [[AVAudioSession sharedInstance] setActive:YES error:nil]; [[AVAudioSession sharedInstance] setCategory:AVAudioSessionCategoryPlayback error:nil]; [self setupAdsLoader]; [self setUpContentPlayer]; } – (void)setupAdsLoader { IMASettings *settings = [[IMASettings alloc] init]; settings.enableBackgroundPlayback = YES; self.adsLoader = [[IMAAdsLoader alloc] initWithSettings:settings]; self.adsLoader.delegate = self; }
Cómo crear objetos nuevos de iOS y de IMA para la función de pantalla en pantalla
Para admitir la función de PIP, Apple agregó las clases AVPictureInPictureController y AVPictureinPictureControllerDelegate. Por su parte, IMA agregó IMAPictureInPictureProxy. Para incorporar estas clases en tu proyecto, agrega las siguientes instrucciones a tu código:
... @interface VideoViewController () <AVPictureInPictureControllerDelegate, IMAAdsLoaderDelegate, IMAAdsManagerDelegate, UIAlertViewDelegate> ... // PiP objects. @property(nonatomic, strong) IMAPictureInPictureProxy *pictureInPictureProxy; @property(nonatomic, strong) AVPictureInPictureController *pictureInPictureController; ... @end - (void)setUpContentPlayer { ... self.pictureInPictureProxy = [[IMAPictureInPictureProxy alloc] initWithAVPictureInPictureControllerDelegate:self]; self.pictureInPictureController = [[AVPictureInPictureController alloc] initWithPlayerLayer:self.contentPlayerLayer]; self.pictureInPictureController.delegate = self.pictureInPictureProxy; }
Cómo modificar tu solicitud de anuncios
Hay un objeto nuevo más que crear: IMAAVPlayerVideoDisplay. Este se pasa al constructor de IMAAdsRequest y permite que el SDK inserte anuncios en la ventana de PIP cuando se reproduce el video en el modo de pantalla en pantalla:
... - (void)requestAdsWithTag:(NSString *)adTagUrl { [self logMessage:@"Requesting ads"]; // Create an ad request with our ad tag, display container, and optional user context. IMAAdsRequest *request = [[IMAAdsRequest alloc] initWithAdTagUrl:adTagUrl adDisplayContainer:[self createAdDisplayContainer] avPlayerVideoDisplay:[[IMAAVPlayerVideoDisplay alloc] initWithAVPlayer:self.contentPlayer] pictureInPictureProxy:self.pictureInPictureProxy userContext:nil]; [self.adsLoader requestAdsWithRequest:request]; }
Cómo comenzar a publicar anuncios
Los anuncios del SDK de IMA no se pueden iniciar durante el modo de pantalla en pantalla. Por lo tanto, debes asegurarte de llamar a [adsManager start] solo cuando el video esté en modo de reproducción estándar:
... - (void)adsManager:(IMAAdsManager *)adsManager didReceiveAdEvent:(IMAAdEvent *)event { [self logMessage:@"AdsManager event (%s).", AdEventNames[event.type]]; // When the SDK notified you that ads have been loaded, play them. switch (event.type) { case kIMAAdEvent_LOADED: if (![self.pictureInPictureController isPictureInPictureActive]) { [adsManager start]; } break; ... default: break; } }
Cómo ingresar al modo de pantalla en pantalla
Si usas un AVPlayer sin un AVPlayerViewController, debes agregar tu propio botón de pantalla en pantalla. Implementamos uno en nuestro ejemplo avanzado de la siguiente manera:
- (IBAction)onPipButtonClicked:(id)sender {
if ([self.pictureInPictureController isPictureInPictureActive]) {
[self.pictureInPictureController stopPictureInPicture];
} else {
[self.pictureInPictureController startPictureInPicture];
}
}
Preguntas frecuentes
- ¿Cómo inicio los anuncios cuando el video está en modo de pantalla en pantalla?
- Los anuncios no se pueden iniciar mientras el video está en modo de pantalla en pantalla; solo se pueden iniciar en el modo de reproducción estándar.
- Mi integración existente de Picture-in-Picture necesita establecer
self.pictureInPictureController.delegateen mi propia clase. ¿Cómo puedo implementar anuncios de IMA en Picture-in-Picture y seguir siendo el delegado? - El SDK de IMA también debe recibir mensajes de
AVPictureinPictureControllerDelegatepara habilitar la reproducción de anuncios en el modo de PIP. Por eso, te pedimos que establezcas el delegado deAVPictureinPictureControlleren una instancia deIMAPictureInPicturyProxy. Este objeto proxy reenvía todos los mensajes deAVPictureinPictureControllerDelegatea tu app, pero también reenvía las llamadas a IMA para habilitar la compatibilidad con la función de pantalla en pantalla. Ten en cuenta que también debes mantener un identificador local para tu AVPlayerLayer.
